WebSockets는 웹에서 실시간 통신을 혁신하여 단일 TCP 연결을 통해 양방향, 전이중 통신 채널을 가능하게 합니다. 강력한 자바스크립트 런타임인 Node.js를 사용하면 WebSockets의 기능을 더욱 쉽게 사용할 수 있습니다.
이 가이드에서는 Node.js에서 WebSockets를 통합하고 사용하는 과정을 안내합니다.
WebSocket이란?
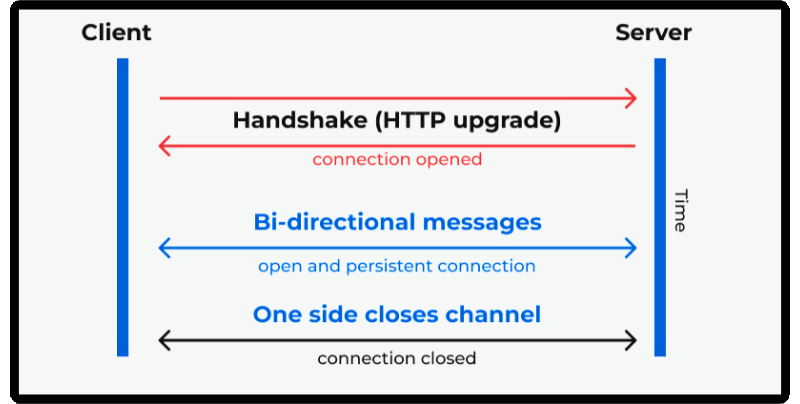
구현에 들어가기 전에, WebSocket이 무엇인지와 전통적인 HTTP 요청과의 차이를 이해하는 것이 중요합니다. HTTP는 요청-응답 모델을 따르지만, WebSockets는 클라이언트와 서버 간의 지속적인 연결을 제공하여 실시간 저지연 데이터 교환을 가능하게 합니다.
이러한 특성 덕분에 채팅 애플리케이션, 멀티플레이어 게임 및 협업 도구와 같은 즉각적인 업데이트가 필요한 애플리케이션에 이상적입니다.

WebSocket 사용 사례
WebSocket은 다음과 같은 시나리오에서 특히 유용합니다:
- 실시간 알림 시스템: 서버에 새로운 데이터가 있을 때 클라이언트에게 즉시 알림.
- 온라인 채팅: 사용자 간의 즉각적인 통신을 가능하게 하는 실시간 채팅 애플리케이션 구축.
- 실시간 협업 도구: 실시간 문서 공유, 그래픽 편집 또는 기타 협업 작업에 활용.
- 온라인 게임: 플레이어 간의 실시간 상호작용 및 동기화 지원.
- 실시간 모니터링 시스템: 시스템 상태를 모니터링하고 관리자를 즉시 알림.
Node.js 프로젝트 설정
시작하려면, 시스템에 Node.js가 설치되어 있는지 확인하십시오. 터미널에서 node -v를 실행하여 설치 상태를 확인할 수 있습니다.

확인 후, 프로젝트를 위한 새 디렉토리를 만들고 그 안으로 이동합니다.
mkdir websocket-example
cd websocket-example
npm을 사용하여 새로운 Node.js 프로젝트를 초기화합니다:
npm init -y
이 명령은 기본 설정으로 package.json 파일을 생성합니다. 다음으로, Node.js를 위한 인기 있는 WebSocket 라이브러리인 ws 패키지를 설치합니다:
npm install ws
WebSocket 서버 구현
프로젝트가 설정되었으니, ws 라이브러리를 사용하여 WebSocket 서버를 생성하겠습니다. 프로젝트 디렉토리에 server.js라는 새 파일을 만들고 다음 코드를 추가합니다:
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {console.log('새 클라이언트가 연결되었습니다.');
ws.on('message', function incoming(message) {console.log('받은 메시지: %s', message);
});
ws.send('WebSocket 서버에 오신 것을 환영합니다!');
});
이 코드는 8080 포트에서 WebSocket 서버를 초기화하고 들어오는 연결을 수신합니다. 연결되면 메시지를 기록하고 들어오는 메시지에 대한 이벤트 리스너를 설정합니다. 또한 클라이언트에게 환영 메시지를 전송합니다.
WebSocket 클라이언트 생성
이제 서버에 연결할 간단한 WebSocket 클라이언트를 생성하겠습니다. 프로젝트 디렉토리에 client.js라는 새 파일을 만들고 다음 코드를 추가합니다:
const WebSocket = require('ws');
const ws = new WebSocket('ws://localhost:8080');
ws.on('open', function open() {console.log('서버에 연결되었습니다.');
});
ws.on('message', function incoming(data) {console.log('서버로부터 받은 메시지: %s', data);
});
이 코드는 ws://localhost:8080에 WebSocket 연결을 설정하고 성공적으로 연결되면 메시지를 기록합니다. 또한 서버로부터 메시지를 수신하기 위한 이벤트 리스너를 설정합니다.
애플리케이션 실행
애플리케이션을 실행하기 전에 WebSocket 서버(server.js)가 실행되고 있는지 확인하십시오. 다음 명령으로 서버를 시작할 수 있습니다:
node server.js
서버가 실행 중이면 다른 터미널 창에서 클라이언트 스크립트(client.js)를 실행합니다:
node client.js
서버와 클라이언트 모두 성공적으로 연결되었다는 메시지가 표시됩니다.
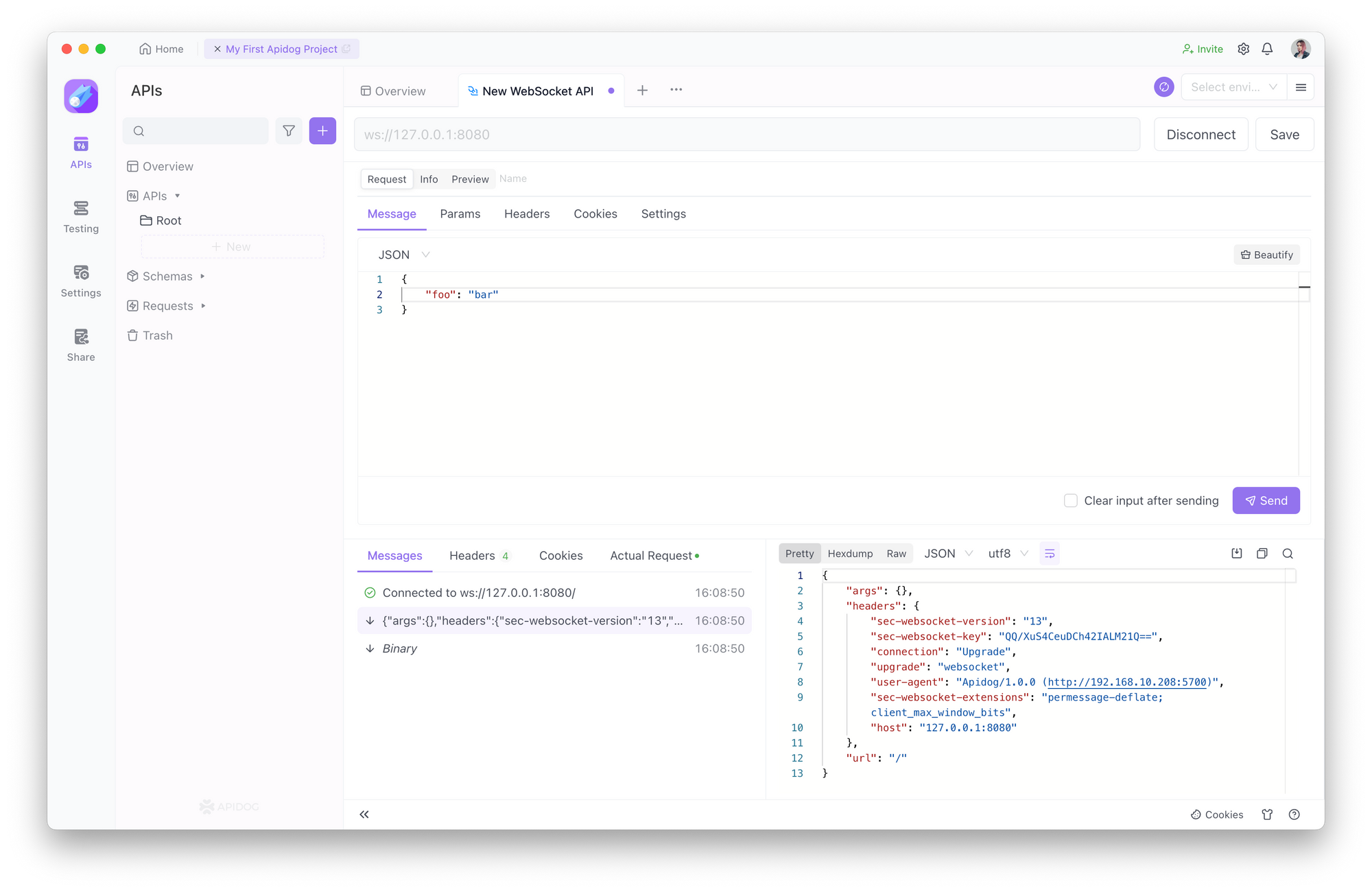
Apidog: WebSocket API 테스트 간소화

Node.js 대신, 다목적 API 테스트를 위한 Postman과 유사한 훌륭한 도구인 Apidog를 사용하는 것을 고려해 보세요. Apidog는 사용자 친화적인 인터페이스로 WebSocket API를 생성, 관리 및 테스트할 수 있는 WebSocket API 테스트를 지원합니다.



