오늘날의 상호 연결된 세계에서 다양한 소프트웨어 구성 요소 간의 원활한 통신을 가능하게 하기 위해 강력하고 확장 가능한 API를 구축하는 것이 필요성이 되었습니다. REST API는 웹 데이터 교환을 촉진하기 위한 사실상의 표준으로 부상했으며, HTTP 프로토콜의 힘을 활용하고 있습니다.
Chrome의 V8 엔진에 기반한 JavaScript 런타임인 Node.js는 효율적이고 가벼운 API를 생성하는 데 인기를 얻고 있습니다. 비차단 I/O 모델의 이벤트 기반 아키텍처는 동시 연결을 처리하는 데 뛰어나며, 확장 가능하고 실시간 API에 이상적입니다.
Express.js와 같은 프레임워크는 개발을 단순화하여 개발자가 다양한 사용 사례에 대한 강력한 API를 신속하게 구축할 수 있도록 합니다. RESTful API를 생성하고자 하는 웹 개발자에게 Node.js와 Express는 프로세스를 간소화하는 강력한 조합을 제공합니다.
REST API란?
REST API는 HTTP 프로토콜을 활용하여 클라이언트 및 서버 애플리케이션 간의 데이터 교환을 촉진하는 아키텍처 스타일입니다. 이는 균일한 인터페이스, 무상태 통신 및 자원에 대한 작업을 수행하기 위해 표준 HTTP 메서드 (GET, POST, PUT, DELETE)의 사용을 포함하여 일련의 제약 및 원칙을 기반으로 합니다.
REST API의 주요 개념
1. 자원
자원은 REST에서의 기본 단위입니다. 각 자원은 URL(Uniform Resource Locator)로 식별됩니다. 예를 들어, 책 관리를 위한 REST API에서 책은 /books/1에서 접근 가능한 자원일 수 있습니다.
2. HTTP 메서드
REST API는 자원과 상호 작용하기 위해 표준 HTTP 메서드를 사용합니다:
- GET: 서버에서 데이터를 검색합니다 (예: 책 목록 또는 단일 책을 가져옵니다).
- POST: 새 자원을 만들기 위해 서버에 데이터를 전송합니다 (예: 새 책을 추가합니다).
- PUT: 기존 자원을 새 데이터로 업데이트합니다 (예: 기존 책의 세부 정보를 업데이트합니다).
- DELETE: 서버에서 자원을 제거합니다 (예: 책을 삭제합니다).
3. 무상태성
클라이언트에서 서버로의 각 요청은 해당 요청을 이행하는 데 필요한 모든 정보를 포함해야 합니다. 서버는 요청 간 클라이언트 세션에 대한 상태를 저장하지 않습니다. 이는 REST API를 확장 가능하고 유지보수하기 쉽게 만듭니다.
4. 표현
자원은 JSON(자바스크립트 객체 표기법), XML(확장 가능한 마크업 언어) 또는 일반 텍스트와 같은 다양한 형식으로 표현될 수 있습니다. JSON은 가벼운 특성과 사용 용이성 덕분에 가장 일반적으로 사용되는 형식입니다.
5. 균일한 인터페이스
REST API는 자원과의 일관된 상호 작용을 허용하는 균일한 인터페이스를 갖도록 설계되었습니다. 이에는 다음이 포함됩니다:
- 자원 식별: URL은 자원을 고유하게 식별합니다.
- 표현을 통한 자원 조작: 클라이언트는 표현을 사용하여 자Interaction with resources (검색, 오른쪽 클릭을 제거, 잔여 자원).
- 자기 설명 메시지: 각 메시지에는 이를 처리하는 방법에 대한 충분한 정보가 포함됩니다.
- 하이퍼미디어를 통한 애플리케이션 상태 엔진 (HATEOAS): 클라이언트는 서버에서 동적으로 제공된 하이퍼링크를 통해 자원과 상호 작용합니다.
6. 클라이언트-서버 아키텍처
REST는 클라이언트와 서버를 분리하여 독립적으로 발전할 수 있도록 합니다. 클라이언트는 사용자 인터페이스 및 사용자 경험을 처리하고, 서버는 데이터 저장소, 처리 및 보안을 관리합니다.
7. 캐시 가능성
REST API의 응답은 명시적으로 캐시 가능하거나 비캐시 가능하다고 표시할 수 있습니다. 이는 클라이언트가 성능을 개선하고 반복 요청의 필요성을 줄이기 위해 응답을 캐시할 수 있게 합니다.
실제 REST API 예
다음은 도서관의 REST API 엔드포인트 예입니다:
1. 모든 책 목록 가져오기
- 엔드포인트:
/books - HTTP 메서드: GET
- 설명: 도서관의 모든 책 목록을 검색합니다.
- 요청:
GET /books- 응답:
[
{
"id": 1,
"title": "1984",
"author": "George Orwell",
"published_year": 1949
},
{
"id": 2,
"title": "To Kill a Mockingbird",
"author": "Harper Lee",
"published_year": 1960
}
]
2. 특정 책의 세부 정보 가져오기
- 엔드포인트:
/books/{id} - HTTP 메서드: GET
- 설명: ID로 특정 책의 세부 정보를 검색합니다.
- 요청:
GET /books/1- 응답:
{
"id": 1,
"title": "1984",
"author": "George Orwell",
"published_year": 1949
}
3. 새 책 추가
- 엔드포인트:
/books - HTTP 메서드: POST
- 설명: 도서관에 새 책을 추가합니다.
- 요청:
POST /books
Content-Type: application/json
{
"title": "Brave New World",
"author": "Aldous Huxley",
"published_year": 1932
}- 응답:
{
"id": 3,
"title": "Brave New World",
"author": "Aldous Huxley",
"published_year": 1932
}
4. 기존 책 업데이트
- 엔드포인트:
/books/{id} - HTTP 메서드: PUT
- 설명: 기존 책의 세부 정보를 업데이트합니다.
- 요청:
PUT /books/1
Content-Type: application/json
{
"title": "1984",
"author": "George Orwell",
"published_year": 1948
}- 응답:
{
"id": 1,
"title": "1984",
"author": "George Orwell",
"published_year": 1948
}Node.js란?
Node.js는 서버 측 JavaScript 런타임이며, Express는 인기 있는 Node.js 프레임워크로, RESTful API를 생성하기 위한 강력한 조합을 이룹니다. 이 블로그 게시물에서는 Node.js와 Express를 사용하여 REST API를 생성하는 과정을 단계별로 실제 예와 함께 탐구하겠습니다.
Node.js와 Express를 사용하여 REST API를 구축해야 하는 이유는?
Node.js와 Express를 사용하여 API를 만드는 것은 개발자들 사이에서 인기 있는 선택이며, 여러 가지 장점이 있습니다. 다음은 주요 이점 중 일부입니다:
1. 높은 성능과 확장성
Node.js는 Google의 V8 JavaScript 엔진을 기반으로 만들어졌으며, JavaScript를 직접 머신 코드로 컴파일합니다. 이로 인해 높은 성능과 속도를 제공합니다. Node.js는 이벤트 기반, 비차단 I/O 모델로 역시 설계되어 수많은 동시 연결을 처리하는 데 매우 효율적이고 확장 가능합니다.
2. 어디서나 JavaScript
Node.js는 개발자가 클라이언트 측 및 서버 측 개발에 모두 JavaScript를 사용할 수 있도록 합니다. 이러한 일관성은 학습 곡선을 줄이고 개발 프로세스를 단순화하며, 개발자가 애플리케이션 전체 스택에서 동일한 언어와 데이터 구조를 사용할 수 있게 합니다.
3. 빠른 개발 사이클
Node.js는 Express와 결합하여 애플리케이션의 빠른 개발을 가능하게 합니다. Express는 웹 및 모바일 애플리케이션을 위한 강력한 기능 세트를 제공하는 최소한의 유연한 프레임워크입니다. 이를 통해 라우팅, 미들웨어 관리 및 뷰 렌더링을 간소화하여 개발자가 신속하고 효율적으로 API를 구축할 수 있도록 합니다.
4. 광범위한 생태계
Node.js는 npm(Node 패키지 관리자)을 통해 사용할 수 있는 라이브러리 및 모듈의 풍부한 생태계를 갖추고 있습니다. 이 방대한 사전 구축된 모듈 컬렉션은 개발자가 공통 작업에 대해 기존 코드를 재사용할 수 있도록 하여 개발 속도를 크게 높입니다.
5. JSON 및 RESTful API
Node.js와 Express는 JSON 기반의 RESTful API를 구축하는 데 적합합니다. JavaScript의 JSON에 대한 기본 지원은 서버와 클라이언트 간 데이터 교환을 단순화합니다. Express의 가벼운 특성은 RESTful 엔드포인트를 효율적으로 생성하는 데 이상적입니다.
6. 실시간 기능
Node.js는 채팅 애플리케이션이나 실시간 업데이트 기능과 같은 실시간 애플리케이션을 구축하는 데 뛰어납니다. 비차단 아키텍처는 실시간 데이터 스트리밍과 상호 작용을 원활하게 처리할 수 있게 합니다.
7. 커뮤니티 지원
Node.js는 크고 활동적인 커뮤니티를 자랑합니다. 이 활기찬 커뮤니티는 다양한 오픈 소스 라이브러리, 도구 및 프레임워크에 기여하여 개발자가 최신 모범 사례, 공통 문제 해결 및 지속적인 개선에 접근할 수 있도록 보장합니다.
8. 마이크로서비스 아키텍처
Node.js는 마이크로서비스 아키텍처에 특히 적합합니다. 그 가벼운 특성 덕분에 개발자는 독립적으로 배포 및 확장할 수 있는 작고 독립적인 서비스를 생성할 수 있습니다. 이러한 모듈성은 애플리케이션의 유지 보수성과 확장성을 향상시킵니다.
9. 크로스 플랫폼 개발
Node.js는 크로스 플랫폼이며, Windows, macOS 및 Linux를 포함한 다양한 운영 체제에서 실행될 수 있습니다. 이러한 유연성은 여러 환경에서 작동해야 하는 애플리케이션 개발에 유리합니다.
10. 학습 및 사용의 용이성
JavaScript에 익숙한 개발자라면 Node.js와 Express를 배우는 것은 상대적으로 간단합니다. Express의 단순성과 최소성은 가파른 학습 곡선 없이 API 구축을 시작할 수 있게 합니다.
사전 요구 사항
REST API를 구축하기 전에 다음 도구와 지식을 갖추고 있는지 확인하십시오:
- Node.js 및 npm: 공식 웹사이트에서 npm(Node 패키지 관리자)을 포함한 Node.js를 설치하십시오.
- 텍스트 에디터 또는 IDE: 선호하는 코드 편집기를 선택하십시오. Visual Studio Code, Sublime Text 또는 WebStorm이 인기 있는 선택입니다.
- 기초 JavaScript 지식: JavaScript에 대한 이해는 Node.js 개발에 필수적입니다.
Node.js를 사용하여 REST API를 만드는 단계별 가이드
1단계: 프로젝트 초기화
먼저 프로젝트를 위한 새 디렉터리를 생성하고 npm으로 초기화하겠습니다.
mkdir my-rest-api
cd my-rest-api
npm init -y
이렇게 하면 기본 설정이 포함된 package.json 파일이 생성됩니다.
2단계: 종속성 설치
REST API를 실행하기 위해 몇 가지 패키지가 필요합니다:
- Express: Node.js를 위한 웹 애플리케이션 프레임워크입니다.
- Body-parser: 수신 요청 본문을 파싱하는 미들웨어입니다.
- Nodemon (선택 사항): 개발 중에 서버를 자동으로 재시작하는 도구입니다.
npm을 사용하여 이러한 패키지를 설치하십시오:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json());
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
3단계: Express 애플리케이션 생성
이제 Express 애플리케이션을 만들고 기본 서버를 설정하겠습니다.
javascriptCopy codeconst express = require('express');const bodyParser = require('body-parser');const app = express();use(bodyParser.json());const port = process.env.PORT || 3000;listen(port, () => {console.log(`Server is running on port ${port}`);
여기서는 기본 Express 앱을 생성하고 JSON 데이터를 파싱하기 위해 body-parser 미들웨어를 추가하며, 포트 3000에서 서버를 시작했습니다.
4단계: 라우트 정의
REST API에서는 라우트가 다양한 HTTP 메서드(GET, POST, PUT, DELETE)에 대한 엔드포인트를 정의합니다. 간단한 GET 요청의 예제를 만들어 보겠습니다.
app.get('/api/hello', (req, res) => {
res.json({ message: 'Hello, World!' });
});
이 코드는 GET 요청을 통해 접근할 때 JSON 메시지를 응답하는 /api/hello에 대한 라우트를 정의합니다.
5단계: API 실행
Node.js를 사용하여 API를 실행할 수 있지만, 개발 중에는 코드 변경 시 자동으로 서버를 재시작하는 Nodemon을 사용하는 것이 편리합니다.
npm start
이제 http://localhost:3000/api/hello에 접근하면 "Hello, World!" 메시지를 볼 수 있어야 합니다.
6단계: 더 많은 라우트 추가
유용한 API를 만들기 위해서는 더 많은 라우트를 정의하고 자원에 대한 CRUD(생성, 읽기, 업데이트, 삭제) 작업을 구현해야 합니다. 여기에 간단한 "To-Do List" API의 예가 있습니다.
let todos = [];
app.get('/api/todos', (req, res) => {
res.json(todos);
});
app.post('/api/todos', (req, res) => {
const newTodo = req.body;
todos.push(newTodo);
res.status(201).json(newTodo);
});
// PUT 및 DELETE를 구현하세요.
이 예에서는 할 일 항목을 나열하고 생성하는 라우트를 추가했습니다. 업데이트 및 삭제 작업을 위한 PUT 및 DELETE를 구현하여 이를 확장할 수 있습니다.
7단계: API 테스트
API가 예상대로 작동하는지 확인하기 위해 테스트하는 것이 중요합니다. Apidog 또는 Insomnia와 같은 도구를 사용하여 요청을 전송하고 응답을 확인할 수 있습니다.
8단계: API 배포
API를 세상과 공유할 준비가 되면 Heroku, AWS 또는 Azure와 같은 플랫폼에 배포할 수 있습니다.
Apidog를 사용하여 REST API 만들기 위한 대체 방법
Apidog 는 REST API 개발을 간소화하고 테스트, 문서화, 보안 및 성능을 최적화합니다. 이 문서에서는 Apidog 사용 방법과 주요 기능을 설명합니다.
1단계: Apidog 다운로드 및 설치
먼저 Apidog에 계정을 생성해야 합니다. Apidog 웹사이트에 가서 "가입" 버튼을 클릭하여 이 작업을 수행할 수 있습니다. 등록 후에는 Apidog 홈페이지로 자동 전환됩니다.
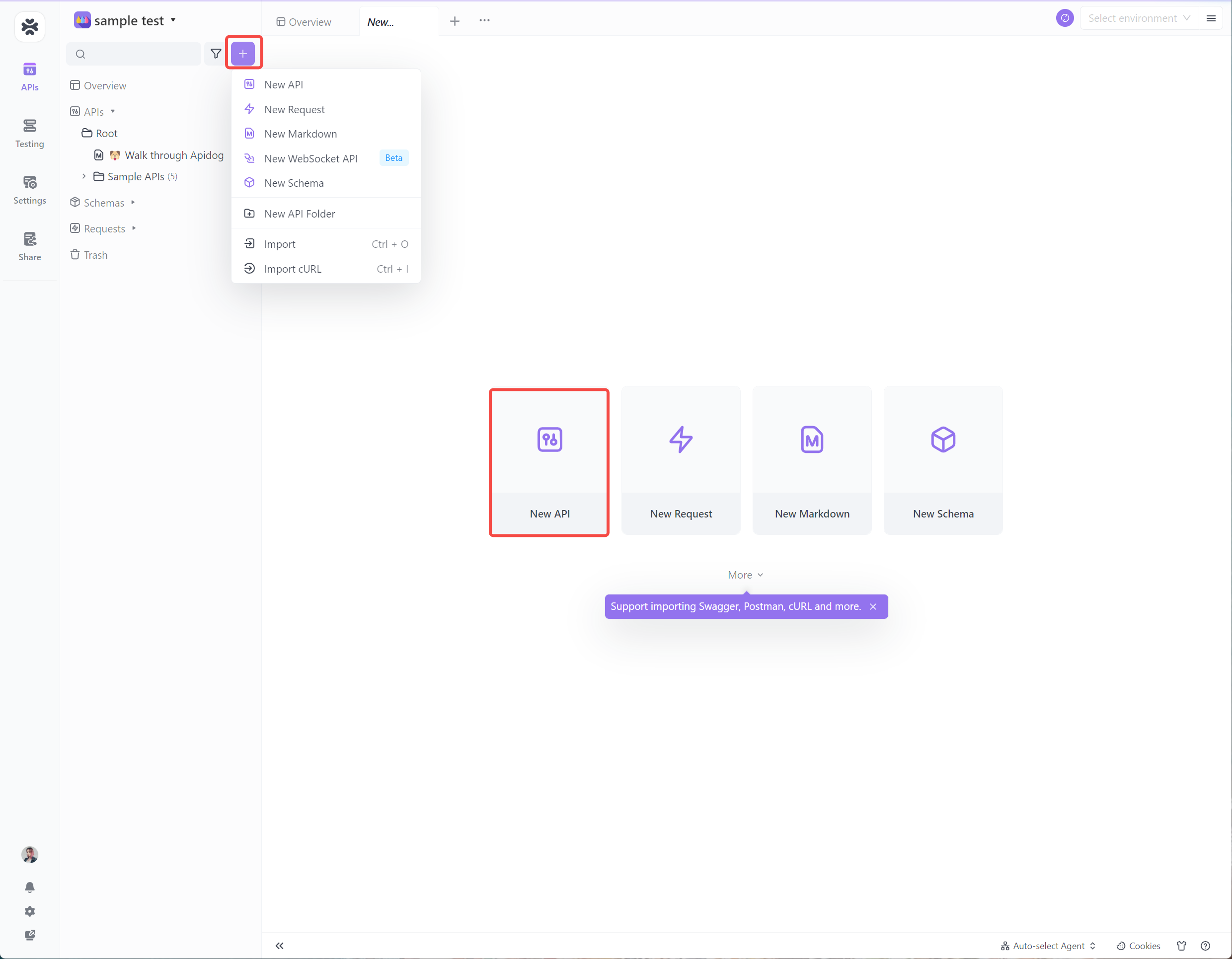
2단계: API 생성
프로젝트 내에서 새 API를 생성할 수 있습니다. 문서는 REST API의 청사진으로 자원, 작업 및 매개변수를 설명합니다. 새 API를 생성하려면 프로젝트 페이지에서 "+" 버튼을 클릭합니다.

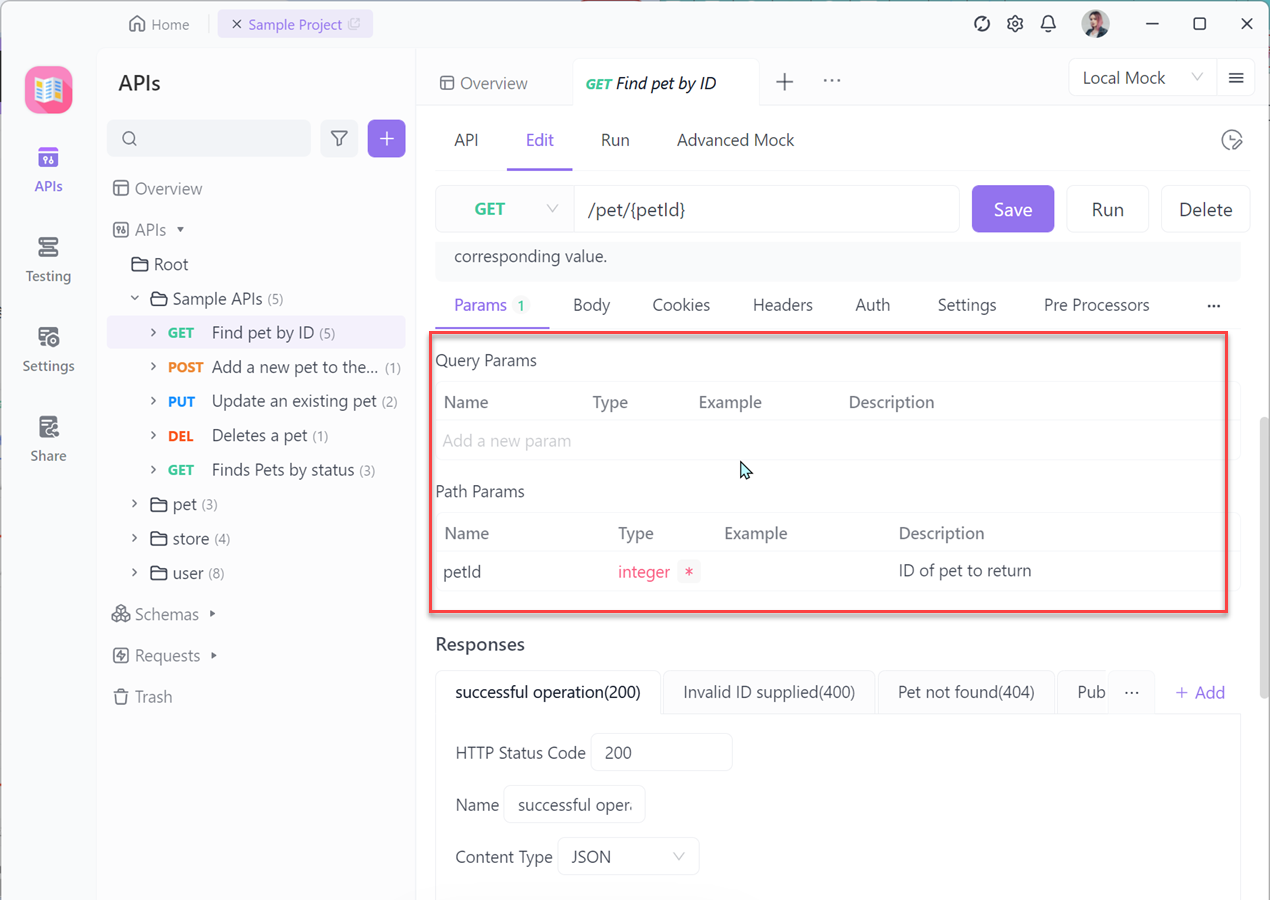
3단계: REST API의 매개변수 설정
HTTP 메서드, 요청/응답 모델, 쿼리 매개변수, 헤더 등을 입력하십시오.

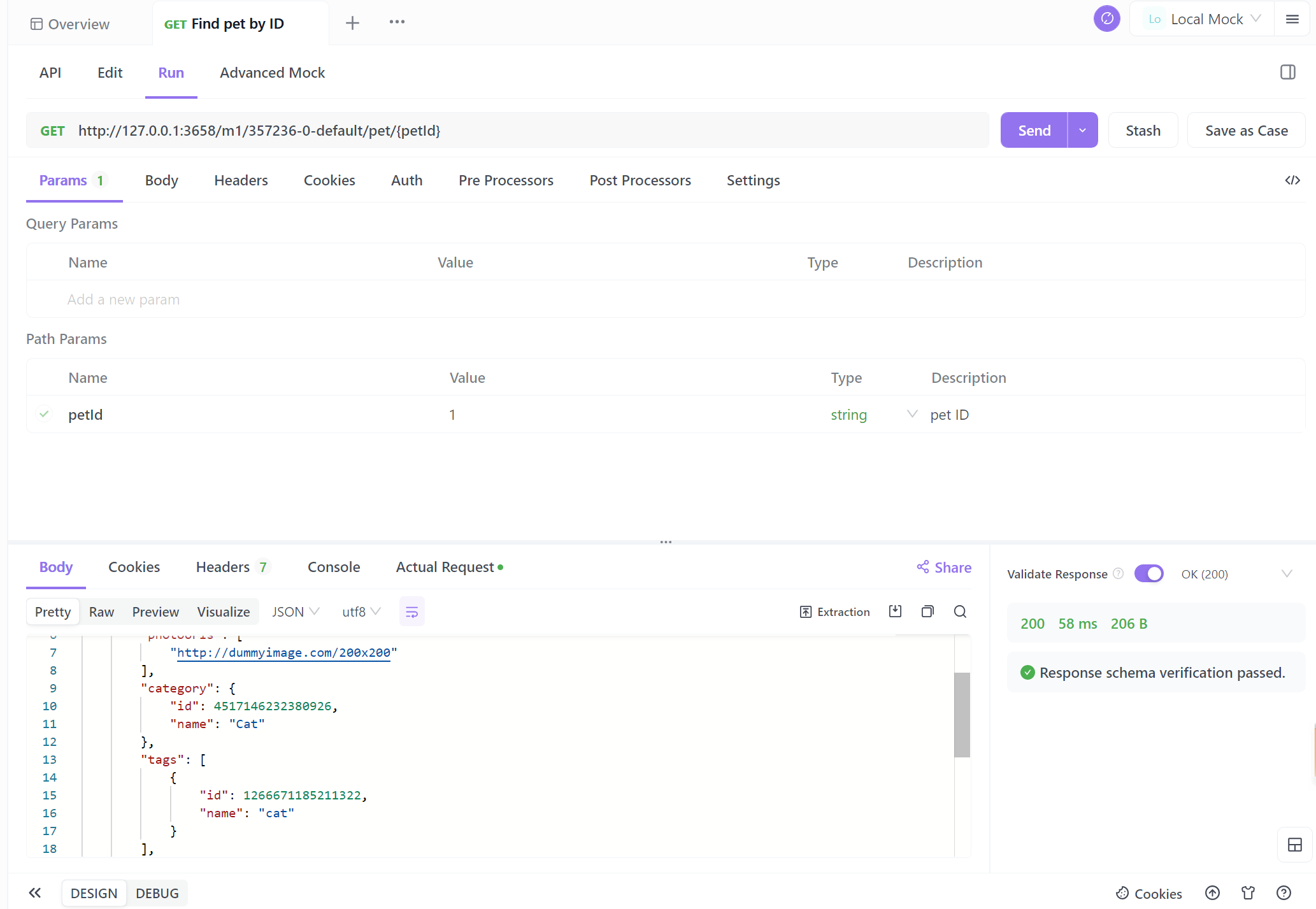
4단계: REST API 테스트
모든 API가 개발된 후 "전송" 버튼을 클릭하여 API를 테스트할 수 있습니다.

결론
Node.js와 Express를 사용하여 REST API를 만드는 것은 모든 웹 개발자에게 강력한 기술입니다. 이 블로그 게시물에서는 프로젝트 설정에서 라우트 정의, 테스트 및 배포에 이르는 필수 단계를 다루었습니다. 연습이 중요하므로 자신만의 API를 구축하고 다양한 기능을 실험하며 Node.js와 Express에 대한 이해도가 높아지면서 더 고급 기능도 탐색해보세요.
이 기본 지식을 바탕으로 RESTful API를 통해 강력하고 확장 가능한 웹 애플리케이션을 개발하는 데 한 걸음 더 나아갈 수 있을 것입니다. 즐거운 코딩 되세요!
Node.js REST API에 대한 자주 묻는 질문
1. Node.js REST API에 가장 적합한 프레임워크는 무엇인가요?
Feathers, Nest, LoopBack, Moleculer는 훌륭한 프레임워크입니다. 하지만 Express가 최선의 선택인 이유는 다음과 같습니다:
기능이 풍부함: Express는 모델-뷰-컨트롤러(MVC) 아키텍처, 강력한 라우팅 기능 및 내장 미들웨어와 같은 기능을 제공하여 동적이고 확장 가능한 애플리케이션을 만들 수 있습니다.
강력한 커뮤니티 지원: 대규모 커뮤니티가 있어 더 빠르고 효율적으로 작업할 수 있도록 도와줍니다.
사용자 친화적: Express는 쉽게 설정하고 배우고 사용할 수 있어서 초보자에게 이상적인 선택입니다.
2. REST API에 Go 또는 Node.js를 사용해야 하나요?
REST API를 구축할 때 Go(Golang)와 Node.js 중 선택은 성능 요구 사항, 개발 속도, 동시성 요구 및 팀의 전문성 등의 여러 요인에 따라 다릅니다.
Go를 사용해야 할 때:
- 높은 성능과 효율이 필요할 때.
- 대량의 동시 작업을 처리해야 할 때.
- 컴파일 타임 오류 확인 및 성능 최적화를 위해 정적 유형 언어를 선호하는 경우.
- 성능이 중요한 마이크로서비스 아키텍처를 구축할 때.
Node.js를 사용해야 할 때:
- 빠른 개발 주기와 방대한 라이브러리 및 도구 생태계에 접근할 필요가 있을 때.
- 입출력(I/O)이 많은 애플리케이션 (예: 실시간 애플리케이션, 채팅 애플리케이션)이 있을 때.
- 프론트엔드와 백엔드 모두에서 JavaScript를 사용하고 싶을 때.
- JavaScript에 숙련된 팀이 있을 때.
3. REST API를 구현하는 데 가장 좋은 언어는 무엇인가요?
REST API를 구현하는 데 가장 좋은 언어는 특정 프로젝트 요구 사항, 개발 팀의 전문성 및 사용 중인 기존 기술 스택에 따라 다를 것입니다.
- 신속한 프로토타이핑을 위한: Python (Flask/Django) 또는 Ruby (Rails).
- 높은 성능을 위한: Go 또는 C# (ASP.NET Core).
- 기존 생태계 및 커뮤니티를 위한: JavaScript (Node.js) 또는 PHP.
- 기업 수준 애플리케이션을 위한: Java 또는 C#.
4. Node.js는 REST API를 사용하나요?
Node.js는 서버 측에서 JavaScript를 실행하기 위한 런타임 환경이며, 내장된 REST 기능이 있는 "사용" REST API를 제공하지 않습니다. 그러나 Node.js는 비동기, 이벤트 기반 아키텍처와 Express.js와 같은 프레임워크를 통해 REST API를 구축하는 데 널리 사용됩니다.
5. 사람들이 여전히 Express를 사용하나요?
예, 사람들은 여전히 REST API 및 웹 애플리케이션 개발을 위해 Express.js를 널리 사용하고 있습니다.
6. Next.js가 Express를 대체하나요?
Next.js와 Express는 웹 개발 생태계에서 서로 다른 목적을 가지고 있는 두 가지 도구이며, 하나가 다른 하나를 반드시 대체하는 것은 아닙니다.
7. Node.js는 API 개발에 적합한가요?
예, Node.js는 API 개발에 매우 적합하며, 특히 RESTful API 구축에 적합합니다.
8. Node.js API에 가장 좋은 데이터베이스는 무엇인가요?
Node.js API에 가장 좋은 데이터베이스는 특정 프로젝트 요구 사항과 선호도에 크게 의존합니다. MongoDB는 유연성과 Node.js와의 통합 용이성 덕분에 인기가 있으며, PostgreSQL 및 MySQL은 강한 일관성과 SQL 기능으로 선호됩니다. SQLite는 내장 애플리케이션 또는 간단한 사용 사례에 적합합니다. 애플리케이션의 필요를 평가하고 이러한 요소를 고려하면 Node.js API에 가장 적합한 데이터베이스를 선택하는 데 도움이 될 것입니다.