API에서 POST-JSON 데이터를 가져오고 싶었던 적이 있나요? 그렇다면 운이 좋습니다. 이 블로그 글에서는 API에서 POST-JSON 데이터를 가져오는 방법에 대해 집중적으로 다루겠습니다. POST-JSON 데이터란 POST 요청의 본문에 전송되는 데이터를 의미합니다.
이것은 API에 데이터를 보내는 일반적인 방법으로, 특히 자원을 생성하거나 업데이트하고자 할 때 유용합니다. 그리고 이를 위해 Apidog라는 간단하면서도 강력한 도구를 사용하는 방법을 보여드리겠습니다.
Fetch API란 무엇인가요?
JavaScript의 맥락에서 Fetch는 HTTP 요청을 만들기 위한 현대적인 API입니다. 이전의 XMLHttpRequest 객체보다 간단하고 더 직관적인 인터페이스를 제공하며, 사용하기 쉽습니다.
Fetch 요청은 무엇을 하나요?
Fetch API는 서버에 요청을 보내고 JSON, XML 또는 HTML 형식으로 응답을 받기 위해 사용됩니다.
다음은 Fetch API를 사용하여 POST JSON 데이터를 요청하는 예입니다:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
이 예제에서는 https://example.com/api/data에 JSON 페이로드를 담은 POST 요청을 보내고 있습니다. Content-Type 헤더는 페이로드가 JSON 형식임을 나타내기 위해 application/json으로 설정됩니다. JSON.stringify() 메소드는 JSON 객체를 문자열로 변환하여 요청 본문에 전송하기 위한 것입니다.
fetch() 메소드는 요청에 대한 응답을 나타내는 Response 객체로 풀어지는 Promise를 반환합니다. 그 후, Response 객체의 json() 메소드를 사용하여 응답에서 JSON 데이터를 추출할 수 있습니다. 마지막으로, JSON 데이터를 콘솔에 기록합니다.

POST 요청을 통해 전달할 수 있는 데이터는 무엇인가요?
HTTP 요청에서, POST 메소드는 일반적으로 새로운 자원을 생성하거나 기존의 자원을 업데이트하기 위해 서버에 데이터를 보내는 데 사용됩니다. 데이터는 request body를 통해 다양한 형식으로 전송될 수 있으며, 데이터 타입의 선택은 서버의 요구 사항과 전송되는 데이터의 특성에 따라 달라집니다.
다음은 POST 요청에서 사용되는 몇 가지 일반적인 데이터 유형입니다:
- 웹 폼에서 가장 일반적으로 사용되는 데이터 유형입니다.
- 데이터는 URL 인코딩된 문자열로 인코딩되며, 키-값 쌍은
=로 구분되고 쌍은&로 구분됩니다. - 예:
name=John+Doe&email=john%40example.com - 소량의 데이터 및 간단한 키-값 쌍에 적합합니다.
JSON (JavaScript 객체 표기법):
- JSON은 사람이 읽고 쓰기 쉽고, 기계가 파싱하고 생성하기 쉬운 경량 데이터 교환 형식입니다.
- 구조화된 데이터를 전송하기 위해 현대 웹 애플리케이션에서 널리 사용됩니다.
- JSON 데이터는 일반적으로
Content-Type헤더가application/json으로 설정되어 전송됩니다. - 예:
{"name": "John Doe", "email": "john@example.com"} - 복잡한 데이터 구조 및 API에 적합합니다.
XML (확장 가능한 마크업 언어):
- XML은 데이터를 구조화하기 위해 사용되는 마크업 언어입니다.
- 과거에는 데이터 교환을 위해 널리 사용되었지만, 최근 몇 년간 JSON으로 대체되었습니다.
- XML 데이터는 일반적으로
Content-Type헤더가application/xml또는text/xml로 설정되어 전송됩니다. - 예:
<user>
<name>John Doe</name>
<email>john@example.com</email>
</user>
- 여전히 일부 레거시 시스템 및 특정 도메인에서 사용됩니다.
이진 데이터:
- 이미지, 비디오, 또는 기타 파일과 같은 이진 데이터는
POST요청으로 전송될 수 있습니다. - 이진 데이터는 일반적으로 Base64로 인코딩되거나 multipart/form-data로 전송됩니다.
- 파일 업로드 또는 이진 콘텐츠 전송에 적합합니다.
원시 데이터:
- 원시 데이터는 특정 인코딩이나 구조화 없이 요청 본문에 전송될 수 있습니다.
Content-Type헤더는 일반 텍스트 데이터의 경우text/plain으로 적절히 설정되어야 합니다.- 사용자 정의 또는 비표준 데이터 형식을 전송하는 데 적합합니다.
데이터 유형의 선택은 서버의 요구 사항, 전송되는 데이터의 복잡성, 그리고 작업하는 API 또는 시스템의 선호도에 따라 달라집니다. JSON은 그 단순함, 가독성, 그리고 프로그래밍 언어와 플랫폼 전반에 걸쳐 광범위한 지원으로 인해 현대 웹 API의 사실상의 표준이 되었습니다.
가이드라인: Fetch API를 사용하여 POST JSON 데이터 전송하기
다양한 이유로 API에서 POST-JSON 데이터를 가져올 수 있습니다. 예를 들어, 다음과 같은 경우에 해당됩니다:
- 개발 중이거나 사용하는 API를 테스트한다.
- API가 어떻게 작동하며 어떤 데이터를 기대하고 반환하는지 배운다.
- API에서의 문제나 오류를 디버깅한다.
- API의 기능과 가능성을 탐색한다.
- API를 자신의 애플리케이션이나 프로젝트와 통합한다.
어떤 이유에서든 API에서 POST JSON 데이터를 가져오는 것은 목표를 더 빠르고 쉽게 달성하는 데 도움이 될 수 있습니다. 코드를 작성하거나 소프트웨어를 설치하거나 환경을 설정할 필요가 없습니다. 웹 브라우저와 인터넷 연결만 있으면 됩니다.
POST JSON 데이터 가져오는 단계별 튜토리얼
이제 API, JSON 및 Fetch에 대한 기본적인 이해를 하였으므로, API를 사용하여 POST JSON 데이터를 가져오는 방법에 대한 세부 사항으로 들어가 보겠습니다.
Fetch POST 요청 JSON 데이터 메소드는 Fetch API를 사용하여 HTTP POST 요청의 페이로드로 JSON 객체를 전송하는 데 사용됩니다. 이 방법은 POST 요청으로 JSON 객체를 전송하는 방법과 유사하지만, XMLHttpRequest 객체 대신 Fetch API를 사용하여 요청을 보냅니다. Fetch API는 JavaScript로 HTTP 요청을 만드는 새로운 현대적인 방법으로, 이전의 XMLHttpRequest 객체보다 간단하고 더 직관적인 인터페이스를 제공합니다. API를 사용하여 POST JSON 데이터를 가져오려면 다음 단계를 따라야 합니다:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
이 예제에서는 https://example.com/api/data에 두 개의 키-값 쌍을 포함하는 JSON 페이로드로 POST 요청을 보내고 있습니다. Content-Type 헤더는 페이로드가 JSON 형식임을 나타내기 위해 application/json으로 설정됩니다. JSON.stringify() 메소드는 JSON 객체를 문자열로 변환하여 요청 본문에 전송하기 위해 사용됩니다.
fetch() 메소드는 요청에 대한 응답을 나타내는 Response 객체로 풀어지는 Promise를 반환합니다. 그 후, Response 객체의 json() 메소드를 사용하여 응답에서 JSON 데이터를 추출할 수 있습니다. 마지막으로, JSON 데이터를 콘솔에 기록합니다.

Fetch API 사용 시 오류 처리
Fetch API를 사용할 때, 애플리케이션이 예상대로 동작하도록 오류를 적절히 처리하는 것이 중요합니다. 다음은 Fetch API 사용 시 오류를 처리하기 위한 일반적인 지침입니다:
catch()메소드를 사용하여 네트워크 오류 및 요청 중 발생할 수 있는 기타 오류를 처리합니다.- 응답 객체의
ok속성을 확인하여 요청이 성공했는지 여부를 확인합니다. - 응답 객체의
status속성을 사용하여 응답의 HTTP 상태 코드를 확인합니다. - 응답 객체의
json()메소드를 사용하여 응답에서 JSON 데이터를 추출합니다.
다음은 Fetch API를 사용하여 오류를 처리하는 방법의 예입니다:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => {
if (!response.ok) {
throw new Error('네트워크 응답이 올바르지 않았습니다.');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error(error));
이 예제에서는 https://example.com/api/data에 JSON 페이로드를 포함한 POST 요청을 보내고 있습니다. Content-Type 헤더는 페이로드가 JSON 형식임을 나타내기 위해 application/json으로 설정됩니다. JSON.stringify() 메소드는 JSON 객체를 문자열로 변환하여 요청 본문에 전송하기 위해 사용됩니다.
fetch() 메소드는 요청에 대한 응답을 나타내는 Response 객체로 풀어지는 Promise를 반환합니다. 그 후 응답 객체의 ok 속성을 사용하여 요청이 성공했는지 여부를 확인할 수 있습니다. 요청이 성공하지 않은 경우 오류를 발생시키며, 성공한 경우에는 응답 객체의 json() 메소드를 사용하여 응답에서 JSON 데이터를 추출합니다. 마지막으로, JSON 데이터를 콘솔에 기록합니다.
대안: Apidog로 더 쉽게 POST JSON 데이터 가져오기
Apidog는 API를 테스트하고 디버깅하는 데 도움이 되는 웹 기반 도구입니다. 이는 모든 API 엔드포인트에 HTTP 요청을 보내고 JSON, XML, HTML 등 다양한 형식으로 응답을 받을 수 있게 해줍니다. 또한 응답의 헤더, 쿠키, 상태 코드 및 기타 세부정보를 확인할 수 있습니다. Apidog는 JavaScript를 사용하여 응답 데이터를 조작하고, JSONPath를 사용하여 데이터를 필터링하며, JSON Schema를 사용하여 데이터를 검증할 수 있습니다. 또한 API 요청을 저장하고 다른 사람과 고유한 URL을 사용하여 공유할 수 있습니다.
Apidog는 개발자, 테스터, 디자이너 또는 학생 등 API 작업에 종사하는 모든 사람에게 훌륭한 도구입니다. 이것은 다음과 같습니다:
- 다양한 API를 사용하고 그 기능을 탐색하는 방법을 배운다.
- 자신의 API를 테스트하고 디버깅하며 오류와 버그를 찾는다.
- 다양한 매개변수와 옵션을 실험하고 응답에 미치는 영향을 확인한다.
- API 사용 및 결과를 문서화하고 시연한다.
- 다른 API 사용자 및 개발자와 협력하고 소통한다.

Apidog는 사용하기 쉽고 빠르며 신뢰할 수 있습니다. RESTful, SOAP, GraphQL 등의 HTTP 요청을 지원하는 모든 API와 함께 작동합니다. 또한 Basic, Bearer, OAuth 등 다양한 인증 방법도 지원합니다. 단지 인터넷 연결이 있으면 어떤 장치와 브라우저에서든 Apidog를 사용할 수 있습니다.
Apidog에서 Fetch POST JSON 데이터 생성하기
Apidog는 올인원 협업 API 개발 플랫폼으로, API를 설계, 디버깅, 테스트, 게시 및 mocking하기 위한 포괄적인 도구 모음을 제공합니다. 또한 Fetch 코드를 생성하는 데 도움이 될 수 있습니다.
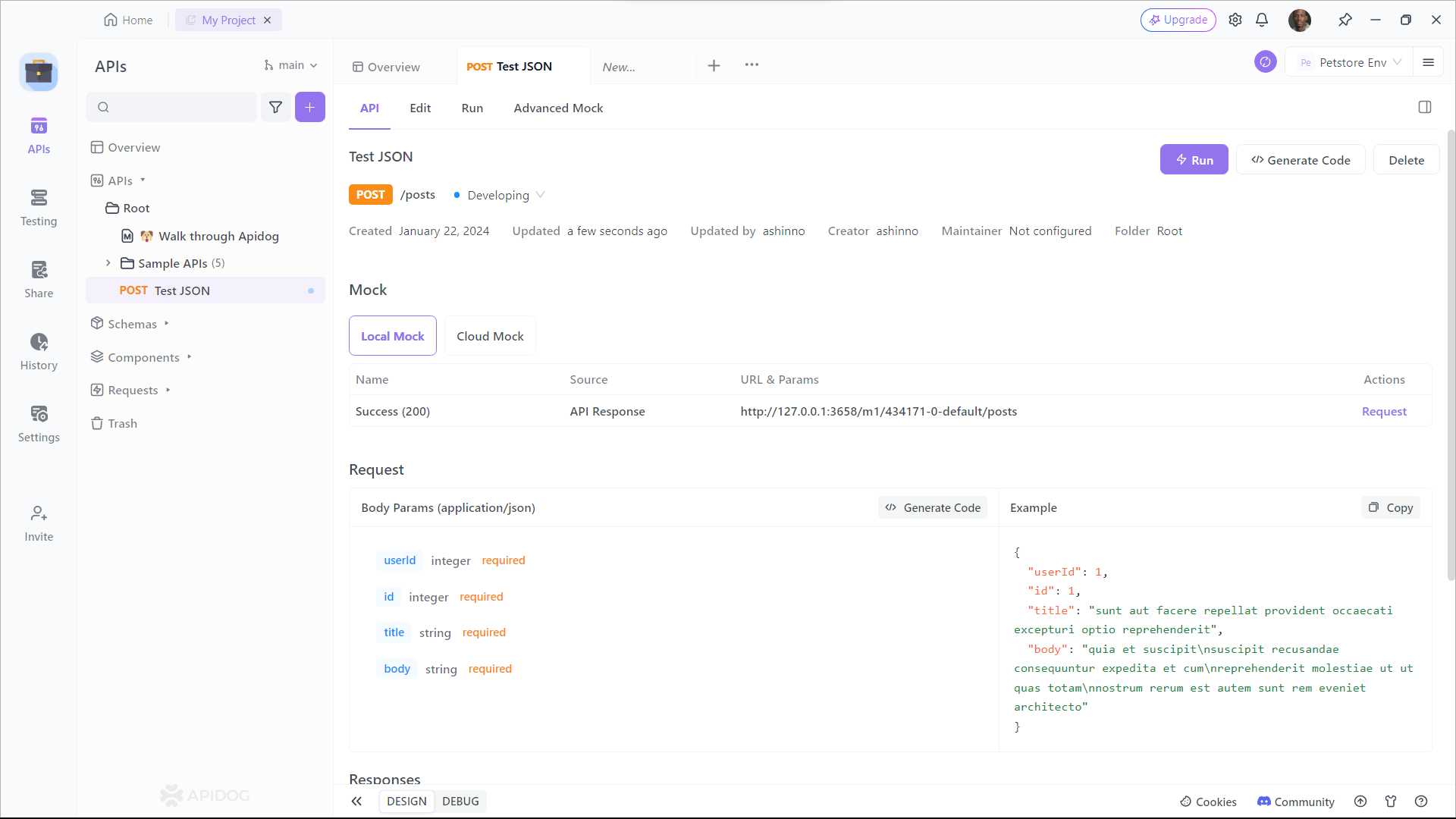
1단계: Apidog를 열고 "새 요청" 버튼을 클릭하여 새 요청을 생성합니다.

2단계: POST JSON 데이터를 가져올 API 엔드포인트의 URL을 입력하고 디자인 인터페이스로 전환합니다.

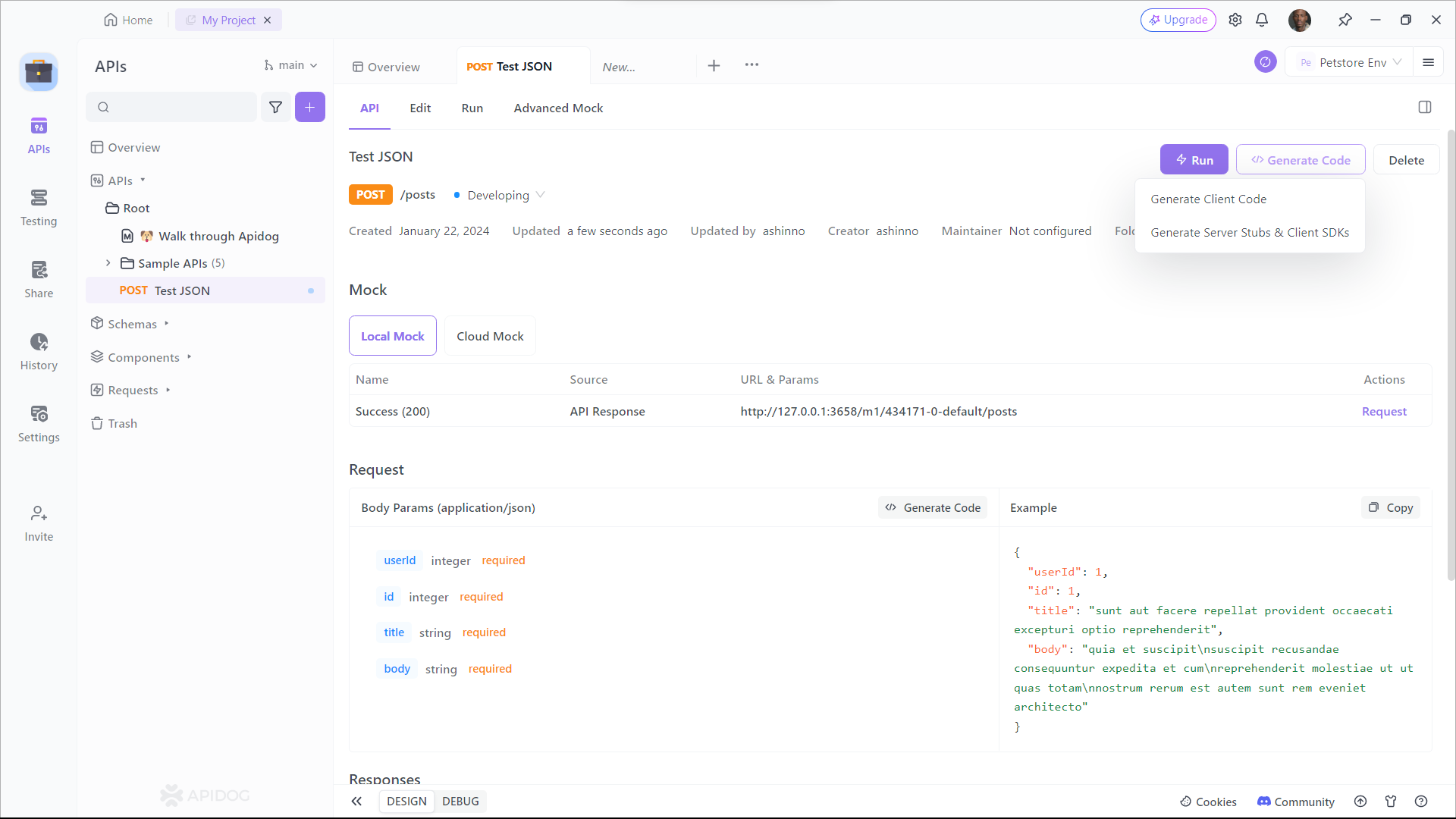
3단계: 클라이언트 코드 생성을 클릭합니다.

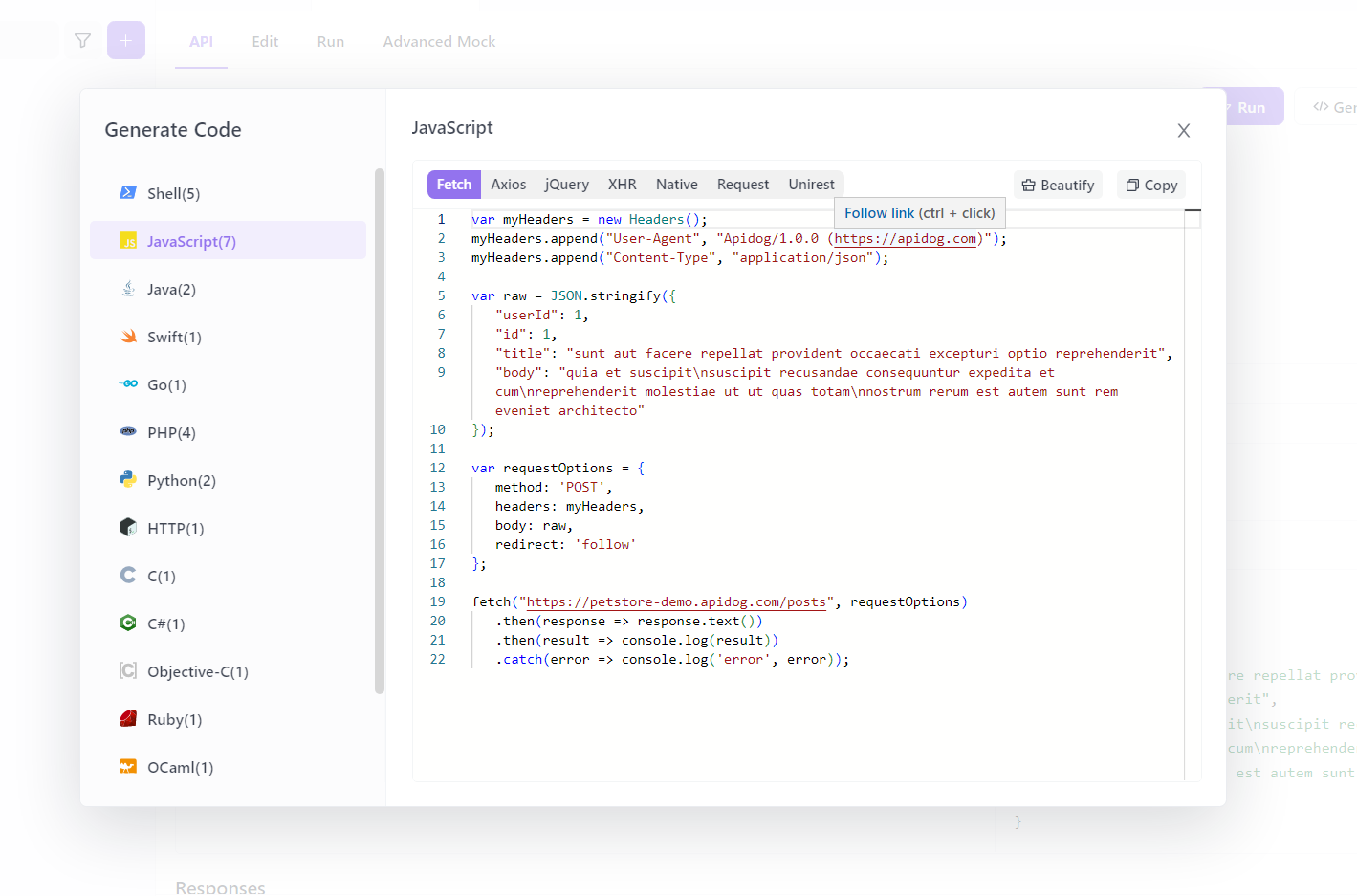
4단계: 생성할 코드를 선택하고, 이번 경우에는 Fetch를 선택하여 복사해서 프로젝트에 붙여넣습니다.

Apidog을 사용하여 모든 API에서 POST JSON 데이터 전송하기
Apidog을 사용하여 API에서 POST-JSON 데이터를 테스트하려면 간단한 단계를 따라야 합니다:
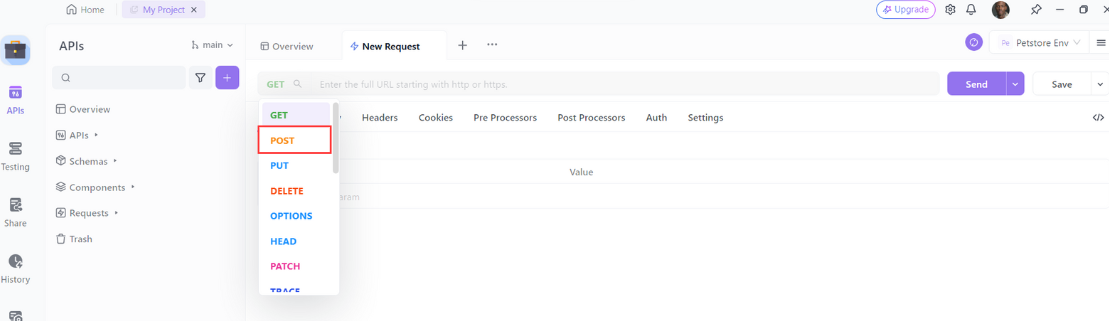
- Apidog을 열고 "새 요청" 버튼을 클릭하여 새 요청을 만듭니다.

- 요청의 메소드로 "POST"를 선택합니다.

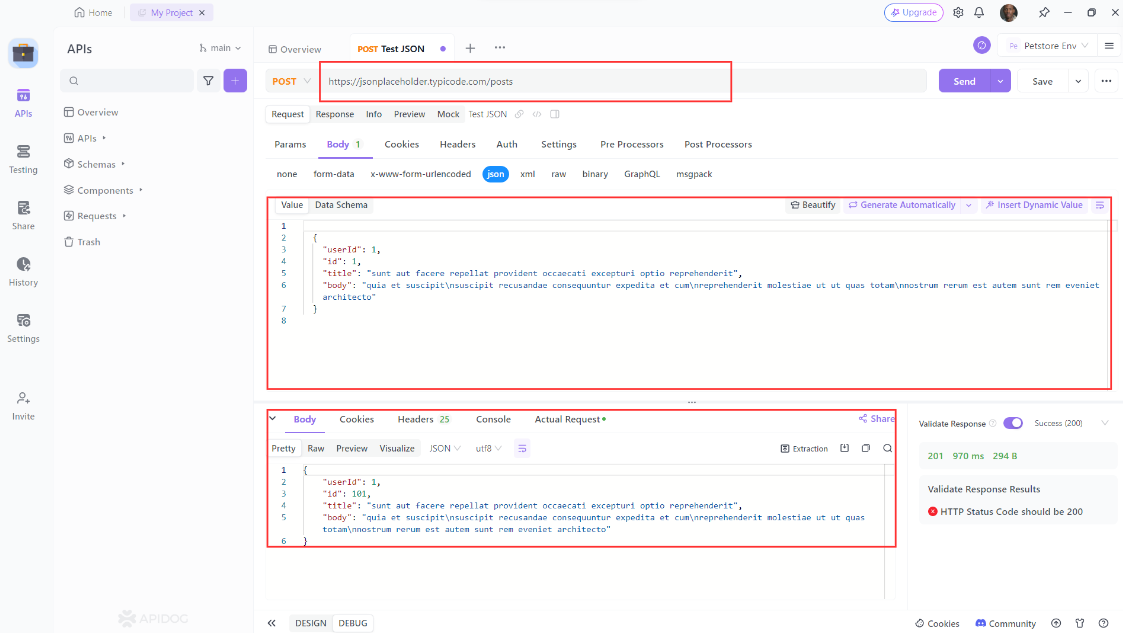
3. POST JSON 데이터를 가져올 API 엔드포인트의 URL을 입력합니다. 예를 들어, JSON Placeholder API(테스트 및 프로토타이핑을 위한 가짜 온라인 REST API)에서 POST JSON 데이터를 가져오려면 URL로 https://jsonplaceholder.typicode.com/posts를 입력할 수 있습니다.
그런 다음 "본문" 탭을 클릭하고 본문의 유형으로 "JSON"을 선택합니다. API에 전송할 POST JSON 데이터를 텍스트 영역에 입력합니다. 예를 들어, JSON Placeholder API에서 새 게시물을 생성하려면 다음 POST JSON 데이터를 입력할 수 있습니다:
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
"전송" 버튼을 클릭하여 API에 요청을 보내고 POST JSON 데이터를 가져옵니다.

응답 탭에서 API의 응답을 확인합니다. 상태 코드, 헤더 및 응답 본문을 볼 수 있습니다. JSON, HTML, XML 또는 원시 등 다양한 응답 형식 간에 전환할 수도 있습니다. 예를 들어, JSON Placeholder API에서 POST JSON 데이터를 가져오면 다음과 같은 JSON 형식의 응답을 볼 수 있습니다:
{
"userId": 1,
"id": 101,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}축하합니다! Apidog를 사용하여 모든 API에서 POST JSON 데이터를 성공적으로 가져왔습니다. 이제 요청을 수정, 저장 또는 원하는 대로 공유할 수 있습니다.
Apidog를 사용하여 POST JSON 데이터를 가져오는 장점은 무엇인가요?
Apidog를 사용하여 모든 API에서 POST JSON 데이터를 가져오는 것은 다음과 같은 많은 이점이 있습니다:
- 간편하고 편리합니다. 코드를 작성하거나 소프트웨어를 설치하거나 환경을 설정할 필요가 없습니다. 웹 브라우저와 인터넷 연결만 있으면 됩니다.
- 빠르고 신뢰할 수 있습니다. 요청과 응답을 순식간에 전송하고 받을 수 있습니다. 또 응답의 상태 코드, 헤더 및 본문을 다양한 형식으로 확인할 수 있습니다.
- 유연하고 다재다능합니다. 공공이든 개인이든, 단순하든 복잡하든 RESTful이든 아닌 모든 API에서 POST JSON 데이터를 가져올 수 있습니다. 요청에 헤더, 쿼리 매개변수, 본문 매개변수 및 인증을 추가할 수도 있습니다.
- 재미있고 교육적입니다. API가 어떻게 작동하며 어떤 데이터를 기대하고 반환하는지 배울 수 있습니다. API의 기능과 가능성을 탐색할 수 있습니다. 자신의 애플리케이션이나 프로젝트와 API를 통합할 수도 있습니다.
결론
Fetch API는 JavaScript에서 HTTP 통신을 위한 웹 표준 인터페이스입니다. 이 블로그 글에서는 POST-JSON 데이터를 가져오는 방법과 Apidog를 소개했습니다.
Apidog는 GET, POST, PUT, PATCH, DELETE 등 다양한 유형의 요청을 지원합니다. 요청에 헤더, 쿼리 매개변수, 본문 매개변수 및 인증을 추가할 수 있습니다. Apidog는 배열, 객체 또는 중첩 구조 등 어떤 종류의 JSON 데이터도 처리할 수 있습니다.



