가장 중요한 작업 중 하나는 서버에서 데이터를 가져오는 것입니다. 요청을 보내고 응답을 받는 이 과정은 대부분의 현대 웹 애플리케이션의 기초입니다. 이 기사에서는 HTTP 요청의 두 가지 필수 구성 요소인 본체와 헤더를 사용하여 데이터를 가져오는 포괄적인 가이드를 제공합니다. 숙련된 개발자이든 이제 시작하는 초보자이든, 이 가이드는 애플리케이션에서 데이터를 효과적으로 가져오는 데 필요한 지식과 기술을 제공합니다. 시작해봅시다!
가져오기 이해하기
fetch() 함수는 네트워크 요청을 만들기 위한 JavaScript의 강력한 도구입니다. 사용하고 싶은 이유와 사용하는 방법은 다음과 같습니다:
- 비동기 작업:
fetch()를 사용하면 비동기 AJAX 호출을 할 수 있습니다. 즉, 다른 명령어의 실행을 멈추지 않고 API에서 데이터를 요청할 수 있습니다. API 호출이 해결되지 않았더라도 사이트의 다른 기능은 계속 실행됩니다. - Promise 기반: 콜백 기반의 XMLHttpRequest와 달리 Fetch는 Promise 기반으로, 현대 JavaScript 애플리케이션에서 사용하고 관리하기가 더 쉽습니다.
- 다재다능함: Fetch는 다양한 유형의 요청(GET, POST, PUT, DELETE 등) 및 데이터 형식에 사용할 수 있습니다.
다음은 fetch()를 사용하여 GET 요청을 만드는 기본 예제입니다:
fetch('https://example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
이 예제에서는 가져오려는 리소스의 URL을 사용하여 fetch()가 호출됩니다. 이 함수는 요청에 대한 Response로 해결되는 Promise를 반환합니다. 성공 여부에 관계없이 응답되는 것입니다. 그런 다음 .json() 메서드를 사용하여 응답 데이터를 JSON으로 구문 분석할 수 있습니다.

본문 및 헤더와 함께 Fetch 사용하기
JavaScript에서 Fetch API를 사용할 때 GET 요청에 헤더와 본문을 포함할 수 있습니다. 하지만 HTTP/1.1 사양에 따르면 GET 요청은 본문을 포함하지 않아야 한다는 점을 주의해야 합니다. 일부 서버는 이를 수용할 수 있지만, 다른 서버는 거부하거나 무시할 수 있습니다.
헤더가 있는 fetch 요청을 구성하는 방법의 예는 다음과 같습니다:
fetch('https://api.example.com/data', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer YOUR_TOKEN_HERE'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch((error) => {
console.error('Error:', error);
});
이 예제에서는 ‘https://api.example.com/data’에 GET 요청을 보내고 있습니다. ‘Content-Type’ 및 ‘Authorization’ 두 개의 헤더를 포함하고 있습니다. ‘Content-Type’ 헤더는 JSON 데이터를 보내고 있음을 나타냅니다. ‘Authorization’ 헤더에는 인증을 위한 bearer 토큰이 포함되어 있습니다.
fetch 요청에 본문을 포함하려면 POST와 같은 다른 HTTP 메서드를 사용하는 것이 좋습니다. 예를 들면:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer YOUR_TOKEN_HERE'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch((error) => {
console.error('Error:', error);
});
이 예제에서는 GET 요청 대신 POST 요청을 보내고 있습니다. 동일한 헤더를 포함하고 있지만, 본문도 포함하고 있습니다. 본문은 JavaScript 객체를 나타내는 JSON 문자열입니다.

Apidog을 사용하여 본문 및 헤더와 함께 GET 요청 보내기
Apidog는 본문 및 헤더 매개변수를 포함하여 GET 요청을 보다 쉽게 보낼 수 있도록 도와주는 강력한 도구입니다.
헤더와 함께:
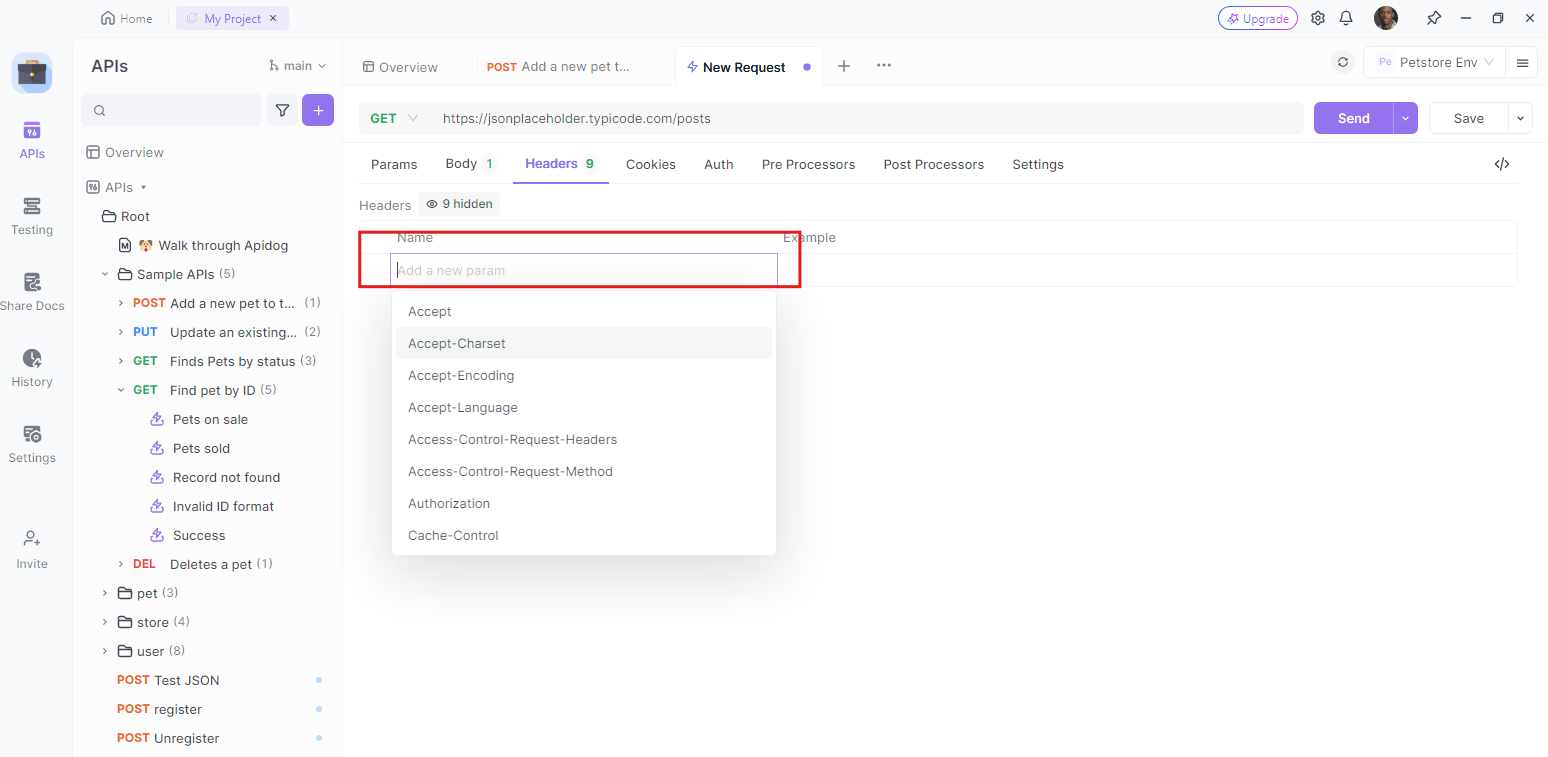
Apidog을 열고 새 요청 버튼을 클릭합니다.

GET 요청을 보내고자 하는 API 엔드포인트의 URL을 입력한 후 헤더 탭을 클릭하고 원하는 옵션을 선택합니다. 이 예제에서는 Authorization을 선택하고 있습니다.

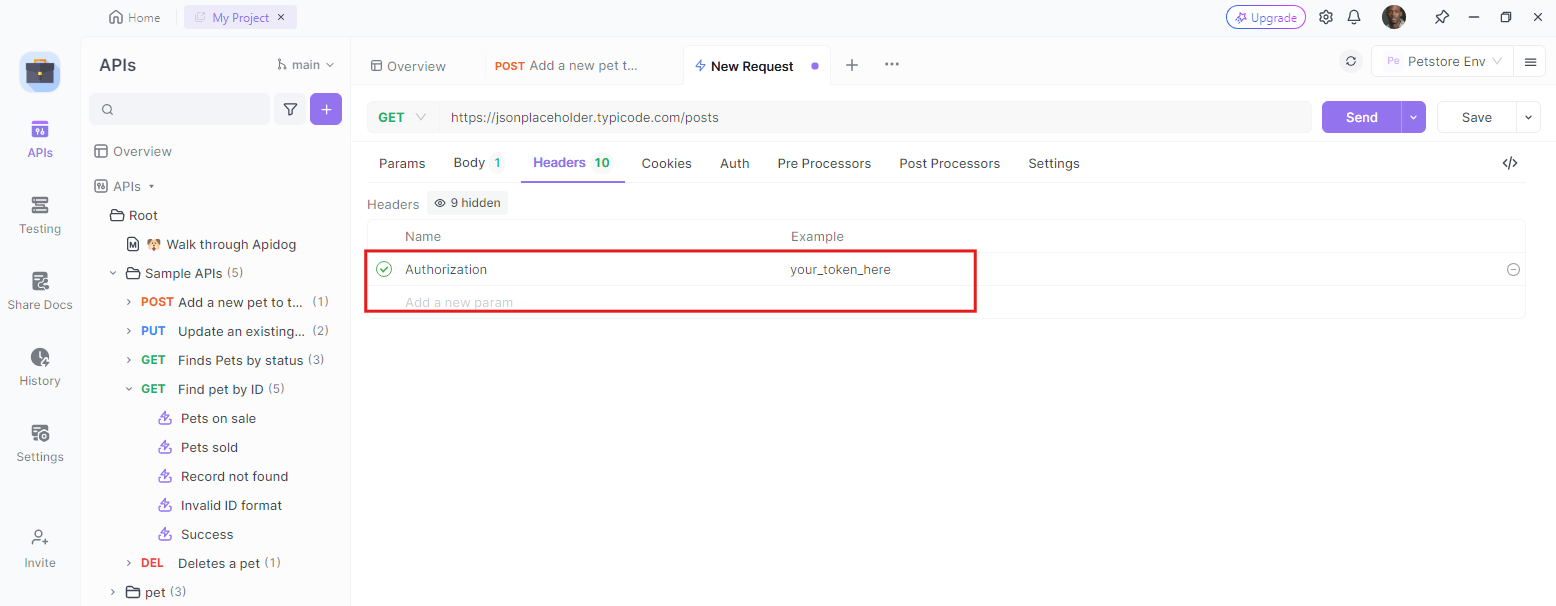
자격 증명(서버 확인에 필요한 실제 데이터 예: 사용자 이름/비밀번호, 토큰, 해시)을 추가합니다.

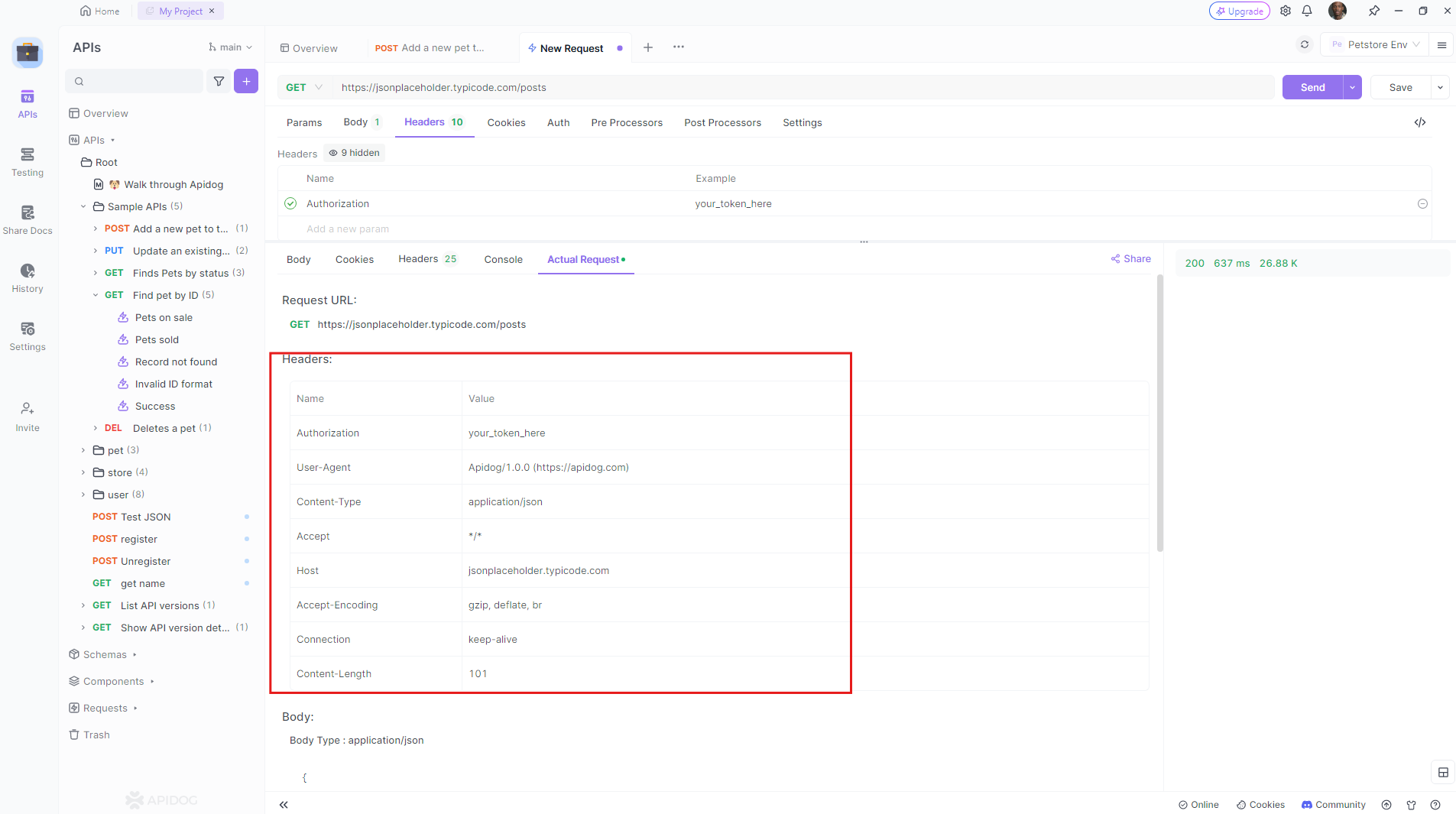
요청을 보내고 응답을 분석합니다.

Apidog은 인증 헤더와 함께 작업하기 쉽게 만들어 API를 자신 있게 테스트할 수 있습니다!
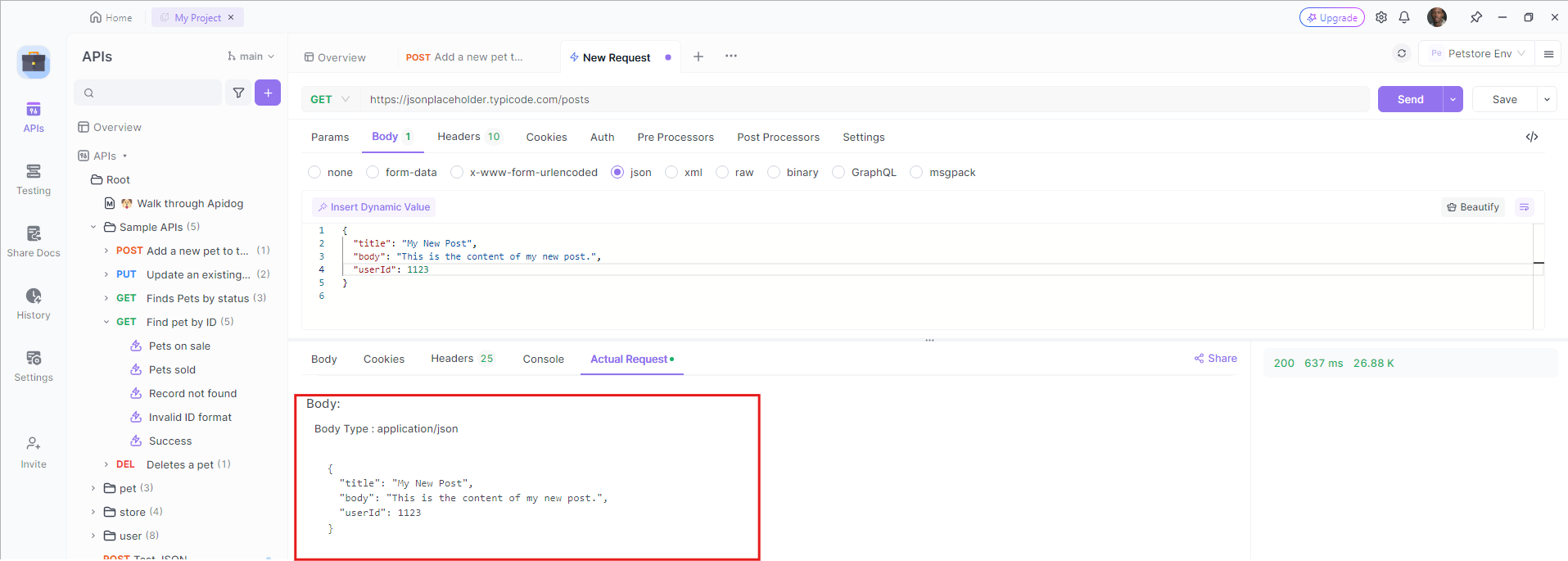
본문과 함께:
본문이 있는 GET 요청 테스트는 HTTP 사양에서 전통적으로 GET 요청을 멱등적으로 간주하기 때문에 약간 까다로울 수 있습니다(서버 상태를 변경하지 않음을 의미). 그러나 일부 API는 GET 요청에서도 요청 본문을 포함하는 사용자 정의 동작을 허용할 수 있습니다.
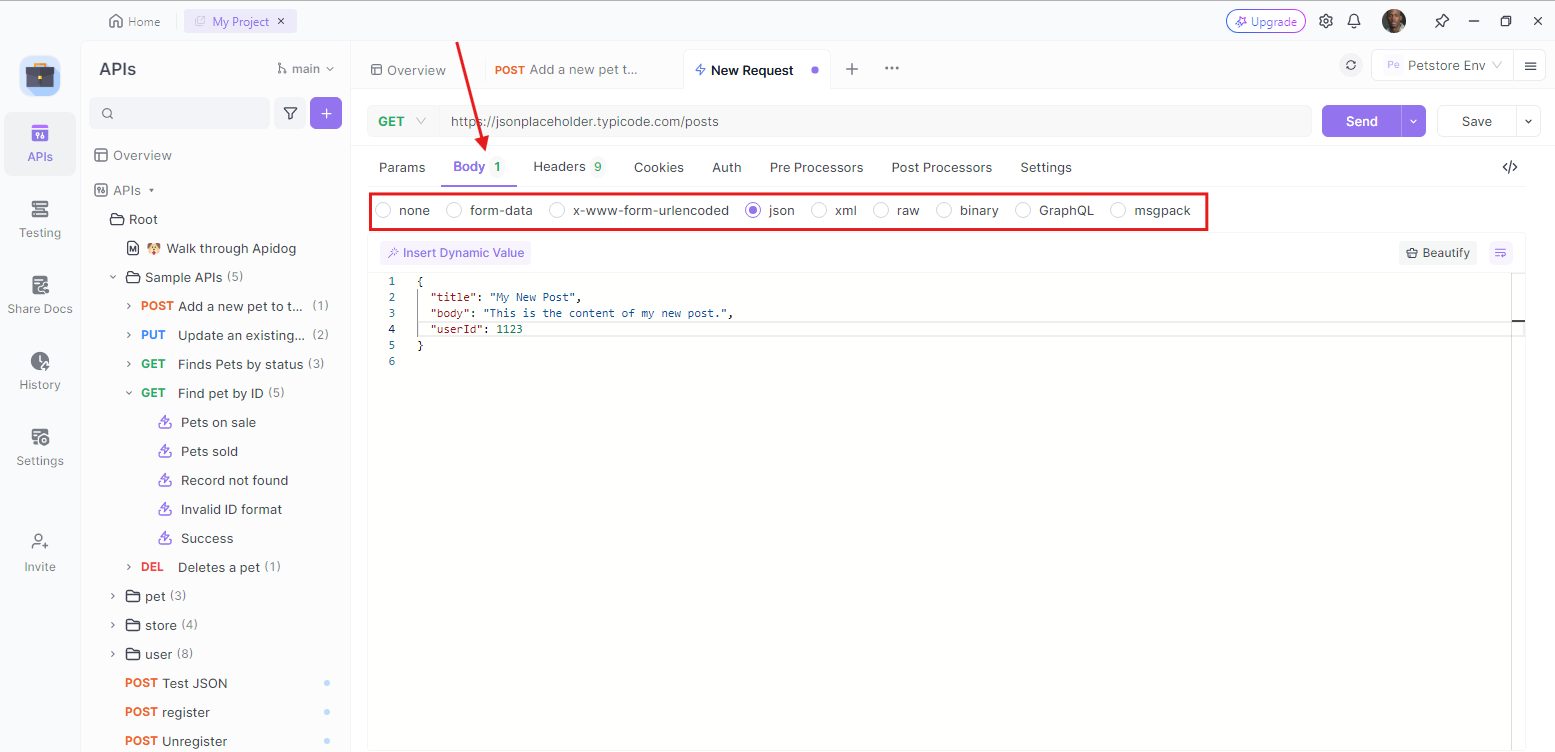
“본문” 탭으로 전환하고 추가할 본문 사양을 선택합니다.

요청을 보내고 응답 상태 코드가 정상인지 확인합니다.

본문이 있는 GET 요청 테스트가 일반적이지 않을 수 있지만, API의 동작을 이해하고 모든 시나리오에 대해 철저히 테스트하는 것이 중요하다는 점을 기억하세요. Apidog은 API 설계, 디버깅 및 테스트를 위한 도구를 제공하여 이 프로세스를 간소화할 수 있습니다.
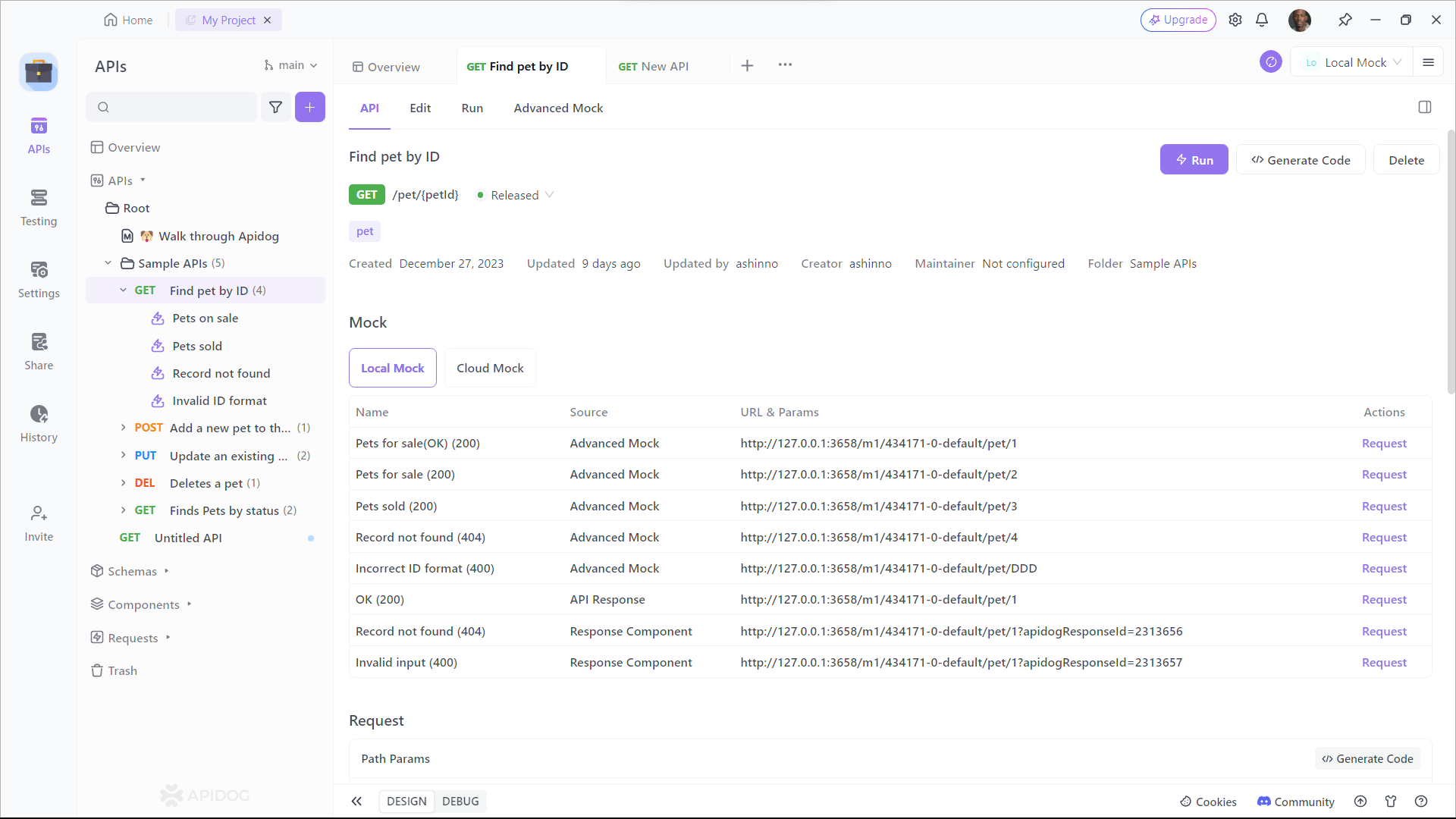
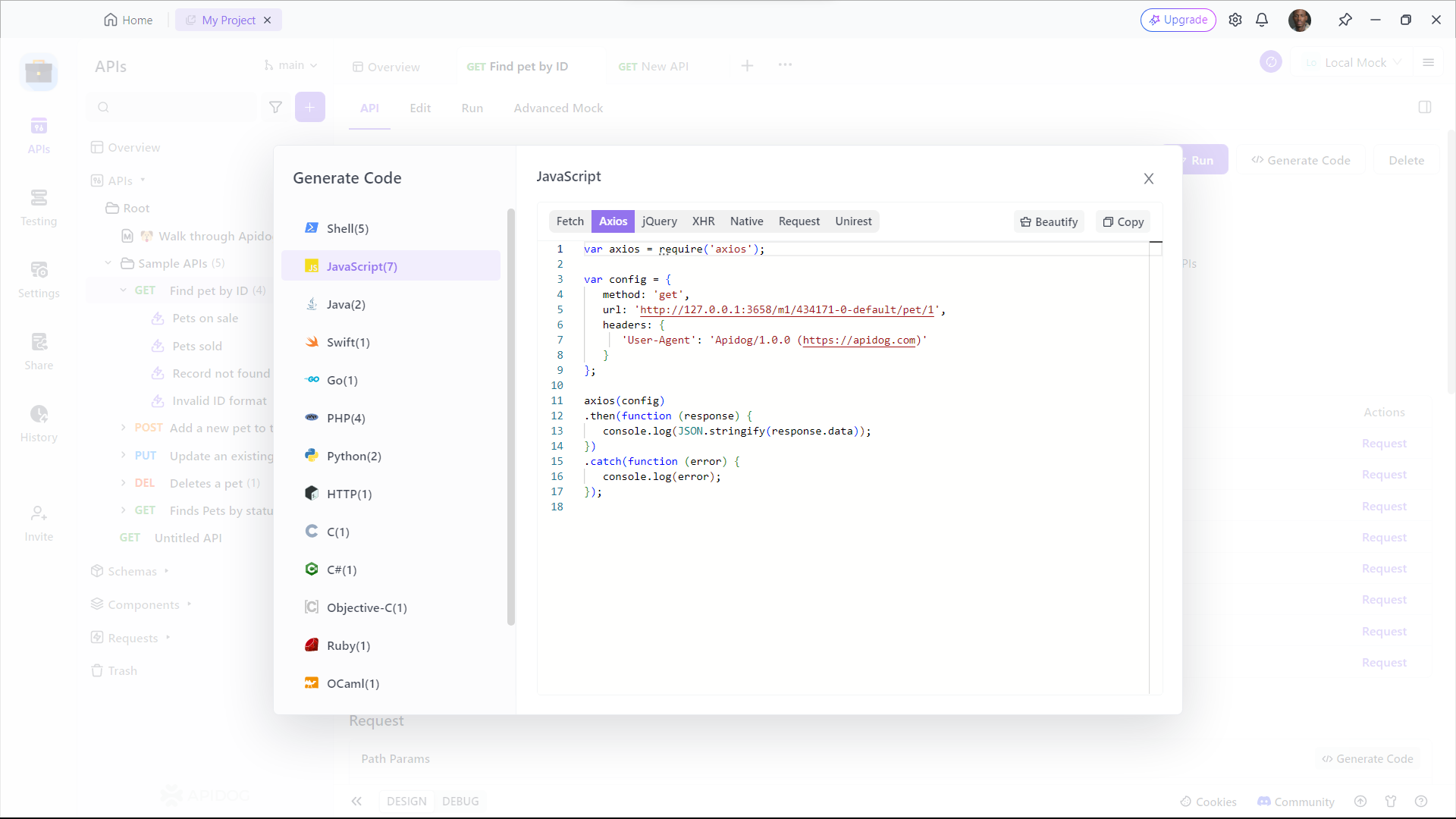
Apidog을 사용하여 Fetch 코드를 자동으로 생성하기
Apidog은 HTTP 요청을 수행하기 위해 Fetch 코드를 자동으로 생성할 수 있도록 해줍니다. Apidog을 사용하여 Fetch 코드를 생성하는 방법은 다음과 같습니다:
- 요청에 포함할 헤더 또는 쿼리 문자열 매개변수를 입력한 후 코드 생성 버튼을 클릭합니다.

2. 생성된 Fetch 코드를 복사하여 프로젝트에 붙여넣습니다.

본문 및 헤더로 Fetch 요청을 위한 모범 사례
본문 및 헤더와 함께 Fetch API를 사용할 때의 몇 가지 모범 사례는 다음과 같습니다:
- Promise 사용: Fetch API는 비동기 작업에 대한 더 나은 제어를 제공하는 Promise 기반입니다. Promise는 더 간단한 오류 처리를 가능하게 하며 콜백이나 이벤트 리스너 관리의 필요성을 피할 수 있습니다.
- 간단한 구문: XMLHttpRequest에 비해 Fetch API는 더 현대적이고 직관적인 구문을 제공합니다. 간단한 Promise 기반 접근 방식을 사용하여 개발자가 메서드를 체인하고 async/await를 사용하여 응답을 처리할 수 있게 하여 더 깔끔하고 읽기 쉬운 코드를 작성할 수 있도록 합니다.
- 응답 처리 간소화: Fetch API는 응답 데이터를 액세스하는 편리한 메서드를 제공하는 Response 객체를 반환합니다. 여기에는 JSON 구문 분석, 텍스트 추출 및 응답 헤더 읽기가 포함됩니다. 이는 응답에서 데이터를 추출하고 조작하는 과정을 간소화합니다.
- 교차 출처 리소스 공유(CORS) 지원: Fetch API는 교차 출처 리소스 공유(CORS)를 보다 투명하게 처리합니다.
- 오류 처리: fetch 요청에는 항상 오류 처리를 포함해야 합니다.
.catch()를 사용하여 fetch 작업 중 발생할 수 있는 모든 오류를 처리할 수 있습니다. - 헤더: POST 요청을 할 때 JSON 데이터를 보내는 경우
Content-Type헤더를application/json으로 설정하는 것이 중요합니다. 이는 서버에 어떤 데이터를 받을지 알리는 역할을 합니다. - 본문: POST 요청의 경우 JSON 문자열을 입력으로 전달하기 위해
body속성을 사용할 수 있습니다. 요청 본문은 JSON 문자열이어야 하고 헤더는 JSON 객체여야 함을 유의하세요. - JSON 데이터 문자열 변환: JSON 데이터를 서버로 보내기 전에 문자열화해야 합니다. 이는 JavaScript 객체를 문자열로 변환하여 네트워크를 통해 전송할 수 있도록 합니다.
결론
결론적으로, 본문 및 헤더와 함께 데이터를 가져오는 과정은 현대 웹 개발의 중요한 측면입니다. 이 포괄적인 가이드는 이 과정에 관련된 방법, 기술, 모범 사례에 대한 깊이 있는 내용을 제공합니다. 우리는 요청을 구조화하는 방법, 메타데이터 전달에서 헤더의 중요성, 실제 데이터를 전송하는 데 있어 본문의 역할을 탐구했습니다. 이러한 개념을 이해하는 것은 효율적이고 안전하며 견고한 애플리케이션을 구축하는 데 핵심입니다. 기술이 계속 발전함에 따라 데이터를 가져오는 방법도 더 발전할 것입니다. 그러나 이 가이드에 설명된 원리는 이 끊임없이 변화하는 환경의 기본적인 부분으로 남을 것입니다. 코딩을 즐기세요!



