웹 개발의 끊임없이 진화하는 환경에서 AJAX PUT 요청의 기술을 마스터하는 것은 원활한 데이터 업데이트를 보장하려는 개발자에게 초석으로 자리잡고 있습니다. 이 블로그 게시물은 현대 API 중심 웹의 중요한 구성 요소인 AJAX PUT 요청의 복잡성을 파고듭니다. 이러한 요청이 개발자가 페이지 전체를 새로 고침하지 않고도 서버上的 데이터를 효율적으로 업데이트할 수 있도록 어떻게 돕는지 탐구하여, 더 역동적이고 반응적인 사용자 경험으로 이어집니다.
AJAX와 그 힘 이해하기
PUT 요청의 세부 사항을 파고들기 전에 AJAX(비동기 자바스크립트 및 XML)의 아름다움을 잠시 감상해 봅시다. AJAX는 웹 애플리케이션이 전체 페이지 새로 고침 없이 비동기적으로 서버와 데이터를 주고받을 수 있게 해주는 일련의 웹 개발 기술입니다.
이는 특정 웹 페이지의 일부를 동적으로 업데이트할 수 있음을 의미하며, 원활하고 매끄러운 사용자 경험을 제공합니다. 더 이상 페이지 전체를 새로 고치기 위해 기다릴 필요가 없습니다 – AJAX는 번개처럼 빠른 업데이트와 상호작용을 가능하게 합니다.
HTTP 메서드: 간단한 개요
웹 개발의 세계에서 우리는 HTTP(하이퍼텍스트 전송 프로토콜)를 기반으로 클라이언트(예: 웹 브라우저)와 서버 간의 통신을 의존합니다. HTTP는 주어진 리소스(예: 웹 페이지, API 엔드포인트)에 대해 수행할 작업의 유형을 정의하는 일련의 메서드 또는 "동사"를 정의합니다.
가장 일반적인 HTTP 요청은 다음과 같습니다:
- GET: 서버에서 데이터를 검색하는 데 사용됩니다
- POST: 서버에 새 데이터를 제출하는 데 사용됩니다
- PUT: 서버上的 기존 리소스를 업데이트하는 데 사용됩니다
- DELETE: 서버에서 리소스를 제거하는 데 사용됩니다
오늘 우리가 집중할 것은 강력한 PUT 메서드와 AJAX를 함께 활용하여 API에서 데이터를 효율적으로 업데이트하는 방법입니다.
AJAX PUT 요청의 힘
API에서 데이터를 업데이트하는 데 있어 AJAX PUT 요청은 진정한 게임 체인저입니다. 전통적인 양식 제출방식과 달리, AJAX PUT 요청은 사용자 경험을 방해하지 않고 특정 데이터 포인트를 업데이트할 수 있게 해줍니다.
작동 방식은 다음과 같습니다:
- 데이터 수집: 먼저, API에 전송할 업데이트된 데이터를 수집해야 합니다. 이는 양식 필드, 사용자 입력 또는 웹 애플리케이션 내의 다른 출처에서 올 수 있습니다.
- AJAX 요청 생성: 다음으로, JavaScript를 사용하여 데이터를 업데이트할 책임이 있는 API 엔드포인트에 대한 AJAX PUT 요청을 생성합니다. 이는 일반적으로 XMLHttpRequest 객체를 구성하거나 jQuery 또는 Axios와 같은 라이브러리를 사용하는 것을 포함합니다.
- 데이터 전송: AJAX 요청을 구성한 후, 업데이트된 데이터를 요청 본문(일반적으로 JSON 형식)에 포함하여 API 엔드포인트로 전송할 수 있습니다.
- 응답 처리: 서버가 요청을 처리한 후, 요청 결과를 JavaScript 코드 내에서 처리할 수 있는 응답을 반환합니다. 이 응답은 성공, 실패 또는 추가 데이터나 지침을 제공할 수 있습니다.
// 데이터 수집 및 PUT 요청 전송 함수
function updateData(apiEndpoint, updatedData) {
// 새로운 XMLHttpRequest 객체 생성
var xhr = new XMLHttpRequest();
// 구성: URL /api/endpoint에 대한 PUT 요청
xhr.open('PUT', apiEndpoint, true);
// 요청 헤더 설정
xhr.setRequestHeader('Content-Type', 'application/json');
// 데이터 제출 성공 시 발생할 작업 정의
xhr.onload = function () {
if (xhr.status >= 200 && xhr.status < 300) {
// JSON 응답 파싱
var response = JSON.parse(xhr.responseText);
console.log('성공:', response);
} else {
// 서버 응답이 괜찮지 않은 경우 오류 처리
console.error('요청이 실패했습니다!');
}
};
// 오류 발생 시 발생할 작업 정의
xhr.onerror = function () {
console.error('요청 중 오류가 발생했습니다.');
};
// 데이터를 JSON으로 변환하여 전송
xhr.send(JSON.stringify(updatedData));
}
// 사용 예시:
// API 엔드포인트 '/api/update-user' 및 업데이트된 사용자 데이터가 있다고 가정
var apiEndpoint = '/api/update-user';
var userData = {
id: '123',
name: 'Alice',
email: 'alice@example.com'
};
// 데이터 업데이트를 위한 함수 호출
updateData(apiEndpoint, userData);
이 코드 조각은 API 엔드포인트에 PUT 요청을 보내는 과정을 보여줍니다. 데이터 수집, AJAX 요청 생성, 데이터 전송 및 응답 처리 단계를 포함합니다. 실제 API 엔드포인트 및 업데이트하려는 데이터를 위해 apiEndpoint 및 userData를 변경해야 한다는 점을 잊지 마세요.
AJAX PUT 요청을 활용함으로써 사용자의 작업 흐름이나 경험에 방해가 되지 않고 APIs의 데이터를 원활하게 업데이트할 수 있습니다. 더 이상 전체 페이지 새로 고침이나 거친 전환이 필요 없습니다 – 부드럽고 효율적인 데이터 업데이트만 있습니다.
Apidog로 AJAX PUT 요청 테스트하기
Apidog는 API 문서화, API 디버깅, API 모킹 및 API 자동 테스트를 위한 종합 도구를 제공하는 올인원 API 협업 플랫폼입니다. 이는 단일 시스템과 중앙 집중식 데이터를 사용하여 서로 다른 시스템 간의 데이터 동기화 문제를 해결하도록 설계되었습니다.
Apidog를 사용하여 AJAX PUT 요청을 생성하고 테스트하려면 다음 단계를 따르십시오:
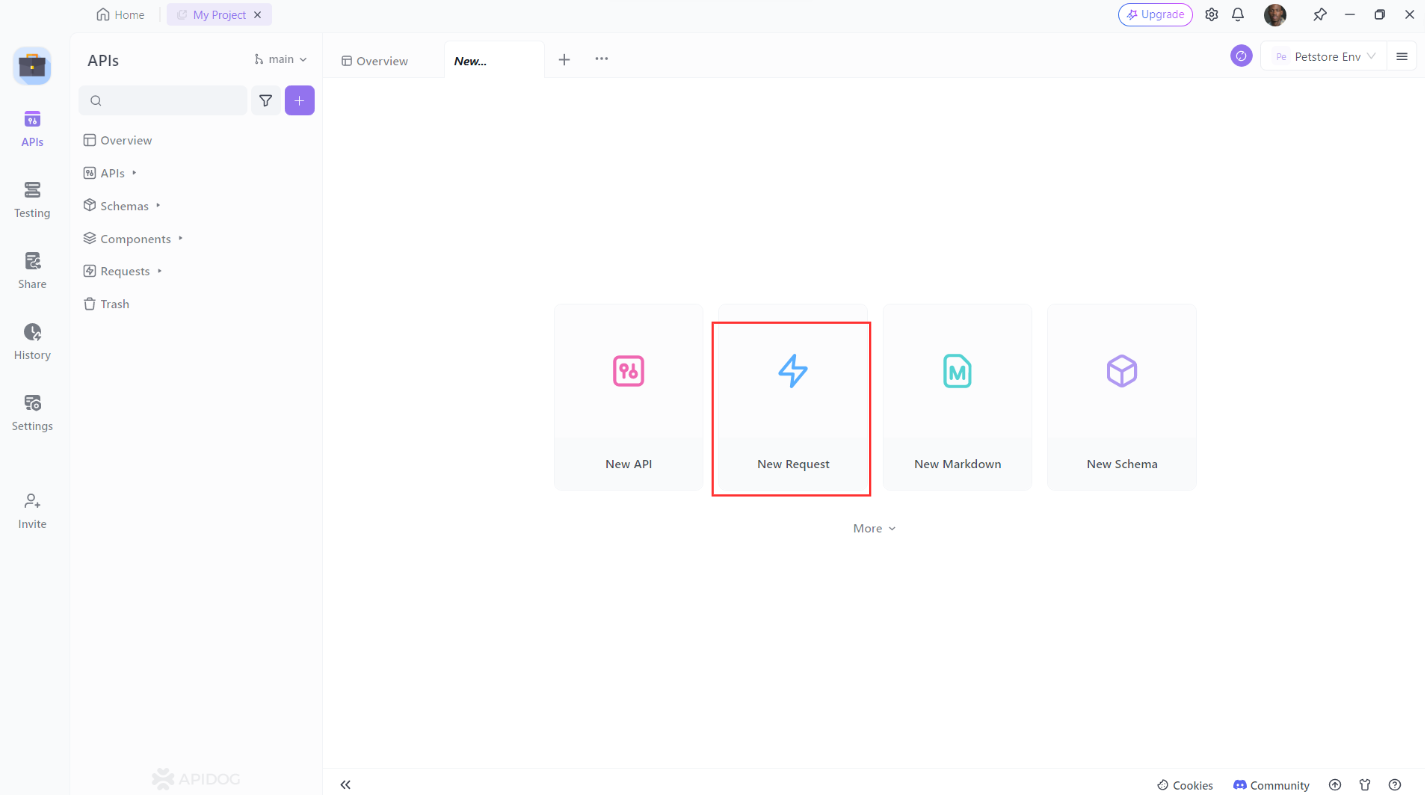
- Apidog를 열고 새 요청을 만듭니다.

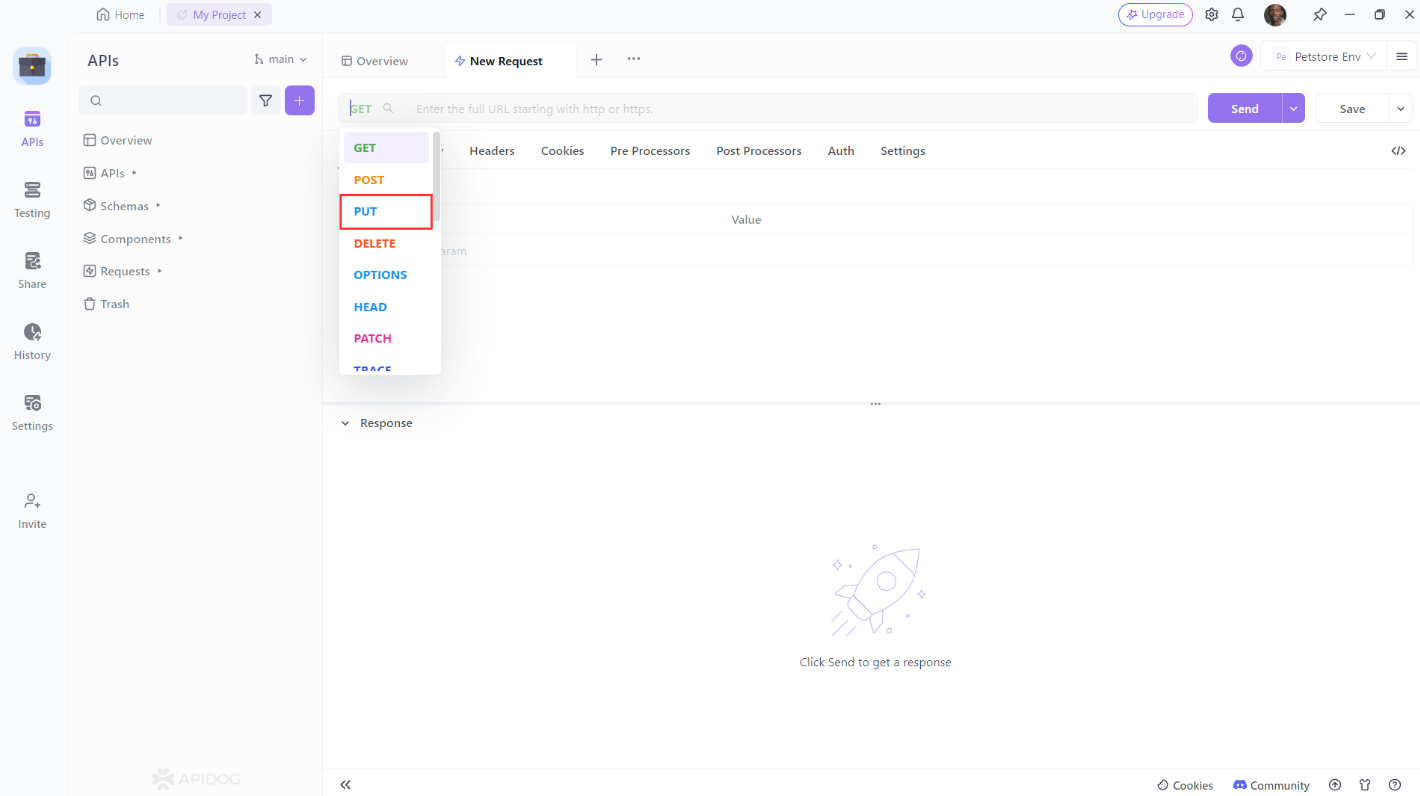
2. 요청의 HTTP 메서드로 PUT을 선택합니다.

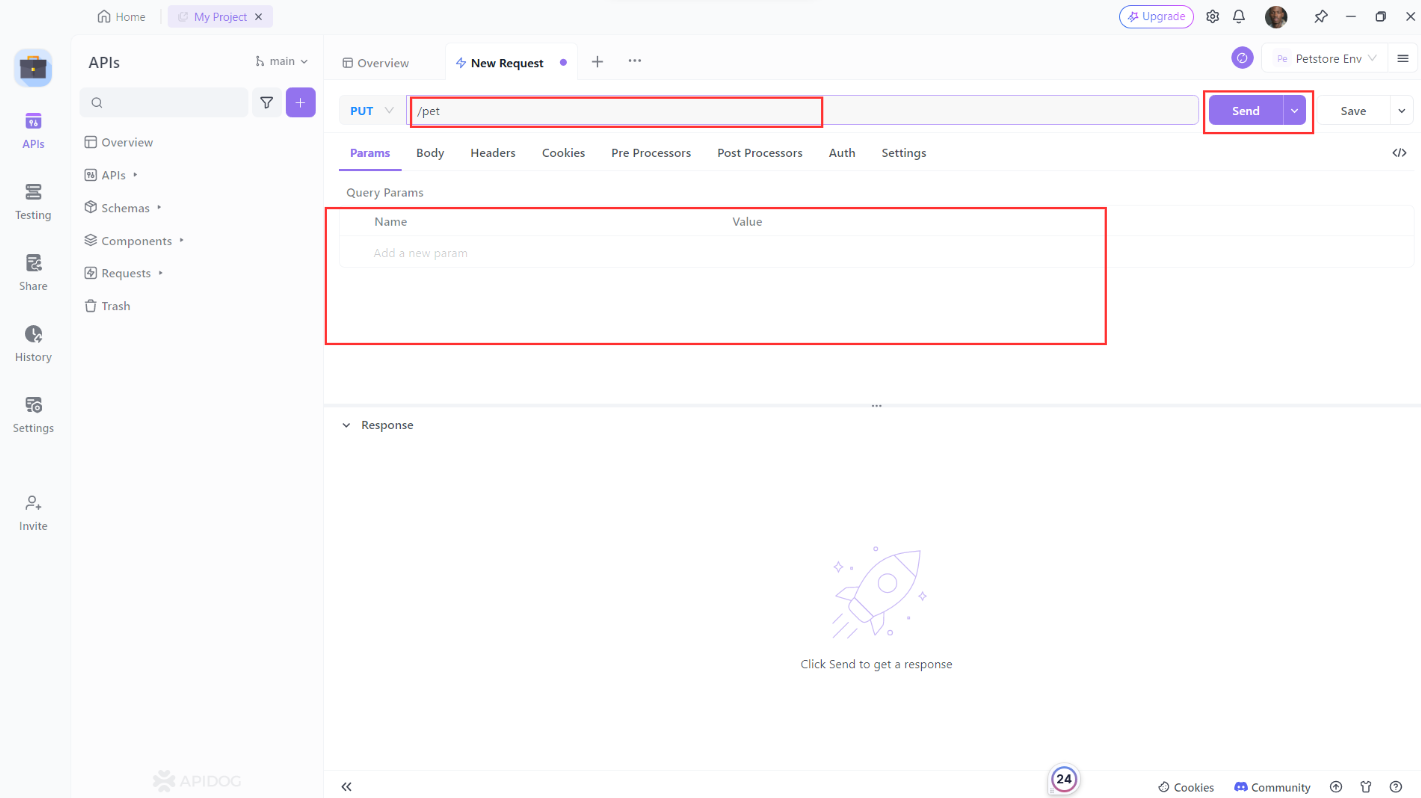
3. URL 및 매개변수와 같은 필수 요청 세부 정보를 입력합니다. Apidog는 URL에 포함된 매개변수를 자동으로 식별하여 요청 매개변수 목록에 표시합니다. 그런 다음 '전송'을 클릭하여 PUT 요청을 실행합니다.

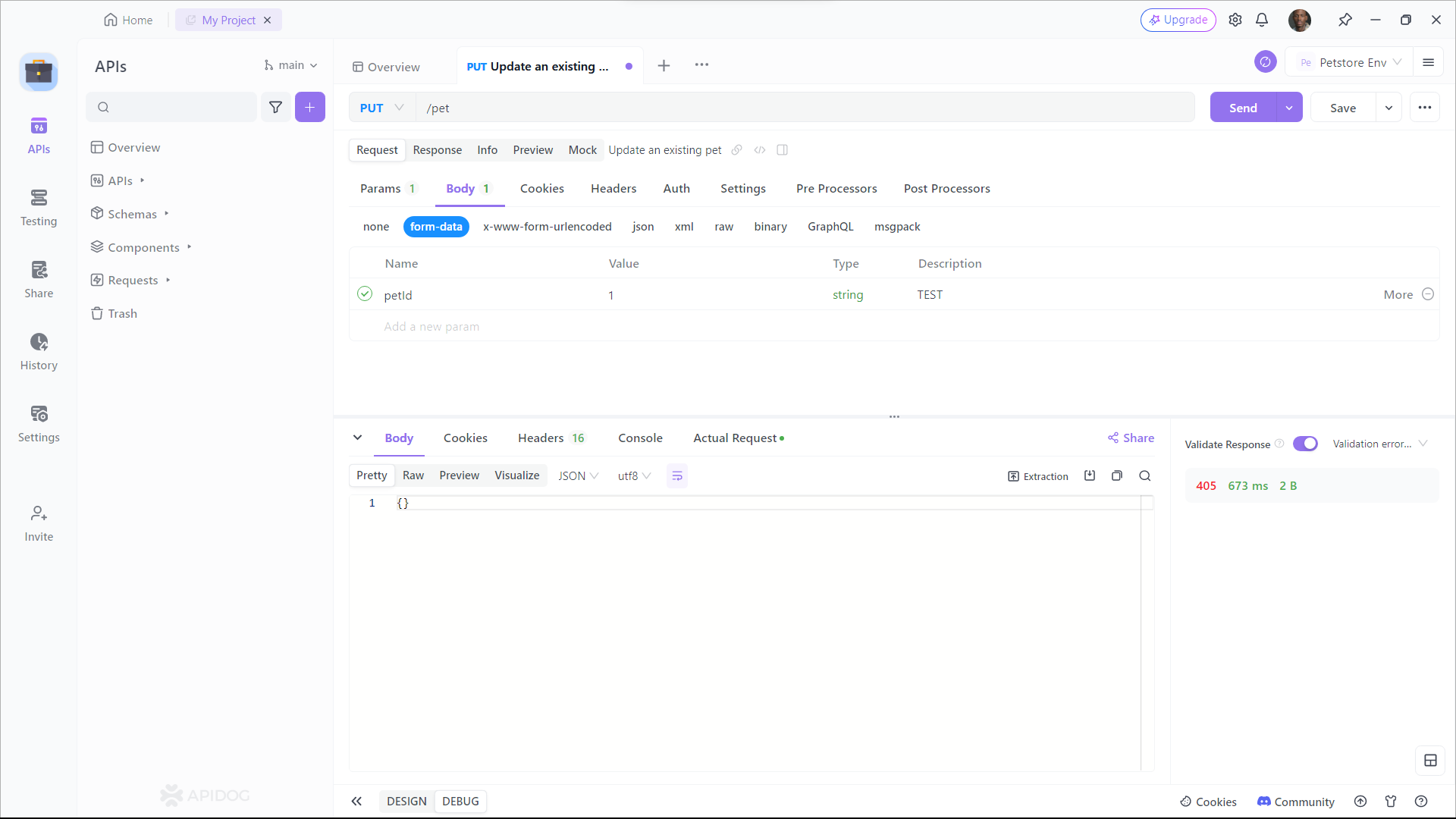
4. 응답이 예상한 대로인지 확인합니다.

AJAX PUT을 위한 모범 사례 및 팁
AJAX PUT 요청은 매우 강력하지만, 원활하고 안전한 데이터 업데이트를 보장하기 위해 모범 사례를 따르는 것이 중요합니다:
- 데이터 유효성 검사: API에 데이터를 전송하기 전에 클라이언트 측에서 데이터를 유효성 검사하여 잠재적인 보안 취약점이나 데이터 손상을 방지하세요.
- 오류 우아하게 처리하기: API 오류, 네트워크 문제 또는 데이터 업데이트 과정 중 발생할 수 있는 기타 잠재적 문제를 우아하게 처리할 수 있도록 적절한 오류 처리 메커니즘을 구현하세요.
- 인증 및 권한 부여 구현: API 요구 사항에 따라 AJAX PUT 요청에 인증 및 권한 부여 메커니즘(예: API 키, JWT 토큰)을 포함하여 보호된 리소스에 대한 보안 접근을 보장해야 할 수 있습니다.
- 성능 최적화: 특히 대량의 데이터를 업데이트해야 하는 상황에서 AJAX PUT 요청의 성능을 최적화하기 위해 데이터 압축, 캐싱 및 페이로드 크기 최소화와 같은 기술을 고려하세요.
- 철저한 테스트: 다양한 브라우저, 장치 및 시나리오에서 AJAX PUT 요청 구현을 철저히 테스트하여 일관되고 신뢰할 수 있는 동작을 보장하세요.
결론:
AJAX PUT 요청을 수용하는 것은 단순한 데이터 조작이 아니라, APIs의 힘을 활용하여 유연하고 직관적인 웹 애플리케이션을 만드는 것입니다. Apidog와 같은 플랫폼은 이 과정을 간소화하며 API 생성, 테스트 및 관리의 도구를 제공합니다.
AJAX PUT 요청을 마스터하고 Apidog와 같은 종합 플랫폼을 활용함으로써 개발자는 효율적인 데이터 업데이트를 보장하여 강력하고 원활한 사용자 경험으로 이어질 수 있습니다. 웹 개발의 한계를 여전히 밀어붙이는 가운데, Apidog와 같은 도구는 우리를 더 연결되고 역동적인 디지털 세계로 안내하는 선두에 서게 될 것입니다.



