WebSocketとSocket(ソケット)通信ともネット通信のプロトコルになりますが、構造や機能は随分違っています。本文では、WebSocketとソケット通信の基本情報を紹介した上、両者の違いを探りたいと思います。
また、Apidogは個人利用完全無料なので、Postmanを完全に代替できます。下記のボタンから無料で取得しましょう。
Socket(ソケット)通信とは?
ソケット通信とは、コンピュータネットワーク上で2つのプログラム間でデータをやり取りする仕組みのことです。具体的には、以下のような特徴があります。

- IPアドレスとポート番号を使って通信相手を特定する
- TCP/IPプロトコルに準拠した通信を行う
- クライアント・サーバーモデルに基づく
- 双方向の通信が可能
クライアント側のプログラムがサーバー側にデータを送信したり、サーバー側からデータを受信したりと、ネットワークを介してデータのやり取りが行われます。Webブラウザとウェブサーバー間の通信や、チャットアプリの通信など、ネットワークアプリケーションの多くはソケット通信を利用しています。
プログラミング言語に標準で備わっているソケットAPIを使えば、比較的簡単にソケット通信を実装できます。送受信されるデータの形式やエンコーディング、通信の手順などをプログラムで適切に実装する必要がありますが、ネットワークプログラミングの基礎となる重要な概念です。
WebSocketとは?
WebSocketとは、サーバーとブラウザ間で双方向の通信を行うための通信規格です。従来のHTTPの仕組みでは、ブラウザ側からサーバーにリクエストを送信し、サーバー側からレスポンスを受け取るという単方向の通信しかできませんでした。

WebSocketでは以下の特徴があります。
- サーバーからブラウザへデータを能動的に送信できる双方向通信
- HTTPの初期ハンドシェイクの後、HTTPではなくWebSocketプロトコルに切り替わり通信する
- TCPソケット通信とほぼ同等の低レイテンシで通信可能
- テキスト/バイナリデータの送受信が可能
- HTTP通信に比べてオーバーヘッドが小さい
これらの特徴から、リアルタイム対戦ゲーム、チャットアプリ、協調編集ツールなど、サーバー側から積極的にデータを送る必要のある双方向通信のユースケースで活用されています。

WebSocketはHTML5で策定された規格であり、最新のブラウザならWebSocketをネイティブでサポートしています。サーバー側は言語に合わせたWebSocketライブラリを使ってWebSocket通信を実装します。HTTPに比べて開発が複雑になる半面、リアルタイム性の高いアプリケーションが構築できます。
WebSocketとSocket通信の違いまとめ
ソケット通信とWebSocketとも、TCP/IPプロトコルに基づいていて、双方向の通信を行うことができます。これらの共通点以外、両者の間に違いもたくあんあります。
トランスポート層のプロトコルの違い
- ソケット通信: TCP/IPプロトコルを直接利用
- WebSocket: HTTP上で始まり、WebSocketプロトコルに切り替わる
対象の違い
- ソケット通信: あらゆるネットワークアプリケーションで利用可能
- WebSocket: ブラウザとサーバー間の通信専用
実装方式の違い
- ソケット通信: 低水準のソケットAPIを利用して実装
- WebSocket: ブラウザ/サーバー側でWebSocketライブラリを使う
ファイアウォール
- ソケット通信: ファイアウォールで遮断されやすい
- WebSocket: HTTPの初期ハンドシェイクが通れば通信できる
メッセージングレベル
- ソケット通信: バイトストリームのみ
- WebSocket: メッセージ指向の通信が可能
WebSocketはブラウザ-サーバー間の双方向通信を前提に設計されており、ソケット通信よりも実装が容易です。一方で、ブラウザ外でのユースケースではソケット通信を利用する必要があります。用途に合わせて適切な方式を選択することが重要です。
ApidogでWebSocketを実装・テスト
WebSocketに比べてみると、Socketは比較的に古い技術になります。現在のWebアプリケーションにおいてはWebSocketが広く利用されています。一方で、最近ではNode.jsの普及により、WebSocketをブラウザ外のアプリケーションでも利用できるようになってきています。
それでは、ここで非常に使いやすいWebSocketのテストツールのApidogを利用して、WebSocket APIを簡単に実装したり、テストしたりする方法を皆さんに紹介します。
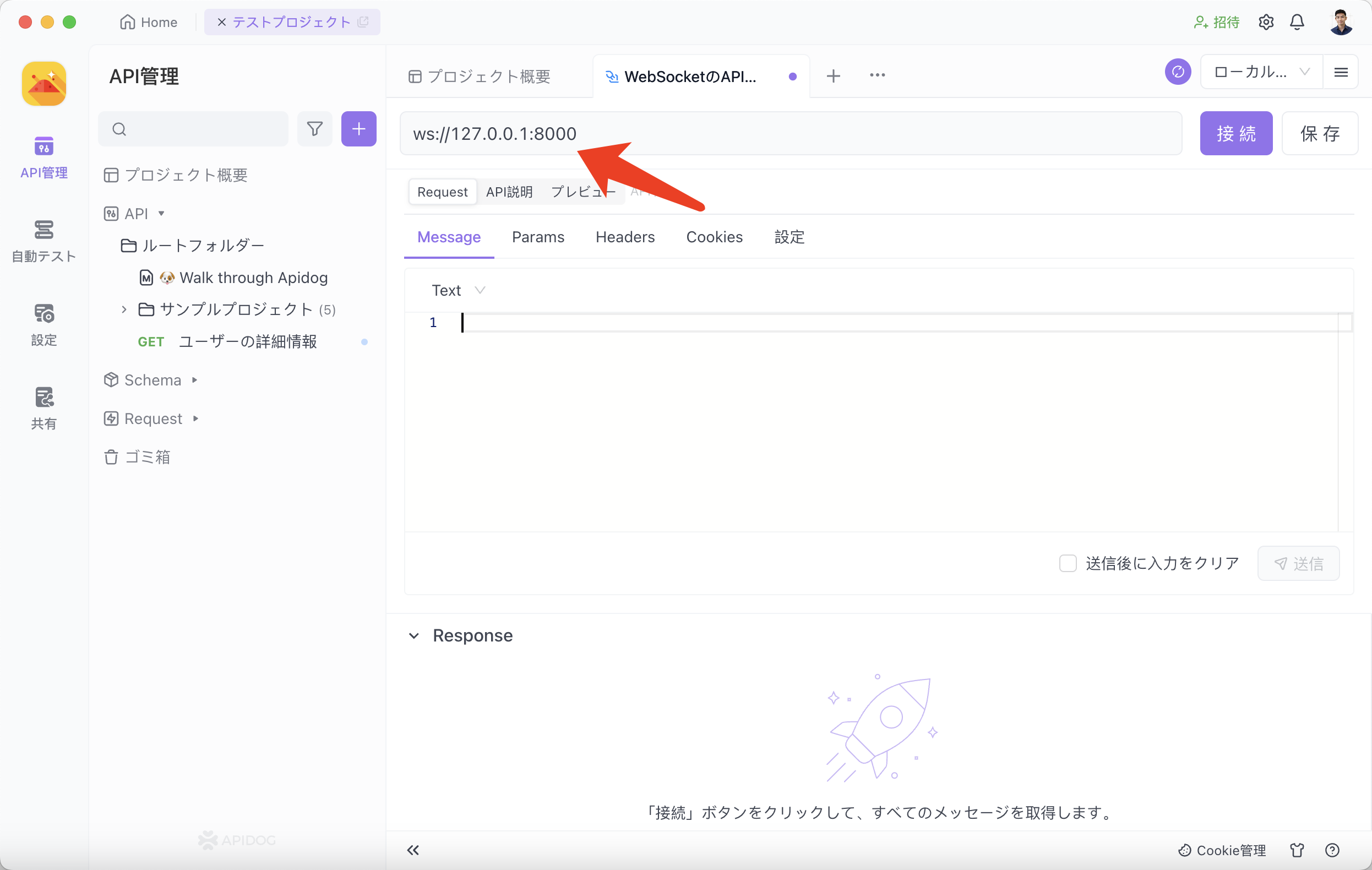
ステップ⒈接続を確立する
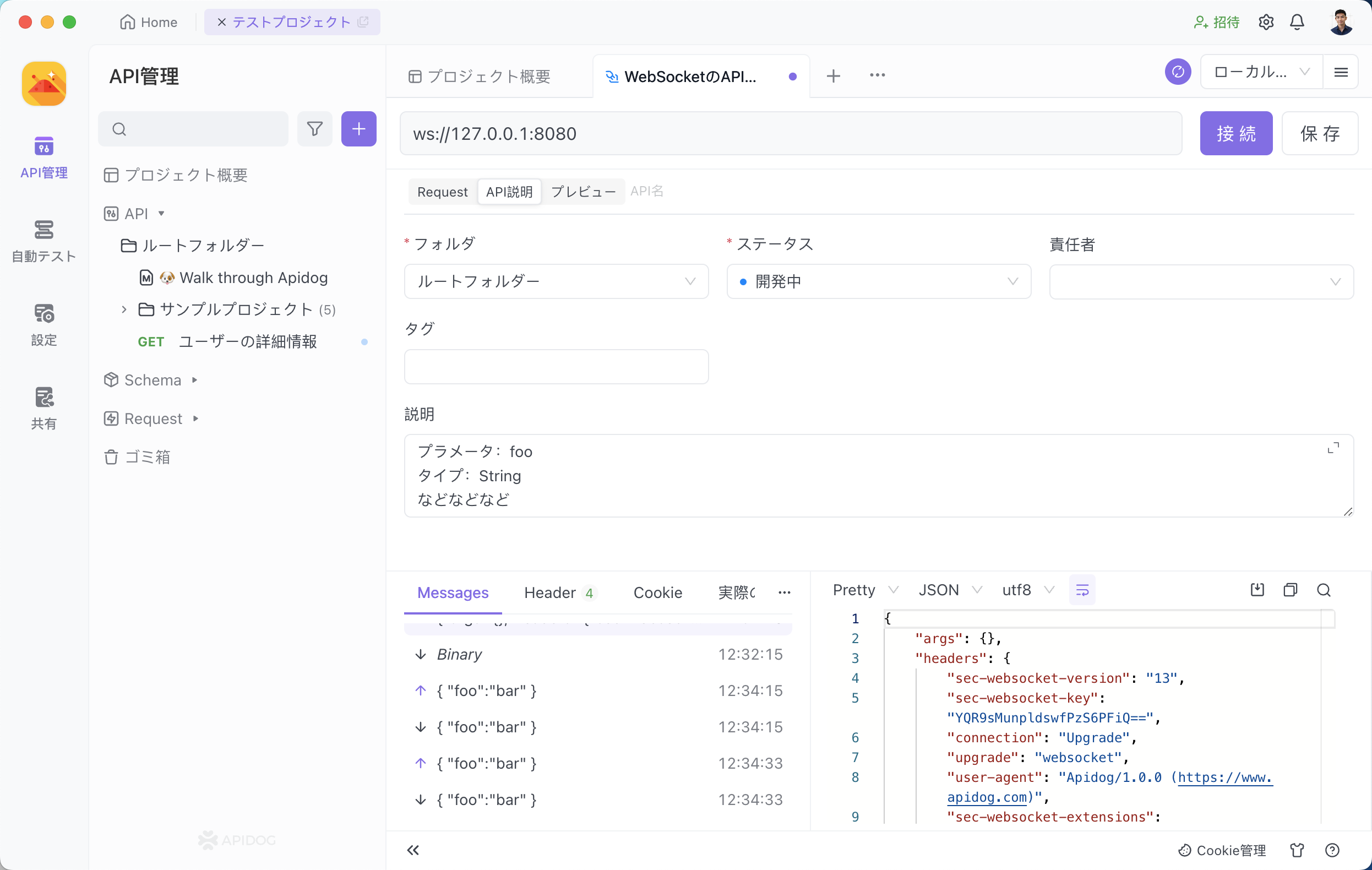
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
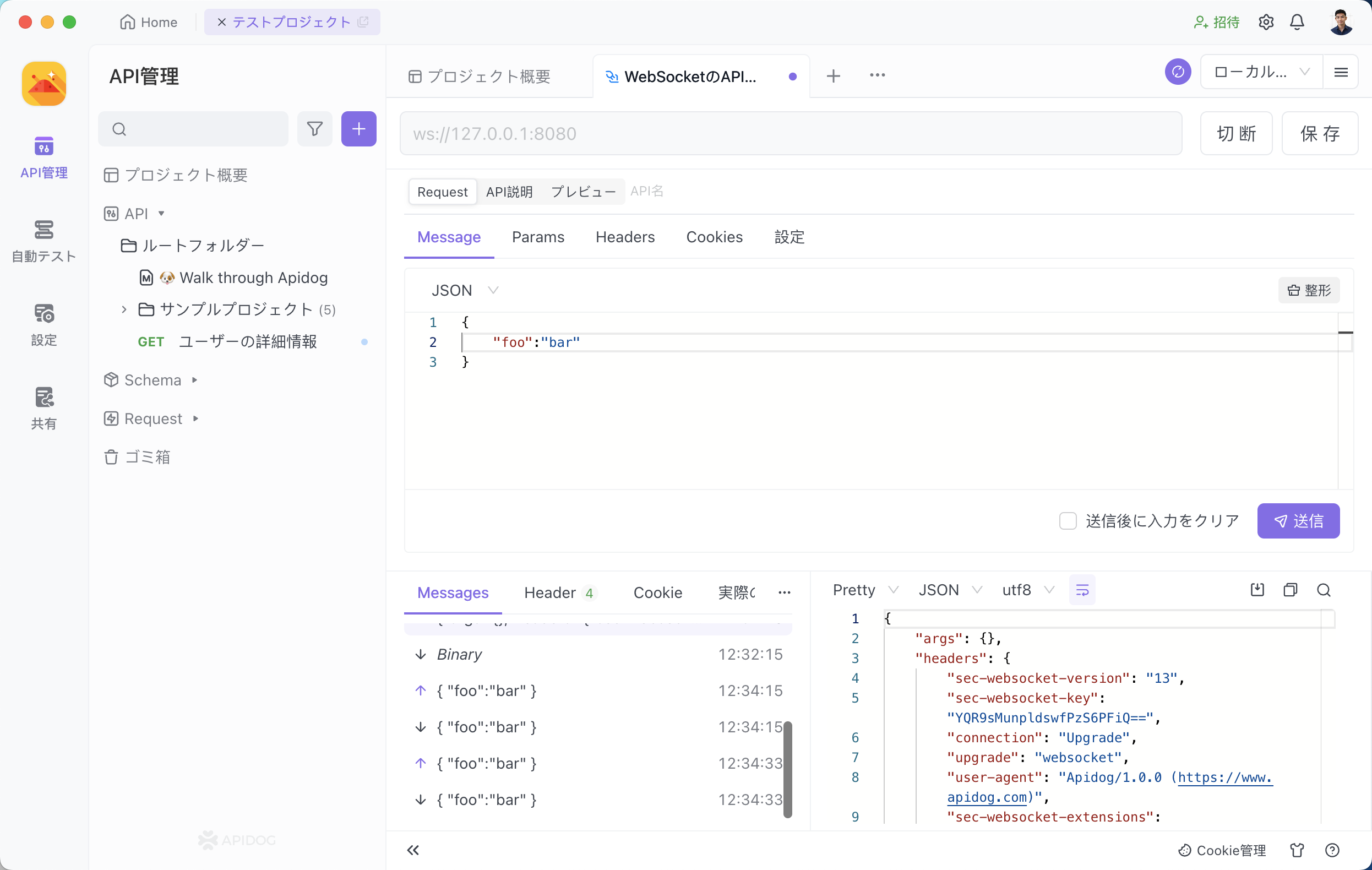
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

ステップ⒊WebSocket API仕様書を書く
Apidogの優れたドキュメンテーション機能は、WebSocket APIでも利用できます。WebSocket APIの状態、責任者、およびタグを設定し、Markdown形式で詳細な説明を入れることで仕様書を簡単に作成することができます。

もちろん、WebSocket APIの仕様書を作成すると、それを外部チームと共有したり、ブラウザで直接表示したりすることもできます。
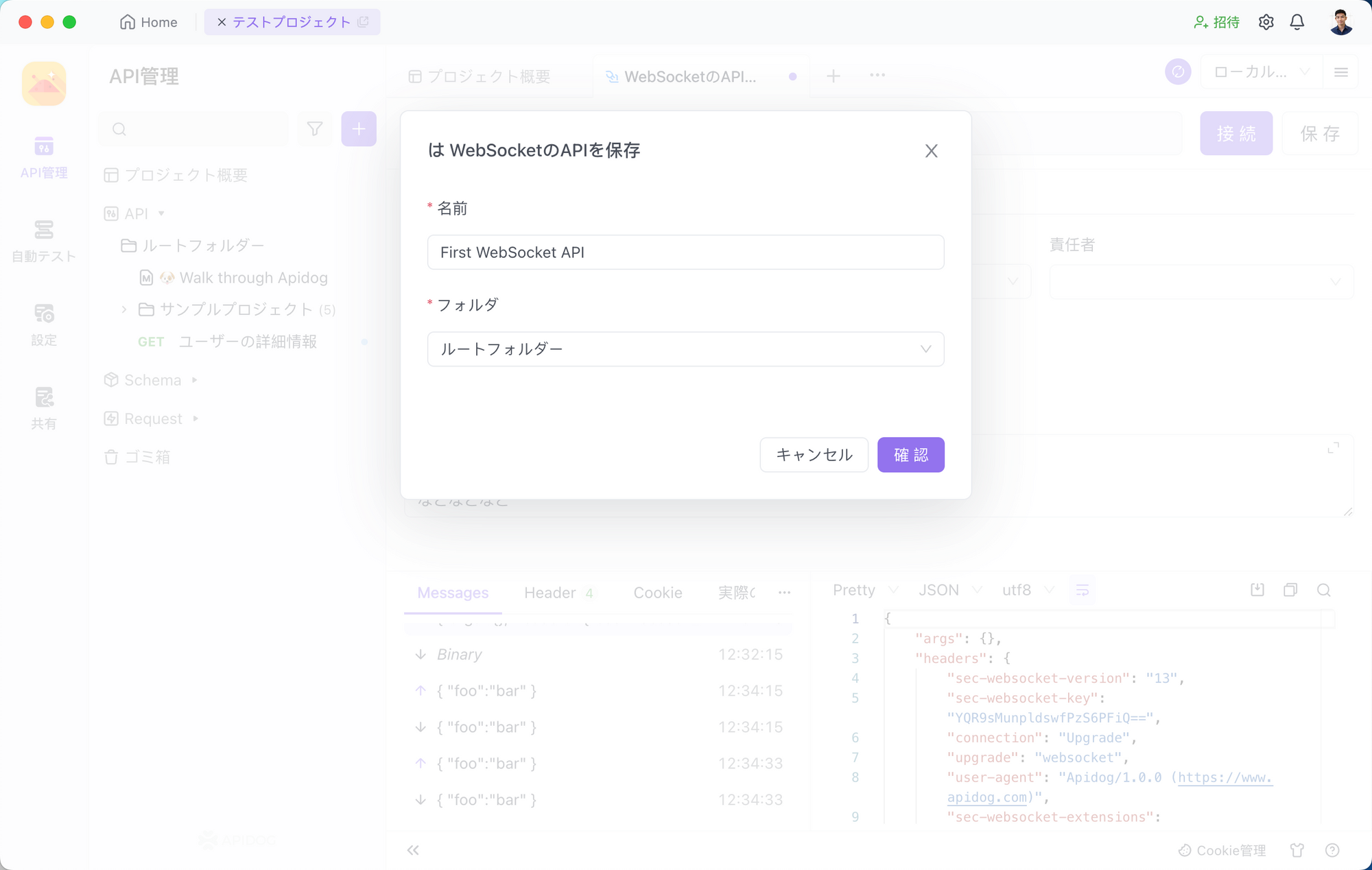
ステップ⒋WebSocket APIを保存する
デバッグした後、「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。

まとめ
本記事では、ネットワーク通信プロトコルであるWebSocketとSocket(ソケット)通信について紹介した上、両者の違いを解説しました。主な違いをまとめてみると、以下の通りになります:
- トランスポート層のプロトコル(Socket:TCP/IP直接利用、WebSocket:HTTP上で開始)
- 対象(Socket:汎用、WebSocket:ブラウザ-サーバー間専用)
- 実装方式(Socket:低水準API、WebSocket:ライブラリ利用)
- ファイアウォール対応
- メッセージングレベル(Socket:バイトストリーム、WebSocket:メッセージ指向)
また、WebSocketのテスト・実装ツールであるApidogの使い方をも紹介しました。Apidogを使えばWebSocketのデバッグ、仕様書作成、APIの保存・共有が容易にできますので、ぜひご活用ください。