WebSocket APIとは、双方向のリアルタイム通信を実現するためのプロトコルとAPIの組み合わせです。通常のHTTPリクエストとは異なり、クライアントとサーバーが接続を確立した後、両者がデータを相互に送受信するためのパーマネントな接続を提供します。

WebSocketの概念と実現方法を理解した上、効果的なWebSocketテストツールは非常に肝心なものになります。WebSocketテストツールは、WebSocketプロトコルを使用するWebアプリケーションやサービスの正確性、安定性、パフォーマンスを確認することができます。
Node.jsでWebSocketサーバーを構築
Node.jsは、リアルタームのアプリケーションを構築するための強力なプラットフォームを提供しており、WebSocketプロトコルにも完璧に互換しています。Node.jsを利用して、WebSocketサーバーを構築したい場合、次のステップを参照してください。

ステップ⒈Node.jsのインストール
Node.jsの公式サイトから最新バージョンをダウンロードしてインストールします。
ステップ⒉プロジェクトのディレクトリの作成
コマンドプロンプトかターミナルを開き、WebSocketサーバープロジェクト用のディレクトリを新規作成します。
ステップ⒊プロジェクトの初期化
コマンドを使用してプロジェクトのディレクトリに移動し、次のコマンドでプロジェクトを初期化してpackage.jsonファイルを作成します。
npm init -y
ステップ⒋WebSocketのライブラリーのインストール
次のコマンドを利用して「ws」のライブラリーをインストールします。
npm i ws
ステップ⒌WebSocketのサーバーファイルの作成
プロジェクトのディレクトリで新しいJavaScriptファイル「server.js」 を作成します。テキストエディタでこのファイルを開き、次に示していたコードを追加します。以下のコードは、WebSocketサーバの作成、クライアント接続の処理、定期メッセージの送信、着信メッセージの受信と処理、そして、Closeイベントの処理を実現できます。
// import WebSocket package
const WebSocket = require('ws');
// create WebSocket server listening on port 3001
const wss = new WebSocket.Server({ port: 3001 });
// listen for connection events, triggered when a client connects to the WebSocket server
wss.on('connection', function connection(ws) {
// send the message to the client every second
const timer = setInterval(() => {
ws.send('I am Nodejs WebSocket');
}, 1000);
// listen for incoming messages from the client and output the message content to the console
ws.on('message', function incoming(message) {
// extract query parameters
const queryParams = conn.path.split('?')[1];
console.log('query', queryParams)
console.log('received: %s', message);
});
// listen for the close event and clear the timer
ws.on('close', function close() {
clearInterval(timer);
});
});
おすすめのWebSocketオンラインテストツール
WebSocket APIを正しく動作させるため、接続テスト、メッセージの送受信テストなど、多くの項目をデバッグしてテストすることが必要です。WebSocket APIのデバッグとテストをオンラインで行うため、次は、ApidogとPostmanといった2つのWebSocketオンラインテストツールを紹介します。
ApidogでWebSocket APIをテストする方法
それでは、次はまずApidogでWebSocket APIをテストする方法を皆さんに紹介します。
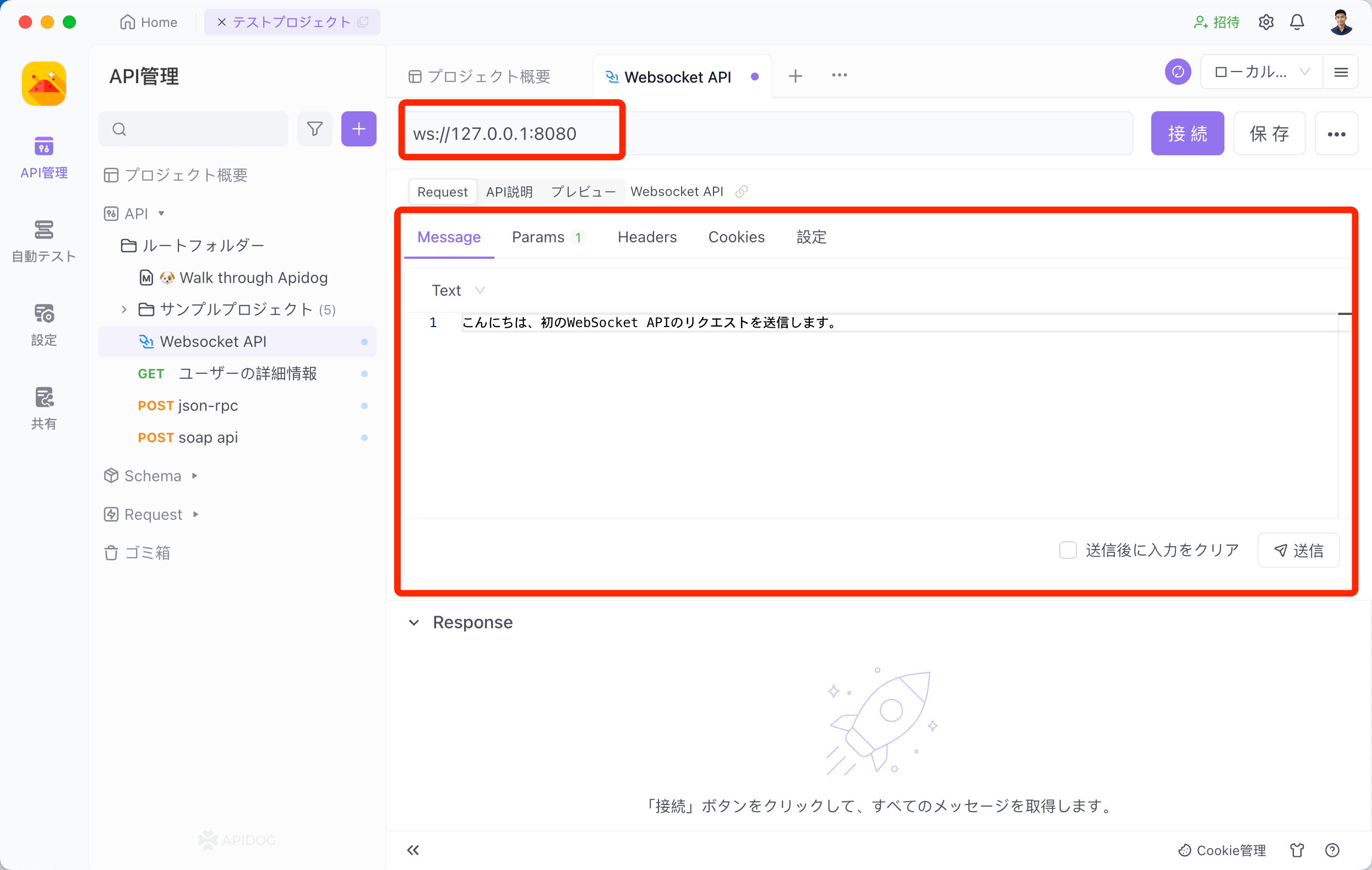
ステップ⒈WebSocketのリクエストを作成
ApidogでWebSocket APIをテストしたい場合、まずはWebSocketのリクエストを作成して、URL、メッセージなどの各パラメータを記入する必要があります。

ステップ⒉メッセージを送信
メッセージタブでは、サーバーに送信したいメッセージを記入することができます。送信ボタンをクリックすると、サーバーが当該メッセージを受信できます。

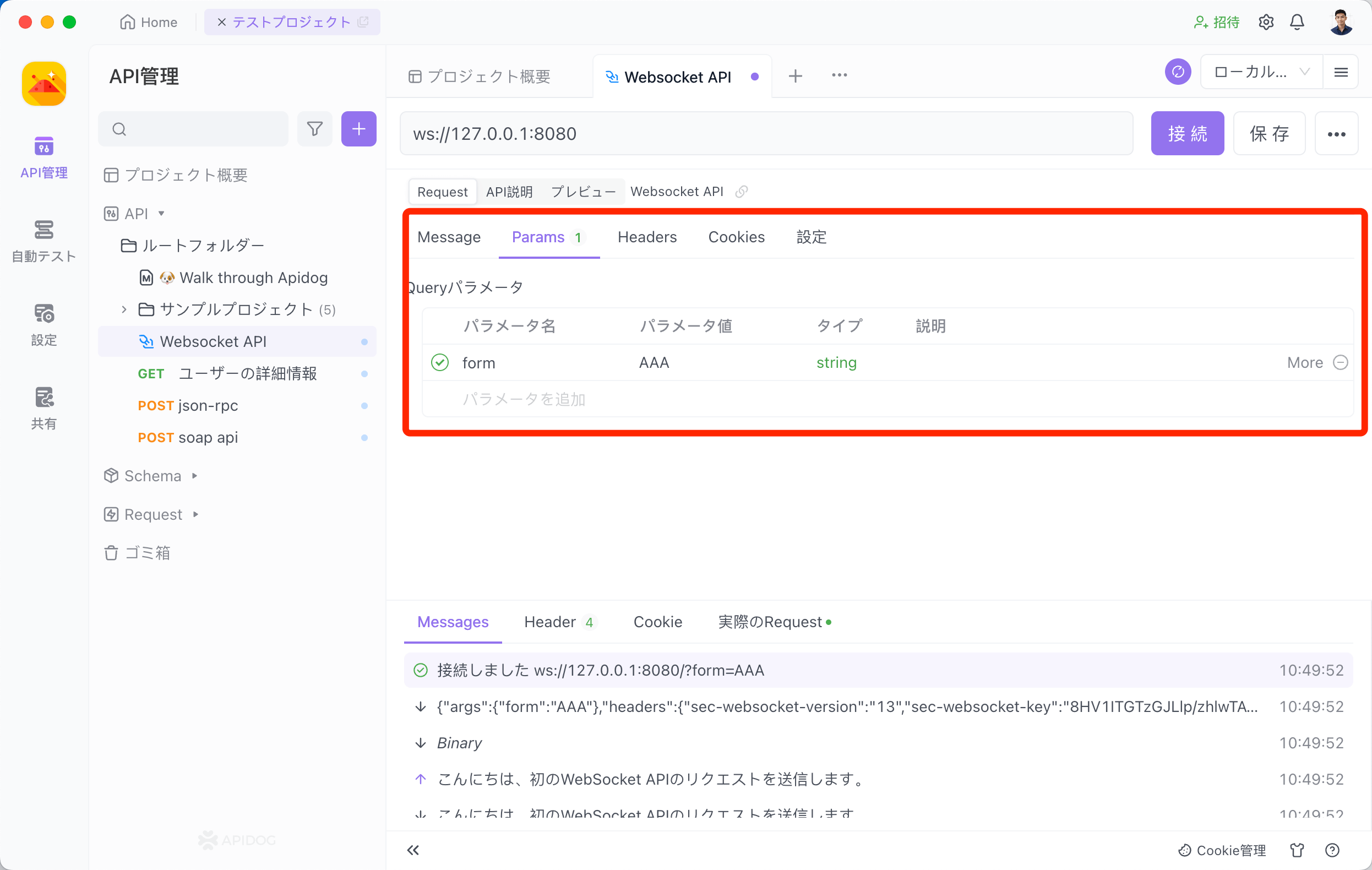
ステップ⒊パラメータの渡し
通信中に、クリエパラメータをアドレスに追加することでそのパラメータを渡すこともできます。渡せるデータ型には、文字列、整数、数字、配列が含まれており、これらのデータを成功に渡すと、サーバーはこれらのデータ型を受信できます。

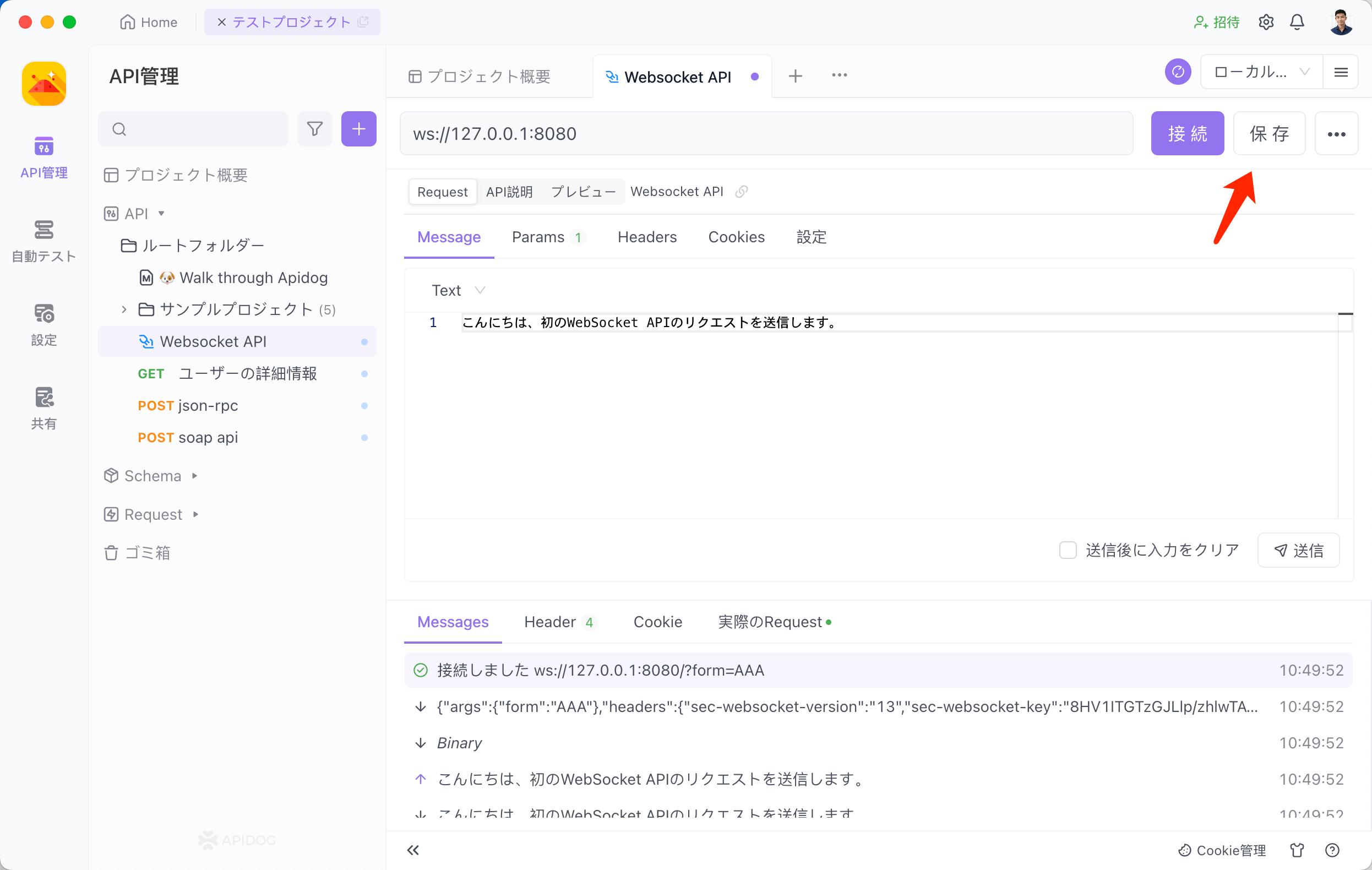
ステップ⒋リクエストの保存
リクエストの設定が終わると、「保存」ボタンをクリックして、当該リクエストを保存できます。

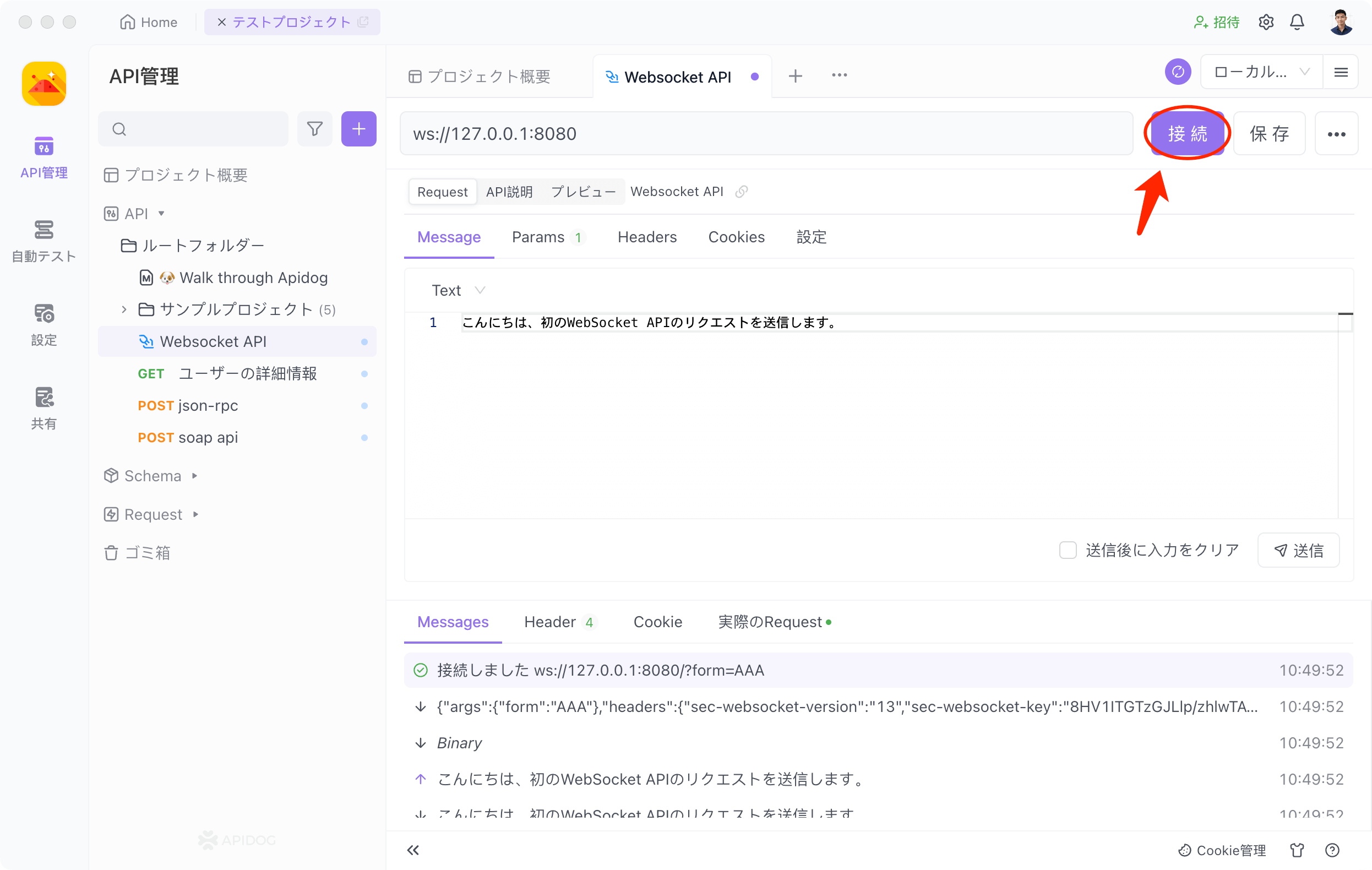
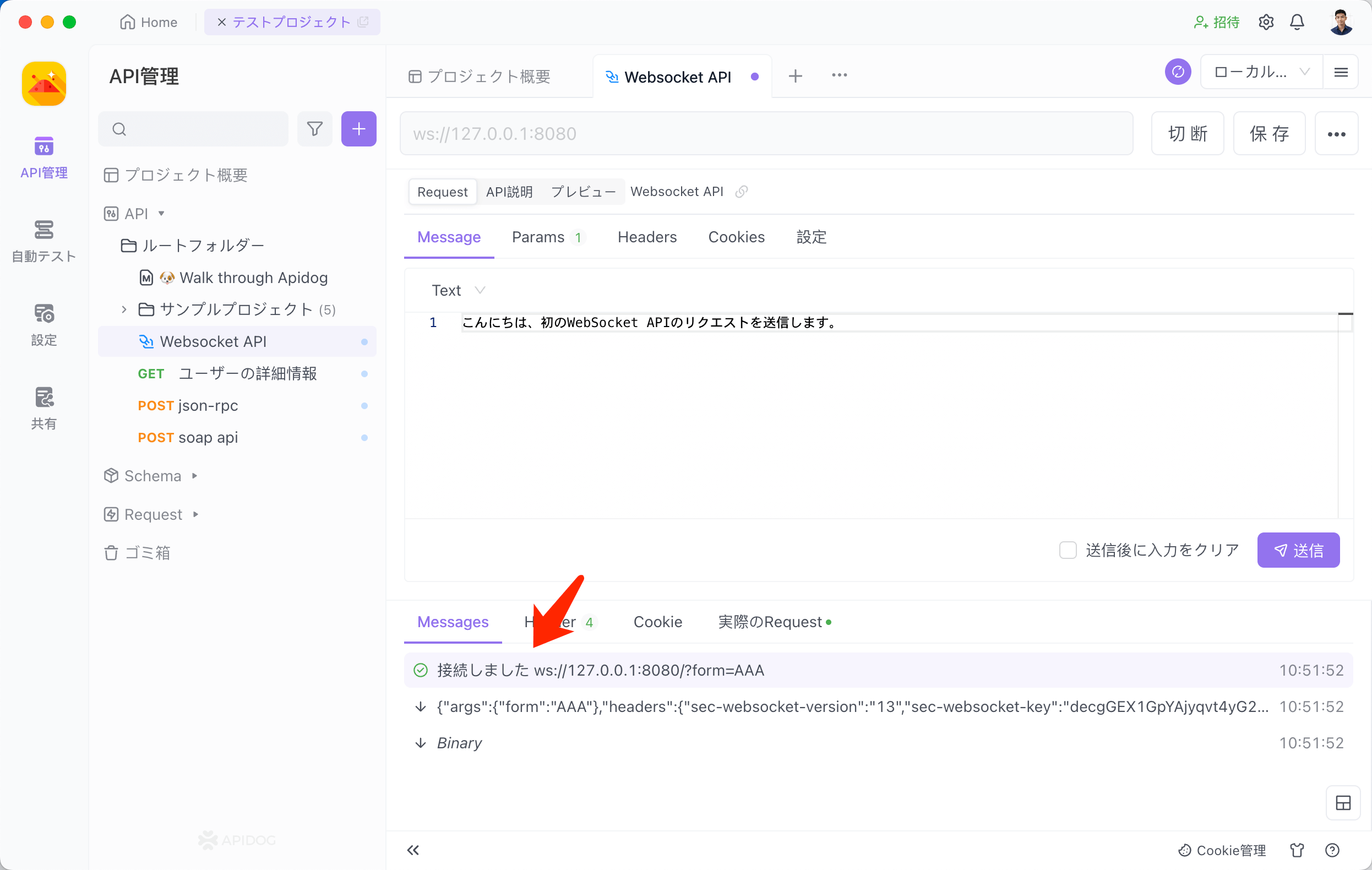
ステップ⒌WebSocketサーバーに接続
「接続」ボタンをクリックして、WebSocketサーバーに接続します。

ApidogはWebSocketサーバーへの接続に成功した場合、提示メッセージが返されます。

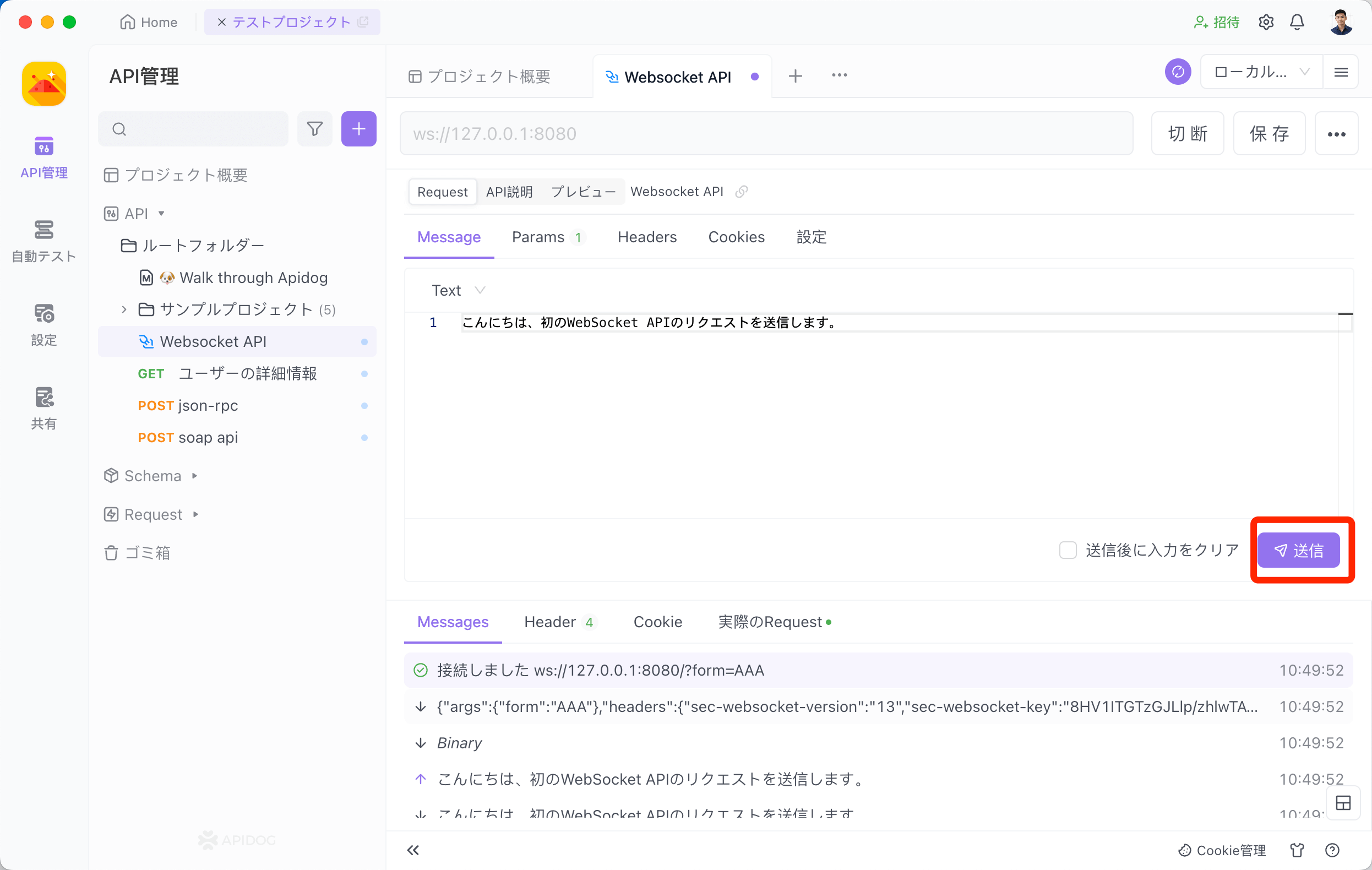
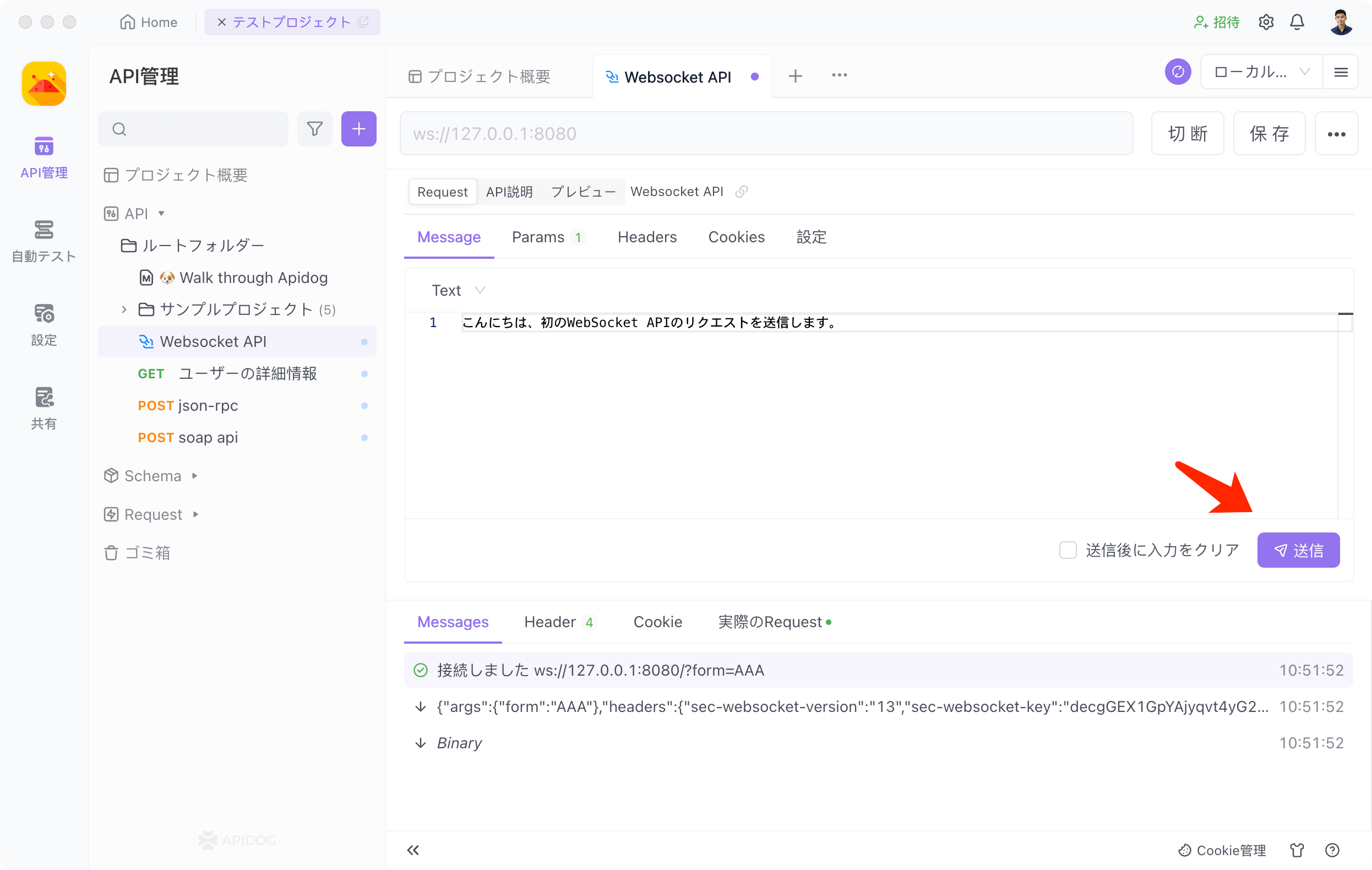
ステップ⒍WebSocketのリクエストを送信
「送信」ボタンをクリックして、メッセージとパラメータをWebSocketサーバーに送信できます。

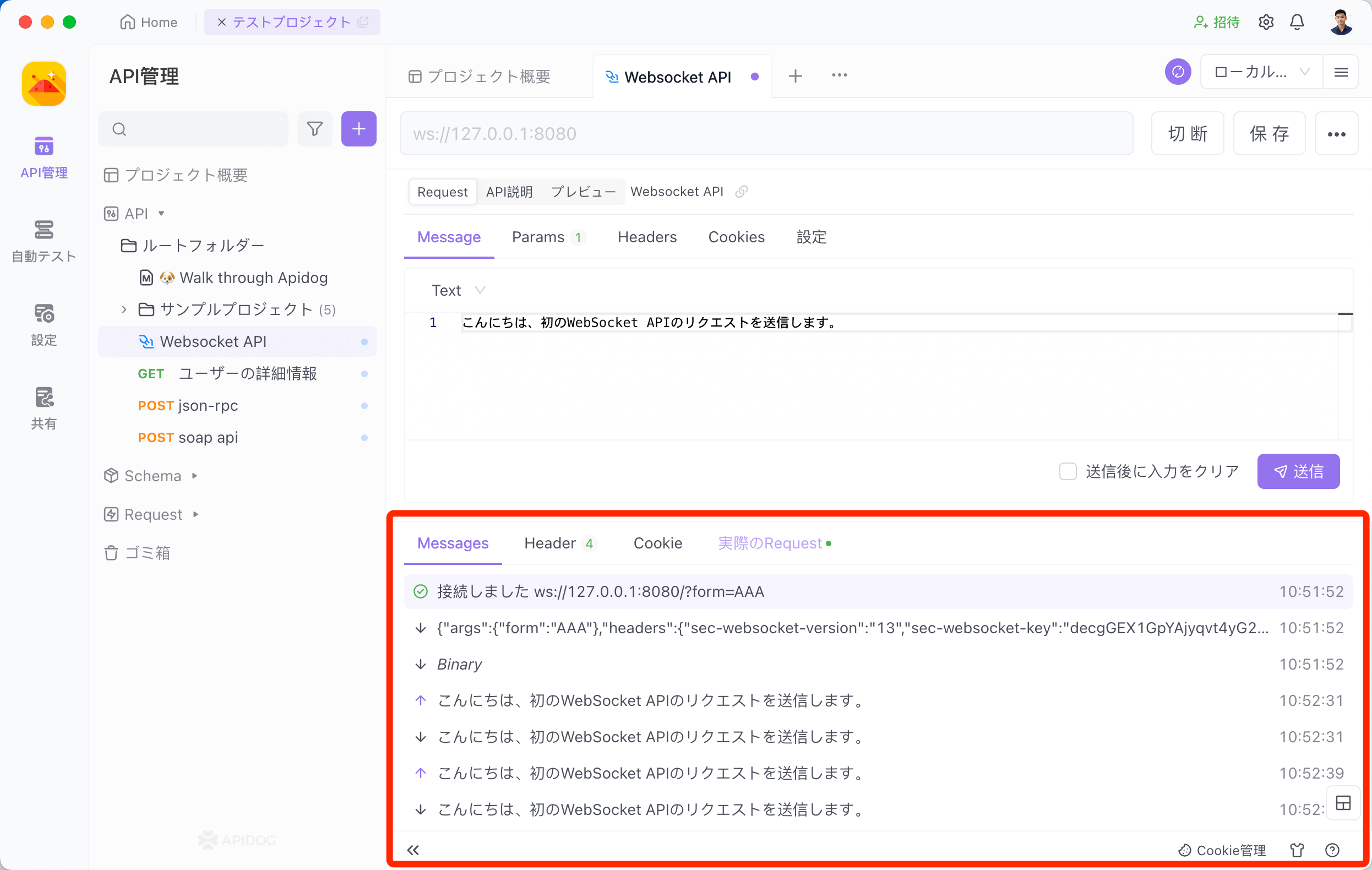
ステップ⒎WebSocketサーバーとの通信
リクエストを送信した後、サーバーからメッセージを受信することもできます。例えば、サーバー側が秒単位でクライアントにタイムスタンプを送信することができます。

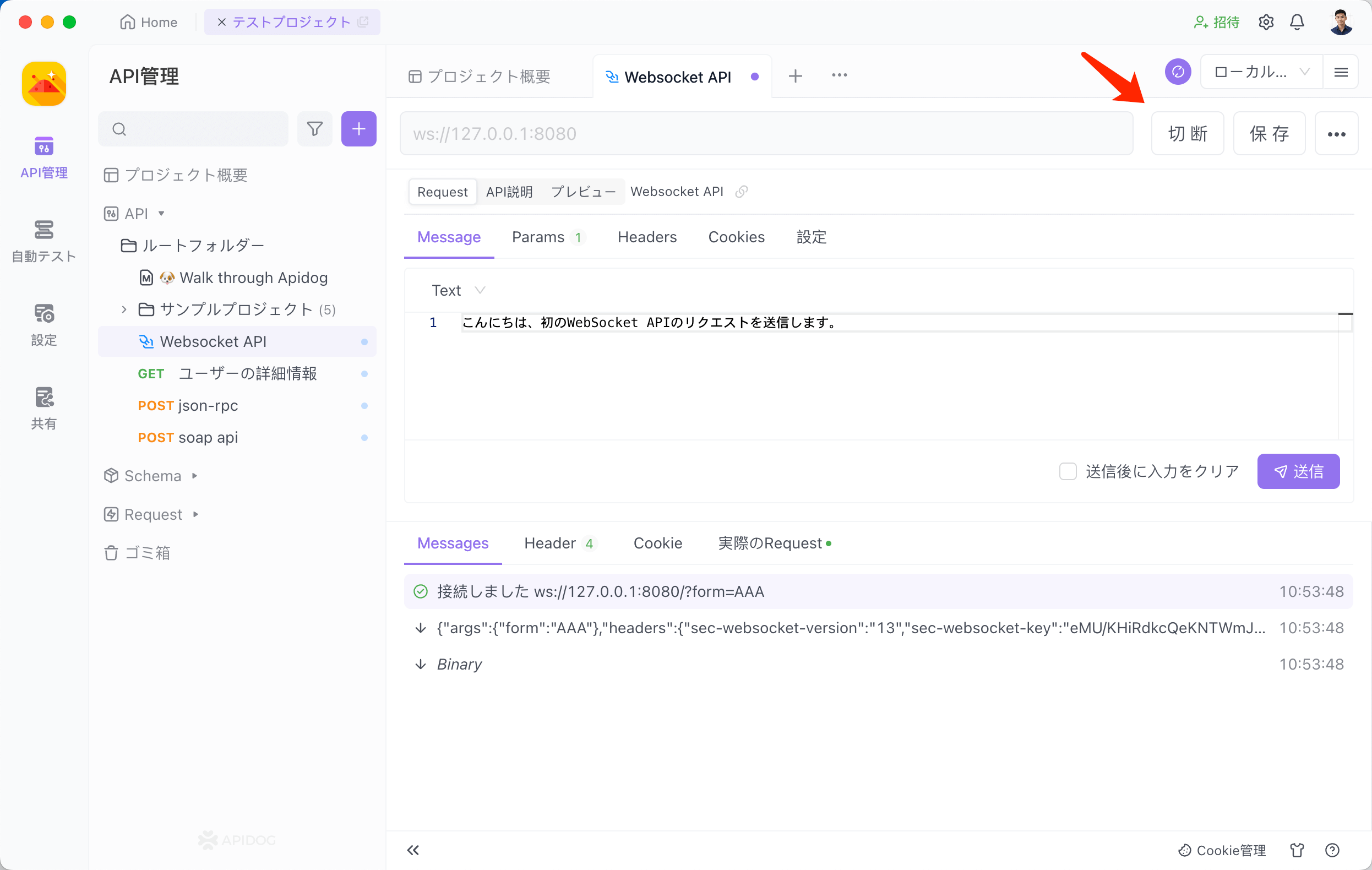
ステップ⒏WebSocketサーバーとの接続を切断
WebSocketサーバーから接続を切断したい場合、「切断」ボタンをクリックします。

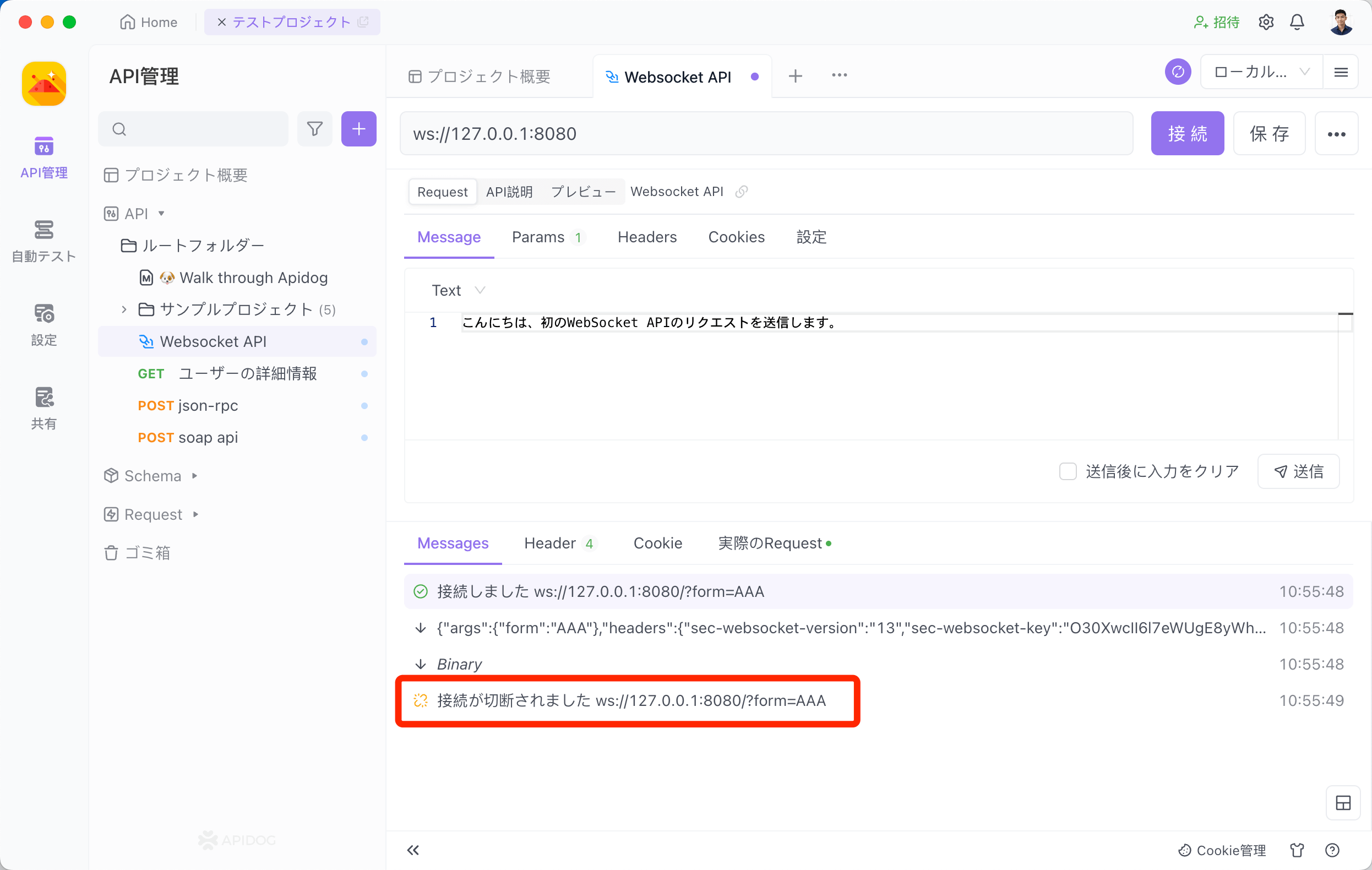
接続が成功に切断された場合、Apidogで提示メッセージが表示されます。

PostmanでWebSocket APIをデバッグする方法
Postmanを使ってWebSocket APIをデバッグする場合、次の手順を参照してください。
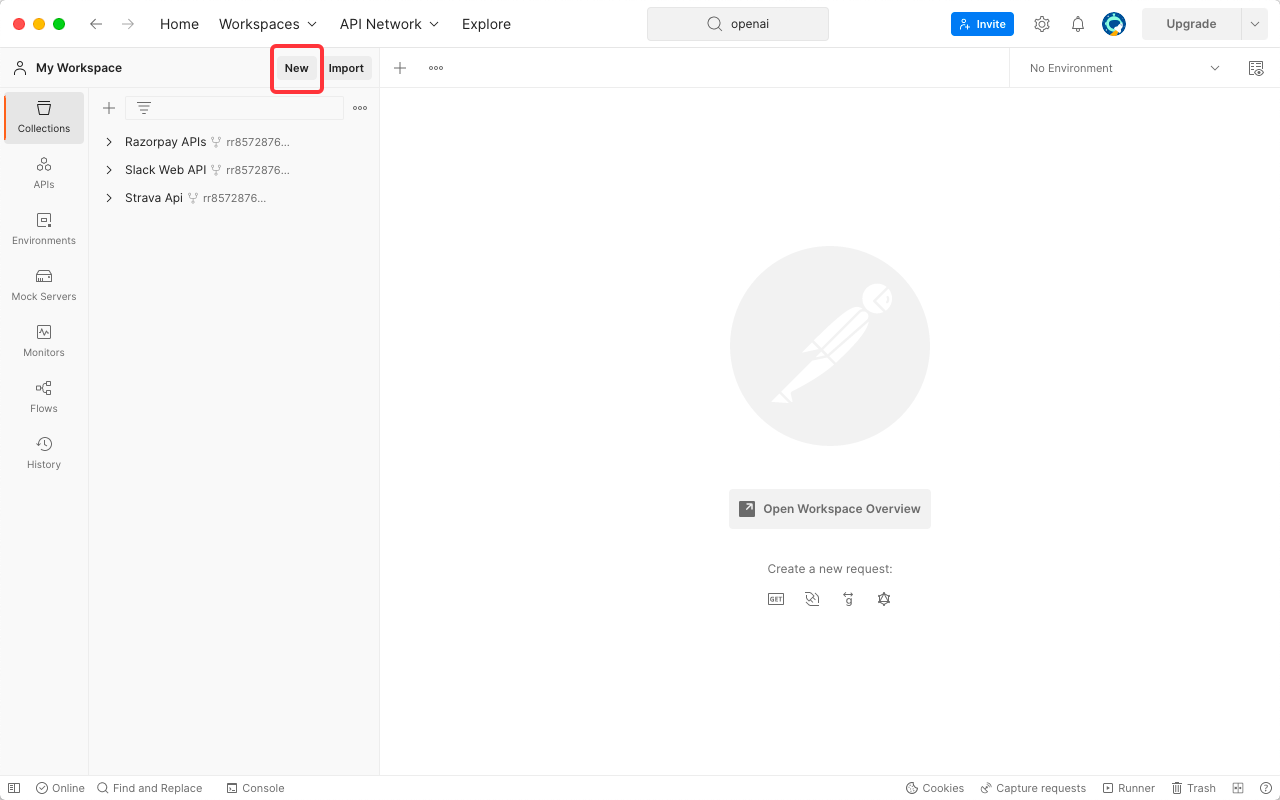
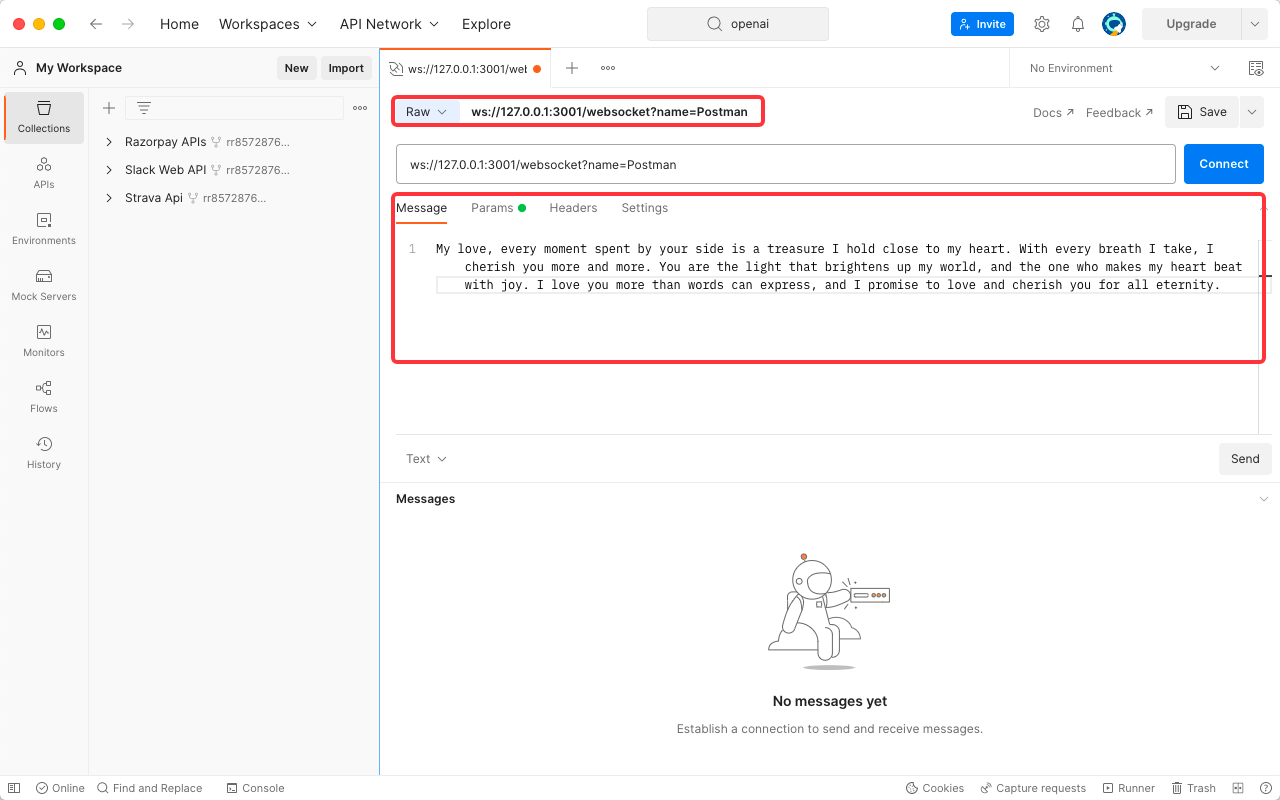
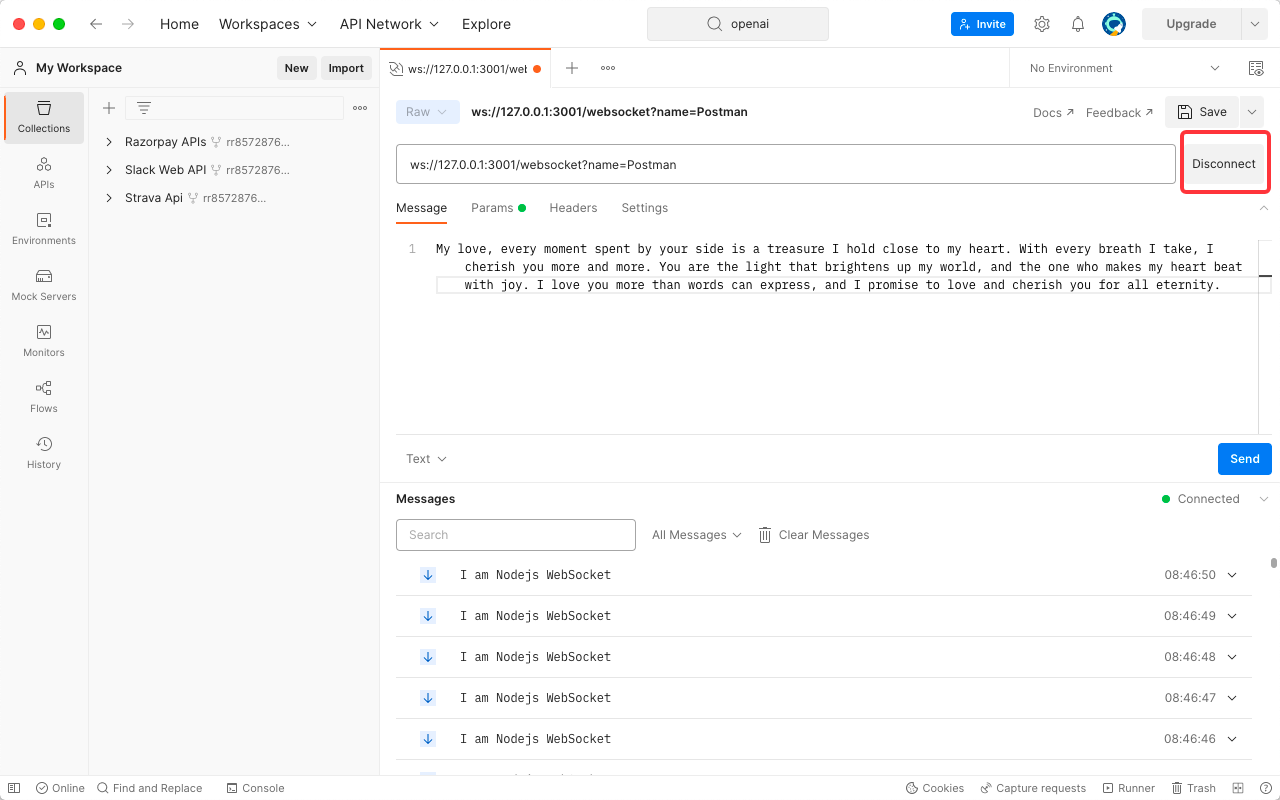
ステップ⒈Postmanの画面で、新規作成のボタンをクリックしてWebSocketのリクエストを作成します。

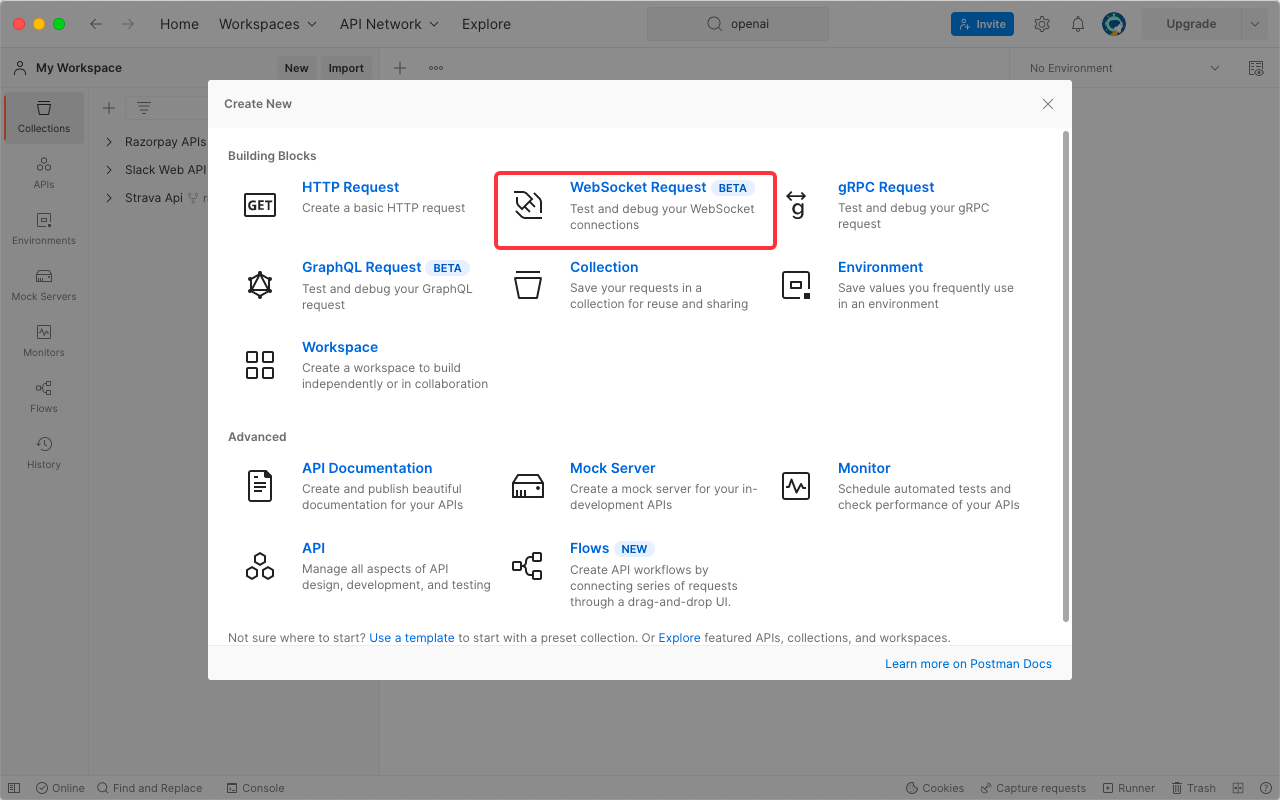
ステップ⒉「WebSocket Request」を選択します。

ステップ⒊WebSocketリクエストのURL、メッセージとパラメータなどの情報を入力します。

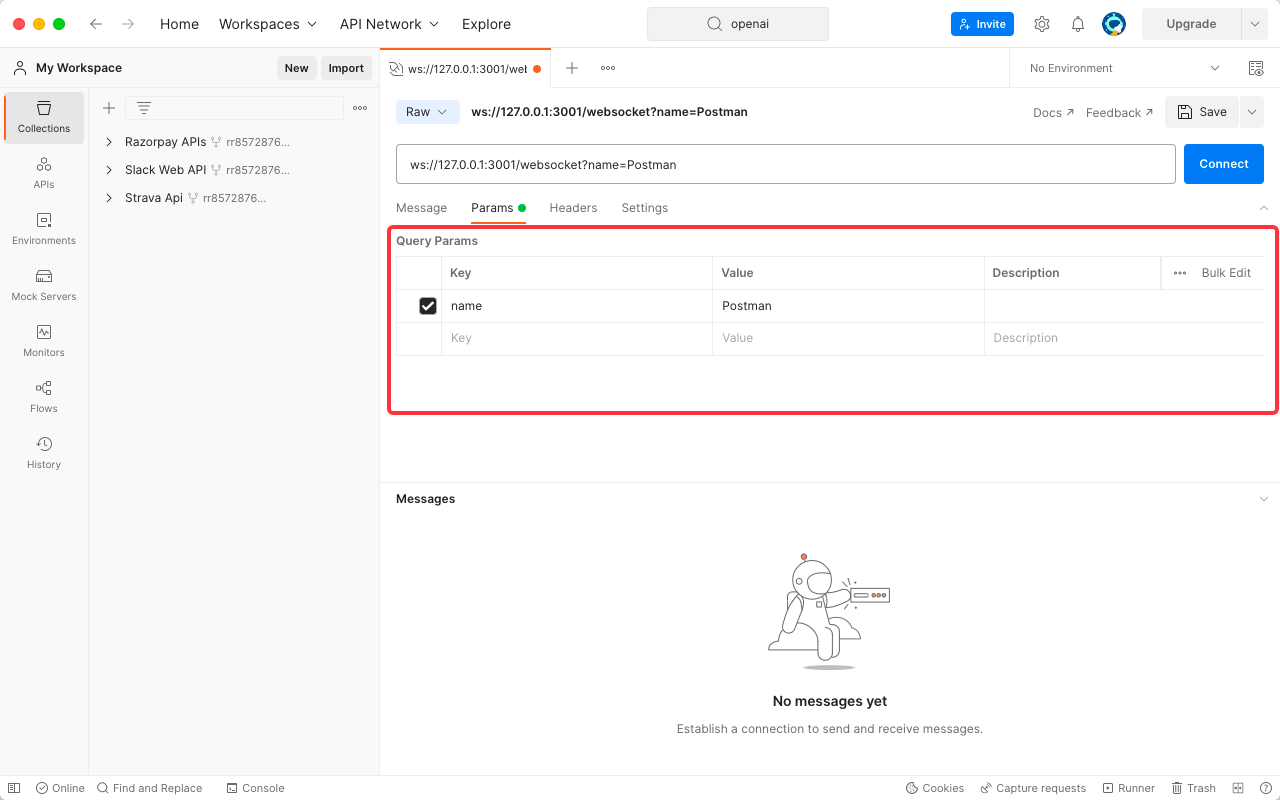
ステップ⒋クリエパラメータがURLで渡すことができます。

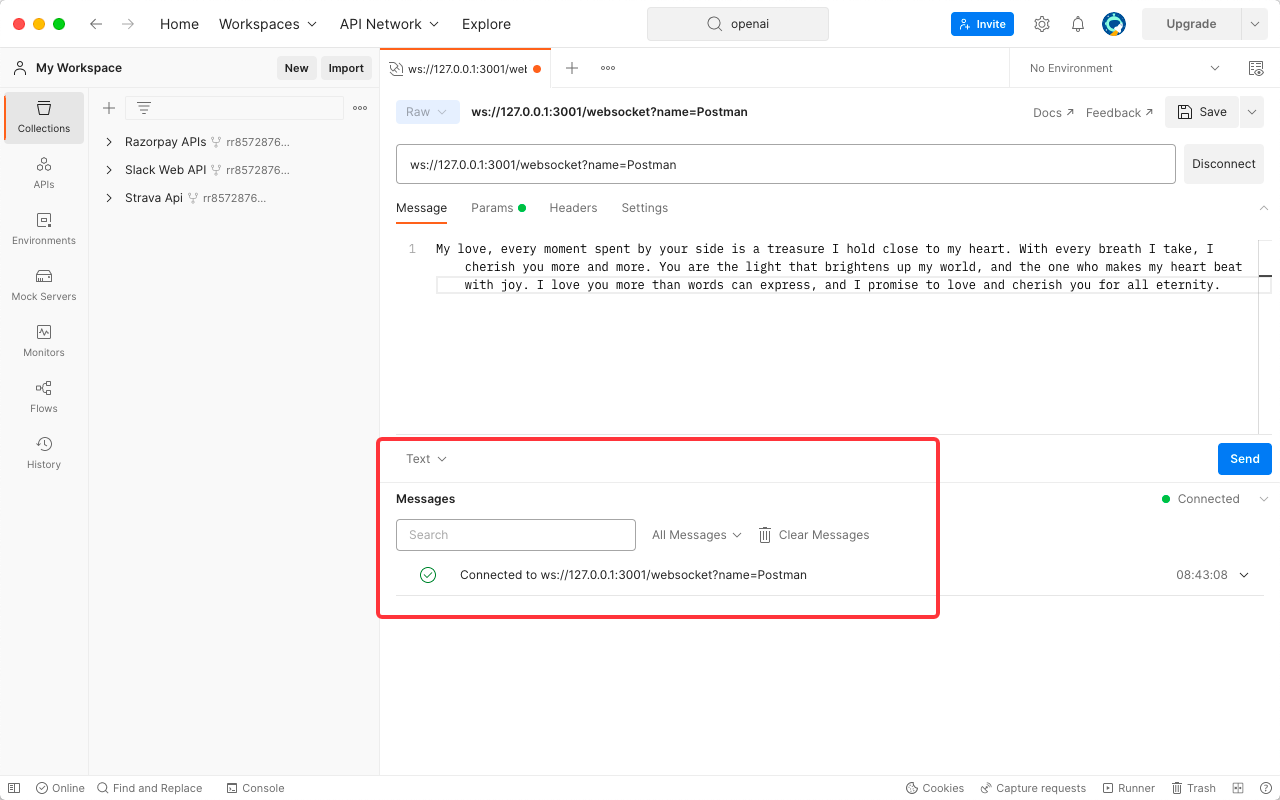
ステップ⒌「Connect」ボタンをクリックして、WebSocketサーバーに接続します。

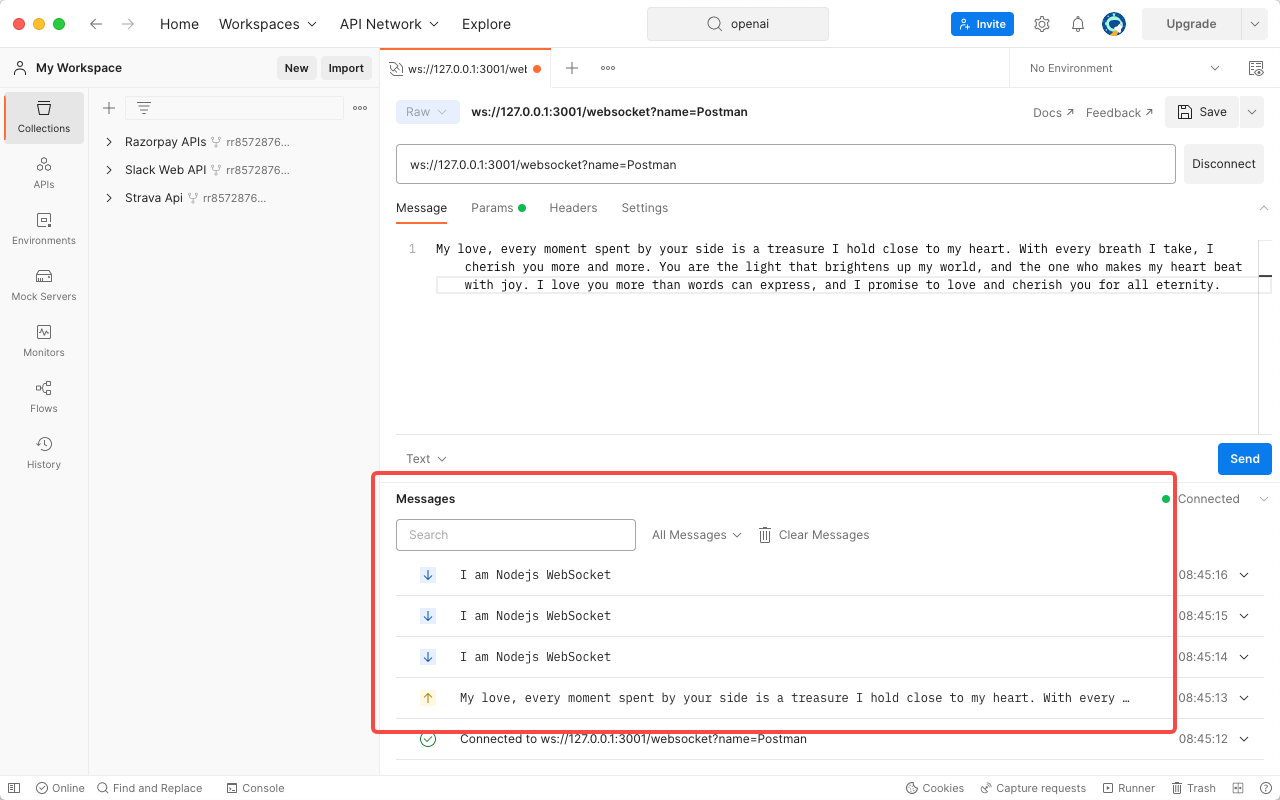
ステップ⒍「Send」ボタンをクリックして、メッセージをWebSocketサーバーに送信します。

ステップ⒎サーバー側にメッセージやパラメータを受信できます。

ステップ⒏「Disconnect」ボタンをクリックして、接続を切断します。

まとめ
WebSocket APIをデバッグしたり、テストしたりする必要がある場合、本文で紹介したいずれかのツールを利用して実現できます。また、本文で紹介したツールについて、次の一覧表から主な機能と違いを一見で知ることができます:
ApidogとPostman比較一覧表
| 機能 | APIDOG | POSTMAN |
|---|---|---|
| アクセシビリティ | クラウドベースでインストール不要 | スタンドアロンアプリケーション |
| UI | 視覚的で使いやすい 日本語対応 |
コードを中心に 日本語非対応 |
| コラボレーション | 共有やチーム管理可能 | リソース消費や処理遅延の可能性 |
| カスタマイズ | 多数のカスタムオプションを提供 | 限られたカスタマイズ |
| ドキュメンテーション | オンライン共有可能 | オンラインドキュメント非対応 |
| モックデータ | 自動モックサポート | 有料のモックサービス |



