WebSocketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術です。WebSocketはリアルタイムのデータ通信が実現できるので、今後のWebアプリケーションでさらに拡大していくと予想されます。WebSocketの利用を始めるには、まずはWebSocketに接続する必要があります。それは、WebSocketへの接続を確立するために、どうしたらいいですか?本文では、WebSocketに接続する方法を詳しく紹介します。
Apidogは完全無料で使えるツールとして、簡単にWebSocket接続をテストすることができますので、下記のボタンから無料で取得しましょう👇👇👇
WebSocketとは
WebSocketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術です。TCP接続上で全二重通信ができるため、サーバーからブラウザへリアルタイムにデータをプッシュ送信できます。HTTPと比較するとヘッダ情報が少ないので通信オーバーヘッドが小さく、高頻度のデータ送受信に適しています。一度接続すると開いたままの持続的なセッションが保持されるので、HTTPのように接続を切断する必要がありません。Webブラウザとの親和性が高くJavaScriptから簡単に利用でき、SSL/TLSによる暗号化通信もサポートしています。
これにより、チャット、株価配信、マルチプレイゲームなどリアルタイム性が重要なWebアプリケーションで活用されています。ポーリングを使うHTTP通信と比較すると効率的で、インタラクティブな通信を実現できるため、今後さらに利用が拡大していく通信技術だと言えます。
WebSocketの基本構文
WebSocketの基本構文は、JavaScriptでWebSocketオブジェクトの作成、接続のURLの指定、処理関数のレスポンスメッセージの定義などを含みます。例えば、
// WebSocketオブジェクトの作成
var socket = new WebSocket('ws://example.com/socket');
// 関数のレスポンスメッセージの定義
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};
// メッセージの送信
socket.send('Hello, Server!');
WebSocketに接続する操作手順
それでは、この部分では、WebSocketに接続するために、詳しい操作手順を皆さんに紹介します。
ステップ⒈接続してイベントを確立
WebSocketオブジェクトでは、onopenというイベントがあります。このイベントは「接続が確立された」を意味しています。次は利用方法になります:
socket.onopen = function(event) {
console.log('WebSocket connection opened:', event);
};
ステップ⒉メッセージの送信
そして、sendメソッドを利用してサーバーにメッセージを送信できます:
socket.send('Hello, Server!');
ステップ⒊メッセージの受信
onmessageイベントを利用して受信したメッセージを処理できます:
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};
ステップ⒋接続の中止
最後にoncloseイベントを利用して接続を中止することができます:
socket.onclose = function(event) {
console.log('WebSocket connection closed:', event);
};
WebSocket接続のケース
WebSocketに接続するプロセスをより深く理解するために、次は1つの実のケースを利用して、WebSocketへの接続がどのように作成され、確立されるか、どのようにメッセージを送信&受信するかを説明していこうと思います。
ステップ⒈WebSocketオブジェクトの作成
まず、JavaScriptのコードでWebSocketオブジェクトを作成する必要があります。ここで、WebSocketサーバーのURLを提供する必要があります。例えば、代码中创建一个 WebSocket 对象。ws://example.com/socketというUR Lを利用する場合は:
// WebSocketオブジェクトの作成
var socket = new WebSocket('ws://example.com/socket');
ステップ⒉接続してイベントを確立
WebSocketに接続して、WebSocketオブジェクトがonopenイベントがトリガーされます。このイベントの処理プロセス中に、接続確立に関わる操作をすることができます。例えば、コンソールでログをエクスポートできます。
// 接続してイベントを確立
socket.onopen = function(event) {
console.log('WebSocket connection opened:', event);
};
ステップ⒊メッセージの送受信
ここで、WebSocketオブジェクトを利用してメッセージの送受信を実現することができます。メッセージを送信するにはsendメソッドを利用し、受信するにはonmessageイベントを利用します。このケースでは、簡単なメッセージを送信して、受信したメッセージをコンソールにプリントします。
// メッセージの送信
socket.send('Hello, Server!');
// 受信メッセージの処理
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};
ステップ⒋接続の中止
最後に、接続を中止する必要があります。接続が中止される時に、WebSocketオブジェクトがoncloseイベントがトリガーされ、このイベントの処理プロセスで必要な操作をすることができます。
// 接続中止のイベント
socket.onclose = function(event) {
console.log('WebSocket connection closed:', event);
};
上記のステップに従って操作すると、簡単なWebSocket接続が確立され、メッセージの送受信も実現されたはずです。次はより詳細な実装コードになり、これらのコードをエディターにコピーして実装することができます。
サーバーサイドのコード例
まず。WebSocketサーバーサイドを作成します。そのファイル名はserver.jsに設定され、クライアントからの接続やメッセージ送受信を処理できます。
// WebSocketモジュールのインポート
const WebSocket = require('ws');
// WebSocketサーバーを作成してポート3000にホスト
const server = new WebSocket.Server({ port: 3000 });
// クライアントが接続する時にトリガーされる
server.on('connection', (socket) => {
console.log('Client connected');
// 受信メッセージの処理
socket.on('message', (data) => {
console.log(`Received: ${data}`);
// 接続している全てのクライアントにメッセージを報告
server.clients.forEach((client) => {
if (client !== socket && client.readyState === WebSocket.OPEN) {
client.send(data);
}
});
});
// 接続中止の処理
socket.on('close', () => {
console.log('Client disconnected');
});
});
ご案内:上記のサーバーサイドのコードでは、 wsモジュールを利用してWebSocketサーバーを作成できました。クライアントからの接続がある場合、サーバーはそのポートを監視して受信メッセージを処理できます。そして、受信したメッセージを接続している全てのクライアントに報告する仕組みになっています。
クライアントサイドの実装コード例
そして、簡単なコマンドラインのチャットアプリを作成してそれをWebSocketのクライアントにしています。このファイルをclient.jsと名付けられることができます。
const WebSocket = require("ws");
const readline = require('readline');
// WebSocketクライアントを作成してサーバーに接続
const socket = new WebSocket('ws://localhost:3000');
// 接続が確立される時にトリガーされる
socket.onopen = () => {
console.log('Connected to server');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
// コマンドラインでメッセージを入力してサーバーに送信
rl.on('line', (input) => {
// 入力メッセージを送信
socket.send(input);
});
};
// サーバーがメッセージを受信する時にトリガーされる
socket.onmessage = (event) => {
console.log(`Received: ${event.data}`);
};
// 接続中止の時にトリガーされる
socket.onclose = () => {
console.log('Connection closed');
};
ご案内: クライアントサイドのコードはreadline モジュールを利用して、コマンドラインのUIを作成しています。そして、ユーザーがメッセージを入力してWebSocketのサーバーに送信できます。その同時に、クライアントがサーバーから報告されたメッセージを受け取り、コマンドラインでそのメッセージを表示する仕組みなっています。
サーバーサイドとクライアントサイドのコードを実装
WebSocketを利用し始める前に、Node.jsがパソコンにインストールされることを確認してください。そして、次のコマンドを利用して、 wsモジュールをインストールします:
npm install ws
そして、VSCodeの中でターミナルを開き、サーバーサイドとクライアントサイドを起動します。
- サーバーサイドを起動:
node server.js
- 新しいターミナルウィンドウでクライアントサイドを起動:
node client.js
上記のステップを参照して操作すると、vscodeで上記のコードを実装することができます。
ApidogでWebSocketを便利にテスト
WebSocketが正確に動作できることを確保するために、WebSocket通信をテストする必要があります。次は、一番使いやすいWebSocketテストツールのApidogを使って、WebSocket通信をテストする方法を皆さんに紹介します。
Apidogは、非常に強力のAPI管理ツールとして、APIの設計、ドキュメンテーション、テストなどにも対応できます。そして、HTTPだけではなく、WebSocket、gRPC、SOAPなどのプロトコルにも互換できます。それでは、Apidogというツールを使って、どのようにWebSocket 通信をテストすれば良いのでしょうか?次の詳細な操作ガイドを参照してみましょう。
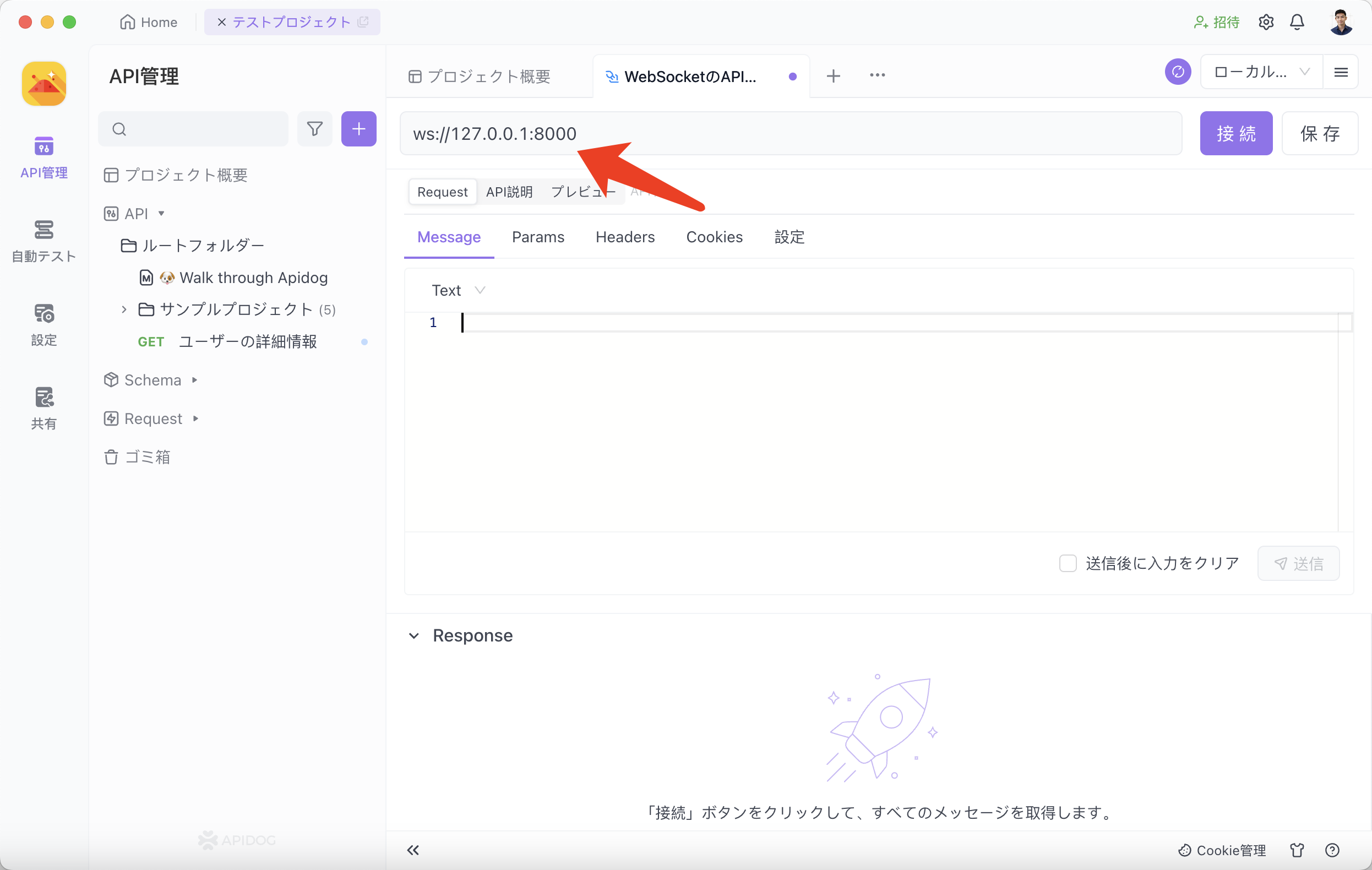
ステップ⒈接続を確立する
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
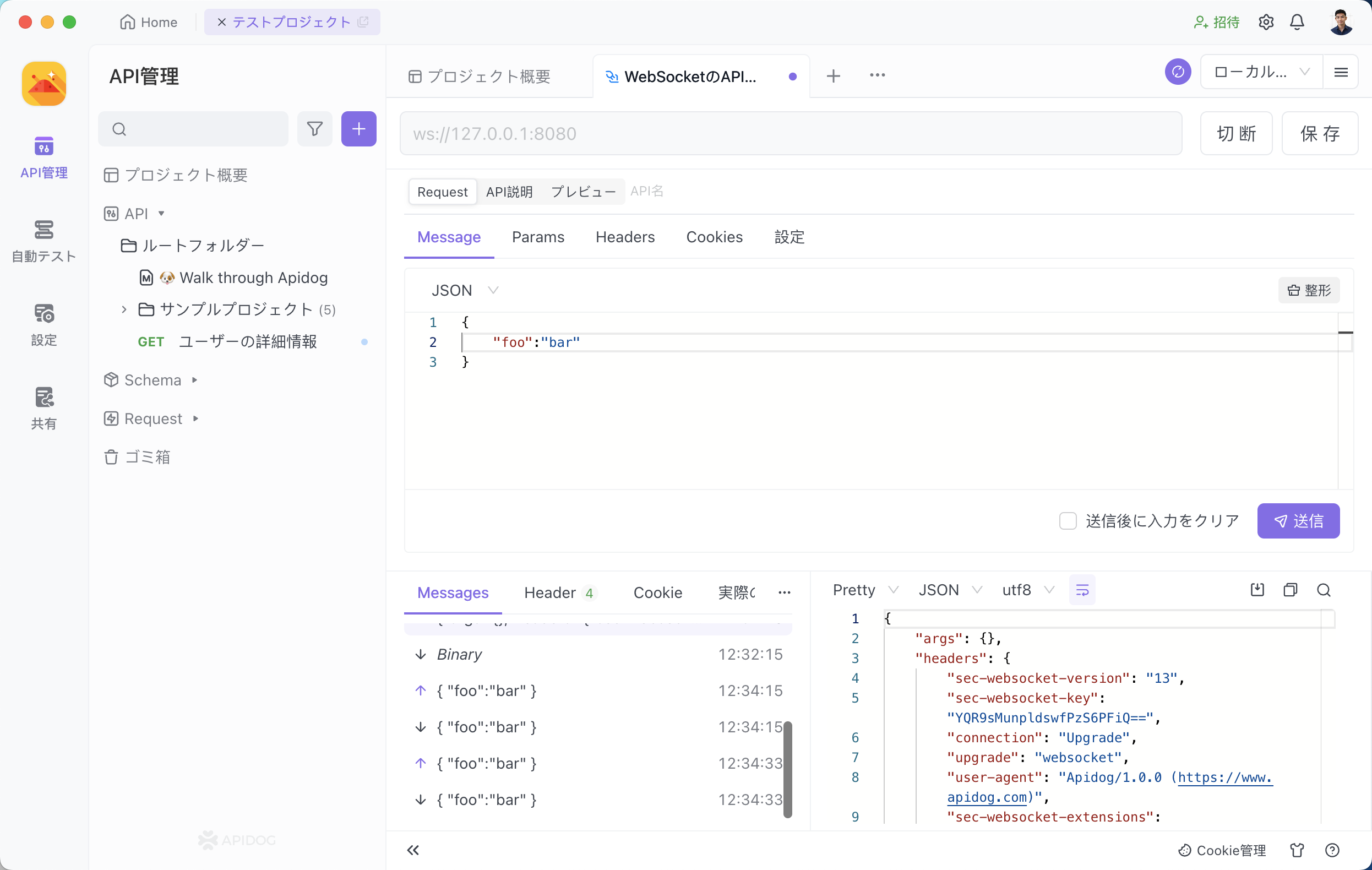
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

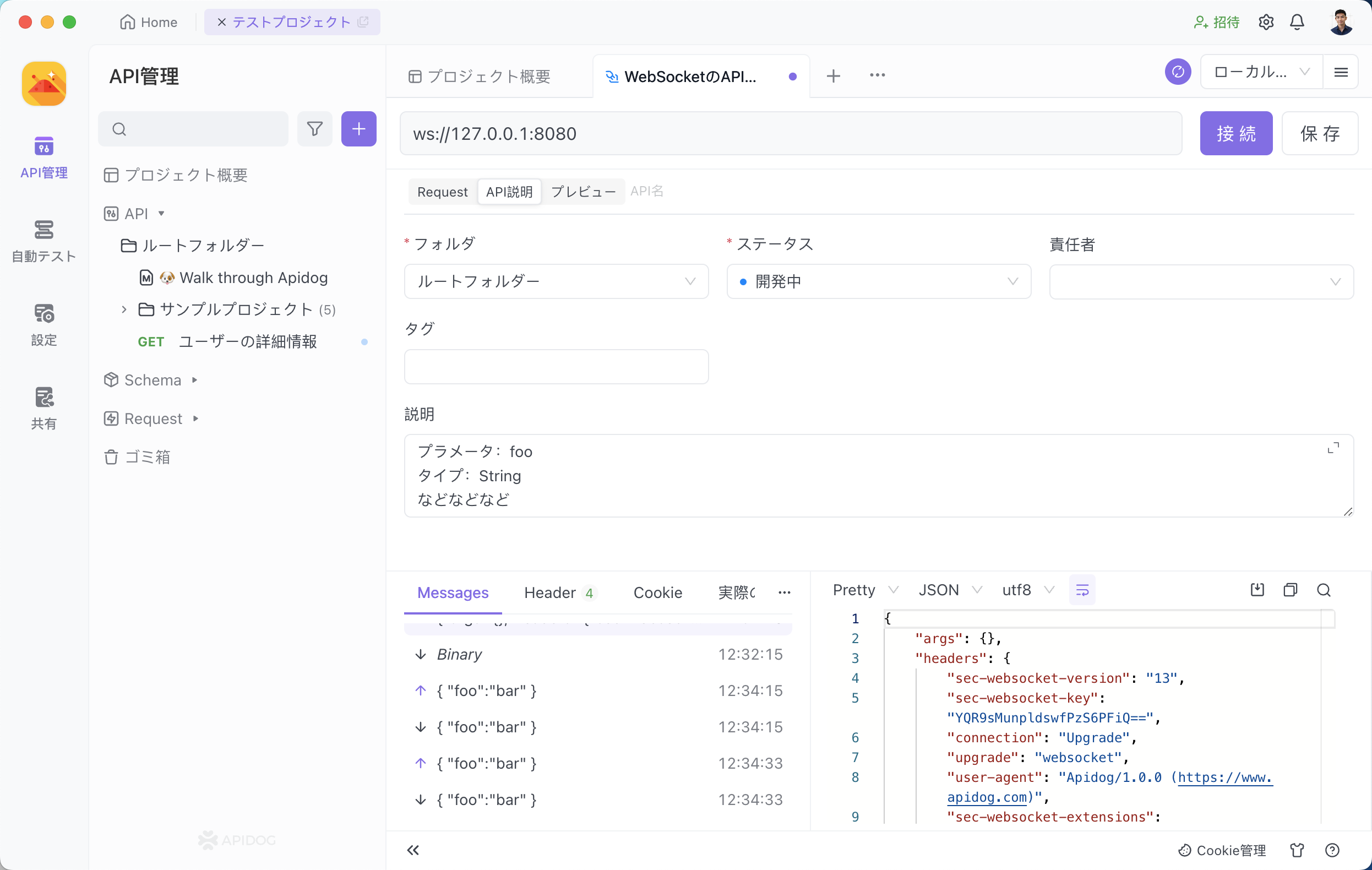
ステップ⒊WebSocket API仕様書を書く
Apidogの優れたドキュメンテーション機能は、WebSocket APIでも利用できます。WebSocket APIの状態、責任者、およびタグを設定し、Markdown形式で詳細な説明を入れることで仕様書を簡単に作成することができます。

もちろん、WebSocket APIの仕様書を作成すると、それを外部チームと共有したり、ブラウザで直接表示したりすることもできます。
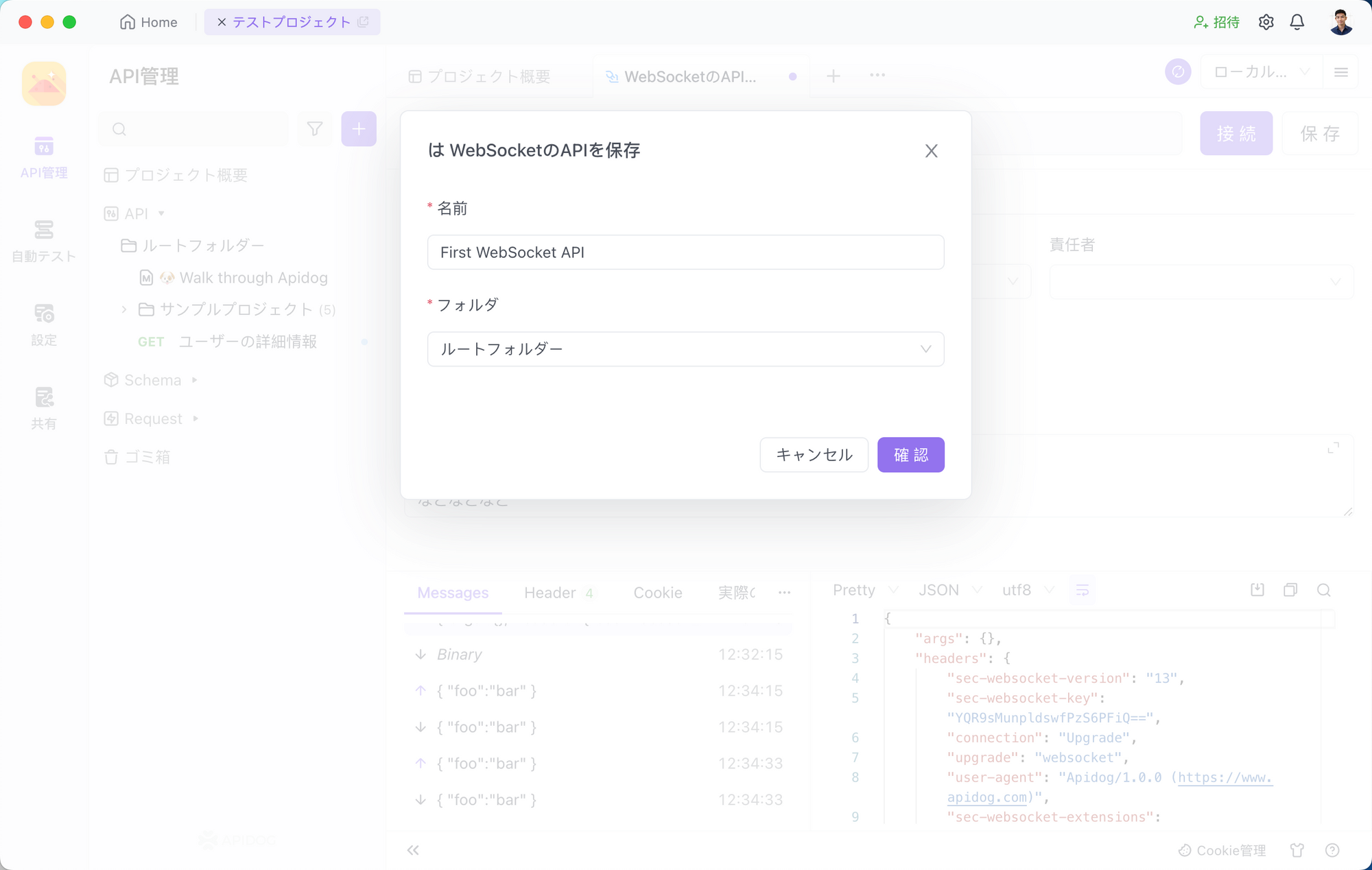
ステップ⒋WebSocket APIを保存する
デバッグした後、「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。

まとめ
本記事では、まずWebSocketの概要と基本構文について解説し、接続の手順を4ステップで解説しました。そして、サーバー・クライアントのコード例を示し、実際の実装イメージをも提示しました。
また、WebSocketの性格の動作を確保するために、WebSocketのテストツールであるApidogを用いた接続確立から仕様書作成までの一連のテストを行うことがおすすめです。



