WebSocketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術として、どんどん拡大しています。バイナリデータ(arraybuffer)を利用することで、写真、音声などのデータをより効率的に送信することができます。本文では、WebSocketでどのようにバイナリデータ(arraybuffer)を送信するかについて、詳しく解説していこうと思います。
Apidogは完全無料で使えるツールなので、次のボタンから無料で取得しましょう👇👇👇
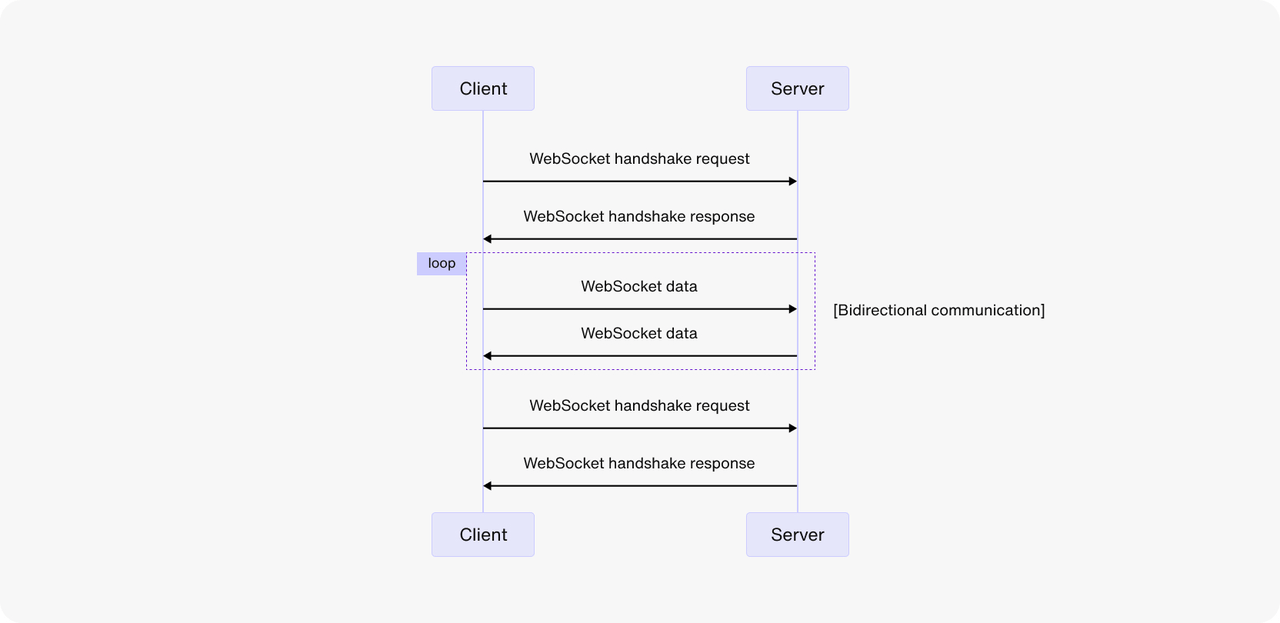
WebSocketとは
WebSocketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術です。TCP接続上で全二重通信ができるため、サーバーからブラウザへリアルタイムにデータをプッシュ送信できます。HTTPと比較するとヘッダ情報が少ないので通信オーバーヘッドが小さく、高頻度のデータ送受信に適しています。一度接続すると開いたままの持続的なセッションが保持されるので、HTTPのように接続を切断する必要がありません。Webブラウザとの親和性が高くJavaScriptから簡単に利用でき、SSL/TLSによる暗号化通信もサポートしています。

これにより、チャット、株価配信、マルチプレイゲームなどリアルタイム性が重要なWebアプリケーションで活用されています。ポーリングを使うHTTP通信と比較すると効率的で、インタラクティブな通信を実現できるため、今後さらに利用が拡大していく通信技術だと言えます。
ArrayBufferの利用シーン
WebSocketでバイナリデータは様々なところで利用されています。次はよく見られる利用シーンです:
- リアルタイムのゲーム開発:リアルタイムにゲームのデータ(写真、音声、動画などのデータ)を転送します。
- 音声・動画の通信:WebRTCアプリの中では、音声や動画などのデータを転送します。
- ファイルの転送:WebSocketでバイナリデータ(写真、PDFファイルなど)を転送します。
WebSocketでバイナリデータの送信方法
WebSocketでバイナリデータを送信するには、一般的に2つの方法が利用できます。次は、WebSocketでバイナリデータを送信するための基本的な方式になります:
// WebSocketに接続
const socket = new WebSocket('ws://example.com');
// 接続を監視するイベントを開く
socket.addEventListener('open', (event) => {
// ArrayBufferを作成
const buffer = new ArrayBuffer(4);
// ArrayBufferのビューを取得
const view = new DataView(buffer);
// データの設置
view.setInt32(0, 42);
// バイナリデータを送信
socket.send(buffer);
});
// メッセージを監視
socket.addEventListener('message', (event) => {
// 受信のバイナリデータを処理
const receivedData = new Uint8Array(event.data);
console.log(receivedData);
});
方法⒈Blobオブジェクトでバイナリデータを送信
Blobオブジェクトでバイナリデータのカプセル化に用いられ、データのタイプを設定します。
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', (event) => {
// Blobオブジェクトを作成
const blob = new Blob(['Binary data'], { type: 'application/octet-binary' });
// Blobオブジェクトを送信
socket.send(blob);
});
方法⒉ArrayBufferViewでデータを部分的に送信
そして、ArrayBufferViewを利用することで、ArrayBufferのデータを部分的に送信することができます。
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', (event) => {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 42);
// 部分的なデータを送信
socket.send(view, 0, 2); // 最小の2バイトを送信
});
ケース:WebSocketでバイナリデータの送信
それでは、実際のケースを使って、WebSocketでどのようにバイナリデータを送信するかを解説していこうと思います。このケースでは、簡単なWebSocketのサーバーサイドとクライアントサイドを作成して、バイナリデータの送信と処理を解説します。
ステップ⒈WebSocketのサーバーを設立
まずは、WebSocketのサーバーを建てる必要があります。Node.js上のwsライブラリを使ってこのプロセスを簡略化にしたりすることができます。
# wsライブラリをインストール
npm install ws
server.jsファイルを作成して、次のコードをこのファイルにコピーします。
// server.js
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
server.on('connection', (socket) => {
console.log('Client connected');
// メッセージを監視
socket.on('message', (data) => {
// 受信のバイナリデータを処理
const receivedData = new Uint8Array(data);
console.log('Received data:', receivedData);
// クライアントにバイナリデータを送信
sendBinaryDataToClient(socket);
});
// 接続中止
socket.on('close', () => {
console.log('Client disconnected');
});
});
function sendBinaryDataToClient(socket) {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 84); // 説明のために異なるデータが利用されている
// バイナリデータをクライアントに送信
socket.send(buffer);
}
console.log('WebSocket server running on ws://localhost:3000');
ステップ⒉WebSocketクライアントを設立
そして、簡単なHTMLファイルを作成して、それをWebSocketのクライアントにしています。このケースでは、このHTMLファイルを動かすブラウザをクライアントにしています。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket Binary Data</title>
</head>
<body>
<script>
// WebSocket接続
const socket = new WebSocket('ws://localhost:3000');
// イベントを監視開始
socket.addEventListener('open', (event) => {
console.log('Connected to server');
// バイナリデータの送信
sendData();
});
// イベントを監視中止
socket.addEventListener('close', (event) => {
console.log('Disconnected from server');
});
// バイナリデータを送信
function sendData() {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 42);
// バイナリデータの送信
socket.send(buffer);
}
</script>
</body>
</html>
このケースでは、Node.jsを使用して、WebSocketのサーバーを作成して3000ポートを監視しています。そして、HTMLファイルの中で、ブラウザをWebSocketのクライアントとして利用しています。WebSocketサーバーに接続すると、sendData関数を利用して整数42を含むArrayBufferを作成して、それをサーバーに送信します。
ステップ⒊ケースを動かす
Vscodeなどのエディターを利用して、ファイルが存在するディレクトリを開き、ターミナルで次のコマンドを入力してWebSocketサーバーを動かします。
node server.js
そして、ブラウザでindex.htmlファイルを開きます。(vscodeでLive Serverプラグインでローカルサービスを起動できます。)そして、次のように、ターミナルでサーバーのレスポンスを確認することができます。
WebSocket server running on ws://localhost:3000
Client connected
Received data: Uint8Array [ 42, 0, 0, 0 ]
ブラウザでページをリフレッシュするたびに、レスポンスが受信されます。
Apidog:一番使いやすいWebSocketクライアント
Apidogは、WebSocketに互換できるAPI管理ツールになります。Apidogを利用することで、非常に直感的なUIでWebSocketサーバーに接続して、WebSocket通信を行なったり、テストしたりすることができます。
それでは、次の操作手順を参照して、WebSocketサーバーに接続してデータを送信しましょう。
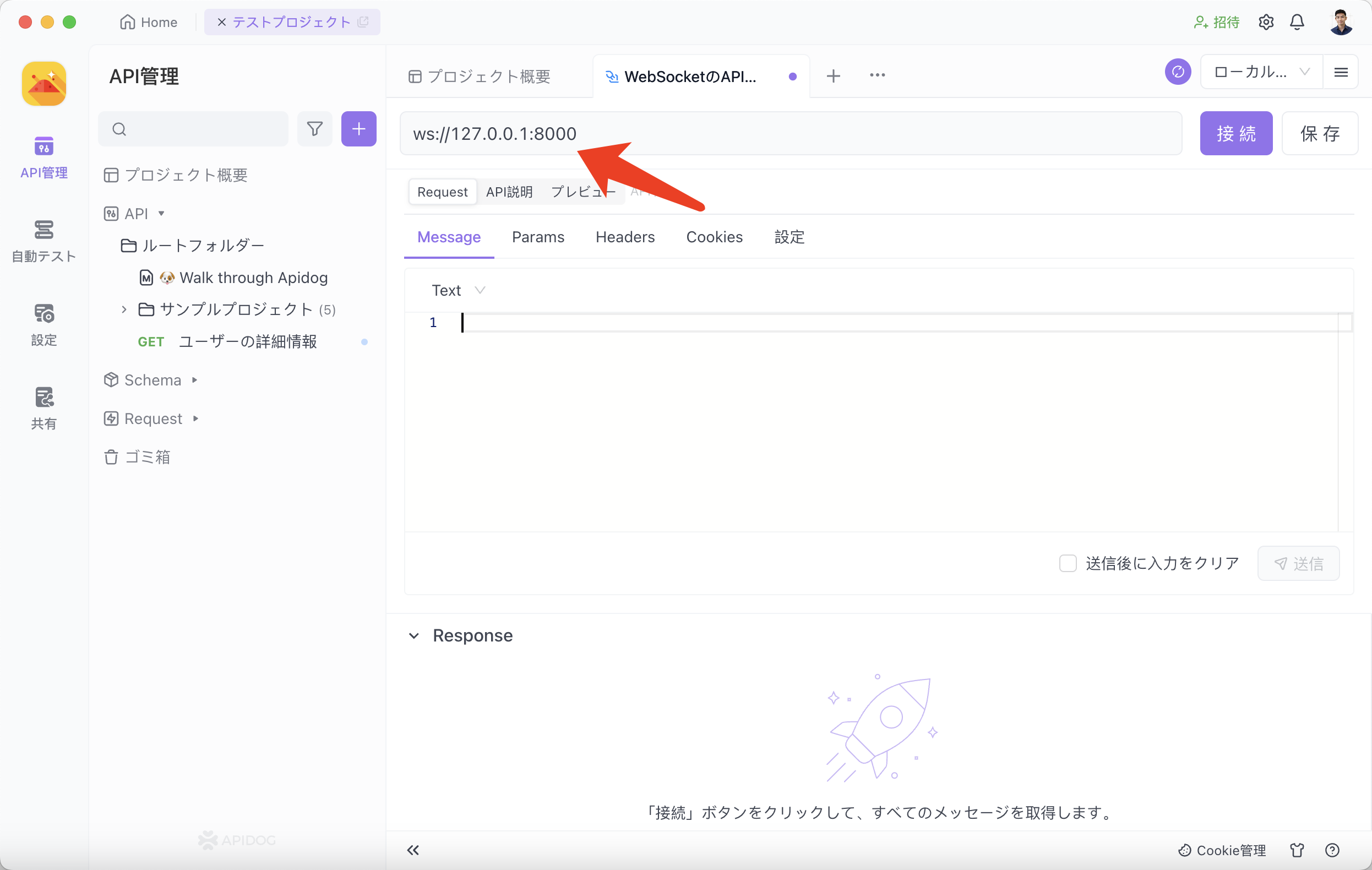
ステップ⒈接続を確立する
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
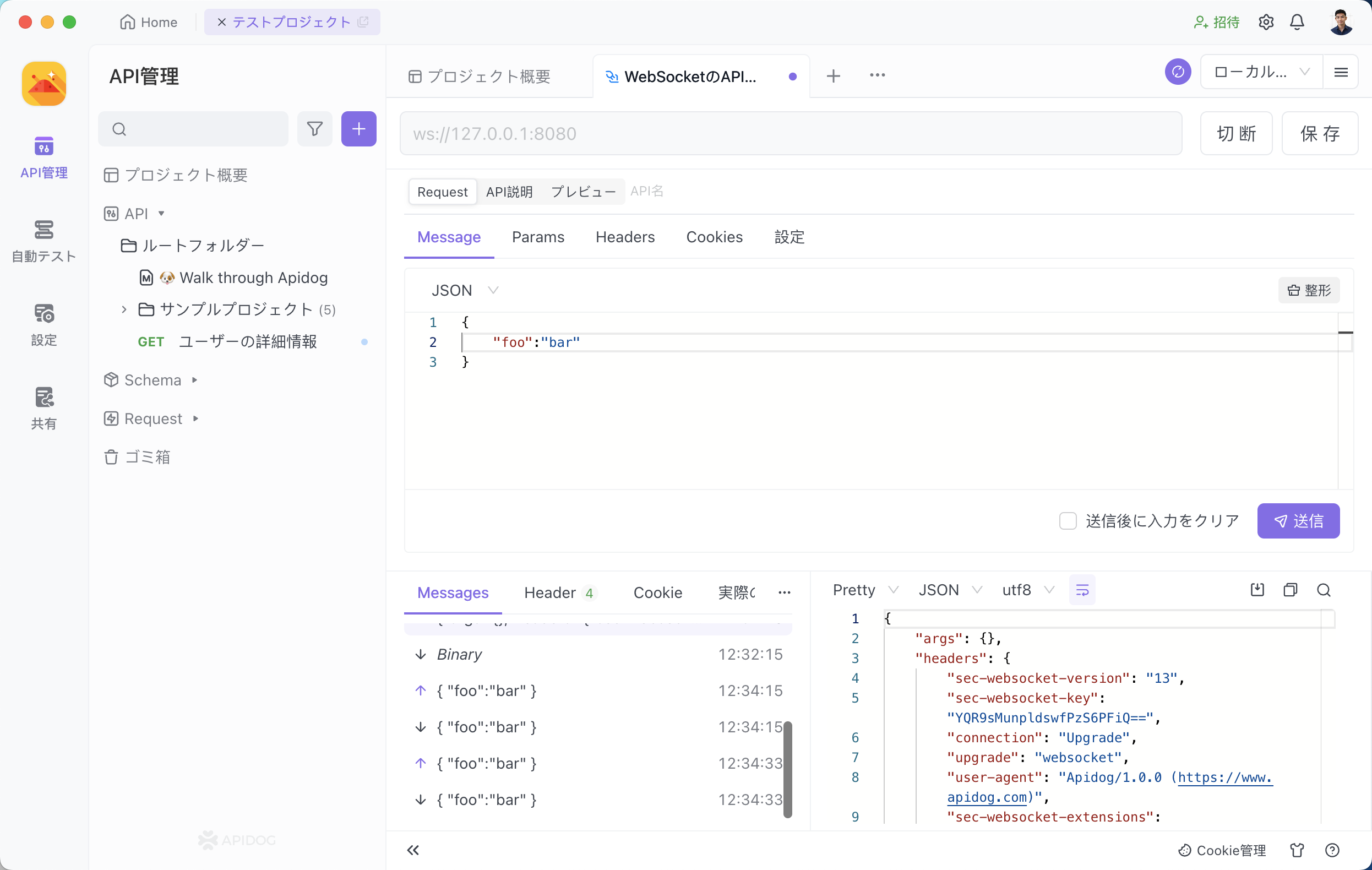
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

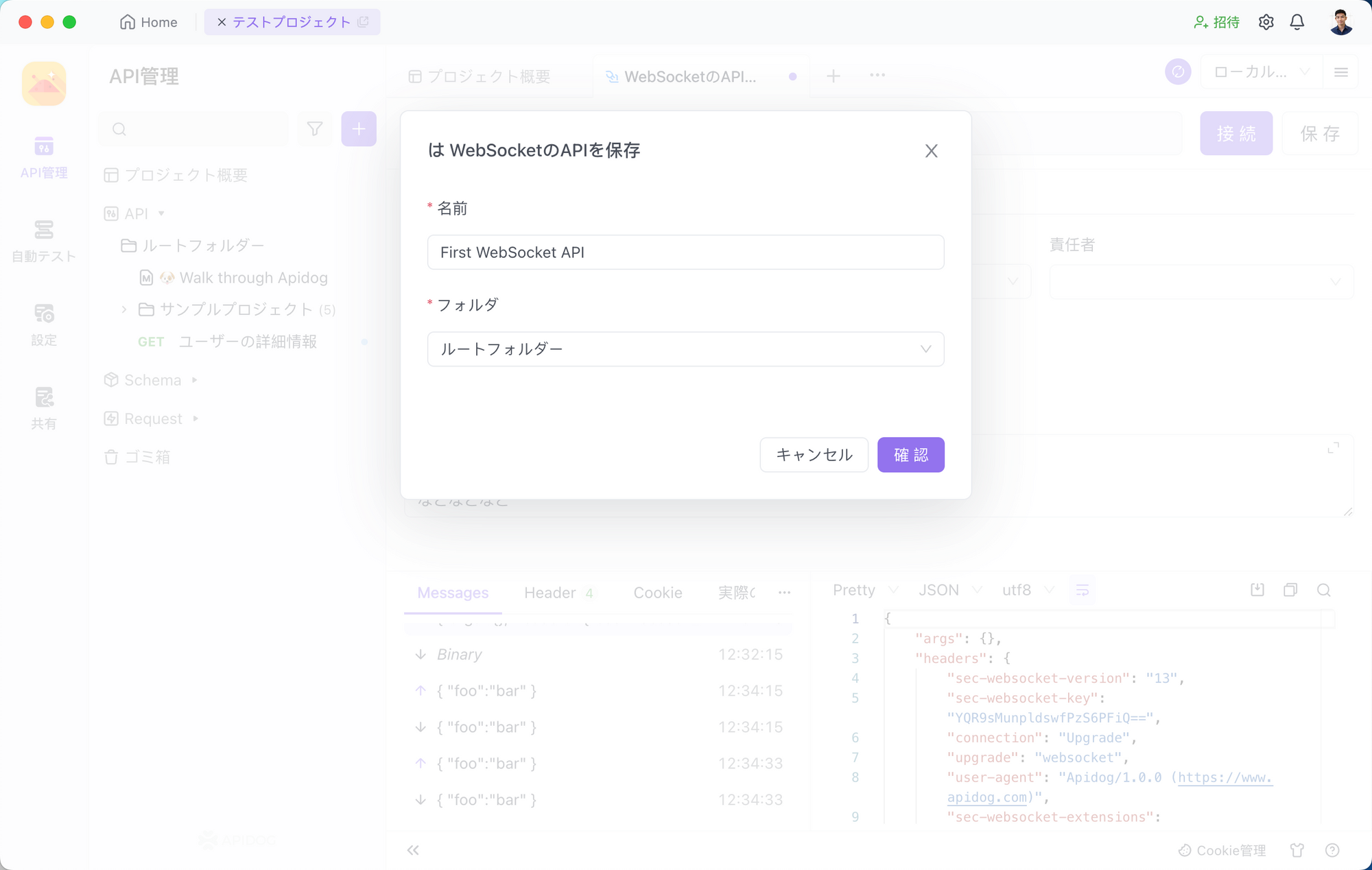
ステップ⒊WebSocket APIの保存も可能
WebSocketサーバーに接続してテストすると、通信の情報を保存することも可能です。「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。

まとめ
WebSocketはリアルタイム性の高いデータ通信を実現できるため、バイナリデータの送受信場面で large活用されています。本記事では、WebSocket接続の確立方法、ArrayBufferやBlobを用いたバイナリデータの送信方法、具体的なコード例を通じて、WebSocketでのバイナリデータ通信の仕組みを理解できたのではないでしょうか。
また、このようなWebSocket通信のテスト・デバッグにおいて、Apidogは非常に便利なツールです。GUIベースの操作性で接続からデータ送受信までを直感的に行え、保存/再利用機能もあるため継続的に業務効率化につなげることができます。新しいWebSocketの機能を活用したアプリケーション開発を検討している際は、ぜひApidogの採用をご検討ください。



