VS Codeエージェントモードを聞いたことがありますか?
Visual Studio Code (VS Code)を使用しているなら、この機能があなたの新しい親友になること間違いなしです。コードを提案するだけでなく、実際に重労働をこなしながら、ファイルを編集したり、コマンドを実行したり、エラーを修正したりするAIサイドキックを想像してみてください。コーヒーを飲みながら、うなずいているだけで済むのです。
それがエージェントモードです。今日はこの機能の使い方を、楽しく初心者向けにステップバイステップでご紹介します。VS Codeエージェントモードの世界に飛び込んで、そのコーディングゲームを加速させる方法を見てみましょう!

VS Codeエージェントモードとは?簡単な紹介
では、このVS Codeエージェントモードは一体何なのか?GitHub Copilot—VS CodeのAI駆動アシスタント—が「助けになる提案者」から「自律的なコーダー」へと進化する様子を想像してください。エージェントモードでは、Copilotはあなたがタイプするのを待っているだけではありません。タスクを引き受けます。あなたが「タスクリストアプリを作成して」と高レベルのタスクを与えると、それに必要なファイルを調整し、コードを書き、コマンドを実行し、間違いを修正します。まるで寝ないロボットとのペアプログラミングのようです!

2025年4月10日現在、エージェントモードは積極的に開発中で、Model Context Protocol (MCP) サポートなどの便利機能が満載です。これにより、外部ツールやデータにアクセスすることができます。初心者でもプロでも、これは大きな変化をもたらすでしょう。試してみる準備はできていますか?さあ、セットアップしましょう!
VS Codeエージェントモードが好きになる理由
実際に使ってみる前に、なぜVS Codeエージェントモードが素晴らしいのか話しましょう:
- 手を使わないコーディング:何が欲しいかを伝えれば、あとは自動で作業をしてくれます。これは多段階のタスクに最適です。
- スマートな修正:エラー(構文ミスやテスト失敗など)を検知し、修正を繰り返します。
- ツールの力:内蔵ツール、MCPサーバー、拡張機能を活用して基本的な編集を超えた機能を提供します。
- あなたがコントロール:すべての変更を承認するので、予測できないAIの災害はありません。
あなたの個人的なコーディングアシスタントとして、常に一歩先を行ってくれることを考えてみてください。では、実行してみましょう!
VS Codeエージェントモードの設定方法:ステップバイステップ
VS Codeエージェントモードを始めるのは簡単です。スイッチを入れて魔法を解き放つ方法は以下の通り:
ステップ1:VS Codeを更新
まずは、エージェントモードをサポートしている最新バージョンのVS Codeになっていることを確認してください。code.visualstudio.comにアクセスして、安定版をダウンロードするか、傍観者用のInsidersバージョンを使用してください。

ステップ2:エージェントモードを有効にする
エージェントモードは、バージョンやロールアウト状況によってはデフォルトで有効になっていない場合があります。以下の手順で有効にしてみてください:
VS Codeを開きます。
Ctrl + ,(Macの場合はCmd + ,)を押して設定を開きます。
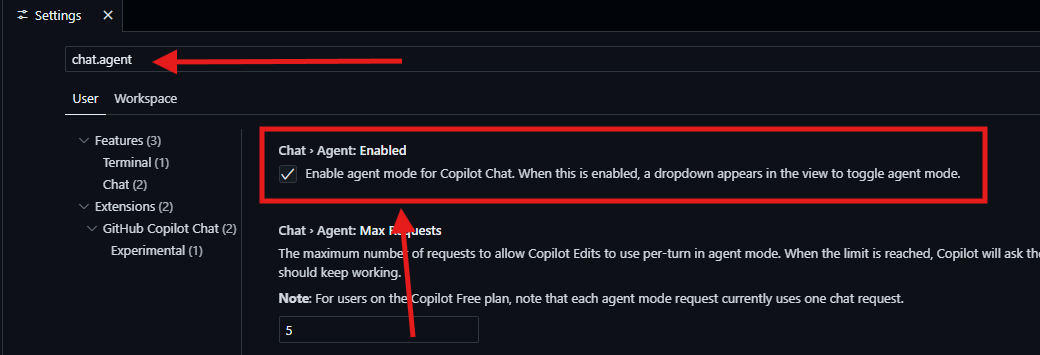
chat.agent.enabledを検索し、チェックが付いていることを確認します。

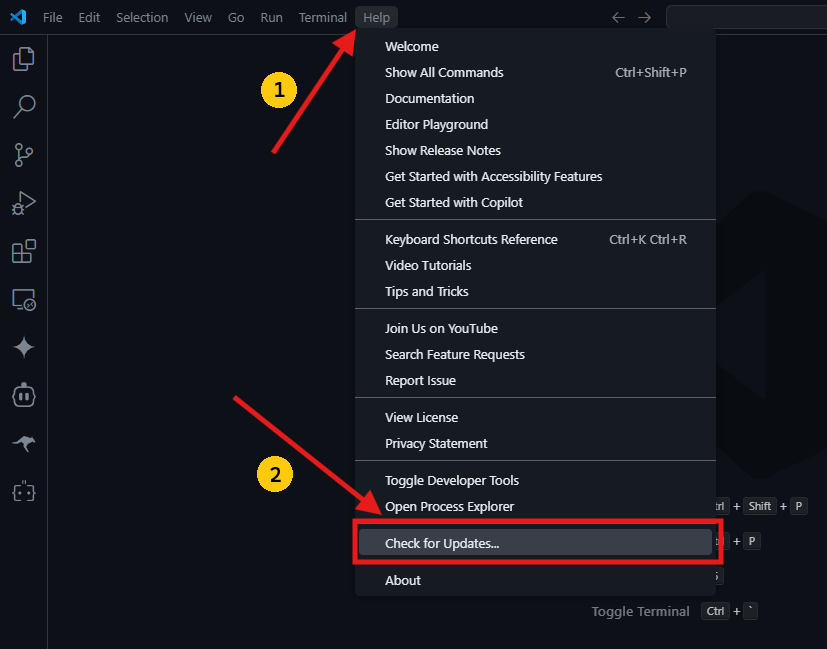
見当たらない場合は、更新後にVS Codeを再読み込みしてください。もしあなたのビルドで利用可能なら、新しい機能が登場するかもしれません。ヘルプ > 更新を確認で更新をチェックしてください。

プロのヒント:このステップはエージェントモードがより広く展開されるにつれて不要になるかもしれません。しかし今のところ、このトグル(存在する場合)を使用して早期アクセスを獲得しましょう!
ステップ3:GitHubにサインイン
VS CodeエージェントモードはGitHub Copilot上で稼働するため、アクティブなサブスクリプションが必要です。
VS Codeで、サイドバーのCopilotアイコンをクリックするか、関係するショートカット(例:Ctrl+Shift+I / Cmd+Shift+I)を使用してCopilotパネルを表示させます。
GitHubの認証情報でサインインします。もしCopilotのサブスクリプションを持っていない場合、GitHubを通じてサインアップが必要です。
ステップ4:チャットビューを開きエージェントモードを選択
さあ、楽しい部分に行きましょう:
Copilot Chatビューを開きます(Ctrl+Shift+I / Cmd+Shift+I)。
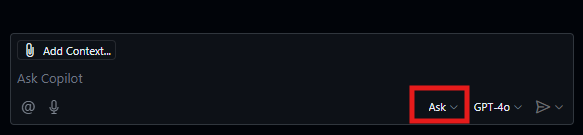
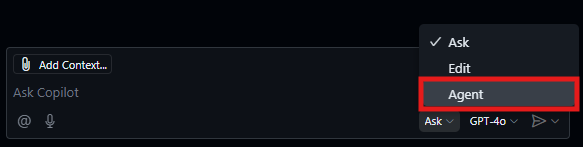
チャット入力エリアの一番下にあるモードのドロップダウンを探します。そこには「Ask」、「Edit」または「Agent」と表示されるかもしれません。

エージェントを選択します。すごい―これでVS Codeエージェントモードに入れました!

VS Codeエージェントモードの使い方:何かを作ってみましょう!
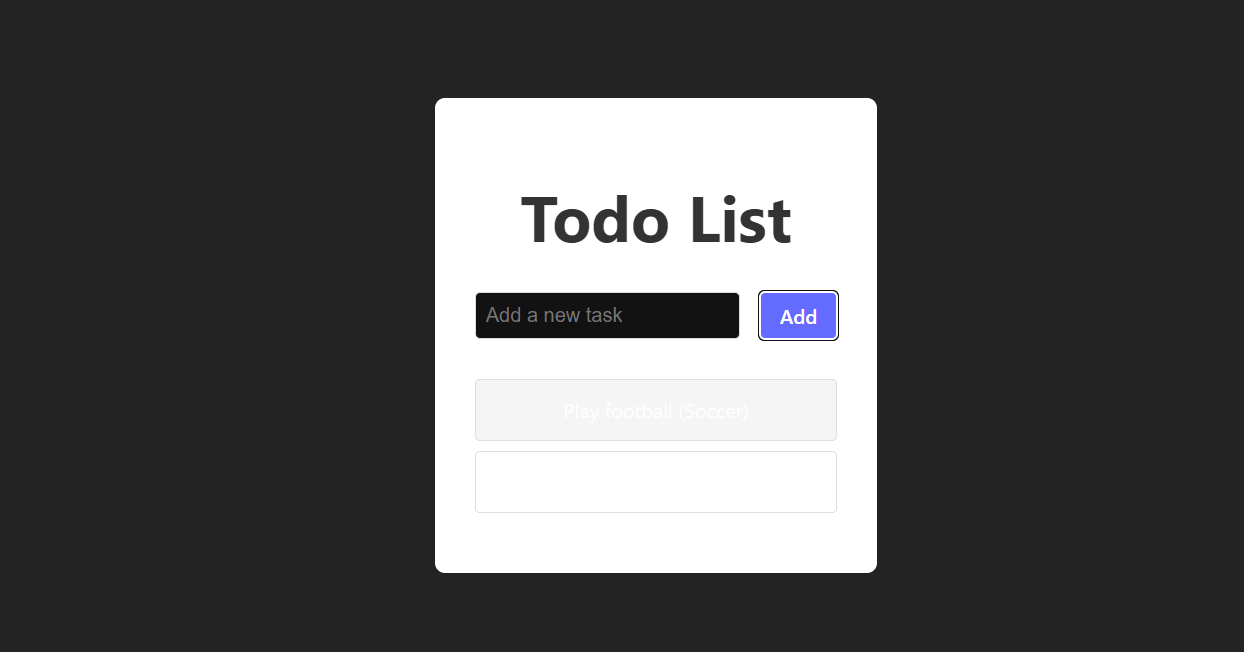
さて、セットアップは完了です―エージェントモードを実際に動かしてみましょう!シンプルなReactのタスクリストアプリを一緒に作りましょう。空のVS Codeワークスペースを用意して、続いてください。
ステップ1:タスクを与える
エージェントモードが選択された状態でチャットビューに、高レベルで明確なタスクを入力します。例えば:
>> シンプルなReactのタスクリストアプリを作成します。タスクを追加するための入力フィールドが必要で、タスクリストを表示します。
Enterを押します。ファイルを指定する必要はありません—エージェントモードがそこは理解してくれます!
ステップ2:計画が展開されるのを見る
Copilotはチャットを始め、自らの思考プロセスをストリーミングします。次のように言うかもしれません:
"わかりました、その件についてお手伝いできます。こちらが計画です:
- 基本的なReactプロジェクト構造を設定します(必要に応じて)。
- 状態を管理するための主要な
App.jsコンポーネントを作成します。 - 入力フィールド用の
TodoForm.jsコンポーネントを作成します。 - タスクを表示するための
TodoList.jsコンポーネントを作成します。必要なファイルを作成し始めます…"
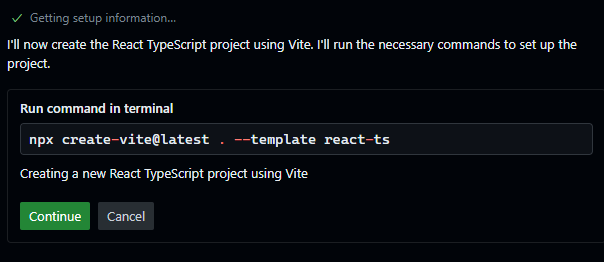
あたかも友人がライブコーディングをしているのを見るかのようです!また、プロジェクトが新しい場合は、npm init react-appのようなターミナルコマンドを提案します。

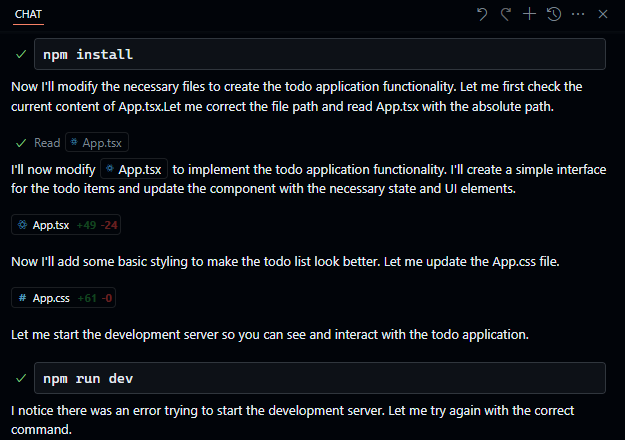
ステップ3:ツールを承認
エージェントモードは、npm installを実行したり、内蔵のファイル操作を使用したりするためにツールを使用する場合があります。次のようなプロンプトが表示されるかもしれません:
"実行します
npm install react react-dom
#ターミナル
#ファイルシステム
src/App.js
続行をクリックして承認します(もしくはコマンドを最初に調整しても構いません)。セッションのためにツールを自動承認するオプションがドロップダウンから利用できるかもしれません—便利ですが、賢く使いましょう!

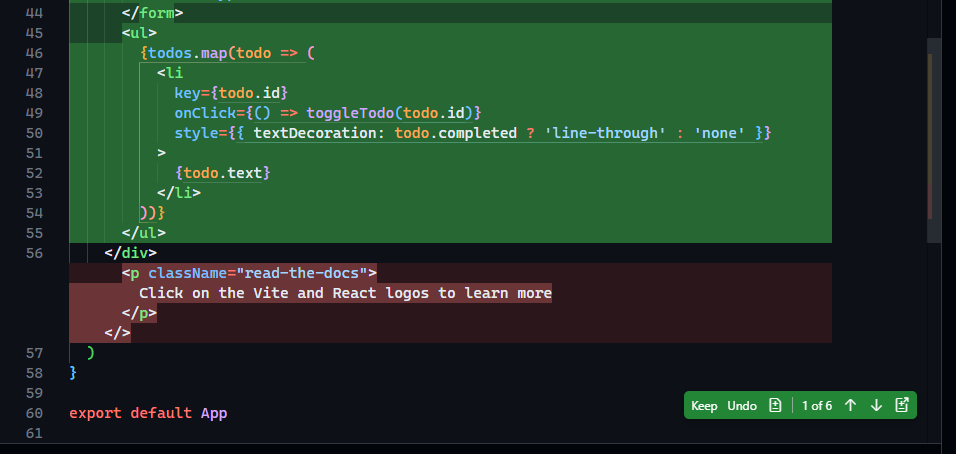
ステップ4:編集を確認
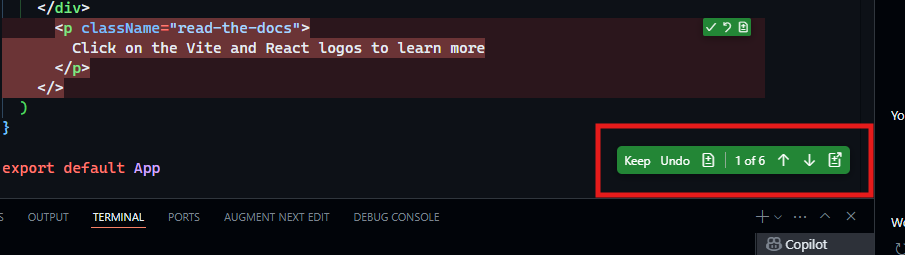
エージェントモードが作業を進めると、コードがエディタに流れ込み、変更を示すオーバーレイが表示されます(差分ビュー)。タスクリストアプリでは次のような内容が表示されるかもしれません:
App.jsがタスクの状態管理(useState)を使って更新されます。
フォームと入力要素を持つ新しいファイルsrc/TodoForm.js。
タスクリストを表示する新しいファイルsrc/TodoList.js。
オーバーレイや差分ビューアで上矢印/下矢印で編集をナビゲートし、「受け入れる」(または類似のボタン)をクリックして変更を維持するか、「破棄」をクリックして拒否します。チャットビューには通常、変更されたファイルがリストされており、追跡が容易です。

ステップ5:反復と洗練
完璧ではない?次にエージェントモードに修正や追加を指示します:
>> クリックされた際にタスクを完了済みとしてマークし、タスクリストに追加されたタスクのフォントカラーを黒に変更する機能を追加します。

エージェントモードは、要求を分析し、変更を提案し、テストを実行(tasks.jsonで設定されている場合)し、コードを更新します。成果が出るまで続けます―または、あなたが一時停止することもできます。
VS Codeエージェントモードをマスターするためのヒントとコツ
基本を理解したところで、あなたのVS Codeエージェントモードのスキルを向上させましょう!
- 具体的なプロンプトを使用:「アプリを作成して」というような曖昧なタスクは効果が薄くなることがあります。焦点を絞った目標を試してみてください。「Context APIを使用して、私のReactアプリにダークモードの切り替えを追加します。」や「このPythonスクリプト
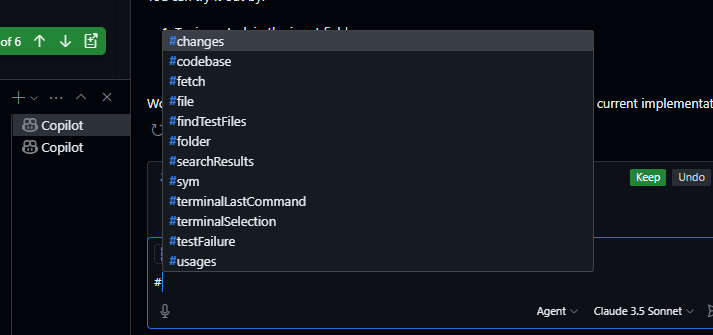
utils.pyをクラスを使用して再構成して、より良い組織化を図ります。」明確な目標=より良い結果! - #(または他の構文)を使用してツールを活用:特定の機能をエージェントモードに使用させたいですか?指定の構文を使用してください(例:
#)。 #terminalでコマンドを実行。#codebaseでプロジェクト内の関連コンテキストを検索。#fetchでURLからデータを取得します。チャット入力エリアで利用可能なツール(通常はアイコンやコマンドで示される)を確認してください。

- 必要に応じて一時停止またはキャンセル:もしエージェントモードが迷走してしまった場合(例:間違ったファイルを編集したり、困ったりした場合)、promptを改善するために「一時停止」を、現在の操作を停止するために「キャンセル」を押します。それまでに行われた有用な変更を受け入れることはまだ可能です。
- プロのように元に戻す:変更を受け入れて間違えた場合?「最後の編集を元に戻す」(または類似のコマンド、通常はチャット入力/タイトルバーの近くにあります)を使って巻き戻します。考えを変えた?「最後の編集をやり直す」で復元できるかもしれません。AI向けのCtrl+Z/Cmd+Zのようなものです!

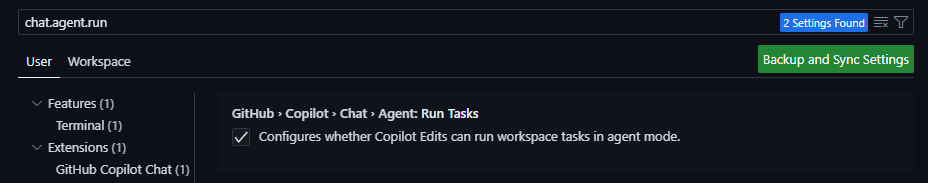
- 設定を調整(利用可能な場合):設定に移動し(
Ctrl + ,)、関連するエージェントモードやCopilot Chatの設定を検索します。次のようなオプションを見つけるかもしれません: chat.agent.maxRequests:いくつのステップ/反復が行えるかの制限。github.copilot.chat.agent.runTasks:ワークスペースタスク(tasks.jsonに定義されているビルド/テストなど)の自動実行を切り替えます。

エージェントモードと編集モード:何をいつ使うべきか?
エージェントモードと編集モードの違いに混乱していますか?ここに知識があります:
- エージェントモード:AIに計画を考えさせ、ファイルを管理させ、潜在的に自己修正を行わせるための大きな多段階タスクに最適です(例:「機能を構築する」、「このモジュールをリファクタリングする」)。より自律的です。
- 編集モード(またはインラインチャット):現在のファイルや選択内での迅速でスコープの狭い変更に最適です(例:「この関数を修正する」、「この変数の名前を変更する」、「ここでエラーハンドリングを追加する」)。スコープに対するより直接的な制御ができます。
どのファイルに変更が必要なのか正確にわからない場合や、大きなタスクに取り組む方法がわからない場合は、エージェントモードにリードを任せてみてください。特定の場所で正確な変更が必要な場合は、編集の方が多くの場合、迅速です。
結論:あなたのAIペアプログラマーが到着しました
VS Codeエージェントモードは、AI支援の開発に向けた重要な一歩を示しています。複雑で多段階のコーディングタスクをGitHub Copilotに委任することにより、高レベルの設計、問題解決、生成されたコードのレビューにより集中できます。セットアップの方法、シンプルなアプリケーションの構築を導く方法、結果を洗練する方法を見てきました。明確な指示と注意深いレビューが必要ですが、エージェントモードは開発ワークフローを大幅に加速し、コーディングの課題により効率的に対処する可能性を秘めています。
新しいAIペアプログラマーを試す準備はできましたか?VS Codeを立ち上げ、Copilotがセットアップされていることを確認し、エージェントモードに切り替え、現在のプロジェクトから実際のタスクを与えてみてください。最初に何を構築またはリファクタリングしますか?