ウェブアプリケーションは現代のビジネスの中心にあり、サービスの提供、顧客のエンゲージメント、データの管理のための主要なプラットフォームとして機能しています。これらのアプリケーションが複雑化するにつれて、その信頼性、安全性、パフォーマンスを確保することがますます重要になります。ここでウェブアプリケーションテストツールが登場します。適切なツールを選択することで、QAプロセスを大幅に強化し、開発サイクルをスムーズにし、製品全体の品質を向上させることができます。
この記事では、2025年に考慮すべきトップ10のウェブアプリケーションテストツールを探ります。これらのツールを機能、使いやすさ、統合、価格、そして独自の強みを基準に評価します。
優れたウェブアプリケーションテストツールの条件は何ですか?
リストに入る前に、堅牢なテストソリューションを定義するための重要な基準を以下に示します:
使いやすさ: 学習曲線が低く、ユーザーフレンドリーなインターフェース。
自動化機能: 自動化された機能テスト、回帰テスト、パフォーマンステストをサポートすること。
統合サポート: CI/CDツールやコラボレーションプラットフォームとの互換性。
クロスブラウザテスト: 複数のブラウザやデバイスでのテスト能力。
セキュリティテスト: 脆弱性を検出し、機密データを保護する機能。
レポートと分析: 包括的なログと視覚的なレポート。
スケーラビリティ: 小規模チームからエンタープライズ規模の運用までに適している。
1. Apidog

APIファーストのウェブアプリケーションに最適
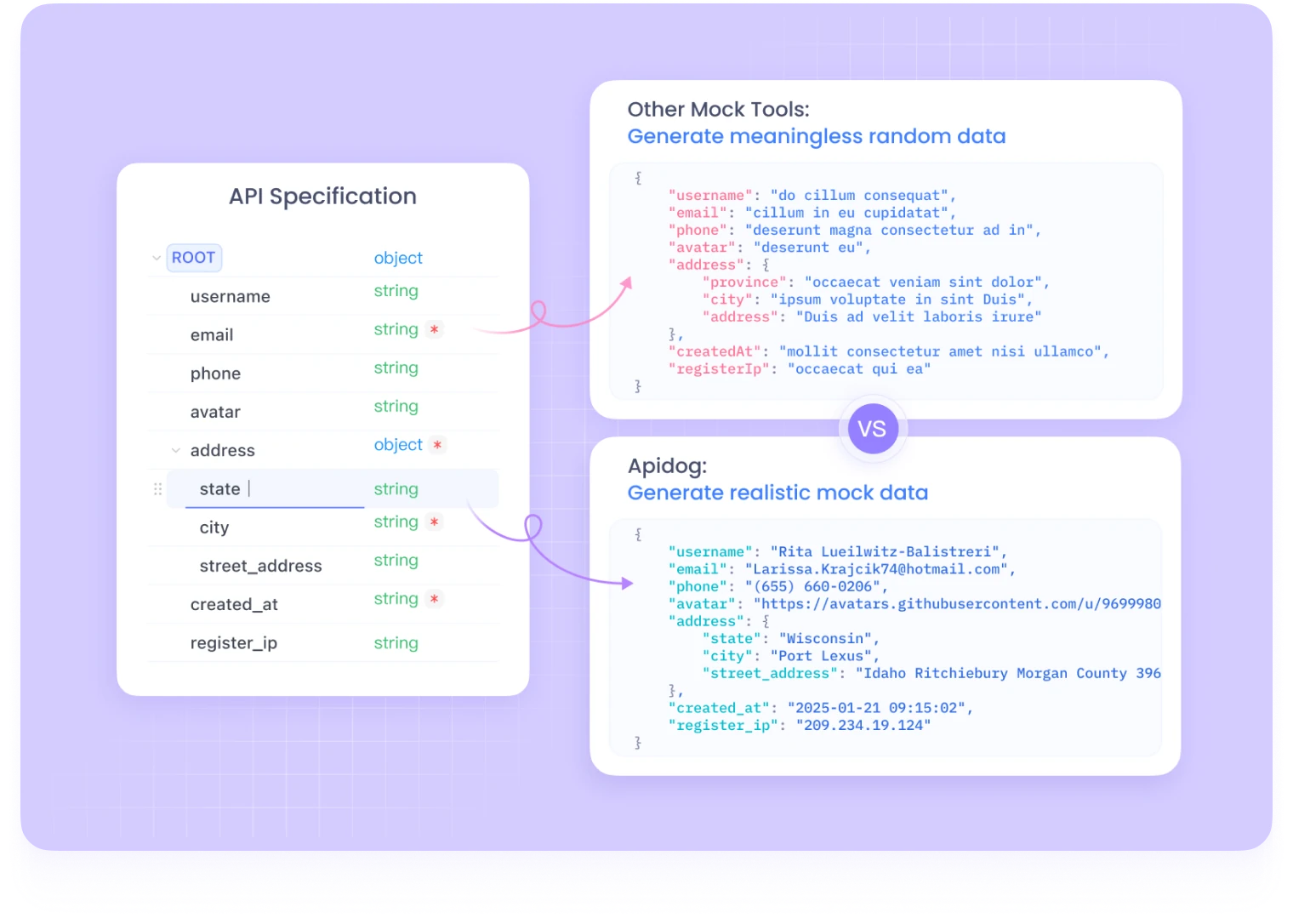
Apidogは、API開発、テスト、ドキュメンテーションのための統一プラットフォームです。チームはAPIを簡単に構築、テスト、デバッグできるため、バックエンドサービスに依存するウェブアプリケーションに特に価値があります。
主な特徴:
- Swagger/OpenAPIサポートを持つAPI設計とコラボレーション。

- 自動化されたAPIテストと手動テスト。
- バックエンドの挙動をシミュレートするための組み込みモックサーバー。

- JavaScriptによる環境変数とスクリプティング。
- CI/CD統合のためのテストコレクションランナー。

- 回帰テスト用の再利用可能なテストケース。

Apidogを選ぶ理由:
Apidogは、開発からテストまでのAPIライフサイクル全体を合理化します。環境の管理とテストデータの生成が可能で、高速な開発チームに最適です。
価格:
無料プランがあります。有料プランは競争力のある価格で、エンタープライズオプションもあります。

2. Selenium

クロスブラウザ自動化に最適
Seleniumは、ウェブ自動化テストの業界標準です。複数の言語(Java、Python、C#など)とブラウザにWebDriverを介して対応しています。
主な特徴:
- 複数のプログラミング言語をサポート。
- ブラウザ自動化のためのWebDriver。
- 並列テスト実行のためのSelenium Grid。
- オープンソースで広く採用されている。
Seleniumを選ぶ理由:
その柔軟性と広範なコミュニティサポートが多くのQAエンジニアにとっての選択肢となっています。Seleniumはテスト自動化フレームワークに特に価値があります。
価格:
無料でオープンソース。
3. TestComplete

デスクトップおよびウェブUIテスト自動化に最適
SmartBearによって開発されたTestCompleteは、デスクトップ、ウェブ、モバイルアプリケーションのUIテストを自動化するための強力なプラットフォームを提供します。
主な特徴:
- スクリプト型およびスクリプトレステスト。
- AI駆動のオブジェクト認識。
- 記録と再生機能。
- Jenkins、Azure DevOps、Jiraとの統合。
TestCompleteを選ぶ理由:
広範なコーディングスキルを必要とせず、使いやすいオールインワンプラットフォームを求めるチームに最適です。
価格:
無料トライアルが利用できる有料プラン。

4. OWASP ZAP (Zed Attack Proxy)

セキュリティテストに最適
ZAPは、OWASPコミュニティによって維持されているオープンソースのセキュリティツールです。開発およびテスト中にウェブアプリケーションの脆弱性を検出するのに役立ちます。
主な特徴:
- 自動および受動的スキャン。
- 手動テストのためのインターセプトプロキシ。
- スパイダリングおよびファジング機能。
- CLIサポートによるAPIスキャン。
- アドオンを介して拡張可能。
OWASP ZAPを選ぶ理由:
ZAPは、セキュリティが優先されるQAパイプラインには欠かせないツールです。XSSやSQLインジェクションなどの脆弱性を見つけるのに役立ちます。
価格:
無料でオープンソース。
5. JMeter

パフォーマンステストおよび負荷テストに最適
Apache JMeterは、ウェブアプリケーションのパフォーマンスとスケーラビリティをテストするためによく知られたツールです。最初はAPIの負荷テストのために設計されましたが、ウェブアプリケーションのテストもサポートしています。
主な特徴:
- 負荷とストレステスト。
- 分散テスト機能。
- BeanshellまたはGroovyによるスクリプティング。
- リアルタイムの結果とパフォーマンスメトリック。
JMeterを選ぶ理由:
数千のユーザーをシミュレートし、パフォーマンスのボトルネックを分析するのに最適です。
価格:
無料でオープンソース。
6. Postman

API機能テストに最適
PostmanはAPIテストに広く使用されており、APIの構築、テスト、ドキュメンテーションのためのコラボレーティブプラットフォームに進化しています。

主な特徴:
- 強力なAPIテストと自動化。
- CI/CD統合のためのNewman CLI。
- 組み込みのAPIドキュメンテーションツール。
- GitHub、Jenkinsなどとの統合。
Postmanを選ぶ理由:
直感的なインターフェースと堅牢なテスト機能により、開発者とQA専門家の両方に人気です。
価格:

無料版があります。チームやエンタープライズ向けの有料プランもあります。
7. Playwright

現代のウェブアプリテストに最適
Playwrightは、Microsoftによって開発され、Chromium、Firefox、およびWebKitブラウザでのテストを可能にします。JavaScript、TypeScript、Python、およびJavaなどの複数の言語をサポートしています。
主な特徴:
- クロスブラウザおよびモバイルエミュレーション。
- CI/CDパイプライン用のヘッドレステスト。
- 組み込みのテストジェネレーター。
- 強力なセレクターと迅速な実行。
Playwrightを選ぶ理由:
React、Angular、またはVueで構築された現代アプリに最適です。自動待機メカニズムがテストの信頼性を向上させます。
価格:
無料でオープンソース。
8. Cypress

フロントエンドアプリのエンドツーエンドテストに最適
Cypressは、現代のフロントエンドフレームワーク向けに構築されたJavaScriptベースのテストフレームワークです。ブラウザ内で直接実行され、リアルタイムでフィードバックを提供します。

主な特徴:
- タイムトラベルデバッグ。
- 組み込みのアサーション。
- ネットワークのスタブとモック。
- ダッシュボードサービスとともにCI/CDに対応。

Cypressを選ぶ理由:
開発中に迅速で信頼性の高いフィードバックが必要なアジャイルチームに最適です。
価格:
コアバージョンは無料。高度な機能には有料プランがあります。
9. Katalon Platform

ローコードのウェブおよびモバイル自動化に最適
Katalonは、API、ウェブ、モバイル、およびデスクトップアプリをサポートする包括的なテストソリューションを提供します。使いやすさとパワーのバランスを取っています。

主な特徴:
- ローコードおよびフルコードスクリプティング。
- AIベースの分析とテストの不安定さ検出。
- 記録と再生機能。
- CI/CDおよびDevOpsツール統合。
Katalonを選ぶ理由:
重いコーディング経験を必要とせずに、チーム全体でテスト自動化をスケールさせるのに最適です。
価格:
無料版と有料版があります。
10. LoadRunner

エンタープライズグレードのパフォーマンステストに最適
Micro FocusによるLoadRunnerは、異なるプロトコルやアプリケーションにわたるユーザー負荷をシミュレートする高度なパフォーマンステストツールです。
主な特徴:
- WebSocketsやCitrixを含む50以上のプロトコルをサポート。
- リアルタイムのパフォーマンス監視。
- GitやJenkinsとのDevOps統合。
- エンタープライズレベルのテストにスケーラブル。
LoadRunnerを選ぶ理由:
深いパフォーマンスインサイトが必要な大規模組織に最適です。
価格:
商業ツールで、無料のコミュニティエディションがあります。
もちろん!でのウェブアプリケーションテストのベストプラクティスガイドの新しい書き直しバージョンをお届けします。より魅力的でオリジナルなトーンで、あなた自身のコンテンツとしてカスタマイズされています:
成功のための10のベストプラクティス
ウェブアプリケーションテストは、開発ライフサイクルのチェックボックスではなく、信頼性が高く安全で高性能な製品の基盤です。さまざまなデバイスやプラットフォームでより多くのユーザーがウェブアプリにインタラクションしていることで、欠陥のないユーザーエクスペリエンスを確保する重要性はこれまでになく高まっています。
チームがテストのレベルを引き上げるために、ウェブテストプロセスから最大限の成果を得るために従うべき10の実践的で証明されたベストプラクティスを以下に示します:
1. アプリケーションを完全に理解する
テストケースを書き始める前に、製品を理解するために時間を投資してください。それが何をするのか、誰にサービスを提供するのか、ユーザーがどのようにインタラクトするのかを知ってください。
- ユーザージャーニーやビジネス目標を深く掘り下げる。
- 要件文書やデザインモックアップを勉強する。
- 期待に関してステークホルダーと合意を得る。
この基礎的な知識により、あなたのテストが本当に重要なものをカバーすることが保証されます。
2. スタートから明確なテスト目標を設定する
ターゲットを把握していなければ、目標を達成することはできません。
- 特定のテスト目標を定義する(例:重要なフローを検証する、負荷下でのセキュリティを評価する)。
- テストのスコープを設定する—UIやAPIからパフォーマンス、互換性まで。
明確な目標を持つことで、テストプロセスが焦点を合わせ、効果的に進行します。
3. 確固たるテスト計画を作成する
テスト計画をあなたのロードマップとして考えてください—それがテスト中のすべての決定を導くべきです。
- テスト戦略を選択する:手動、自動、探索的、またはそのミックス。
- 重要な機能や高リスク領域を優先する。
- ツール、環境、タイムライン、および責任を決定する。
明確な計画があれば、チームはよりスマートにテストできます。
4. テストのあらゆる面を受け入れる
単一のテスト方法ではすべてをキャッチすることはできません。すべての側面をカバーするために組み合わせて使用してください:
- 機能テスト: アプリが期待通りに動作することを確認します。
- ユーザビリティテスト: 直感的でユーザーフレンドリーであることを確認します。
- セキュリティテスト: 潜在的な脆弱性を特定します。
- パフォーマンステスト: アプリが負荷下でどのように動作するかを確認します。
- クロスブラウザおよび互換性テスト: 異なるブラウザやデバイスで適切に動作することを確認します。
全方位的なアプローチは、ローンチ後のサプライズを最小限に抑えます。
5. 意味のあるところで自動化する
手動テストにはその意義がありますが、自動化はプロセスを加速します—特に反復的なタスクにおいて。
- 回帰テストや重要なユーザーフローを自動化します。
- 技術スタックやチームのスキルに合わせた自動化ツールを選択します(例:APIテストのためのPlaywright、Cypress、Apidogなど)。
- 自動化をCI/CDパイプラインに統合して、継続的なフィードバックを得ます。
その結果?リリースが速くなり、バグが少なくなります。
6. 初日から品質を最優先する
テストは後回しにすべきではなく、開発のリズムの一部であるべきです。
- 早期にテストし、頻繁にテストする: SDLCでテストを左にシフトして、早めに問題をキャッチします。
- CI/CDワークフローにテストを組み込み、継続的な検証を行います。
- QAをフェーズだけでなく、マインドセットとして扱います。
バグを早くキャッチすればするほど、修正にかかるコストが安くなります。
7. コラボレーションの文化を築く
テストはチームスポーツとして最もよく機能します。
- 開発者、テスター、プロダクトオーナー、さらにはデザイナーと密接に協力することを奨励します。
- Jira、Slack、Notionなどのツールを使用してコミュニケーションを効率化します。
- 定期的な振り返りやレビューを開催して反省と改善を行います。
チームが良くコミュニケーションを取れば、品質は自然に向上します。
8. テストデータを管理する
不十分なテストデータは不完全または誤解を招く結果をもたらします。データセットをクリーンで関連性があり、アクセス可能な状態に保ちます。
- 実世界のシナリオを反映したリアルなテストデータを作成します。
- データ駆動テストを使用して、アプリがエッジケースやバリエーションをどのように処理するかを検証します。
- 機密データがセキュリティリスクを回避できるように匿名化されていることを確認します。
整理されたテストデータは、効率的かつ効果的なテストを実現します。
9. テスト資産を維持・改善する
テストは決して終わりません—アプリケーションが成長するにつれて進化します。
- テストを徹底的に文書化します(テストケース、スクリプト、結果など)。
- 機能、デザイン、ユーザーフローの変更を反映するために定期的にレビューと更新を行います。
- 古くなったテストをアーカイブして混乱を避けます。
良い文書化は一貫性を確保し、新しいチームメンバーの早期オンボーディングに役立ちます。
10. 最新トレンドを把握する
テクノロジーの世界は速いペースで動いています—スキルとツールを最新の状態に保ちましょう。
- 新しいテストツールやフレームワークを試してみます。
- チームがカンファレンス、ウェビナー、オンラインコースに参加することを奨励します。
- AI支援テストやローコード自動化プラットフォームなどの新興トレンドについての情報を常に把握します。
継続的な学習が、あなたのテスト戦略を現代的かつ効果的に保ちます。
最後に
ウェブアプリケーションテストは、アプリケーションの品質、安全性、ユーザー満足を確保するために不可欠です。機能、パフォーマンス、またはセキュリティのテストを行う場合でも、適切なツールがすべての違いを生むことができます。
API重視の環境では、Apidogが開発者に優しいプラットフォームを提供します。セキュリティに重点を置く場合は、OWASP ZAPが強力で無料です。フロントエンドアプリケーションについては、CypressやPlaywrightが現代的なテスト体験を提供します。
プロジェクトのニーズやチームのスキルに合ったツールを選択してください。今これを選ぶことが、時間を節約し、バグを減らし、信頼できるユーザーエクスペリエンスを確保することにつながります。
