Swagger UIはSwagger Specification(OpenAPI Specification)で記述されたAPIドキュメントを視覚的に確認できるツールです。Swagger UIはオフラインとオンラインのバージョンをも提供してくれていますが、色々な原因でSwagger UIをローカルで利用する必要があります。本文では、Swagger UIをローカルで利用する方法を皆さんに紹介します。
また、APIをより効率的に管理するために、Swagger UIより使いやすいAPIクライアントツールのApidogを皆さんにお勧めします。このツールは、Swagger UIより綺麗なAPI仕様書を生成することもできますし、非常に強力的なテスト・モック機能を利用することもできます。
Swagger UIとは
Swagger UIは、OpenAPI Specification(以前のSwagger Specification)で記述されたAPI定義をインタラクティブに表示・検証できるツールです。開発者がローカル環境でSwagger UIを立て、API定義をインポートすることで、リアルタイムにAPIの仕様を確認しながら開発できます。
Swagger UIというツールは、主に次のような機能がありますので、さまざまな場面で役に立ちます:
- OpenAPI SpecificationのYAML/JSONファイルを読み込み、視覚的にAPIを確認できる
- エンドポイント、パラメータ、リクエスト/レスポンスのスキーマを表示
- リクエストを実際に送信してレスポンスを確認できる
- モックサーバーに接続してAPIのシミュレーションが可能
- オープンソースで、JavaScriptで開発されている
Swagger UIをローカルで利用するのがなぜか?
Swagger UIはSaasバージョンを提供していますが、多くのユーザーは、自分のローカルマシンにSwagger UIをインストールして、ローカルのWebサーバーを立てて利用しています。つまり、多くのユーザーは、swagger ui localhostを利用しています。
それでは、Swagger UIをローカルで利用するのはなぜですか?swagger ui localhostのメリットは何ですか?次は、この2つの問題に答えようとします。
Swagger UIをローカルで利用する理由
Swagger UIをローカル環境で利用する理由といえば、主に次のようなものがあると考えられています:
- ローカルでAPIの開発を行っているため、リアルタイムにAPI定義を確認したい
- ネットワーク環境に依存せずオフラインでもドキュメントを参照したい
- 開発中のAPIを第三者に見せたくないため、外部公開せずローカルでのみ確認したい
- ローカルでMockサーバーを立ててAPIの動作確認をしたい
- ローカルでAPI定義の変更を繰り返し、その都度確認したい
- CI/CDパイプラインの一環としてローカル検証を行いたい
Swagger UIのローカル利用のメリット
Swagger UIをローカル環境で利用するメリットは以下のような点があげられていますが、具体的な状況に応じてクラウドベースのサービスを使うか、ローカルでの利用かを判断するとよいでしょう。
- インターネット環境に依存しないため、オフラインでも利用できる
- ローカルのAPI定義をリアルタイムに確認できるため、開発がしやすい
- 開発中のAPIを外部に公開する必要がない
- ローカルでMockサーバーを立てられるので動作確認もできる
- 開発マシンのスペックに依存しないのでレスポンスが速い
- 自分のペースで開発できるので生産性が高まる
- 共有サーバーを使うよりセキュリティ面で安心
- API定義と実装を同期しやすい
Swagger UIをローカルで利用する方法
それでは、Swagger UIをローカルで利用したい場合、どうすれば良いのでしょうか?次は、Swagger UIのローカル利用の方法を詳しく皆さんに説明します。
Swagger UIをインストールし、Dev環境をセットアップ
まずはSwagger UIをダウンロードして、ローカルマシンにインストールする必要があります。Swagger UIのリポジトリはGitHubで管理されていますので、次のコマンドを利用してインストールしてください。
git clone https://github.com/swagger-api/swagger-ui.git
そして、ようなコマンドを利用して、Dev環境をセットアップします。
cd swagger-ui
npm run dev
ブラウザでhttp://localhost:3200/ にアクセスして、Swagger UIが起動されます。
ローカルでWebサーバーを立てる
次にSwagger UIを立ち上げるために、次のようなコマンドラインを利用して、Webサーバーを用意する必要があります。ここでNode.jsのhttp-serverモジュールを利用します。
npm install -g http-server
http-serverを起動してSwagger UIを立ち上げる
次のようなコマンドを利用して、Swagger Specificationファイルがあるディレクトリに移動し、そのディレクトリでhttp-serverを起動し、CORSを有効にします。
cd {your-oas-document-dir}
http-server --cors
そして、ブラウザでhttp://localhost:8080にアクセスするとSwagger UIが立ち上がります。
Swagger仕様ファイルを準備する
次にSwagger Specificationファイルを準備します。一般的には、Swagger仕様ファイルはJsonかYamlフォーマットで記述されています。例えばswagger.yamlというファイルに記述するとします。SwaggerのSpecファイルのURLは、http://localhost:8080/swagger.yamlになります。
また、Swagger Specファイルについてより詳しく知ったり、Swagger UI URLのデフォルトパスを変更したりしたい場合、次の記事を参照しましょう:

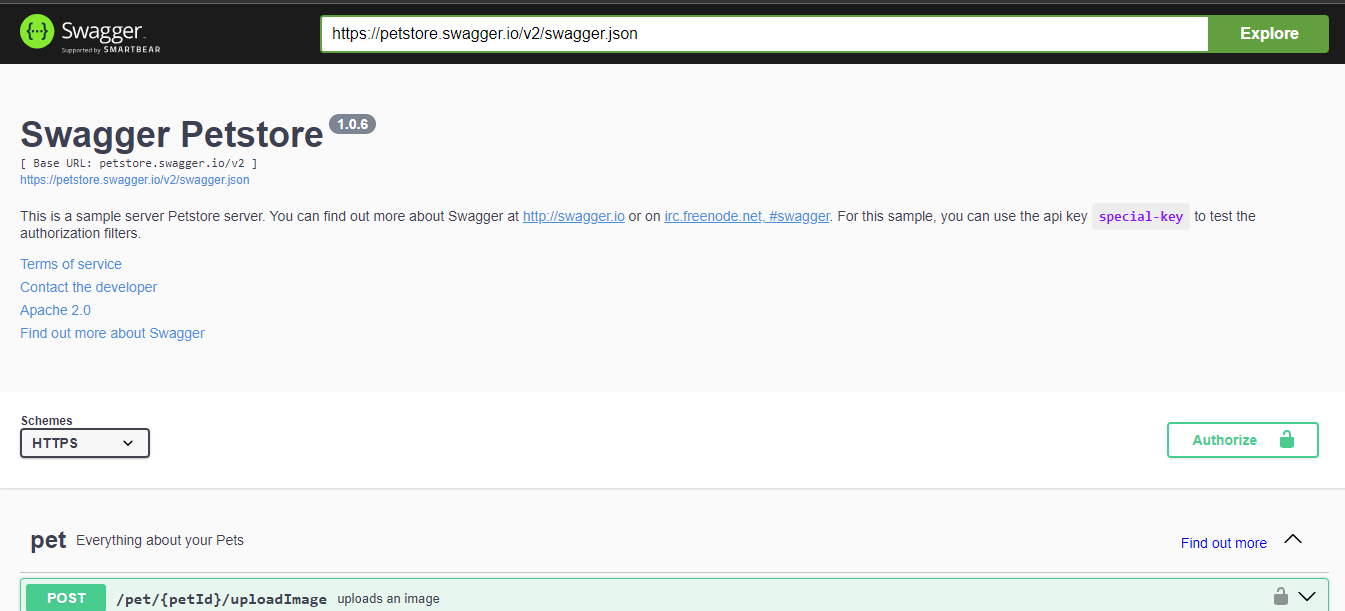
Swagger仕様ファイルのURLを入力してAPI定義書を視覚化に
そして、Swagger UIの画面で、上記のSPEC URLにswagger.yamlのURLを上部の入力ボックスに記入して、Exploreボタンをクリックすれば、ローカルのAPI定義書が表示されます。

Apidogでより効率的にAPIを管理可能
Swagger UIを使用する場合、サーバーを構築したり、URLを設定したりする必要があるので、非常に面倒くさい作業があります。より簡単なソリューションを探している場合、Apidogという使いやすいAPI管理ツールを使用するのがおすすめです。Apidogは、SwaggerのJsonやYamlファイルを直接に読み込むことができますし、APIを素早くテストすることもできます。また、その共有機能を使って綺麗なAPIドキュメントを生成したり、共有したりすることもできます。
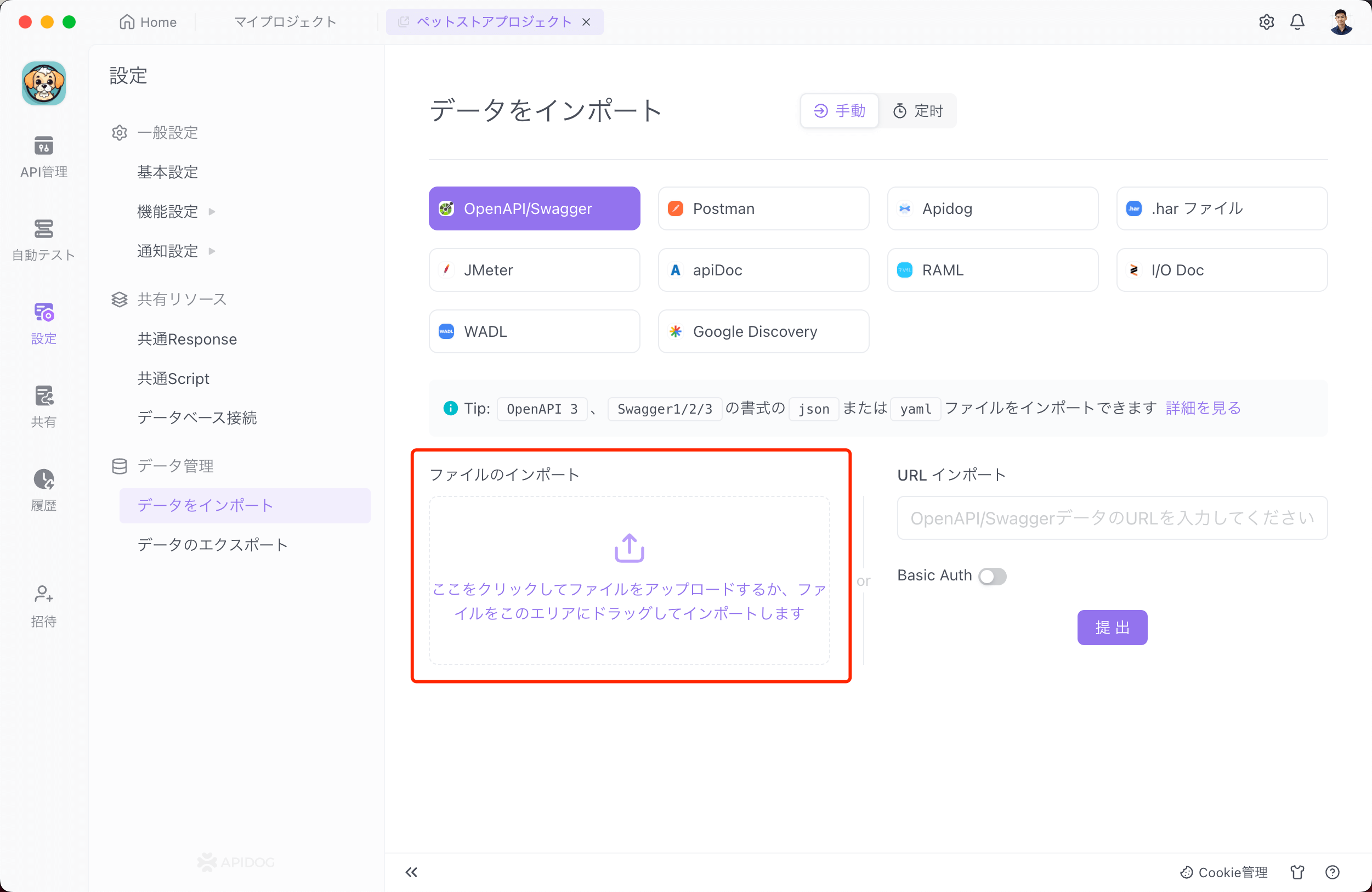
JSONやYAMLを簡単にApidogにインポート
ApidogはYAMLとJSONデータをインポートすることに対応しているので、これらのファイルを完全に解析して、APIのデータを完全にApidogにインポートしてテストできます。
Apidogでプロジェクトの設定を開き、「データをインポート」をクリックすると、「OpenAPI/Swagger」を選択して、YAMLファイルをApidogにドラッグします。

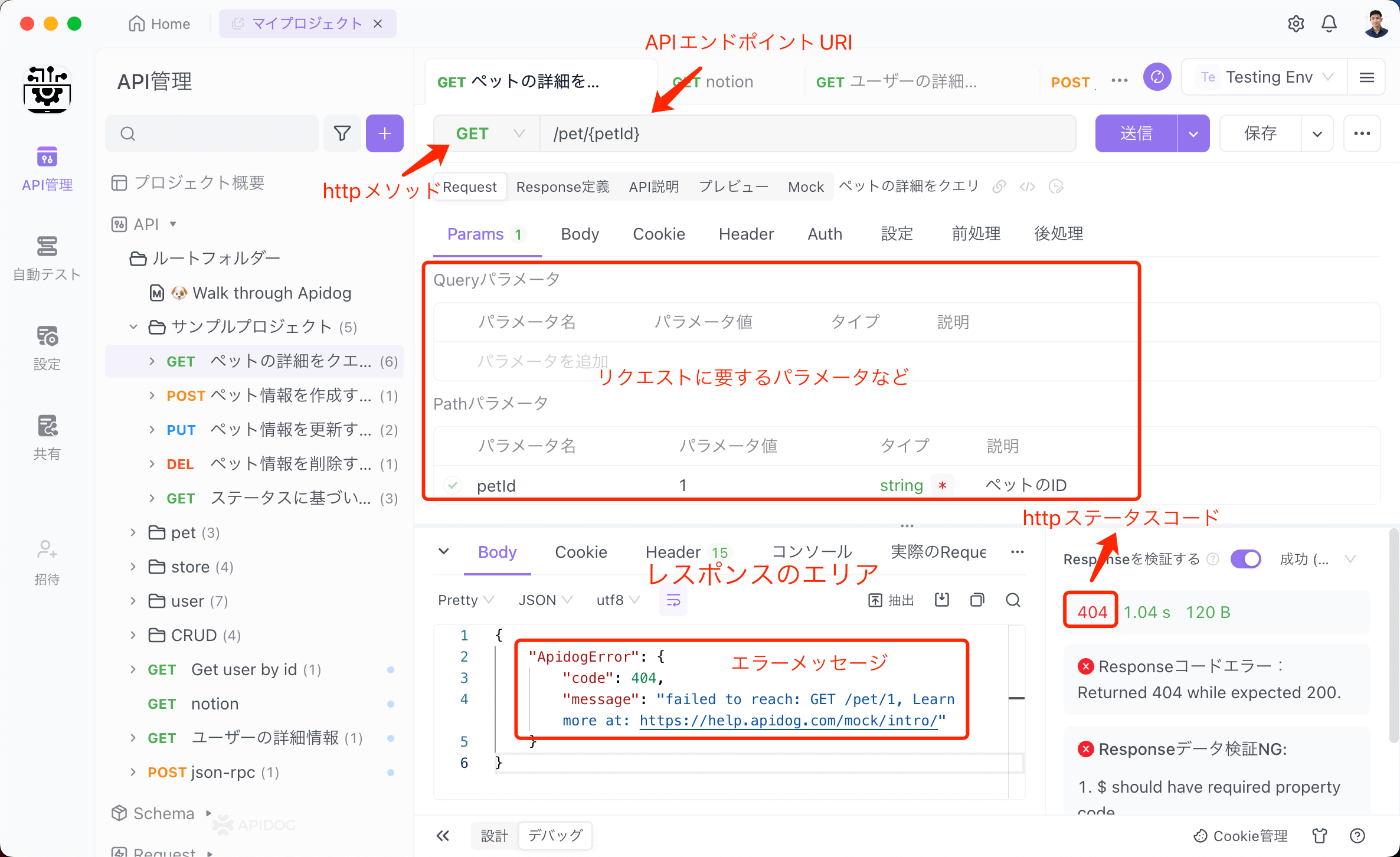
ApidogでAPIをテストする
APIのデータをApidogにインポートすると、左側の「API管理」タブをクリックして、インポートしたAPIを確認できます。特定のAPIエンドポイントをテストしたい場合、そのエンドポイントをクリックして、直感的なUIでパラメータを記入して、リクエストを「送信」して、レスポンスを取得できます。

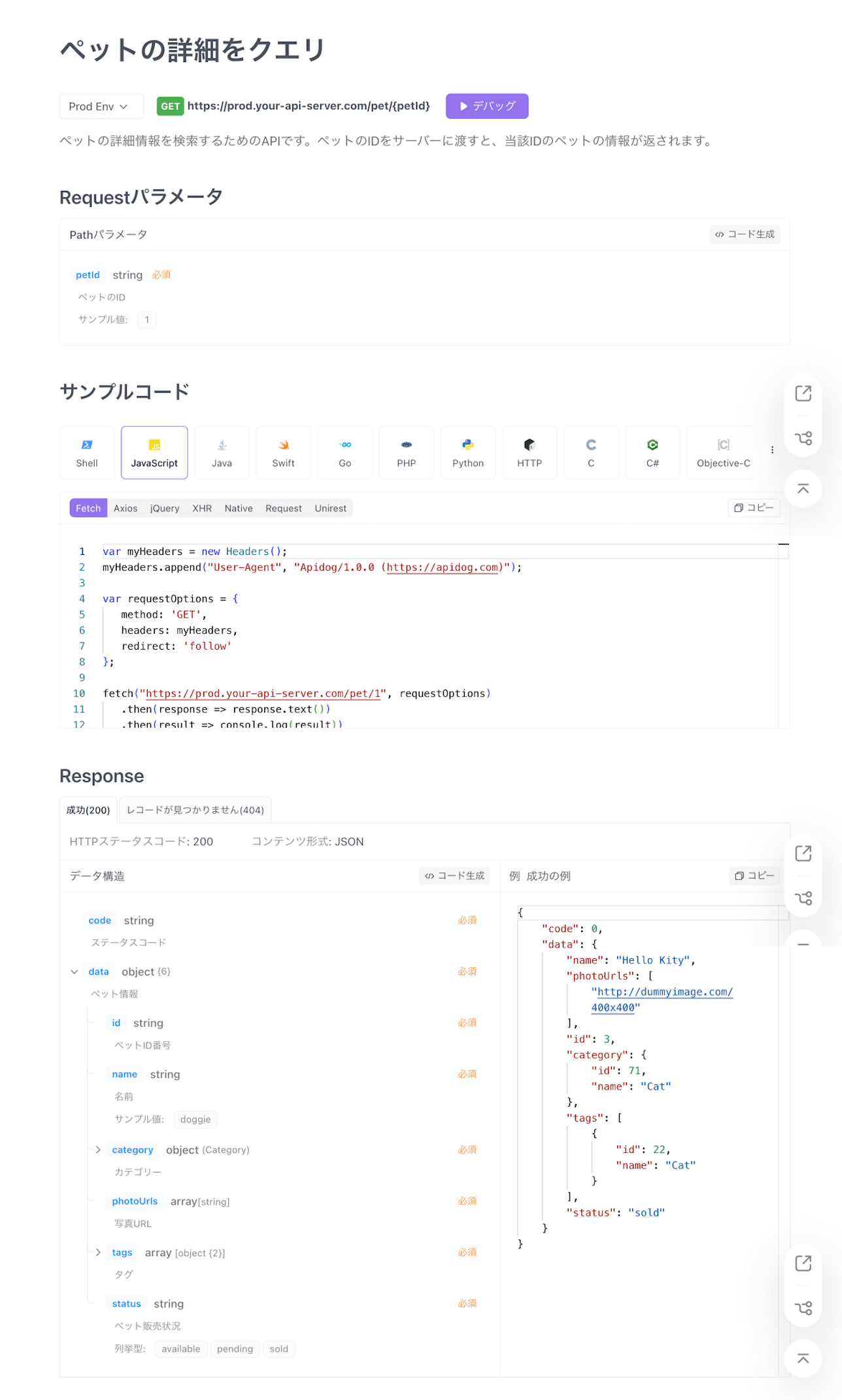
APIドキュメントの生成と共有
Apidogを使用して、APIドキュメントの生成と共有を実現することも非常に簡単です。次は、Apidogで生成されるAPIドキュメントのサンプルです:

上記のAPIドキュメントを生成するには、次のステップが必要です。
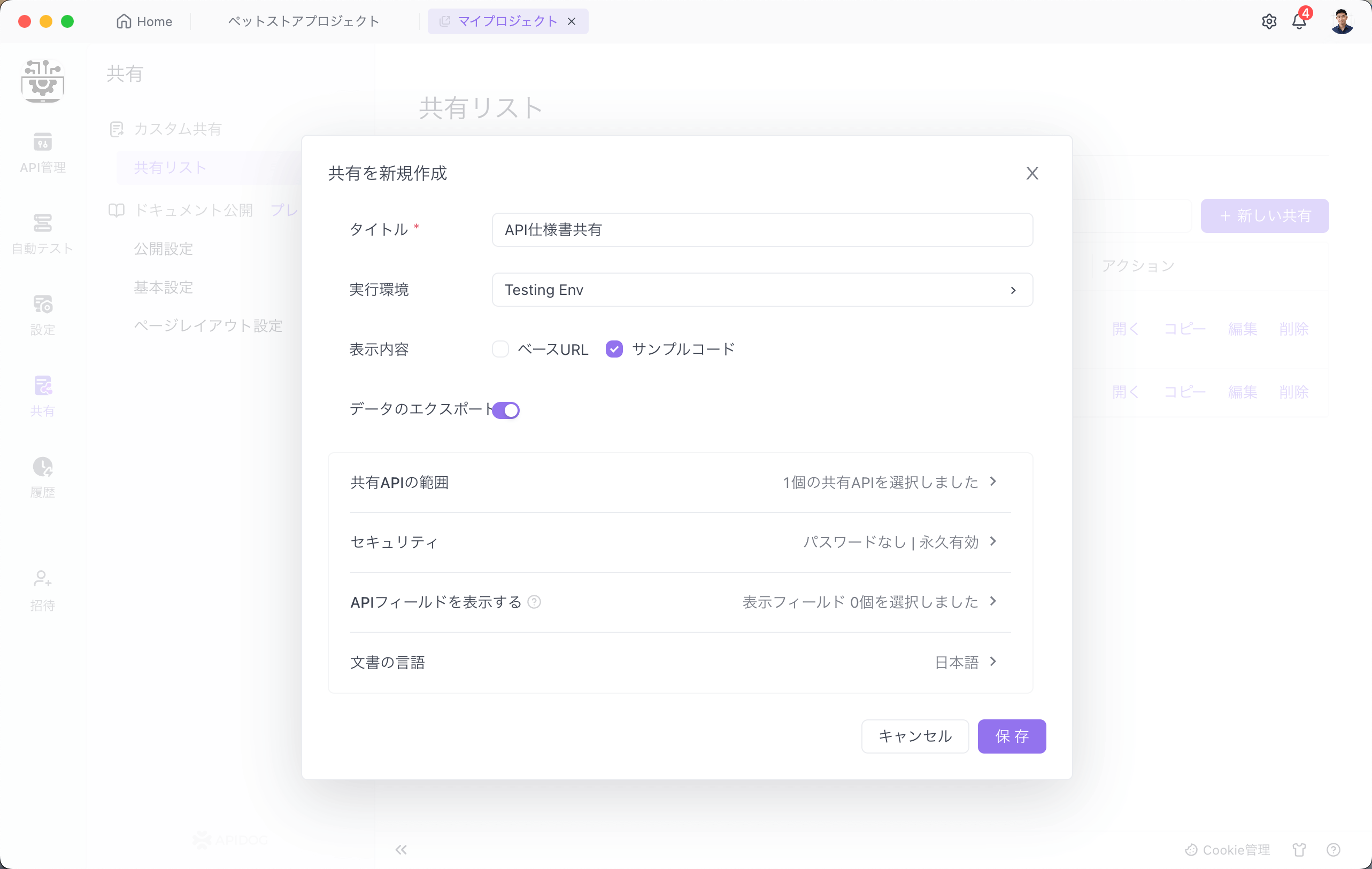
ステップ⒈左側メニューから「共有」をクリックして、「新しい共有」を選択すると、次のような共有設定が表示されます。ここで、共有するAPIを選択して、必要に応じてセキュリティ設定や言語の設定を終えて、「保存」をクリックします。

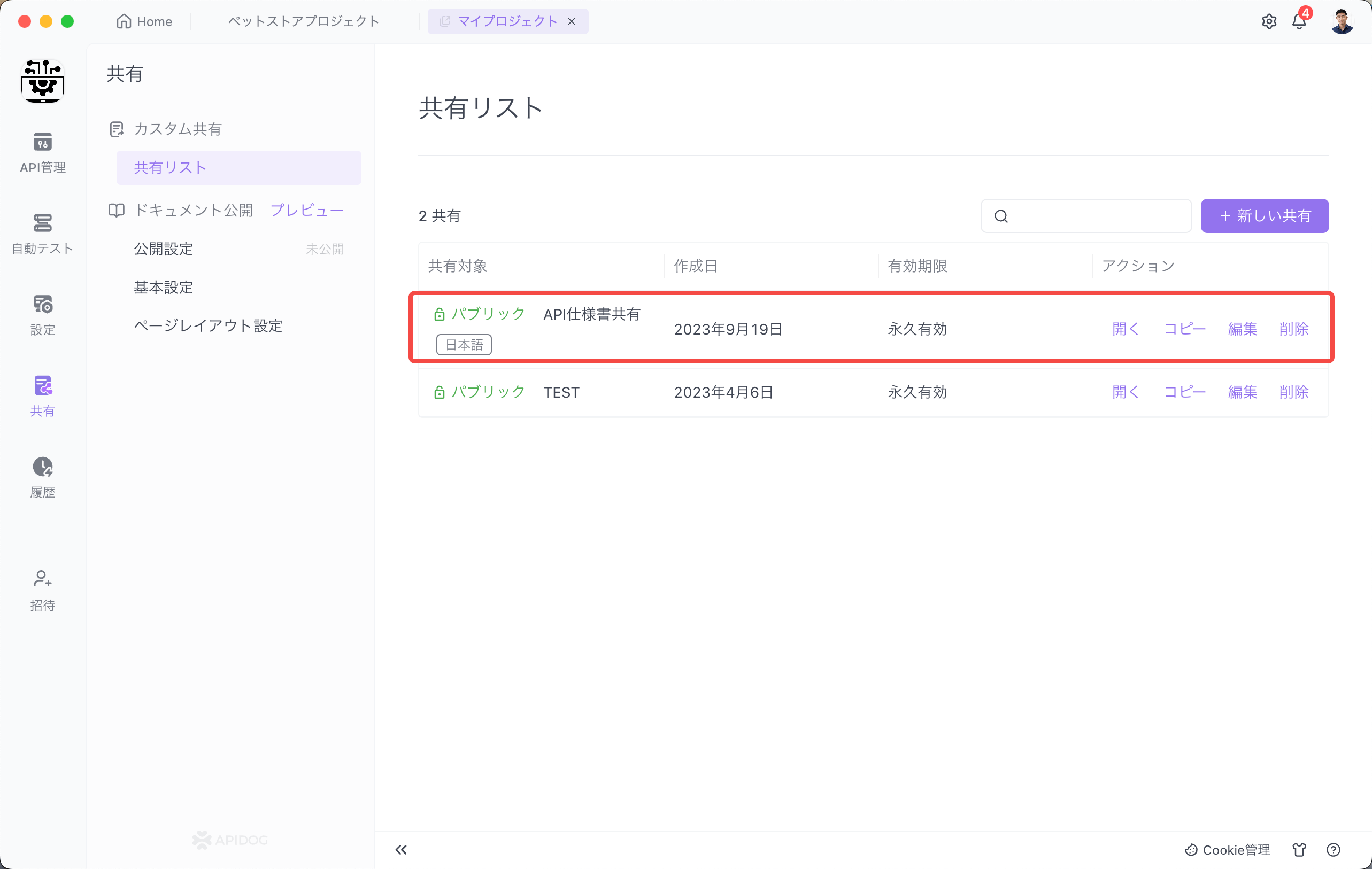
ステップ⒉新しい共有項目が表示されます。「開く」をクリックすると、API仕様書がブラウザに表示されます。

まとめ
Swagger UIはAPI開発時に有用なツールですが、より高度なAPIライフサイクル管理には制限があります。 APIの定義やドキュメントの自動生成、テスト、モニタリング、共有など、API開発に必要な機能をワンストップで提供しているのがApidogです。
Apidogでは、SwaggerやOpenAPIの仕様ファイルを簡単にインポートし、インタラクティブにAPIをテスト可能。共有機能を使えば綺麗なドキュメントを作成し、チームと共有できます。API開発プロセスを効率化したい場合、Apidogが最適なソリューションとなります。Swagger UIと併用することで、より強力なAPIライフサイクル管理が実現できるでしょう。




