Websocketは、双方向通信を実現するためのウェブ技術の一つです。通常のHTTPリクエストとは異なり、Websocketはクライアントとサーバー間で持続的な接続を確立し、リアルタイムなデータのやり取りを可能にします。Websocketでのよりスムーズな双方向通信を実現できるので、リアルタイムなチャットアプリケーション、オンラインゲーム、株価のリアルタイム更新、リアルタイムのコラボレーションツールなど、さまざまな場合で広く利用されています。
また、WebsocketはHTML5の一部として、多くのWebブラウザ(Chrome, Firefox, Safari, Edgeなど)に対応されます。
また、Apidogは完全無料で利用可能なツールになりますが、次のボタンからこのツールを無料で取得することが可能です。
WebSocketの接続失敗問題について
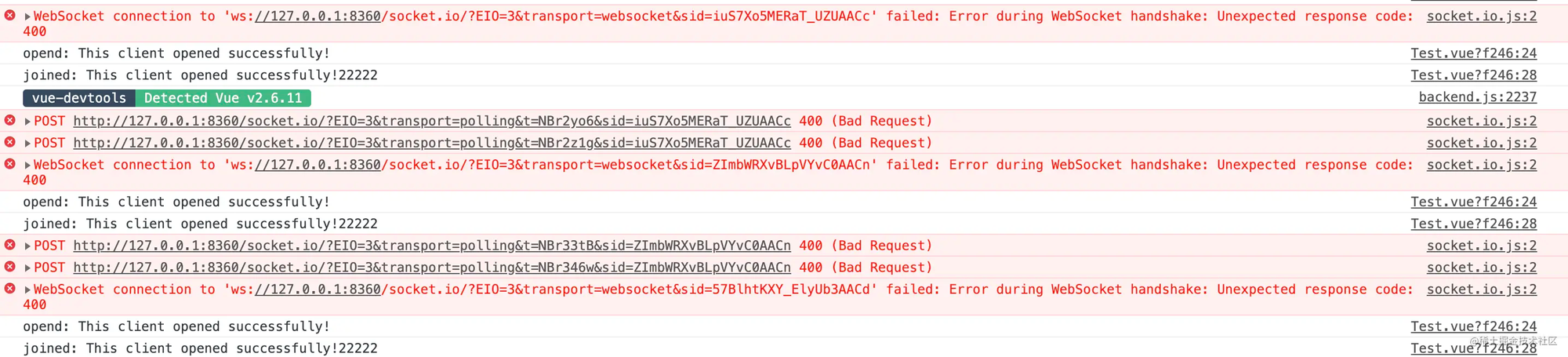
WebSocket接続失敗はWeb開発においてよく見られる問題として、エラーメッセージが次のようになります。
WebSocket connection to 'wss://' failed: ...
このエラーが発生すると、開発者が効率的に作業を進められなくなります。そこで、本文では、WebSocket接続失敗の原因を深く分析し、迅速な問題解決を図る解決策を皆さんに紹介しました。
WebSocketの接続失敗問題の原因
Websocket接続の失敗はさまざまな原因が考えられます。一般的には次の原因がよく見られています。
接続先のURIの問題
接続先のURI(Uniform Resource Identifier)が正しいことを確認してください。WebSocket接続を確立するためには、正しいURIが必要です。URIには、プロトコル(ws://またはwss://)と接続先のホストとポート番号が含まれています。
ネットワーク接続問題
Websocket接続が失敗する場合、ネットワーク接続に問題がある可能性があります。インターネット接続が正常であることを確認し、ファイアウォールやプロキシなどのネットワークセキュリティ設定が接続をブロックしていないか確認してください。
サーバーの状態の問題
Websocketサーバーが正常に動作していることを確認してください。サーバーログやデバッグ情報を確認して、サーバーサイドで何らかのエラーが発生していないかを確認してください。
SSL証明書の検証問題
もしWebSocket接続がセキュアな接続(wss://)である場合、SSL証明書が正しく設定されていることを確認してください。自己署名証明書を使用している場合、クライアント側で証明書を信頼する必要があります。
プロトコルの互換性問題
WebSocketクライアントとサーバーが同じプロトコルバージョンを使用していることを確認してください。一部のブラウザやクライアントライブラリでは、WebSocketプロトコルのバージョンが異なる場合に接続が失敗することがあります。
コーティング問題
JavaScriptコードにWebSocketに関連する構文エラーがあるかどうかを確認する必要もあります。WebSocketオブジェクトを正確にインスタンス化し、適切なURLを用いて接続することを確保する必要があります。
オリジン間リソース共有の問題
WebSocketのリクエストがオリジン間リソース共有ポリシーに遵守していることを確認する必要があります。WebSocketへの接続に、Serverでオリジン間リソース共有 (CORS) に適切なHeader情報があることが必要です。
WebSocketの接続失敗問題を解消する(Nginx Server)

それでは、上記のWebSocketの接続失敗問題に会ったことがあるのでしょうか。多くの場合、400エラーコードはリバースプロキシによって引き起こされます。Nginxを使っている場合、「WebSocket connection to 'wss://' failed: ...」という接続失敗問題が常にNginx serverでのWebSocketの配置問題によって引き起こされます。これらの配置問題を適正すれば、WebSocket接続失敗の問題を解決することができます。

ステップ⒈NginxのバージョンがWebSocketに対応しているかどうかを確認します。Nginx 1.3及びそれ以降のバージョンでのみWebSocketがサポートされます。
ステップ⒉Nginxの配置ファイルを編集します。次のコマンドラインでサーバー上のnginx.confファイルを特定できます。
location / {
# ...
}
ステップ⒊ 次のようにコマンドラインを入力して、WebSocketへのサポートを有効にします。
proxy_passでWebSocketトラフィックをプロキシサーバーに送信します。(upstreamがターゲットURLで).proxy_http_versionでリクエストのプロトコルのバージョンを1.1に設定します。Upgradeヘッダーの値を$http_upgradeに設定します。Connectionヘッダーの値をupgradeに設定します。
location / {
proxy_pass http://your_upstream;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
ステップ⒋配置ファイルの変更を保存し、Nginxを再起動することで、変更を適用します。
ステップ⒌ Nginx WebSocketの設定が正確になっているかどうかを確認します。次のコマンドを使って、 NginxがWebSocketに対応するように設定されているかどうかを確認できます。
$ nginx -t
ステップ⒍もし、返されたメッセージが「OK」になる場合、 WebSocketの設定は正確になっています。そうでなければ、WebSocketの設定を見直す必要があります。
おまけ:ApidogでWebSocket APIを快適にデバッグ&テスト
Apidogの最新バージョン 2.2.34では、プロジェクト管理画面で「+」ボタンをクリックし、WebSocket APIを新規作成することができるようになりました。WebSocketエンドポイントを入力するだけで、接続が確立され、リアルタイムにメッセージを送受信できます。
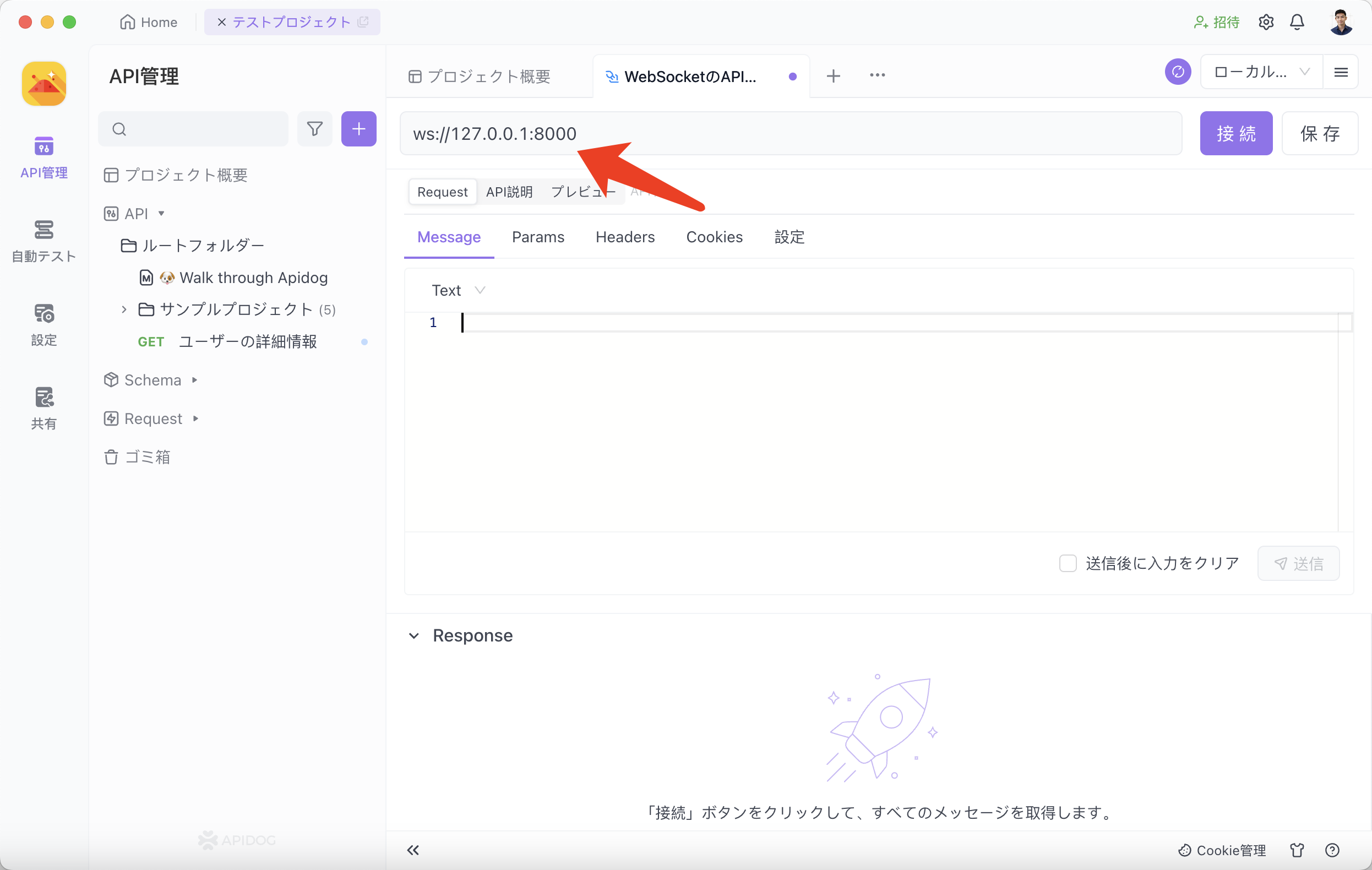
ステップ⒈接続を確立する
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
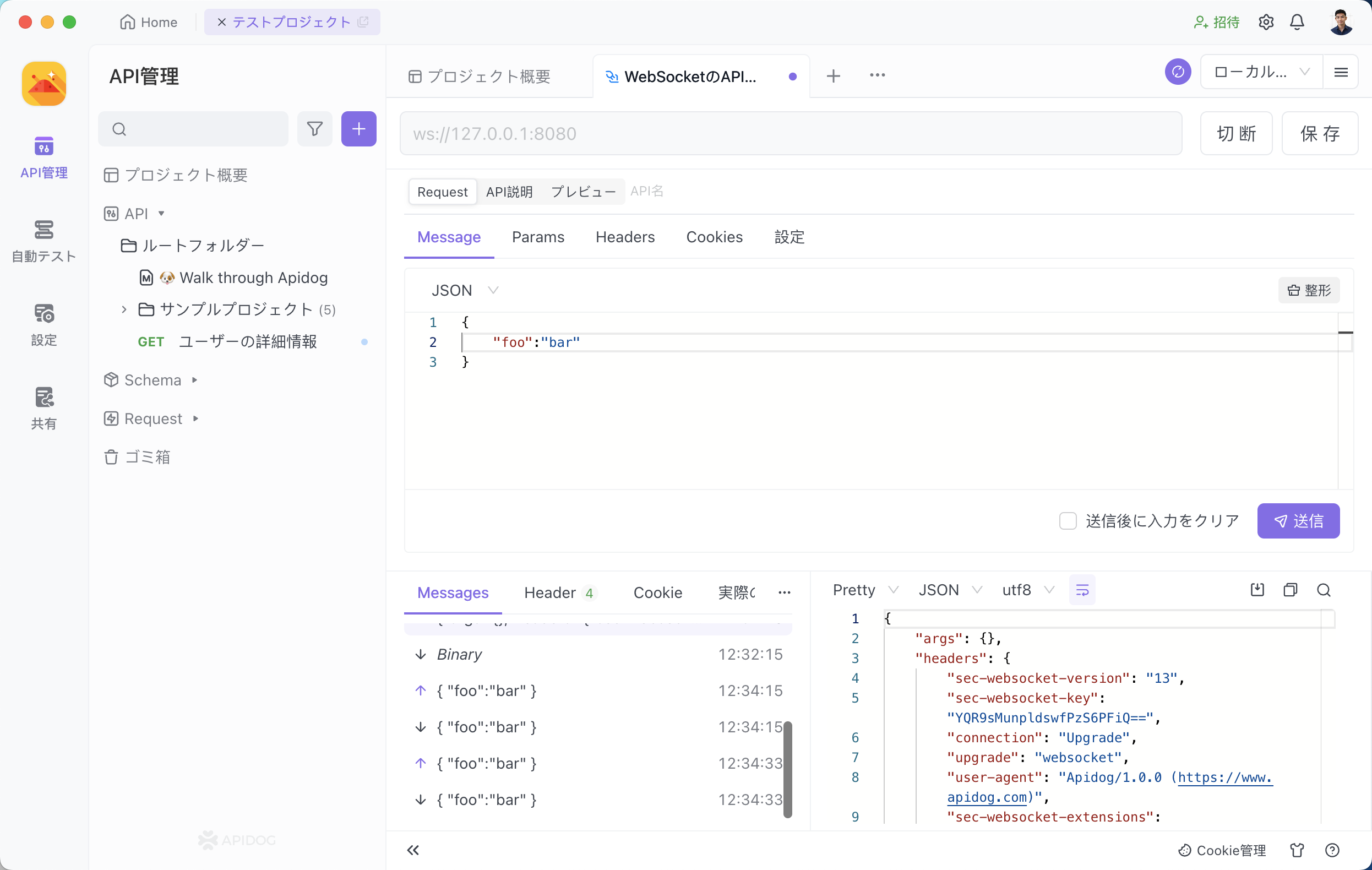
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

ステップ⒊WebSocket API仕様書を書く
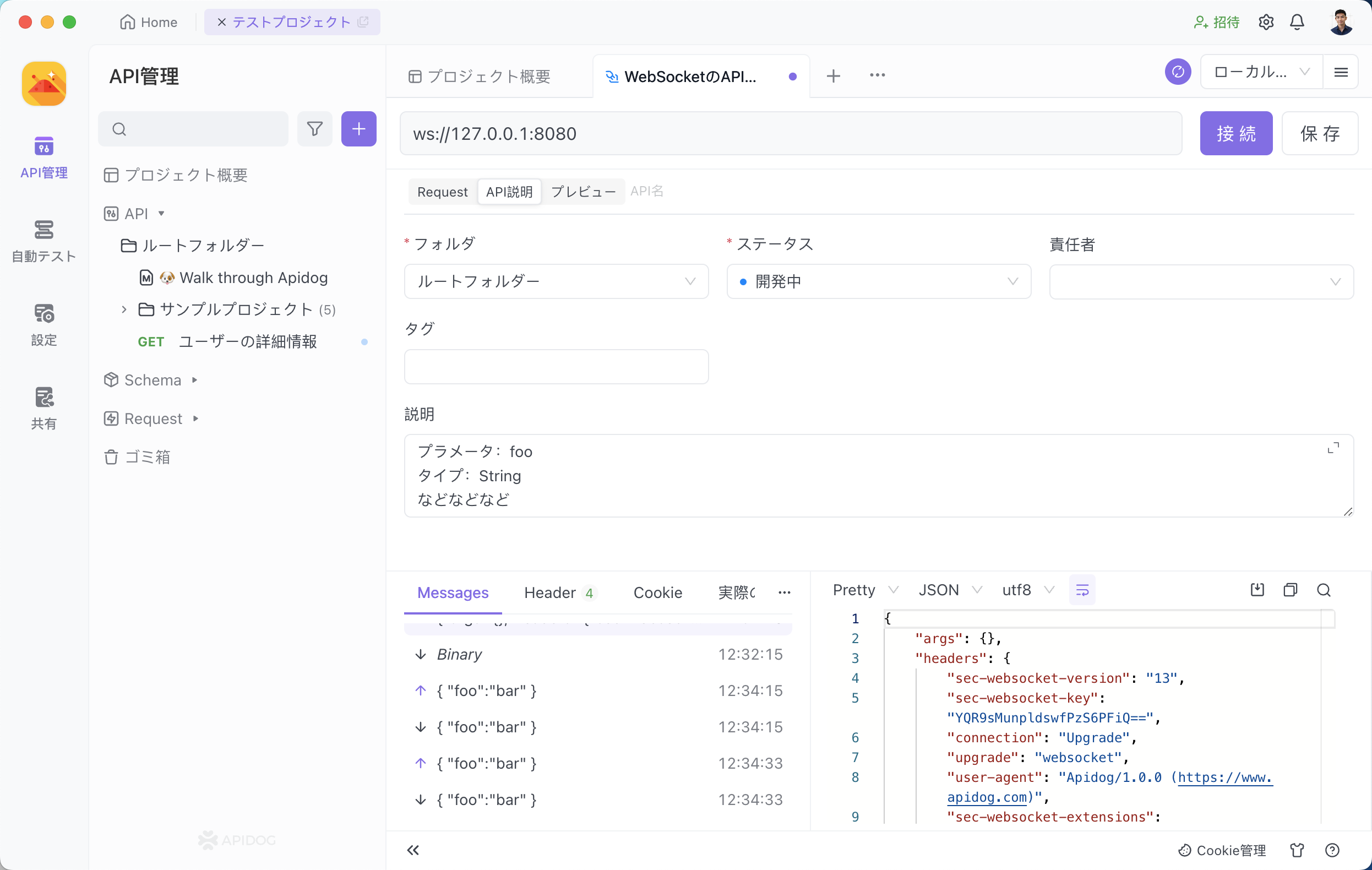
Apidogの優れたドキュメンテーション機能は、WebSocket APIでも利用できます。WebSocket APIの状態、責任者、およびタグを設定し、Markdown形式で詳細な説明を入れることで仕様書を簡単に作成することができます。

もちろん、WebSocket APIの仕様書を作成すると、それを外部チームと共有したり、ブラウザで直接表示したりすることもできます。
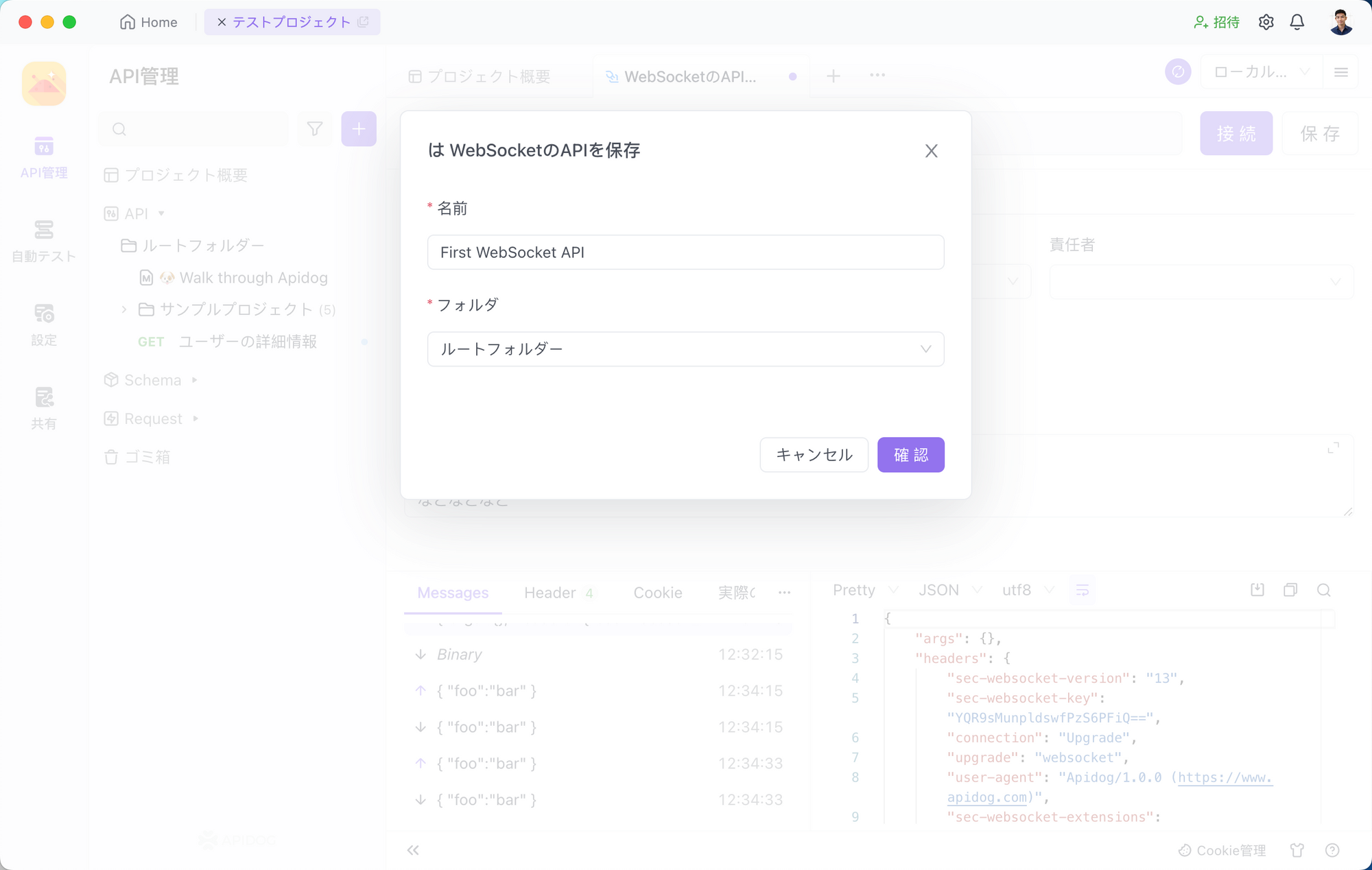
ステップ⒋WebSocket APIを保存する
デバッグした後、「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。

まとめ
WebSocketは双方向通信を実現するためのウェブ技術の一つで、リアルタイムなデータのやり取りが可能です。しかし、WebSocket接続に失敗する場合も多くあります。接続失敗の主な原因としては、接続先のURIの問題、ネットワーク接続問題、サーバーの状態の問題、SSL証明書の検証問題、プロトコルの互換性問題、コーディング問題、オリジン間リソース共有の問題などが挙げられます。
特にNginxサーバーを使用している場合、WebSocketの適切な設定が重要です。Nginxのバージョンが1.3以降であること、proxy_pass、proxy_http_version、Upgrade、Connectionヘッダーの設定が正しいことを確認する必要があります。設定が正しければ、WebSocketの接続が成功するはずです。
また、Apidogを使うと、WebSocket APIのデバッグやテスト、仕様書の作成が簡単にできます。接続の確立、メッセージの送受信、APIの保存などの機能があり、WebSocket開発を効率的に進められます。
WebSocketは強力な双方向通信を実現する技術ですが、適切な設定と対処が必要不可欠です。本記事で紹介した内容を参考に、スムーズなWebSocket開発を行ってください。