Axiosは、JavaScriptのHTTPクライアントライブラリとして、APIとの通信を行う時に非常に通用されるツールになります。POSTメソッドは最も汎用されているHTTPメソッドになるため、AxiosでPOSTリクエストを実装する必要がよくあります。そこで、本文では、AxiosでPOSTリクエストを送信する方法を紹介した上、AxiosのPOSTリクエスト送信時でのパラメータの渡し方を解説します。
また、Apidogは個人向け完全無料で、次のボタンからこのツールを無料で利用し始められるので、ぜひご活用ください。👇👇👇
AxiosとPOSTリクエスト
AXIOSは、JavaScriptのHTTPクライアントライブラリです。XMLHttpRequestやfetch APIといったネイティブのHTTP通信方法をラッパーすることで、シンプルで直感的なインターフェースを提供しています。

関連記事:

POSTメソッドでは、データをHTTPボディに追加してサーバーに送信するので、GETメソッドと比べてより大きなファイルを送信できます。また、POSTメソッドで渡すデータがURLに表示されないのでより安全的になるともよく言われています。
Axiosでは、通常axios.post()メソッドを使って、POSTリクエストを送信できます。基本的な構文は次のように:
axios.post(url, data, [config])
url:リクエストのエンドポイントのURLdata:サーバーに送信したいデータconfig:設定項目で、リクエストの他のパラメータ(ヘッダー、タイムアウト時間など)を指定可能
AxiosでのPOSTリクエストのパラメータの渡し方
それでは、AxiosでPOSTリクエストを送信する場合は、どのようにしてパラメータを受け渡しできますか?次は、よく使われるパラメータの渡し方を皆さんに紹介します。
普通のJavaScriptオブジェクトを送信
AxiosでPOSTリクエストを送信する時、クライアントサイドのJavaScriptから普通のオブジェクトをそのまま送信することはできます。例えば、以下のようにaxios.postメソッドにオブジェクトを渡せば、そのオブジェクトがリクエストボディとして送信されます。
const data = {
name: 'John Doe',
age: 30
};
axios.post('/users', data)
.then(response => {
console.log(response);
});
これでサーバーサイドではreq.bodyでそのオブジェクトにアクセスできるようになります。
ご案内:AxiosはデフォルトでJSONデータを送受信するので、オブジェクトは自動的にJSONに変換されて送信されます。
FormDataオブジェクトを送信
FormDataオブジェクトを送信する場合も、Axiosでは特別な処理は不要です。FormDataオブジェクトをそのままaxios.post()に渡せば、自動的にマルチパートフォームデータとしてエンコードされて送信されます。
const formData = new FormData();
formData.append('name', 'John Doe');
formData.append('age', 30);
axios.post('/users', formData)
.then(response => {
console.log(response);
});
この場合、Content-Typeは multipart/form-data になり、フォームのデータが個別にエンコードされて送信されます。サーバー側では、通常のフォーム送信と同様にreq.bodyなどからフォームデータにアクセスできます。
URLSearchParamsオブジェクトを送信
URLSearchParamsオブジェクトは、URLのパラメータの渡す過程を簡略するため利用されています。URLSearchParamsオブジェクトを送信する場合は、次のように操作してください。
const params = new URLSearchParams();
params.append('name', 'John');
params.append('age', 30);
axios.post('/users', params, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
キーは以下の2つです。
- URLSearchParamsオブジェクトを直接post()に渡す
- Content-Typeをapplication/x-www-form-urlencodedに設定する
この設定により、URLSearchParamsが自動的にクエリ文字列にエンコードされて送信されます。サーバー側では、通常のフォームデータと同様に扱えます。
ご案内:ここでContent-Typeを設定しないと、デフォルトのJSON形式で送信されてしまうので注意が必要です。
リクエストオプションを設定
Axiosでリクエストを送信する際にオプションを設定する場合は、リクエストメソッドの2番目のパラメータにオブジェクトでオプションを指定します。
主なオプションは以下のようなものがあります。
{
// ヘッダーの設定
headers: {
'Content-Type': 'application/json'
},
// タイムアウトの設定(ミリ秒)
timeout: 1000,
// HTTPリクエストメソッドの設定
method: 'post',
// リクエストのベースURL
baseURL: 'https://example.com/api/',
// リクエスト本文
data: {
name: 'John Doe'
}
}
使用例:
axios.post('/users', {name: 'John'}, {
headers: {
'Content-Type': 'application/json'
},
timeout: 5000
})
このようにオプションを指定することで、より詳細にリクエストをカスタマイズできます。また、デフォルト値も設定されているので、必須のオプションだけを指定することも可能です。
POSTリクエストを簡単で直感的な方法で送信する
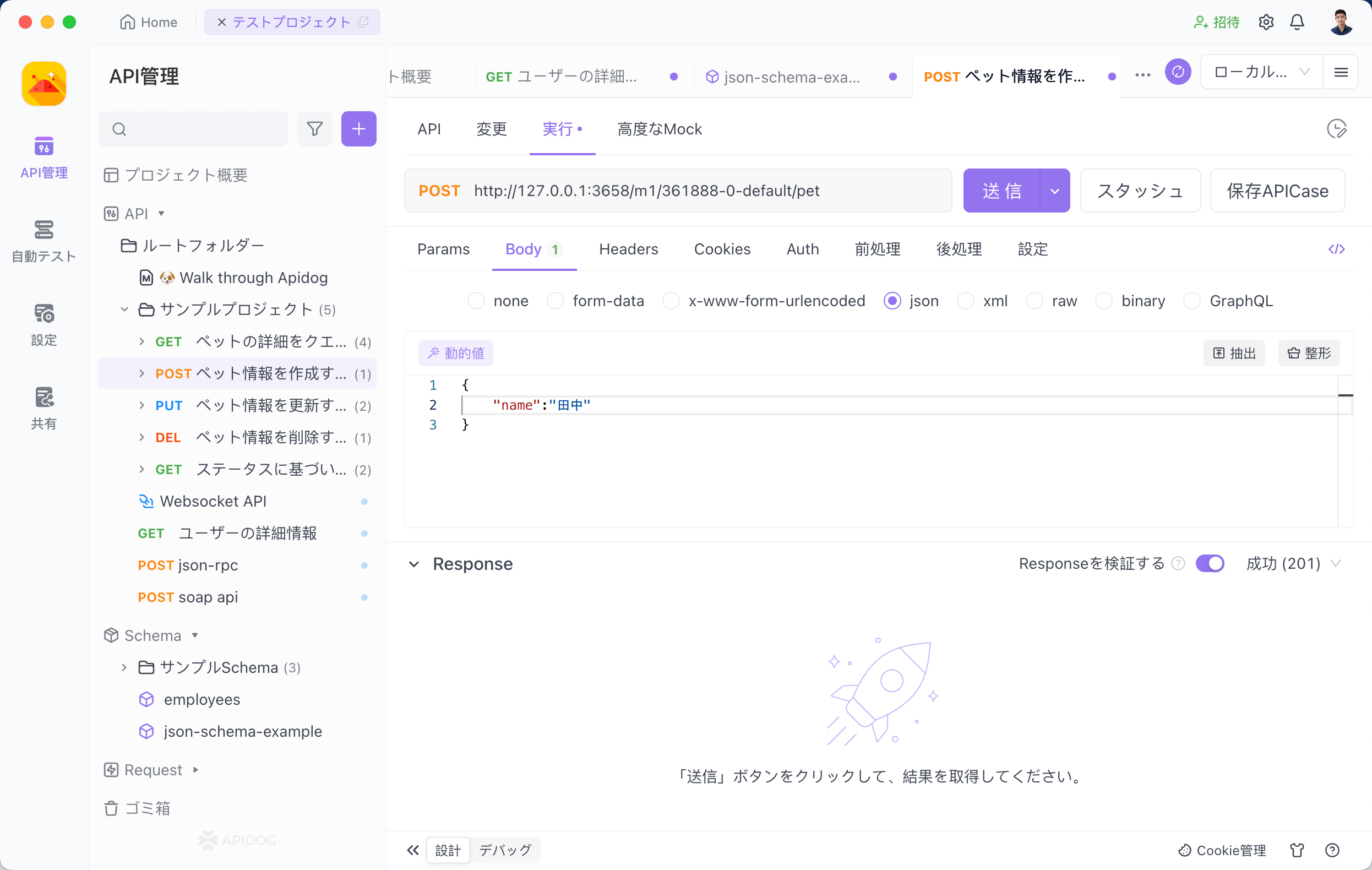
AxiosでPOSTリクエストを送信することができますが、ある程度のコーディング知識が必要となりますし、手動でコードを打つが大変だと思っているユーザーもたくさんいます。そこでより簡単で直感的な方法を皆さんに紹介します。それは、日本語対応のApidogというAPI管理ツールで簡単にPOSTリクエストを送信する方法です。この方法を利用すると、0コードでも楽にPOSTリクエストを送信可能で、非常に便利になります。
また、ApidogというAPI管理ツールは無料版でも制限が少なく、APIの設計、仕様書生成、APIのテスト、モックサーバーなどのAPIライフサイクル管理の機能を楽しむことができます。
ApidogでPOSTリクエストを送信する場合、POSTリクエストのパラメータ、Body、Headerの設定は、Apidogで全部利用することができますし、Bodyでform-data、x-www-form-urlencoded、json、xml、rawやbinaryなどのフォーマットでデータを渡すこともできるので、非常に便利です。

まとめ
AxiosはJavaScriptのHTTPクライアントライブラリで、axios.post()メソッドを使ってPOSTリクエストを送信できる。パラメータの渡し方として、JavaScriptのオブジェクト、FormData、URLSearchParamsなどをそのままpost()に渡せるのが簡単です。
また、コーディングに不慣れな場合は、Apidogのようなツールを使うと、UIで直感的にPOSTリクエストが作成・送信できて便利になるのでしょう。