ReactでフロントエンドのWebページを開発する際、Fetch APIを使用してAPIとのデータ通信を実現するのが一般的なパターンです。それでは、本文では、ReactでFetch APIを使って、APIとの連携を実現する方法を紹介した上、一番使いやすいAPI管理ツールを使って、APIの定義から直接にFetch APIのクライアントコードを生成してReactで適用する方法をも紹介しようと思います。Fetch APIのクライアントコードの書くのが面倒くさいと思っている開発者は、この便利なツールをお見逃しないでください。
ReactとFetch APIについて
本論に入る前に、まずはReactとFetch APIということを簡単に紹介していみたいと思います。
Reactとは
ReactはUIを構築するためのJavaScriptライブラリです。Facebookが開発し、Instagramや多くの有名サービスで利用されています。主に次のような特徴があります:
- コンポーネントベース - UIを再利用可能なコンポーネントの組み合わせで実装できる
- 仮想DOM - 実DOMの代わりに高速な仮想DOMを使用しUIの変更を最小限に抑える
- JSXサポート - HTMLのような記法でUIコードを直感的に記述できる
- シングルウェイデータフロー - データは上方向への一方通行で流れる
- 高いパフォーマンス - diffアルゴリズムと仮想DOMにより高速なレンダリング
開発者がDOM操作ではなくアプリケーションロジックに集中できるよう設計されています。大規模アプリやSPAに向いている点が特徴です。ReactはViewだけを担当するので、通常は他のライブラリと組み合わせて使われます。
Fetch APIとは
そもそもFetch APIとは何かを見に行きましょう。FetchはJavaScript でHTTP ネットワークリクエストを行うためのインターフェイスです。現在、Fetch APIは、iOSやAndroidなどのモバイルアプリ開発においてもFetchは必要不可欠なAPIとして使用されています。主に次のような特徴があります。
- ブラウザとNode.jsの両方で利用できる
- Promiseベースで書けるため非同期処理が扱いやすい
- XHRよりコードがシンプルに書ける
- レスポンスの本文をstreamで取得できる
基本的な使い方は下記のようになります。
fetch(url, options)
.then(response => {
// responseを処理
})
.catch(error => {
// エラーハンドリング
});
- urlにリクエストを送信したいエンドポイントを指定
- optionsにリクエストのカスタマイズオプションを指定できる
- レスポンスがPromiseを返すのでthenで受け取れる
ReactとFetch APIとの併用について
ReactでフロントエンドのWebページを開発する際、Fetch APIを使用してAPIとのデータ通信を実現するのが一般的なパターンです。その理由としては、ReactはView層にフォーカスしたUI構築ライブラリであり、データ取得や状態管理などアプリケーションのロジックを担う部分は明示的に外部の機能として分離されることが多いからです。その役割を担うのがサーバーサイドのAPIです。ユーザーアクションに対応して表示内容を動的に変化させるには、外部からデータを取得して反映させる必要があります。
そこで、Fetchを使用することで、Reactのコンポーネント内から直接APIにアクセスできるようになり、複雑なデータ同期をコンポーネント単位でカプセル化できます。
こうしたReactとFetchによる実装は、UIとデータをスムーズに同期することを可能にするファクターの1つとして、Webアプリケーション開発で広く採用されている主流なアプローチといえます。
ReactでFetch APIの利用シーン
上記の内容から、ReactでなぜかFetch APIが利用される原因がわかるようになったのでしょう。それでは、この部分では、ReactでFetch APIが多く利用される具体的なシーンを皆さんに紹介していこうと思います。 ReactでFetch APIを利用する主な場合は以下の通りです。
APIを呼び出してデータを取得する場合
- ユーザーデータ、商品データ、ブログ記事等のデータをAPI経由で取得することが多い
フォームの送信時にAPIを呼び出す場合
- フォーム入力データをAPIエンドポイントにPOSTすることが多い
ページ遷移時にデータをFETCHして画面を初期化する場合
- React RouterなどでコンポーネントがマウントされるタイミングでAPIを呼び出す
定期的にデータの更新をチェックする場合
- 一定間隔でAPIを呼び出して状態を更新する
ユーザーアクションに対する応答としてAPIを呼び出す場合
- ボタンクリック等のイベントハンドラでAPIをTriggerするケース
このようにSPA上でのデータ取得や状態遷移に応じた通信制御のためにFetchが利用されます。コンポーネントライフサイクルと合わせて非同期処理を適切に扱える必要があるため重要な技術といえます。
Fetch APIの実装コードの自動生成
Reactを使ってフロントエンドのWebページなどを開発している中、Fetch APIの実装コードを書くのが面倒くさくて嫌だと思っているかもしれません。その場合は、使いやすいAPI管理ツールのApidogを使って、1クリックだけで、APIの定義書からFetch APIの実装コードを生成してくれますので、そのコードを直接にReactで適用することができます。
Apidogは、YAML、JSON、CURL、Postmanなどのデータフォーマットにも対応しておりますので、これらのデータを直接にApidogにインポートすれば、API定義書が生成されます。そして、それぞれのAPI定義書に基づいて、Reactで利用可能なFetch API実装コードを簡単に生成できます。

ApidogでFetch APIの実装を生成する手順
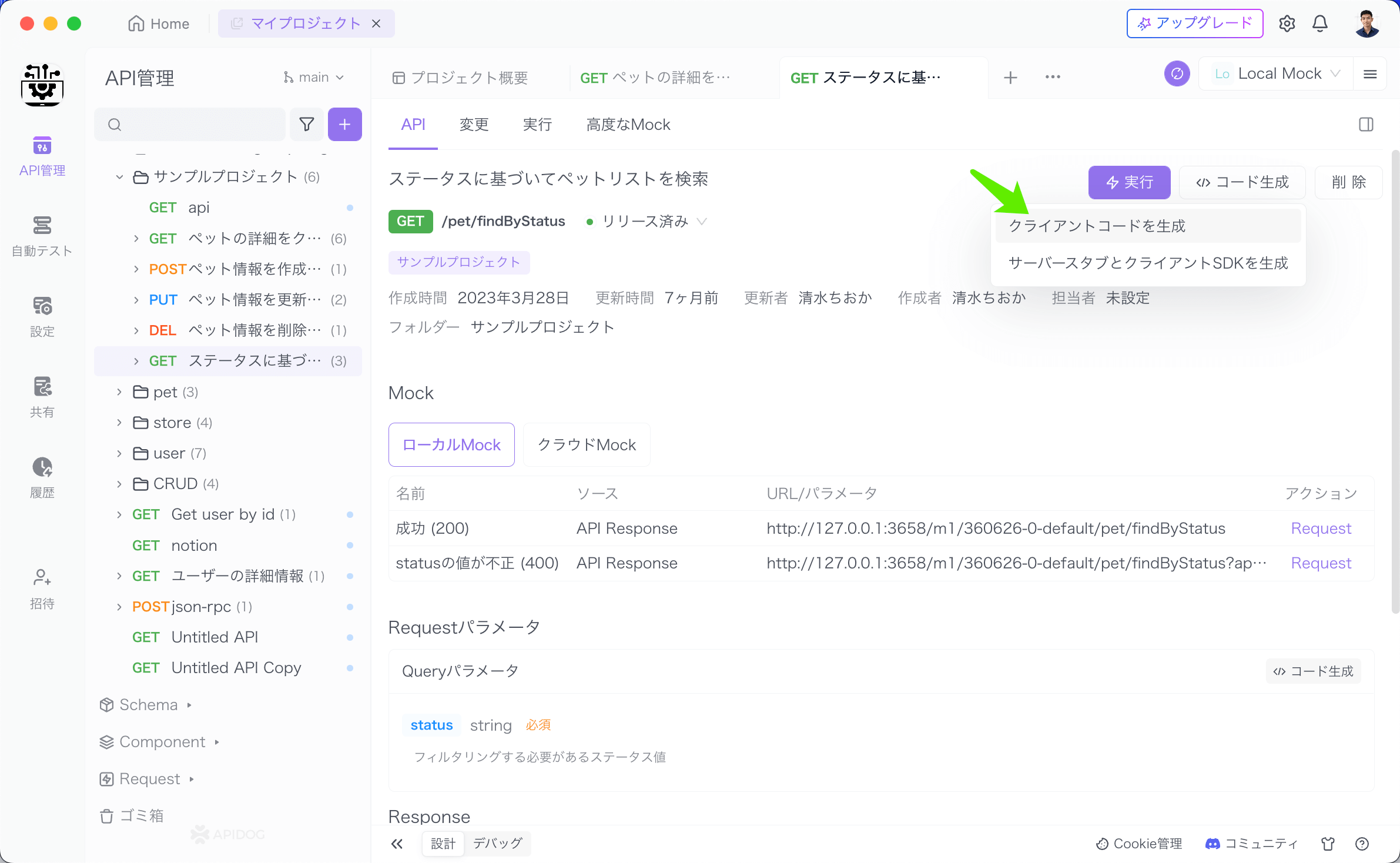
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「Fetch」を選択すると、当該APIのFetch実装コードを生成してくれます。

GETリクエストの実装コード例
var myHeaders = new Headers();
myHeaders.append("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("http://127.0.0.1:3658/m1/360626-0-default/pet/findByStatus?status=", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
POSTリクエストの実装コード例
var myHeaders = new Headers();
myHeaders.append("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
var urlencoded = new URLSearchParams();
urlencoded.append("name", "Hello Kitty");
urlencoded.append("status", "sold");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: urlencoded,
redirect: 'follow'
};
fetch("http://127.0.0.1:3658/m1/360626-0-default/pet", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
ReactでFetch APIの実装コードを適用
Apidogを使って、Fetch APIの実装コードを生成すると、それを直接にReactで利用することができるようになります。 Reactをまだパソコンにインストールしていない場合は、次の方法を参照してまずパソコンにインストールする必要があります。
Reactのインストール方法
Reactをインストールする主な方法は以下の通りです:
// NPMを利用する場合
npm install react react-dom
// Yarnを利用する場合
yarn add react react-dom
Reactをインストール後、import文を利用してReactをインポートできるようになります。
import React from 'react';
import ReactDOM from 'react-dom';
// Reactコードをここに記述
ReactをインポートしてFetch APIを実装
例えば、上記のFetch APIのPOSTリクエストの実装コードをReactで利用する場合は、useEffectフック内で呼び出すことができます。
import React, { useState, useEffect } from 'react';
function MyComponent() {
useEffect(() => {
var myHeaders = new Headers();
myHeaders.append("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
var urlencoded = new URLSearchParams();
urlencoded.append("name", "Hello Kitty");
urlencoded.append("status", "sold");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: urlencoded,
redirect: 'follow'
};
fetch("http://127.0.0.1:3658/m1/360626-0-default/pet", requestOptions)
.then(response => response.text())
.then(result => {
// 成功時の処理
})
.catch(error => console.log('error', error));
}, []); // 1回だけ実行
return (
<div>
{/* ここに表示 */}
</div>
);
}
useEffectの第二引数に空配列を渡すことで、コンポーネントマウント時に1回だけFetchを呼び出します。Promiseのthenメソッド内でレスポンスを取得し、状態更新や画面反映の処理を記述できます。
以上のように、Fetch APIのPOSTをReactと組み合わせて利用できます。
はい、記事の最後にApidogをまとめる部分を追加しました:
まとめ
Reactでのフロントエンド開発において、外部APIとのデータ連携は必須の要件です。Fetch APIを使ってAPIコールを実装することが一般的なスタイルとなっています。しかしFetchを利用した通信コードの実装には大変な手間がかかり、生産性の低下につながりかねません。
その点、Apidogを利用することでOpenAPIから自動生成したFetchコードを活用できるため、開発効率の大幅な向上が期待できます。コード自動生成というアプローチは、単に手間の削減だけでなく、信頼性や保守性といった品質面の担保にも有効です。React開発者にとってApidogは、外部連携をスムーズかつスケーラブルに実現する強力なパートナーといえるでしょう。ぜひ活用を検討してみてください。



