ReactはUIを構築するためのJavaScriptライブラリです。Reactを使って、フロントエンドのWebページを開発する際、Axiosを使って、フロントエンドとAPI間で通信する必要があります。それでは、ReactフレームワークでAxiosを使うためには、どうしたらいいですか?本文では、ReactでAxiosの使い方を皆さんに詳しく解説していきたいと思います。
ReactとAxiosについて
本格的な利用ガイドを紹介する前に、まずはReactとAxiosとは何か、両者は何かの関連がありますか?といった問題を解明する必要もあると思います。そこで、ここでまずはReactとAxiosの基本情報を皆さんに紹介します。
Reactとは?
ReactはUIを構築するためのJavaScriptライブラリです。Facebookが開発し、Instagramや多くの有名サービスで利用されています。主に次のような特徴があります:
- コンポーネントベース - UIを再利用可能なコンポーネントの組み合わせで実装できる
- 仮想DOM - 実DOMの代わりに高速な仮想DOMを使用しUIの変更を最小限に抑える
- JSXサポート - HTMLのような記法でUIコードを直感的に記述できる
- シングルウェイデータフロー - データは上方向への一方通行で流れる
- 高いパフォーマンス - diffアルゴリズムと仮想DOMにより高速なレンダリング
開発者がDOM操作ではなくアプリケーションロジックに集中できるよう設計されています。大規模アプリやSPAに向いている点が特徴です。ReactはViewだけを担当するので、通常は他のライブラリと組み合わせて使われます。
そもそもAxiosとは?
AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

ReactでAxiosライブラリの利用について
上記の内容から、ReactとAxiosの基本情報を分かったうえ、なぜかReactフレームワークでAxiosライブラリを利用するかという問題の答えは自明です。
Reactフレームワーク自体はUIを構築するためのライブラリで、HTTP通信などの周辺機能は含まれていません。そのため、データの取得や送信を行う場合に外部のライブラリを利用する必要があります。
AxiosはHTTP通信を簡単に行うことができるライブラリです。Reactで外部APIと通信する必要がある場合によく利用されているのが以下の理由からです。
- Promiseベースでコールバック地獄を避けられる
- JSONデータの自動変換が行われる
- リクエストとレスポンスのインターセプタを設定できる
- ブラウザとNode.jsの両方で利用できる
- 簡単なコードで通信処理を実装できる
React単体では外部APIとの通信ができないため、Axiosのような通信ライブラリを併用することでアプリに必要なデータの取得と状態の更新を実現しています。通信以外の処理はReactで行い、Axiosはその部分だけを担当するという役割分担がより保守性の高いアプリ構築につながります。
Reactで利用できるAxios実装コードを自動生成
Apidogは非常に直感的なGUIを提供しています。ユーザーは、Apidogを使ってAPI仕様をデザインしたり、APIをテストしたりすることができます。Apidogを使ってAPIをテストして、問題がないことを確認した上、コード生成機能を使って当該APIのAxios実装コードを生成してから、本番環境に入れたりするのがApidogがおすすめしたベストプラクティスになります。
Reactを使ってフロントエンドのWebページなどを開発している中、使いやすいAPI管理ツールのApidogを使って、1クリックだけで、APIの仕様に基づいてAxiosの実装コードを生成してくれますので、そのコードを直接にReactで適用することができます。
ApidogでAxiosの実装を生成する手順
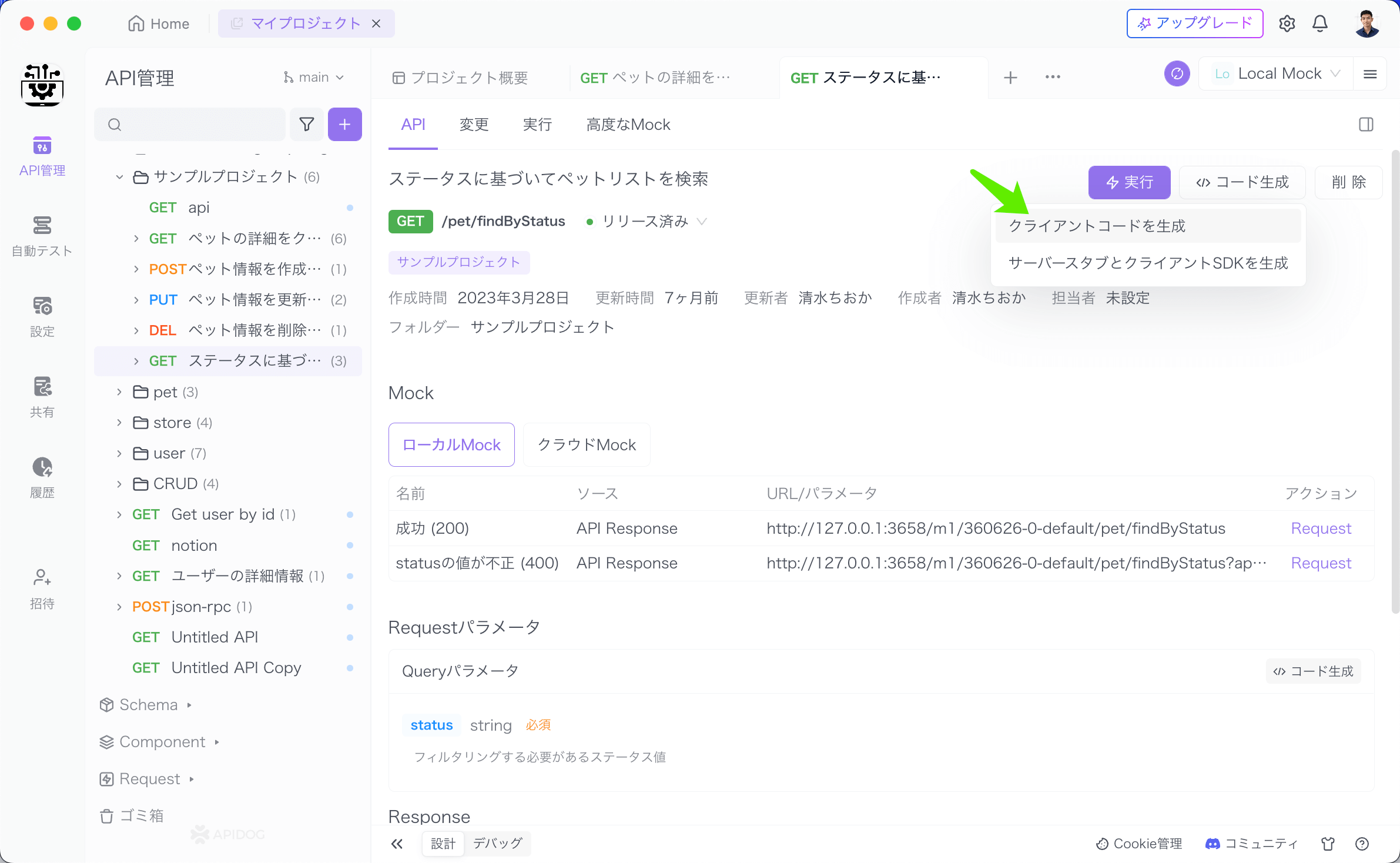
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「Axios」を選択すると、当該APIのAxios実装コードを生成してくれます。

Axios GETリクエストの実装コード例
var axios = require('axios');
var config = {
method: 'get',
url: 'https://prod.your-api-server.com/pet/findByStatus?status=',
headers: {
'User-Agent': 'Apidog/1.0.0 (https://apidog.com)'
}
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Axios POSTリクエストの実装コード例
var axios = require('axios');
var qs = require('qs');
var data = qs.stringify({
'name': 'Hello Kitty',
'status': 'sold'
});
var config = {
method: 'post',
url: 'https://prod.your-api-server.com/pet',
headers: {
'User-Agent': 'Apidog/1.0.0 (https://apidog.com)'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
上記のように、Apidogを使って、生成したAxiosの実装コードを直接にReactフレームワークで実装することができます。
使い方:ReactでAxiosの実装コードを適用
ReactフレームワークでAxiosの実装コードを実行するには、まずはAxiosライブラリをインストールする必要があります。
Axiosのインストール
Axiosは、インストール方法を複数提供していますので、次のような内容を参照して、適切なインストール方法を参照して下さい。
npm を利用する場合:
$ npm install axios
bower を利用する場合:
$ bower install axios
yarn を利用する場合:
$ yarn add axios
上記のいずれかの方法を利用して、Axiosをパソコンにインストールすると、それを使って、APIリクエストを送信したり、レスポンスを取得したりすることができるようになります。
ReactフレームワークでAxios実装コードを適用
それでは、取得できたAxiosの実装コードをどうやってReactで実行すれば良いのでしょうか?まずは、ReactとAxiosライブラリをimportした上、useStateでデータを保持し、useEffectでAPIリクエストを実行するというReactコンポーネントを定義する必要があります。
そして、Axiosの実装コードをそのままReactコンポーネントのuseEffectにコピー&ペーストすることで、ReactでAxiosを利用してAPIとの通信を行うことができるようになります。
例:ReactでAxiosの実装コード
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function MyComponent() {
const [data, setData] = useState(null);
useEffect(() => {
var config = {
method: 'get',
url: 'https://prod.your-api-server.com/pet/findByStatus?status=',
headers: {
'User-Agent': 'Apidog/1.0.0 (https://apidog.com)'
}
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
setData(response.data);
})
.catch(function (error) {
console.log(error);
});
}, []);
return (
<div>
{/* ここにデータを表示 */}
</div>
);
}
export default MyComponent;
まとめ
本記事では、ReactでのAxios利用の方法を詳しく解説しました。コード例や実装のポイントなどを踏まえることで、Axiosを活用した通信処理をスムーズに実装できるでしょう。
効率的な開発を進めるにあたり、APIのデザイン/テスト/運用までを一貫して支援してくれるApidogは非常に強力なツールです。コード自動生成機能を用いることで、バックエンド開発者が定義したAPI仕様から簡単にフロントエンド側の実装コードを生成できます。
ReactやAxiosなどのライブラリを上手く利用することはもちろん大切ですが、Apidogが提供する一連の開発機能を最大限に活用することで、はるかにスムーズで効率的な開発サイクルを実現できます。



