ソフトウェア開発の世界は、人工知能の急速な進歩によって大きな変化を迎えています。AIツールは、単純なコード補完支援から、複雑な要件を理解し、機能的なアプリケーションを生成できる洗練されたシステムへと進化してきました。このエキサイティングな環境で、新しいプレイヤーとして登場したのが、全世界の開発者の想像力を掴んでいるOpenHandsです。OpenHandsは、Devin AIのような独占的なAI開発者に対する強力なオープンソースの代替手段として位置付けられており、AIエージェントが従来人間の開発者にしかできなかったタスクを実行できるプラットフォームを提供します。
All-Hands-AIによって開発されたOpenHands(旧称OpenDevin)は、単なるコーディングアシスタントではありません。ソフトウェア開発タスクの全範囲を扱うよう設計されたAIエージェントのための多目的なプラットフォームとして構想されています。コーディングのみならず、既存のコードベースを修正し、ターミナルコマンドを実行し、情報のためにウェブを閲覧し(はい、Stack Overflowを調べることさえ可能です)、APIと対話し、複雑な開発ワークフローを管理できるAIを想像してください。これがOpenHandsの約束です。「コードを減らし、もっと作る」。
OpenHandsを真に特別なものにしているのは、オープンソースへのコミットメントです。許可されたMITライセンスの下で構築されており、コラボレーション、透明性、コミュニティ主導の革新を促進しています。これは、閉じられたソースモデルと対照的であり、開発者に比類のない制御、カスタマイズ、およびAI開発パートナーの内部動作に対する洞察を提供します。ベンダーロックインを懸念するチームや特定のニーズに対応するAI機能を調整したい個人にとって、OpenHandsは魅力的な提案を提示します。
開発チームが最大の生産性で一緒に作業できる統合されたオールインワンプラットフォームを求めていますか?
Apidogはすべての要求に応え、Postmanをはるかに手頃な価格で置き換えます!
OpenHands(旧Open Devin)とは何ですか?

OpenHandsの基本的な機能を理解することは、AI開発プラットフォームとしての潜在能力を評価する鍵となります。OpenHandsは、AIエージェントに包括的な機能を授けます:
インテリジェントなコード修正
OpenHandsエージェントは、既存のプロジェクトの文脈内でコードを読み、理解し、変更する能力を持っています。選択された大規模言語モデル(LLM)を活用し、エージェントはコードベースを分析し、ファイルと関数の相互依存性を理解し、ユーザープロンプトに基づいてターゲットを絞った修正を実施します。これには、明確さのために関数をリファクタリングしたり、新しいAPIエンドポイントを追加したり、指示に従ってプロジェクトの依存関係を更新するタスクが含まれます。
セキュアなコマンド実行
OpenHandsの重要な要素は、保護された隔離されたサンドボックス環境内でシェルコマンド(npm install、python manage.py runserver、git commit、ls、grepなど)を実行できる能力です。このサンドボックスは、通常Dockerコンテナとして実装され、エージェントのアクションを隔離し、ホストシステムへの意図しない影響を防ぎます。これにより、プロジェクト環境の設定、テストスイートの実行、必要なライブラリのインストール、ビルドスクリプトの実行、およびバージョン管理などの重要な開発操作をエージェントが行うことができます。
統合ウェブブラウジング
効果的なソフトウェア開発には、ドキュメントの確認、Stack Overflowのようなプラットフォームでの解決策の検索、ライブラリの調査など、外部情報の収集が頻繁に必要です。OpenHandsエージェントは、自律的にウェブを閲覧する能力を備えており、割り当てられたタスクを遂行するために必要な情報を取得します。この能力により、彼らは最新のベストプラクティスを把握し、事前に与えられた情報に依存することなく新しい問題の解決策を考え出すことができます。
APIとの対話
現代のソフトウェアアーキテクチャでは、APIを介して複数のサービスを統合することが多くなっています。OpenHandsエージェントは、これらの外部APIと対話するために指示を受けることができます。これは、サードパーティのソースからデータを取得したり、別のシステムに更新を送信したり、異なるツール全体に跨るワークフローを調整し、より複雑な開発プロセスを自動化することを含みます。
ファイルシステム管理
エージェントはプロジェクトファイルと対話する能力を必要とします。OpenHandsは、指定された作業空間内でファイルやディレクトリを作成、読み取り、書き込み、削除する権限を与えます(通常はローカルシステムからエージェントのサンドボックスにマッピングされたボリューム)。これにより、エージェントはプロジェクトを論理的に構成し、新しいモジュールやコンポーネントを追加し、設定ファイルを管理し、出力結果を保存することができます。
これらの多岐にわたる機能を、ユーザーが選択したLLMバックエンドによってオーケストレーションされ、OpenHandsエージェントは複雑で多段階の開発タスクを自律的に処理し、基本的なコード生成を超えて真のAI-drivenなソフトウェアエンジニアリングのサポートを提供します。
OpenHandsをMac、Linux、Windowsにインストールする方法
Dockerを使用することが、OpenHandsをローカルに実行するための推奨かつ最も堅牢な方法です。これは、環境の一貫性を保証し、エージェントの操作のために必要な隔離を提供します。以下は、異なるオペレーティングシステムにおけるOpenHandsのインストール手順の詳細ガイドです。
システム要件
こちらのシステムが以下の前提条件を満たしていることを確認してください:
- オペレーティングシステム:
- macOS(Docker Desktopのサポートあり)
- Linux(Ubuntu 22.04でテスト済み、他の最新ディストリビューションも互換性ありの可能性大)
- Windows(WSL 2とDocker Desktopのサポートあり)
- ハードウェア:最新のプロセッサを搭載した、少なくとも4GBのRAMを持つシステムを推奨します。複雑な操作を行ったり、より大きなローカルLLMを動作させるタスクには、追加のRAMとCPU/GPUリソースが大いに役立ちます。
前提条件のインストール手順
必要な前提条件をセットアップするには、以下の手順に従ってください。
ステップ 1: Docker Desktopをインストールする
公式Dockerウェブサイト(https://www.docker.com/products/docker-desktop/)から、オペレーティングシステムに合わせたDocker Desktopをダウンロードしてインストールします。Dockerが提供するインストールウィザードに従ってください。インストール後、Dockerデーモンがアクティブであることを確認してください。システムトレイまたはメニューバーにそのアイコンが表示されているはずです。
ステップ 2: OSに基づきDockerを設定する
オペレーティングシステムに応じて、特定の設定が必要です。
macOSの設定
- Docker Desktopを起動します。
設定(通常はギアアイコンを通じて)にアクセスします。詳細設定セクションに移動します。デフォルトのDockerソケットを使用できるようにするオプションがチェック(有効)されていることを確認します。この権限は、OpenHandsコンテナが他のDockerコンテナ(サンドボックスなど)を管理するために重要です。
Linuxの設定
- 公式Dockerドキュメントに従って、Linux向けDocker Desktopをインストールします。
- インストール後、Dockerサービスが実行中であることを確認してください。
(注:Ubuntu 22.04でテストされていますが、他のLinuxディストリビューションとの互換性は期待されますが、保証されていません。)
Windowsの設定
- WSL(Windows Subsystem for Linux)をインストールする:WSL 2がすでにインストールされていない場合は、PowerShellを管理者として開き、
wsl --installを実行します。このコマンドはWSLおよびデフォルトのLinuxディストリビューション(通常はUbuntu)をインストールします。システムの再起動が必要な場合があります。 - WSLバージョンを確認する:通常のPowerShellまたはコマンドプロンプトウィンドウを開き、
wsl --versionを入力します。出力がWSLバージョン2以上であることを確認します。バージョン1が表示された場合は、WSLを更新するか、wsl --set-default-version 2を使用してバージョン2をデフォルトに設定します。 - Windows用Docker Desktopをインストールする:まだ行っていない場合は、Docker Desktopをインストールを進めます。
- Docker Desktop WSL統合を設定する:Docker Desktopを起動し、
設定に移動します。一般の下で、WSL 2ベースのエンジンを使用が有効であることを確認します。資源 > WSL統合の下で、デフォルトのWSLディストリビューションとの統合を有効にするが有効であることを確認します。変更を適用し、プロンプトが表示された場合はDockerを再起動してください。 - 重要な注意:Windowsユーザーの場合、OpenHandsに関連するすべての後続の
dockerコマンドは、WSLターミナル環境内(例:Ubuntuターミナル)から実行する必要があります。PowerShellやコマンドプロンプトから直接実行してはいけません。
OpenHandsアプリケーションの起動
前提条件が満たされたので、OpenHandsアプリケーションを起動できます。
ステップ 1: ターミナルを開く
- macOSまたはLinuxでは、デフォルトのターミナルアプリケーションを開きます。
- Windowsでは、インストールされたWSLディストリビューションのターミナル(例:Ubuntu)を起動します。
ステップ 2: ランタイムイメージをプル(オプション)
OpenHandsはエージェントのサンドボックスされた実行環境用に別のDockerイメージを使用します。このイメージを事前にプルすることで、初回の起動が加速されることがあります。公式ドキュメントで推奨されているタグを使用してください:
docker pull docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik
(タグは変更される可能性があるため、常にOpenHandsのGitHubリポジトリまたは公式ドキュメントで最新のおすすめタグを確認してください。)
ステップ 3: OpenHandsコンテナを実行する
以下の包括的なコマンドをターミナル内で実行します(WindowsではWSLターミナルを使用してください):
docker run -it --rm --pull=always \
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik \
-e LOG_ALL_EVENTS=true \
-v /var/run/docker.sock:/var/run/docker.sock \
-v ~/.openhands-state:/.openhands-state \
-p 3000:3000 \
--add-host host.docker.internal:host-gateway \
--name openhands-app \
docker.all-hands.dev/all-hands-ai/openhands:0.34
ステップ 4: ウェブユーザーインターフェイスにアクセスする
docker runコマンドが実行されると、ターミナルのログ出力を監視します。アプリケーションの起動シーケンスが完了したら、好みのウェブブラウザを開き、http://localhost:3000に移動します。
これらの手順を完了すると、OpenHandsはローカルで正常にインストールされて実行されます。次のステップは、エージェントを運転するための大規模言語モデルを設定することです。

OpenHandsの使い方を始める
OpenHandsが機能している状態になったら、次の重要なステップは、エージェントの認知エンジンとして機能するLLMに接続することです。LLMの設定後、開発タスクの割り当てを開始できます。このセクションでは、初期設定の詳細を示し、実際のやり取りの例を提供します。
初期LLM設定
これは、UIを起動した際に必須の初めのステップです。
- 最初の起動:
http://localhost:3000に初めてアクセスした際、設定モーダルが自動的に表示されます。 - 必須フィールド:
LLMプロバイダ(例:OpenAI、Anthropic、Google、OpenRouter、Ollamaなどのローカルオプション)を選択し、そのプロバイダが提供する特定のLLMモデルを選んで、対応するAPIキーを入力する必要があります。 - 設定に後でアクセスする:最初のモーダルが閉じられた場合や、後で設定を変更する必要がある場合は、ユーザーインターフェイスにあるギアアイコン(⚙️)をクリックします(通常はチャット入力エリアの近くかサイドバーにあります)。
(特定のLLMプロバイダを設定するための詳細な手順は、次のセクションで提供されています。)
最初のやり取り: "Hello World"タスク
エージェントのプロセスを観察するために、基本的なタスクでやり取りを始めます。
ステップ 1: エージェントにプロンプトを送信する
チャット入力フィールドに次の指示を入力し、Enterを押してください:
Write a bash script hello.sh that prints "hello world!"
ステップ 2: 計画フェーズを観察する
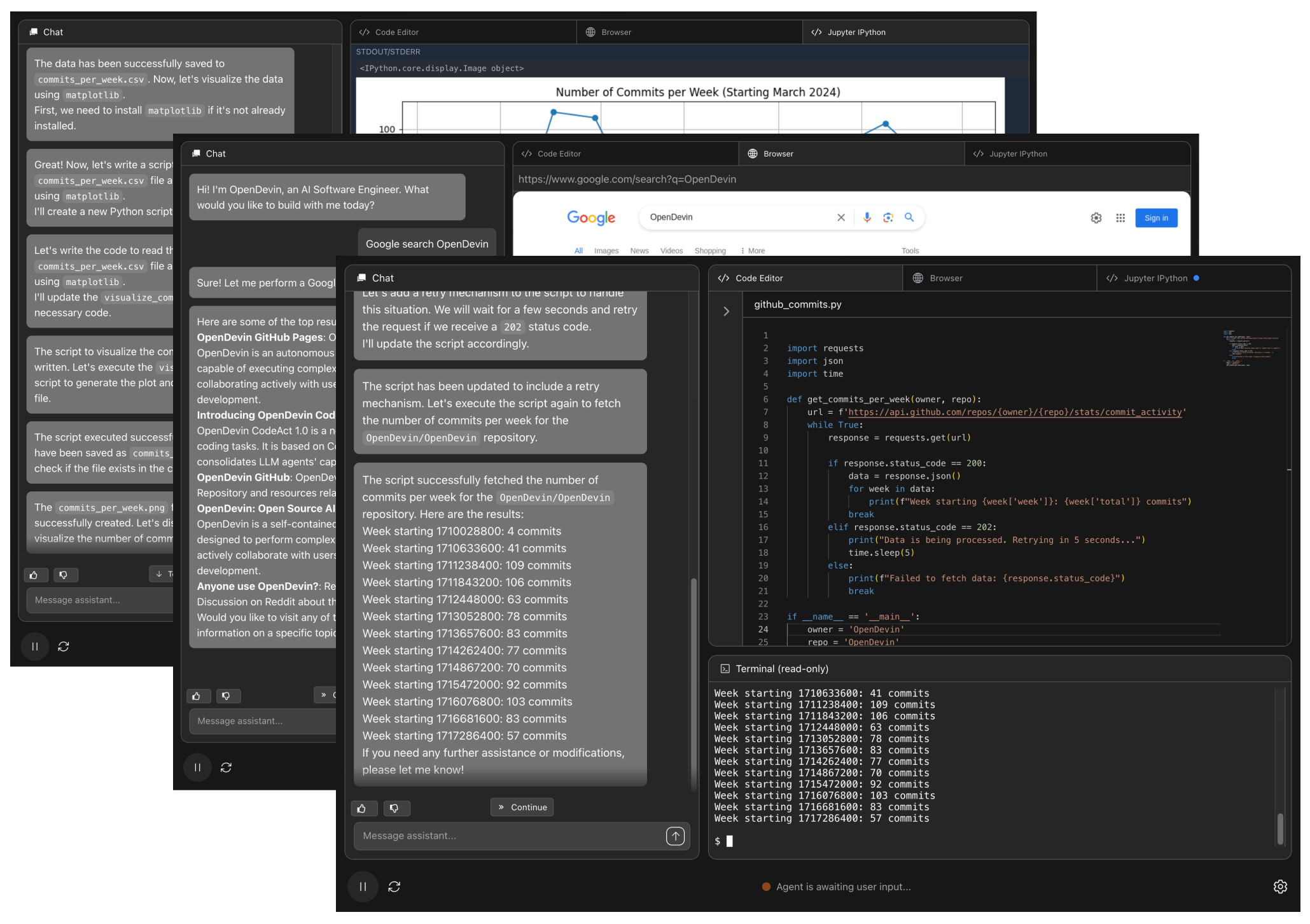
OpenHandsは、設定されたLLMにリクエストを送信し、それに基づいて戦略計画を策定します。通常、エージェントはUIで自らの意図するアクションを要約します。例えば:
hello.shという新しいファイルを作成します。- このファイルにbashコマンド
echo "hello world!"を挿入します。 - スクリプトに対して実行権限を付与します(
chmod +x hello.shを実行)。 - スクリプトを
./hello.shで実行して、出力が期待通りであることを確認します。
ステップ 3: 実行フェーズを観察する
エージェントは、サンドボックス化されたDockerランタイム環境内で計画されたステップを実行します。UIのログには、実行されているコマンドが表示され、ファイルシステムの変更が発生した際にも反映されます。
ステップ 4: 結果を確認する
成功裏に完了した場合、エージェントは実行結果を報告するはずで、期待される出力は"hello world!"です。
ステップ 5: 繰り返しの改善
さて、スクリプトを次の指示に基づいて修正しましょう:
Modify hello.sh so that it accepts a name as the first argument, but defaults to "world"
ステップ 6: 修正プロセスを観察する
エージェントは再び計画を立てて実行します:
hello.shの既存の内容を読み取ります。- 引数処理を組み込むようにスクリプトのコードを更新します(例えば、
echo "hello ${1:-world}!"のように)。 - 必要に応じて、引数ありおよびなしでテストを実行します(例:
./hello.shや./hello.sh Developerを実行)して、変更を検証します。
ステップ 7: 言語変換タスク
エージェントの柔軟性を示すために、言語変更をリクエストします:
Please convert hello.sh to a Ruby script, and run it
ステップ 8: 環境適応を観察する
サンドボックス環境に必要なRubyインタプリタがない場合、エージェントは最初にインストールコマンド(例:apt-get update && apt-get install -y ruby)を計画して実行するかもしれません。その後、ロジックをRubyコードに翻訳し(例:puts "hello #{ARGV[0] || 'world'}!")、hello.rbに保存し、実行可能にして新しいスクリプトを実行します。
この導入例は、エージェントのコアワークフローを強調しています。指示を理解し、実行ステップを計画し、サンドボックス内でファイルシステムおよびシェルと対話し、繰り返しのプロンプトに基づいて適応します。
ゼロから構築する:TODOアプリケーションの例
エージェントはしばしば「グリーンフィールド」プロジェクトで強力なパフォーマンスを示します。これにより、事前に存在する複雑なコードベースから多くのコンテキストを必要とせずに構造を確立できるからです。
ステップ 1: 初期プロジェクトのプロンプトを提供する
求める機能とテクノロジースタックに関して正確に述べます:
Build a frontend-only TODO app in React. All state should be stored in localStorage. Implement basic functionality to add new tasks and display the current list of tasks.
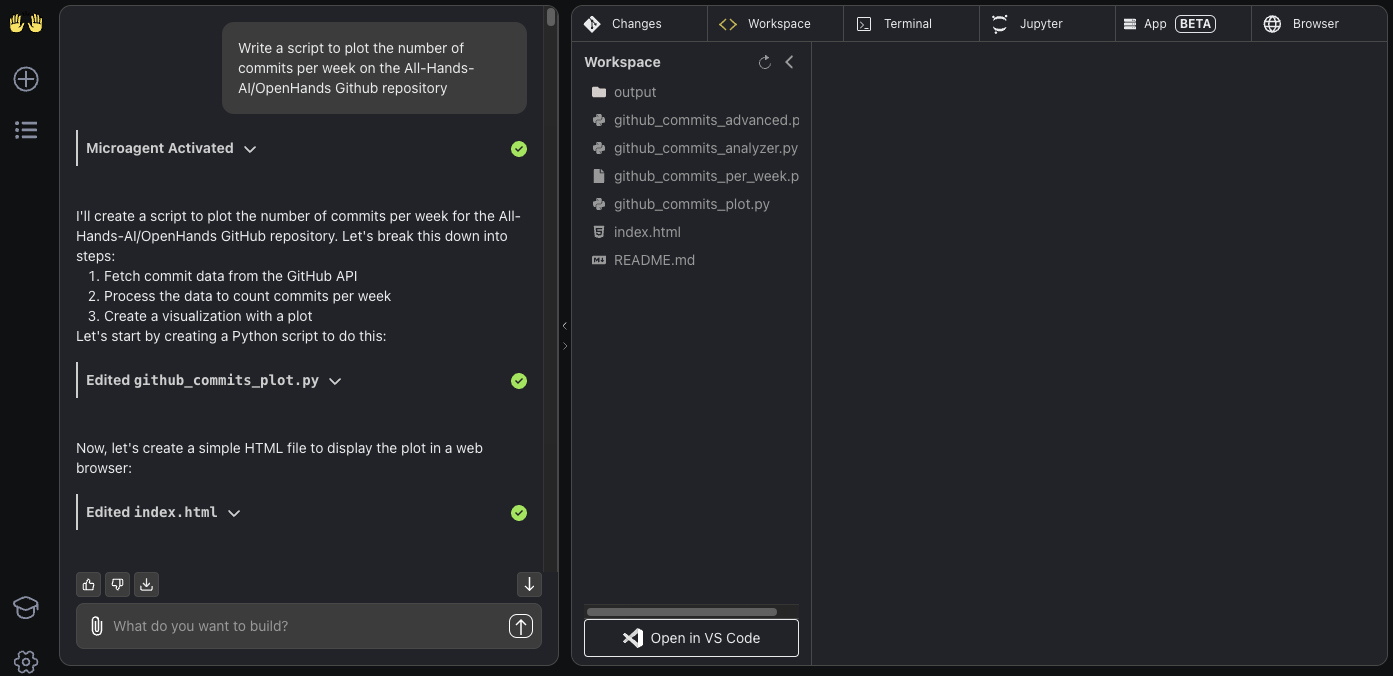
ステップ 2: 計画と構築を監視する
エージェントは次のように戦略を立てる可能性があります:
create-react-app(利用可能な場合はそれを使用)または基本的なHTML、CSS、JavaScript/JSXファイルを手動でスキャフォールディングします。- タスク入力フォームとタスクリスト表示用のReactコンポーネントを開発します。
- Reactフックス(
useStateやuseEffectなど)を使用してアプリケーションの状態管理を実装します。 localStorage.setItem()とlocalStorage.getItem()を組み込んで、セッション間のデータ永続化を実現します。- 必要なHTML構造を記述し、CSSで基本的なスタイリングを適用します。
ステップ 3: 機能の拡張をリクエストする
基盤となるアプリケーションが機能している状態になったら、追加の機能をリクエストします:
Allow adding an optional due date to each task. Display this due date alongside the task description in the list.
ステップ 4: 繰り返し開発を観察する
エージェントは、既存のReactコンポーネントを修正して日付入力要素を追加し、アプリケーションの状態構造を更新して期限情報を考慮し、タスクリストで日付を適切に表示するためにレンダリングロジックを調整します。
ステップ 5: バージョン管理(ベストプラクティス)を実装する
エージェントの進捗を定期的にバージョン管理を使用して保存します。手動開発と同様に、エージェントにコミットを処理させるよう指示することもできます:
Commit the current changes with the commit message "feat: Add due date functionality to tasks" and push the commit to a new branch named "feature/due-dates" on the origin remote repository.
(注:特にリモートにプッシュする際、Gitコマンドの成功実行にはGitがインストールされ、エージェントの作業空間/サンドボックス内に認証情報で構成されている必要があります。)
既存プロジェクトへの新しいコードの追加
OpenHandsは、確立されたコードベースに新しいコードや機能を統合することができます。
例1: GitHub Actionの追加
- プロンプト:
Add a GitHub Action workflow to this repository that lints JavaScript code using ESLint whenever code is pushed to the main branch.
- エージェントの振る舞い:エージェントはまずプロジェクト構造を確認し(例:
ls .github/workflows)、ワークフローが存在するかどうかを見ます。適切なリンターを判断し(または指定されたものを使用)、新しいYAMLファイル(例:.github/workflows/lint.yml)を作成し、mainブランチへのプッシュでESLintを実行するための正しい設定で埋め込みます。
例2: バックエンドルートの追加(文脈が重要)
- プロンプト:
Modify the Express.js application file located at './backend/api/routes.js'. Add a new GET endpoint at '/api/tasks' that retrieves and returns all tasks by calling the asynchronous function 'getAllTasks' found in './db/queries.js'.
- エージェントの振る舞い:具体的なファイルパス(
./backend/api/routes.js)や関数(getAllTasks)の存在とその位置に関する文脈情報を提供すると、エージェントの効率と精度が大幅に向上します。指定されたファイルをターゲットにして、必要なルートハンドラーコードを挿入し、必要な関数をインポートします。
コードのリファクタリング
対象を定めたコードのリファクタリング作業にOpenHandsを活用しましょう。
例1: 明確さのための変数名の変更
- プロンプト:
In the file './utils/calculation.py', rename all single-letter variables within the 'process_data' function to be more descriptive of their purpose.
例2: 大きな関数の分割
- プロンプト:
Refactor the 'process_and_upload_data' function in 'data_handler.java'. Split its logic into two distinct functions: 'process_data' and 'upload_data', maintaining the original overall functionality.
例3: ファイル構造の改善
- プロンプト:
Break down the main route definitions in './api/routes.js' into separate files based on resource (e.g., 'userRoutes.js', 'productRoutes.js'). Update the primary server file ('server.js') to import and use these modular route files.
バグ修正
バグ修正は複雑になることがありますが、OpenHandsは、特に問題が明確に定義されている場合に役立ちます。
例1: 特定のロジックの修正
- プロンプト:
The regular expression used for email validation in the '/subscribe' endpoint handler within 'server/handlers.js' incorrectly rejects valid '.co.uk' domain names. Please fix the regex pattern.
例2: 挙動の修正
- プロンプト:
The 'search_items' function implemented in 'search.php' currently performs a case-sensitive search. Modify this function to ensure the search is case-insensitive.
例3: テスト駆動アプローチの採用
- テスト作成のためのプロンプト:
The 'calculate_discount' function in 'pricing.js' crashes when the input quantity is zero. Write a new test case using Jest in the 'pricing.test.js' file that specifically reproduces this bug. - テスト実行の観察:エージェントはテストコードを生成し、テストスイートを実行(例:
npm test経由)し、期待される失敗を報告します。 - コード修正のためのプロンプト:
Now, modify the 'calculate_discount' function in 'pricing.js' to correctly handle the zero quantity case, ensuring the previously written test passes. - 修正と検証の観察:エージェントは関数ロジックを調整し(おそらくゼロ数量のための条件チェックを追加)、テストスイートを再実行して成功した結果を報告します。
コア使用戦略:シンプルで明確なリクエストから始めます。必要なコンテキスト(ファイルパスや関数名など)を提供します。複雑な目標を小さい、焦点を絞った受けのプロンプトへ分解します。バージョン管理を使用して変更を頻繁にコミットします。
OpenHandsをLLM(OpenAI、OpenRouter、Google Gemini、ローカル)で構成する方法
OpenHandsと能力のあるLLMとの接続を確立することは重要です。この設定はOpenHandsのウェブユーザーインターフェイスを介して管理されます。
LLM設定へのアクセス
- 初回設定時: 初めてUIを読み込む際に構成モーダルが自動的に表示されます(
http://localhost:3000)。 - 後の変更の場合: UI内にあるギアアイコン(⚙️)をクリックします。通常、チャット入力や設定パネルの近くに位置しています。
一般的なLLM設定手順
- LLMプロバイダの選択: 利用可能なドロップダウンメニューから希望するサービス(例:"OpenAI"、"Anthropic"、"Google"、"OpenRouter"、"Ollama")を選択します。
- APIキーの入力:選択したプロバイダに関連付けられたAPIキーを指定された入力フィールドに慎重に貼り付けます。APIキーはパスワードと同様に取り扱うべきです。
- LLMモデルの指定: 選択したプロバイダから使用したい具体的なモデル(例:
gpt-4o、claude-3-5-sonnet-20240620、gemini-1.5-pro-latest)を選択します。利用可能なモデルは選択したプロバイダに基づいて動的にポピュレートされる場合がありますが、手動でモデル名を入力する必要がある場合もあります。 - 高度なオプションの探索(オプション): 高度な設定を切り替えて、さらなる構成可能性を明らかにします:
カスタムモデル:好みのモデルがリストにない場合は、そこに正確な識別子を入力できる場合があります(適切なモデルIDについてはプロバイダのドキュメントを参照してください)。基本URL:この設定は、ローカルホストされたLLMに接続する場合やプロキシサービスを使用する場合に重要です。この設定は、OpenHandsがリクエストを送信する特定のAPIエンドポイントURLを定義します。
5. 設定を保存する: 選択した設定を適用し、保存します。
プロバイダ特有の設定手順
人気のあるLLMプロバイダのためのこれらの詳細な手順に従ってください:
OpenAIの設定
- https://platform.openai.com/にアクセスします。
- ログインするか、新しいアカウントを作成します。
APIキーセクションに移動し、新しいシークレットキーを生成します。このキーは再表示されない可能性があるため、すぐにコピーしてください。- APIの使用を可能にするために、
請求設定で請求情報が正しく設定されていることを確認します。 - OpenHands UI設定内では:
- プロバイダを
OpenAIに設定します。 - 生成したAPIキーをAPIキーのフィールドに貼り付けます。
- 希望するOpenAIモデル(例:
gpt-4o、gpt-4-turbo)を選択または入力します。
Anthropic(Claude)の設定
- https://console.anthropic.com/に移動します。
- ログインするか、アカウントをサインアップします。
アカウント設定 > APIキーにアクセスし、新しいAPIキーを作成します。生成されたキーをコピーします。プラン & 請求で請求の設定を行い、コストを管理するために使用制限を設けることを検討します。- OpenHands UI設定では:
- プロバイダを
Anthropicに設定します。 - コピーしたAPIキーを貼り付けます。
- 特定のClaudeモデル(例:
claude-3-5-sonnet-20240620、claude-3-opus-20240229)を選択または入力します。
Google Geminiの設定
- 次のいずれかを通じてAPIキーを取得します:
- Google AI Studio:(https://aistudio.google.com/app/apikey)- 個別の実験に適しています。
- Google Cloud Vertex AI:(https://cloud.google.com/vertex-ai)- 企業またはクラウド統合アプリケーションに推奨されます。
2. Google Cloudを使用する場合、必要なVertex AI APIが有効化されており、プロジェクトの請求が設定されていることを確認してください。
3. OpenHands UI設定では:
- プロバイダを
Googleに設定します。 - 取得したAPIキーを貼り付けます。
- 希望するGeminiモデル(例:
gemini-1.5-pro-latest、gemini-1.5-flash-latest)を選択または入力します。
OpenRouterの設定
- https://openrouter.ai/に移動します。
- ログインするか、新しいアカウントを作成します。
キーセクションに行き、新しいAPIキーを生成します。それをコピーします。請求セクションを通じてアカウントにクレジットを追加して使用を可能にします。- OpenHands UI設定では:
- プロバイダを
OpenRouterに設定します。 - 生成されたOpenRouter APIキーを貼り付けます。
- OpenRouterが使用する正確なモデル識別子(例:
anthropic/claude-3.5-sonnet、google/gemini-pro-1.5、mistralai/mistral-7b-instruct)を選択または入力します。利用可能な識別子のリストについてはOpenRouter Modelsのドキュメントを参照してください。
ローカルLLMの設定(例:Ollama経由)
- Ollamaをインストール: https://ollama.com/でインストールガイドに従ってください。
- モデルを
