WebSocketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術です。Node.jsでwsモジュールを使って、WebSocket通信を簡単に実現することができます。本文では、Node.jsでWebSocketを利用する方法を紹介します。必要な方はぜひこの記事の内容を参照してください。
Apidogは無料で使えるツールとして、次のボタンからこのツールを無料で試してみましょう👇👇👇
WebSocketとは
WebSocketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術です。TCP接続上で全二重通信ができるため、サーバーからブラウザへリアルタイムにデータをプッシュ送信できます。HTTPと比較するとヘッダ情報が少ないので通信オーバーヘッドが小さく、高頻度のデータ送受信に適しています。一度接続すると開いたままの持続的なセッションが保持されるので、HTTPのように接続を切断する必要がありません。Webブラウザとの親和性が高くJavaScriptから簡単に利用でき、SSL/TLSによる暗号化通信もサポートしています。

WebSocketの利用シーン
WebSocketはリアルタイムな双方向通信を実現することができますので、様々な領域で利用されています。次は主な利用シーンを紹介します。
- リアルタイムの通知システム:サーバーサイドで新しいデータがある場合、直ちに通知をプッシュできる通信システム
- オンラインチャット:チャットアプリを構築して、リアルタイムの交流を実現
- リアルタイムの協業ツール:リアルタイムにドキュメント、写真などのデータを共有する協業ツール
- オンラインゲーム:ゲーマの中で、リアルタイムのインタラクションを実現
- リアルタイムの監視システム:システムの状態を監視して、異常がある場合はリアルタイムに管理者に通知
Node.jsでWebSocketを扱う
それでは、Node.jsでWebSocketを扱うために、どうしたらいいですか?次は、Node.jsでWebSocketを扱うために、基本的な機能や概念を皆さんに紹介します。
wsモジュールのインストール
Node.jsでWebSocketを利用し始める前に、Node.jsがインストールされることを確認してください。そして、次のコマンドを利用してwsモジュールをインストールする必要があります。
npm install ws
WebSocketサーバーを立てる
Node.jsの中で、先にインストールできたwsモジュールを利用して簡単にWebSocketサーバーを建てることができます。次は、簡単なWebSocketのサーバーになります。
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
// クライアントから接続される場合トリガーされる
server.on('connection', (socket) => {
console.log('Client connected');
// 受信メッセージを処理
socket.on('message', (data) => {
console.log(`Received: ${data}`);
// ここでメッセージの処理ロジックを追加
});
// 接続中止
socket.on('close', () => {
console.log('Client disconnected');
});
});
クライアント接続
WebSocketのクライアントは、ブラウザ標準のWebSocket APIか、他のサードパーティのライブラリを選択することができます。次は、簡単なクライアント接続の例になります:
const socket = new WebSocket('ws://localhost:3000');
// 接続する時にトリガーされる
socket.onopen = () => {
console.log('Connected to server');
// ここでメッセージ送信のロジックを追加
};
// メッセージの受信時にトリガーされる
socket.onmessage = (event) => {
console.log(`Received: ${event.data}`);
};
// 接続中止時にトリガーされる
socket.onclose = () => {
console.log('Connection closed');
};
この2つの例では、基本的なサーバーサイドとクライアントサイドの実装コードを示していますので、Node.jsでWebSocketの使い方を解説しています。実際の作業では、自分のニーズに従って、これらの基本機能を拡張したりする必要があります。例えば、身分の認証、エラーの処理ロジックなどを追加する必要があります。
Node.jsでWebSocketを扱うケース
それでは、この部分では、Node.jsでWebSocketの扱い方への理解を深めるために、実際のケースを皆さんに紹介します。
ステップ⒈wsモジュールのインストール
上記で紹介したように、まずは次のコマンドを利用してwsモジュールをインストールする必要があります。
npm install ws
ステップ⒉WebSocketサーバーを立てる
そして、WebSocketのサーバーを立てる必要があります。ここでserver.jsというファイルを作成して、次のコードをこのファイルに貼り付けます。このサーバーは、クライアントからの接続やデータ渡しなどを処理できます。
// WebSocketモジュールをインポート
const WebSocket = require('ws');
// WebSocketサーバーを立て、ポート3000を監視
const server = new WebSocket.Server({ port: 3000 });
// クライアントからの接続がある時にトリガーされる
server.on('connection', (socket) => {
console.log('Client connected');
// 受信メッセージを処理
socket.on('message', (data) => {
console.log(`Received: ${data}`);
// 接続している全てのクライアントにメッセージを報告
server.clients.forEach((client) => {
if (client !== socket && client.readyState === WebSocket.OPEN) {
client.send(data);
}
});
});
// 接続中止
socket.on('close', () => {
console.log('Client disconnected');
});
});
ご案内:上記のコードでは、wsモジュールを利用してWebSocketサーバーを立てました。クライアントからの接続がある場合は、このサーバーはポートを監視し、受信されたメッセージを全てのクライアントに報告します。
ステップ⒊WebSocketのクライアントを立てる
そして、簡単なコマンドチャットアプリを作成して、それをWebSocketのクライアントにします。このアプリはclient.jsファイルで記述します。
const WebSocket = require("ws");
const readline = require('readline');
// WebSocketクライアントを作成してサーバーに接続
const socket = new WebSocket('ws://localhost:3000');
// 接続ができた時にトリガーされる
socket.onopen = () => {
console.log('Connected to server');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
// コマンドラインを利用してメッセージをサーバーに送信
rl.on('line', (input) => {
// 入力したメッセージを送信
socket.send(input);
});
};
// サーバーのメッセージが受信された時にトリガーされる
socket.onmessage = (event) => {
console.log(`Received: ${event.data}`);
};
// 接続中止
socket.onclose = () => {
console.log('Connection closed');
};
ご案内:クライアントコードは、 readline モジュールを利用してコマンドラインのUIを作成します。ユーザーがコマンドラインを利用してメッセージを入力してWebSocketサーバーに送信できます。その同時に、クライアントがこれらのメッセージを受信すると、コマンラインで当該メッセージを表示します。
ステップ⒋サーバーとクライアントを起動
VSCodeでターミナルを開き、サーバーサイドとクライアントサイドを起動することができます。
サーバーサイドの起動:
node server.js
新しいターミナルでクラアントサイドを起動:
node client.js
パソコンにNode.jsとNPMモジュールがインストールされる場合は、上記のコマンドを利用して、WebSocketのサーバーサイドとクライアントサイドを成功に起動できます。
Apidog:WebSocketを便利に接続、テスト、管理
Apidogは、WebSocketに互換できるAPI管理ツールになります。Apidogを利用することで、非常に直感的なUIでWebSocketサーバーに接続して、WebSocket通信を行なったり、テストしたりすることができます。
それでは、次の操作手順を参照して、WebSocketサーバーに接続してデータを送信しましょう。
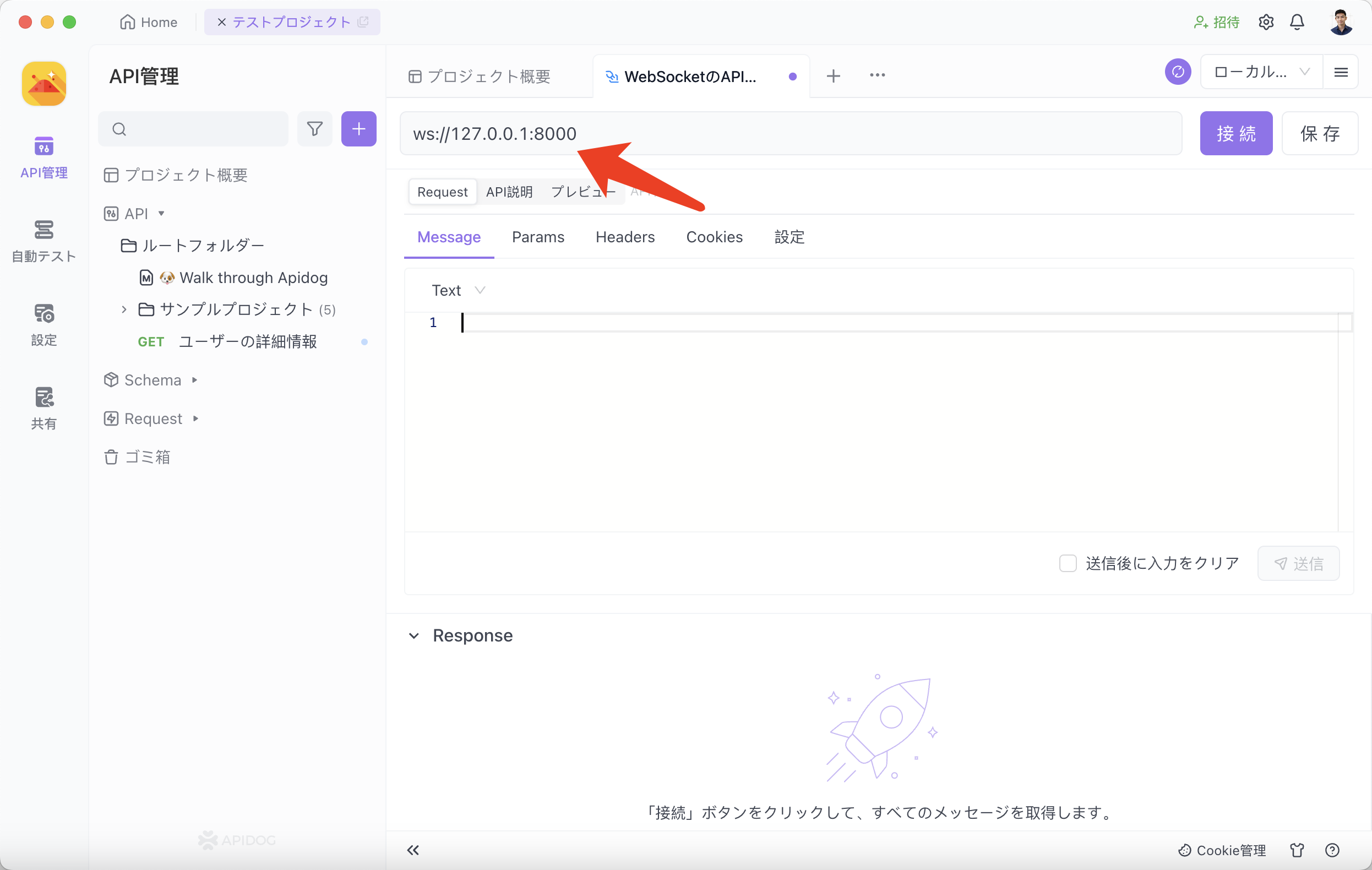
ステップ⒈接続を確立する
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
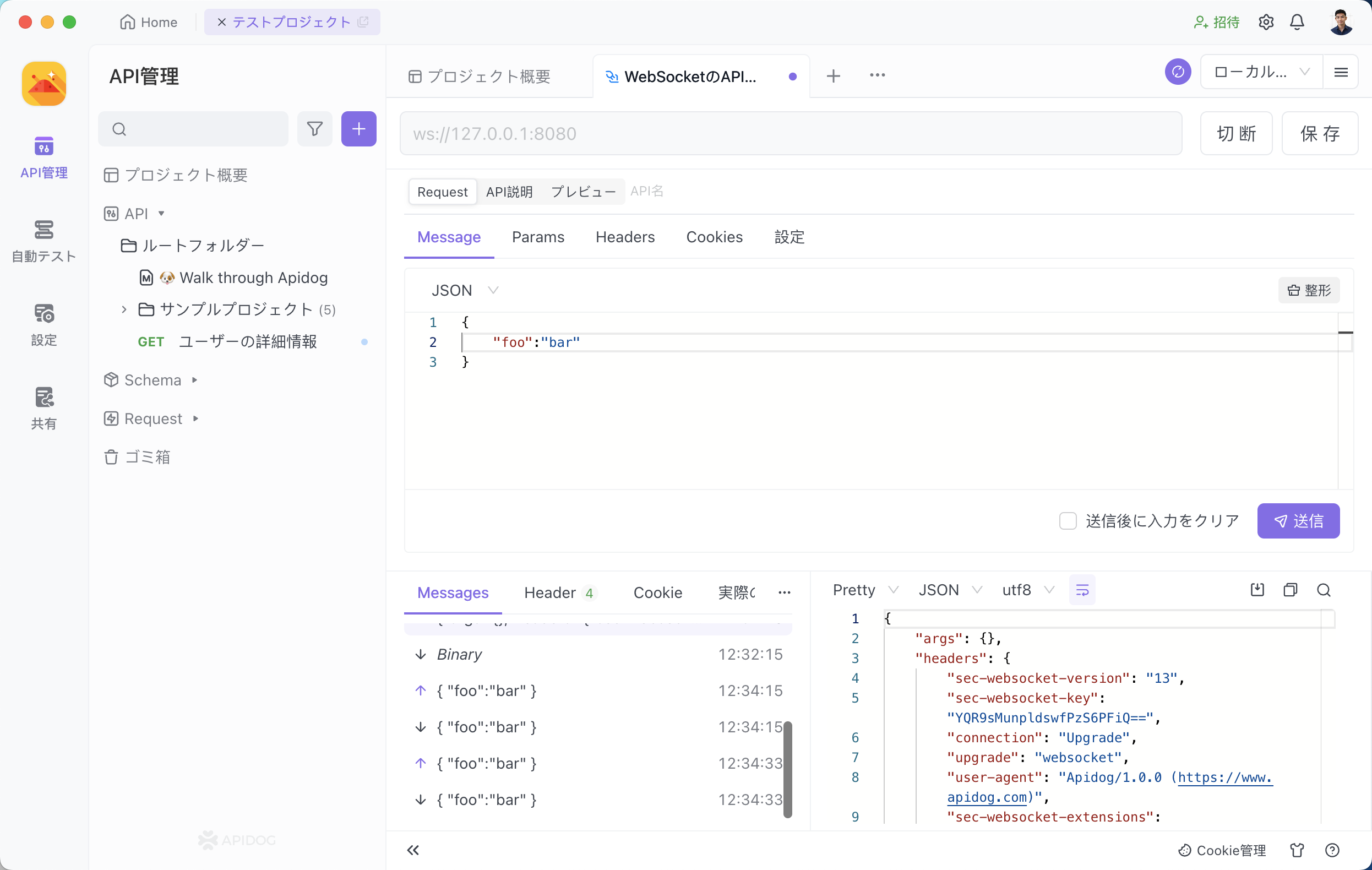
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

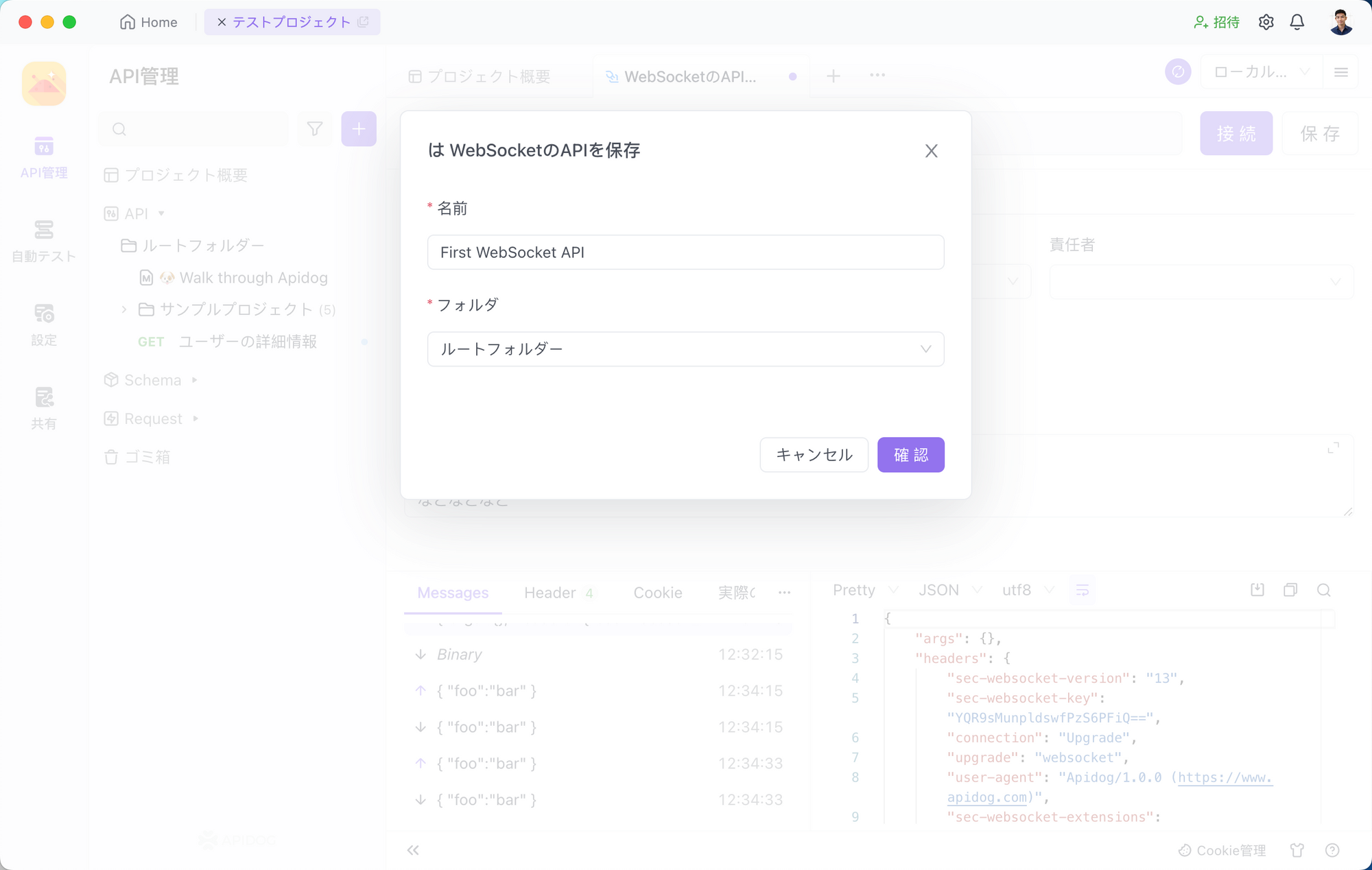
ステップ⒊WebSocket APIの保存も可能
WebSocketサーバーに接続してテストすると、通信の情報を保存することも可能です。「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。

まとめ
本記事では、WebSocketの概要から、Node.jsでのWebSocketサーバーおよびクライアントの実装方法、コード例を通じて、Node.jsにおけるWebSocket利用の基本的な流れを理解いただけたのではないでしょうか。
リアルタイムデータ通信が必要なWebアプリケーション開発では、このWebSocketが欠かせないテクノロジーとなっています。しかし設定やデバッグに手間取ることも少なくありません。その点、Apidogを利用すればWebSocketの接続確立からデータ送受信までをGUIベースで直感的に操作でき、プロジェクト内でのAPI共有・再利用にも役立ちます。
新しいアプリケーションにWebSocketを取り入れる際や、WebSocketサーバーのテスト・デバッグ作業をスムーズに進めたい場合は、Apidogの採用が大いにオススメです。



