Node.jsとは、Google ChromeのV8 JavaScriptエンジンをベースにしたオープンソースのJavaScriptランタイム環境として、主にWebアプリケーションの開発に利用されますが、RESTful APIサーバー、リアルタイムアプリケーション、コマンドラインツール、デスクトップアプリなど、幅広い用途で使われています。
本文では、Node.jsを使っている場合、GET/POST/PUT/DELETEリクエストを簡単に行う方法を皆さんに紹介します。
また、完全無料で利用可能なツールなのですが、ApidogはPostmanより強力な機能を備えており、Postmanを完全に代替できるので、下記のボタンから無料で取得しましょう。
Node.jsとは
Node.jsとは、Google ChromeのV8 JavaScriptエンジンをベースにしたオープンソースのJavaScriptランタイム環境です。従来JavaScriptはブラウザ上でのみ実行可能でしたが、Node.jsの登場によりサーバーサイドでもJavaScriptを実行できるようになりました。つまり、Node.jsはJavaScriptをサーバーサイドで使えるようにした環境なのです。

Node.jsは主にWebアプリケーションの開発に利用されますが、REST APIサーバー、リアルタイムアプリケーション、コマンドラインツール、デスクトップアプリなど、幅広い用途で使われています。Node.jsのノンブロッキングI/Oモデルは、イベント駆動のアプリケーションに適しています。
HTTPメソッド - GET/POST/PUT/DELETE
APIに対して、異なる操作を行うには、異なるHTTPメソッドを使用するのがREST原則の規定になります。REST(Representational State Transfer)の原則の1つとして、HTTPメソッドを使い分けることが推奨されています。REST APIでは、リソースに対する操作をHTTPメソッドで表現することが基本的な考え方です。主なHTTPメソッドとRESTでの使用例は以下の通りです。
- GET - リソースの取得
- POST - 新規リソースの作成
- PUT - リソースの上書き更新
- DELETE - リソースの削除
このようにCRUD操作に対応したHTTPメソッドを使い分けることで、クライアントは実行したい処理の内容をHTTPメソッドだけで表現できます。サーバ側もメソッドに対応した処理を実装すればいいので、両者のインタフェースが明確になります。
Node.jsでのAPIリクエストについて
Node.jsでGET/POST/PUT/DELETEなどのメソッドを利用して、APIリクエストを行うために、一般的には、APIリクエストライブラリを使用することが一般的になります。それでは、どのようなライブラリを利用すれば良いのでしょうか?次は、Node.jsにおいてAPIリクエストを行うための主要なライブラリを皆さんに紹介します。
1. Axios
Axiosは人気があり、よく使われるHTTPクライアントライブラリです。Promise APIを利用したシンプルな使い勝手が魅力です。
- 人気が高く、幅広く使われているHTTPクライアントライブラリ
- Promise APIベースでシンプルな使い勝手
- リクエストやレスポンスの自動変換、自動JSON変換などの機能
- インターセプターによるリクエスト/レスポンスの処理のカスタマイズ
- キャンセル可能なリクエスト機能
- ブラウザ/Node.jsの両方で利用可能
2. Node-fetch
Fetchの仕組みを Node.js 環境で利用できるライブラリです。ネイティブのfetchAPIに近い使い勝手です。
- Fetchの仕組みを Node.js で利用できるライブラリ
- ブラウザの Fetch API に近い使い勝手で馴染みやすい
- ストリームAPIに対応しており、大きなレスポンスデータの効率的な処理が可能
- AbortController による非同期リクエストのキャンセル機能
3. Request
古くから存在する、堅実で機能が充実したHTTPクライアントライブラリです。
- 古くから存在する堅実で機能が充実したHTTPクライアントライブラリ
- 豊富なオプションでリクエストのカスタマイズが可能
- ストリーミングデータへの対応、OAuth認証などの機能が含まれる
- コールバック関数ベースの非同期処理
4. Got
人気が出てきている、シンプルで使いやすいHTTPクライアントライブラリです。ストリームに対応しています。
- 近年人気が出てきた、シンプルで使いやすいHTTPクライアントライブラリ
- Promise APIベースで直感的な使い勝手
- ストリームに対応しており、大きなデータの効率的な処理が可能
- Unix風のオプション設定方式で機能をカスタマイズできる
- リトライ機能やプログレスイベントの取得などの機能を備える
Node.jsでGET/POST/PUT/DELETEリクエストを行う
数多くのNode.jsのAPIリクエストライブラリの中で、一般的に最も人気が高く、幅広く使われているのはAxiosといえます。そこで、本文では、このAxiosライブラリを使って、GET/POST/PUT/DELETEリクエストを送信する方法を皆さんに紹介します。
Node.jsでGET
Node.jsでGETリクエストを送信するには、前述のaxiosやnode-fetchなどのライブラリを使用します。例えばaxiosを使う場合は以下のようになります。
const axios = require('axios');
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
GETリクエストはデータの取得に使われ、URLのパスやクエリ文字列を使ってリソースを特定します。

Node.jsでPOST
POSTリクエストはデータの作成や更新に使われます。axiosを使った例は以下のようになります。
const axios = require('axios');
axios.post('https://api.example.com/data', { name: 'John Doe' })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
リクエストボディにデータ(JSON等)を含めることができます。

Node.jsでPUT
PUTリクエストはリソースの置き換えや作成に使われます。axiosでの例は以下のとおりです。
const axios = require('axios');
axios.put('https://api.example.com/data/1', { name: 'John Doe' })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
URLでリソースを特定し、リクエストボディでデータを送信します。

Node.jsでDELETE
DELETEリクエストはリソースの削除に使われます。axiosでの例は以下のとおりです。
const axios = require('axios');
axios.delete('https://api.example.com/data/1')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
URLでリソースを特定して削除を行います。リクエストボディはオプションです。これらのHTTPメソッドを使い分けることで、RESTfulなAPIとの通信を行うことができます。
Apidogでより簡単にAPIリクエストを送信
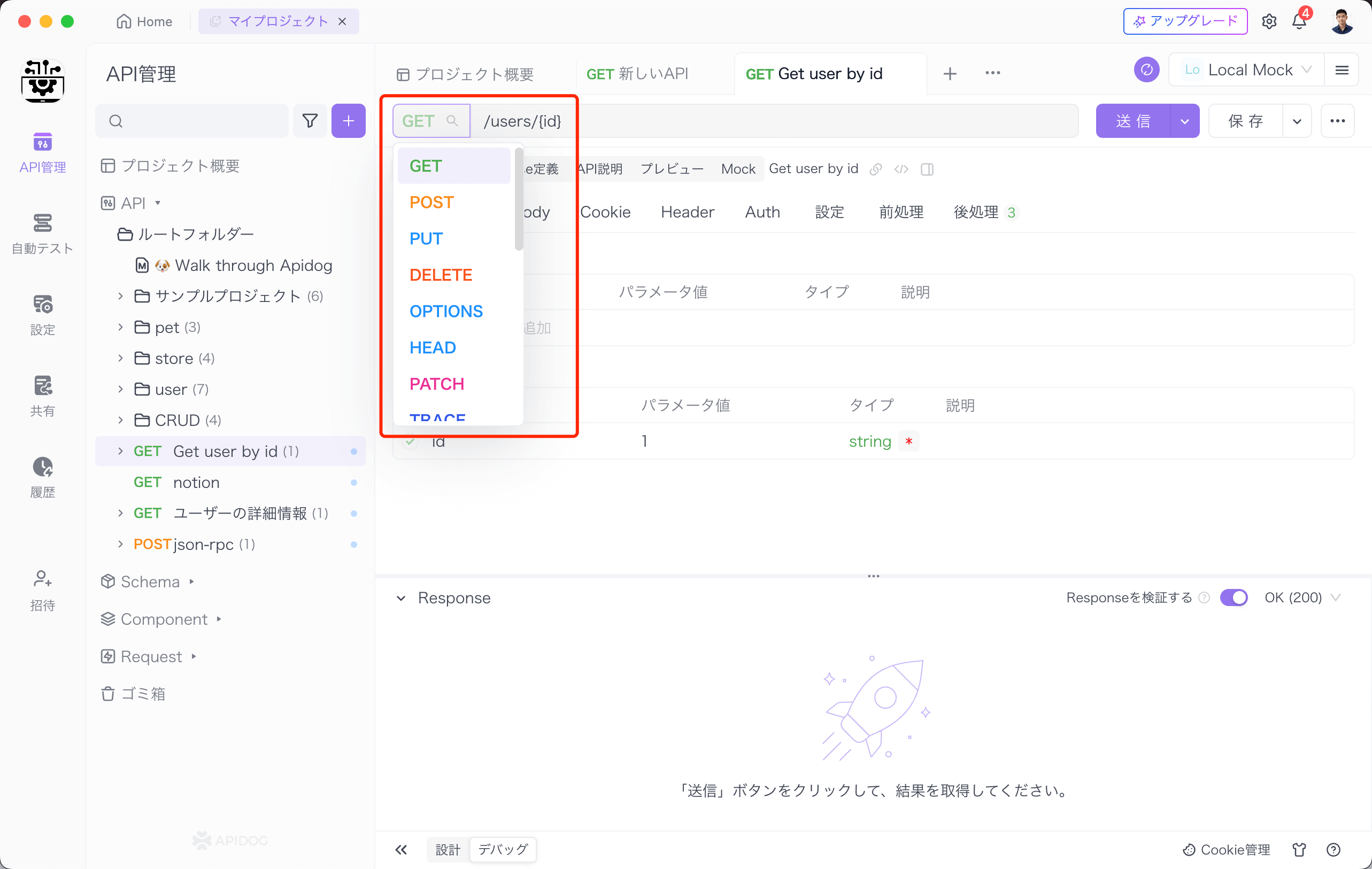
AxiosなどのAPIリクエストライブラリの他に、APIリクエストを行うために、より便利な対策があります。それは、Apidogという使いやすいAPI管理ツールを使用することになります。Apidogの直感的で使いやすいGUIを利用することで、どの種類のHTTPメソッドを利用したリクエストをも簡単に送信できるので、非常に便利です。

Apidogは、十数種のHTTPメソッドにも対応可能なので、GET、POST、PUT、DELETEなどのリクエストを送信する場合でも、上記画像のように直感的なUIで簡単に指定してリクエストを送信することができます。
ApidogでNode.jsのクライアントコードをも生成
また、Apidogを利用して、Node.jsのクライアントコードを生成することもできます。
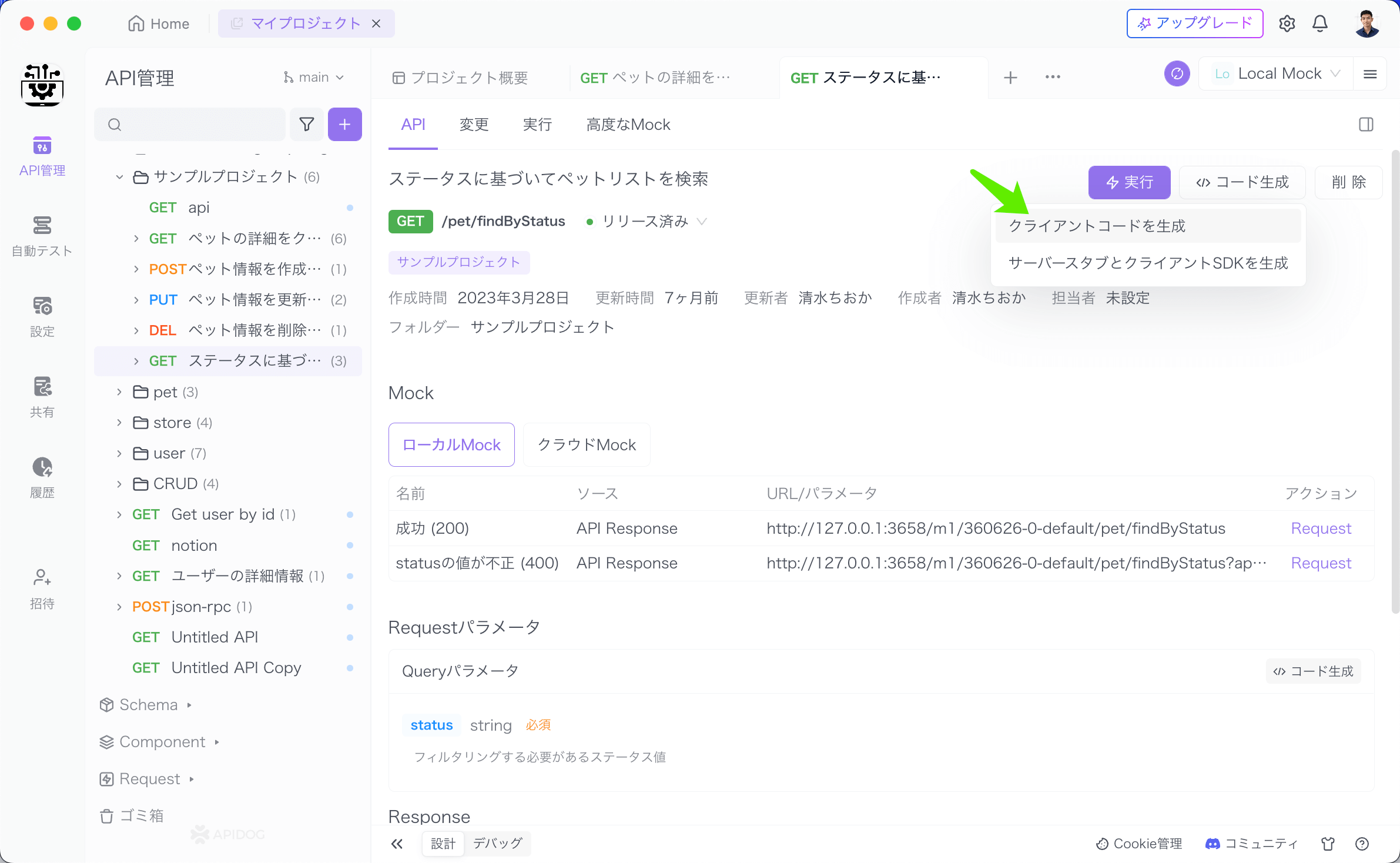
ApidogはAPIの定義書か送信したリクエストの情報に基づいて、1クリックだけでNode.jsで動けるクライアントコードを生成することもできるので、APIを自分のプロジェクトに導入することも非常に便利になりましたね。
ステップ⒈Apidogで先に保存したAPIかRequestを選択して、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択すると、FetchかAxiosなど、数多くのライブラリのクライアントコードを生成することができます。これらのコードはJavaScriptだけではなく、Node.js環境でも動作できます。

まとめ
この記事は、Node.jsでのGET/POST/PUT/DELETEリクエストの送信方法について解説しました。Node.jsとは、Google ChromeのV8 JavaScriptエンジンをベースにしたオープンソースのJavaScriptランタイム環境で、APIリクエストを送信するには、axiosやfetch、requestなどのHTTPクライアントライブラリを使用する必要があります。
また、ApidogというAPIクライアントツールを使えば、直感的なGUIでHTTPメソッドを指定してAPIリクエストを簡単に送信できます。ApidogではNode.jsのクライアントコードを1クリックで生成できる機能も備えているため便利です。そこで、よりAPIを利用したり、テストしたりするために、ぜひApidogを活用してください。