Claudeなどの大型言語モデル(LLM)はますます高機能になっていますが、その可能性を最大限に引き出すためには、豊かな外部コンテキストへのアクセスが必要です。ここでモデルコンテキストプロトコル(MCP)が登場します。これは、ツール、アプリ、サービスがLLMにコンテキストを伝達するための標準化された方法です。本記事では、TypeScriptでMCPサーバーを構築する方法を説明し、それがクライアントとどのように相互作用するのかを探ります。そして、Claude Desktopへの接続方法を実演します。

モデルコンテキストプロトコル(MCP)とは?
モデルコンテキストプロトコルは、LLMアプリケーション(ホスト)、サーバー、およびクライアントがデータを交換する方法を定義する普遍的なプロトコルです。MCPは、地元またはオンラインデータソースとのモジュール式、ツールベースの統合を、スケーラブルかつ構造化された方法で可能にします。これは、Claude DesktopやSourcegraph CodyといったデスクトップベースのLLM環境で特に有用です。
高レベルでは、プロトコルには以下が含まれます:
- ホスト:LLMベースのアプリ(例:Claude Desktop)
- クライアント:サーバーへの接続を管理する埋め込みモジュール
- サーバー:ツール、データ、またはサービスの提供者
- トランスポート:JSON-RPCメッセージを送受信するための基本メカニズム
なぜMCPを使用するのか?
コピー&ペーストやハードコーディングといった従来の方法は、使いにくく制限があります。MCPは以下を可能にすることでこれらの問題を解決します:
- ツール発見と機能交渉
- JSON-RPCに基づくメッセージ交換
- 言語やプラットフォーム全体での一貫したインターフェース
- LLMアプリと外部ツールとの間の明確な分離
このモジュール性により、開発者はLLMとリアルタイムでやり取りできる強力なコンテキスト対応ツールを作成できます。
前提条件
TypeScript MCPサーバーを構築し、Claude Desktopに接続するには、次のものが必要です:
- Node.js(v18+)
- TypeScript
- JSON-RPCの基本知識

MCP TypeScript SDK
ステップ1:プロジェクトの設定
Node.jsプロジェクトを設定することから始めます:
mkdir mcp-ts-server
cd mcp-ts-server
npm init -y
npm install typescript ts-node @modelcontextprotocol/server-core
npx tsc --init
src/ディレクトリを作成し、その中にエントリーポイントファイル(例:index.ts)を追加します。
ステップ2:TypeScriptでMCPサーバーを作成する
ユーザーを挨拶する「ツール」を提供するシンプルなMCPサーバーを作成する手順を見ていきましょう。
基本構造は以下の通りです:
import { createServer, Server } from '@modelcontextprotocol/server-core';
const server: Server = createServer();
const GREETING_TOOL = {
name: 'greet_user',
description: 'フレンドリーな挨拶メッセージを返します。',
inputSchema: {
type: 'object',
properties: {
name: { type: 'string', description: 'ユーザーの名前' }
},
required: ['name']
}
};
// ツールを登録
server.setRequestHandler('ListTools', async () => {
return { tools: [GREETING_TOOL] };
});
// ツールコールを処理
server.setRequestHandler('CallTool', async (request) => {
const args = request.args;
const name = args.name || 'そこで';
return {
content: [{ type: 'text', text: `こんにちは、${name}さん!MCPへようこそ。` }],
isError: false
};
});
// サーバーを開始
server.listen();
これで、以下のコマンドでコンパイルして実行できます:
npx ts-node src/index.ts
ステップ3:Claude Desktopにサーバーを登録する
各MCPサーバーにはユニークなURIが必要です。例えば:
tool://greet_user/greet_user
Claude Desktopが初期化されると、Stdioトランスポートを介してサーバーを発見できます。これは、サーバーがHTTPやソケットではなく、標準入力/出力(stdin/stdout)を介して通信することを意味します。
ステップ4:MCPサーバーをClaude Desktopに接続する
Claude Desktopで:
- 設定 > ツールプロバイダーに移動
- Stdioトランスポートを使用して新しいツールプロバイダーを追加
- あなたのツールURIとサーバーを実行するためのコマンドを指定します(例:)
npx ts-node src/index.ts
Claude Desktopは、stdin/stdout経由でJSON-RPC 2.0を利用して通信を開始し、サーバーはサポートしているツールのリストで応答する必要があります。
もちろん!ここにClaude Desktopの設定セクションの書き直しがありますので、直接記事に挿入できます:
Claude Desktopを使用してMCPサーバーをテストする
Claude Desktopアプリは、MCP統合をローカルでテストする最も簡単な環境の1つです。
手動でMCPサーバーを起動するように設定するには、以下の手順に従ってください:
次の場所にあるファイルを開くか、作成します:
~/Library/Application Support/Claude/claude_desktop_config.json
config.json次のJSON構成を追加し、必要に応じてツールの詳細を置き換えます:
{
"mcpServers": {
"brave_search": {
"command": "npx",
"args": ["@modelcontextprotocol/server-brave-search"],
"env": {
"BRAVE_API_KEY": "your-api-key"
}
}
}
}
これにより、Claude Desktopは:
brave_searchというツールを認識するnpx @modelcontextprotocol/server-brave-searchを介して起動する- あなたのAPIキーのような環境変数を注入する
- ファイルを保存し、Claude Desktopを再起動することが求められます。
再起動後、Claude Desktopに新しいツールを使用するように依頼できます。例えば:
"glama.aiでウェブを検索"
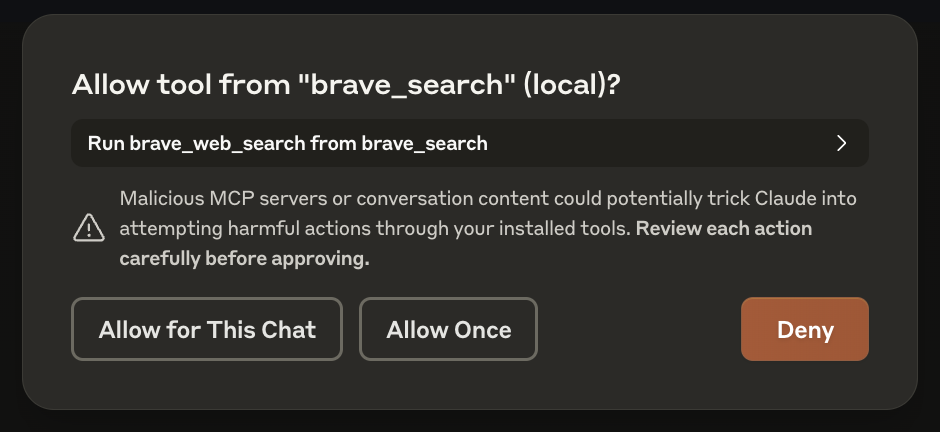
これがMCPを初めて使用する場合、Claudeはポップアップダイアログで許可を求めます。「このチャットに対して許可」をクリックして続行します。

その後、ClaudeはMCPサーバーをトリガーし、結果を会話の中で直接ストリーミングします。
Apidog MCPサーバー統合でAI自動化を強化する
Apidog MCPサーバーと統合することで、AI駆動のワークフローをさらに推進してください。

この強力な接続により、あなたのAIアシスタントがApidogプロジェクトからのAPI仕様と直接やり取りし、シームレスなAPIの探索、コード生成、構造化モデル作成を可能にします。
単純な挨拶ツールを構築する場合でも、ウェブ検索のような高度なサービスと統合する場合でも、TypeScriptで独自のMCPサーバーを作成することにより、Claudeが外部コンテキストにどのようにアクセスし処理するかを完全に制御し、よりスマートでインタラクティブなAI体験を解き放ちます。
メッセージフローの概要
ここでのプロセスは次の通りです:
1. 初期化
Claude(ホスト)は、サポートされているプロトコルバージョンと機能を含む初期化リクエストを送信します。
2. 機能交渉
あなたのサーバーは独自の機能で応答し、クライアントは初期化済み通知で準備完了を確認します。
3. ツールの発見
ClaudeはListToolsリクエストを送信します。あなたのサーバーは、入力スキーマを含むツール定義のリストを返します。
4. ツールコール
ユーザーがツールをトリガーしたとき(例:「Johnを挨拶」など)、Claudeは引数を持つCallToolリクエストを送信します。
あなたのサーバーは処理し、応答内容を含む結果メッセージを返します。
ステップ5:ツールエコシステムを拡張する
サーバーが正常に動作したら、その機能を拡張できます:
- ウェブ検索:Brave Search APIを統合する
- ファイルシステム:安全なファイルの読み書き
- SlackまたはGitHubツール:コラボレーション機能を有効化する
- Google Drive:添付ファイルとコンテンツコンテキスト
例えば、次のようなBrave Searchサーバー統合のスニペットがあります:
const WEB_SEARCH_TOOL = {
name: 'brave_web_search',
description: 'Braveを使用してウェブを検索します。',
inputSchema: {
type: 'object',
properties: {
query: { type: 'string' },
count: { type: 'number', default: 10 }
},
required: ['query']
}
};
トランスポートオプション
Stdioはローカルテストに最適ですが、MCPは以下もサポートしています:
- HTTP + SSE:ウェブアプリやリモートサービスに最適
- カスタムトランスポート:独自のトランスポートアダプターを接続する
すべてJSON-RPC 2.0を使用してメッセージエンコードを行います。
デバッグおよびテストツール
オープンソースのInspectorツールでMCPサーバーをテストできます:
git clone https://github.com/modelcontextprotocol/inspector
これにより、メッセージトレース、リクエストシミュレーション、およびツール動作のデバッグが可能になります。
実世界のユースケース
MCPの初期採用者には以下が含まれます:
- Sourcegraph Cody:開発コンテキストを強化する
- Zed Editor:IDE統合
- Claude Desktop:ローカルおよびプライベートLLM操作
これらのツールは、オフラインおよびオンラインの設定でのMCPの力を示しており、開発者がAIにコンテキストを理解させる方法をカスタマイズしやすくします。
結論
MCPは、LLMがツールやデータと相互作用する方法に構造、スケーラビリティ、およびモジュール性をもたらす強力な前進です。パーソナルアシスタント、IDEヘルパー、データパイプラインを構築している場合、MCPは外部機能をプラグインするための未来に耐えうる標準を提供します。
このガイドに従うことで、以下のことを学びました:
- TypeScriptを使用してシンプルなMCPサーバーを構築する
- それをClaude Desktopに登録する
- ツール間の通信の流れを理解する
- 追加のAPIやサービスを使用して機能を拡張する
次世代のAI強化アプリを構築している開発者にとって、MCPをマスターすることは重要なステップです。
さらに読むべきリソース
- 完全なクイックスタートガイド:Glama.aiにおけるモデルコンテキストプロトコル
- GitHubリポジトリ:MCPツール
