Ajaxを使ってサーバーとデータをやり取りする際、一般的にはjQueryを使うことが良いのです。本文では、jQueryでAJAXの使い方を詳しく解説した上、GET/POST/PUT/DELETE通信を行う方法をも皆さんに分かりやすく紹介します。
AJAXとは?
Ajax(エイジャックス、アジャックス)は、ウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法になります。。XMLHttpRequest(HTTP通信を行うためのJavaScript組み込みクラスクラス)による非同期通信を利用し、通信結果に応じてダイナミックHTML (DHTML) で動的にページの一部を書き換えるというアプローチを取ります。
参照元:

なぜjQueryでAJAXを利用するか?
jQueryでAjaxを利用するメリットは、Ajaxの記述が簡易化できる点にあります。
Ajaxは、Webページ全体を再読み込みすることなく、サーバーから新しいデータを取得したり、サーバーにデータを送信できる技術です。しかし、JavaScriptでAjaxを実装するには、XMLHttpRequestオブジェクトを直接扱う必要があり、コードが複雑になります。
一方、jQueryにはAjaxを扱うための関数が用意されており、より簡潔で読みやすいコードでAjaxを実装できます。例えば、サーバーからデータを取得する場合、次のようなコードになります。
// 通常のJavaScript
var xhr = new XMLHttpRequest();
xhr.open('GET', 'data.php');
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// サーバーからのレスポンスを処理する
}
};
xhr.send();
// jQuery
$.ajax({
url: 'data.php',
success: function(data) {
// サーバーからのレスポンスを処理する
}
});
このように、jQueryを使うとAjaxの処理をシンプルに記述でき、可読性も向上します。また、通信のエラー処理なども簡単に行えるため、開発効率が大幅に改善されます。さらに、jQueryにはAjaxの拡張機能やユーティリティ関数も多数用意されているので、より高度な処理にも対応可能です。
jQueryでAjaxの書き方
jQueryを使ってAPIを呼び出す場合、主に$.ajax()関数を使用します。以下に具体的な書き方を示します。
jQueryでAjaxでGET
$.ajax({
url: 'https://api.example.com/data', // APIのエンドポイントURL
type: 'GET', // HTTPメソッド
dataType: 'json', // 期待するレスポンスデータ形式
data: { param1: 'value1', param2: 'value2' }, // リクエストパラメータ
headers: { // リクエストヘッダー
'Authorization': 'Bearer ' + accessToken
},
success: function(data) { // 成功時のコールバック関数
console.log(data);
// データを処理する
},
error: function(xhr, status, error) { // 失敗時のコールバック関数
console.error(error);
// エラー処理を行う
}
});
url: APIのエンドポイントURLを指定します。type: HTTPメソッド(GET、POST、PUT、DELETEなど)を指定します。dataType: 期待するレスポンスデータの形式(json、xml、html、textなど)を指定します。data: リクエストパラメータを指定します。オブジェクト形式で記述します。headers: リクエストヘッダーを指定します。認証トークンなどを設定する場合に使用します。success: 通信に成功した場合のコールバック関数を指定します。レスポンスデータはこの関数の引数で受け取ります。error: 通信に失敗した場合のコールバック関数を指定します。エラー情報は引数で受け取ります。
上記の例では、GETメソッドでAPIからJSONデータを取得し、成功時にコンソールにデータを出力する処理を示しています。
jQueryでAjaxでPOST
POSTメソッドでデータを送信する場合は、dataオプションに送信するデータを設定し、typeオプションを'POST'に変更します。
$.ajax({
url: 'https://api.example.com/data', // APIのエンドポイントURL
type: 'POST', // HTTPメソッドをPOSTに指定
dataType: 'json', // 期待するレスポンスデータ形式
data: JSON.stringify({ // 送信するデータ
name: 'John Doe',
email: 'john@example.com'
}),
contentType: 'application/json', // 送信データの形式を指定
headers: { // リクエストヘッダー
'Authorization': 'Bearer ' + accessToken
},
success: function(data) { // 成功時のコールバック関数
console.log(data);
// データを処理する
},
error: function(xhr, status, error) { // 失敗時のコールバック関数
console.error(error);
// エラー処理を行う
}
});
type: 'POST'を設定することで、HTTPメソッドをPOSTに指定します。dataオプションに送信するデータを設定します。オブジェクトをJSON形式の文字列に変換して渡します。contentType: 'application/json'を設定することで、送信データの形式をJSONと指定します。- その他のオプションは通常のGETリクエストと同様です。
POSTリクエストでは、サーバー側で送信されたデータを受け取り、適切な処理を行う必要があります。
データの送信方法は、APIのスペックによって異なる場合があります。上記の例では、オブジェクトをJSON形式に変換して送信していますが、フォームデータを送信する場合は以下のようにします。
var formData = new FormData();
formData.append('name', 'John Doe');
formData.append('email', 'john@example.com');
$.ajax({
url: 'https://api.example.com/data',
type: 'POST',
data: formData,
processData: false, // jQuery内部でデータを変換しない
contentType: false, // Content-Typeヘッダーを設定しない
success: function(data) {
console.log(data);
},
error: function(xhr, status, error) {
console.error(error);
}
});
FormDataオブジェクトにデータを追加し、dataオプションに渡します。processData: falseとcontentType: falseを設定することで、jQuery内部でデータを変換したり、Content-Typeヘッダーを設定したりしないよう指示します。
このようにjQueryのAjax機能を使えば、簡潔な記述でPOSTリクエストを送信できます。
jQueryでAjaxでPUT
jQueryを使ってAjaxでPUTリクエストを送信する方法を説明します。PUTリクエストは、サーバー上のリソースを置き換えるために使用されます。つまり、指定したIDのリソースを、送信したデータで完全に置き換えることになります。
$.ajax({
url: 'https://api.example.com/data/123', // APIのエンドポイントURL (IDなどを含む)
type: 'PUT', // HTTPメソッドをPUTに指定
dataType: 'json', // 期待するレスポンスデータ形式
data: JSON.stringify({ // 送信するデータ
name: 'John Doe',
email: 'john@example.com'
}),
contentType: 'application/json', // 送信データの形式を指定
headers: { // リクエストヘッダー
'Authorization': 'Bearer ' + accessToken
},
success: function(data) { // 成功時のコールバック関数
console.log(data);
// データを処理する
},
error: function(xhr, status, error) { // 失敗時のコールバック関数
console.error(error);
// エラー処理を行う
}
});
type: 'PUT'を設定することで、HTTPメソッドをPUTに指定します。urlオプションには、リソースを一意に識別するためのIDなどを含めた完全なエンドポイントURLを指定します。dataオプションに送信するデータを設定します。オブジェクトをJSON形式の文字列に変換して渡します。contentType: 'application/json'を設定することで、送信データの形式をJSONと指定します。- その他のオプションは通常のGETリクエストやPOSTリクエストと同様です。
一方、PATCHリクエストは、リソースの一部を更新するために使用されます。PATCHリクエストの場合は、type: 'PATCH'と指定するだけで、その他の記述はPUTリクエストと同様になります。
$.ajax({
url: 'https://api.example.com/data/123',
type: 'PATCH', // HTTPメソッドをPATCHに指定
dataType: 'json',
data: JSON.stringify({ // 更新するデータ
email: 'newemail@example.com'
}),
contentType: 'application/json',
headers: {
'Authorization': 'Bearer ' + accessToken
},
success: function(data) {
console.log(data);
},
error: function(xhr, status, error) {
console.error(error);
}
});
この例では、指定したIDのリソースのemailプロパティだけを更新しています。
このようにjQueryのAjax機能を使えば、簡潔な記述でPUTリクエストやPATCHリクエストを送信できます。
jQueryでAjaxでDELETE
jQueryを使ってAjaxでDELETEリクエストを送信する方法を説明します。DELETEリクエストは、サーバー上のリソースを完全に削除するために使用されます。指定したIDのリソースが削除されます。
$.ajax({
url: 'https://api.example.com/data/123', // APIのエンドポイントURL (IDなどを含む)
type: 'DELETE', // HTTPメソッドをDELETEに指定
dataType: 'json', // 期待するレスポンスデータ形式
headers: { // リクエストヘッダー
'Authorization': 'Bearer ' + accessToken
},
success: function(data) { // 成功時のコールバック関数
console.log(data);
// データを処理する
},
error: function(xhr, status, error) { // 失敗時のコールバック関数
console.error(error);
// エラー処理を行う
}
});
type: 'DELETE'を設定することで、HTTPメソッドをDELETEに指定します。urlオプションには、削除するリソースを一意に識別するためのIDなどを含めた完全なエンドポイントURLを指定します。dataオプションは省略可能です。DELETEリクエストではリソースを削除するだけなので、通常はデータを送信する必要はありません。- 必要に応じて、
headersオプションでリクエストヘッダーを設定します。 successコールバック関数では、削除処理の成功時の動作を記述します。errorコールバック関数では、削除処理の失敗時のエラー処理を記述します。
一般的に、DELETEリクエストではリクエストボディを送信する必要はありませんが、APIの仕様によっては送信する場合もあります。その場合は、POSTリクエストと同様にデータを設定します。
$.ajax({
url: 'https://api.example.com/data/123',
type: 'DELETE',
dataType: 'json',
data: JSON.stringify({ // 削除に必要なデータ
reason: 'No longer needed'
}),
contentType: 'application/json',
headers: {
'Authorization': 'Bearer ' + accessToken
},
success: function(data) {
console.log(data);
},
error: function(xhr, status, error) {
console.error(error);
}
});
このようにjQueryのAjax機能を使えば、簡潔な記述でDELETEリクエストを送信できます。
Apidog:便利にAPIを呼び出し、jQueryの実装コードを生成
Apidogは非常に直感的なGUIを提供しています。ユーザーは、Apidogを使ってAPI仕様をデザインしたり、APIをテストしたりすることができます。Apidogを使ってAPIをテストして、問題がないことを確認した上、コード生成機能を使って当該APIのJQueryの実装コードを生成してから、本番のフロントエンドのページに入れたりするのがApidogがおすすめしたベストプラクティスになります。
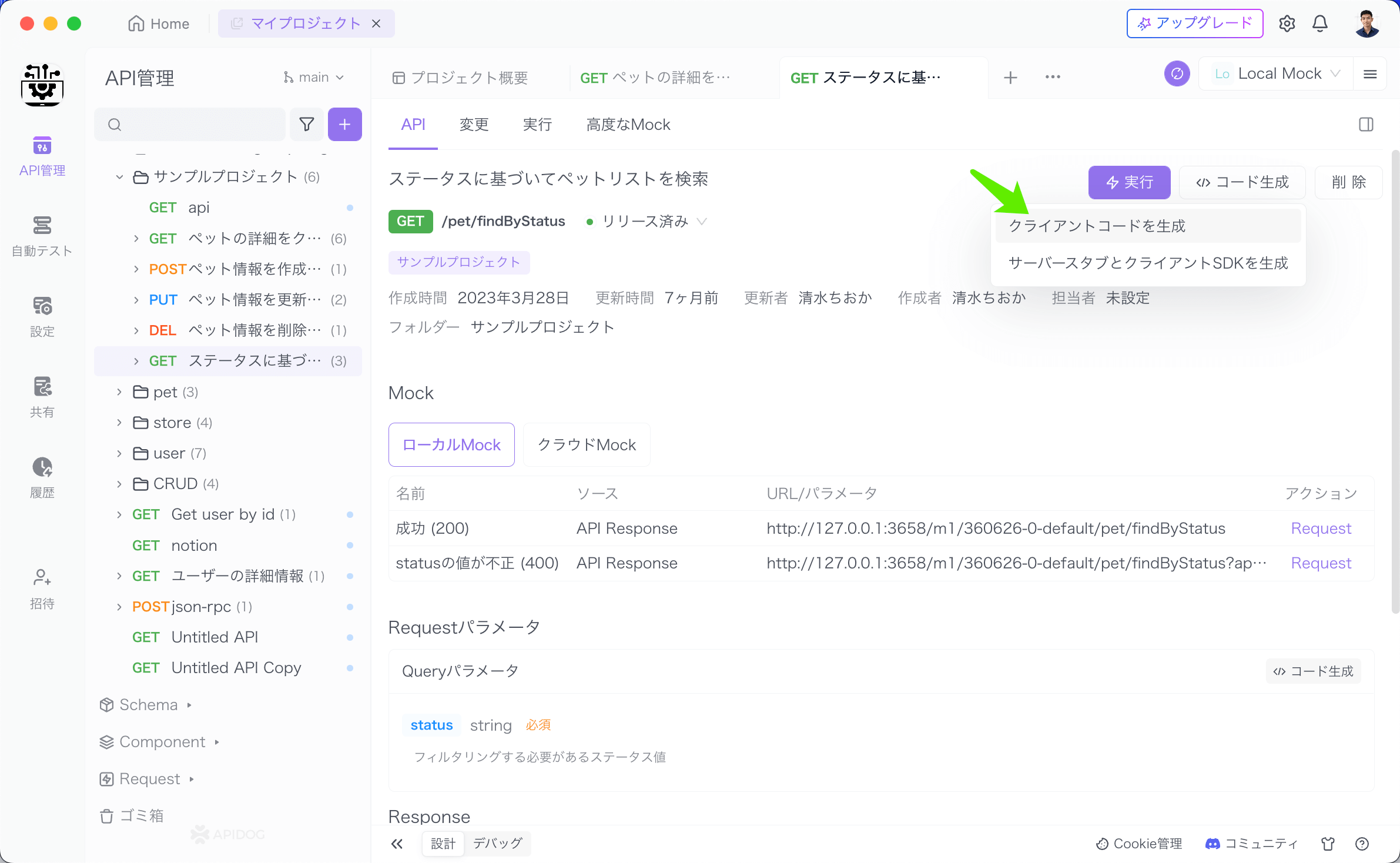
Apidogで jQueryの実装コードを生成
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「JQuery」を選択すると、当該API仕様からJQuery実装コードが自動的に生成されます。

Apidogによって生成されるjQueryの実装コード
var settings = {
"url": "https://petstore-demo.apidog.com/pet/findByStatus?status=",
"method": "GET",
"timeout": 0,
"headers": {
"User-Agent": "Apidog/1.0.0 (https://apidog.com)"
},
};
$.ajax(settings).done(function (response) {
console.log(response);
});
Apidogを使って、APIのJQuery実装コードを生成すると、次のガイドを参照して、このコードをHTMLファイルで動かす方法を習得することができます。
JQueryコードでAPI呼び出しを実装
jQueryを使う場合は、最終的にはブラウザ上でJavaScriptを解釈・実行させる必要があるため、HTMLのファイルは不可欠です。そこで、まずはhtmlファイルを定義する必要があります。次は、JQueryでAPIを呼び出すために最小限のhtmlコードを皆さんに紹介します。
<!DOCTYPE html>
<html>
<head>
// JQueryをインポート
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
// Webページで表示される内容を定義
<div id="result"></div>
<script>
// API呼び出しの実装コードをコピペ
var settings = {
"url": "https://petstore-demo.apidog.com/pet/findByStatus?status=",
"method": "GET",
"timeout": 0,
"headers": {
"User-Agent": "Apidog/1.0.0 (https://apidog.com)"
},
};
$.ajax(settings).done(function (response) {
// レスポンスをHTMLとしてdiv#resultに設定
$("#result").html(JSON.stringify(response));
});
</script>
</body>
</html>
上記のように、HTMLファイルを記述すれば、このファイルをブラウザで開くと、APIリクエストが送信され、APIサーバーサイドから取得したデータが直接にWebページで表示されるようになります。

まとめ
本記事では、jQueryを使ったAJAX通信の基本的な書き方と、GET/POST/PUT/DELETEリクエストの送信方法について解説しました。jQueryを使うことで、Ajaxの記述がシンプルになり、可読性も向上するというメリットがあり、$.ajax()関数を使って、リクエストの詳細な設定をも簡単に実現できます。
また、ApidogというAPIデザインツールを使えば、API仕様からjQueryの実装コードを自動生成できるため、開発効率が大幅に向上します。
最後に、jQueryコードをHTMLファイルに読み込む方法についても説明しました。これらの知識を活用すれば、jQueryを使ったAJAX通信の実装がスムーズに行えるはずです。