JavaScriptテスト環境において、Jestは強力かつ信頼性の高いツールとして注目され、開発者に対して豊富な機能を提供しています。しかし、多くの開発者が抱く疑問の一つに、「Jestは本当にテストを並列実行しているのか?」というものがあります。この疑問を解決し、Jestのテスト実行モデルの詳細を探るための包括的な考察を始めましょう。
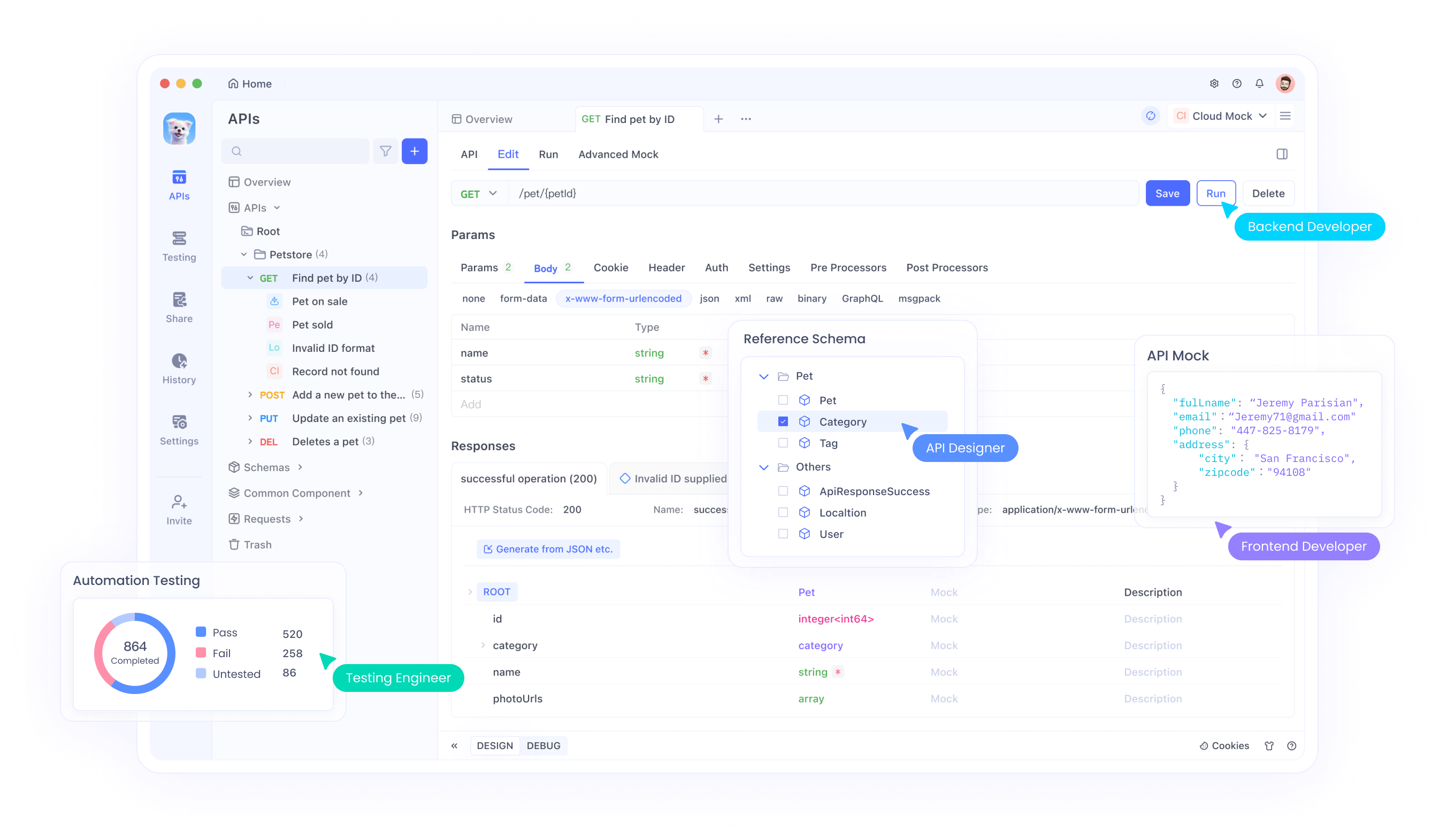
Apidogは、APIの設計、テスト、文書化を簡単に行える強力なプラットフォームを提供します。初心者から熟練の開発者まで、Apidogの直感的なインターフェースと高度な機能により、APIテストのワークフローを大幅に改善し、効率的かつスムーズな体験を実現します。
Jestの実行モデルの深掘り: テストは本当に同時に実行されているのか?
Jestはそのコアで、並行処理を利用してテスト実行の効率を最適化するように設計されています。しかし、「同時に」という用語は、Jestが実際にテストをどのように処理するかを説明する際に、少し誤解を招く可能性があります。それを詳しく見ていきましょう。
- ファイルレベルでの並行実行:
Jestは複数のワーカープロセスを使用し、異なるテストファイルを並行して実行します。これにより、テスト全体の実行速度が向上します。 - ファイル内での逐次実行:
一方、単一のファイル内においては、テストは逐次的に実行されます。つまり、同じファイル内のテストは1つずつ順番に実行されるため、厳密には「同時」ではありません。
このハイブリッドアプローチにより、Jestはスピードと予測可能性のバランスを取ることができます。以下はより詳細な見方です:

ファイルレベルの並行性
- Jestは複数のワーカープロセスを生成します(数は設定やシステムリソースによります)。
- 各ワーカープロセスには、実行するテストファイルが1つ以上割り当てられます。
- これらのファイルは互いに独立して実行され、実際に同時に処理されます。
ファイル内の逐次性
- 各ファイル内では、テストは定義された順序で実行されます。
- これにより、テストスイート内での予測可能なセットアップとティアダウンが保証されます。
- 互いに関連するテスト間の競合状態を防ぐことにも寄与します。
同時実行のための高度な設定: テストは本当に同時に実行されているのか?
Jestの同時実行機能を最大限に活用するためには、設定をしっかり理解し、最適化する必要があります。ここでは、いくつかの高度なオプションについて説明します。
ワーカー数の調整
--maxWorkersオプションは、同時実行を管理する上で最も重要な設定項目の一つです。このオプションを利用して、Jestが並行して実行するワーカープロセスの数を指定できます。以下に、いくつかの具体的な設定例を示します:
{
"scripts": {
"test": "jest --maxWorkers=4",
"test:half": "jest --maxWorkers=50%",
"test:auto": "jest --maxWorkers=auto"
}
}
--maxWorkers=4: 正確に4つのワーカープロセスを使用します。--maxWorkers=50%: 利用可能なCPUコアの半分を使用します。--maxWorkers=auto: システムリソースに基づいてJestが自動的に最適な設定を選びます(これがデフォルトの動作です)。
テストの実行順序の制御
Jestは、複数のテストファイルを並行して実行しますが、ファイル内でのテストの実行順序を指定したい場合があります。
describe.order.sequence('クリティカルパス', () => {
test('ステップ1', () => { /* ... */ });
test('ステップ2', () => { /* ... */ });
test('ステップ3', () => { /* ... */ });
});
この際に、テストの順序を制御する設定を使用することで、ファイル内の他のテストがシャッフルされても、指定された順序でテストが実行されることを保証できます。
テスト環境の隔離
完全な同時実行を実現するためには、テストごとに隔離環境を提供する必要があります。Jestは--isolatedModulesフラグをサポートしており、
{
"jest": {
"isolatedModules": true
}
}
これを使用すると、各テストファイルが別々の仮想マシン(VM)内で実行され、完全な環境の隔離が保証されます。ただし、この設定を使用すると、処理のオーバーヘッドが増加する可能性があります。
実用的な検証: テストは本当に同時に実行されているのか?
Jestの同時実行モデルを正確に理解するために、実践的な実験を設定してみましょう。まず、複数のテストファイルを作成し、実際にテストがどのように実行されているのかを検証します。
- 複数のテストファイルを作成します:
例えば、test1.js、test2.js、test3.jsという3つのテストファイルを用意します。これらに対して詳細なログを付けて、実行時間の比較を行います。
// test1.js
test('ファイル1内の長時間実行テスト', async () => {
console.log('テスト1が開始された時:', new Date().toISOString());
await new Promise(resolve => setTimeout(resolve, 3000));
console.log('テスト1が終了した時:', new Date().toISOString());
});
// test2.js
test('ファイル2内の長時間実行テスト', async () => {
console.log('テスト2が開始された時:', new Date().toISOString());
await new Promise(resolve => setTimeout(resolve, 3000));
console.log('テスト2が終了した時:', new Date().toISOString());
});
// test3.js
describe('ファイル3内の複数のテスト', () => {
test('クイックテスト1', () => {
console.log('クイックテスト1の時刻:', new Date().toISOString());
});
test('クイックテスト2', () => {
console.log('クイックテスト2の時刻:', new Date().toISOString());
});
});
2. --runInBandフラグを使用してJestを実行:
jest --verbose --runInBand
--runInBandフラグを付けると、Jestがすべてのテストを1つのプロセス内で順次実行するように強制されます。これにより、並行処理が行われない状態での基準を取得できます。
3. --runInBandなしで実行:
jest --verbose
次に、--runInBandを外してJestを実行し、並行処理が行われる環境でテストがどのように実行されるかを確認します。
4. タイムスタンプを比較
実行結果のタイムスタンプを比較することで、test1.jsとtest2.jsが同時に実行されていることが予想されます。一方、test3.js内のテストはファイル内で順次的に実行されるはずです。
さまざまなテストタイプのためのJestの同時実行の活用: テストは本当に同時に実行されているのか?
Jestの同時実行モデルは、特定の種類のテストに対して特に効果的です。以下に、異なるテストタイプごとにJestの同時実行をどのように活用できるかを見ていきましょう。
ユニットテスト
- ユニットテストは通常、迅速かつ他のテストから完全に隔離されています。
- ファイルレベルでの並行実行に大きなメリットがあります。つまり、複数のテストファイルが同時に実行されるため、全体のテスト実行時間が短縮されます。
- 例:
// math.test.js
import { add, subtract } from './math';
test('加算関数', () => {
expect(add(2, 3)).toBe(5);
});
test('減算関数', () => {
expect(subtract(5, 3)).toBe(2);
});
統合テスト
- 統合テストでは、リソースのセットアップやティアダウン(クリーンアップ)が必要な場合がありますが、適切に隔離されていれば同時実行が可能です。
- 複数の統合テストを同時に実行する際には、競合やリソースの衝突を避けるため、テストデータベースやその他の共有リソースの管理に注意が必要です。
- テストデータベースを使用する例:
// user.integration.test.js
import { createUser, deleteUser } from './userService';
import { connectDB, disconnectDB } from './database';
beforeAll(async () => {
await connectDB();
});
afterAll(async () => {
await disconnectDB();
});
test('ユーザーの作成と削除', async () => {
const user = await createUser({ name: 'ジョン・ドウ' });
expect(user.id).toBeDefined();
await deleteUser(user.id);
// ユーザーが削除されたことを確認
});
E2Eテスト(エンドツーエンドテスト)
- E2Eテストは通常、長時間かかる場合が多く、同時実行による競合を避けるため、逐次的に実行する必要があります。
- Jestの
describe.serialを利用すると、テストの順序を強制し、必要に応じて順次実行させることができます:
// checkout.e2e.test.js
import { launchBrowser, closeBrowser } from './testUtils';
describe.serial('チェックアウトプロセス', () => {
let browser;
beforeAll(async () => {
browser = await launchBrowser();
});
afterAll(async () => {
await closeBrowser(browser);
});
test('カートにアイテムを追加', async () => {
// 実装
});
test('チェックアウトに進む', async () => {
// 実装
});
test('支払いを完了', async () => {
// 実装
});
});
Jestでの同時テストのための高度な技術: テストは本当に同時に実行されているのか?
Jestでの同時テストを効果的にマスターするためには、以下の高度な技術を考慮することが重要です。
カスタムテストランナー
Jestでは、カスタムテストランナーを作成し、テスト実行に対して細かい制御を行うことが可能です。
// customRunner.js
class CustomRunner {
constructor(globalConfig, context) {
this.globalConfig = globalConfig;
this.context = context;
}
async runTests(tests, watcher, onStart, onResult, onFailure) {
// テストを実行するためのカスタムロジック
// ここで独自の並列化戦略を実装できます
}
}
module.exports = CustomRunner;
Jestをカスタムランナーを使用するように設定します:
{
"jest": {
"runner": "<rootDir>/customRunner.js"
}
}
テストシャーディング
非常に大規模なテストスイートの場合、テストシャーディングを導入することで、テストの実行を効率化できます。これは、テストを複数のマシンやCIジョブに分散させることができ、全体のテスト時間を短縮するのに役立ちます。
jest --shard=1/3
このオプションにより、テストファイルの最初の3分の1のみが実行されます。他のジョブで残りのテストを並行して実行できます。
動的テスト生成
Jestの動的テスト生成を使用すると、データや環境に応じたテストを自動的に生成できます。この手法を利用することで、コードの重複を避けつつ、テストスイートを柔軟に拡張することが可能です。
const testCases = [
{ input: 1, expected: 2 },
{ input: 2, expected: 4 },
{ input: 3, expected: 6 },
];
testCases.forEach(({ input, expected }) => {
test(`doubleNumber(${input}) は ${expected} を返すはず`, () => {
expect(doubleNumber(input)).toBe(expected);
});
});
このアプローチにより、異なるデータセットに対するテストが自動で生成され、スケーラブルなテストが容易に実現できます。
包括的なAPIテストのためのJestとのAPIdogの統合: テストは本当に同時に実行されているのか?
Apidogは、Jestと組み合わせてAPIテストの効率を向上させる強力なツールです。これにより、APIテストのデバッグ、検証、モックをより簡単に行うことができ、テストプロセス全体を合理化します。

Apidogでのデバッグは簡単です。APIの詳細、エンドポイントやリクエストパラメータを入力すると、応答を簡単に検査し、デバッグモードでAPIをデバッグできます。
Apidogの特徴とJestとの統合:
- 簡単なデバッグ:
- Apidogでは、APIの詳細(エンドポイント、リクエストパラメータなど)を入力すると、即座に応答を確認でき、リアルタイムでデバッグすることが可能です。これにより、問題の特定や解決が迅速になります。
2. 効率的なテスト管理:
- Jestと連携することで、ApidogはAPIテストのワークフローを大幅に向上させます。例えば、Apidogで設定したAPIリクエストをJestのテストフレームワークに組み込み、テストスクリプトを自動化することができます。
3.並行テスト実行の最適化:
- Jestの並行テスト実行機能を活用して、複数のAPIテストを同時に実行できます。Apidogで設定されたリクエストを複数のワーカープロセスで並行処理することにより、大規模なテストスイートでも効率的にテストを実行できます。
4.リアルタイムモックAPI:
- ApidogはリアルタイムでモックAPIを生成し、Jestのテストで使用することができます。これにより、開発環境や本番環境を問わず、同様のテストケースを実行可能です。
まとめ: ApidogとJestを統合することで、APIテストのワークフローを一貫性と効率のあるものにできます。ApidogはJestによるテストの並行処理を支援し、テストのスピードアップとデバッグプロセスの強化に貢献します。

よくある質問: テストは本当に同時に実行されているのか?
Jestと同時実行に関するよくある質問を深掘りしてみましょう:
Q1: Jestのテストは逐次実行されますか?
Jestのテストは、状況に応じて逐次実行される場合と並行して実行される場合があります。
- ファイルレベルでの並行実行: 異なるテストファイルは同時に実行できます。
- ファイル内での逐次実行: 同じテストファイル内のテストは、デフォルトで逐次実行されます。
もし、すべてのテストを逐次実行したい場合は、--runInBandフラグを使用できます。これは、デバッグ時や同時にアクセスできない共有リソースを扱う場合に便利です。
Q2: Jestはテストをどのように実行しますか?
Jestは次の手順でテストを実行します:
- 設定に基づいてすべてのテストファイルを収集します。
- 収集したテストファイルを、利用可能なワーカープロセスに分配します。
- 各ワーカープロセスは以下を実行します:
- テストファイルを読み込み、各テストを逐次実行します。
- 実行結果をメインのJestプロセスに報告します。
4. メインプロセスがすべての結果を集約し、レポートを生成します。
この手順により、ファイルレベルでの並行実行が可能になり、ファイル内のテストは予測可能な順序で実行されます。
Q3: Jestはタスクの並列化に使用されますか?
Jestは主にテストフレームワークとして設計されていますが、その並行実行モデルは、特定のシナリオでタスクの並列化に活用できます。たとえば:
- CI/CDパイプラインで、複数の独立したスクリプトやチェックを並列で実行する場合。
- 複数のファイルに分割できるデータ処理タスクの実行。
- 複数の独立したAPIコールやデータベースクエリを同時に実行する。
ただし、一般的なタスク並列化には、GNU ParallelやNode.jsのworker_threadsモジュールなど、専用のツールがより適している場合があります。
Q4: Jestテストの欠点は何ですか?
Jestは強力なツールですが、いくつかの潜在的な欠点があります:
- リソース集約型: 多くのテストを並行で実行すると、特にCIサーバーでは大量のメモリやCPUリソースを消費します。
- デバッグの難しさ: 並行実行は、失敗したテストを再現しデバッグするのを難しくする場合があります。
- フレークテスト: 同時実行は競合状態やタイミングの問題を引き起こす可能性があり、テストの安定性が損なわれることがあります。
- 学習曲線: Jestの広範な機能と設定オプションは、初心者にとって学習が難しい場合があります。
- 小規模プロジェクトへのオーバーヘッド: 小規模プロジェクトでは、Jestのセットアップが過剰に感じられることがあります。
- モックの複雑さ: Jestのモック機能は強力ですが、適切に使用しないと、過度に複雑なテストセットアップに繋がることがあります。
結論: テストは本当に同時に実行されているのか?
Jestのテスト実行方法は、全体的な同時実行とは異なり、ファイルレベルの並行性とファイル内の逐次性を組み合わせた高度なアプローチです。つまり、すべてのテストが一斉に同時に実行されるわけではありませんが、複数のテストファイルを並行して実行することで、時間の節約が可能です。
このモデルを理解し、適切に活用することで、次のようなメリットを得られます:
- テスト実行時間の大幅な短縮
- テストの信頼性と予測可能性の維持
- プロジェクトの成長に応じたスケーラブルなテストスイート
重要なポイントは、Jestの同時実行モデルを効果的に利用するために、適切に構造化され隔離されたテストを書くことです。これにより、より信頼性の高い、保守しやすいテスト環境を構築できます。
たとえJest単体で作業しても、APIdogのようなツールと組み合わせて使う場合でも、テストのパフォーマンスと信頼性を最大化するためには、慎重に設計された戦略が必要です。テストの並行実行が可能な場面を見極め、同時実行の特性を活かして効率的なワークフローを確立しましょう。
結論として、Jestを使用して同時にテストを実行する能力は、単なる速度向上のツールではなく、信頼性を高めるための一部であり、これを活用することで、開発者は柔軟で強力なテストスイートを作成できます。