JavaScriptでフロントエンドのWebページを開発する際、Fetch APIを使用してAPIとのデータ通信を実現するのが一般的なパターンです。それでは、本文では、JavaScriptでFetch APIを使って、APIとの連携を実現する方法を紹介したいと思います。
また、ApidogでAPI仕様からFetch APIの実装コードを自動生成できるので、必要な方はぜひご利用ください。
JavaScriptとFetch APIについて
本論に入る前に、まずはJavaScriptとFetch APIということを簡単に紹介していみたいと思います。
JavaScriptとは
JavaScriptはウェブページに動的な機能を付加するためのプログラミング言語です。HTMLと共にウェブブラウザ上で動作し、インタラクティブな操作、データ通信、表示の制御などが可能になります。最近ではNode.jsなどの実行環境もあり、サーバーサイドでも利用されています。
Fetch APIとは
FetchはJavaScriptでHTTPネットワークリクエストを行うためのインターフェイスです。Promiseベースで実装されており非同期処理を扱いやすくしています。主にGETやPOSTなどのHTTPメソッドを使って、サーバー上のデータを読み書きするために用いられます。
JavaScriptでFetch APIを利用する理由
JavaScriptは基本的にシングルスレッドで動作するため、ネットワーク通信のような入出力を行う処理を同期的に書くと処理がブロックされアプリがフリーズしてしまうことがあります。
そこで、Fetch APIを使うことでJavaScriptから非同期通信を行えるようになるため、ユーザー体験を阻害することなくデータ取得のためのAPIアクセスを実現できます。加えて、サーバーからのレスポンスもPromiseを用いて表現することができるので、その後の処理の記述もストレートに行えます。
このようにJavaScriptとFetch APIは非同期処理とエラーハンドリングをうまく担保できる点で良い組み合わせといえます。
Fetch APIの実装コードの自動生成
JavaScriptを使ってフロントエンドのWebページなどを開発している中、Fetch APIの実装コードを書くのが面倒くさくて嫌だと思っているかもしれません。その場合は、使いやすいAPI管理ツールのApidogを使って、1クリックだけで、APIの定義書からFetch APIの実装コードを生成してくれますので、そのコードを直接にJavaScriptで適用することができます。
Apidogは、YAML、JSON、CURL、Postmanなどのデータフォーマットにも対応しておりますので、これらのデータを直接にApidogにインポートすれば、API定義書が生成されます。そして、それぞれのAPI定義書に基づいて、 JavaScript言語のFetch API実装コードを簡単に生成できます。

ApidogでFetch APIの実装を生成する手順
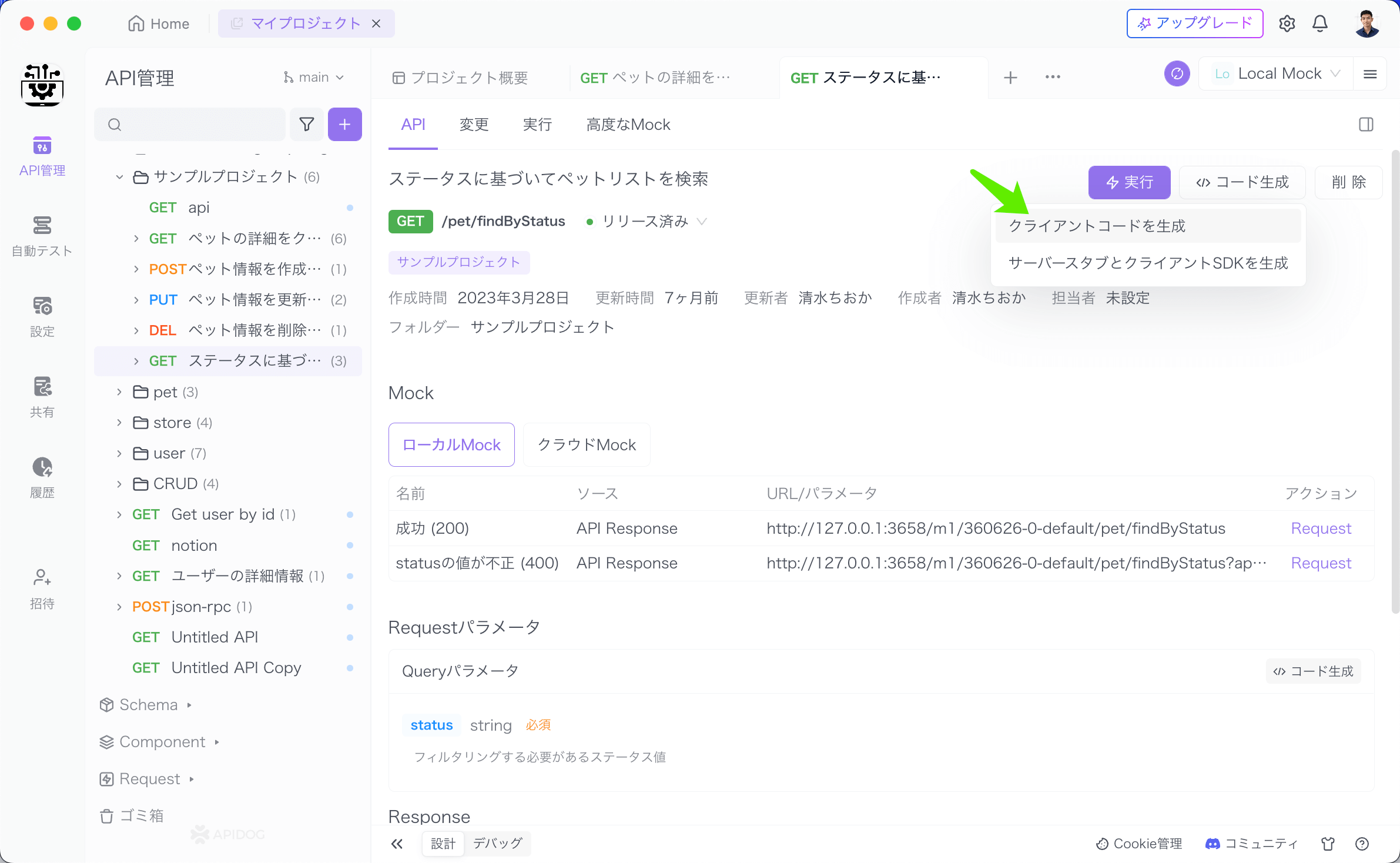
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「Fetch」を選択すると、当該APIのFetch実装コードを生成してくれます。

上記のように、Apidogは、Fetchを含む様々なAPIクライアントコードを生成することができます。JavaScriptを利用する場合は、Fetchだけではなく、Axiosなどの通用のクライアントコードも生成してくれますので、非常に便利です。また、生成したクライアントコードは、直接にJavaScriptで利用可能です。
GETリクエストの実装コード例
var myHeaders = new Headers();
myHeaders.append("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("http://127.0.0.1:3658/m1/360626-0-default/pet/findByStatus?status=", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
POSTリクエストの実装コード例
var myHeaders = new Headers();
myHeaders.append("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
var urlencoded = new URLSearchParams();
urlencoded.append("name", "Hello Kitty");
urlencoded.append("status", "sold");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: urlencoded,
redirect: 'follow'
};
fetch("http://127.0.0.1:3658/m1/360626-0-default/pet", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
まとめ
JavaScriptでのフロントエンド開発において、外部APIとのデータ連携は欠かせません。Fetch APIを使ってAPIコールを実装することが一般的なスタイルです。しかし Fetch APIを利用した通信コードの実装には多大な労力が求められます。開発効率や品質の観点から課題があると言えるでしょう。
そこで、Apidogというツールは、JavaScript開発者にとって非常に有用なツールだと言えます。APIの定義書から生成したFetchコードを利用することで、開発スピードの向上と信頼性の確保を両立できるのです。



