AJAX(エイジャックス)とは、JavaScriptを使ってブラウザ上でサーバーと非同期通信(Async通信)を行う技術として、さまざまな技術に集成することができます。その一方で、FetchはJavaScriptでWeb APIと通信するためのインターフェースで、非同期通信をも実現しています。そこで、本文では、JavaScript言語でのFetchとAjaxの基本情報を紹介した上、FetchとAjaxを完全に比較していこうと思います。どちらかに使用するかにまだ迷っている方は、ぜひ本文の内容を参照してください。
また、Apidogは個人向け完全無料なツールになりますが、誰でも下記のボタンからこのツールを無料で取得して利用できます👇👇👇
AJAXとは
Ajaxは、Asynchronous JavaScript And XMLの略語として、「非同期処理のJavaScriptとXML」を意味しています。ということで、AJAX(エイジャックス)とは、JavaScriptを使ってブラウザ上でサーバーと非同期通信(Async通信)を行う技術のことになります。
具体的には以下のような特徴があります。
- ページの一部だけを更新することができる
- ページ全体を再読み込みすることなく、データの送受信が可能
- ユーザーの操作を中断することなく通信が行える(非同期)
- XMLHttpRequestオブジェクトを使用する
AJAXを利用することで、よりスムーズなユーザーエクスペリエンスを提供できます。 例えば、検索候補の自動表示や、コンテンツの動的な読み込み、フォームの入力チェックなどを実現できます。
主にJavaScriptのXMLHttpRequestオブジェクトを使ってHTTPリクエストを生成・送信し、サーバーからデータを取得してウェブページを更新する、という仕組みを指します。
Fetchとは
Fetch はJavaScriptでウェブサーバーと通信を行うためのインターフェースです。Fetchを使うことで、ブラウザからサーバーにリクエストを送信したり、レスポンスを取得したりすることができます。
Fetchの主な特徴は以下の通りです。
- プロミスベースの設計になっているため、非同期処理が扱いやすい
- XHRよりコードがシンプルに記述できる
- JSONデータのパースが簡単
- クロスオリジンリクエストがデフォルトで有効化されている
基本的なFetchのコードは次のような感じです。
fetch(url, options)
.then(response => {
// レスポンス処理
})
.catch(error => {
// エラーハンドリング
});
Fetchには豊富なオプションがあり、リクエストやレスポンスの細かい制御が可能です。ModernなブラウザでのHTTP通信において、Fetchは最も重要なインターフェースの1つと言えます。
完全比較:FetchとAJAX
FetchとAJAXは非同期通信を実現する技術なので、非同期通信技術を選択する際なら、両者を比較した上決断を下る必要がよくあります。そこで、本文では、FETCHとAJAXを完全に比較していきたいと思います。
FetchとAJAXの相違点を比較するといえば、主に次のような方面から論じる必要があると思います。
①使用するオブジェクト
まずは、FetchとAJAXが使用するオブジェクトが異なります:
- Fetch: fetch()関数
- AJAX: XMLHttpRequestオブジェクト
②コーディングスタイル
そして、両者のコーデインングスタイルも随分違っています:
- Fetch: プロミスベースでシンプル
- AJAX: コールバック関数が複雑にネストすることがある
③クロスオリジンリクエストの扱い方
- Fetch: デフォルトでCORSに対応
- AJAX: CORSを使うために特別な設定が必要
④ブラウザへのサポート
現在、新しいウェブアプリケーションを作成する際はFetchを使うのが一般的ですが、AJAXがより古い技術なので、Fetchより幅広いブラウザ互換性があります:
- Fetch: IE11未満や古いブラウザでは未サポート
- AJAX: ほぼ全てのブラウザでサポート
FetchとAJAXのサンプルコードをも比較
FetchとAJAXのコードの違いを簡単なGETリクエストの例で比較してみましょう。
AJAX
次は、AJAXを使ったGETリクエストのサンプルを紹介します。XMLHttpRequestを使って指定URLにGETリクエスト送信し、レスポンス結果を取得してJSONデータをパースする、という一連のAJAX通信の処理を実現するためにAJAXのサンプルコードになります:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://example.com/data.json');
xhr.onload = function() {
if(xhr.status === 200){
// レスポンス取得成功
var data = JSON.parse(xhr.responseText);
// JSONデータの処理
}
};
xhr.onerror = function(error) {
// エラーハンドリング
};
xhr.send();
AJAXはコールバック関数で処理を定義する形式なのでネストが深くなりがちです。
Fetch
また、FetchはPromiseベースで設計されているため、Async/Awaitといった最新の非同期処理方法とも親和性が高くなっています。Fetchを使った非同期処理の例は次のような感じです。
async function getData() {
try {
const response = await fetch(url);
const data = await response.json();
// 非同期で取得したデータを使って処理
} catch (error) {
// エラーハンドリング
}
}
getData();
- async/awaitを使うことで、非同期処理を同期処理のように直列的に記述できます
- fetch()メソッドがデータ取得の非同期処理をしてくれます
- getData()の実行をブロックすることなく、バックグラウンドでリクエストを送信できます
またPromiseチェーンを使用しても同様のことが実現できます。
fetch(url)
.then(response => response.json())
.then(data => {
// 非同期で取得したデータを使って処理
});
このようにFetchはAJAXに比べて、よりスッキリと非同期処理を書くことができるのが大きなメリットです。
FetchとAjaxのそれぞれのメリット
上記の比較から、FetchとAJAXのそれぞれのメリットも明らかにすることができるのでしょう。それでは、上記の内容からFetchとAJAXそれぞれのメリットをまとめまていきます。
Fetchのメリット👍
上記のサンプルコードの比較から言うと、Fetchの最も大きなメリットは、コードがシンプルでプロミスベースなので非同期処理がスッキリ書けるところです。それ以外、Fetchは主に次のようなメリットがあると考えられています:
- プロミスベースでコーディングしやすい
- 非同期処理がスッキリかける
- CORS対応が簡単
- コードがシンプルで分かりやすい
- JSONデータの処理がラク
- 新しいAPI仕様のため最新ブラウザとの互換性が高い
AJAXのメリット👍
AJAXのメリットといえば、主に次のようなものがありますが、一番大きな特徴は、やはりブラウザへの幅広い互換性になるのでしょう。
- ほぼ全てのブラウザで動作する
- IE11を含む古いブラウザに対応できる
- コールバック式で柔軟なコードが書ける
- XMLHttpRequestのカスタマイズが細かくできる
- 通信中のプログレスイベントを使える
- エラーハンドリングの自由度が高い
概していえば、Fetchのほうが新しくシンプルなAPIデザインとなっているため、新しいウェブアプリケーションではFetchを利用することをおすすめします。一方でAJAXも依然として広くサポートされているため、古いブラウザへの対応が必要な場合はAJAXを使うこともあるでしょう。
Fetch APIはAJAXを完全に代替できる?
それでは、比較的に新しい非同期処理の技術として、Fetchは完全にAJAXを代替できますか?この問題を解明するには、次のポイントがあると思います。
- Fetch APIは新しいブラウザでは対応しているが、Internet Explorerでは対応していないため、古いブラウザ対応のために追加のPolyfill関数が必要になります。そこで、ブラウザ対応で煩わしいPolyfillを書きたくない場合はAJAXを使い続けることが理想的な実現方式になるのではありませんか?
- Fetch APIはよりシンプルな非同期通信を提供しており、XMLHttpRequestをラップする必要がない
- GoogleもFetch APIが非同期通信とレスポンスの処理をAJAXよりも扱いやすくしていると述べている
要するに、Fetch APIの方がコードがシンプルで扱いやすい反面、古いブラウザへの対応のために追加作業が必要になるというトレードオフがある、ということですね。用途に応じてこれらを使い分けることが重要だと考えられます。
ApidogでFetchやAJAXの実装コードを自動生成
また、Apidogにはコード生成機能が含まれています。このコード生成機能を使って、FetchやjQueryのAJAXなどの実装コードを生成できるだけではなく、Express、Springなどのサーバーサイドのコードをも即座に生成できるので、API開発の効率を非常に上げることができます。
ApidogでFetchやAJAXの実装コードを生成するには、次の手順を参照してください。Apidogを使ってAPIをテストして、問題がないことを確認した上、コード生成で当該APIを直接に本番環境に入れたりするのがApidogがおすすめしたベストプラクティスになります。
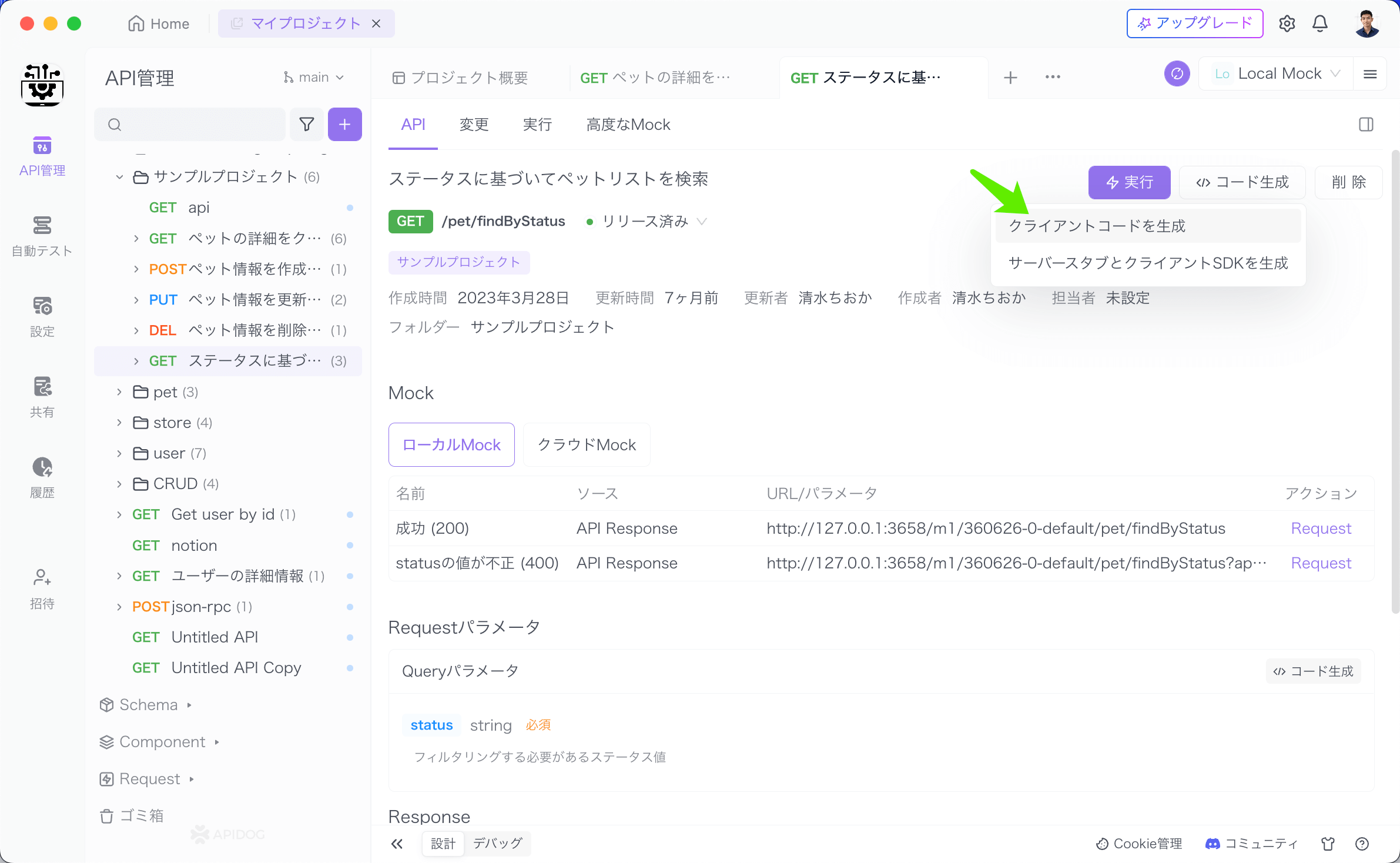
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択すると、右側パネルで「Fetch」か「jQuery」を選択することもできます。そこを選択すると、それぞれの実装コードがすぐに下に表示されます。

そうすると、FetchやAJAXの実装コードを簡単に手に入れることができるので、この実装コードをコピペしたら、それぞれを簡単に実行することができるので、非常に便利です。
まとめ
この記事では、JavaScriptにおける非同期通信の実現方法として、AJAXとFetchの2つのアプローチが比較されています。結論として、これらはトレードオフのある技術であり、状況に応じた適切な使い分けが重要だ思います。
また、特に注目したいのは、この非同期通信コードの実装を支援してくれるツールとしてApidogを使用することがおすすめです。Apidogにはコード自動生成機能があり、FetchやAJAXによる通信処理の雛形コードを手軽に生成できます。この機能は非同期通信の基本的な定型コードを自分で書く手間が省ける上に、信頼性の高いコードを入手できるので、API開発者にとって大きなメリットがあります。