JavaScriptは非常に人気のプログラミング言語として、APIからデータを取得する必要がある場合がよくあります。それでは、JavaScript環境でAPIからデータを取得するには、どうしたらいいですか?本文では、JavaScriptでAPIからデータを取得する方法を皆さんに紹介します。
JavaScriptとは
JavaScriptは、Webブラウザ上で動作するプログラミング言語です。以下のような特徴があることで、JavaScriptは全世界で汎用される人気なプログラミング言語となります。
- クライアントサイドスクリプト言語
JavaScriptは、Webブラウザ上で実行され、Webページに動的な機能を付加することができます。ボタンをクリックした時の動作やフォームの入力値チェックなどが可能です。 - インタープリター型言語
JavaScriptはインタープリター型の言語で、ソースコードをその場で解釈して実行します。コンパイル作業が不要なため開発が手軽です。 - オブジェクト指向スクリプト言語
JavaScriptはオブジェクト指向の概念を取り入れた言語です。プロトタイプベースのオブジェクトモデルを採用しています。 - イベントドリブン
JavaScriptはイベントドリブンのプログラミングスタイルを取っており、ユーザの操作に応じて必要な処理を実行します。 - 非同期処理
JavaScriptはシングルスレッドですが、非同期処理によりスムーズな動作が可能です。代表的なAPIにFetchやAjaxがあります。 - 標準/ウェブAPIも豊富
JavaScriptには標準で定義された豊富なAPIが用意されています。また、新しいウェブAPIも継続的に追加されています。
JavaScriptはもともとクライアントサイドで使用されていましたが、Node.jsの登場によりサーバサイドでも利用可能になり、フルスタックのプログラミングが可能となりました。
JavaScriptでAPIのデータ取得について
JavaScriptを使って、Webアプリを開発する際、APIを処理する必要がある場合がよくあります。JavaScript環境で作業する場合は、様々な理由でAPIからデータを取得する必要があります。
- ウェブアプリケーションの構築
モダンなウェブアプリケーションは、サーバーからデータを取得し、クライアント側でレンダリングやデータ操作を行う必要があります。JavaScriptを使って、APIからデータを取得することで、リッチでインタラクティブなユーザーエクスペリエンスを提供できます。 - シングルページアプリケーション(SPA)の構築
SPAは、ページ全体を再読み込みすることなく、必要なデータだけを動的に読み込むことができます。JavaScriptを使ってAPIからデータを取得することで、スムーズでシームレスなユーザーエクスペリエンスを実現できます。 - フロントエンドとバックエンドの分離
モダンなウェブ開発では、フロントエンド(クライアント側)とバックエンド(サーバー側)を分離する設計が一般的です。JavaScriptを使って、バックエンドの提供するAPIからデータを取得することで、フロントエンドとバックエンドを柔軟に分離できます。 - リアルタイムデータの取得
一部のウェブアプリケーションでは、リアルタイムでデータを取得する必要があります(株価アプリなど)。JavaScriptを使って継続的にAPIからデータを取得することで、リアルタイムデータを表示できます。 - サードパーティサービスの利用
多くのサードパーティサービス(天気予報、地図、SNSなど)がAPIを提供しています。JavaScriptを使えば、これらのサービスのデータを自身のウェブアプリケーションに組み込むことができます。
このように、APIからデータを取得する機能はモダンなウェブアプリケーションの構築において非常に重要であり、JavaScriptはこの目的に最適な言語です。
JavaScriptでAPIからデータ取得用のライブラリやツール
JavaScriptでAPIからデータを取得するためのライブラリやツールは数多く存在します。主なものは以下の通りです。
ネイティブのFetch API
- モダンブラウザで標準搭載されているAPI
- XMLHttpRequestに比べてより簡潔で使いやすい
- Promiseベースの非同期処理
- 人気の高いサードパーティライブラリ
- ブラウザ・Node.jsで使用可能
- Promiseベースの非同期処理に加え、otras機能も備える
- リクエストやレスポンスの処理をカスタマイズできる
- 一度は最も人気があったライブラリ
- ajaxメソッドでAPIリクエストを行う
- 最近は次第にFetch APIやAxiosに置き換わる傾向
Superagent
- Node.js向けHTTPリクエストライブラリ
- フルフィーチャーでPromifeベースAPI
- ブラウザ環境でも使用可能
axios-react
- Axiosをリアクトに最適化したライブラリ
- 自動でキャンセル処理を行うなどの機能を備える
React Query
- Reactとフック APIを活用したデータ同期ライブラリ
- データのフェッチ、キャッシュ、更新を効率的に行える
- Suspenseとの連携により、データローディング処理を効率化
このようにJavaScriptには豊富なデータ取得ライブラリが存在します。プロジェクトの要件や開発チームの方針に合わせて、最適なものを選択することが重要です。
JavaScriptでAxiosを利用してAPIからデータを取得
AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。
APIからデータを取得するために、多くの場合はGETメソッドを利用しています。そこで、JavaScriptでAxiosを利用してAPIからデータを取得するために、GETリクエストをAPIエンドポイントに送信すると、レスポンスで取得データを確認できると思います。
AxiosでGETリクエストを送信してデータを取得
Axiosは、基本的なHTTPメソッドを使用して、サーバーにリクエストを送信することができます。GET(データ取得)リクエストは最も基本的なリクエストとなるので、Axiosを利用してそれを送信する方法が簡単です。
// Axiosのimport
import axios from 'axios';
// GETリクエストの記述
axios.get('https://example.com/api/endpoint')
.then(response => {
// レスポンス処理
})
.catch(error => {
// エラーハンドリング
});
上記コードは、axios.getでAPIのエンドポイントを指定して、thenでレスポンスのデータを受け取り、catchでエラーをハンドリングしています。
また、GETリクエストを実装する前に、パラメータを追加して渡したい場合、パラメータを直接にAPIエンドポイントのURLの後に追加することができます。
const axios = require('axios');
// パラメータが2つある場合:id と category
const id = 123;
const category = 'electronics';
// URLにパラメータを直接に追加して渡すことが可能
axios.get(`https://api.example.com/data?id=${id}&category=${category}`)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
ApidogでAPIをテストして便利に管理
APIリクエストをサーバーに送信する最も簡単な対策は、使いやすいAPIクライアントを使うことになるのでしょう。
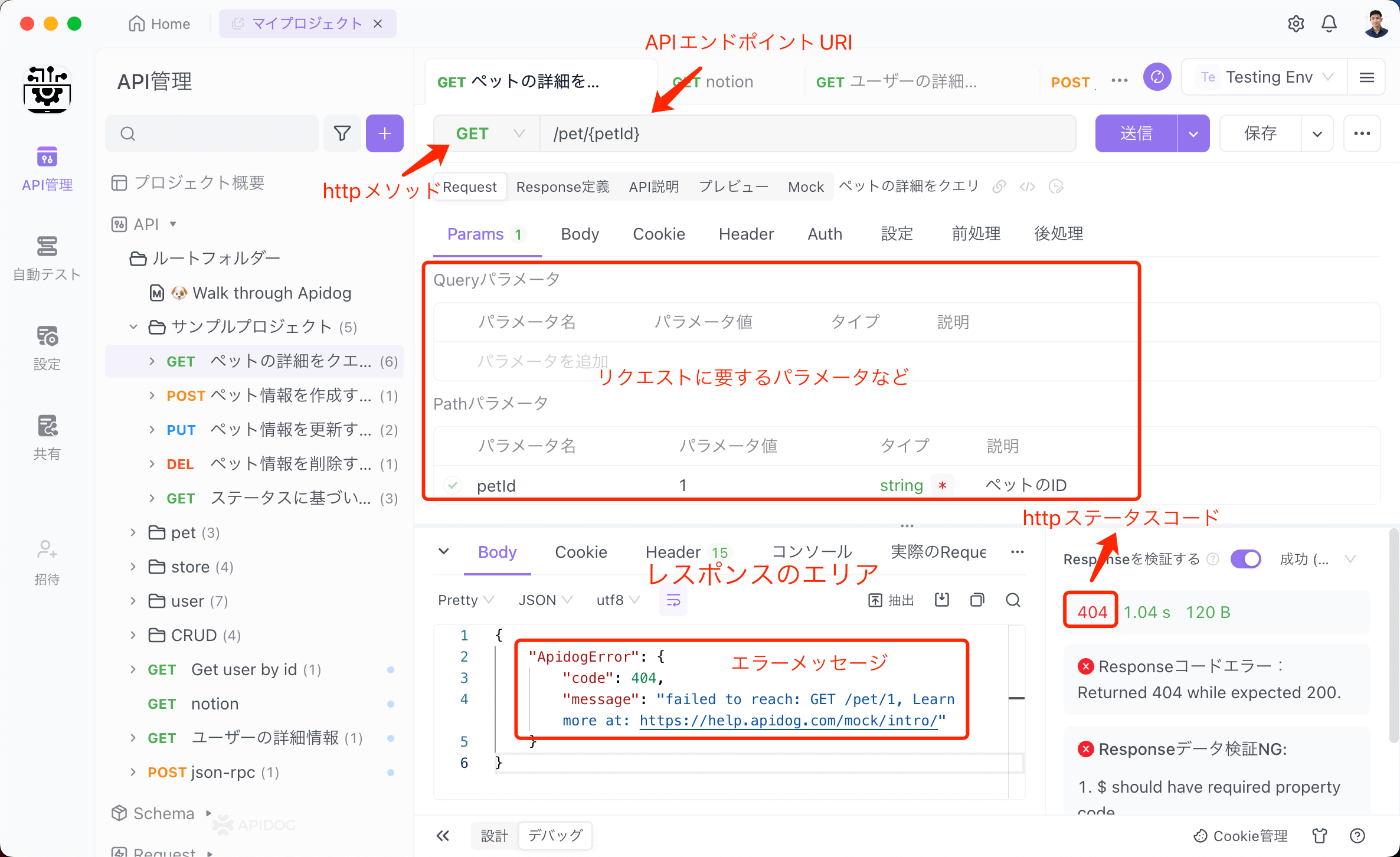
ここでApidogという直感的なAPIクライアントを皆さんにお勧めします。Apidogを使うと、下記画像のように、非常に直感的なUIで、APIリクエストを作成して、必要な情報(メソッド、URI、必須のパラメータなど)を記入して、リクエストを「送信」できます。
- どのHTTPメソッドにも全面的に対応
- データの渡し方として、クエリパラメータ、パスパラメータ、Bodyなども利用可能
- レスポンスの不具合を自動検証
- 認証が必要となる場合、認証と認可情報を一緒に送信することも可能

JavaScriptでAPIデータ取得用の実装コードを生成
Apidogというツールは、非常に直感的なUIでAPIを簡単にテストすることもできるため、APIの疎通確認をした上、AxiosやFetchなどのJavaScriptの実行コードを生成することで、作業の効率性もかなり向上できるのではないでしょう。
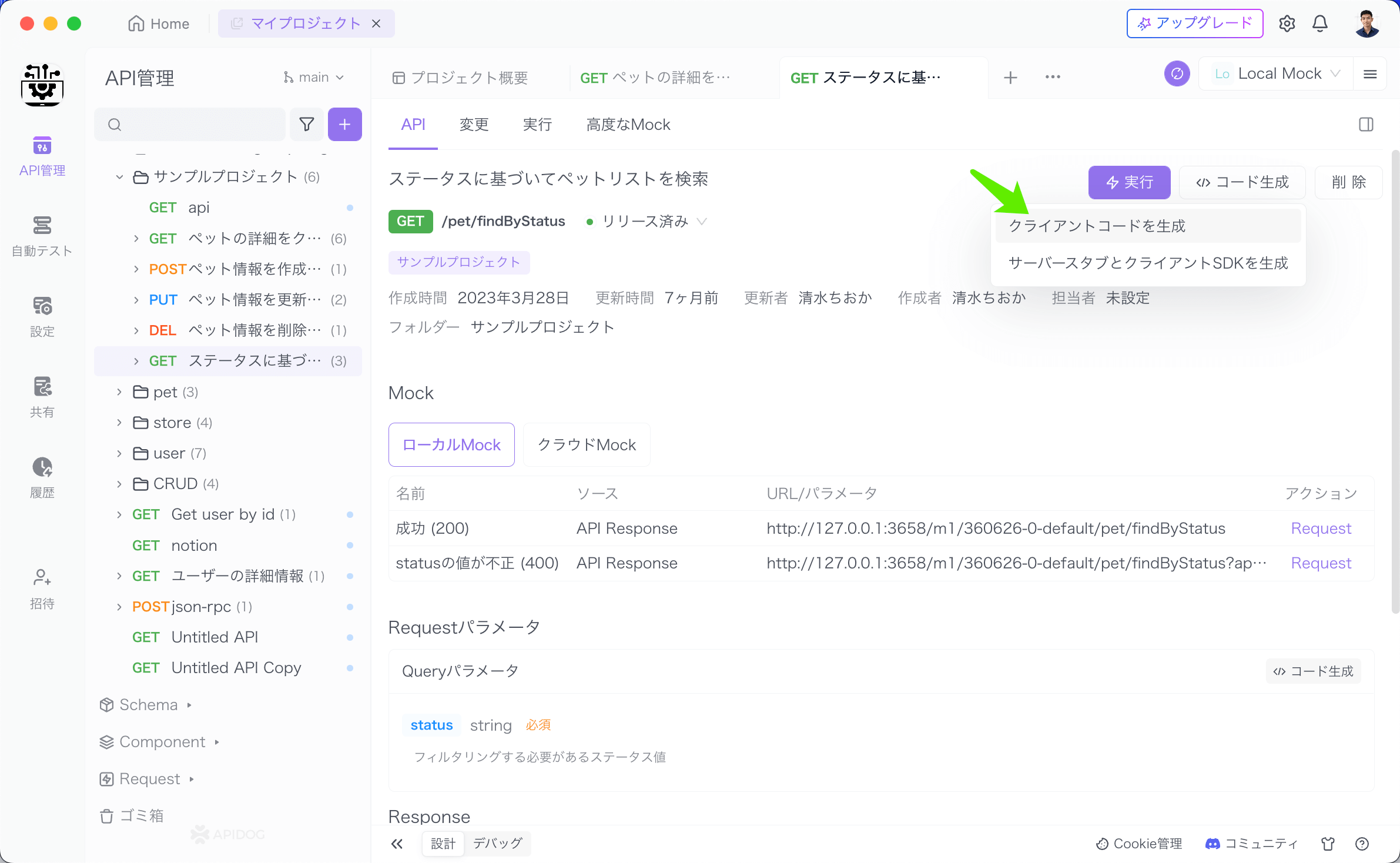
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択すると、Fetch、Axios、JQueryやXHRなど実行コードを生成することができます。

まとめ
APIからのデータ取得は、モダンなウェブアプリケーション開発において非常に重要な作業です。JavaScriptには、この目的を達成するための様々なライブラリやツールが用意されています。
ApidogはAPI定義書からクライアントコードを自動生成できる優れたツールです。手順は簡単で、対象のAPIを選択し、「コード生成」から「JavaScript」と「Fetch」か「Axios」などを指定するだけでJavaScriptの実装コードが一瞬で生成されます。生成されたコードはそのままコピー&ペーストして利用できるので、開発の効率が大幅に向上します。APIの変更があった場合も、再度コードを生成すれば対応できます。
Apidogのようなツールを活用することで、開発者はAPIの実装コードを手作業で書く必要がなくなり、本来の開発作業に専念できるようになります。APIドリブンな開発を効率的に進められるでしょう。