GitHubは、世界中の開発者にとって欠かせないプラットフォームで、コラボレーション、コード共有、バージョン管理のための空間を提供します。GitHubのウェブインターフェイスは強力な機能を提供していますが、GitHubとプログラム的に対話したいシナリオも多くあります。ここでGitHub APIの出番です。
GitHub APIは、開発者がワークフローを自動化し、データを取得し、GitHubの強力な機能をアプリケーションに直接統合することを可能にします。ユーザー情報を取得したり、リポジトリをリストしたり、問題やプルリクエストを管理したりしたい場合でも、GitHub APIはプログラム的にGitHubと対話するための柔軟で効率的な方法を提供します。このガイドでは、GitHub APIの使い方を学びます!
前提条件
Node.jsでGitHub APIを使用する前に、いくつかの前提条件を満たしている必要があります。このセクションでは、このガイドに従うために必要な基本的な要件と知識を説明します。
1. JavaScriptとNode.jsの基本的な知識
Node.jsでGitHub APIを効果的に使用するには、特に非同期プログラミングとプロミスに関するJavaScriptの基本的な理解が必要です。これらの概念は、HTTPリクエストを行う際によく使用されます。プロジェクトをセットアップし、依存関係をインストールするためのNode.jsの知識も不可欠です。
2. GitHubアカウント
GitHub APIにアクセスするにはGitHubアカウントが必要です。まだアカウントを持っていない場合は、GitHubに無料でサインアップできます。さらに、リクエストを認証するために個人用アクセストークンを作成する必要があります。このトークンの生成方法については、後のセクションで説明します。
3. システムにNode.jsがインストールされている
マシンにNode.jsがインストールされていることを確認してください。まだインストールしていない場合は、公式Node.jsウェブサイトから最新バージョンをダウンロードできます。このチュートリアルではNode.jsを使用するため、インストールされていることが重要です。
4. RESTful APIに関する基本的な理解
GitHub APIはRESTful APIであるため、REST APIの基本的な仕組みを理解していると役立ちます。これには、HTTPメソッド(GET、POST、PUT、DELETE)、ステータスコード、JSONレスポンスの処理方法を理解することが含まれます。
5. コードエディタ
Visual Studio Code、Sublime Text、Atomなどのコードエディタまたは統合開発環境(IDE)は、効率的にコードを書き、管理するのに役立ちます。このチュートリアルには、あなたが快適に使用できるいずれかのエディタを使用できます。
環境の設定
GitHub APIにリクエストを開始する前に、開発環境を設定する必要があります。このセクションでは、Node.jsの設定、新しいプロジェクトの初期化、および必要なライブラリのインストール手順を説明します。
ステップ1: Node.jsのインストール
Node.jsがまだインストールされていない場合は、公式Node.jsウェブサイトから最新バージョンをダウンロードしてください。オペレーティングシステムに応じたインストール手順に従ってください。Node.jsが正しくインストールされていることを確認するために、ターミナルまたはコマンドプロンプトを開いて次のコマンドを実行します:
node -v
このコマンドは、マシンにインストールされているNode.jsのバージョン番号を表示します。
ステップ2: 新しいNode.jsプロジェクトの初期化
次に、プロジェクト用の新しいディレクトリを作成し、npm(Node Package Manager)で初期化します。ターミナルを開いて、次のコマンドを実行します:
mkdir github-api-tutorial
cd github-api-tutorial
npm init -y
npm init -yコマンドは、プロジェクトの依存関係を管理するために必要なデフォルト設定のpackage.jsonファイルを作成します。
ステップ3: 必要なライブラリのインストール
GitHub APIと対話するには、expressとHTTPクライアントライブラリの両方が必要です。このチュートリアルでは、Node.js用のプロミスベースのHTTPクライアントであるaxiosを使用します。次のコマンドを実行してaxiosをインストールします:
npm install express axios
さらに、環境変数を安全に管理するためにdotenvが必要になるかもしれません。このパッケージは、.envファイルから環境変数をprocess.envに読み込むことを可能にし、APIトークンなどの機密情報を保存するのに便利です。次のコマンドを実行してdotenvをインストールします:
npm install dotenv
ステップ4: .envファイルの作成
プロジェクトディレクトリのルートに.envファイルを作成して、GitHubの個人用アクセストークンを保存します。このファイルは、機密情報を安全に保つためにバージョン管理にコミットしてはいけません。
GITHUB_TOKEN=your_personal_access_token_here
your_personal_access_token_hereを実際のGitHubの個人用アクセストークンに置き換えます。このトークンの生成方法については、後のセクションで説明します。
ステップ5: プロジェクト構造の設定
プロジェクトのルートディレクトリにindex.jsという新しいファイルを作成します。このファイルは、Node.jsアプリケーションのメインエントリーポイントとして機能します。
プロジェクトをさらに拡張する場合は、基本的なフォルダ構造を設定することもできます。シンプルな構造は次のようになります:
github-api-tutorial/
├── node_modules/
├── .env
├── index.js
├── package.json
└── package-lock.json
GitHub個人用アクセストークンの作成
認証されたエンドポイントにアクセスし、APIのレート制限を増やすには、GitHub個人用アクセストークンが必要です。GitHubには、アクセストークンの作成方法についてのクールなガイドがあります。以下で確認できます;

以下の手順でも簡単にフォローできます :)
- GitHubアカウントにログインし、設定に移動します。
- 左側のサイドバーで開発者設定をクリックします。
- 個人用アクセストークンをクリックし、次にアクセストークン(クラシック)をクリックします。
- 新しいトークンを生成ボタンをクリックします。
- トークンの目的を説明するメモを提供します(例:「GitHub APIチュートリアル」)。
- このトークンに付与したいスコープや権限を選択します。このチュートリアルでは、
repo(リポジトリアクセス用)とuser(ユーザー情報にアクセスするため)を選択します。特定のニーズに応じてスコープを調整できます。 - トークンを生成ボタンをクリックします。
- 生成されたトークンをコピーし、前述のように
.envファイルに保存します。注意:このトークンはパスワードのように扱い、決して公開しないでください。
GitHub APIリクエスト用のルートを持つExpressアプリケーションの設定
GitHubユーザーのプロフィールを取得するためのルートと、そのリポジトリを取得するためのルートを持つ基本的なExpressサーバーを作成しましょう。
以下は、index.jsファイルの例です:
// 必要なモジュールをインポート
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
// JSONおよびURLエンコードデータを解析するミドルウェア
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// GitHubユーザープロフィールを取得するためのルート
app.get('/user/profile', async (req, res) => {
try {
const response = await axios.get('https://api.github.com/user', {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // ユーザープロフィールデータをJSONレスポンスとして送信
} catch (error) {
res.status(500).json({ error: 'ユーザープロフィールの取得エラー', details: error.message });
}
});
// GitHubユーザーリポジトリを取得するためのルート
app.get('/user/repos', async (req, res) => {
const username = req.query.username || 'irorochad'; // ユーザー名が指定されていない場合は'dorochad'がデフォルト
try {
const response = await axios.get(`https://api.github.com/users/${username}/repos`, {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // ユーザーリポジトリデータをJSONレスポンスとして送信
} catch (error) {
res.status(500).json({ error: 'ユーザーリポジトリの取得エラー', details: error.message });
}
});
// サーバーを起動
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`サーバーは http://localhost:${PORT} で実行中です`);
});
さらに可読性を高めるために、コントローラを使用することも検討できます。
コードの説明:
必要なモジュールのインポート:
dotenvをインポートして環境変数を.envファイルから読み込み、サーバーを作成するためにexpress、GitHub APIにHTTPリクエストを送信するためにaxiosを使用します。
ミドルウェアの設定:
express.json()およびexpress.urlencoded()ミドルウェアは、それぞれJSONペイロードとURLエンコードデータを持つ受信リクエストを解析するために使用されます。
ルートの作成:
GET /user/profile: このルートは、axiosライブラリを使用して認証されたGitHubユーザーのプロフィールを取得します。プロフィールデータはJSONレスポンスとして返されます。GET /user/repos: このルートは、指定されたGitHubユーザーのパブリックリポジトリを取得します。ユーザー名はクエリパラメーターとして提供されます(例:/user/repos?username=irorochad)。ユーザー名が指定されていない場合は、デフォルトで'irorochad'が使用されます。
エラーハンドリング:
- APIリクエスト中にエラーが発生した場合、サーバーは500のステータスコードとエラーの詳細を含むJSONオブジェクトで応答します。
サーバーを起動:
- サーバーは指定されたポート(環境で設定されていない場合は3000がデフォルト)で待機し、起動時にメッセージをログに記録します。
3. .envファイルを更新する
.envファイルに次の内容が含まれていることを確認してください:
GITHUB_TOKEN=your_personal_access_token_here
PORT=3000
your_personal_access_token_hereを実際のGitHub個人用アクセストークンに置き換えます。
4. アプリケーションを実行する
Expressアプリケーションを実行するには、次のコマンドを使用します:
node index.js
サーバーは現在http://localhost:3000で実行中であり、エンドポイントをテストする時がきました!!!
- ユーザープロフィールの取得:認証されたユーザーのプロフィールを取得するには、
http://localhost:3000/user/profileにアクセスしてください。 - ユーザーリポジトリの取得:
http://localhost:3000/user/repos?username=<GitHubUsername>にアクセスして(<GitHubUsername>は希望のGitHubユーザー名に置き換えます)、ユーザーのリポジトリを取得します。
Apidogを使用したエンドポイントのテスト

Apidogは、堅牢なドキュメント、 自動テスト、リアルタイム監視を提供することにより、APIのセキュリティを強化します。さらに、ApidogはGDPRやHIPAAなどの業界標準への準拠を支援し、APIがユーザーデータを効果的に保護できるようにします。
また、Apidogはチームのコラボレーションをサポートし、セキュリティに重点を置いた開発環境を促進します。Apidogを統合することで、セキュアで信頼性が高く、準拠したAPIを構築し、データやユーザーをさまざまなセキュリティの脅威から保護できます。
Apidogまたはウェブ版をインストールしたら、新しいプロジェクトを作成し、最初のリクエストを送信することから始められます。
ユーザー取得エンドポイントのテスト:
このエンドポイントを呼び出す前に、Apidogにアクセス トークンが必要であることを伝え、そのアクセス トークンをApidogに提供してリクエストを実行できるようにする必要があります。
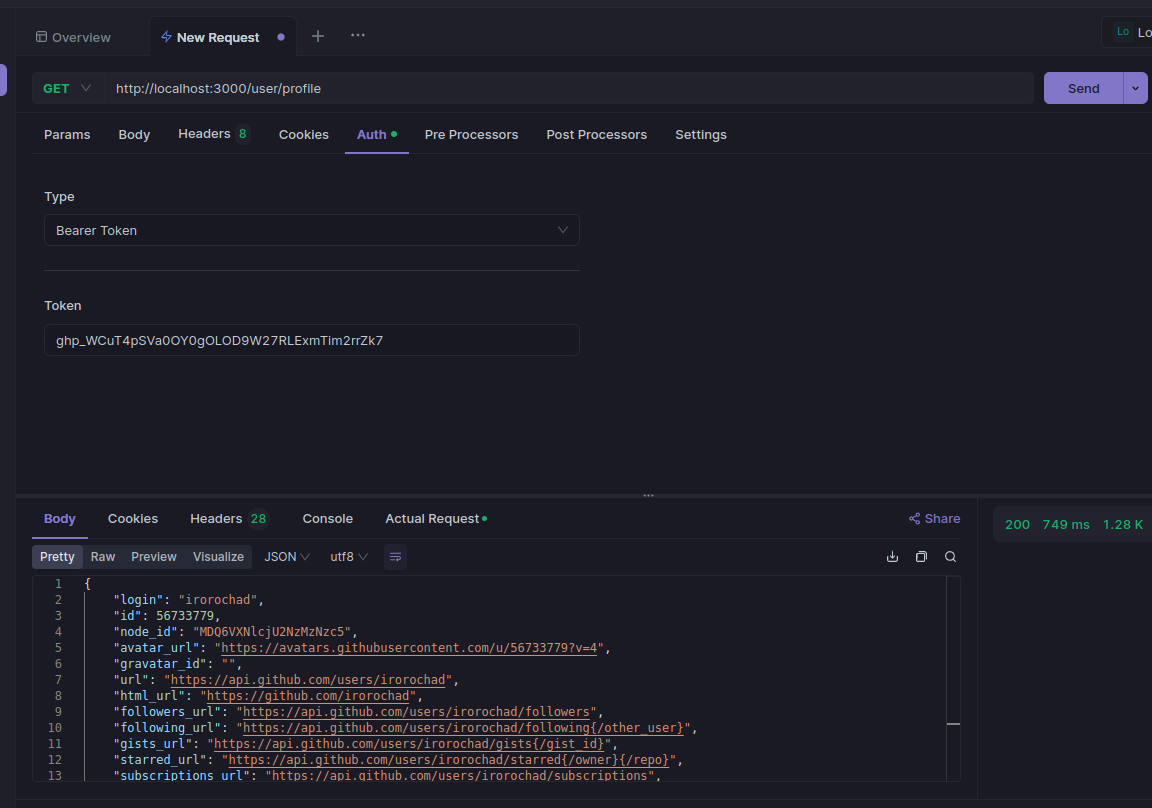
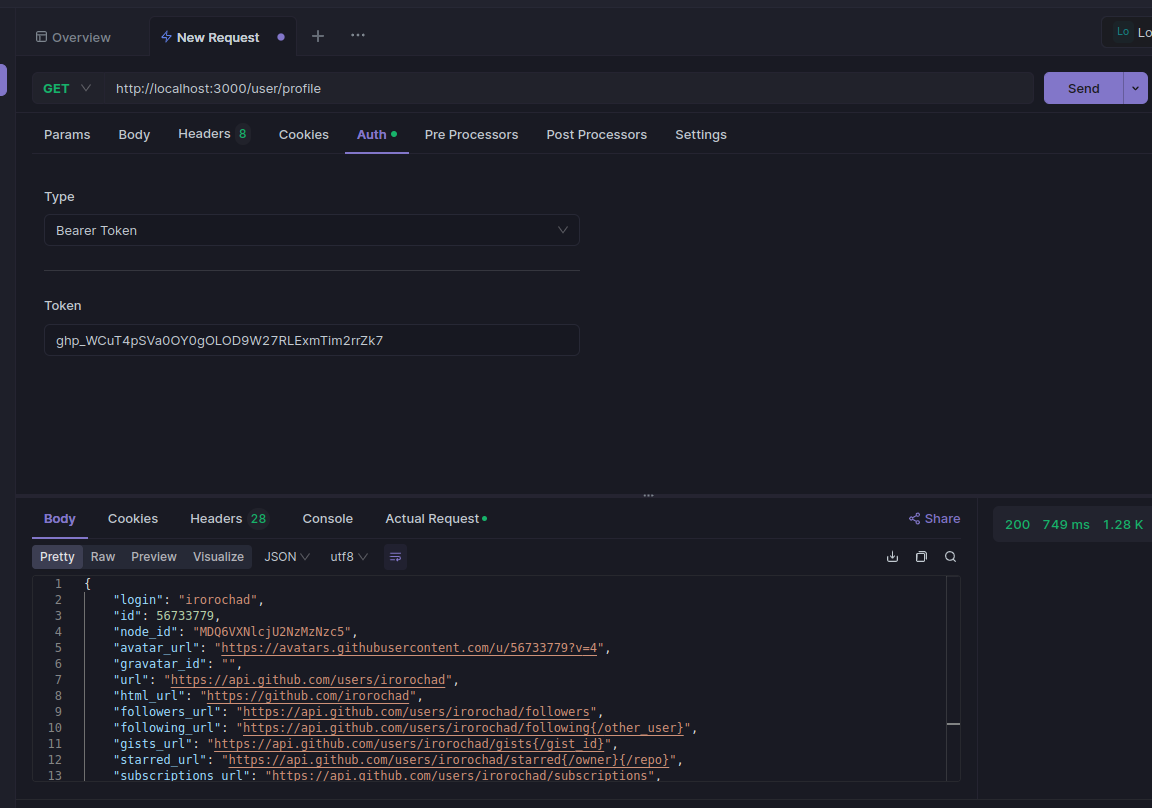
これを実行するには、リクエストページの認証セクションに移動し、以下のように必要なフィールドにトークンを挿入します:

上のスクリーンショットからわかるように、ユーザー取得エンドポイントは期待通りに正常に動作しており、それはサーバーが正常に実行され、かつアクセス トークンをApidogに渡したためです。アクセス トークンがない場合、リクエストは失敗し、そのリクエストに関する応答を見ることはできません。
リポジトリ取得エンドポイントのテスト:

ユーザー取得エンドポイントと同様に、リポジトリ取得エンドポイントも呼び出すためにアクセス トークンが必要です。
結論
GitHub APIをNode.jsアプリケーションに統合することで、ワークフローを自動化したり、データを分析したり、GitHubの強力な機能でアプリケーションを強化したりするための無限の可能性が開かれます。このガイドでは、Expressサーバーのセットアップと、ユーザープロフィール情報やリポジトリをGitHubから取得するためのルートを作成するプロセスを説明しました。
記載された手順に従うことで、Node.jsとExpressを使用してGitHub APIと対話するための基礎的な理解が得られました。これを基に、問題、プルリクエストなど、さまざまなエンドポイントを探るために他のルートを追加して簡単に拡張できます。



