Google Maps APIは、開発者がGoogleマップをアプリケーションに埋め込み、特定のニーズに合わせてマップをカスタマイズすることを可能にする強力なツールです。このAPIは、ジオコーディング、ルート案内、場所に関する幅広い機能を提供し、位置情報ベースのアプリケーションの作成を容易にします。本記事では、Google Maps APIの使用方法について、詳細なステップバイステップの指示とサンプルコードを提供します。

Google Maps APIの使い方を始める
Google Maps APIを始めるには、Google Cloud ConsoleからAPIキーを取得する必要があります。新しいプロジェクトを作成し、Maps JavaScript APIを有効にするための手順は以下の通りです:
- Google Cloud Consoleにアクセスする(https://console.cloud.google.com/)し、Googleアカウントでサインインします。
- 新しいプロジェクトを作成するか、既存のものを選択します。
- 「APIとサービス」>「ライブラリ」に移動し、「Maps JavaScript API」を検索して、APIをプロジェクトに対して有効にするために「有効にする」をクリックします。
- 「APIとサービス」>「認証情報」に移動し、「認証情報を作成」をクリックします。「APIキー」を認証情報タイプとして選択します。
- APIキーをコピーし、安全に保管してください。Maps JavaScript APIを使用する際に必要です。
Google Maps APIを使用してマップを埋め込む
Googleマップをウェブページに埋め込むには、HTMLファイルにMaps JavaScript APIスクリプトを含め、マップを保持するためのIDを持つ<div>要素を作成する必要があります。以下はその例です:
<!DOCTYPE html>
<html>
<head>
<title>マップを埋め込む</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<style>
#map {
height: 500px;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
</script>
</body>
</html>この例では、APIキーを使用してMaps JavaScript APIスクリプトを含めています。また、「map」というIDを持つ<div>要素を作成し、CSSを使用してその高さと幅を設定しています。最後に、マップの中心とズームレベルを設定する新しいgoogle.maps.Mapオブジェクトを作成するinitMap()という関数を定義します。
Google Maps APIを使用してマーカーを追加する
マップにマーカーを追加するには、google.maps.Markerクラスを使用できます。以下はその例です:
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
const marker = new google.maps.Marker({
position: { lat: -34.397, lng: 150.644 },
map: map,
title: "こんにちは、世界!",
});
}この例では、新しいgoogle.maps.Markerオブジェクトを作成し、その位置、マップ、およびタイトルを指定しています。positionプロパティは、マーカーの緯度と経度を指定するlatおよびlngプロパティを持つオブジェクトです。mapプロパティは、マーカーを追加するマップを指定し、titleプロパティは、マーカーにマウスを乗せたときに表示されるテキストを指定します。
Google Maps APIによるジオコーディング
ジオコーディングは、住所または場所の名前を緯度と経度の座標に変換するプロセスです。ジオコーディングを行うには、google.maps.Geocoderクラスを使用できます。以下はその例です:
function geocodeAddress() {
const geocoder = new google.maps.Geocoder();
const address = document.getElementById("address").value;
geocoder.geocode({ address: address }, (results, status) => {
if (status === "OK") {
const map = new google.maps.Map(document.getElementById("map"), {
center: results[0].geometry.location,
zoom: 12,
});
const marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
});
} else {
alert("ジオコーディングが成功しませんでした。理由: " + status);
}
});
}この例では、新しいgoogle.maps.Geocoderオブジェクトを作成し、ジオコーディングする住所を指定するオブジェクトを持つgeocode()メソッドを呼び出します。geocode()メソッドは、ジオコーディングリクエストの結果を受け取るコールバック関数を取ります。ステータスが「OK」の場合、ジオコーダーから返された緯度と経度を使用して新しいマップとマーカーを作成します。エラーが発生した場合は、エラーメッセージを含むアラートを表示します。
Google Maps APIを使用したルート案内の取得
Google Maps APIは、場所間のルートを計算するためのルート案内機能も提供しています。以下はその例です:
function calculateRoute() {
const directionsService = new google.maps.DirectionsService();
const directionsRenderer = new google.maps.DirectionsRenderer();
const map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
directionsRenderer.setMap(map);
const request = {
origin: document.getElementById("origin").value,
destination: document.getElementById("destination").value,
travelMode: google.maps.TravelMode.DRIVING,
};
directionsService.route(request, (result, status) => {
if (status == "OK") {
directionsRenderer.setDirections(result);
} else {
alert("ルート案内リクエストが失敗しました。理由: " + status);
}
});
}この例では、ルート案内リクエストを処理する新しいgoogle.maps.DirectionsServiceオブジェクトと、マップ上にルート案内を表示するgoogle.maps.DirectionsRendererオブジェクトを作成します。次に、新しいマップを作成し、DirectionsRendererを設定してマップ上にルート案内を表示します。出発地と目的地の住所、旅行モード(この場合は運転)を指定するrequestオブジェクトを作成します。その後、リクエストオブジェクトとコールバック関数を使用して、DirectionsServiceオブジェクトのroute()メソッドを呼び出します。ステータスが「OK」の場合、DirectionsRendererオブジェクトにルート案内を設定します。エラーが発生した場合は、エラーメッセージを含むアラートを表示します。

Google Maps APIを使用して場所を取得する
Google Maps APIは、場所を検索し、それに関する情報を取得するための場所APIも提供しています。以下はその例です:
function searchPlaces() {
const service = new google.maps.places.PlacesService(map);
const request = {
query: document.getElementById("query").value,
fields: ["name", "geometry"],
};
service.findPlaceFromQuery(request, (results, status) => {
if (status === google.maps.places.PlacesServiceStatus.OK) {
for (let i = 0; i < results.length; i++) {
createMarker(results[i]);
}
map.setCenter(results[0].geometry.location);
}
});
}
function createMarker(place) {
const marker = new google.maps.Marker({
map: map,
position: place.geometry.location,
});
google.maps.event.addListener(marker, "click", () => {
infowindow.setContent(place.name);
infowindow.open(map, this);
});
}この例では、新しいgoogle.maps.places.PlacesServiceオブジェクトを作成し、検索クエリと各場所に対して取得するフィールドを指定するrequestオブジェクトを定義します。その後、リクエストオブジェクトとコールバック関数を使用して、PlacesServiceオブジェクトのfindPlaceFromQuery()メソッドを呼び出します。ステータスが「OK」の場合、結果をループして、createMarker()関数を使用して各場所のマーカーを作成します。また、マップの中心を最初の結果の位置に設定します。createMarker()関数は、新しいgoogle.maps.Markerオブジェクトを作成し、マーカーにクリックイベントリスナーを追加します。マーカーがクリックされると、その場所の名前を含む情報ウィンドウが表示されます。
APIコールにApidogを使用する
たとえば、React.jsアプリを構築しているとしましょう。そのアプリで天気APIからデータを取得します。APIコールを管理するためにApidogを使用する方法は以下の通りです:
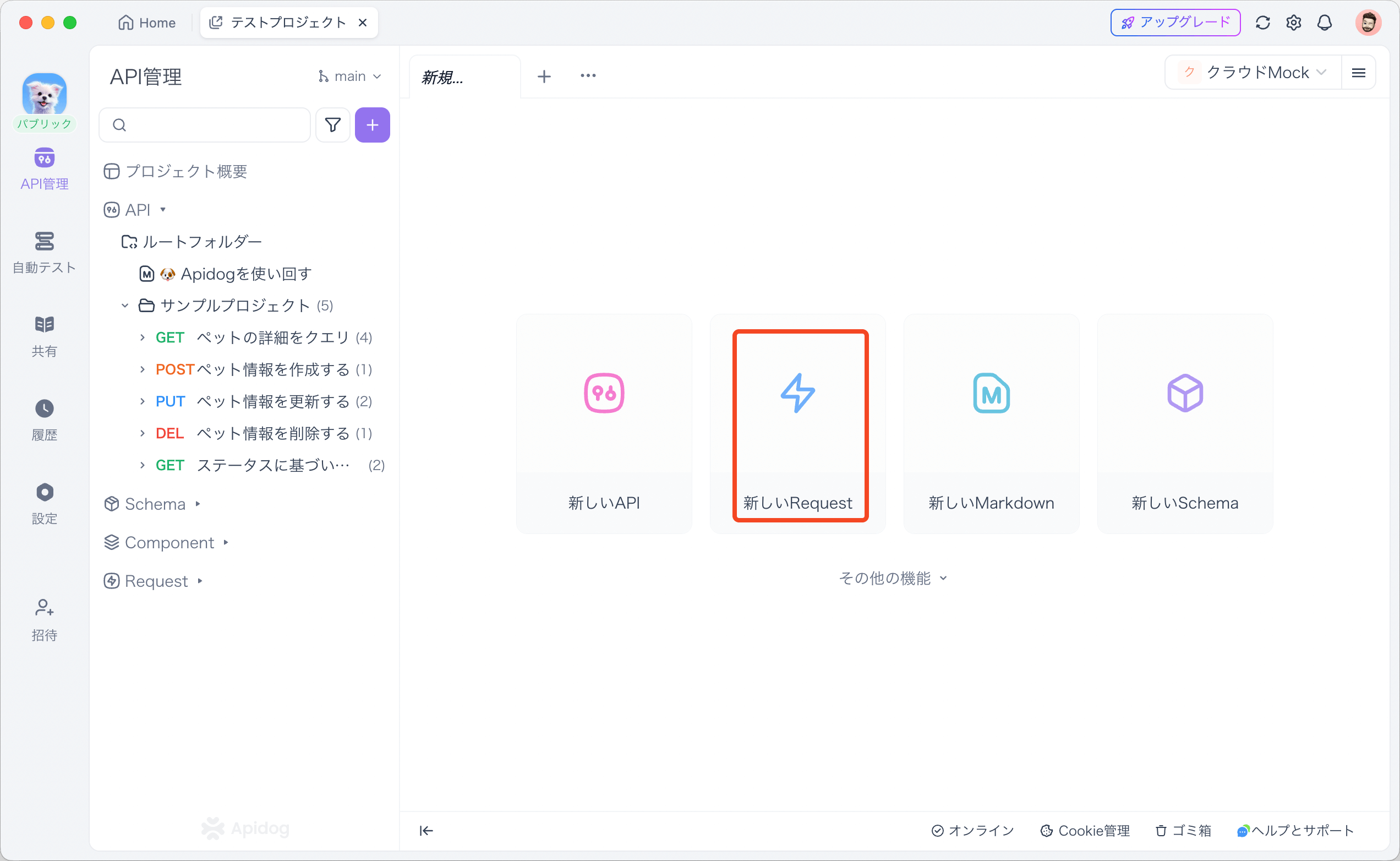
ステップ1:Apidogを開き、新しいリクエストを作成します。

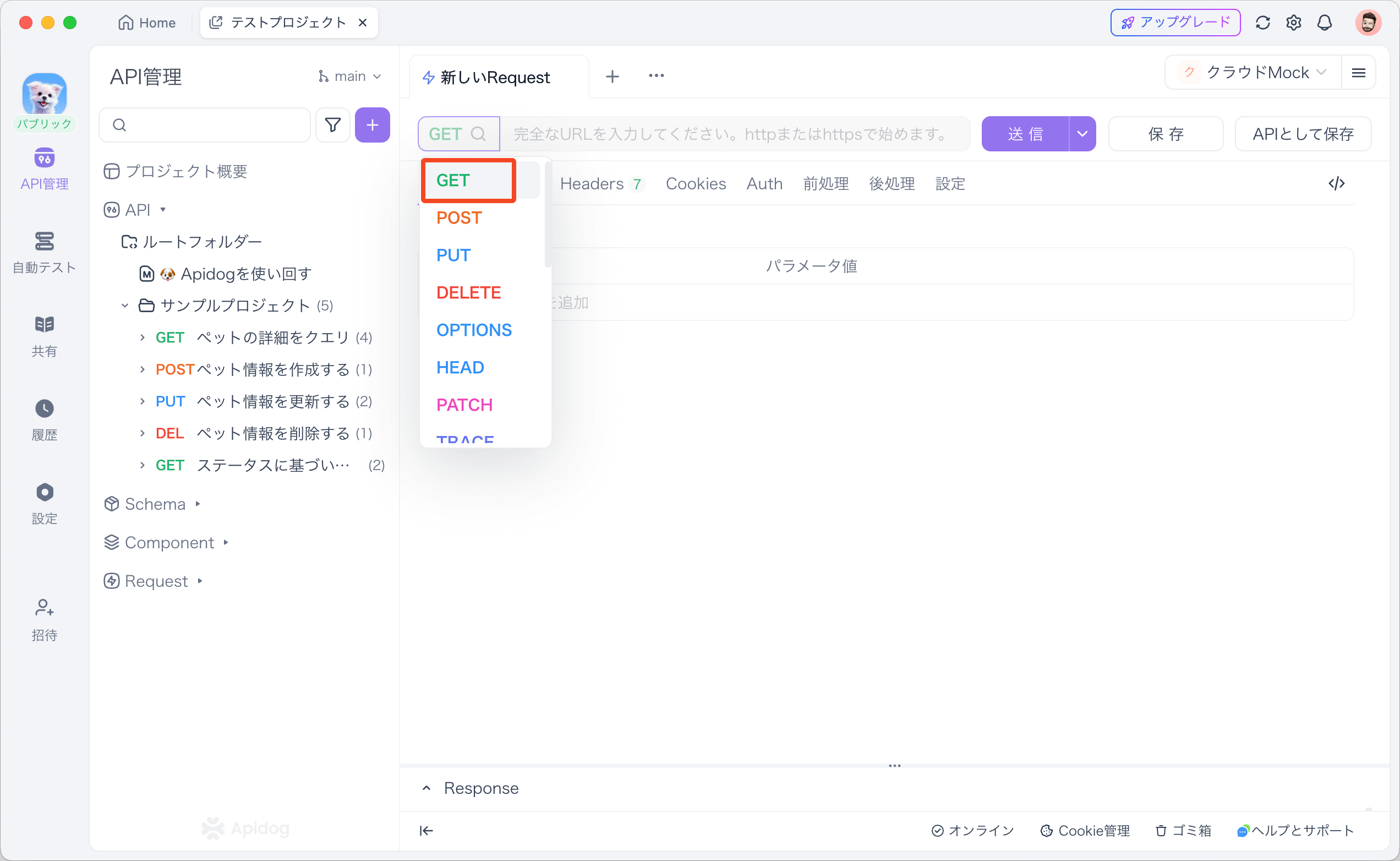
ステップ2:テストエディタでAPIエンドポイントのURLを入力し、HTTPメソッドを選択し、必要なヘッダー、パラメータ、またはボディデータを追加します。たとえば、以前に作成したシンプルなメッセージを返すルートをテストすることができます:

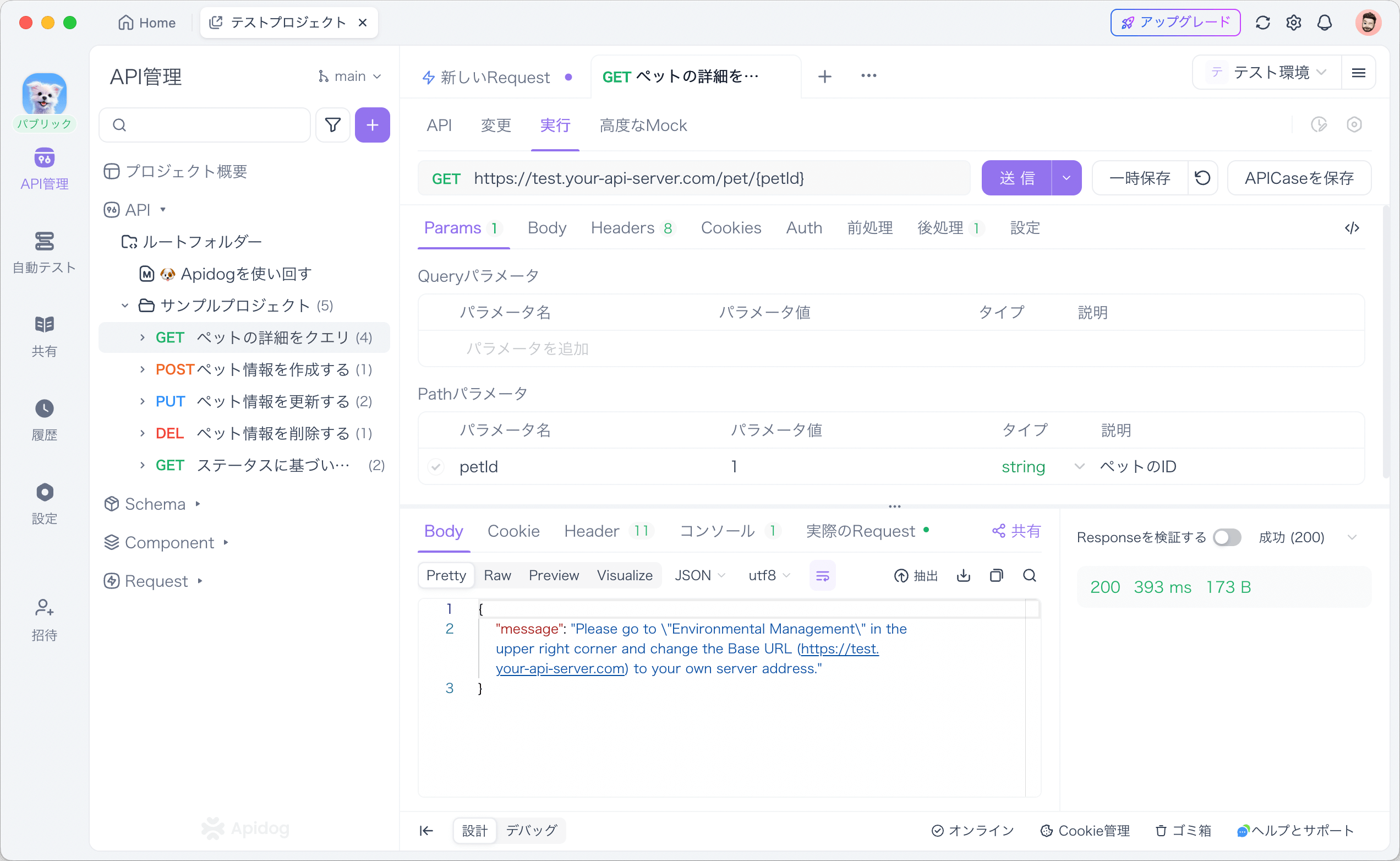
ステップ3:送信ボタンをクリックしてテストの結果を確認します。ステータスコード、応答時間、およびAPIの応答ボディが表示されるはずです。たとえば、次のような結果が表示されるはずです:

ApidogはAPIをテストするための素晴らしいツールであり、ウェブサービスの品質、信頼性、およびパフォーマンスを確保するのに役立ちます。また、コードを書く必要がなく、ソフトウェアをインストールする必要がないため、時間と労力を節約できます。ブラウザを使って、Apidogのユーザーフレンドリーなインターフェースと機能を楽しむことができます。
結論
本記事では、Google Maps APIの使い方に関する包括的なガイドと、詳細なステップバイステップの指示およびサンプルコードを提供しました。マップの埋め込み、マーカーの追加、ジオコーディング、ルート案内、場所の取得について説明しました。この知識を使って、Google Maps APIを利用した強力な位置情報ベースのアプリケーションを作成できるようになるでしょう。