Swagger UIは、API(Application Programming Interface)のドキュメンテーションやテストを行うためのオープンソースのツールの一つです。Swagger UIでURLがAPIドキュメンテーションを設定よびアクセスする際に重要な役割を果たしています。本文では、Swagger UI中のURLを変更する方法を紹介します。この方法を理解すると、SwaggerのAPIドキュメンテーション機能をより効果的に利用することができるようになるのでしょう。
Swagger UIより効率的にAPIを管理したい場合は、Apidogという使いやすいAPI管理ツールを皆さんにお勧めします。Apidogは、SwaggerのJsonやYamlファイルを直接に読み込むことができますし、APIを素早くテストすることもできます。共有機能を使って綺麗なAPIドキュメントを生成したり、共有したりすることもできます。
Swagger UIの中のURLとは?
Swagger UI内のURLは、APIのエンドポイントやAPIドキュメンテーションへのアクセスに使用されるものです。Swagger UIのURLには、さまざまなパラメータを含めることができます。これらのパラメータは、Swagger UIの動作や表示をカスタマイズし、特定のAPIリソースや操作に対するドキュメンテーションやテストを行うのに役立ちます。そこで、Swagger UI URLへの理解を深めるために、まずはこれらのパラメータを理解する必要があると思います。
Swagger UI URLのパラメータについて
この部分では、一般的に使用されるSwagger UI URLパラメータを皆さんに紹介します。
url
これはSwagger UIが読み込むAPI仕様ファイルのURLです。Swagger UIはこのURLを使用して、APIの詳細情報を読み込み、表示します。例えば、次のように使用できます:
http://example.com/swagger-ui/?url=http://example.com/openapi.json
deepLinking
このパラメータは、Swagger UI内の深層リンク(Deep Linking)を有効または無効にします。有効にすると、特定のAPI操作に直接リンクできます。例:
http://example.com/swagger-ui/?deepLinking=true
displayOperationId
このパラメータは、操作ID(operationId)を表示または非表示にします。操作IDはAPI操作を識別するための一意の識別子です。例:
http://example.com/swagger-ui/?displayOperationId=true
defaultModel(s) ExpandDepth
これらのパラメータは、デフォルトでモデルを展開する深さを制御します。これにより、モデルの詳細を表示するかどうかを設定できます。
http://example.com/swagger-ui/?defaultModelsExpandDepth=2
http://example.com/swagger-ui/?defaultModelExpandDepth=1
filter
このパラメータを使用すると、APIの操作をフィルタリングできます。特定の操作にのみSwagger UIを絞り込むために使用されます。例:
http://example.com/swagger-ui/?filter=myOperation
これらのパラメータは、Swagger UIの動作をカスタマイズし、特定のAPIリソースや操作に対するドキュメンテーションを強調するのに役立ちます。
Swagger UI URLを変更する原因は?
Swagger UIを使用する際には、API仕様との統合方法を理解し、必要に応じてこれらのパラメータをよく調整したり変更したりする必要があります。Swagger UIのURLを変更する主な原因は以下の通りです:
異なるAPI仕様へのアクセス: Swagger UIは、特定のAPI仕様を表示するためにAPI仕様ファイル(通常はJSONまたはYAML形式)を読み込みます。異なるAPI仕様を表示したい場合、新しいAPI仕様ファイルへのURLを指定する必要があります。
異なる環境への適用: 開発、ステージング、本番など、異なる環境でSwagger UIを使用する場合、各環境ごとに異なるURLを設定することが一般的です。これにより、それぞれの環境に合わせたAPI仕様を表示できます。
APIバージョン管理: APIのバージョンが進化すると、異なるバージョンのAPI仕様が存在することがあります。異なるAPIバージョンへのアクセスを提供するために、Swagger UIのURLを変更することがあります。
アクセス制御とセキュリティ: Swagger UIへのアクセスを制限し、特定のユーザーグループまたは権限を持つユーザーのみにアクセスを許可するために、URLを変更することがあります。セキュリティ上の理由からURLを制限することは一般的です。
カスタマイズ: Swagger UIの表示をカスタマイズするために、URLパラメータを変更することがあります。たとえば、特定のオプションを有効化したり、表示される情報の範囲を調整したりすることができます。
これらの原因に基づいて、Swagger UIのURLを変更することがあります。URLの変更は、APIの設定、バージョン管理、セキュリティ、カスタマイズなど、さまざまな要因に合わせて行われます。
Swagger UI URLを確認するには?
Swagger UIのURLは、基本的にはプロジェクトの設定に基づいて生成されています。以下は、Swagger UIのURLを見つけるためのステップバイステップの手順です:
プロジェクトの設定を確認
プロジェクトがSwaggerドキュメンテーションを生成するように設定されていることを確認します。
Swagger UIのURLを見つける前に、プロジェクトがSwaggerドキュメンテーションを正しく生成するように設定されている必要があります。プロジェクトの設定やツールの文書を確認して、Swaggerドキュメンテーションが生成されるように設定されていることを確認してください。
APIのベースURLとSwaggerエンドポイントURLの組み合わせ
Swagger UIにアクセスするために、APIのベースURLとSwaggerドキュメンテーションのエンドポイントを組み合わせます。
Swagger UIにアクセスするには、APIのベースURLとSwaggerドキュメンテーションのエンドポイントを組み合わせる必要があります。この組み合わせによってSwagger UIのURLが生成されます。たとえば、
APIがhttp://localhost:8080にホストされ、
Swaggerエンドポイントが/swagger-ui/である場合、
Swagger UIのURLはhttp://localhost:8080/swagger-ui/ になります。
これらのステップを実行することで、Swagger UIのURLを見つけることができるはずです。プロジェクトの設定や使用しているツールによって異なる場合があるため、上記の手順を確認し、プロジェクトに合わせてSwagger UIのURLを特定してください。
Swagger UI URLのデフォルトパスを変更する方法
Swagger UIのデフォルトのパス(URL)は、サーバーの設定に依存します。Swagger UIが配置された場所やサーバーの設定に基づいて構築されます。デフォルトのURLパスは、ユーザーの要件やデプロイに応じて変更できます。URL内のURLパラメータは、OpenAPI仕様ファイルの場所を指す必要があります。
Swagger UIのデフォルトのURLパスを変更する方法は多くあります。以下は、デフォルトのSwagger UI URLパスを変更する一般的な方法のいくつかです:
⒈Swagger配置ファイルを変更(ApacheやNginxなど)
Webサーバーを使用している場合、サーバーの設定を変更して特定のURLでリクエストを処理できます。
Apache
Apacheの場合、設定ファイルを変更してリクエストをSwagger UIパスにリダイレクトできます。通常、 'httpd.conf' または 'apache2.conf' という名前の設定ファイルを開きます。このファイルに、希望のパスに対する再書き込みのルールを追加してください。
RewriteEngine On
RewriteRule ^/api-docs/(.*)$ /path/to/your/swagger-ui/$1 [L]
そして、Apacheサーバーを再起動することで、この変更を適用します。
Nginx
また、Nginxを使用している場合、リクエストを処理する場所を定義するためにサーバーファイルの設定を更新する必要があります。サーバーブロック内に場所を追加してください。
server {
listen 80;
server_name your-domain.com;
location /api-docs {
alias /path/to/your/swagger-ui;
index index.html;
}
}
変更を行った後、構文エラーがないか確認し、Nginxを再読み込みして変更を反映させてください。
⒉Express.jsなどのフレームワークの利用
Express.jsを使用する場合、Swagger UIリクエストを処理するためにルートを設定できます。ルートの定義は、Express.jsサーバーファイル内で行います。
const express = require('express');
const app = express();
app.use('/custom-path', express.static('swagger-ui'));
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
この変更は、自分で設定したカスタムパスを用いてSwagger UIのドキュメンテーションにアクセスできるようにします。
⒊Spring Bootを使用してデフォルトパスを変更
Spring Bootアプリケーションでは、 'application.properties' または 'application.yml' ファイルを変更できます。次のプロパティを追加して、Swagger UIのデフォルトパスを変更できます。
springfox.documentation.swagger-ui.path=/custom-path
上記の/custom-pathを希望のパスに置き換えることにしましょう。
次に、パスをカスタマイズするためのbeanを設定する必要があります。これを達成するために 'WebMvcConfigurerAdapter' を拡張できます。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class SwaggerUIConfiguration implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addRedirectViewController("/custom-path", "/swagger-ui.html");
}
}
これらの結果を得るためにSwaggerに必要な依存関係があることを確認してください。
次に、アプリケーションのメインクラスを設定する必要があります。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfiguration {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("your.package.name"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("Your API Documentation")
.version("1.0")
.build();
}
}
ここで“your.package.name”を自分のコントローラのベースパッケージに置き換えることにしましょう。
Swagger UIの初期化
希望のURLパスを反映するために 'url' パラメータを調整できます。これにより、Swagger UIのデフォルトパスを変更できます。JavaScriptでSwagger UIを初期化する際に、次の変更を行うことができます。
const ui = SwaggerUIBundle({
url: "/custom-path/swagger.json",
});
Swagger UIでAPIをテストする
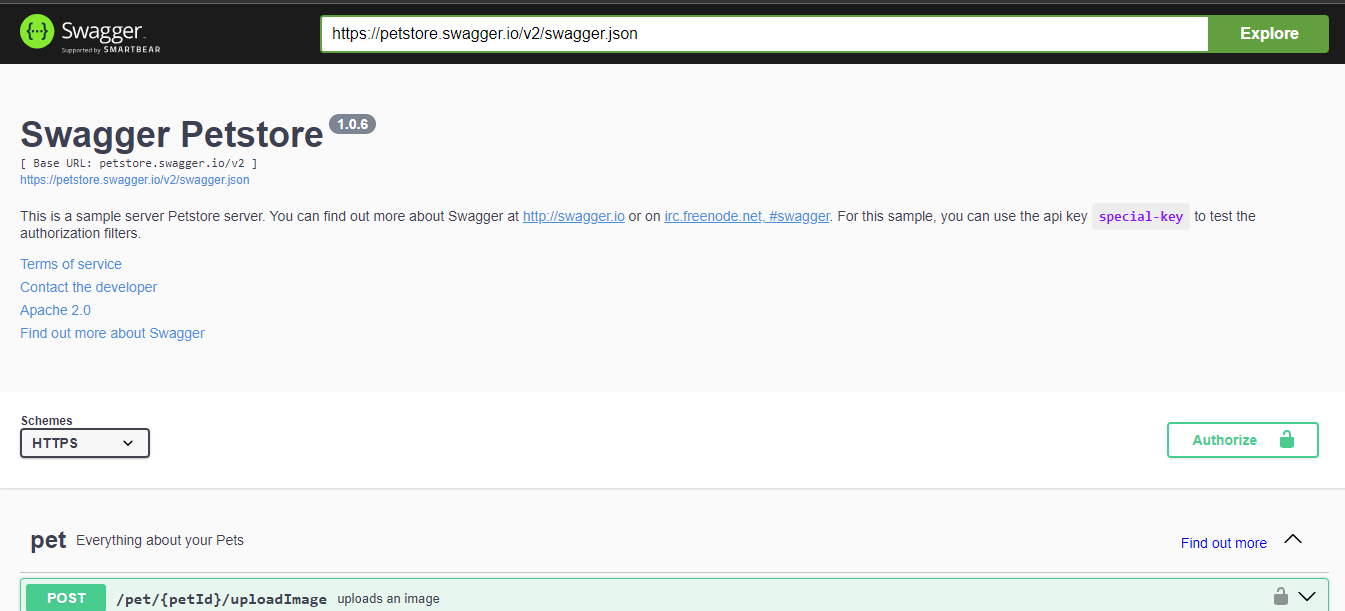
Swagger UIのURLを設定すると、そのURLを開くと、APIドキュメントのページが表示されます。このページで直接にAPIをテストしたりすることができます。

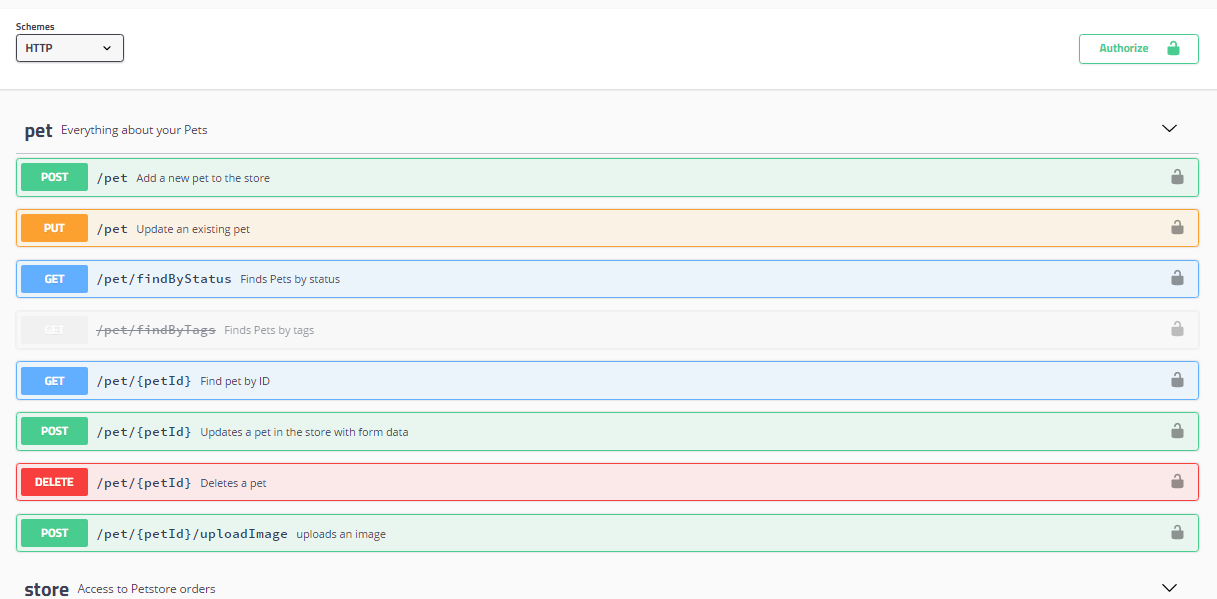
このページでは、APIに含まれるすべてのエンドポイントが表示されます。

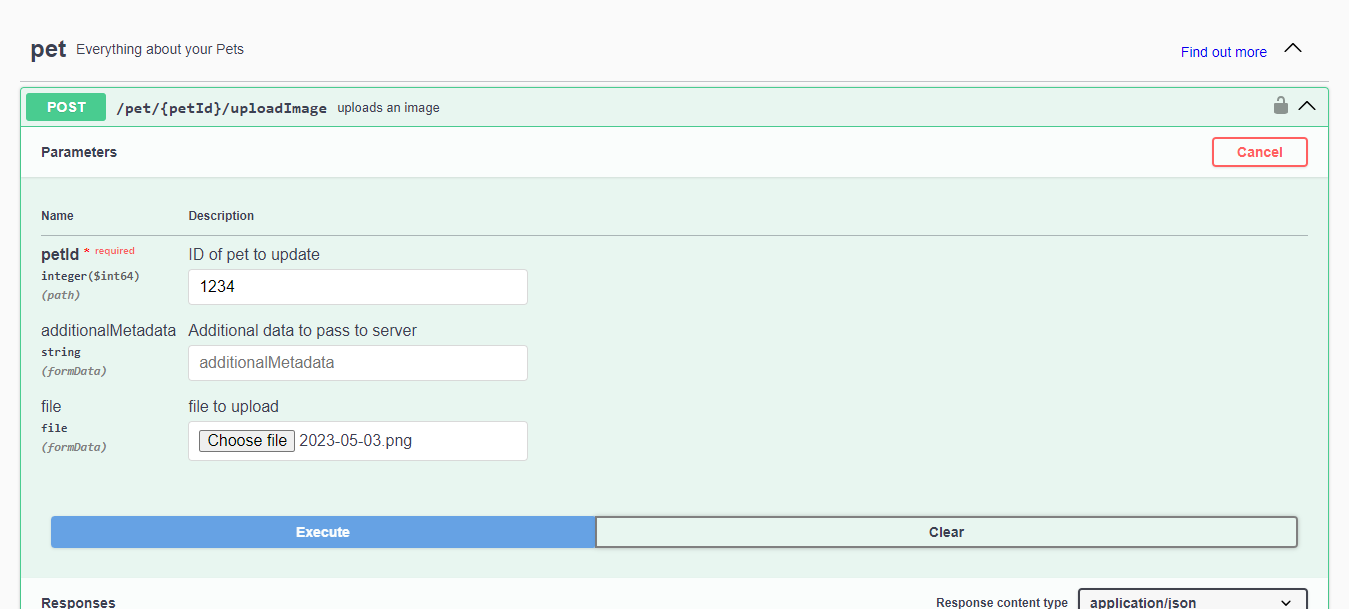
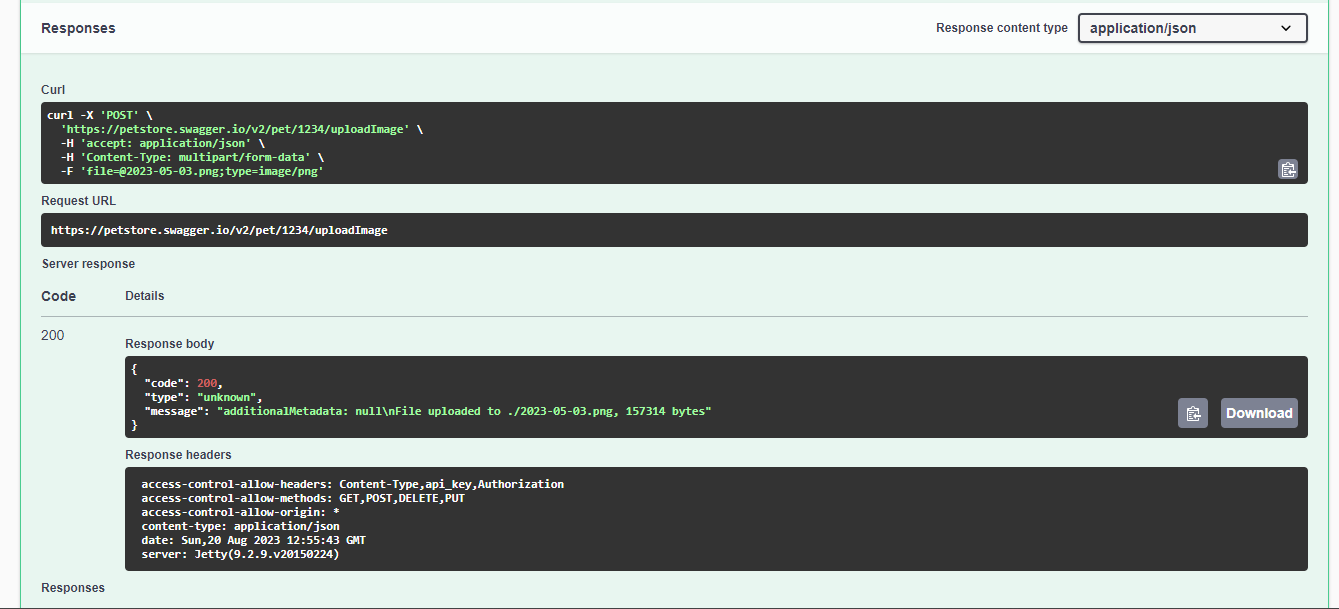
いずれかのエンドポイントをテストする場合、そのエンドポイントをクリックします。例えば「uploadImage」というエンドポイントをクリックすると、必要なパラメータを記入して、「Execute」をクリックして、リクエストが実装されます。

スクリーンを下にスクロールして、レスポンスを確認することができます。

Apidogでより効率的にAPIを管理
Swagger UIを使用する場合、サーバーを構築したり、URLを設定したりする必要があるので、非常に面倒くさい作業があります。より簡単なソリューションを探している場合、Apidogという使いやすいAPI管理ツールを使用するのがおすすめです。Apidogは、SwaggerのJsonやYamlファイルを直接に読み込むことができますし、APIを素早くテストすることもできます。また、その共有機能を使って綺麗なAPIドキュメントを生成したり、共有したりすることもできます。
JSONやYAMLを簡単にApidogにインポート
ApidogはYAMLとJSONデータをインポートすることに対応しているので、これらのファイルを完全に解析して、APIのデータを完全にApidogにインポートしてテストできます。
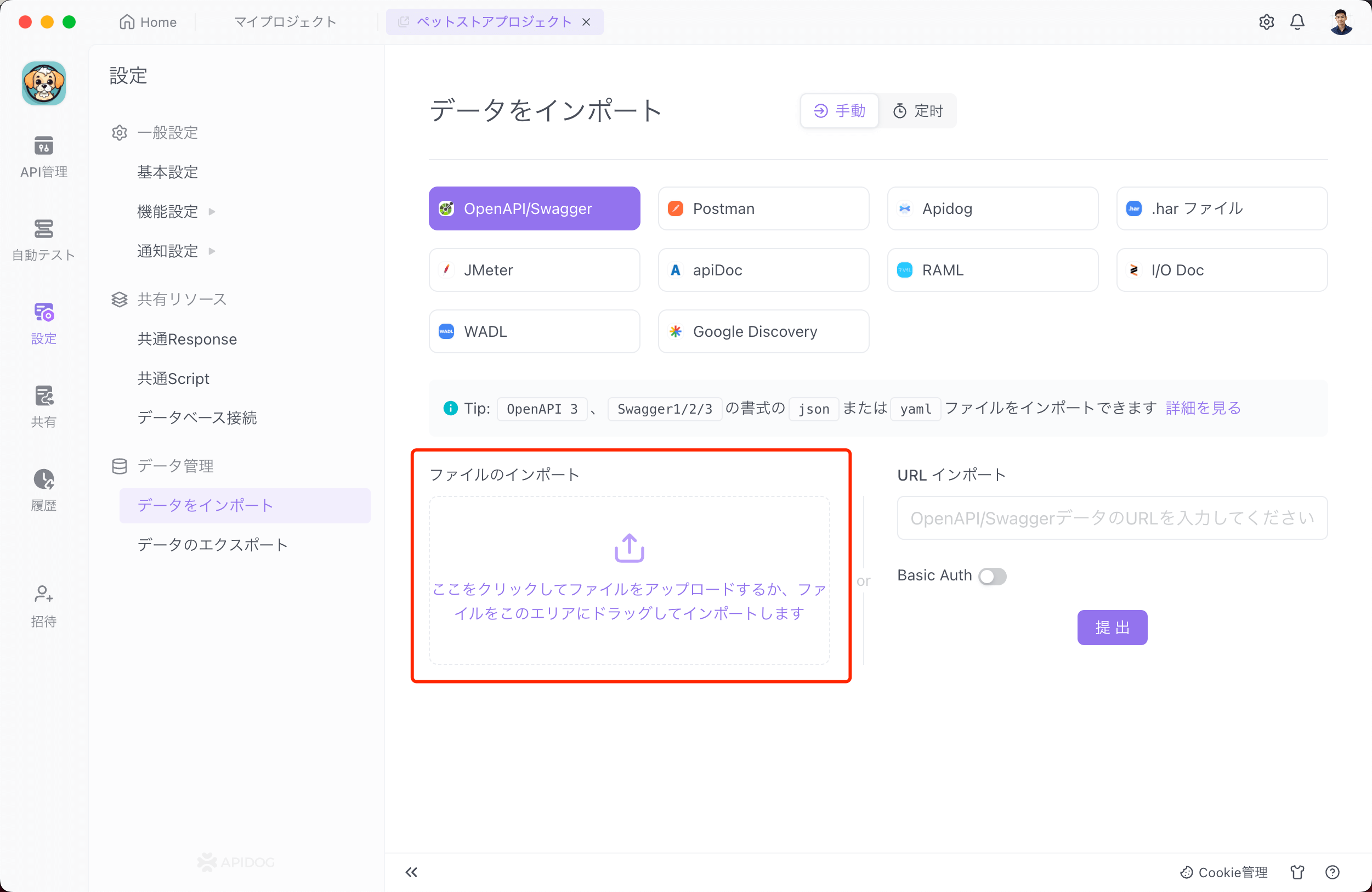
Apidogでプロジェクトの設定を開き、「データをインポート」をクリックすると、「OpenAPI/Swagger」を選択して、YAMLファイルをApidogにドラッグします。

ApidogでAPIをテストする
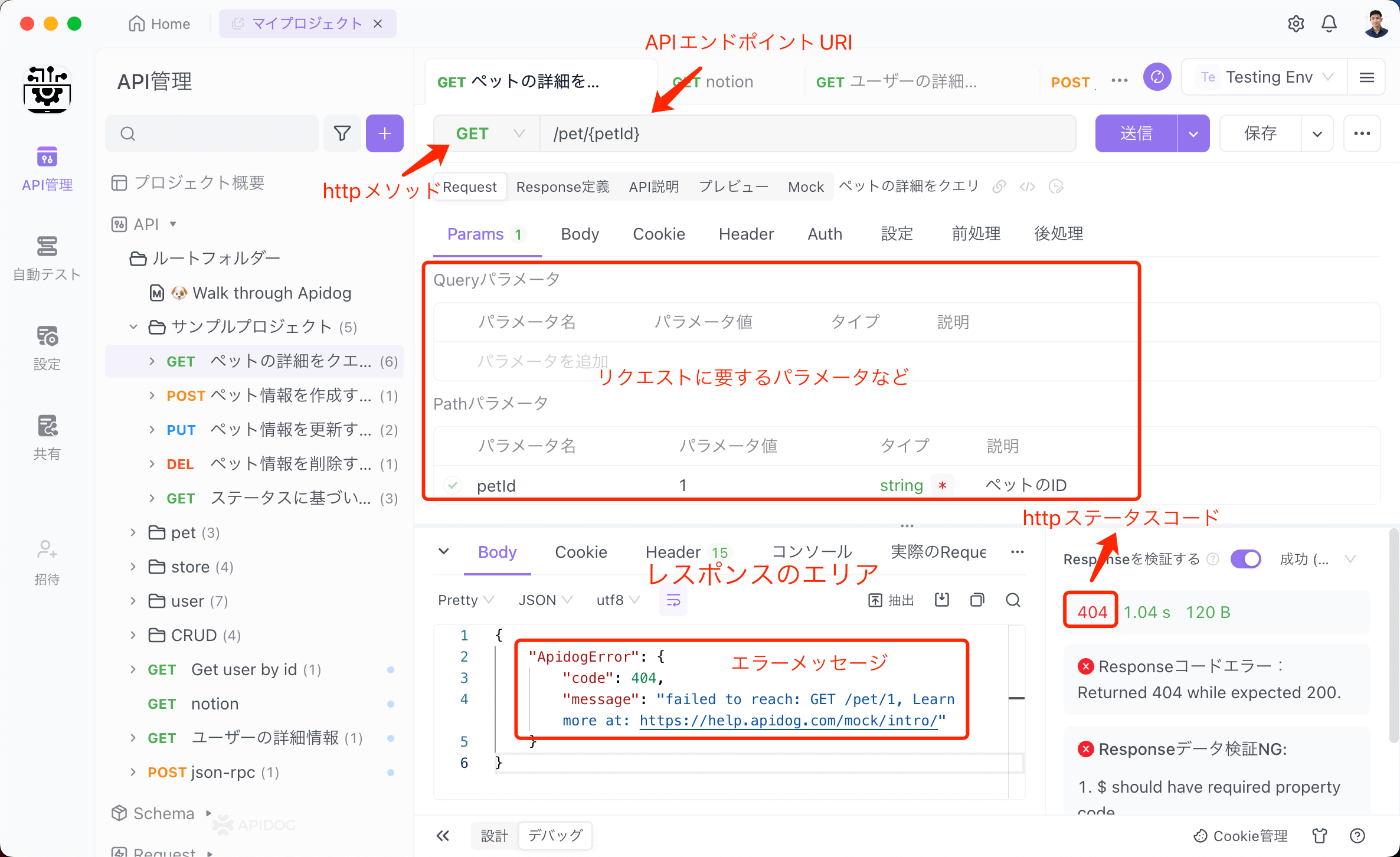
APIのデータをApidogにインポートすると、左側の「API管理」タブをクリックして、インポートしたAPIを確認できます。特定のAPIエンドポイントをテストしたい場合、そのエンドポイントをクリックして、直感的なUIでパラメータを記入して、リクエストを「送信」して、レスポンスを取得できます。

APIドキュメントの生成と共有
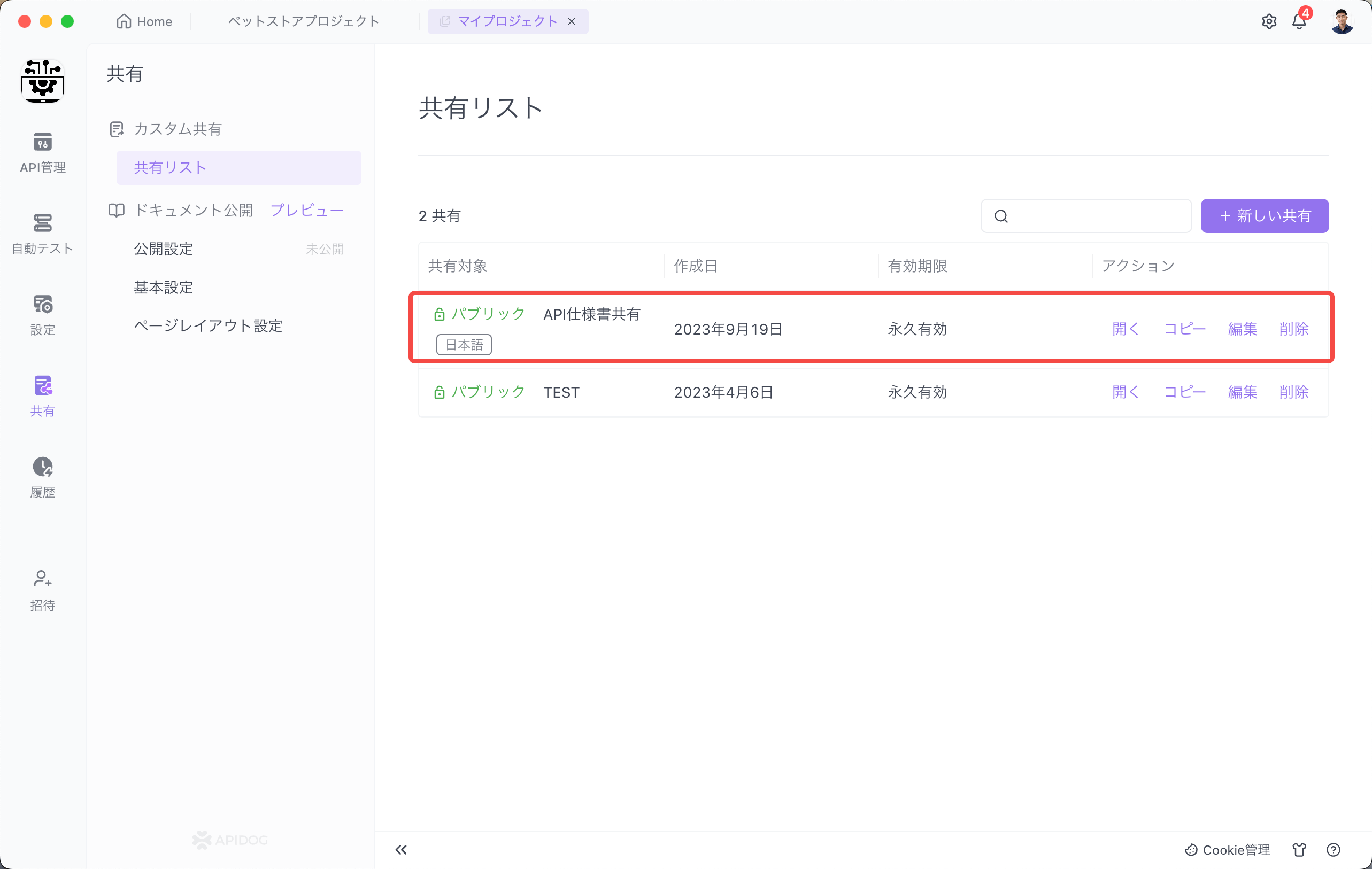
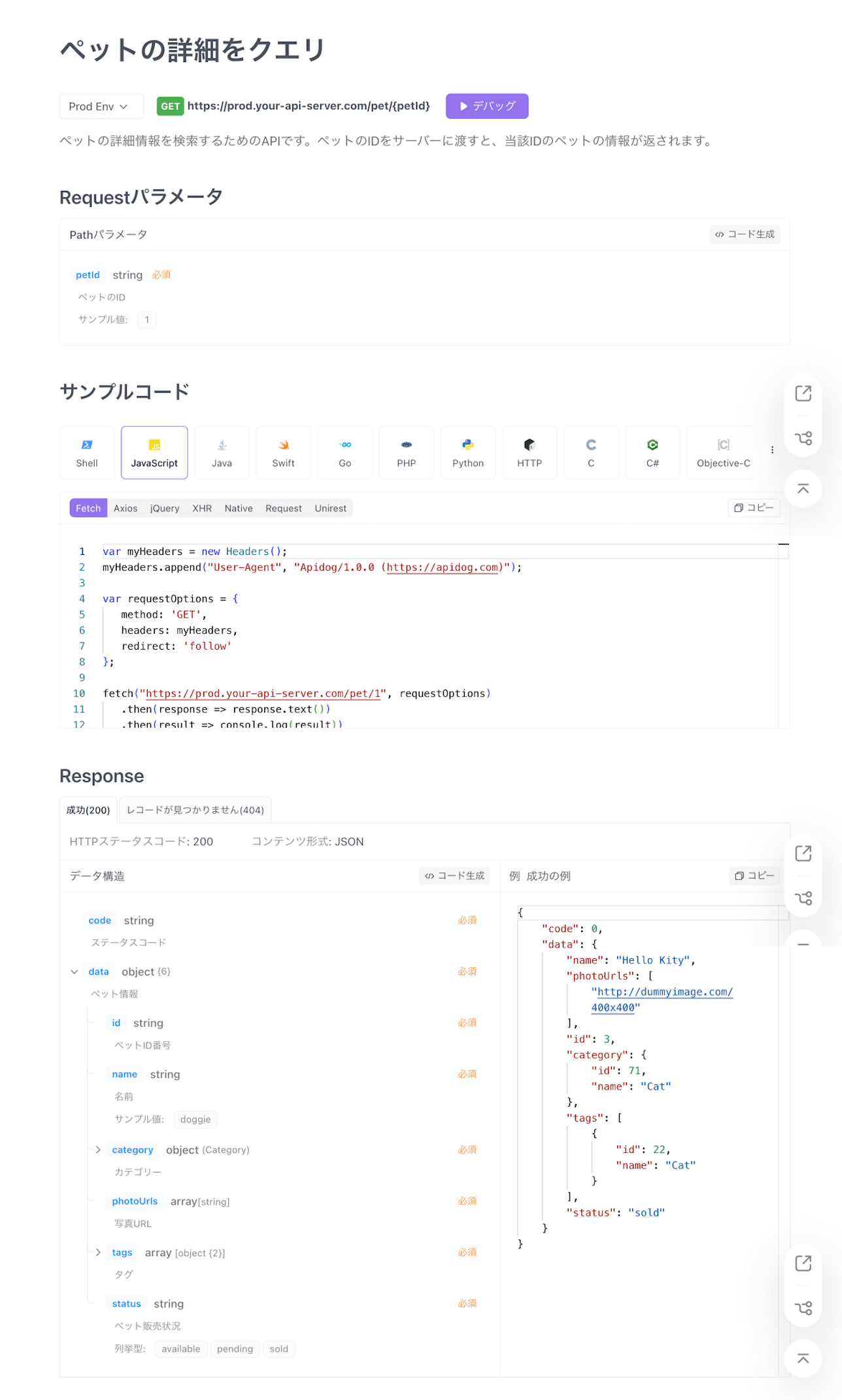
Apidogを使用して、APIドキュメントの生成と共有を実現することも非常に簡単です。次は、Apidogで生成されるAPIドキュメントのサンプルです:

上記のAPIドキュメントを生成するには、次のステップが必要です。
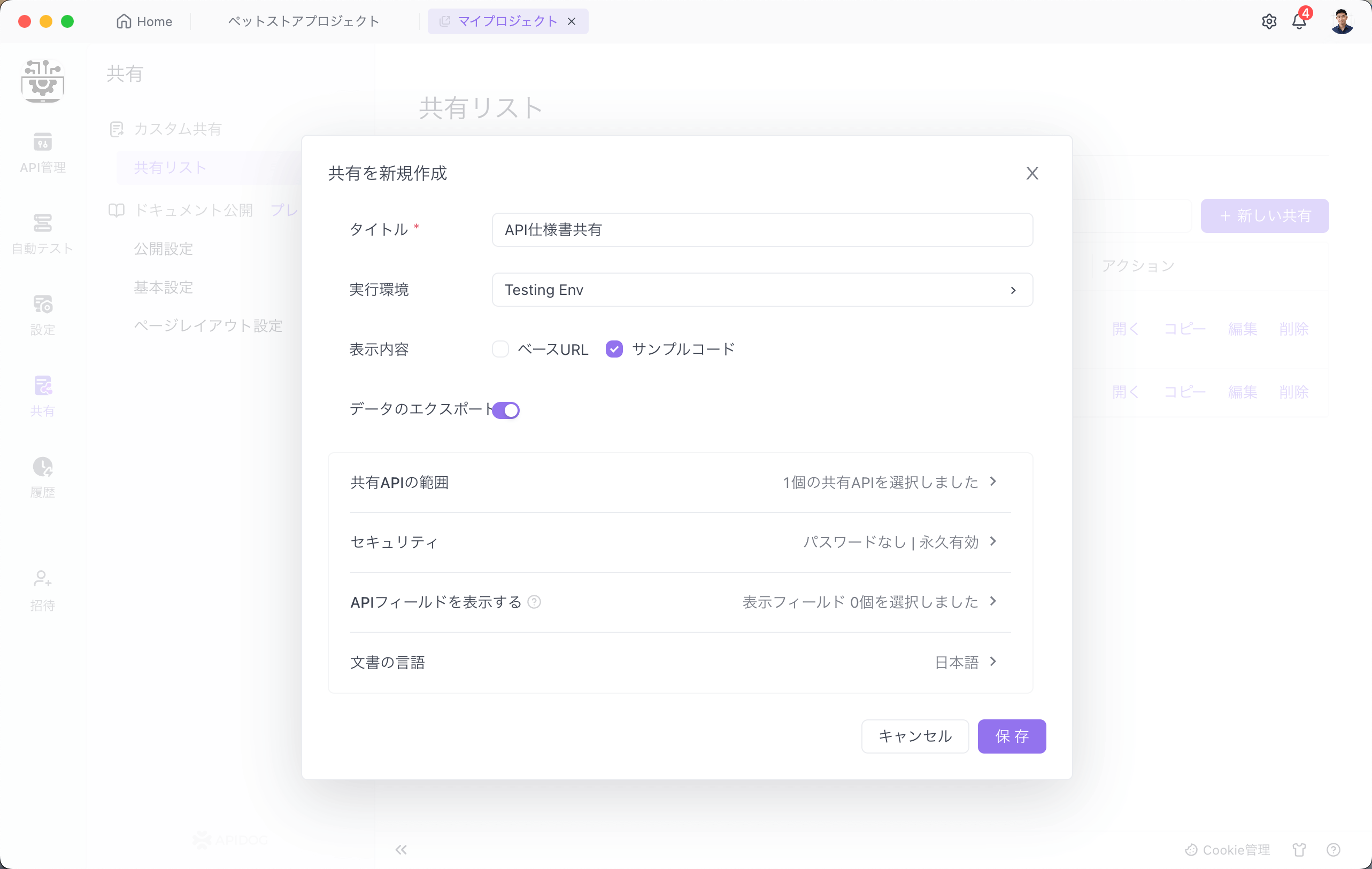
ステップ⒈左側メニューから「共有」をクリックして、「新しい共有」を選択すると、次のような共有設定が表示されます。ここで、共有するAPIを選択して、必要に応じてセキュリティ設定や言語の設定を終えて、「保存」をクリックします。

ステップ⒉新しい共有項目が表示されます。「開く」をクリックすると、API仕様書がブラウザに表示されます。