FetchとAxiosはともにJavaScriptで利用できるHTTP通信用のライブラリです。FetchとAxiosにはそれぞれ特長があり、用途に応じて使い分けられる必要があります。そこで、本文では、FetchとAxiosの共通点および相違点を皆さんに完全に紹介していきたいと思います。本文の内容を参照して、APIリクエストを送信するために、どちらのライブラリーを選択するかを決められるようになると思います。
Fetch APIとAxios
FetchとAxiosはともにJavaScriptで利用できるHTTP通信用のライブラリです。Fetchはブラウザ上の標準APIとして実装されているのに対し、Axiosは第三者ライブラリです。本文では、まずこの2つのHTTP通信用ライブラリを皆さんに簡単に紹介していこうと思います。
Fetch APIとは
Fetch API とは、WebアプリケーションからHTTPネットワークリクエストを行うためのJavaScriptのインターフェイスです。
Fetch APIの主な特徴は以下の通りです。
- XMLHttpRequestよりもシンプルなHTTP通信インターフェイスを提供する
- Promiseベースで設計されているため、非同期処理が扱いやすい
- HTTPリクエスト・レスポンスのボディをStreamオブジェクトとして扱える
- CORSとHTTPリクエストヘッダの制御が容易
- Service Workerからも利用できる
基本的な使い方は、fetch() メソッドにリクエスト情報を設定したオブジェクトを渡し、Promiseを返して非同期処理を開始します。レスポンス本文をテキスト、JSON、Blobなどの形式で取得できます。また、Promiseベースで非同期処理に対応していたり、ストリーム型でリクエスト/レスポンス本文を扱えたりするなど、現代のWebアプリケーション開発に適した設計にもなっていることが成功要因だと考えられます。
Axiosとは
その一方で、AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

FetchとAxiosの比較
それでは、APIリクエストライブラリを選択する際、FetchとAxiosのどちらかにしようかに迷っている場合、次の内容を参照して、両者のメリットとデメリットを理解しておきましょう。
次は、FetchとAxiosのメリット・デメリットを比較したテーブルを作成しますので、ご参照ください。
| 項目 | Fetch | Axios |
|---|---|---|
| 利用場所 | ブラウザ(フロントエンドのみ) | ブラウザ・Node.js(フロントエンドとバックエンド) |
| 設定 | 不要(標準搭載) | ライブラリインストール必要 |
| 非同期処理 | ○ | ○ |
| ストリーミング | ○ | × |
| ブラウザ対応 | 最新ブラウザ | 広いブラウザ |
| エラーハンドリング | 難しい | しやすい |
| レスポンス変換 | 少ない | 豊富 |
| コード複雑度 | シンプル | やや複雑 |
| 全体評価 | 標準搭載による手軽さ | 機能面でのメリット大 |
上記のFetchとAxiosの比較表から、両者の主な特徴がわかるようになると思いますね。
Fetchの特徴
- ブラウザ標準のため別途インストール不要
- Promiseベースで非同期処理
- ストリーミング対応
- ブラウザ対応が中心
Axiosの特徴
- node.jsを含む幅広いプラットフォームで利用可
- 古いブラウザを含む高い互換性
- リクエスト/レスポンスの変換機能が充実
- エラーハンドリングしやすい
このようにFetchとAxiosにはそれぞれ特長があり、用途に応じて使い分けられます。Fetchは標準搭載な点とストリーミングが特徴的で、Axiosは柔軟性と機能面でのメリットが大きいといえるでしょう。
また、開発者にとって、それぞれの最大のメリットといえば、Fetchはブラウザに標準搭載されている点です。 つまり、インストール不要で手軽に利用できるという利点があります。一方でAxiosはブラウザだけでなくNode.jsなどのサーバーサイドでも利用可能です。 フロントエンドのJavaScriptからバックエンドまでシームレスにAxiosを使えるのが大きな特徴です。
ご案内:Node.jsのバージョンが17.5.0以上の場合は、Node.jsからFetch APIを利用できそうになりますが、筆者のNodeバージョンはv 16に留まって、まだ利用できていません。バージョンが17.5.0以上のNode.jsユーザーは、ぜひ試してください。
より簡単にAPIをテストできるApidog
FetchとAxiosなどのHTTP通信用ライブラリとは別に、Apidogは非常に直感的なGUIを提供しています。ユーザーは、Apidogを使ってAPI仕様をデザインしたり、APIをテストしたりすることができます。
Apidogは、汎用されているWebAPIだけではなく、WebSocket、GraphQL、GRPC、SOAPなどのAPIにも全面的にサポートしています。また、Apidogのシナリオテスト機能を使って、テストシナリオを作成して、業務にピッタリするAPIのワークフローを自動的にテストすることもできるので、非常に便利なツールになります。

ApidogでFetchやAxiosの実装コードも自動生成
また、Apidogにはコード生成機能が含まれています。このコード生成機能を使って、FetchやAxiosなどのAPIリクエストライブラリの実装コードを生成できるだけではなく、Express、Springなどのサーバーサイドのコードをも即座に生成できるので、API開発の効率を非常に上げることができます。
ApidogでFetchやAxiosの実装コードを生成するには、次の手順を参照してください。Apidogを使ってAPIをテストして、問題がないことを確認した上、コード生成で当該APIを直接に本番環境に入れたりするのがApidogがおすすめしたベストプラクティスになります。
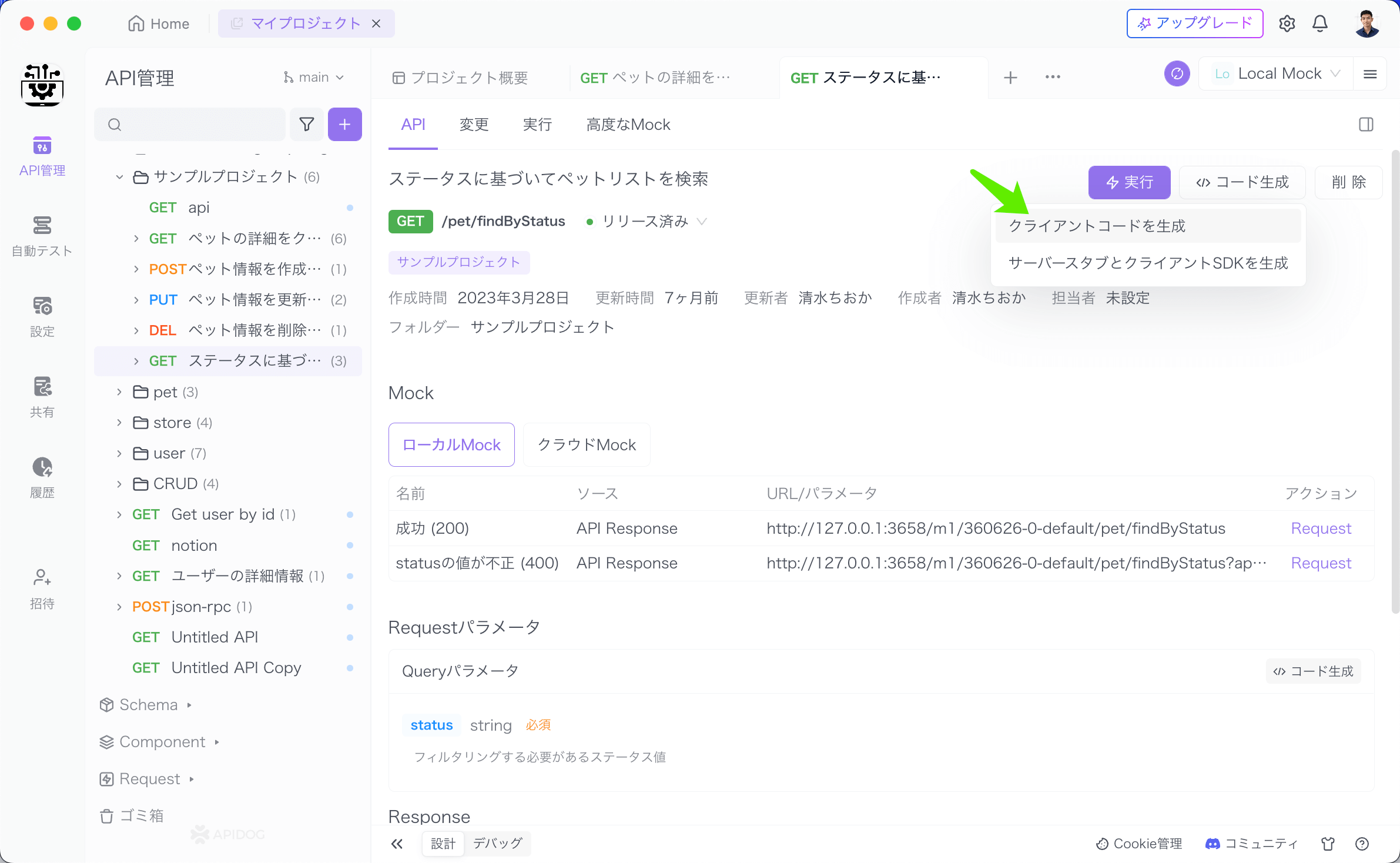
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択すると、右側パネルで「Fetch」と「Axios」を選択することもできます。そこを選択すると、それぞれの実装コードがすぐに下に表示されます。

そうすると、FetchやAxiosの実装コードを簡単に手に入れることができるので、この実装コードをコピペしたら、それぞれを簡単に実行することができるので、非常に便利です。
まとめ
FetchとAxiosはJavaScriptの代表的なHTTP通信ライブラリです。両者にはそれぞれ長所短所があります。標準実装のFetchは手軽に利用できますが、汎用ライブラリのAxiosは様々な場面での機能面でのメリットが大きいです。
ただコードを一から実装するのは非常に手間のかかる作業です。 そこで注目したいのが、APIのテスト・コード生成を支援してくれるApidogというツールです。 ApidogならGUI上で簡単にAPIの仕様確認や通信検証が行えます。その上で1クリックだけでFetchやAxiosを含む各種クライアントコードを生成可能なので、API開発プロセスを効率的かつ迅速に進められるのです。