Fetchは非常に汎用されているAPIリクエストライブラリーとして、多くのユーザーに利用されています。それでは、Fetch APIでGETリクエストを送信するには、どうしたらいいですか?本文では、初心者に対しても分かりやすいFetch APIでのGETリクエストの送信方法を皆さんに紹介します。
Fetch APIとは
Fetch API とは、WebアプリケーションからHTTPネットワークリクエストを行うためのJavaScriptのインターフェイスです。
Fetch APIの主な特徴は以下の通りです。
- XMLHttpRequestよりもシンプルなHTTP通信インターフェイスを提供する
- Promiseベースで設計されているため、非同期処理が扱いやすい
- HTTPリクエスト・レスポンスのボディをStreamオブジェクトとして扱える
- CORSとHTTPリクエストヘッダの制御が容易
- Service Workerからも利用できる
基本的な使い方は、fetch() メソッドにリクエスト情報を設定したオブジェクトを渡し、Promiseを返して非同期処理を開始します。レスポンス本文をテキスト、JSON、Blobなどの形式で取得できます。また、Promiseベースで非同期処理に対応していたり、ストリーム型でリクエスト/レスポンス本文を扱えたりするなど、現代のWebアプリケーション開発に適した設計にもなっていることが成功要因だと考えられます。

Fetchとブラウザとの互換
Fetchが汎用される大きな要因の1つは、最近のブラウザにデフォルトで実装されていることです。Fetch APIがブラウザに内蔵されているメリットが大きいのです。
- 別途ライブラリをインポートする必要がない
- ブラウザ間の実装差異を気にせずに使える
- サービスワーカーとの親和性が高い
そこで、従来JavaScriptでHTTP通信を行う場合にはXMLHttpRequestが使われてきましたが、これはブラウザに内蔵されているわけではありませんでした。Fetch APIが標準実装されたことで、開発者は外部ライブラリに依存することなく、標準のAPIでHTTP通信機能を利用できるようになりました。
Fetch APIでGETリクエストの送信
それでは、Fetch APIを使って、GETリクエスストを送信するには、どうしたらいいですか?どのようなFetchのコードを書けば良いのでしょうか?
Fetch APIでGETリクエストを送信する基本的なコードは次のようになります。
fetch('URL')
.then(response => {
// レスポンス処理
})
.catch(error => {
// エラーハンドリング
});
- fetch() メソッドにリクエストしたいURLを指定します。この場合はデフォルトのメソッドがGETになります。
- then() でレスポンスを取得でき、ボディをテキスト、JSON、Blobなどに変換したりできます。
- catch() でエラーハンドリングを行えます。
そして、具体的なHTTPメソッドを指定したい場合は、2番目のパラメータにオプションを渡せます。
fetch(url, {
method: 'GET'
})
のように指定できます。他にもヘッダーやボディなどリクエストのカスタマイズが可能です。
以上のように、Fetch APIを使うことでGETリクエストを容易に実行できます。
FetchでGETリクエストにパラメータを追加
Fetch APIでGETリクエストにパラメータを追加する場合は、リクエストURLに直接追記するのが基本的な方法です。
例えば、user_id というパラメータを渡す場合は以下のようにします。
fetch('https://example.com/path/to/resource?user_id=12345')
.then(response => {
// ...
});
?user_id=12345 のようにURLの末尾にクエリストリングを追加することでGETパラメータを渡せます。複数のパラメータは & で区切ります。
fetch('https://example.com/path?id=123&name=abc')
encodeURIComponent() を使えば、URLエンコードも適切に処理できます。
const id = encodeURIComponent('id:123');
fetch(`https://example.com/path?${id}`);
このようにFetch APIでは、リクエストURLに直接パラメータを設定するのが簡単な実装方法です。配列やオブジェクトもURLエンコードして渡せます。
Fetch APIの実装コードの自動生成
Fetch APIの実装コードを書くのが面倒くさくて嫌だと思っているかもしれません。その場合は、使いやすいAPI管理ツールのApidogを使って、1クリックだけで、APIの定義書からFetch APIの実装コードを生成してくれます。
また、Apidogというツールは、非常に直感的なUIでAPIを簡単にテストすることもできるため、APIの疎通確認をした上、Fetchの実行コードを生成することで、作業の効率性もかなり向上できるのではないでしょう。
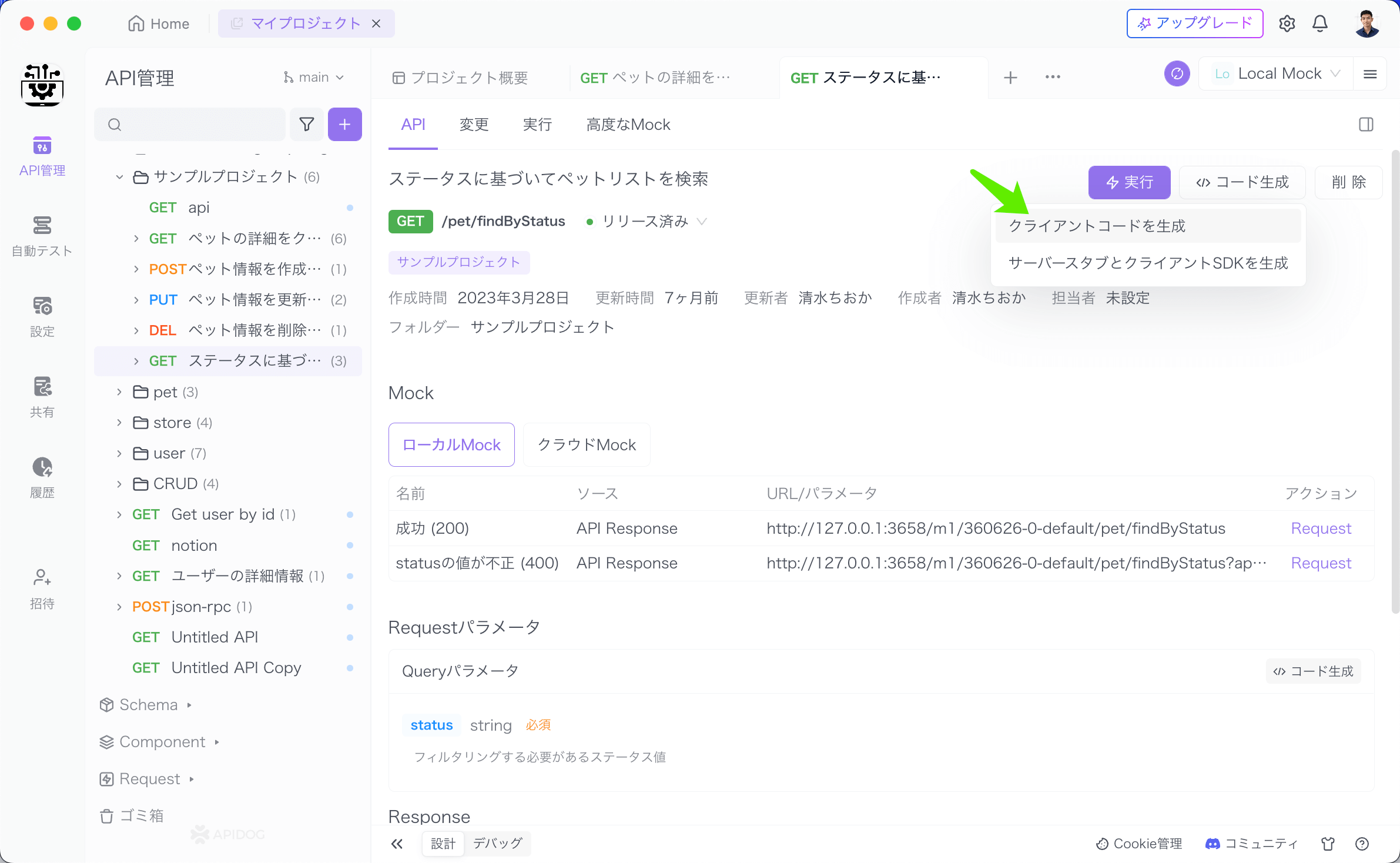
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「Fetch」を選択すると、当該APIのFetch実装コードを生成してくれます。

FetchでPOSTリクエストの実装コード例
次は、ApidogがAPIの定義や仕様に自動生成したFetchのGETリクエストの例になります。
var myHeaders = new Headers();
myHeaders.append("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("http://127.0.0.1:3658/m1/424554-0-default/pet/findByStatus?status", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
テストのために、このFetchの実装コードをChromeのコンソールにコピペして、実行すると、成功にレスポンスデータを取得することができますね。
まとめ
Fetch API自体はJavaScriptでHTTP通信を実現する標準的なインターフェイスです。ブラウザに内蔵されているので、外部ライブラリを使うことなく利用できます。しかし、Fetchを使った通信処理のコードを自前で書くのは大変です。リクエスト送信からレスポンス処理まで、いろいろと設定する必要があります。
そこで注目したいのが、API定義からFetchのコードを自動生成してくれるツール「Apidog」です。
ApidogではGUIの操作だけで目的のAPIを選び、1クリックでそのAPIに対応したFetchによるクライアントコードが作成できます。リクエストの方法やヘッダー、パラメータといった細かい設定も考慮した上でのコード生成が可能です。つまりコードを一から書く手間を大幅に省けるのです。生成したコードをそのままアプリに組み込めば、短時間でFetchを用いたAPI通信機能が実装できるのです。




