express.jsは、Node.jsのWebアプリケーションフレームワークです。時として、なんらかの原因によってExpress.jsでAPIを呼び出す必要があります。それでは、Express.jsでAPIを呼び出すにはどうしたらいいですか?本文では、Express.jsでAPIを呼び出す方法を詳しく紹介します。
また、Apidogは完全無料で利用可能なツールになりますが、次のボタンからこのツールを無料で取得することが可能です。
Express.jsとは
express.jsは、Node.jsのWebアプリケーションフレームワークです。簡単にWebサーバーを立ち上げることができ、HTTPリクエストに対するルーティングやミドルウェア機能を備えています。
expressは小さくてシンプルなコアと、豊富なエコシステムが大きな特徴です。コアの機能のみでも最小限のWebアプリを作れますし、必要に応じてミドルウェアを組み合わせることで高度なWebアプリケーションも作れます。Node.jsアプリケーション開発において、expressjsは事実上のスタンダードフレームワークとなっています。
なぜExpress.jsでAPIを呼び出す?
Expressでは、APIを呼び出す必要がある主な理由は以下の2つです。
- サーバーサイドレンダリング
クライアントサイドでAPIを呼び出すと、APIキーやシークレットトークンをクライアント側に露出してしまう可能性があります。これはセキュリティ上の大きな問題です。サーバー側でAPIを呼び出すことで、機密情報を隠すことができます。 - サーバーサイド処理
クライアントからのリクエストに応じて、サーバー側でデータを加工したり、複数のAPIを組み合わせて処理をする必要がある場合があります。このようなロジックはサーバー側で行う必要があります。
具体的なユースケースとしては、以下のようなものがあげられます。
- サードパーティーのAPIと連携
自社のWebアプリやモバイルアプリから、サードパーティーが提供するAPIを呼び出してデータを取得する際、サーバー側でAPIを呼び出す必要があります。 - マイクロサービスアーキテクチャ
マイクロサービスアーキテクチャでは、複数の小さなサービスが連携して機能を実現します。各サービス間の通信はサーバー側で行われます。 - データのキャッシュ
高コストなAPIを頻繁に呼び出す代わりに、サーバー側でAPIデータをキャッシュすることで、パフォーマンスと効率を向上できます。 - 認証や認可
APIの呼び出しに対して認証や認可のロジックを実装する必要がある場合、サーバーサイドで実装します。
つまり、セキュリティ、データ処理、パフォーマンス、認証などの理由から、ExpressアプリケーションでAPIを呼び出す必要があるのです。
Express.jsでAPI呼び出し用のライブラリ
Express.jsフレームワークでAPIを呼び出すには、express.jsそのものを直接に利用するのではなく、別のライブラリを利用する必要があります。Express.jsで適用されるAPI呼び出しライブラリには以下のようなものがあります。
- axios: ブラウザ、Node.jsの両方で使用できる、シンプルでPromiseベースのHTTPクライアントライブラリです。
- request: Node.jsで広く使われている、古くから存在するHTTPクライアントライブラリです。
- node-fetch: Windowsの最新バージョンからデフォルトで利用できる、FetchAPIをNode.jsで使えるようにしたライブラリです。
- got:人気の高いシンプルなHTTPクライアントで、stream対応しています。
- superagent: Node.jsのHTTPクライアントライブラリで、高水準のAPIを提供しています。
これらのライブラリを使って、外部のRESTful APIやその他のWebサービスを呼び出すことができます。基本的な使い方は、HTTPリクエストを作成し、レスポンスを受け取るという流れになります。
Express.jsでAPIを呼び出す手順を解説
それでは、次は、Express.jsフレームワークで適用されるAPI呼び出しライブラリのaxiosを使用して、APIを呼び出す手順を詳しく解説していこうと思います。
axiosをインストール
npm install axios
Expressアプリでaxiosをインポート
const axios = require('axios');
ルートハンドラでAPIを呼び出す
app.get('/api/data', async (req, res) => {
try {
const response = await axios.get('https://api.example.com/data');
res.json(response.data);
} catch (error) {
console.error(error);
res.status(500).json({ error: 'Something went wrong' });
}
});
この例では、/api/dataエンドポイントにGETリクエストが来たときに、https://api.example.com/dataにGETリクエストを送り、レスポンスデータをクライアントに返しています。
axios.get()メソッドを使ってAPIにGETリクエストを送信awaitを使ってレスポンスを待機- レスポンスデータは
response.dataに格納される - エラーが発生した場合は適切なエラーレスポンスを返す
リクエストボディを送る場合
PUTやPOSTリクエストでリクエストボディを送る必要がある場合は、axios.put()やaxios.post()メソッドを使用し、第2引数にデータを渡します。
app.post('/api/data', async (req, res) => {
try {
const response = await axios.post('https://api.example.com/data', req.body);
res.json(response.data);
} catch (error) {
console.error(error);
res.status(500).json({ error: 'Something went wrong' });
}
});
ヘッダーやクエリパラメータを設定する場合
axiosでは、optionsオブジェクトを使ってヘッダーやクエリパラメータを設定できます。
app.get('/api/data', async (req, res) => {
try {
const response = await axios.get('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_TOKEN'
},
params: {
page: 1,
limit: 10
}
});
res.json(response.data);
} catch (error) {
console.error(error);
res.status(500).json({ error: 'Something went wrong' });
}
});
axiosはPromiseベースなので、試行的にコードを書いて非同期処理を扱えるため、Express アプリケーションから外部APIを呼び出すのに適しています。他のHTTPクライアントライブラリも同様の方法で使用できます。
Apidogでより簡単にAPIを呼び出して管理する
APIをより便利に管理して、簡単にAPI呼び出しを実装するには、Apidogという使いやすいAPI管理ツールを皆さんにおすすめします。Apidogを使うことで、コードが全く要らなくて、直感的な操作によって、APIリクエストを簡単にサーバー上に送信してレスポンスを取得できます。
また、レスポンスの自動検証機能も備えて、返してくれたレスポンスに不具合があるかどうかをも自動的に検証してくれますので、非常に便利です。
API呼び出しを簡単に
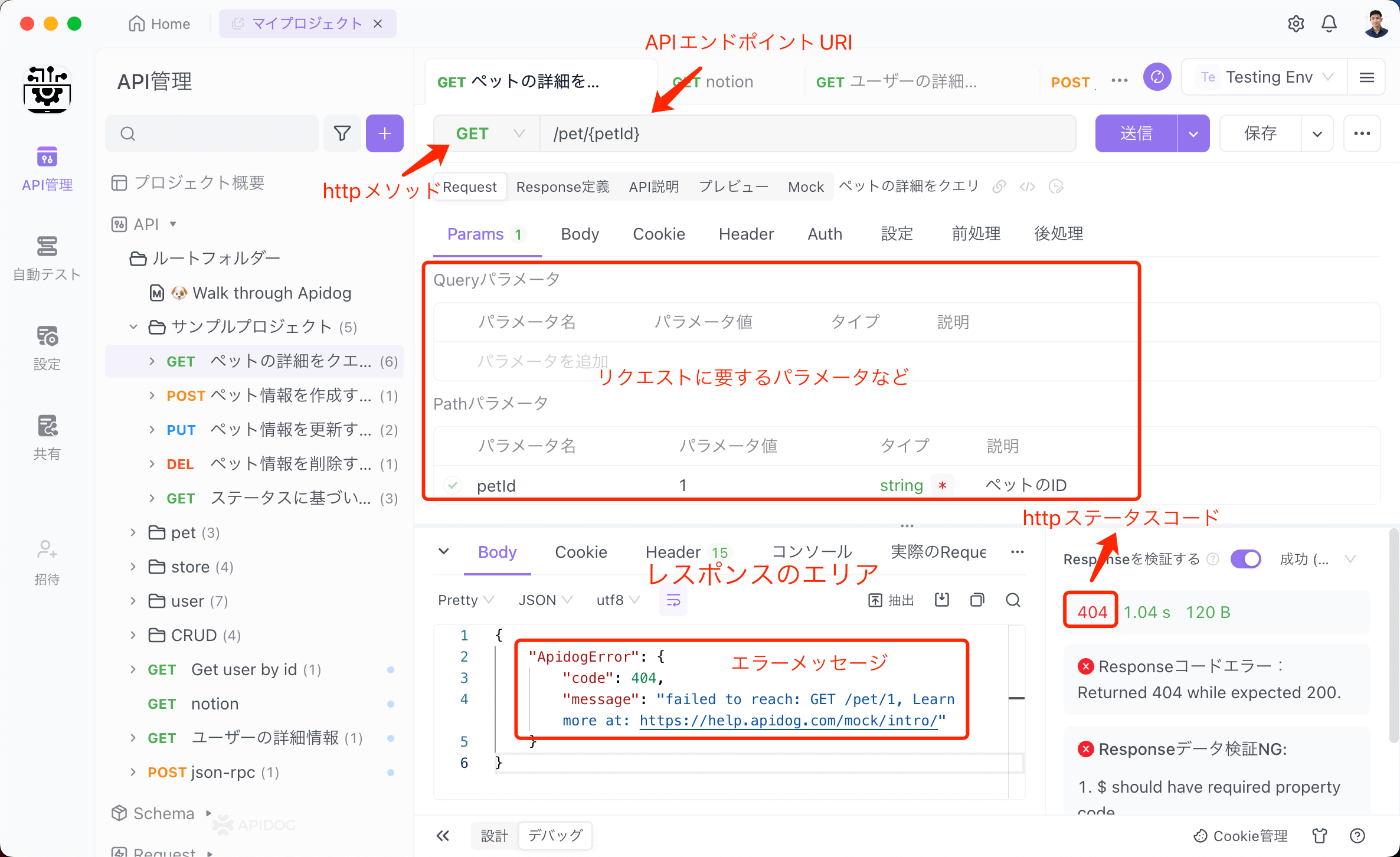
Apidogを使うと、下記画像のように、非常に直感的なUIで、APIリクエストを作成して、必要な情報(メソッド、URI、必須のパラメータなど)を記入して、リクエストを「送信」できます。
- どのHTTPメソッドにも全面的に対応
- データの渡し方として、クエリパラメータ、パスパラメータ、Bodyなども利用可能
- レスポンスの不具合を自動検証
- 認証が必要となる場合、認証と認可情報を一緒に送信することも可能

リクエストを送信すると、APIエンドポイントからのレスポンスをすぐに取得することができますし、レスポンス内容の自動検証もその同時に行われますので、非常に便利です。
実装用のクライアントコードを1クリック生成
また、APIの実装コードを1クリックだけで生成することも可能です。Apidogのコード生成機能は様々な言語やライブラリをサポートしています。Express.jsでAPIを呼び出してみたい場合は、Apidogを利用して、FetchやAxiosなどのライブラリーのAPI実行コードを即座に生成して、利用することも可能です。

まとめ
本文では、Express.jsの概要と役割について説明した上、Express.jsでAPIを呼び出すためにaxiosという外部ライブラリの利用手順を詳しく解説しました。具体的には、axiosのインストール、Expressアプリへのインポート、ルートハンドラでのGET/POST/PUTリクエストの発行、ヘッダーやクエリパラメータの設定など、分かりやすい実装例を中心にわかりやすく解説しました。
また、APIの呼び出しとテストを簡単に行えるApidog(APIテストツール)も提示されていました。ApidogはUIから直感的にAPIリクエストを作成・送信でき、レスポンスの自動検証や実装用クライアントコードの自動生成も可能です。Express.jsでのAPI呼び出しをさらに効率的に行えるツールとして捉えることも言えるのでしょう。



