製品または技術ドキュメントを作成する際、コンテンツを明確に構成し、直感的な方法で視覚的に提示することが重要です。これにより、読者は要点を素早く把握し、コンテンツを理解するための労力を削減できます。
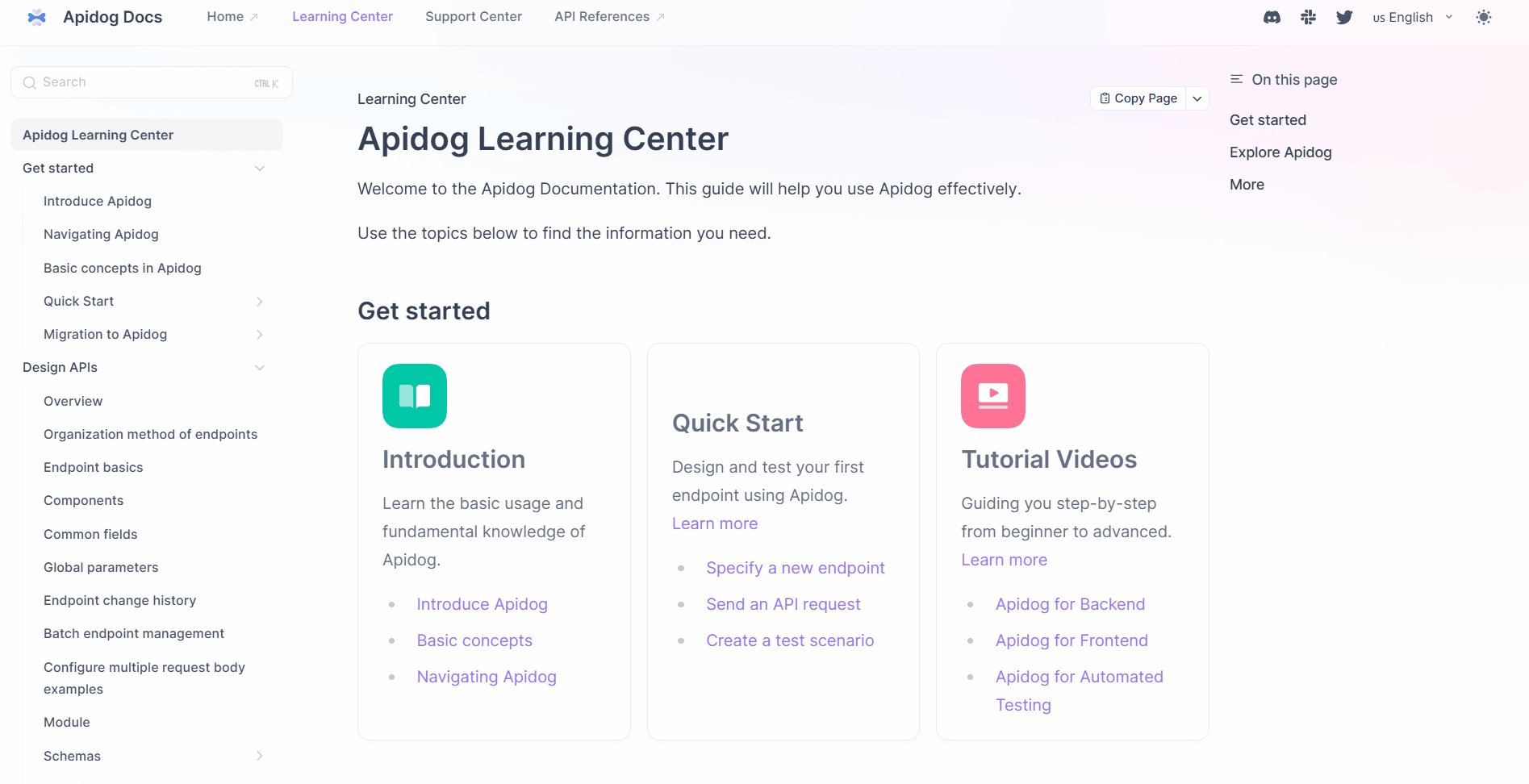
API管理ツールであるApidogは、効率的なAPIドキュメント管理を可能にするだけでなく、柔軟なMarkdown構文を使用してプロフェッショナルグレードの製品ドキュメントを作成することもできます。ユーザー向けのApidogヘルプドキュメントは、ApidogのMarkdown機能を使用して構築されています。

以下に、ApidogでMarkdownを使用して製品ドキュメントを作成するための10の役立つヒントを示します。
1. サイドバーのタイトルをカスタマイズする
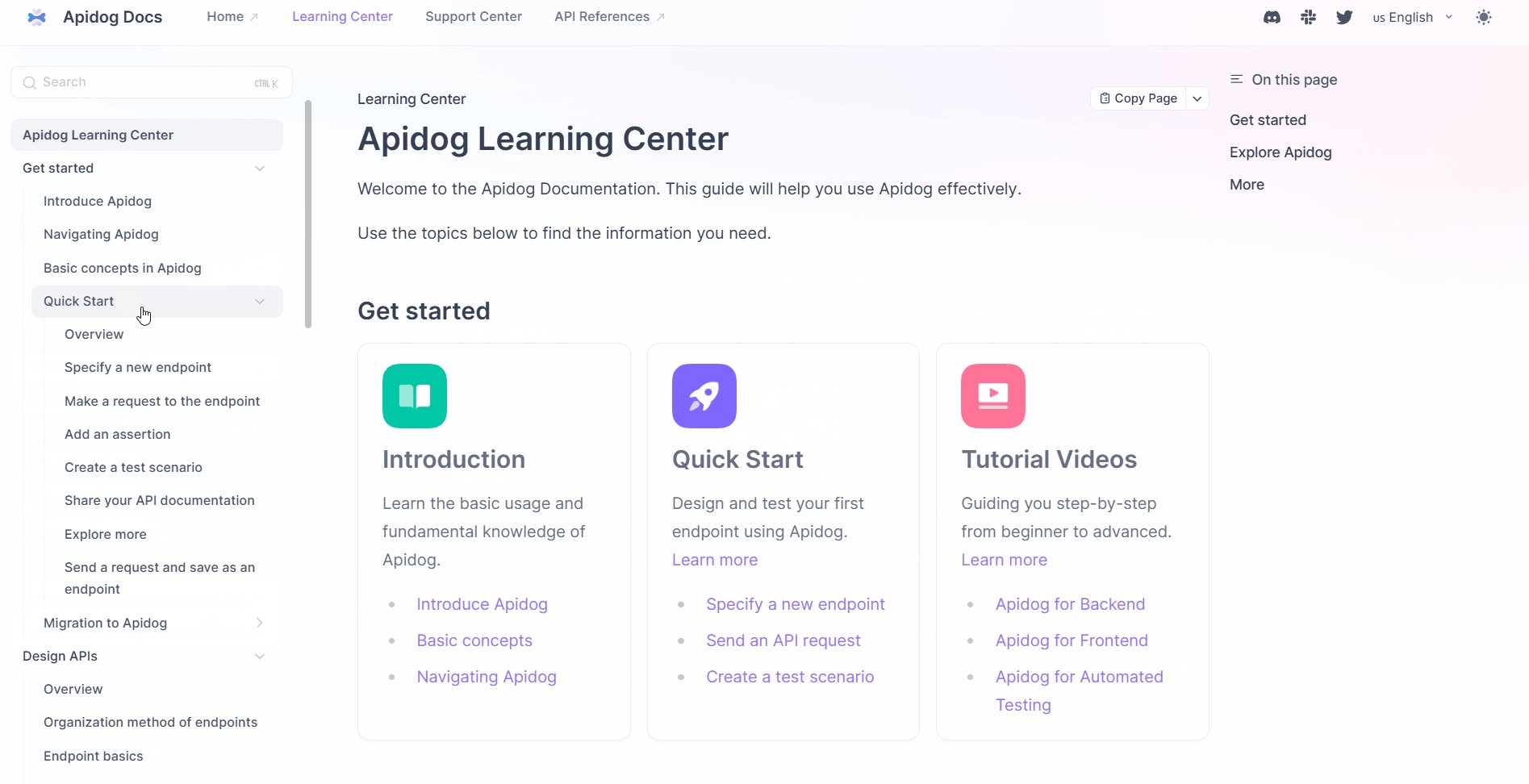
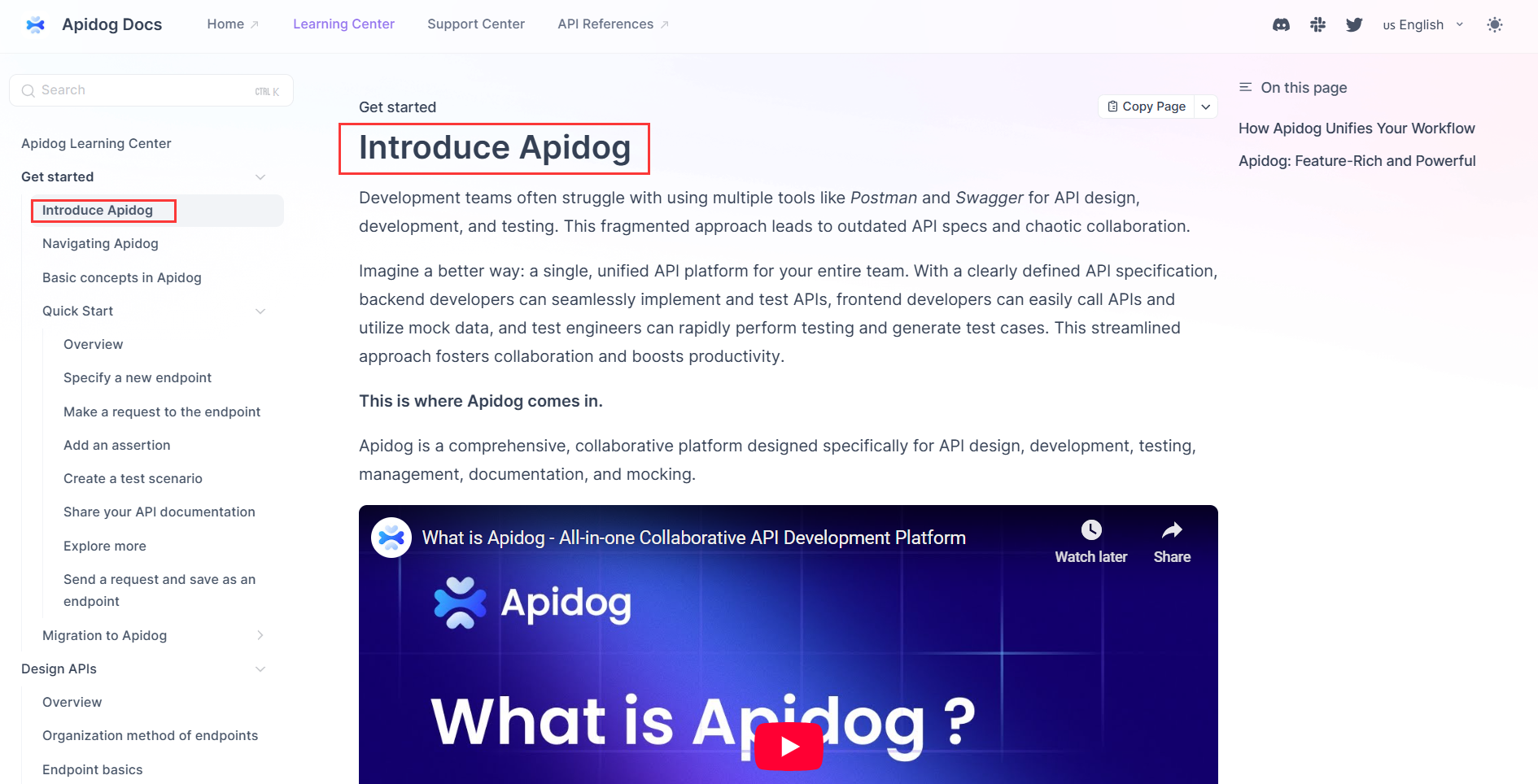
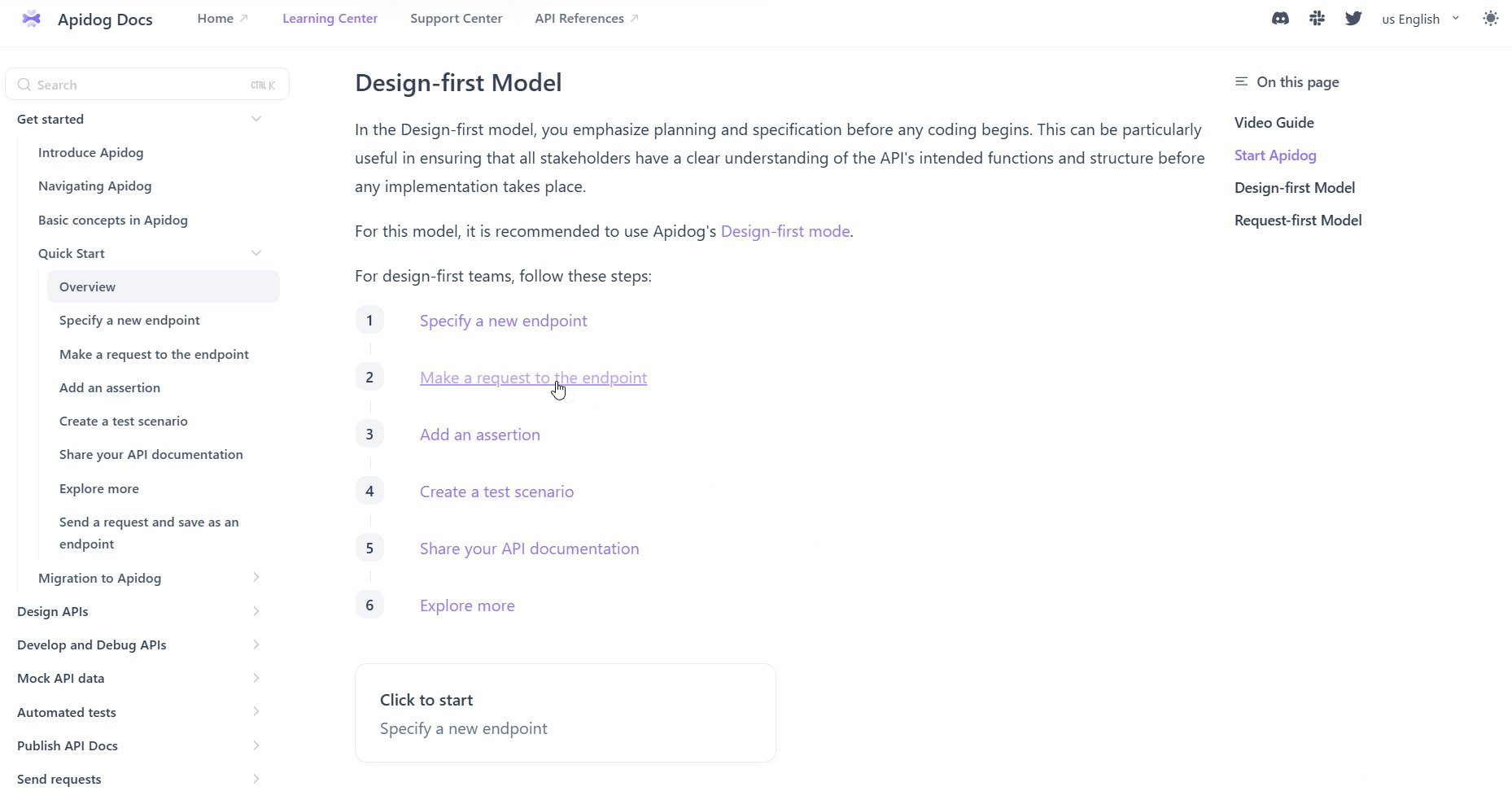
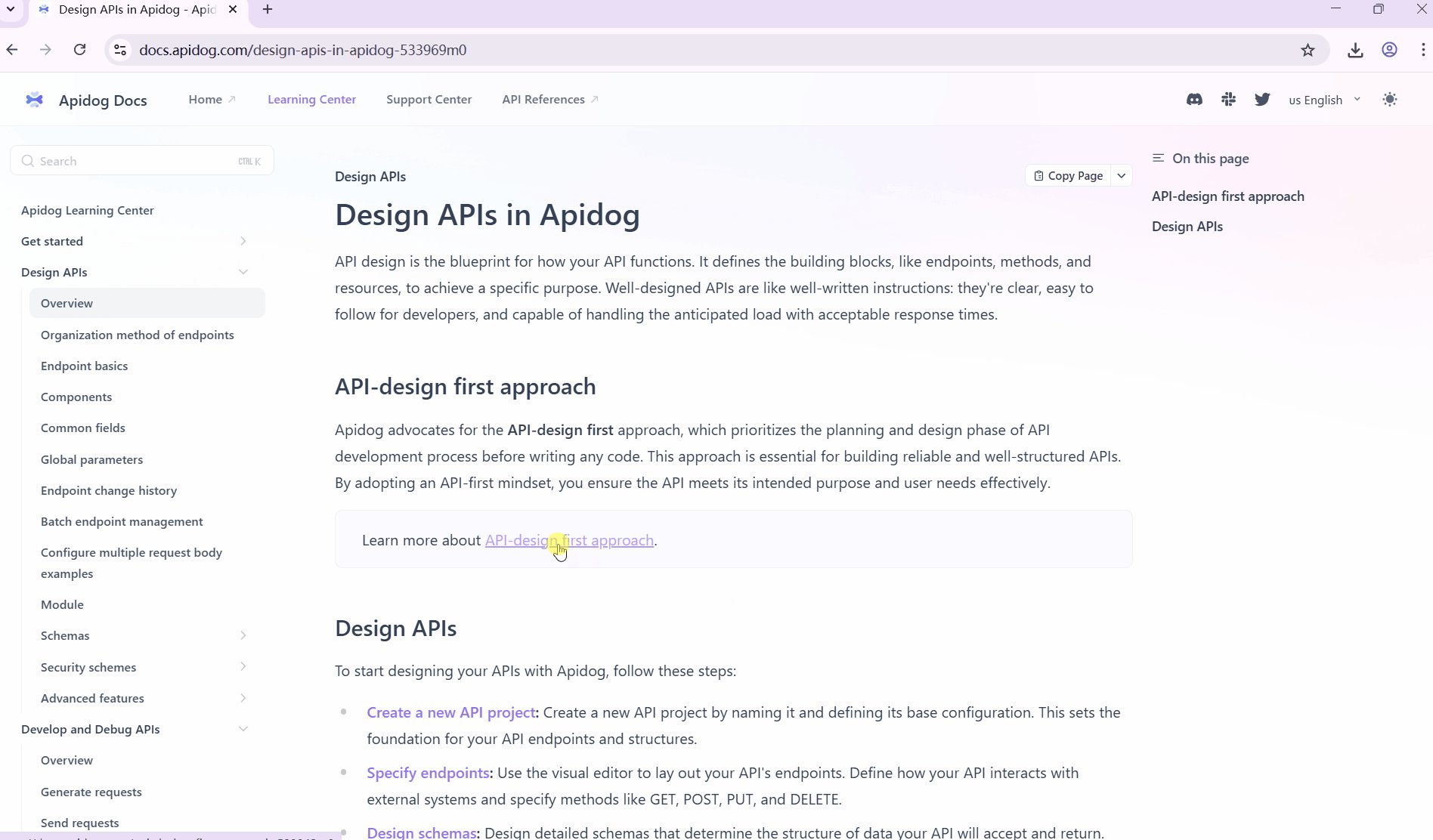
Apidogで新しいMarkdownドキュメントを作成すると、デフォルトでMarkdownドキュメント内のタイトルがサイドバーのタイトルとして使用されます。以下に示します。

サイドバーとドキュメントのタイトルを異なるものにしたい場合は、それぞれを個別にカスタマイズできます。
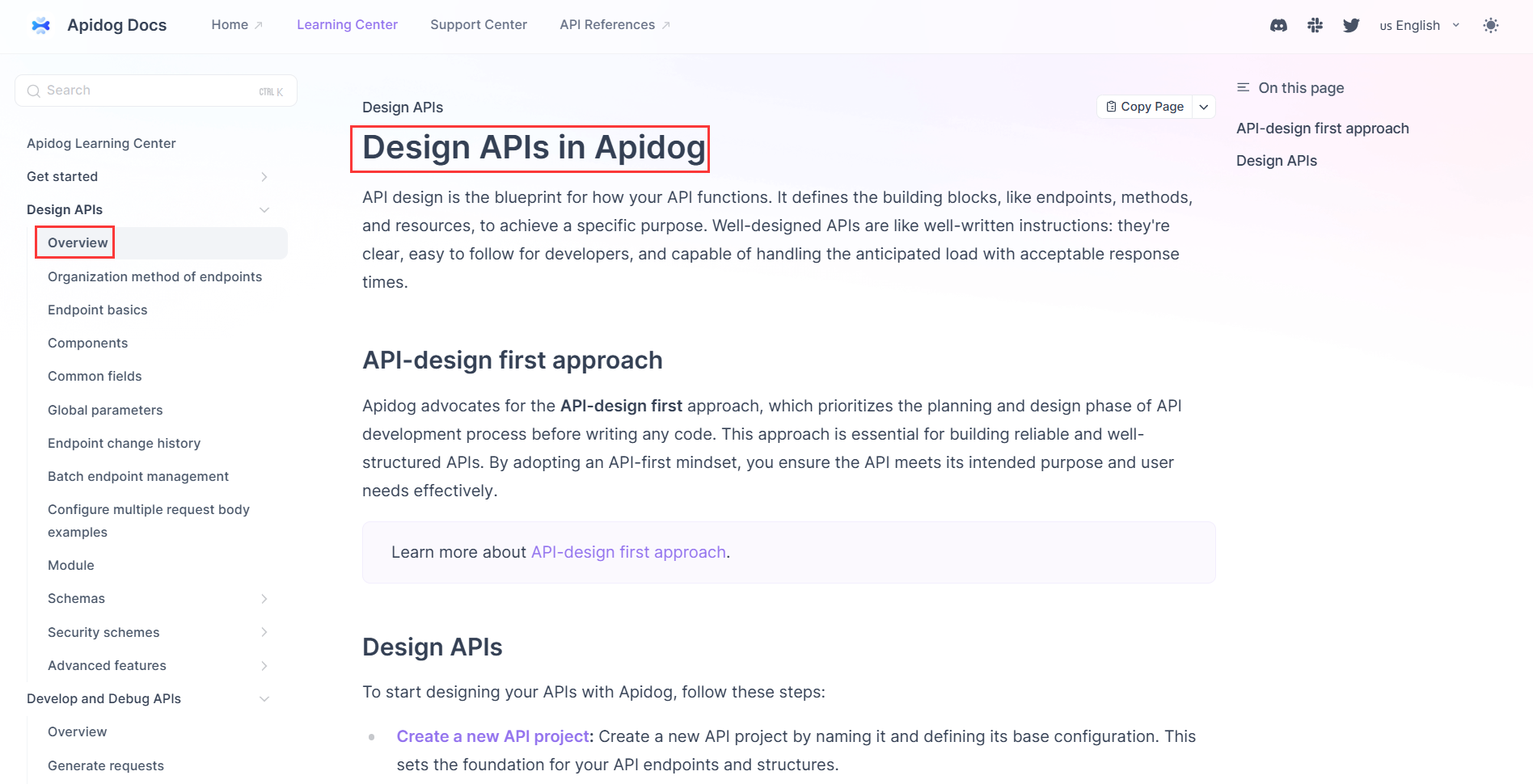
例えば、「概要」をサイドバーのタイトルとして使用し、ドキュメントには「ApidogでAPIを設計する」のようなより具体的なタイトルを付けることができます。

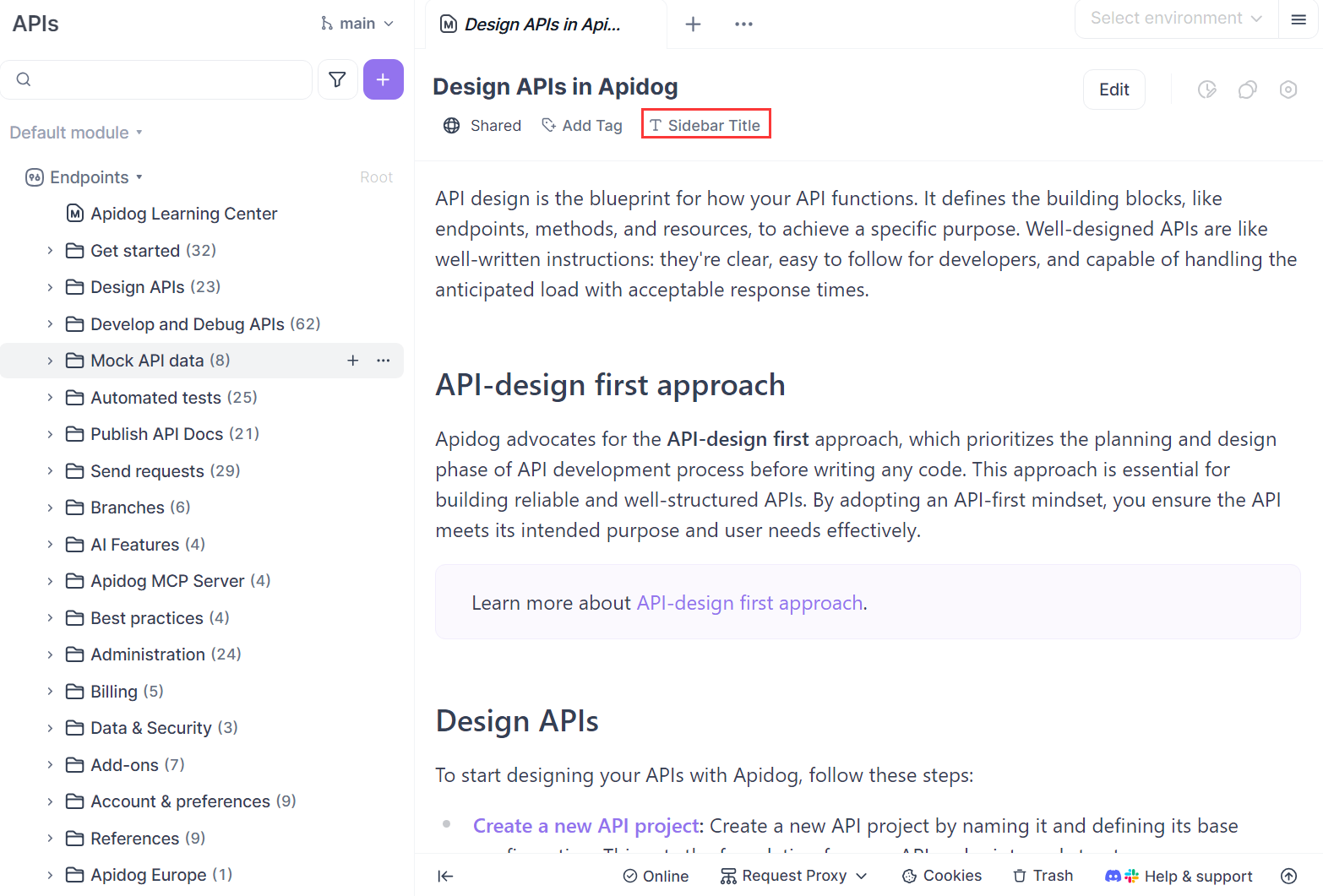
設定方法: Markdownドキュメント内で「サイドバーのタイトル」をクリックし、タイトルを修正します。

サイドバーとドキュメントに異なるタイトルを使用することには、2つの利点があります。
- サイドバーのタイトルは短く整理され、フォルダ構造をきれいに保ちます。
- ドキュメントのタイトルは、明確にするためにより詳細で説明的にすることができます。
Slackのようなプラットフォームでドキュメントリンクを共有すると、プレビューにドキュメントのタイトルが表示され、リンクがより明確で理解しやすくなります。Slackでの表示例を以下に示します。

2. プロジェクトリソースとスキーマを引用する
Apidogを使用すると、プロジェクト内のエンドポイント、ドキュメント、スキーマをMarkdownファイルに直接簡単に引用できます。
エンドポイントとMarkdownドキュメントを引用するには:
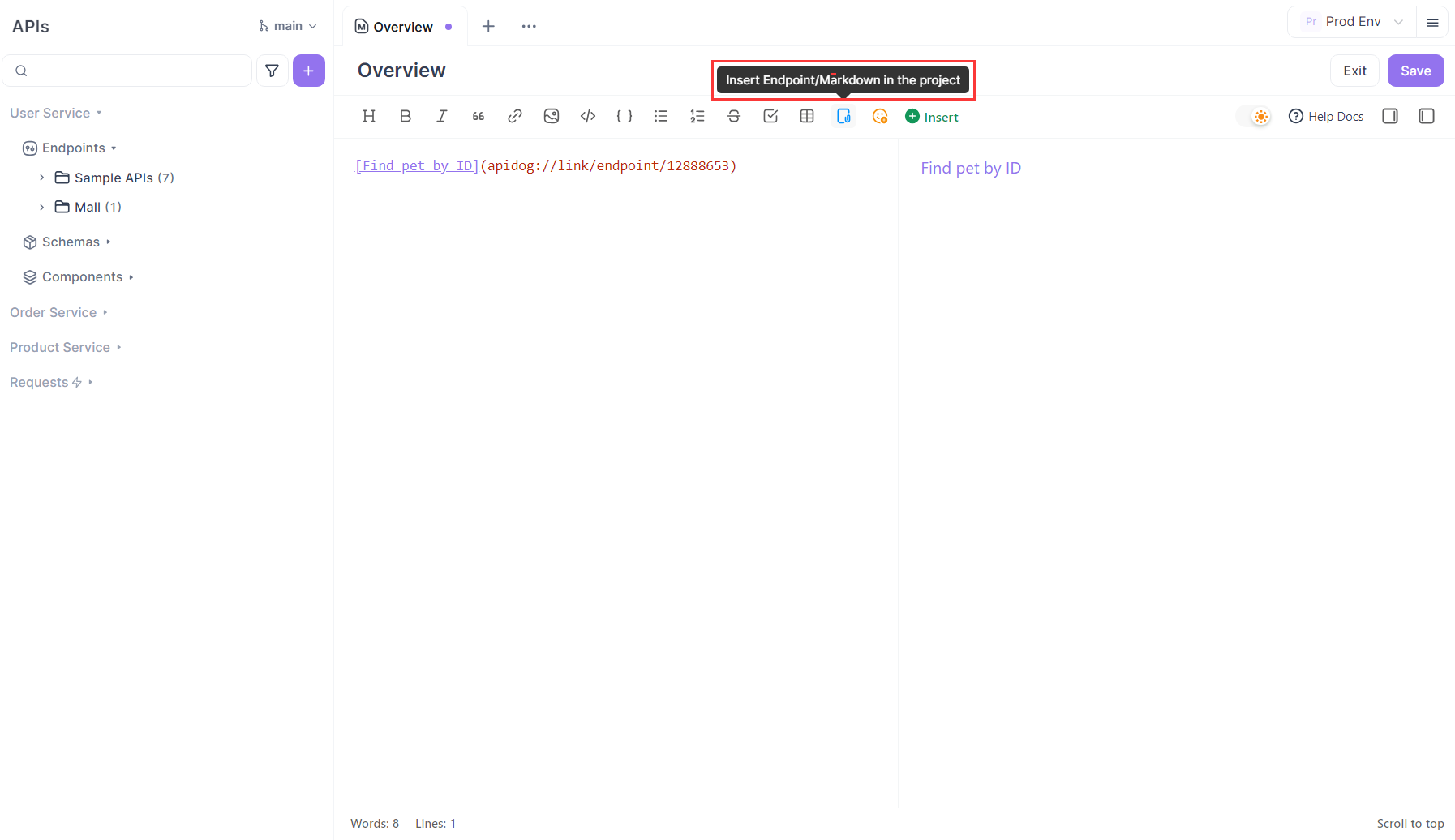
- Markdownドキュメントを開き、「プロジェクト内のエンドポイント/Markdownを挿入」をクリックします。
- 挿入したいリソース(エンドポイントまたはMarkdownドキュメント)を選択します。
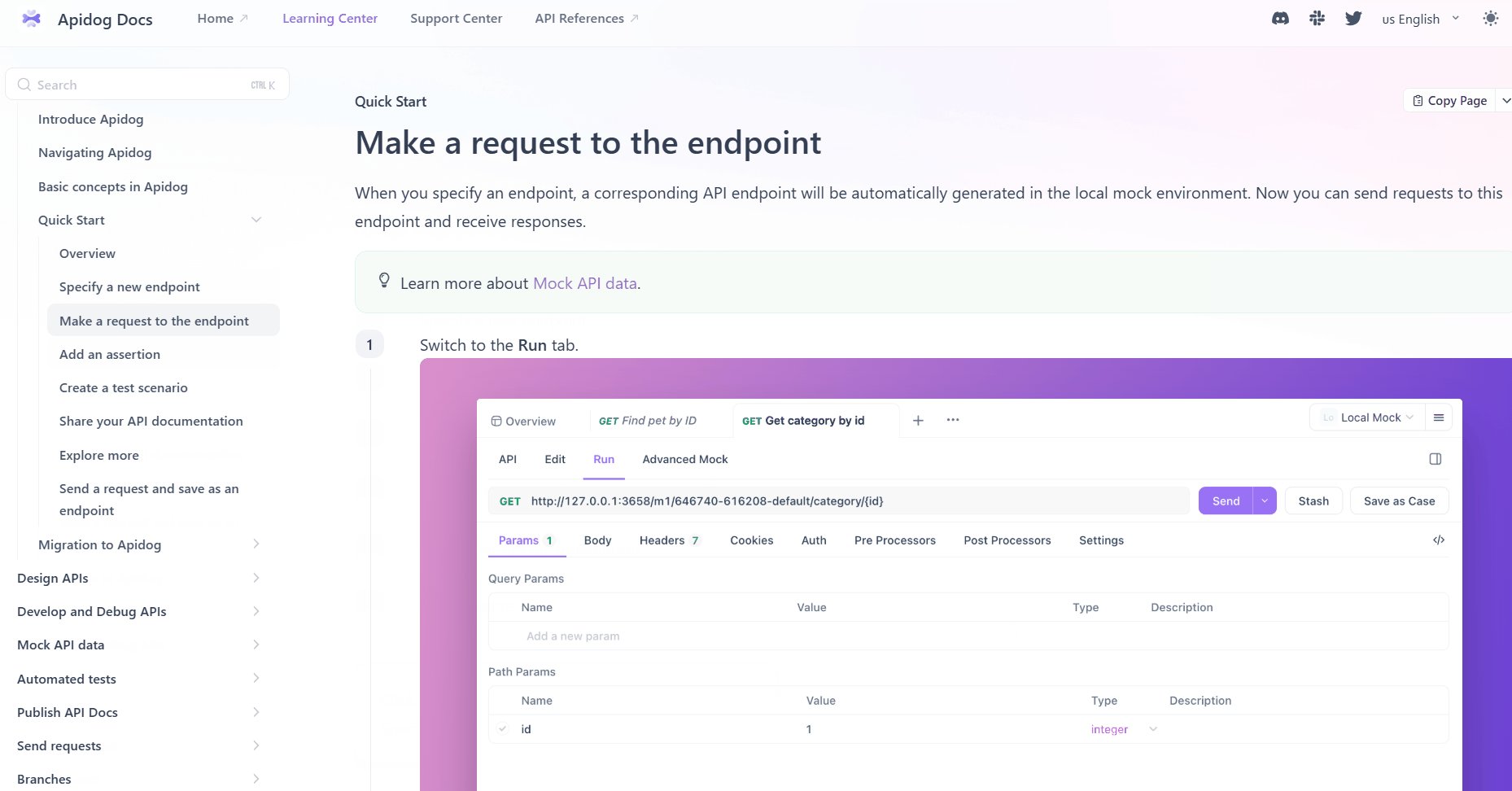
引用されたコンテンツは、プロジェクト内の対象リソースに自動的にリンクされ、プレビュー表示でクリックするとその詳細ページにジャンプします。

スキーマを引用するには:
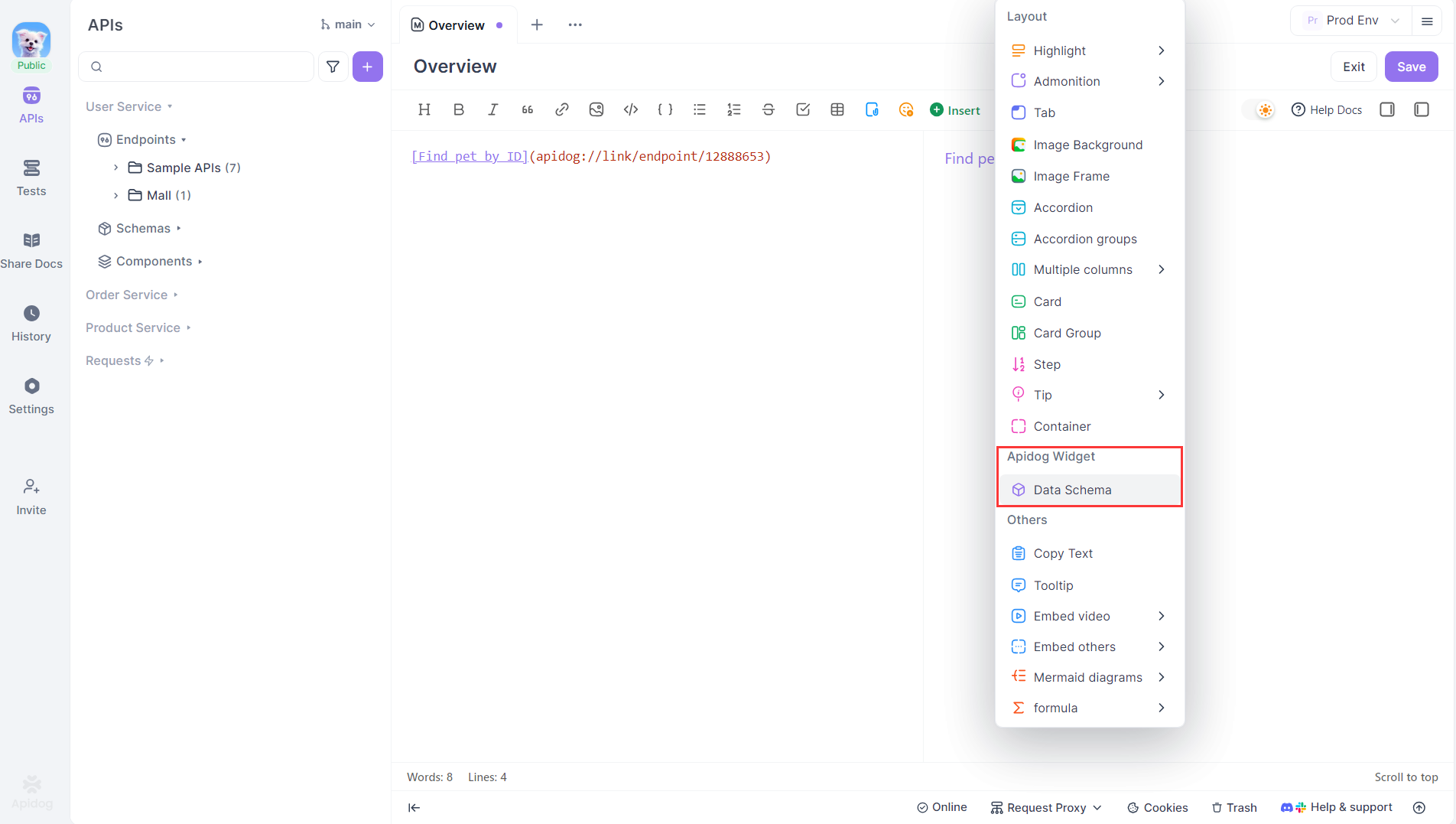
- 「挿入」 → 「データスキーマ」に移動します。
- 目的のものを選択します。
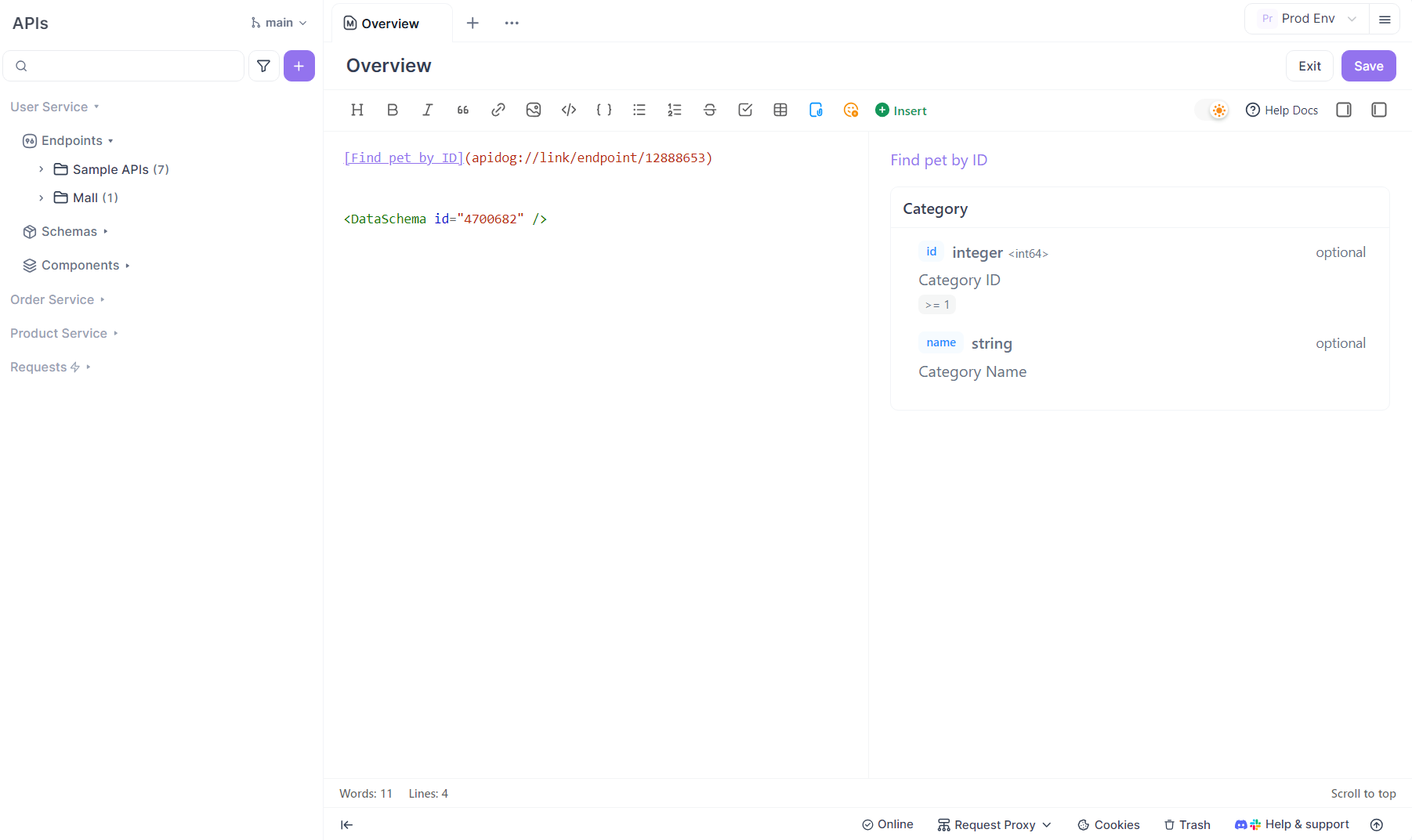
チームがデータスキーマに加えた変更は、引用されたバージョンに自動的に同期され、ドキュメントが常に最新の状態に保たれます。これにより、古い情報による混乱やエラーを防ぎます。

コード例:
<DataSchema id="4700682" />
3. リンクの動作とナビゲーションを制御する
Apidog Markdownはさまざまなリンクタイプをサポートしており、オンラインドキュメントでの動作は異なります。
- 一部のリンクは新しいブラウザタブで開きます
- 一部は現在のページで開きます
- その他はアンカーを使用してドキュメント内の特定のセクションに直接ジャンプします
適切なリンクタイプを選択することで、ナビゲーションが容易になり、ユーザーが必要な情報を素早く見つけられるようになります。
以下に、各リンクタイプの動作と設定方法の詳細を説明します。
3.1 現在のページで開くリンク
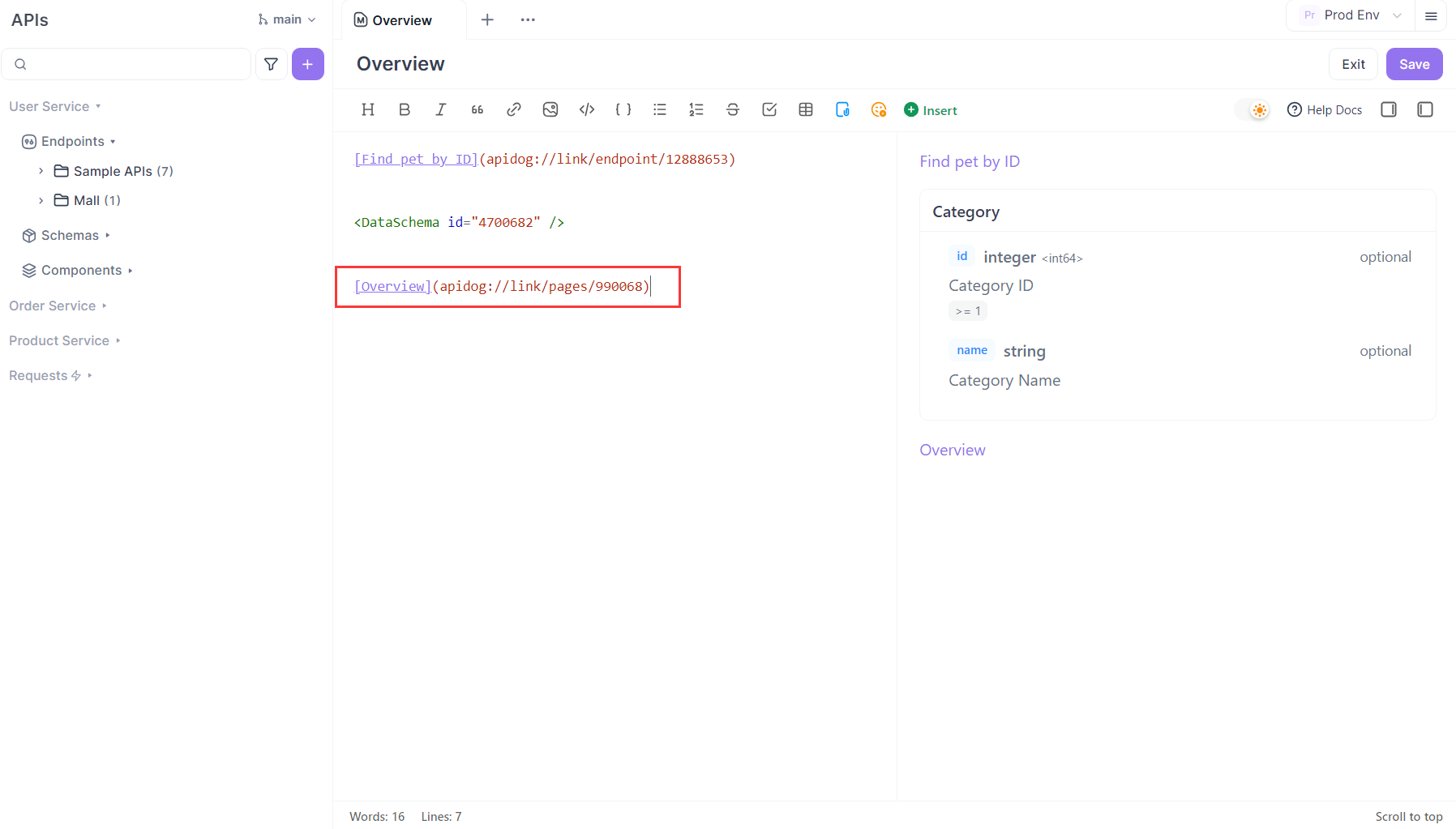
「プロジェクト内のエンドポイント/Markdownを挿入」経由で追加されたリンクは、`apidog://link/pages/...`で始まるアドレスを生成し、クリックすると現在のブラウザページで開きます。
例:
[Overview](apidog://link/pages/990068)
設定方法:「プロジェクト内のエンドポイント/Markdownを挿入」ボタンをクリックし、目的のエンドポイントまたはドキュメントを選択します。

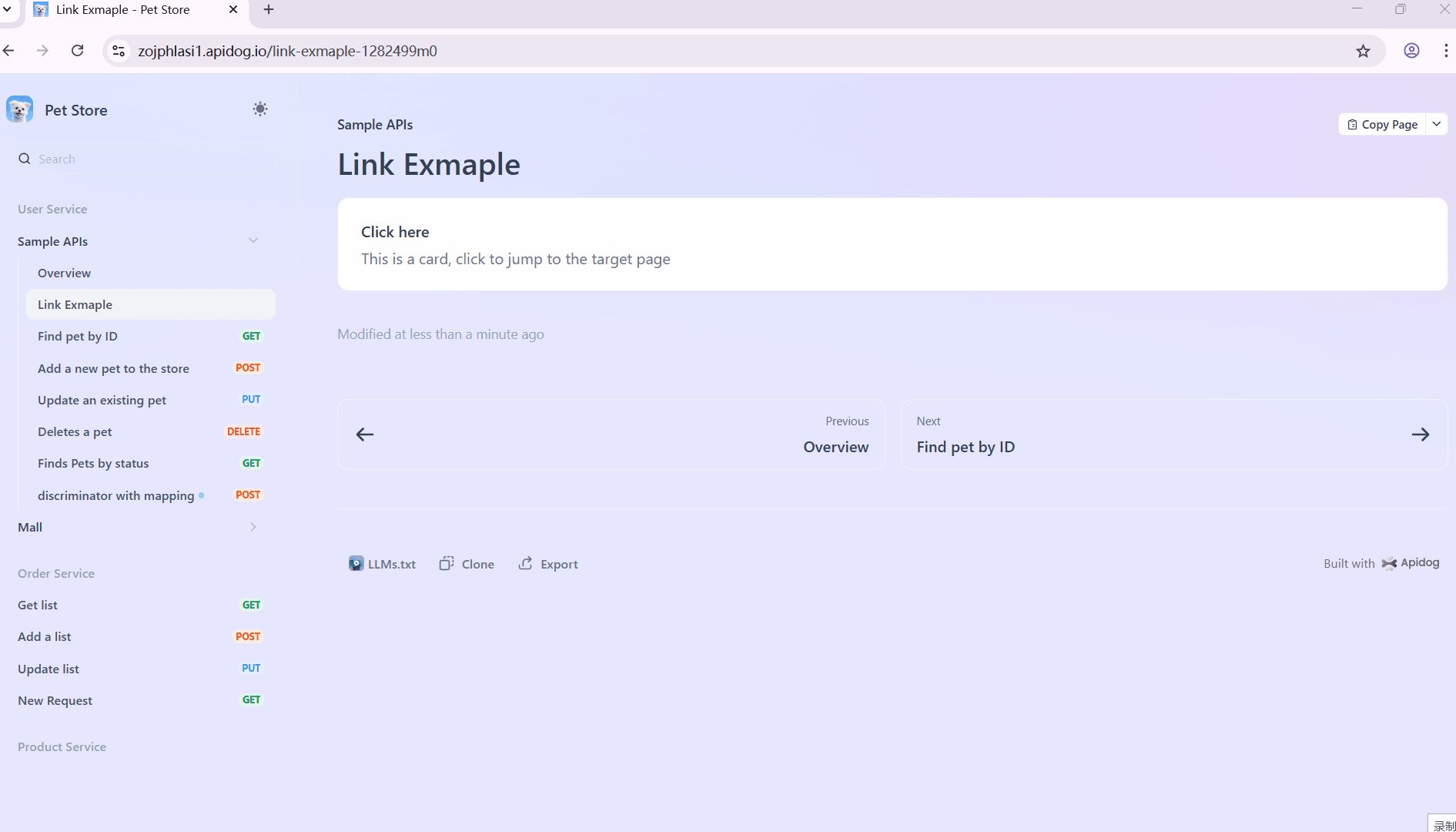
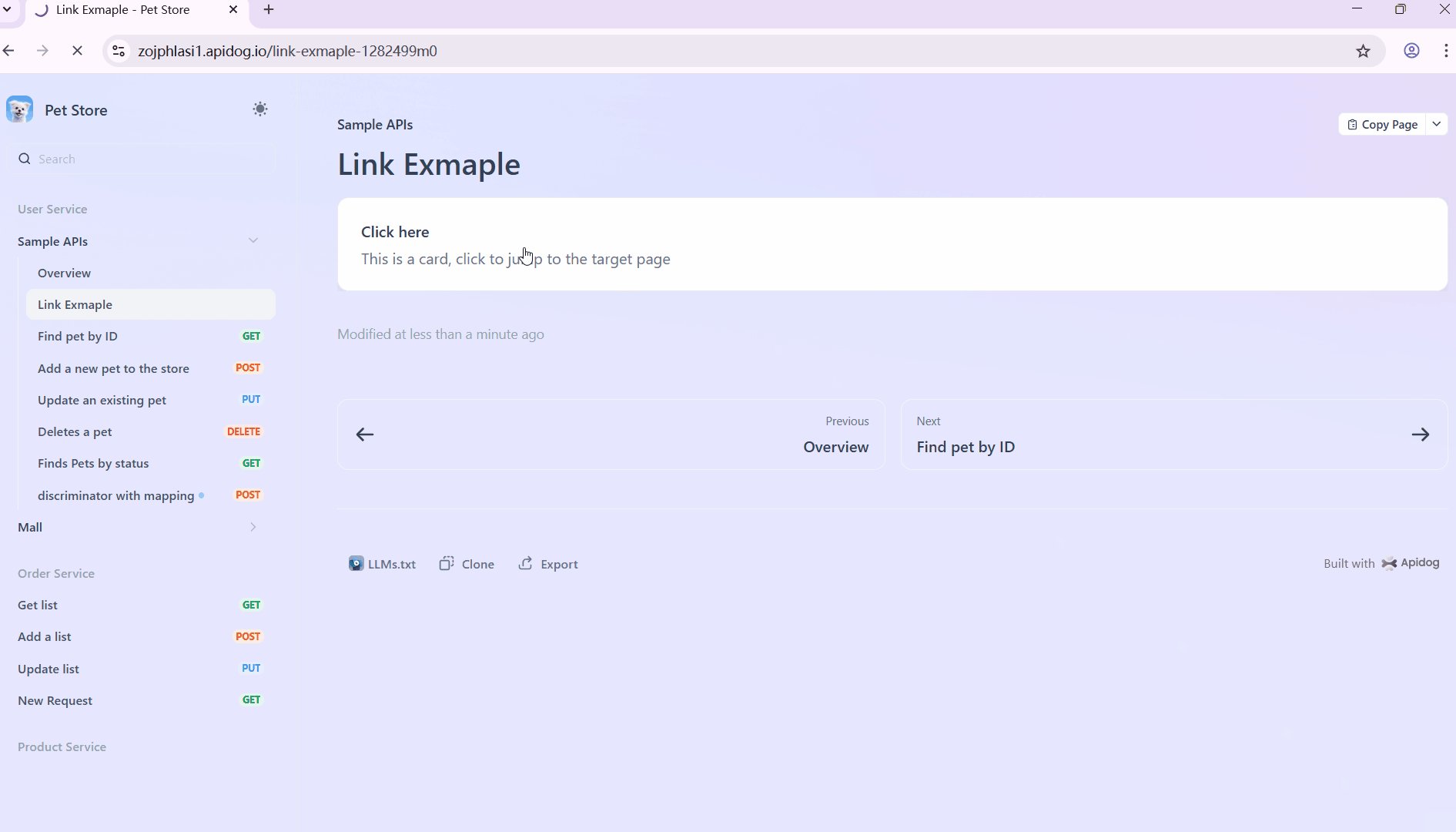
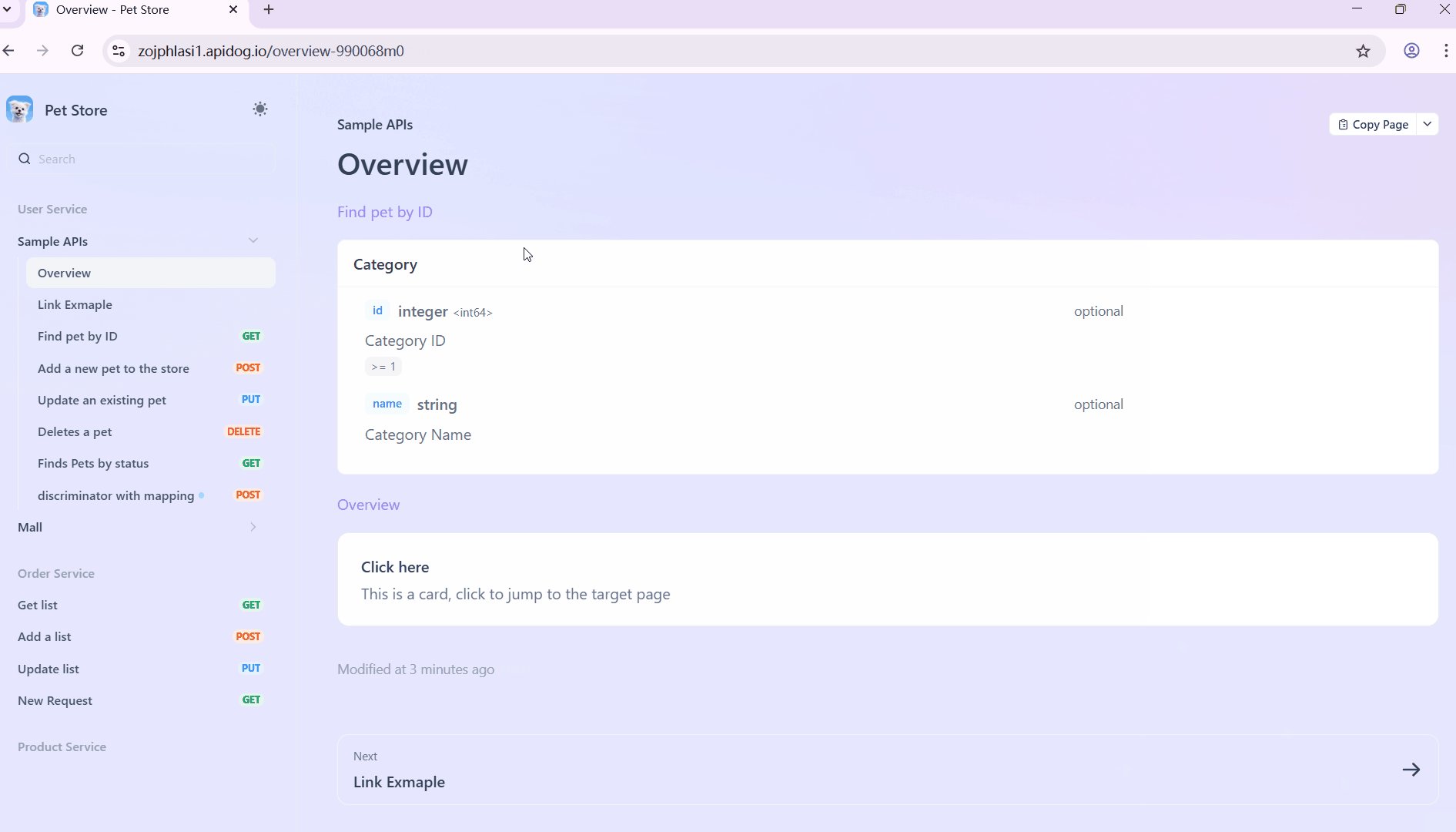
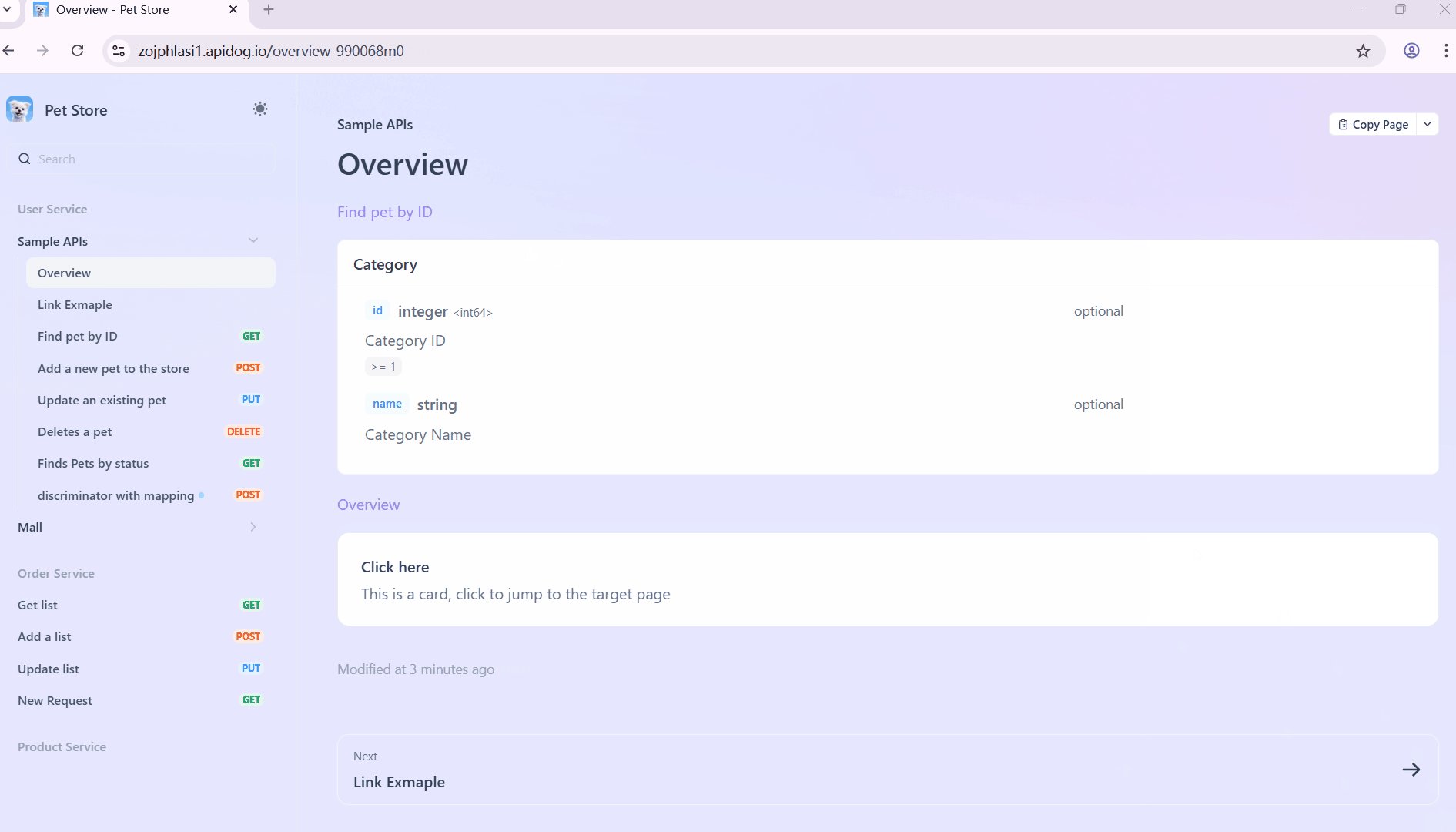
`apidog://link/pages/...`のようなリンクは、Apidog Markdownで通常のリンクとして使用できます。公開または共有後、これらは自動的に実際のオンラインアドレス(例:`https://xxx.apidog.io/xxx`)に変換され、ジャンプをサポートします。例えば、「カード」コンポーネントでは次のようになります。
<Card title="Click here" href="apidog://link/pages/990068">
これはカードです。クリックするとターゲットページにジャンプします
</Card>
3.2 新しいタブで開くリンク
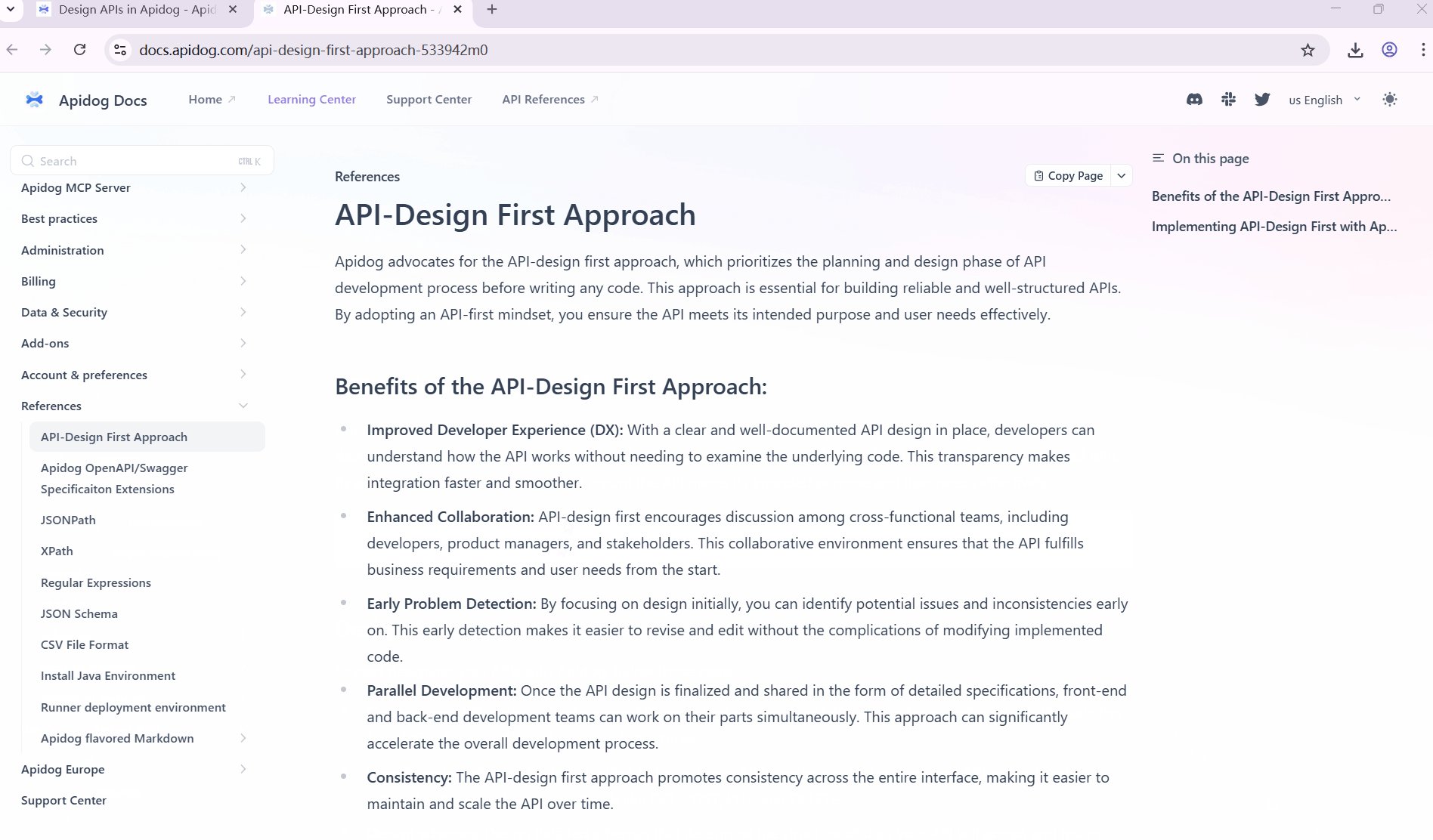
「プロジェクト内のエンドポイント/Markdownを挿入」経由で追加されていないリンクは、デフォルトで新しいブラウザタブで開きます。例:
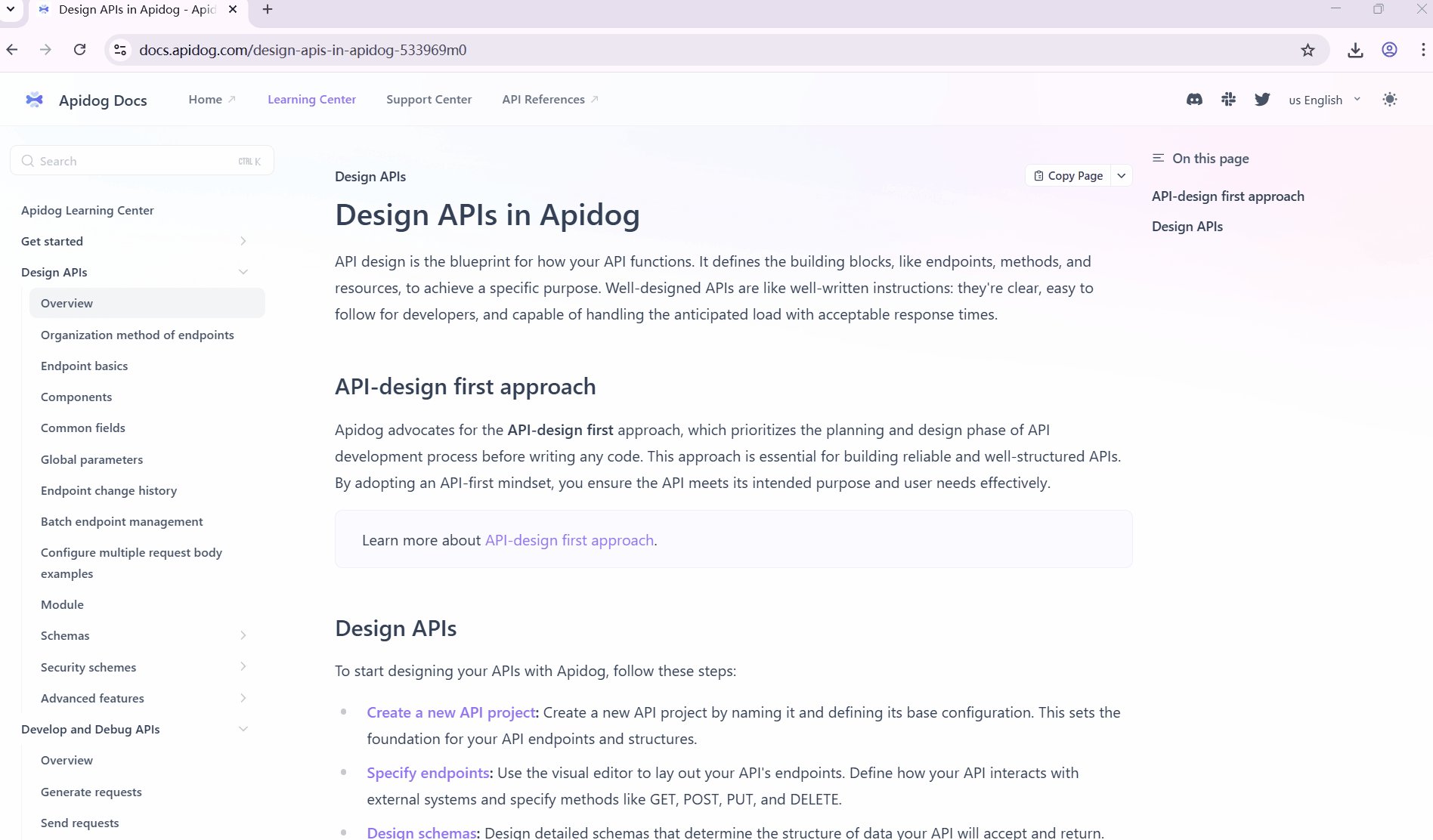
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
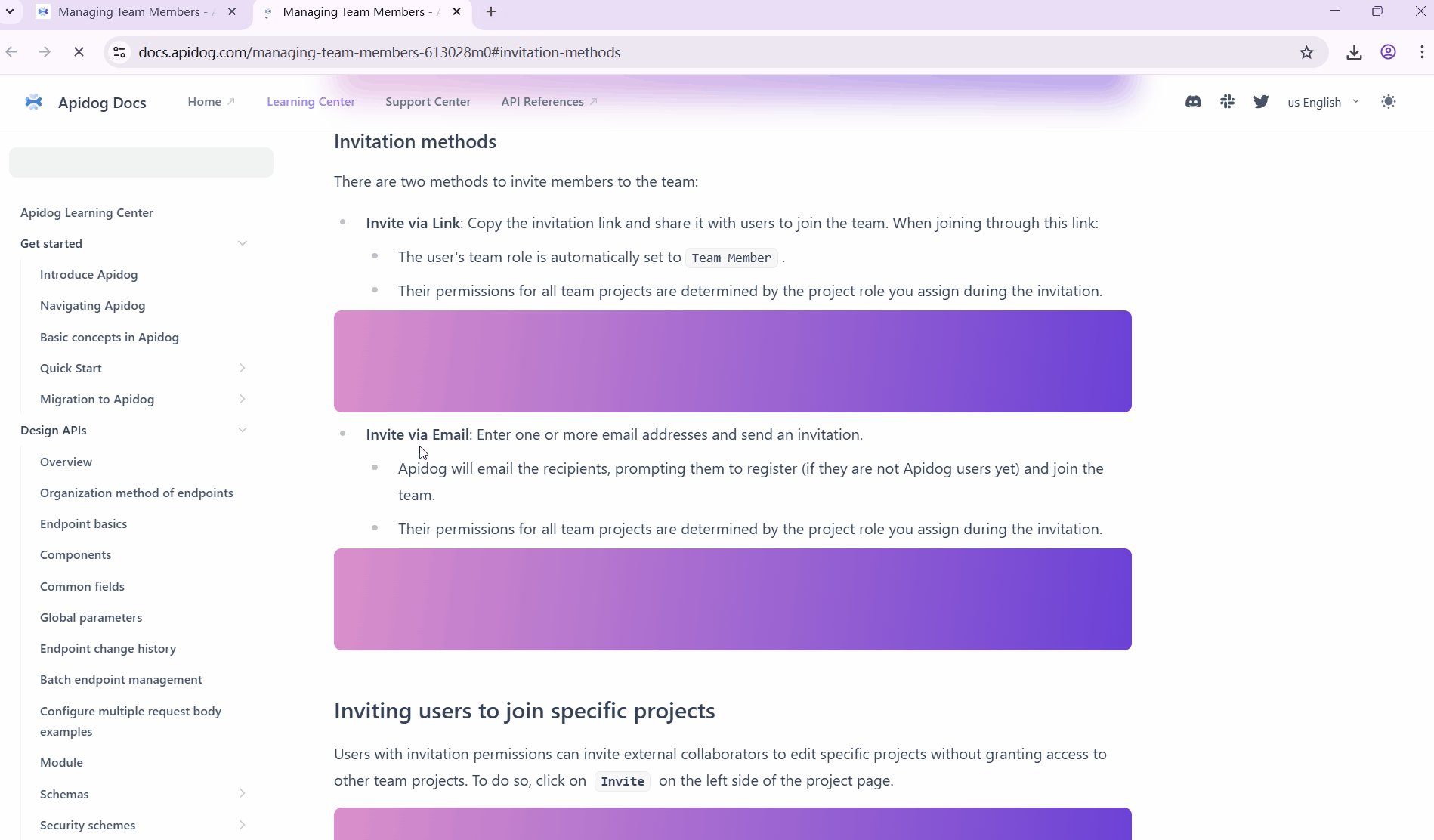
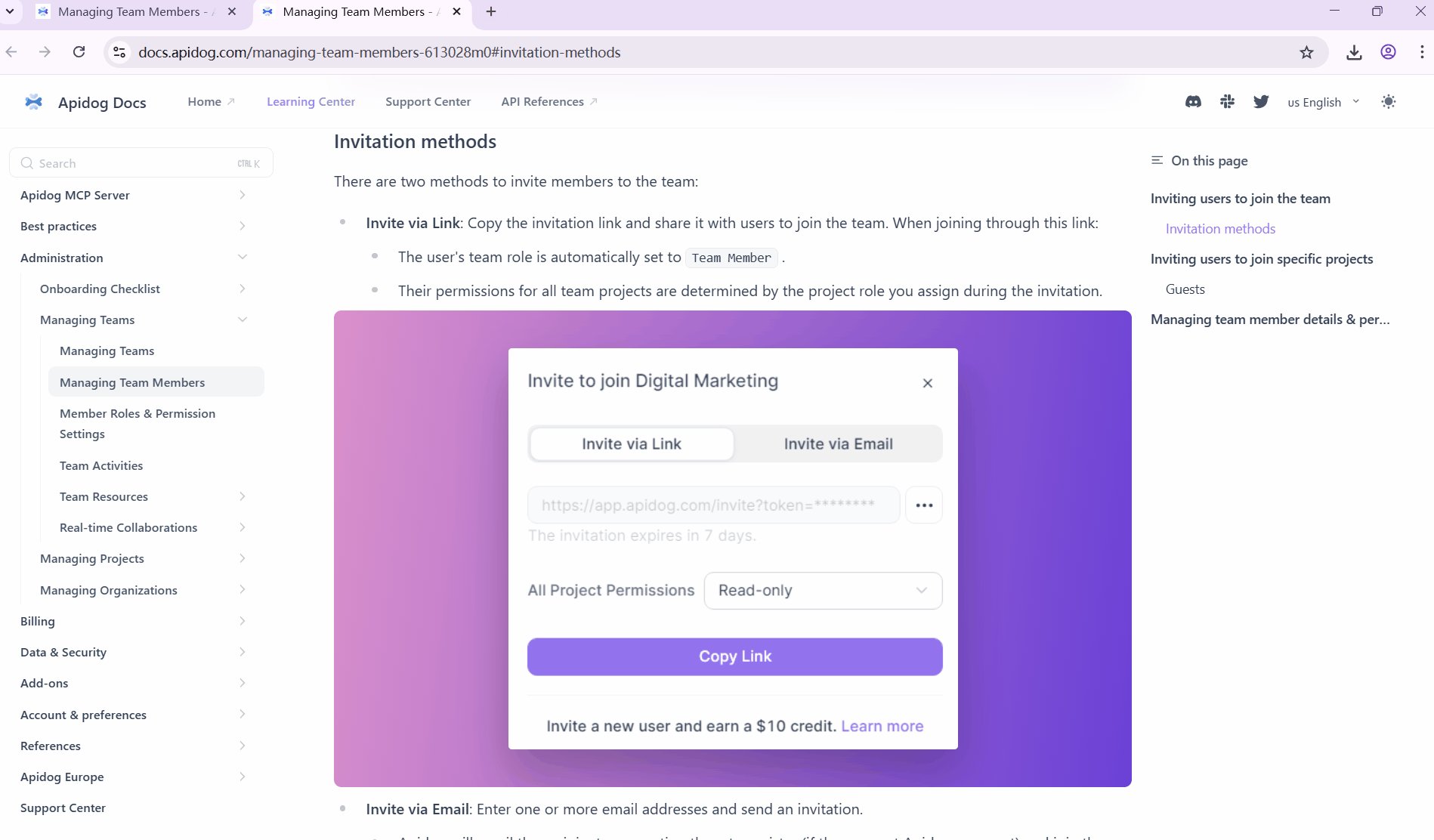
3.3 新しいタブで開くアンカーリンク
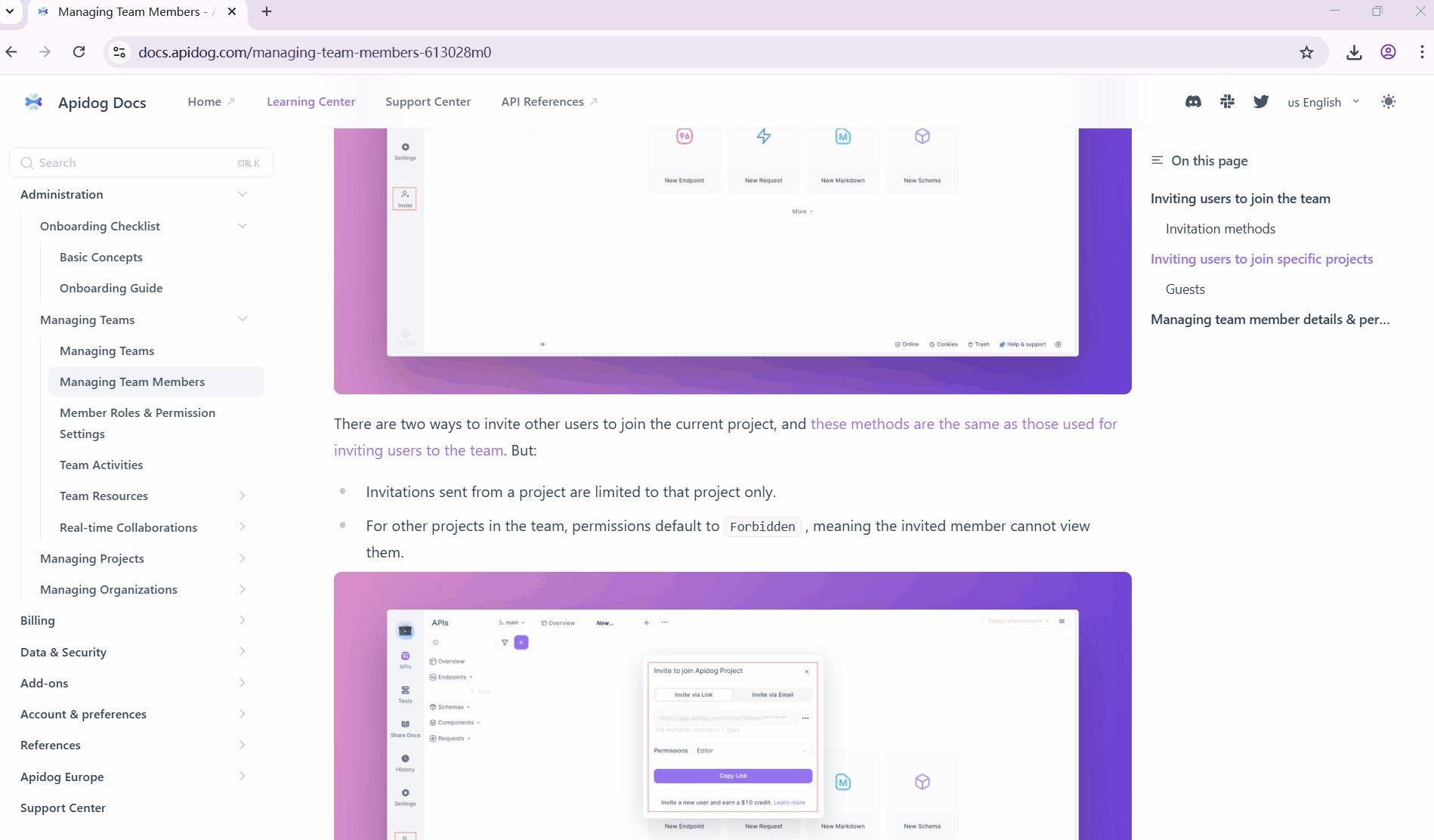
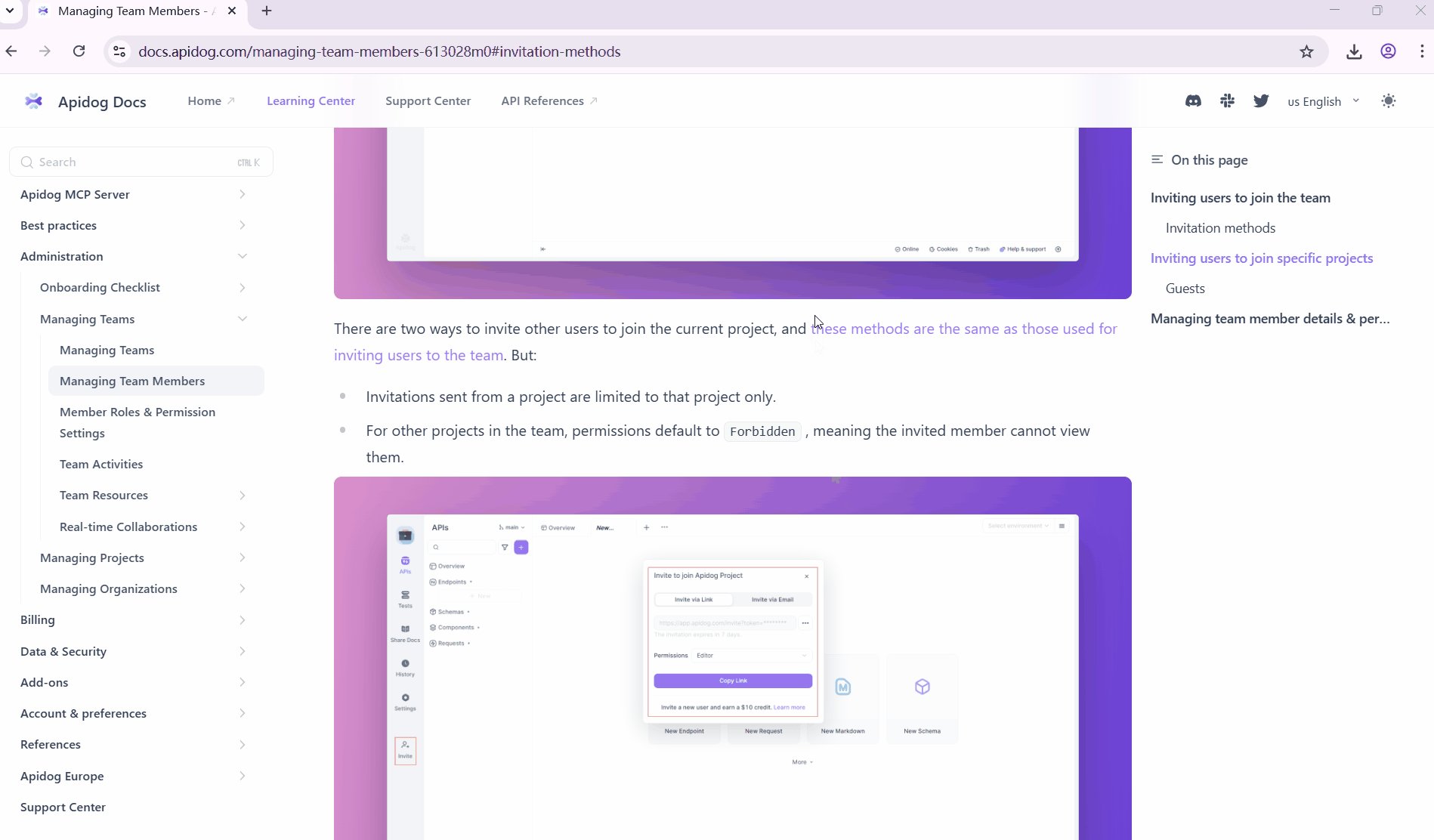
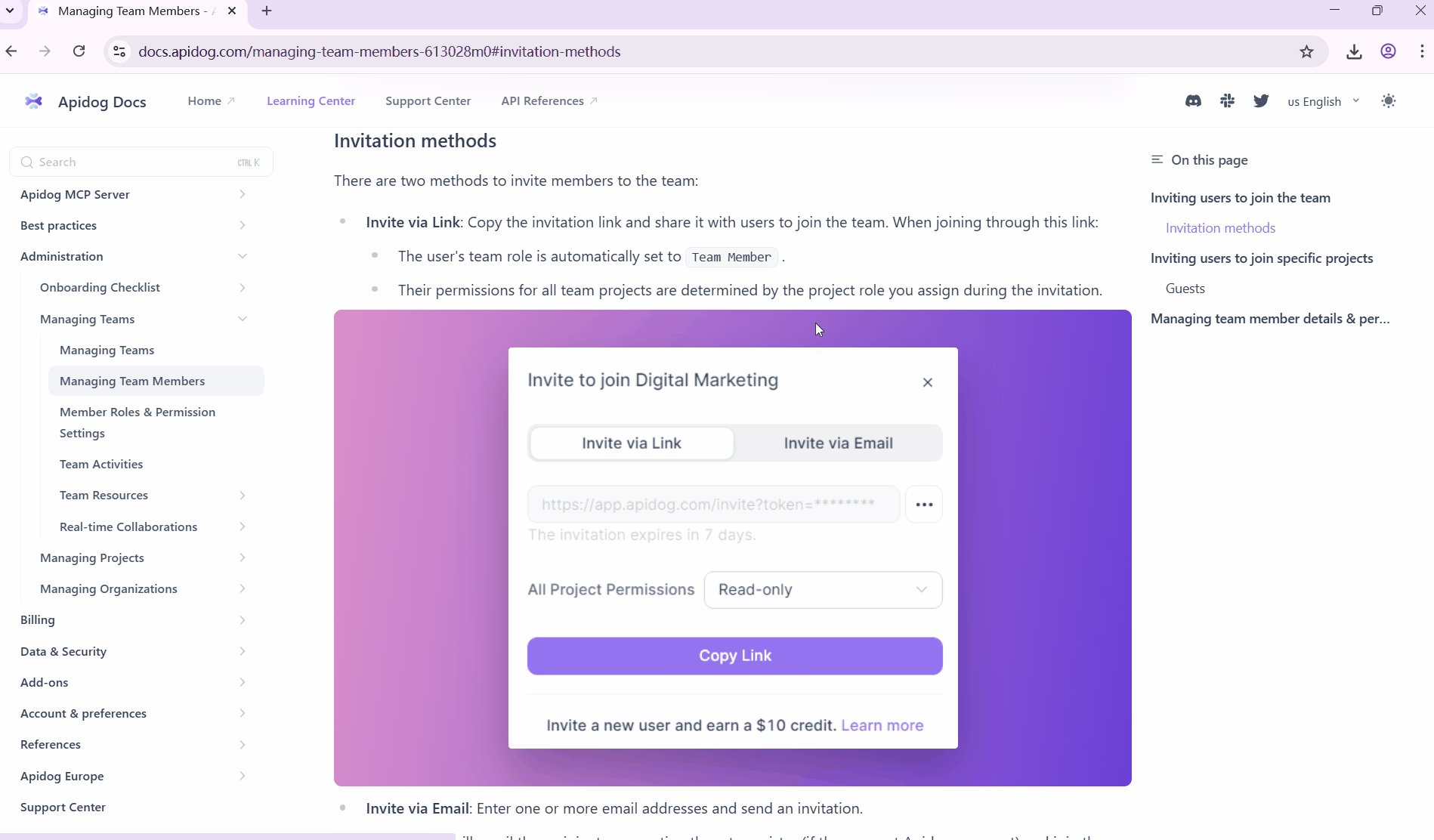
目次(TOC)内の特定のセクションに直接リンクするには、リンクの末尾にアンカー(例:`#xxx`)を追加します。例:
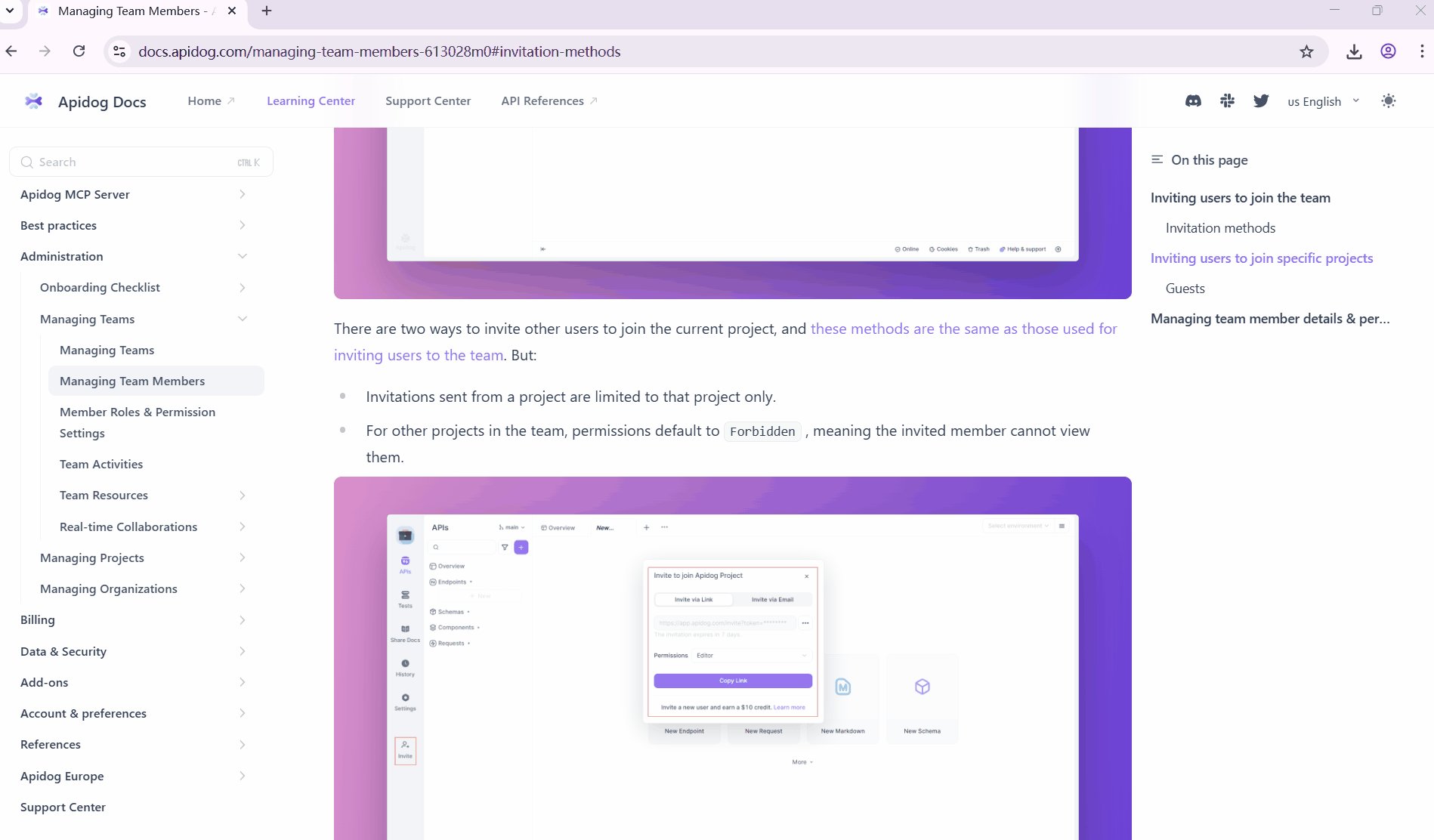
[these methods are the same as those used for inviting users to the team](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
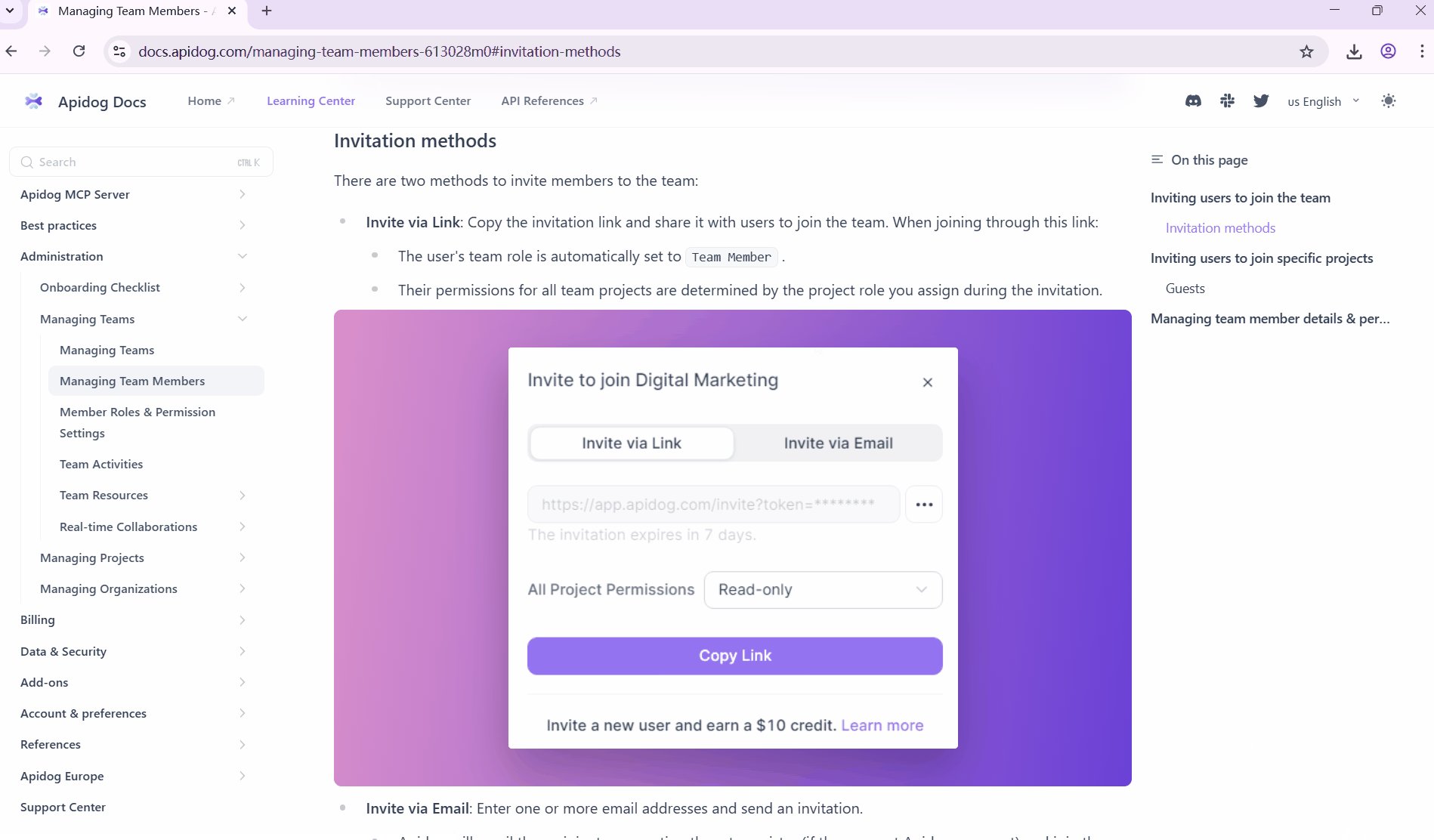
3.4 現在のページで開くアンカーリンク
内部プロジェクトリンクでアンカーを使用して、同じドキュメント内の特定のセクションにジャンプすることもできます。例:
[these methods are the same as those used for inviting users to the team](apidog://link/pages/613028#invitation-methods)
`apidog://link/pages/613028#invitation-methods`のようなアンカーリンクは、ページが共有または公開された後にのみ機能します。公開前にApidogクライアントでこれらのリンクをクリックしても、リンクがまだアクセス可能なウェブパスに変換されていないため、何も起こりません。
上記のリンクは、MarkdownまたはHTML形式のいずれかで使用できます。例:
現在のページで開くリンク:
<a href="apidog://link/pages/533969">ApidogでAPIを設計する</a>
新しいタブで開くリンク:
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">ApidogでAPIを設計する</a>
アンカーリンク(新しいタブで開く):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">ApidogでAPIを設計する</a>
アンカーリンク(現在のページで開く):
<a href="apidog://link/pages/533969#design-apis">ApidogでAPIを設計する</a>`4. コンテナとカラムで並列レイアウトを作成する
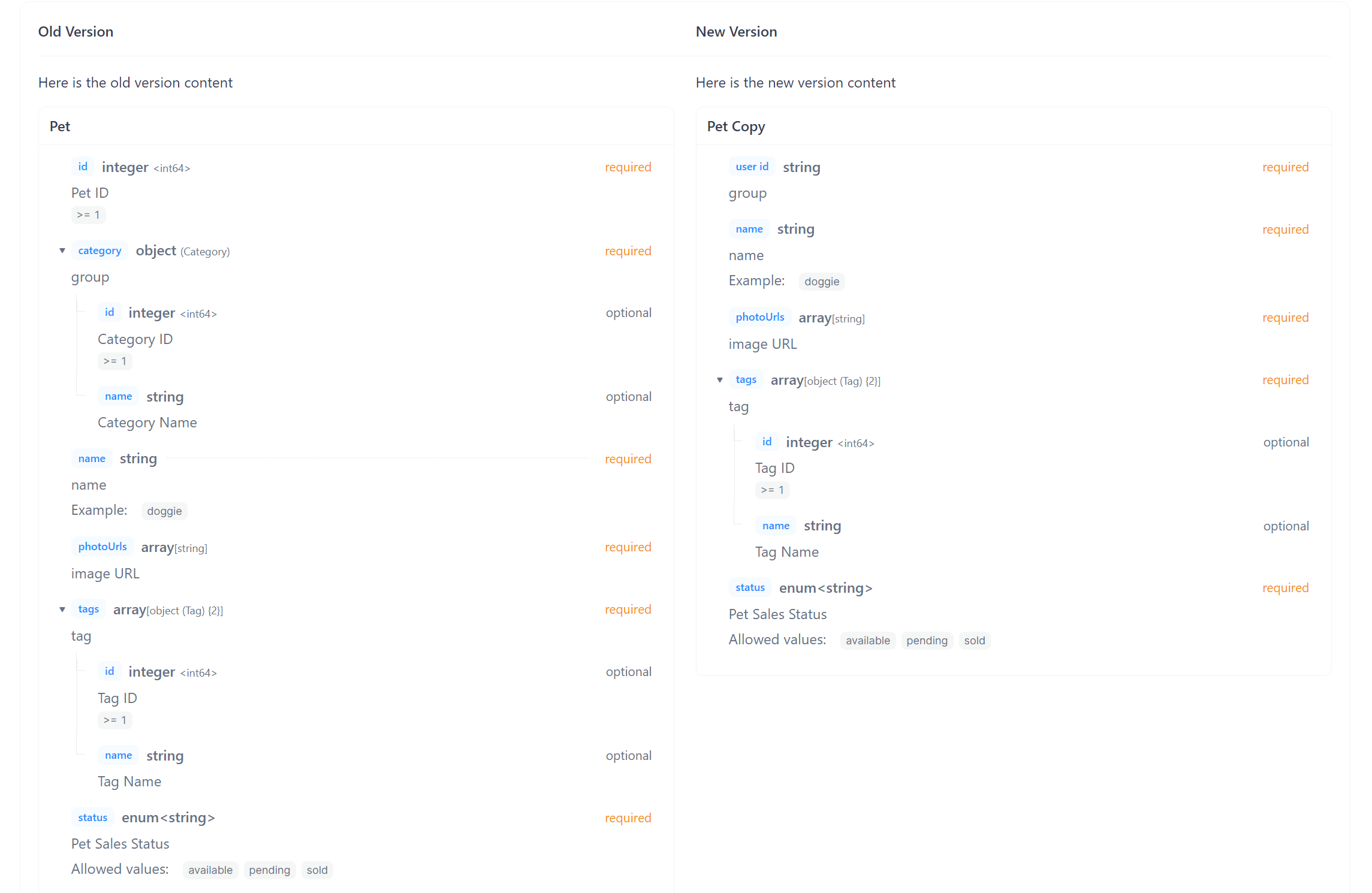
バージョン間の違い、機能比較、または並列情報を表示する必要がある場合、「コンテナ」コンポーネントを「カラム」コンポーネントとネストして使用し、視覚的に印象的な並列レイアウトを作成します。
このレイアウトにより、読者はコンテンツを一目で簡単に比較でき、明確さとコミュニケーションが向上します。
例:

設定方法: Markdownドキュメントで、「コンテナ」を選択し、次に「複数カラム → 2カラム」を選択します。各カラムに「旧バージョン」や「新バージョン」の説明などのコンテンツを入力できます。
Markdown構文例:
<Container>
<Columns>
<Column>
**旧バージョン**
</Column>
<Column>
**新バージョン**
</Column>
</Columns>
---
<Columns>
<Column>
旧バージョンのコンテンツはこちら
<DataSchema id="4700681" />
</Column>
<Column>
新バージョンのコンテンツはこちら
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 上記のMarkdownでは、`<DataSchema id="xxxxxx" />`はプロジェクト内のスキーマを指します。
5. 視覚的なガイダンスにステップコンポーネントを使用する
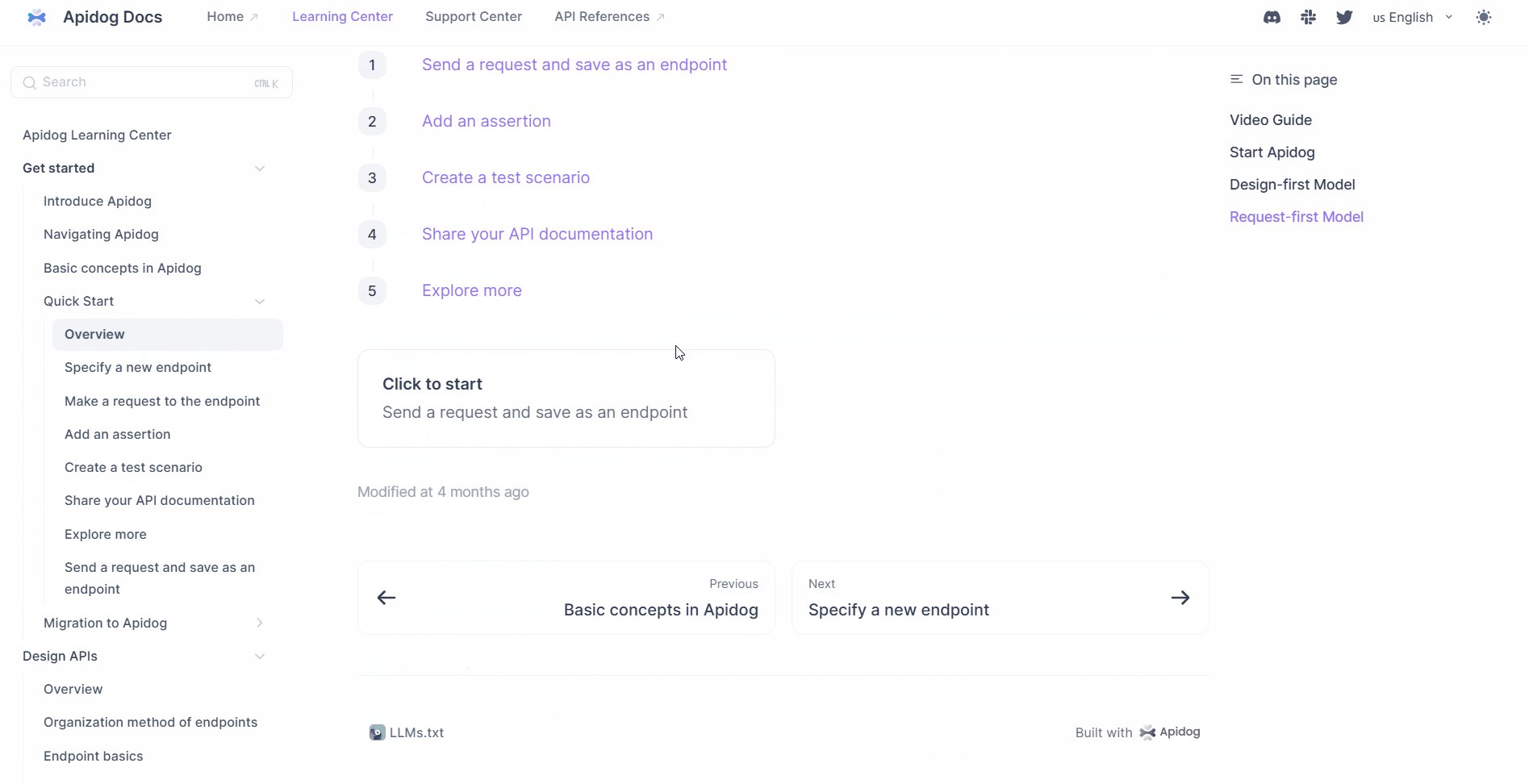
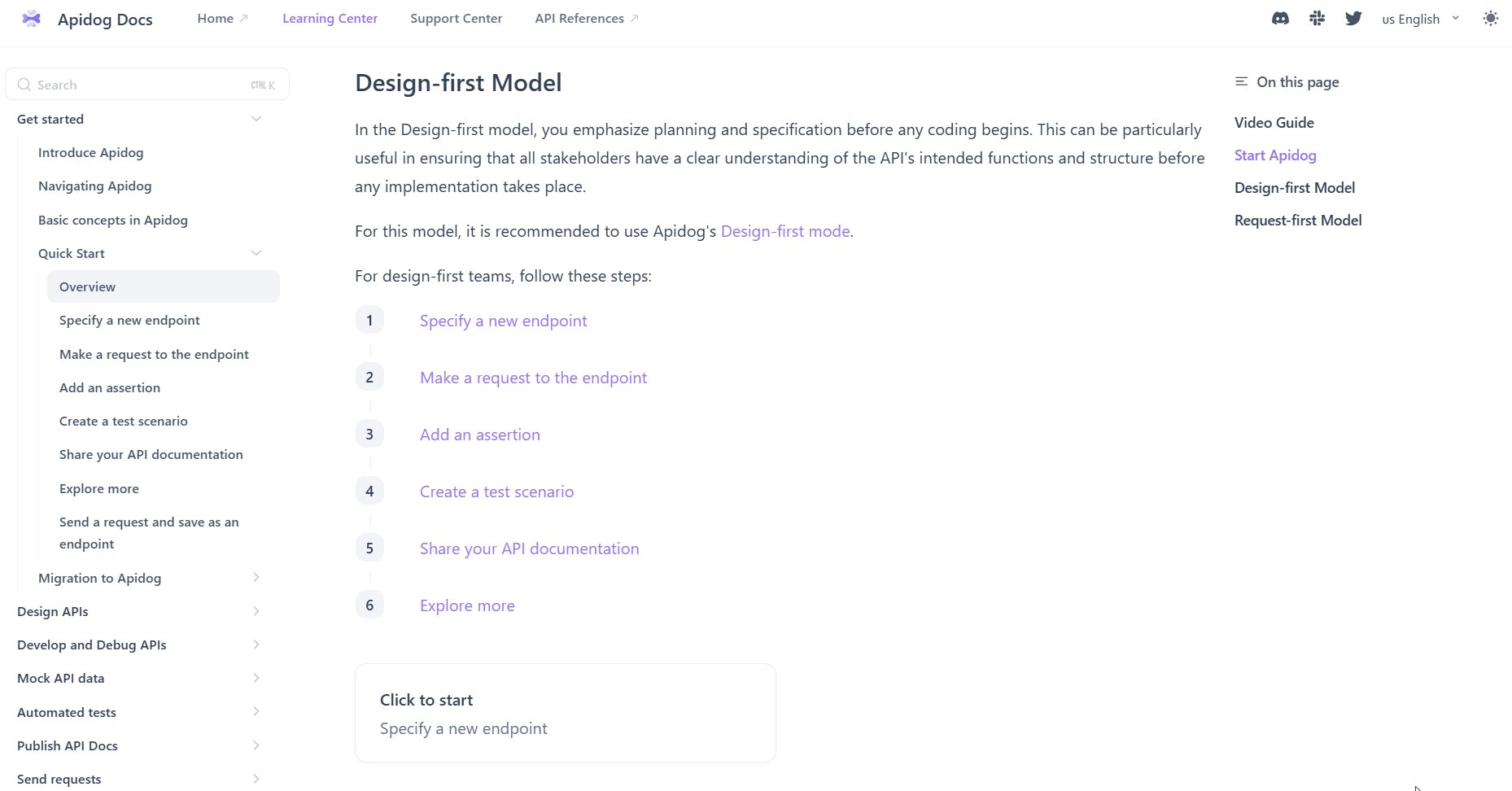
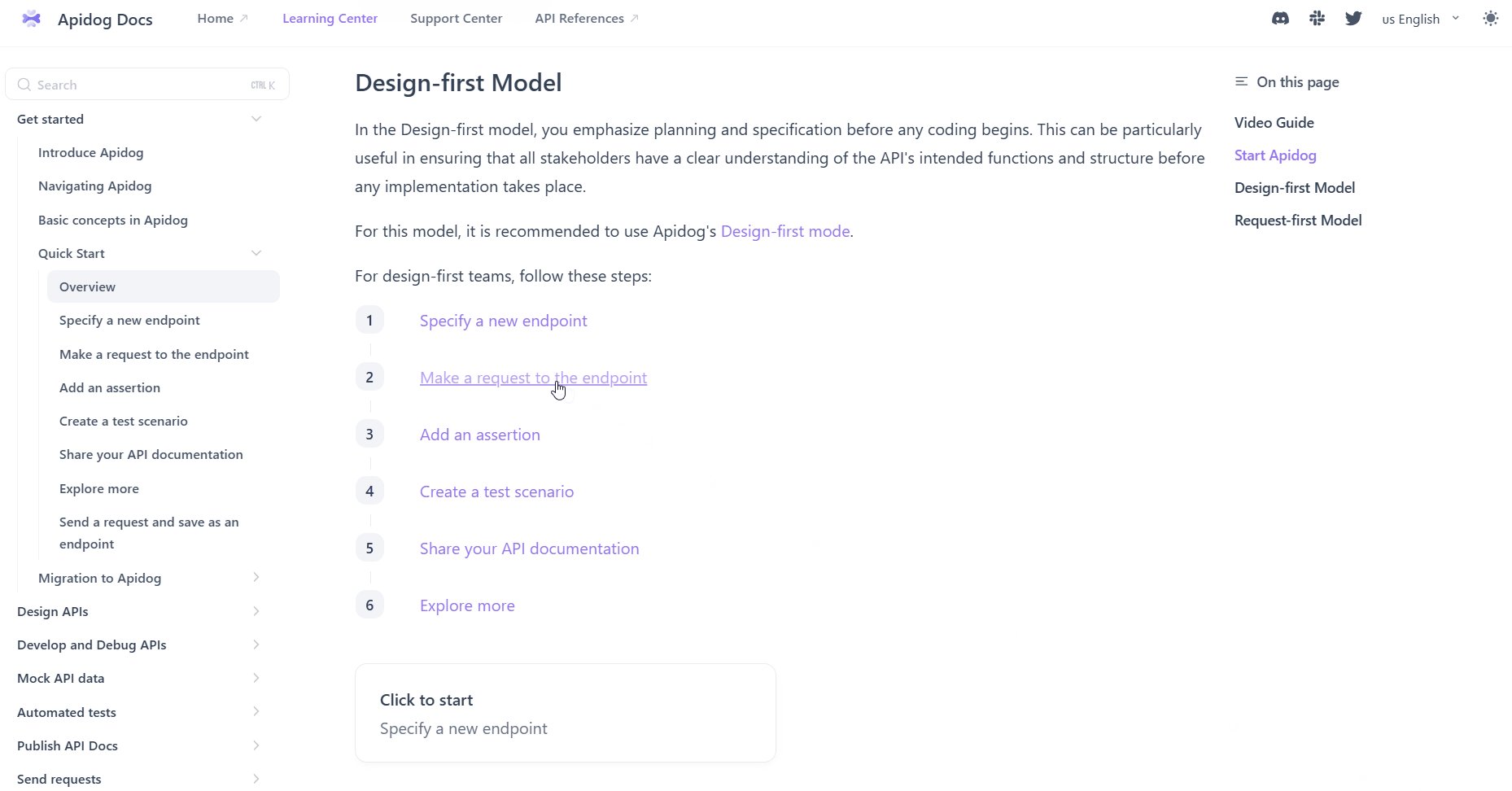
実践的なチュートリアルや機能ガイドには、Apidog Markdownの「ステップ」コンポーネントを使用して、複雑なプロセスをシンプルで分かりやすい手順に分解します。
このガイド付きデザインは、ユーザーの混乱を減らし、特に新規ユーザーや複雑な機能を説明する際に、成功率を向上させるのに役立ちます。
「ステップ」コンポーネントは、各ステップに自動的に番号を付け、視覚的な手がかりを追加して、プロセスを明確で魅力的なものにします。
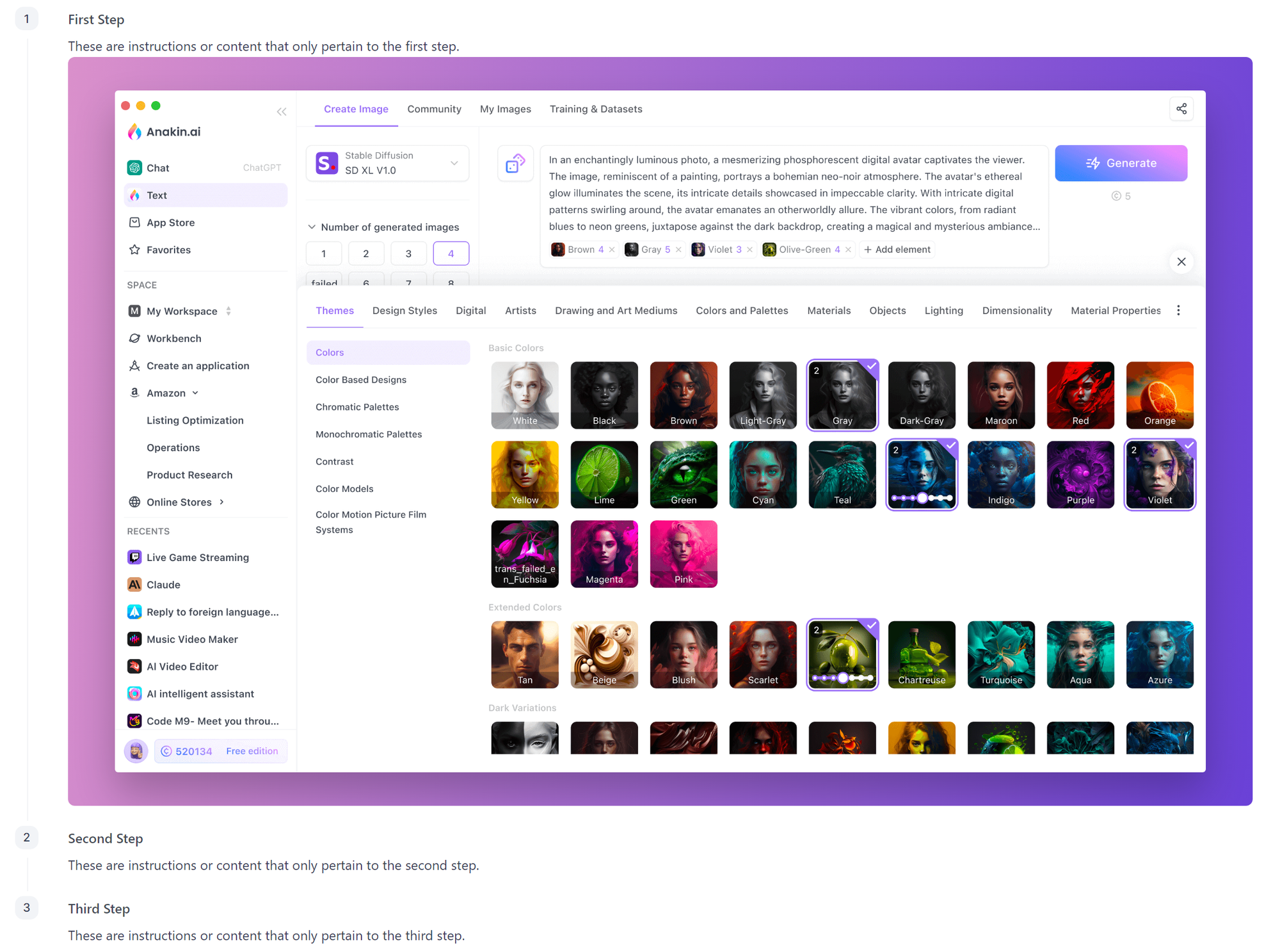
例:

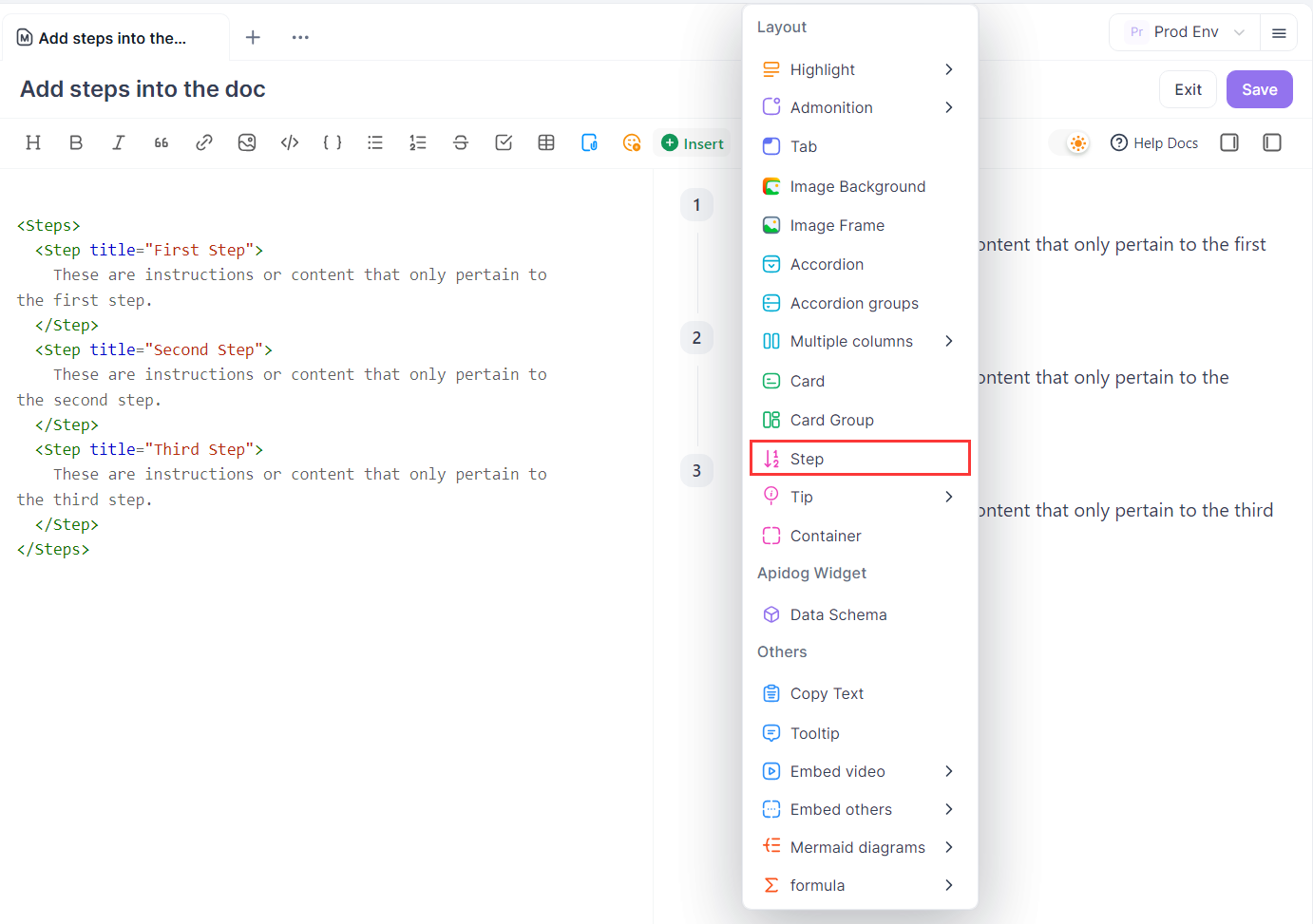
設定方法: Markdownドキュメントで「ステップ」コンポーネントを選択し、各ステップの詳細なコンテンツを入力します。

Markdown構文例:
<Steps>
<Step title="最初のステップ">
これらは最初のステップにのみ関連する指示またはコンテンツです。
</Step>
<Step title="2番目のステップ">
これらは2番目のステップにのみ関連する指示またはコンテンツです。
</Step>
<Step title="3番目のステップ">
これらは3番目のステップにのみ関連する指示またはコンテンツです。
</Step>
</Steps>
6. 画像表示とレイアウトを強化する
Apidog Markdownでは、画像の挿入が簡単です。コンピューターから画像をアップロードしたり、エディターに直接貼り付けたりできます。
画像リンクは、次のようなサードパーティのCDNから取得できます。
画像の挿入にはMarkdownとHTMLの両方の構文がサポートされています。例:

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>HTMLを使用すると、幅、高さ、中央揃えなどのインラインCSSスタイルを追加できます。
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// or
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>ダークモードで画像に透過性がある場合、背景はデフォルトで白になります。白い背景を削除するには、インラインCSSを使用します。
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>画像の表示をよりプロフェッショナルで美しくするには、画像に背景を追加できます。
<Background>

</Background>または、画像にフレームとキャプションを追加します。
<Frame caption="表示設定">
</Frame>7. 表を使用して構造化情報を明確に表示する
表は構造化データを提示する最良の方法です。Apidog Markdownは標準のMarkdownテーブル構文をサポートしており、HTMLスタイルを使用して表をよりプロフェッショナルで美しくすることができます。
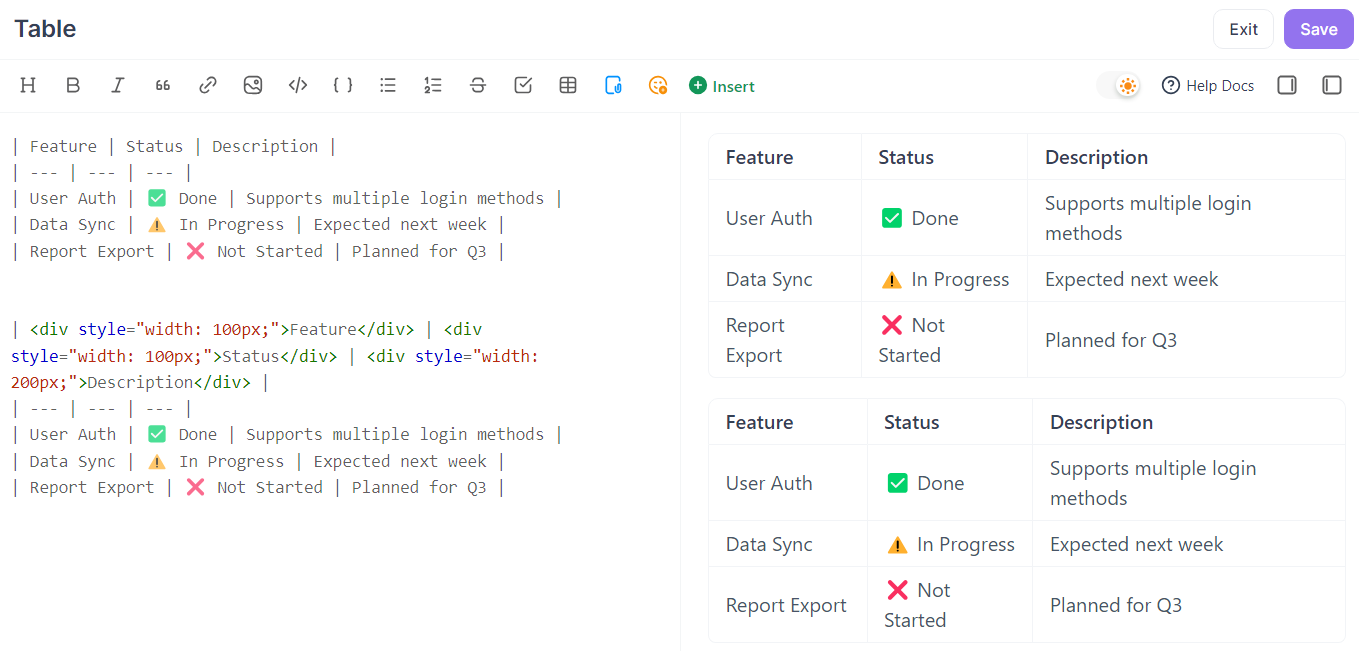
基本の表:
| 機能 | ステータス | 説明 |
| --- | --- | --- |
| ユーザー認証 | ✅ 完了 | 複数のログイン方法をサポート |
| データ同期 | ⚠️ 進行中 | 来週予定 |
| レポートエクスポート | ❌ 未着手 | 第3四半期に計画 |列幅の調整:HTMLインラインスタイルを使用して列幅を制御し、乱雑なレイアウトを避けます。
| <div style="width: 100px;">機能</div> | <div style="width: 100px;">ステータス</div> | <div style="width: 200px;">説明</div> |
| --- | --- | --- |
| ユーザー認証 | ✅ 完了 | 複数のログイン方法をサポート |
| データ同期 | ⚠️ 進行中 | 来週予定 |
| レポートエクスポート | ❌ 未着手 | 第3四半期に計画 |
8. FAQにアコーディオンブロックを使用する
アコーディオンブロックは、FAQや重要ではない詳細を整理するのに最適です。この構造により、読者は必要に応じてコンテンツを展開でき、ページをすっきりと整理された状態に保つことができます。
アコーディオンブロックは、FAQ、オプション機能、高度な設定、トラブルシューティングなどに特に適しており、ユーザーが詳細を失うことなく主要な情報に素早くアクセスできるようにします。
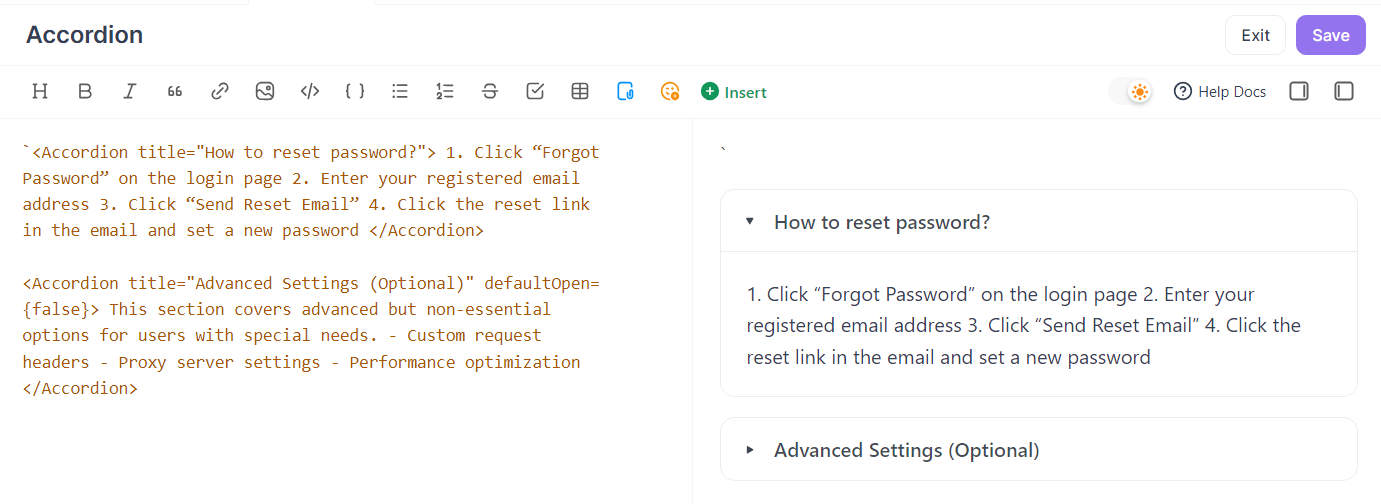
基本的な使い方:
`<Accordion title="パスワードをリセットする方法は?"> 1. ログインページで「パスワードを忘れた場合」をクリックします 2. 登録済みのメールアドレスを入力します 3. 「リセットメールを送信」をクリックします 4. メール内のリセットリンクをクリックし、新しいパスワードを設定します </Accordion>`デフォルトの状態(折りたたみ)を設定する:
<Accordion title="詳細設定(オプション)" defaultOpen={false}> このセクションでは、特別なニーズを持つユーザー向けの高度だが必須ではないオプションについて説明します。 - カスタムリクエストヘッダー - プロキシサーバー設定 - パフォーマンス最適化 </Accordion>
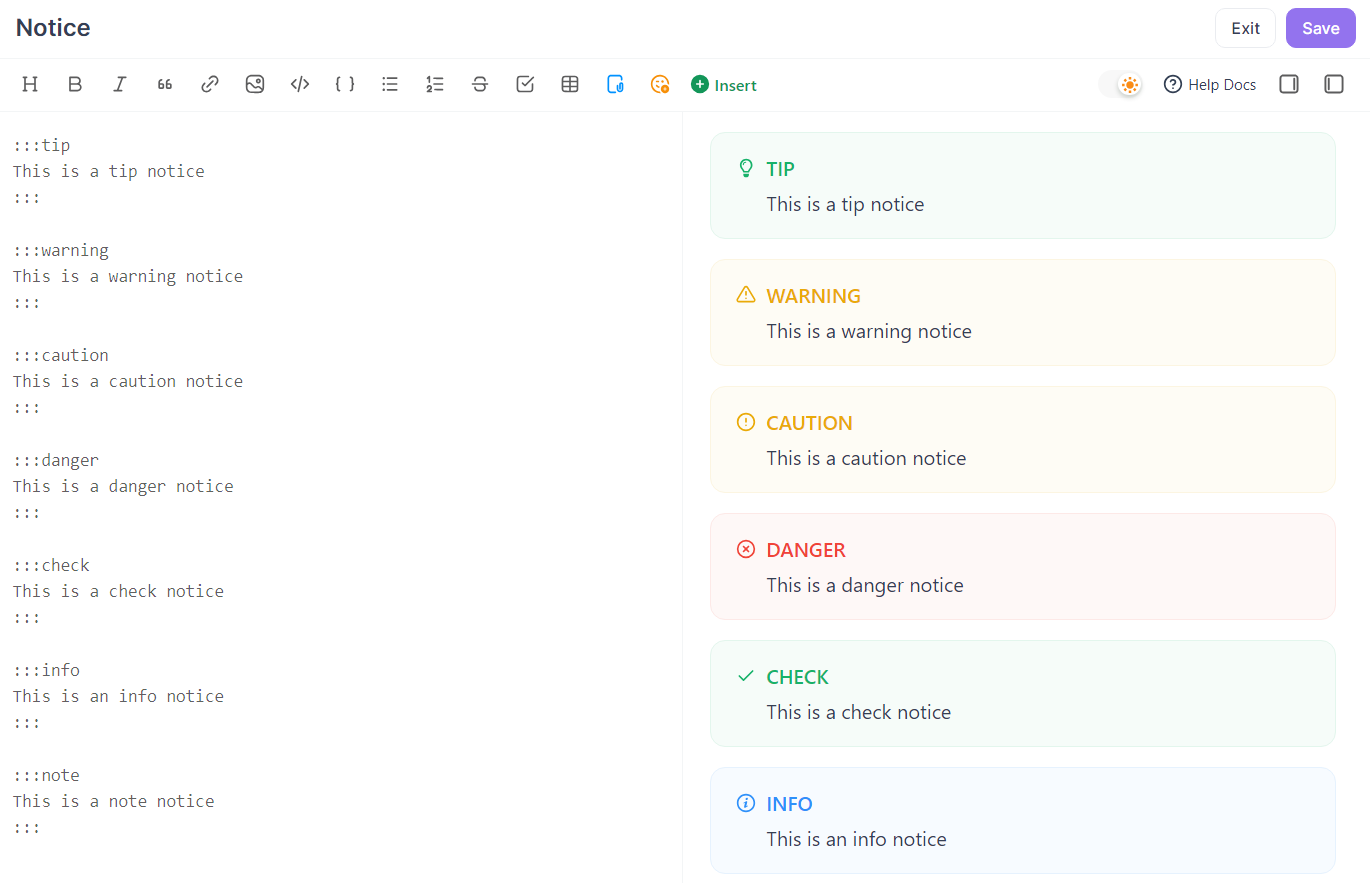
9. 注意事項を使用して重要な情報を強調する
注意事項とハイライトブロックは、メモ、ヒント、警告などの重要な情報を強調するのに最適であり、ユーザーが重要なコンテンツを見逃さないようにします。
注意事項:
:::tip
これはヒントの注意事項です
:::
:::warning
これは警告の注意事項です
:::
:::caution
これは注意の注意事項です
:::
:::danger
これは危険の注意事項です
:::
:::check
これは確認の注意事項です
:::
:::info
これは情報の注意事項です
:::
:::note
これはメモの注意事項です
:::
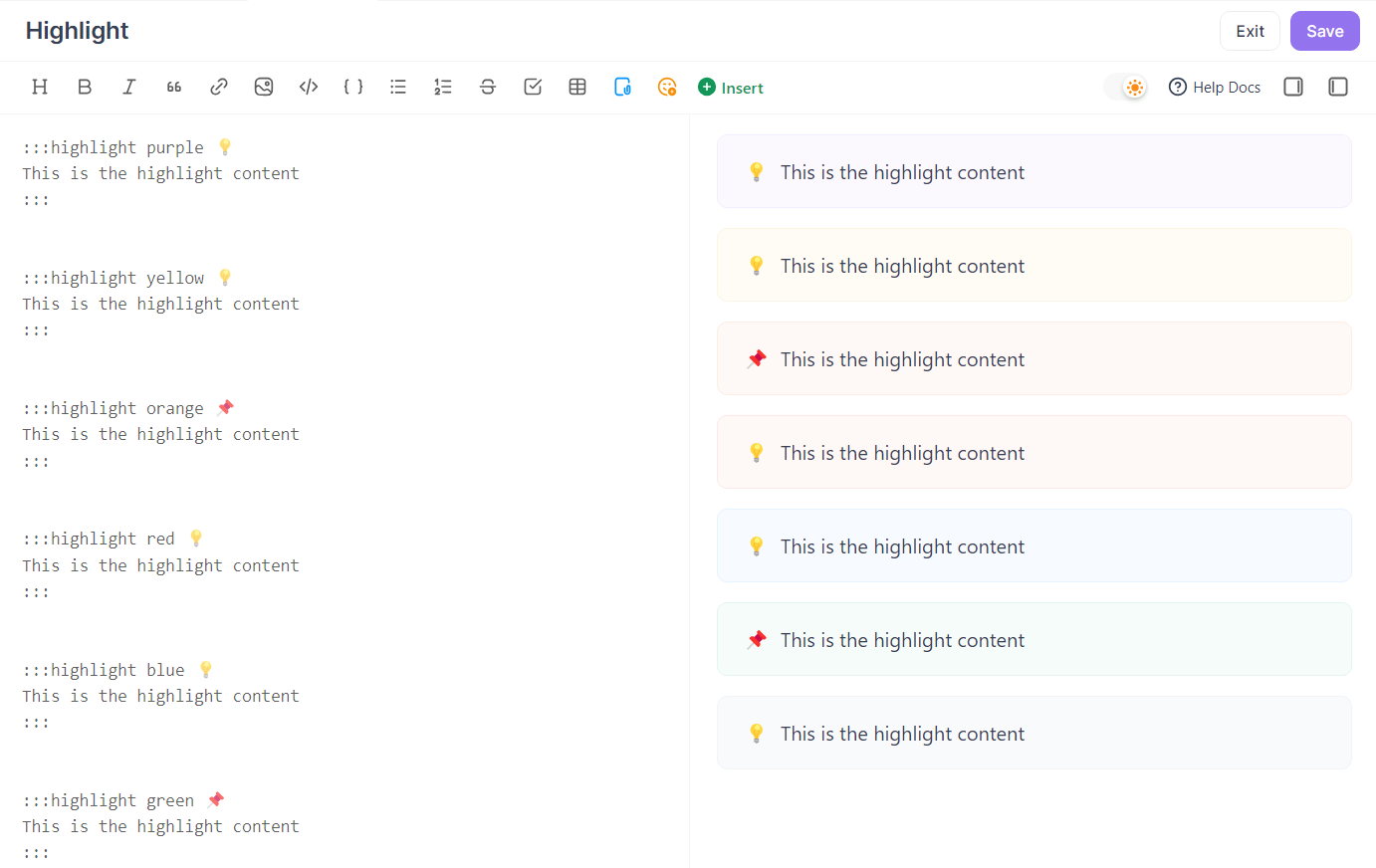
ハイライトブロック:
:::highlight purple 💡
これはハイライトされたコンテンツです
:::
:::highlight yellow 👋
これはハイライトされたコンテンツです
:::
:::highlight orange 🚀
これはハイライトされたコンテンツです
:::
:::highlight red 🌟
これはハイライトされたコンテンツです
:::
:::highlight gray 🚀
これはハイライトされたコンテンツです
:::
:::highlight blue 📌
これはハイライトされたコンテンツです
:::
:::highlight green 🔑
これはハイライトされたコンテンツです
:::
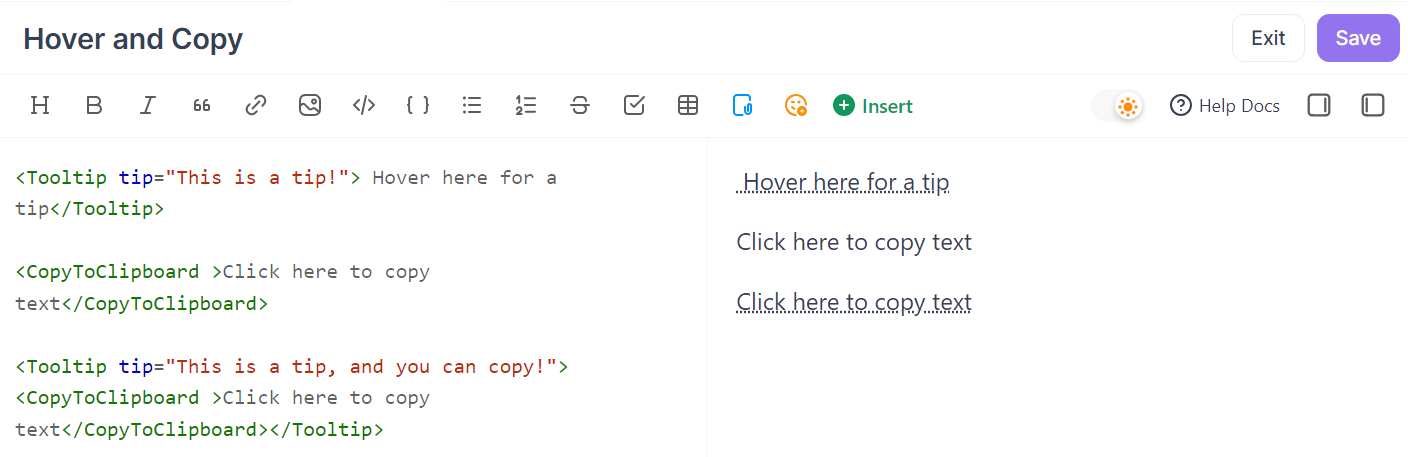
10. 用語にホバーとコピー機能を追加する
`Tooltip`コンポーネントを使用すると、テキストにカーソルを合わせると定義を表示できます。
<Tooltip tip="これはヒントです!"> ヒントを見るにはここにカーソルを合わせてください</Tooltip>`CopyToClipboard`コンポーネントを使用すると、クリックでテキストをコピーできます。
<CopyToClipboard >クリックしてテキストをコピー</CopyToClipboard>「ホバーヒントとコピー」には、`Tooltip`と`CopyToClipboard`を組み合わせます。
<Tooltip tip="これはヒントで、コピーできます!"><CopyToClipboard >クリックしてテキストをコピー</CopyToClipboard></Tooltip>
結論
これらのApidog Markdown機能を柔軟に活用することで、プロフェッショナルで視覚的にも魅力的なドキュメントを作成できます。優れたドキュメントは、コミュニケーションコストを削減し、開発効率を向上させ、チームのプロフェッショナリズムと製品品質を示します。優れたドキュメントは、製品体験の重要な部分であり、投資する価値があります。その他のヒントについては、Apidog Markdownドキュメントをご覧ください。
