サーバー送信イベント(SSE)とWebsocketともサーバーからPushできる技術として、リアルタイムのデータ通信を実現する時によく使われています。それでは、サーバー送信イベントとWebsocketとの違いとはなんですか?本文では、この2つの技術を詳しく解説した上、両者の相違点についても解明していきます。
サーバー送信イベントとWebsocketの概念
それでは、サーバー送信イベントとWebsocketとはなんですか?本文では一番先に両者の概念をみんさんに紹介します。
サーバー送信イベント(SSE)とは
サーバー送信イベント(Server-Sent Events、SSE)とは、Webブラウザーとサーバー間の一方向の非同期通信方法のことです。この通信方法では、サーバーがブラウザーに対してイベントをプッシュ送信でき、ブラウザーはサーバーから送信されたイベントを受信して処理できます。SSEはHTTPプロトコルに基づいているため、サーバーとブラウザー間は長時間接続を維持でき、テキスト形式でデータ送受信を行います。長時間接続でもリソース消費が少ないため、リアルタイムな通信に向いているのが特徴です。
Websocketとは
WebSocket APIは、双方向のリアルタイム通信を実現するためのプロトコルとAPIの組み合わせです。通常のHTTPリクエストとは異なり、クライアントとサーバーが接続を確立した後、両者がデータを相互に送受信するためのパーマネントな接続を提供します。
サーバー送信イベントとWebsocketの違い
両者ともリアルタイムのデータ通信を実現するための技術して、一見すると基本的に同じ技術だと思っていますね。実際には、サーバー送信イベントとWebsocketとの間、本質的な違いがあります。
| 比較項目 | サーバー送信イベント(SSE) | WebSocket |
|---|---|---|
| 通信方向 | サーバー→クライアントへの一方向通信 | 双方向通信 |
| プロトコル | HTTPベース | 独立したプロトコル |
| 接続 | 長時間HTTP接続を利用 | 専用のTCP接続を利用 |
| データ形式 | テキストデータのみ | バイナリデータもサポート |
| 実装の複雑さ | 簡単な実装 | プロトコルが複雑で実装も難しい |
| ブラウザ対応 | 主要ブラウザで対応済み: IE,Edgeは対応していないが、polyfillで対応可能 |
新しいブラウザで対応: IE10以降のモダンブラウザが対応 |
| 用途 | サーバー推送に向いている | 相互通信に向いている |
以上の違いに応じて、SSEかWebSocketを使い分けることが重要だと思います。
サーバー送信イベントとWebsocketの利用シーン
サーバー送信イベントとWebsocketとの違いによって、両者の利用シーンもずいぶん違っています。次は、サーバー送信イベントとWebsocketが適切な利用シーンを別々に紹介します。
サーバー送信イベント(SSE)とWebSocketの適切な利用シーンを例で説明すると以下のようになります。
サーバー送信イベントの利用シーン
SSEは主に、サーバーからクライアントへの一方向のデータプッシュを用途としています。
- リアルタイムの通知やアラートの送信
- 定期的なデータ更新の配信
- ログや監視データのストリーミング
- ライブコンテンツでの反応やコメントの配信
これらは共通して、サーバーが保持するリアルタイムデータをクライアントに配信する用途に適しています。
WebSocketの利用シーン
その一方で、WebSocketは、双方向のやり取りが必要な用途に向いています。
- チャットやメッセージング
- データのリアルタイム同期
- インタラクティブな通知
- マルチメディアストリーミング
クライアントからサーバーへも双方向で通信が必要な場合にWebSocketを利用することで、リアルタイム性とインタラクティブ性を確保できます。
Apidog:サーバー送信イベントとWebsocketにもご対応
Apidogは、サーバー送信イベントに対応できるAPIクライアントです。Apidogを使うことで、非常に直感的な操作で、サーバー送信イベントかWebsocketを簡単に実装する事ができます。コードを書かずにサーバー送信イベントとWebsocketを実装したい場合は、Apidogは一番適切なソリューションになると思います。
サーバー送信イベント(SSE)の利用
SSE 接続を開始するには、HTTP プロジェクトで新しい API を作成します。リクエストの送信後、レスポンスの Content-Type に text/event-stream が含まれている場合、Apidog は自動的に返されたデータを SSE イベントとして解析し、新しいタイムラインビューでレスポンスの内容をリアルタイムに更新します。

Websocketの利用
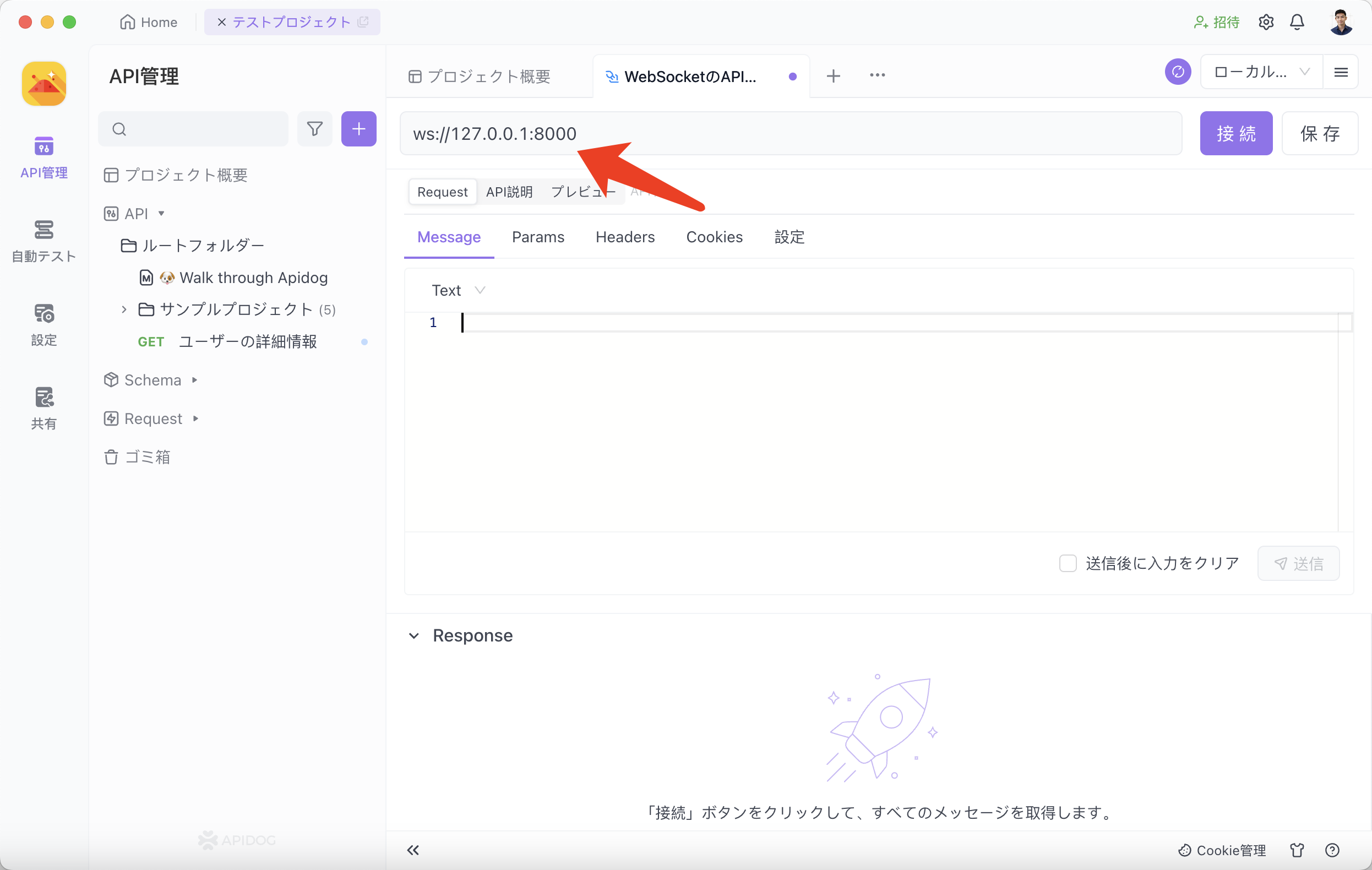
WebSocketは、比較的新しい技術であり、Restful APIに比べて普及が進んでいるとは言い難いです。そのため、開発ツールの提供も遅れています。Apidogでは、プロジェクト管理画面で「+」ボタンをクリックし、WebSocket APIを新規作成することができるようになりました。WebSocketエンドポイントを入力するだけで、接続が確立され、リアルタイムにメッセージを送受信できます。