OpenAPI(Swagger)仕様書を作成するには、yamlかJSONを使用するのは一般的です。ただし、yamlとJSONファイルはコードベースのファイルで内容を直感的に表示できないんですし、他の人に共有することも難しくなっています。このような場合は、OpenAPI仕様書をHTMLに出力すると、これらのデメリットを大抵解決できます。本文では、非常に使いやすいAPI管理ツールを使って、OpenAPIの仕様書をHTMLに簡単に出力する操作手順を皆さんに紹介します。
OpenAPI(Swagger)仕様書とは
OpenAPI(Swagger)仕様書は、APIの設計書を記述するための仕様形式として、一般的にJSONやYAML形式でAPIの仕様を記述しています。だから、開発者は大抵JSONやYAML形式の仕様書を理解することができますが、これらの仕様書を一般のユーザーに共有すると、彼らは、それを読み解くことができない可能性があります。
OpenAPI仕様書の可視化
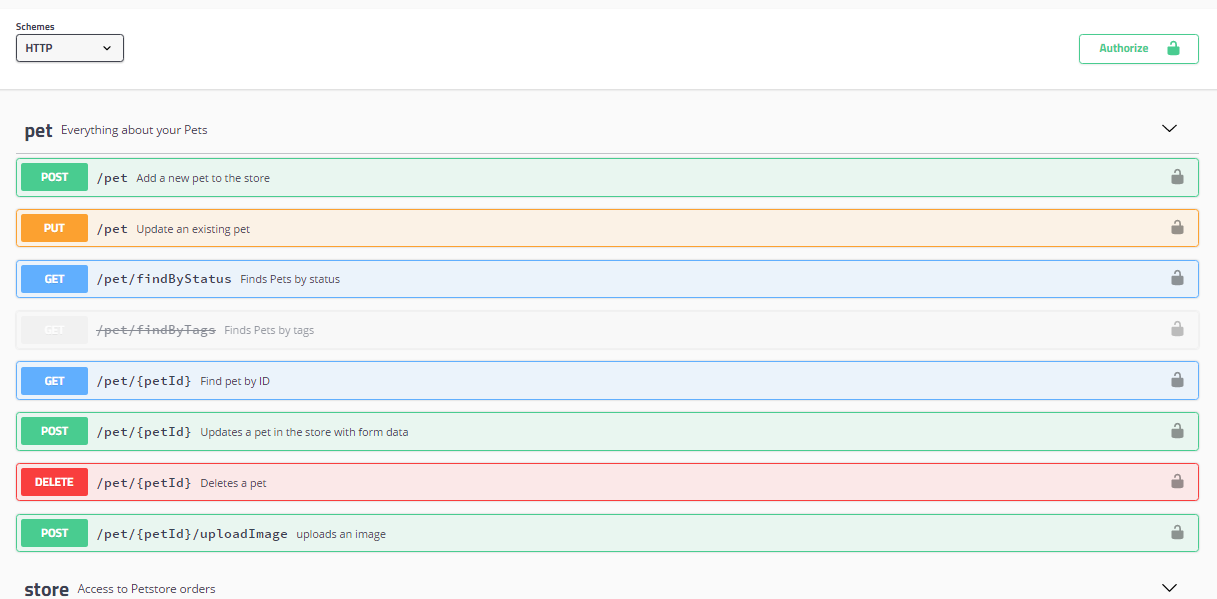
実際には、OpenAPI(Swagger)が提供してくれる標準ツールのSwagger UIなどを使って、コードベースのJSONやYAML形式の仕様書の可視化を実現することができます。例えば、次の操作手順を参照して、OpenAPI(Swagger)仕様書を直感的なUIで表示することができます。
ステップ⒈Node.jsをインストールします。
ターミナルでプロジェクトフォルダに移動し、次のコマンドを実行してswagger-uiをインストールします。
npm install swagger-ui-dist --save
ステップ⒉プロジェクトのルートにOpenAPI仕様書のswagger.jsonかswagger.yamlファイルを作成し、APIの定義を記述します。
ステップ⒊そして、index.htmlファイルを作成し、次のコードを記述します。ここでSwaggerUIBundleの下のurlで、OpenAPI仕様書のディレクトリ情報を記入する必要があります。
<!DOCTYPE html>
<html>
<head>
<title>Swagger UI</title>
<link rel="stylesheet" type="text/css" href="./node_modules/swagger-ui-dist/swagger-ui.css">
</head>
<body>
<div id="swagger-ui"></div>
<script src="./node_modules/swagger-ui-dist/swagger-ui-bundle.js"></script>
<script>
const ui = SwaggerUIBundle({
url: "./swagger.json",
dom_id: '#swagger-ui',
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIBundle.SwaggerUIStandalonePreset
],
layout: "BaseLayout"
})
</script>
</body>
</html>
ステップ⒋ブラウザでindex.htmlを開くと、Swagger UIが呼び出され、SwaggerUIBundleの下のurlで定義されたAPI仕様書が表示されます。

なぜOpenAPI仕様書をHTMLに出力?
Swagger UIなどのツールを使って、OpenAPI(Swagger)仕様書の可視化を実現する方法はそんなに難しくないんですが、誰でも操作できるわけでもありません。そこで、OpenAPI(Swagger)仕様書をHTMLに変換すると、一般ユーザーにとってより分かりやすくなるなど、多くのメリットがあります。
API仕様書をHTMLで出力する主なメリットは以下の通りです:
- ブラウザで表示できるため、開発者が仕様を直感的に確認できる
- 構造化されているため、目次やリンク、検索などの機能を実装しやすい
- スタイルシートによる視覚的なカスタマイズが可能
- PDFなど他のフォーマットへの変換が容易
- ソースコード例や画像などを簡単に掲載できる
- バージョン管理システムとの連携がしやすい
- ウェブ公開に適していて、共有が容易
確かに、HTML形式のAPI仕様書が開発者にとって理解しやすく、メンテナンス性や拡張性に優れていることが大きなメリットです。HTMLの特徴を生かした柔軟なドキュメント作成が可能となります。
OpenAPI(Swagger)仕様書をHTMLに出力する方法
それでは、yamlかJSONデータで定義されているOpenAPI仕様書をどうやってHTML形式に出力すれば良いのでしょうか?次は、非常に使いやすいAPI管理ツールを使って、それを実現する方法を皆さんに紹介します。
Apidogは、包括的なAPI管理ツールとして、OpenAPI、Postmanなどの仕様にも完璧に互換できるため、yamlかJSON形式の仕様書を直接にApidogにインポートして、それをHTMLに出力することができます。
ApidogでOpenAPI仕様書を1クリックでHTMLに出力
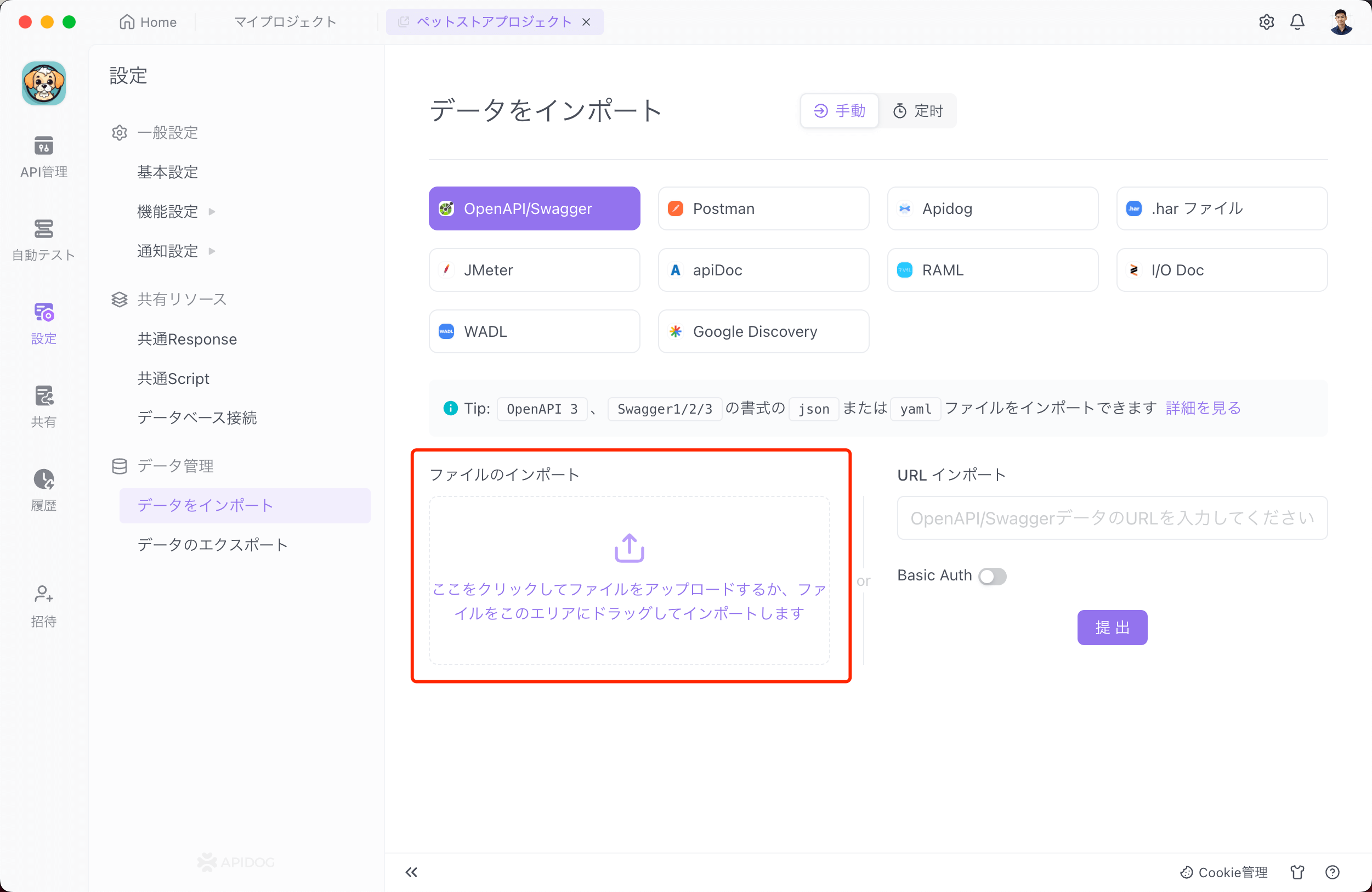
ステップ⒈プロジェクトの設定を開き、「データをインポート」をクリックすると、「OpenAPI/Swagger」を選択して、YAMLファイルをApidogにドラッグします。

ステップ⒉ここでYAMLファイルが解析され、データの保存先を選択すると、「確認」ボタンをクリックするだけで、それを簡単にApidogにインポートできます。

ステップ⒊APIをインポートすると、ApidogでそのAPIを右クリックして「エクスポート」を選択します。

ステップ⒋エクスポートの形式を「HTML形式」に指定して、「エクスポート」をクリックします。

ここで、HTMLファイルがエクスポートされます。任意のブラウザを使って、このHTMLファイルを開くと、非常に直感的なAPI仕様書が表示されます。
このHTMLファイルを他の人に共有する場合、他の人も簡単にこのHTMLファイルを開くことで、APIの仕様がわかるようになると思います。