あなたのAIアシスタントに天気データを取得し、株価を分析し、タスクを自動化する能力を与えることを想像してみてください—すべて単一のプロトコルを通じて。モデルコンテキストプロトコル(MCP)はこれを可能にし、新しいMCPフレームワークを使えば、自分のサーバーをこれまで以上に簡単に構築できます。
このガイドでは、MCPフレームワークのCLIツールを使ってMCPサーバーを作成する手順を説明します。MCPの経験は必要ありません—基本的なJavaScript/TypeScriptの知識と少しの好奇心だけあれば大丈夫です!

MCPの理解
セットアップに入る前に、MCPが何か、なぜ重要なのかを簡単に説明します:
MCP概要:モデルコンテキストプロトコルは、AIモデルが外部データソースと相互作用する方法を標準化するためにAnthropicによって作成されたオープン仕様です。これにより、開発者はクロードデスクトップのようなAIプラットフォームと簡単に統合できるツールを構築できます。

MCPの利点:MCPは、ツール開発のための標準化されたプロトコルを提供することで、統合プロセスを簡素化します。これにより、異なるプラットフォーム間での互換性の問題を心配することなく、ツールの構築に集中できます。
最初のMCPサーバーの構築
ステップ1: 必要なもの
始める前に、次のものがインストールされていることを確認してください:
- Node.js(20以上):サーバーはNode.js上に構築されているため、これがインストールされている必要があります。こちらからダウンロード
- TypeScript(5.0以降):これを使用してサーバーを構築します。
- npm:依存関係を管理するためのパッケージマネージャーです。
- MCPフレームワーク:これはnpmを使用してグローバルにインストールするか、既存のプロジェクトに追加できます。
- 10分の忍耐:本当にそれほどすぐに終わります。
ステップ2: MCPフレームワークのインストール
MCPフレームワークを始めるための方法は2つあります:
オプション1: MCP CLIを使用(推奨)
MCPサーバーをセットアップする最も簡単な方法は、CLIを使用することです。以下のように行います:
# CLIをグローバルにインストールする
npm install -g mcp-framework
# 新しいプロジェクトを作成する
mcp create my-mcp-server
# プロジェクトに移動する
cd my-mcp-server
# 依存関係をインストールする
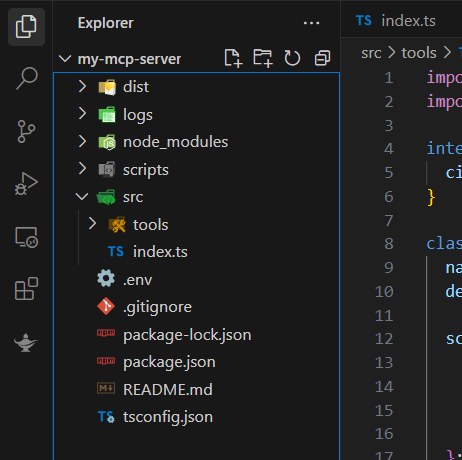
npm install これにより、プリコンフィギュレーションされたTypeScript、例のツール、内蔵のエラーハンドリングを備えたすぐに使えるMCPサーバーがスキャフォールドされます。それはこんな感じです:

さあ、あなたの新しいMCPプロジェクトの準備が整いました。
オプション2: 手動インストール(既存のプロジェクト向け)
既存のプロジェクトにMCPフレームワークを追加したい場合は、次の手順に従ってください:
MCPフレームワークのインストール:
npm install mcp-framewor基本的なサーバーを作成する:src/index.tsファイル内に:
import { MCPServer } from "mcp-framework";
const server = new MCPServer();
server.start().catch((error) => {
console.error("サーバーエラー:", error);
process.exit(1);
}); ステップ3: 最初のツールの作成(天気の例)
サーバーのセットアップが完了したので、特定の都市の天気情報を取得する天気ツールを構築しましょう。
新しいツールを作成する:
MCP CLIを使用して、天気情報用の新しいツールを作成できます:
mcp add tool weather これにより、src/tools/WeatherTool.tsというファイルが生成されます。あるいは、自分でそのファイルを手動で作成することもできます。さて、そのファイルを編集しましょう。
Weather Toolを修正する:
WeatherTool.tsファイルを開き、次のように更新します:
import { MCPTool } from "mcp-framework";
import { z } from "zod";
interface WeatherInput {
city: string;
}
class WeatherTool extends MCPTool<WeatherInput> {
name = "weather";
description = "都市の天気情報を取得";
// Zodを使用したスキーマバリデーション
schema = {
city: {
type: z.string(),
description: "都市名(例:ロンドン)",
},
};
async execute({ city }: WeatherInput) {
// ここを実際のAPIコールに置き換える
return {
city,
temperature: 22,
condition: "晴れ",
humidity: 45,
};
}
}
export default WeatherTool;このコードでは、特定の都市の天気を取得するWeatherToolクラスを定義しています。このモック実装は静的データを返しますが、実際のAPIコールに置き換えることができます。
ステップ4: MCPサーバーのビルドとテスト
Weather Toolを修正した後、MCPサーバーが期待どおりに動作するかどうか確認するために、ビルドしてテストを行う時です。そのためにMCPインスペクターを使用します。
プロジェクトをビルドする:
npm run buildトランスポート方法を選択する:MCPフレームワークは2つのトランスポートをサポートしています:
- STDIOトランスポート:CLIおよびローカル統合に最適です。
- SSEトランスポート:ウェブアプリケーションおよび分散システムに最適です。
このチュートリアルでは、ローカルテストに最適なSTDIOトランスポートを使用します。
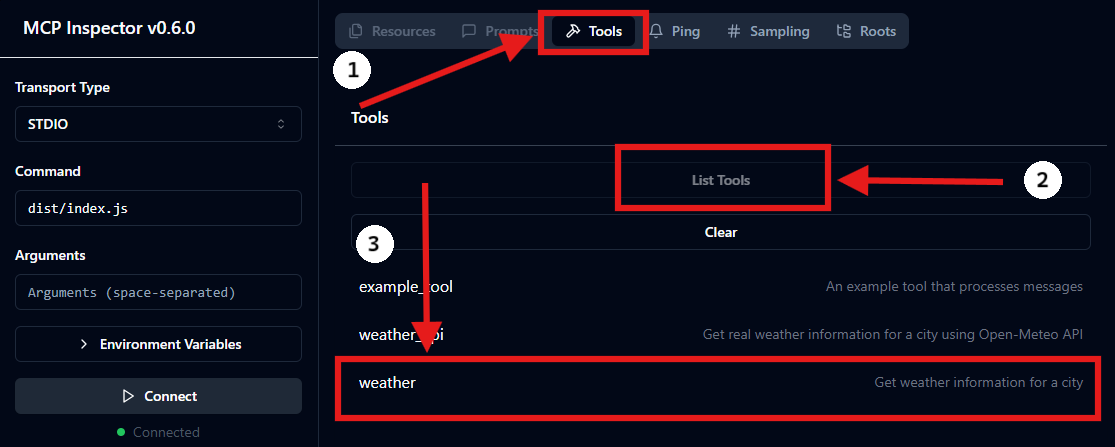
MCPインスペクターを起動します:以下のコマンドを使用します:
npx @modelcontextprotocol/inspector dist/index.js Weather Toolをテストする:
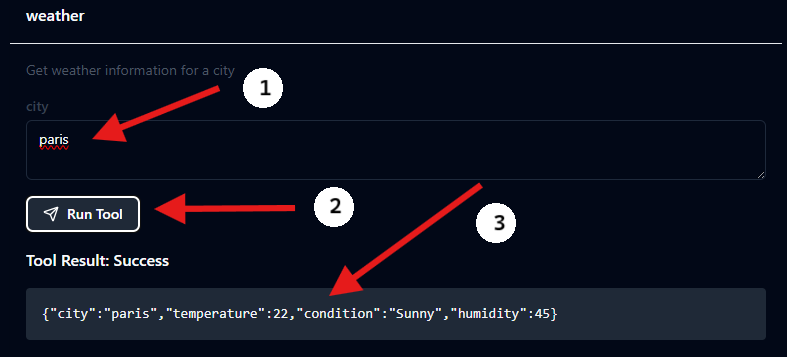
天気ツールをテストするには、weatherツールを選択し、"Paris"のような都市を入力します。

次に、モック天気データを確認します。

ステップ5: MCPを実際の天気データに接続する
天気ツールをOpen-Meteoの無料APIを使用するようにアップグレードしましょう - APIキーなしでハイパーローカルな予報を提供する強力な代替です。始めるには、新しいツールを作成して新しい名前を付けるか、古いツールのコードを以下の新しいコードに置き換えてください:
import { MCPTool } from "mcp-framework";
import { z } from "zod";
import axios, { AxiosError } from "axios";
interface WeatherApiInput {
city: string;
}
interface WeatherApiResponse {
city: string;
temperature: number;
condition: string;
humidity: number;
windSpeed: number;
feelsLike: number;
precipitation: number;
}
class WeatherApiTool extends MCPTool<WeatherApiInput> {
name = "weather_api";
description = "Open-Meteo APIを使用して都市の実際の天気情報を取得";
private readonly GEOCODING_URL = "https://geocoding-api.open-meteo.com/v1/search";
private readonly WEATHER_URL = "https://api.open-meteo.com/v1/forecast";
schema = {
city: {
type: z.string(),
description: "天気を取得するための都市名",
},
};
async execute({ city }: WeatherApiInput): Promise<WeatherApiResponse> {
try {
// まず、都市の座標を取得します
const geoResponse = await axios.get(this.GEOCODING_URL, {
params: {
name: city,
count: 1,
language: "en",
format: "json"
}
});
if (!geoResponse.data.results?.length) {
throw new Error(`都市 '${city}' が見つかりません`);
}
const location = geoResponse.data.results[0];
// 次に、座標を使用して天気データを取得します
const weatherResponse = await axios.get(this.WEATHER_URL, {
params: {
latitude: location.latitude,
longitude: location.longitude,
current: ["temperature_2m", "relative_humidity_2m", "apparent_temperature", "precipitation", "weather_code", "wind_speed_10m"],
timezone: "auto"
}
});
const current = weatherResponse.data.current;
// 天気コードを条件にマッピングします
const condition = this.getWeatherCondition(current.weather_code);
return {
city: location.name,
temperature: Math.round(current.temperature_2m),
condition,
humidity: Math.round(current.relative_humidity_2m),
windSpeed: Math.round(current.wind_speed_10m),
feelsLike: Math.round(current.apparent_temperature),
precipitation: current.precipitation
};
} catch (error: unknown) {
if (error instanceof Error) {
throw new Error(`天気データの取得に失敗しました: ${error.message}`);
}
throw new Error('天気データの取得に失敗しました: 不明なエラーが発生しました');
}
}
private getWeatherCondition(code: number): string {
// WMO天気解釈コード
const conditions: Record<number, string> = {
0: "晴れ",
1: "主に晴れ",
2: "部分的に曇り",
3: "曇り",
45: "霧",
48: "結晶霧",
51: "小雨",
53: "中雨",
55: "強い小雨",
61: "小雨",
63: "中雨",
65: "強い雨",
71: "小雪",
73: "中雪",
75: "強い雪",
77: "雪粒",
80: "小雨シャワー",
81: "中雨シャワー",
82: "強い雨シャワー",
85: "小雪シャワー",
86: "強い雪シャワー",
95: "雷雨",
96: "小雹を伴う雷雨",
99: "強い雹を伴う雷雨"
};
return conditions[code] || "不明";
}
}
export default WeatherApiTool;コードは少し長いですが、今はコードを動作させることとMCPを使い始める感覚を得ることに焦点を当ててください。時間をかけて、この例のガイドを参考にして、さらに複雑なMCPの構築に移行してください。
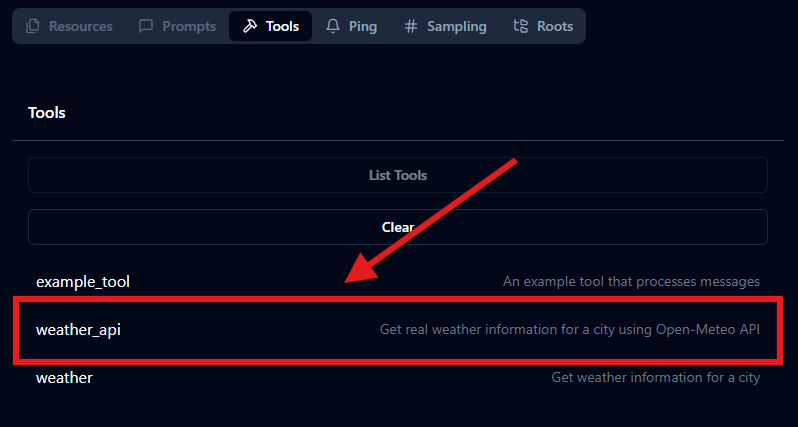
ツールをテストするには、単に選択してください:

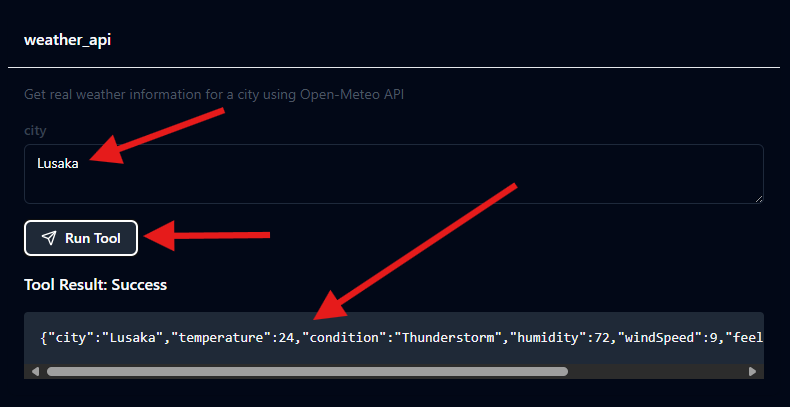
たとえば、"ルサカ"のような都市を入力し、結果を確認してください:

この段階では、設定やプロジェクトの実行におけるほとんどの問題を乗り越えていると思いますので、新しいMCPツールをテストするのは全くの挑戦ではないはずです!
Apidogを使用した作業
忘れずに、Apidogを使用してMCPサーバーの開発を強化してください—APIのテスト、モック、ドキュメントを簡素化する多目的ツールです。無料プランにサインアップし、プロジェクトを作成してAPIワークフローを集中管理することから始めてください。エンドポイントをインポートしてリクエストを監視し、スマートモックサーバーでレスポンスをシミュレートし、隠れたバグを早期に発見するためにテストを自動化します。Apidogはデバッグを簡素化し、ツールが完璧に機能することを保証し、堅牢なAI統合を構築するための完璧な相棒になります。

結論
MCPサーバーの構築は、AIワークフローを大幅に向上させることができるシンプルなプロセスです。Apidogのようなツールを統合することにより、開発プロセスを合理化し、堅牢かつ適切にドキュメント化されたAPIを確保できます。ウェブサービスやローカルファイルを扱っているかどうかにかかわらず、MCPはAIモデルを外部データソースと接続するための標準化された方法を提供します。
API開発のワークフローを次のレベルに進める準備はできましたか?Apidogを無料でダウンロードし、あなたのワークフローをどのように変えることができるかを見てみましょう!