AIを活用したブラウザ自動化をワークフローに取り入れる方法を考えたことはありますか?私はCursor IDEで作業中にBrowser tools mcpに出会い、衝撃を受けました!この素晴らしいツールを使えば、Cursor IDEをブラウザに接続し、フォーム入力、データスクレイピング、フロントエンドのウェブ開発といったタスクを簡単に自動化できます。このチュートリアルでは、Browser tools mcpをCursor IDEでセットアップし、ウェブ自動化のためにその力をどのように活用できるかを探求します。デバッグであろうと開発であろうと、これはレベルアップのチャンスです。このエキサイティングなセットアップに一緒に飛び込みましょう!
Browser tools mcpとは?
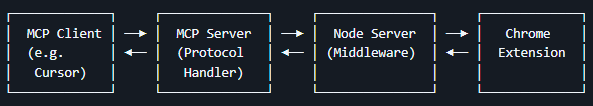
Browser tools mcpは、AIモデルとウェブブラウザを連携させ、シームレスな自動化を可能にするModel Context Protocol (MCP) サーバーです。AgentDeskAIによって開発され、Cursor IDE(その他、Windsurf、RooCode、Cline、Claude Desktopなども含む)がブラウザアクションを制御できるようにします。例えば、スクリーンショットの撮影、ページのナビゲーション、フォームの入力、データのスクレイピングなどです。2024年11月にAnthropicによってMCPエコシステムの一部として導入され、外部ツールとの安全で標準化されたインタラクションのために設計されています。

Browser tools mcpを使用すると、Cursor IDEは反復的なブラウザタスクを自動化したり、リアルタイムのウェブデータを取得したりできるようになり、コーディング作業が楽になります。Cursor IDEに「ヘッドラインをスクレイピングして」とか「フォームを入力して」と頼むことを想像してみてください—それがすべて可能です!セットアップして、その魔法が展開するのを見てみましょう。
Browser tools mcpのための環境セットアップ
Browser tools mcpをCursor IDEで使用するためのシステム準備をしましょう。簡単なので、早速始めましょう!
1. 前提条件の確認:
- Node.js: Node.js (バージョン16以上) がインストールされていることを確認してください。ターミナルで
node --versionと入力して確認するか、nodejs.orgから入手してください。 - Google ChromeまたはChromium: 拡張機能のためにChromiumベースのブラウザがインストールされている必要があります。
- Cursor IDE: Cursor IDEが準備できていることを確認してください(必要であればcursor.comからダウンロードしてください—バージョン0.45以上を推奨します)。
- 基本的なスキル: ターミナルコマンドとChrome拡張機能に少し慣れていると役立ちます。
- ハードウェア: 4コア以上のCPU、16GB以上のRAM、10GB以上の空きストレージがあると、すべてがスムーズに動作します。
2. プロジェクトフォルダの作成:
- ターミナルを開き、ワークスペースを設定します:
mkdir browser-tools-mcp
cd browser-tools-mcp
- これがBrowser tools mcpのホームベースになります。
これでBrowser tools mcpをインストールする準備が整いました—先に進みましょう!
Browser tools mcpをCursor IDEでインストールする
Browser tools mcpをインストールし、Cursor IDEに接続しましょう。ステップバイステップで説明します。
ステップ1: BrowserTools Chrome拡張機能をインストールする
Browser tools mcpは、コンソールログ、ネットワークリクエスト、DOM要素などのブラウザデータをキャプチャするためにChrome拡張機能に依存しています。
1. 拡張機能のダウンロード:
- Chromeウェブストアでの承認待ちのため、GitHubからソースコードを取得するか、ここをクリックして拡張機能をダウンロードしてください:
git clone https://github.com/AgentDeskAI/browser-tools-mcp.git
2. 展開された拡張機能のロード:
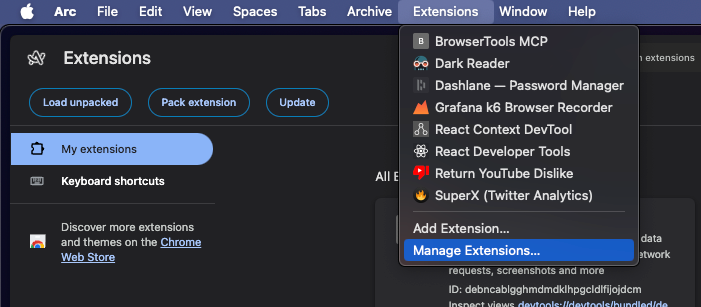
- Chromeを開き、
chrome://extensions/にアクセスします。

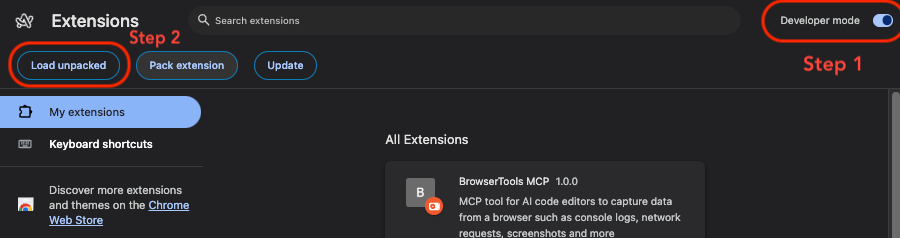
- デベロッパーモードを有効にします(右上にあるトグルをオンにします)。

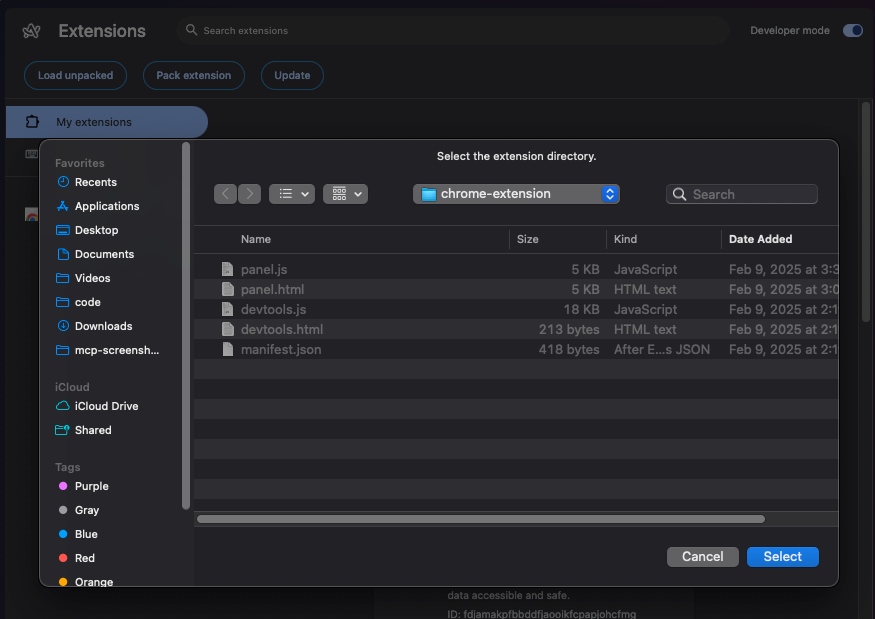
- 「パッケージ化されていない拡張機能を読み込む」をクリックし、クローンしたリポジトリ内の
chrome-extensionフォルダを選択するか、以前ダウンロードしたフォルダを選択します。

- 拡張機能リストに「BrowserToolsMCP」が表示されていることを確認してください—簡単にアクセスできるようピン留めしておきましょう!
ステップ2: CursorでBrowserTools MCPサーバーをセットアップする
次に、ブラウザ通信のためにMCPサーバーをCursor IDEに接続しましょう。
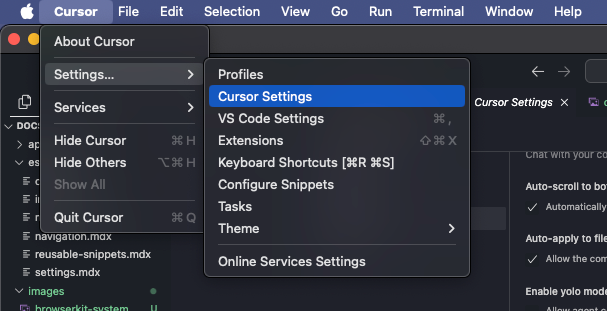
- Cursor IDEの設定を開きます(Ctrl+, またはMacではCmd+,)。

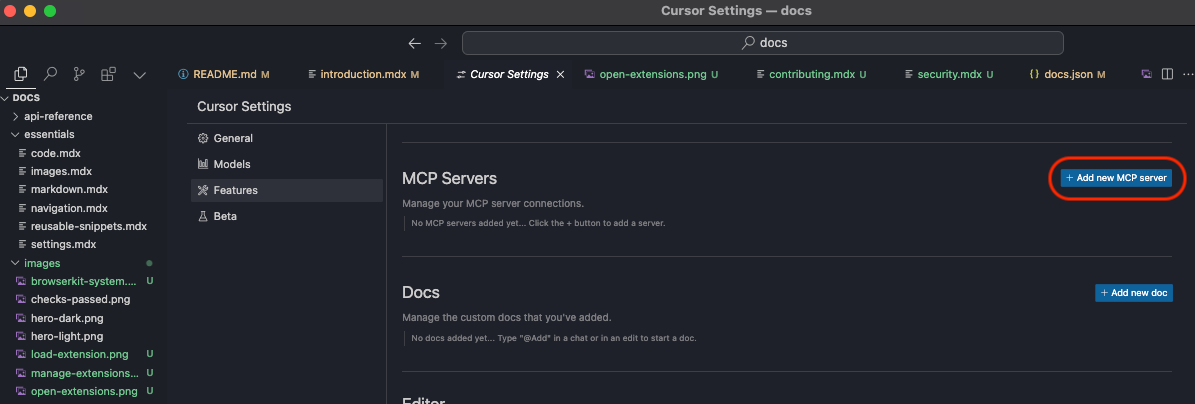
- Features → MCP Serversに移動します。
- 「Add new MCP server」をクリックします。

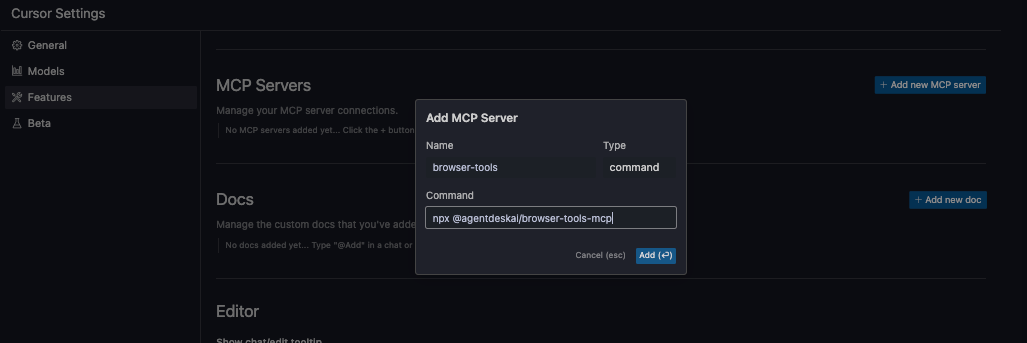
- 詳細を入力します:
- Name:
browser-tools(または任意のユニークな名前)。 - Select:
command。 - Paste the Command:
npx @agentdeskai/browser-tools-mcp@1.2.0

- 注意: Windowsで
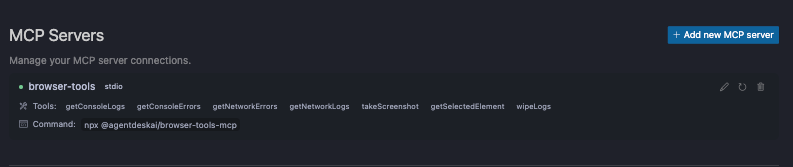
npxが認識されない場合は、ターミナルでwhere npxを実行してパスを見つけ(例:C:\Users\YourName\AppData\Roaming\npm\npx)、それを明示的に使用してください。 - 設定を保存します。「browser-tools」の横に緑色のインジケーターが付いたツールが表示されるはずです。表示されない場合は、Cursor IDEを再起動するか、数秒待ってください。

ステップ3: BrowserToolsサーバーを実行する(オプションですが推奨)
スクリーンショットキャプチャや集約されたログなどの追加機能を利用するには、BrowserToolsサーバーを別途実行します:
- ターミナルで以下を実行します:
npx @agentdeskai/browser-tools-server@1.2.0
- このサーバーはデフォルトでポート3025でリッスンします。他のプロセスがこのポートを使用していないことを確認してください(Windowsでは
netstat -a -n | find "3025"、Mac/Linuxではlsof -i :3025で確認できます)。 - このステップは、スクリーンショットや監査モードのためのWebSocket通信を強化します—非常に便利です!
ステップ4: BrowserTools MCPでChromeデベロッパーツールを使用する
Browser tools mcpをChromeのDevToolsと統合しましょう。
- Chromeで任意のウェブページを開きます(例:
https://example.com)。 - 右クリックして「検証」を選択し、Chrome DevToolsを開きます。
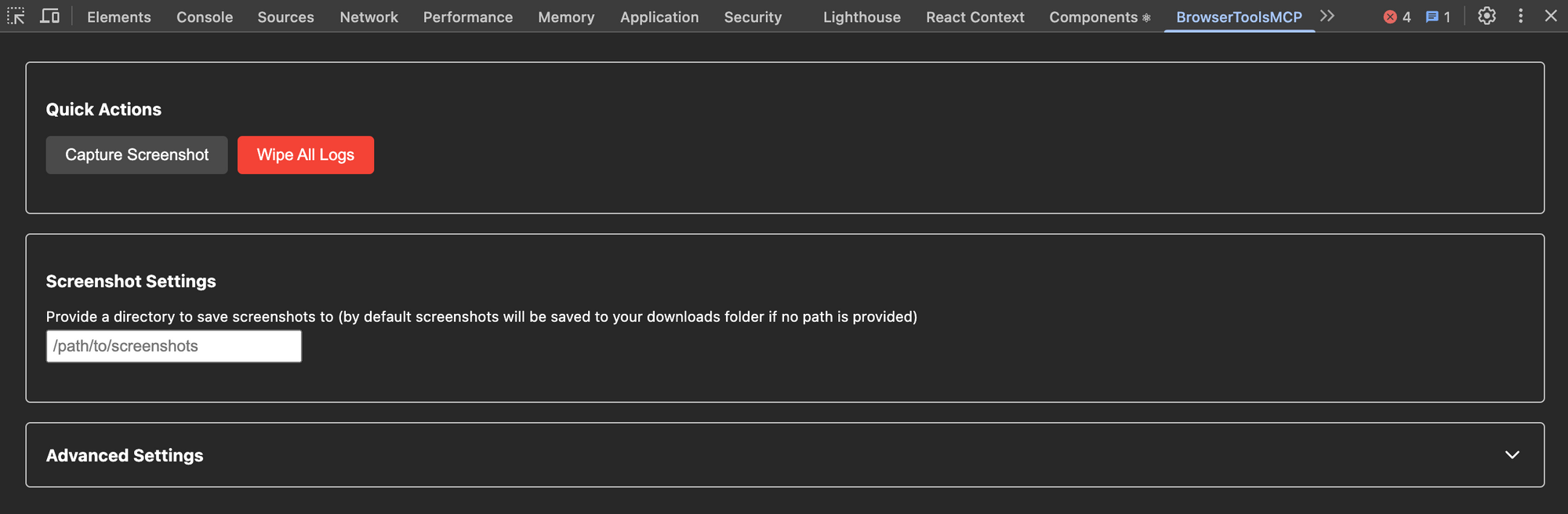
- 「BrowserTools」パネルに移動します(拡張機能によって追加されます)。

ここから、以下の操作が可能です:
- 手動でスクリーンショットをキャプチャする(Cursor IDEへの自動貼り付けはオプションです)。
- スクリーンショットの保存パスを設定する(デフォルトは
Downloads/mcp-screenshots)。 - 保存されたログを消去する。
- ログの制限と切り捨て設定を調整する。
重要: ログは、ページをリフレッシュしたりMCPサーバーを再起動したりするたびに消去されます。
ステップ5: すべてが機能していることを確認する
Cursor IDEでセットアップをテストします。
- Cursor IDEでチャット(Ctrl または Cmd + L)を使用し、「現在のページからコンソールログをキャプチャして」や「https://example.comのスクリーンショットを撮って」のようなコマンドを試します。
- ログがチャットまたはターミナルに表示されること、およびスクリーンショットが指定されたフォルダに保存されることを確認します。
- 何も表示されない場合は、MCPサーバーが実行されていることとChrome拡張機能が接続されていることを確認してください。
これでBrowser tools mcpをCursor IDEでセットアップできました—素晴らしいですね!
Browser tools mcpを使ったブラウザ自動化
Browser tools mcpが接続されたので、Cursor IDEでいくつかのブラウザタスクを自動化してみましょう。
1. 基本的なナビゲーションのテスト:
- Cursor IDEのチャットで、「Chromeでウェブサイト‘https://example.com’を開いて」と入力します。
- Browser tools mcpがChromeを起動し(開いていない場合)、サイトに移動します。Cursor IDEは「Chromeでhttps://example.comを開きました」と確認応答するでしょう。
- 失敗する場合は、Chrome拡張機能とMCPサーバーのステータスを確認してください。
2. フォーム入力の自動化:
- 試してみてください: 「‘https://example.com/contact’に移動し、連絡先フォームに名前‘Alex Smith’、メールアドレス‘alex@example.com’、メッセージ‘Hello!’を入力して」
- Browser tools mcpがナビゲーションし、フォームを見つけ、入力します。Cursor IDEは「指定された詳細で連絡先フォームに入力しました」と返信するかもしれません。Chromeの動作を見てください—かなりクールです!
3. ウェブデータのスクレイピング:
- 尋ねてみてください: 「‘https://news.example.com’からヘッドラインをスクレイピングして」
- Browser tools mcpがページにアクセスし、ヘッドラインを抽出(DOMデータを使用)し、Cursor IDEに返します。例えば、「最新のヘッドラインはこちらです: ‘Breaking News 1’, ‘Breaking News 2’」のように。
- 複雑なサイトの場合は、ターゲットを指定します(例: 「クラス‘news-title’からヘッドラインを抽出して」)。

Browser tools mcpは、Cursor IDEにおける自動化の可能性の世界を広げます!
Browser tools mcpを最大限に活用するためのヒント
Cursor IDEでBrowser tools mcpの体験を向上させるには:
- 具体的に: 正確な自動化のために、正確なコマンドを使用します(例: 「ID ‘submit-btn’のボタンをクリックして」)。
- 権限の確認: Chrome拡張機能がアクティブなタブとスクリーンキャプチャへのアクセス権を持っていることを確認します。
- サーバーの実行を維持: MCPサーバーが実行されているターミナルを閉じないでください—必要に応じて再起動します。
- 機能を探索: デバッグのためにスクリーンショットキャプチャやログ分析を試してみてください—詳細はGitHubリポジトリをチェックしてください!
Browser tools mcpを使った私の経験
Cursor IDEでBrowser tools mcpを使った作業は楽しかったです!セットアップはスムーズで、ブラウザタスクの自動化はシームレスに感じられました。Cursor IDEでのスクリーンショットとログはデバッグに非常に役立ちました。もし問題が発生した場合は、ポート(3025)と拡張機能の接続を確認してください。
最後に: あなたのBrowser tools mcpアドベンチャー
あなたはBrowser tools mcpをCursor IDEでセットアップし、ブラウザ自動化の魔法を解き放ちました!サイトのナビゲーションからデータのスクレイピングまで、ウェブタスクを簡単にこなす準備ができています。価格追跡やフロントエンドのウェブ開発タスクなど、さらなる自動化のアイデアを試してみてください!詳細については、browser-tools-mcp github repoをチェックしてください。より良いPostmanの代替を探しているなら、Apidogをチェックするのを忘れずに、あなたのBrowser tools mcpの旅を続けてください!
