リアルタイムのウェブ検索であなたのAIアシスタントの能力を強化してみませんか?お気に入りの大規模言語モデル(LLM)、クロードやGPT-4oのようなモデルがインターネットを駆け巡り、最新ニュースを取得したり、近くの居心地の良いカフェを見つけたりする様子を想像してみてください。すべてはBrave Search APIとカスタムMCPサーバーによって実現されます。モデルコンテキストプロトコル(MCP)はAIのUSBポートのようなもので、AIがBrave Search APIのようなツールに接続し、驚異的なデータ取得が可能になります。この初心者向けガイドでは、Brave Search APIに接続するMCPサーバーの構築方法を、リラックスした雰囲気でステップバイステップで説明します。博士号は不要です—ちょっとした好奇心とキーボードがあれば大丈夫です。AIを検索ウィザードにする準備はできましたか?さあ、始めましょう!

Brave Search API付きのMCPサーバーとは何ですか?
では、このMCPサーバーとは何でしょう?モデルコンテキストプロトコル(MCP)は、クロードのようなAIモデルが、クライアント-サーバーの仕組みを通じて外部ツールやデータソースに接続できるようにする、Anthropicによるオープンスタンダードです。MCPサーバーは、あなたのAIにウェブ検索、ファイルアクセス、さらにはGitHub統合などのツールを標準化されたAPI-のような呼び出しで提供する仲介役のようなものです。一方で、Brave Search APIは、プライバシー重視の検索エンジンAPIで、ウェブとローカル検索の結果を提供し、ページネーション、新鮮さの制御、スマートなフォールバック(例:ローカル結果が空の場合にウェブ検索に切り替える)などの機能を備えています。
二つを組み合わせることで、あなたのAIがBrave Search APIにリアルタイム情報をクエリできるMCPサーバーが作成できます。例えば、街で最高のピザを探したり、最新のテクノロジーニュースを取得したりすることができます—すべてその快適なAI環境の中で行えます。なぜこれがクールなのか?それはプライベートで、迅速で、あなたのAIに超能力を与えてくれるからです。さあ、作ってみましょう!
Brave Search MCPサーバーのための環境設定:基本事項
コードを書く前に、システムを準備しましょう。セットアップは簡単ですが、初心者でもわかるように、ゆっくり進めます。
ステップ1:前提条件
以下が必要です:
- Python: サーバーを実行するために3.9以上のバージョンが必要です。
python --versionで確認してください。Pythonが未インストールの場合は、python.orgから入手できます。 - Node.js:
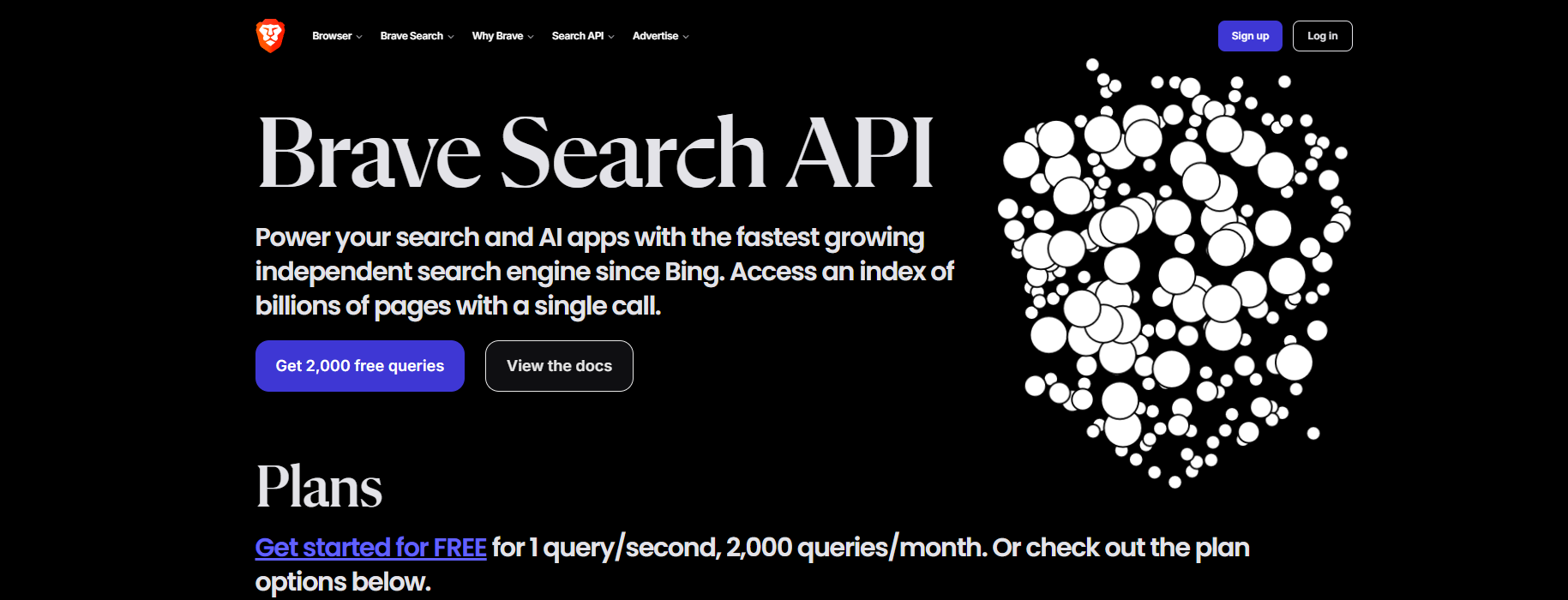
npxを介してBrave Search MCPサーバーを実行するために必要です。node --versionで確認してください。nodejs.orgから入手してください。 - Brave Search APIキー: brave.com/search/apiでサインアップし、プランを選択してください(無料プランでは月に2,000クエリ利用可能)そしてダッシュボードからキーを生成します。
- テキストエディタ: VS Codeや、設定を微調整するための任意のエディタ。
- ターミナル: ターミナル(Mac/Linux)またはPowerShell(Windows)。
ステップ2:プロジェクトフォルダーを作成する
整理整頓を心掛けましょう:
mkdir brave-mcp-server
cd brave-mcp-server
ステップ3:仮想環境を設定する
パッケージの混乱を避けるために、Pythonの仮想環境を作成します:
python -m venv venv
アクティブにします:
- Mac/Linux:
source venv/bin/activate - Windows:
venv\Scripts\activate
ターミナルに(venv)が表示されます—素晴らしいですね!
Brave Search APIキーの取得
Brave Search APIは動作するためにAPIキーが必要です。キーを取得する方法は以下の通りです:
- brave.com/search/apiにアクセスしてサインアップします。
- 無料プラン(2,000クエリ/月)を選択するか、大規模利用のために有料プランを選んでください。
- 開発者ダッシュボードで「APIキーを生成」をクリックし、コピーして安全な場所に保存します(公開リポジトリには保存しないでください!)。

このキーは後で安全に保管します。今はMCPサーバーツールをインストールしましょう。
Brave Search MCPサーバーのインストール
Brave Search MCPサーバーはnpm経由で利用可能で、Node.jsを使用するとセットアップがとても簡単です。インストールしてみましょう:
ステップ1:依存関係をインストールする
仮想環境がアクティブな状態で、MCPクライアントとの対話のためのPythonパッケージをインストールします:
pip install requests aiohttp asyncio python-dotenv
これらはHTTPリクエストと環境変数を管理します。Node.jsがサーバー自体を扱うので、インストールされていることを確認してください。
ステップ2:Brave Search MCPパッケージをテストする
サーバーパッケージを実行してアクセス可能であることを確認します:
npx -y @modelcontextprotocol/server-brave-search
もしエラーが出た場合(例:「BRAVE_API_KEYが設定されていません」と表示される)、心配しないでください—次にそれを設定します。実行され、待機している場合は成功です。Windowsでは、npxが見つからない場合ENOENTエラーが発生することがあります。その場合は、完全なNode.jsパスを使用してください(その詳細は後で説明します)。
Brave Search MCPサーバーを設定する
では、あなたのMCPサーバーをBrave Search APIに接続する準備をしましょう!これを行うには、あなたのIDEまたは好みのMCPクライアント用のMCPサーバー設定ファイルを開く必要があります。claude_desktop_config.json(Claude Desktop用)、.cursor/mcp.json(Cursor用)、.codium/windsurf/mcp_config.json(Codium/Windsurf用)、またはsettings.json(VS Code用)などのファイルです。そして特定の設定を追加します。また、Brave Search APIキーを安全に保管します。ステップ・バイ・ステップで進めていきましょう!
ステップ1:.envファイルを作成する
あなたのBrave Search APIキーを安全に保管するために.envファイルを使用します:
touch .env
お気に入りのエディタで開き、次を追加します:
BRAVE_API_KEY=your-api-key-here
your-api-key-hereをBraveダッシュボードから取得した実際のBrave Search APIキーに置き換えます。ファイルを保存し、.gitignoreに.envを追加して、プライベートに保護します—誰にもあなたの秘密を見せる必要はありません!この方法で、あなたのMCPサーバーはハードコーディングなしでキーを取得できます。
ステップ2:IDEのMCP設定ファイルを更新する
次に、IDEやクライアントのMCPサーバー設定ファイルを開きます。使用しているものによって、以下のいずれかの可能性があります:
- Claude Desktop:
claude_desktop_config.json(Mac:~/Library/Application Support/Claude/claude_desktop_config.json、Windows:%UserProfile%\AppData\Roaming\Claude\claude_desktop_config.json) - Cursor:
.cursor/mcp.json(通常はプロジェクトまたはホームディレクトリにあります) - Codium/Windsurf:
.codium/windsurf/mcp_config.json(~/.codium/windsurf/を確認してください) - VS Code:
settings.json(Code > Preferences > Settings > Extensions > MCPまたは~/.vscode/settings.jsonから見つけます)
ファイルが存在しない場合は、適切な場所に作成します(例:Claude用にはtouch claude_desktop_config.jsonを使用)。エディタで開き、以下の構成を追加して、あなたのMCPサーバーがBrave Searchサービスをどのように実行するかを指示します。
Mac/Linux用:
{
"mcpServers": {
"brave-search": {
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-brave-search"],
"env": {
"BRAVE_API_KEY": "$BRAVE_API_KEY"
},
"disabled": false,
"alwaysAllow": []
}
}
}
Windows用:
{
"mcpServers": {
"brave-search": {
"command": "C:\\Program Files\\nodejs\\node.exe",
"args": ["C:\\Users\\YourUsername\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-brave-search\\dist\\index.js"],
"env": {
"BRAVE_API_KEY": "$BRAVE_API_KEY"
},
"disabled": false,
"alwaysAllow": []
}
}
}
いくつかの注意点:
- APIキー:
"BRAVE_API_KEY": "$BRAVE_API_KEY"の行は、.envファイルからキーを取得します(これは後でクライアントスクリプトで詳しく説明します)。もし好まなければ、$BRAVE_API_KEYを実際のキー(例:"sk-xxx")に置き換えますが、.envメソッドの方が安全です。 - Windowsパス: Windowsの場合、
YourUsernameを実際のユーザー名に置き換えます。正確なNode.jsパスを見つけるには、PowerShellでGet-Command node | Select-Object Sourceを実行するか、コマンドプロンプトでwhere nodeを使用します。argsパスのためには、npmのグローバルモジュールの中に@modelcontextprotocol/server-brave-searchモジュールを見つけてください(通常はC:\Users\YourUsername\AppData\Roaming\npm\node_modulesにあります)。もしENOENTエラーが発生した場合は、これらのパスをもう一度確認してください。 - 設定のマージ: もし今の設定ファイルにすでに
mcpServersオブジェクトがある場合は、"brave-search"エントリーを追加するだけです:
{
"mcpServers": {
"existing-server": { ... },
"brave-search": { ... }
}
}
ステップ3:保存して確認する
IDEまたはクライアント用の設定ファイルを正しい場所に保存します:
- Claude Desktop: Mac:
~/Library/Application Support/Claude/claude_desktop_config.json、Windows:%UserProfile%\AppData\Roaming\Claude\claude_desktop_config.json - Cursor:
.cursor/mcp.jsonをプロジェクトのルートまたはホームディレクトリ(~/.cursor/)に置きます。 - Codium/Windsurf:
.codium/windsurf/mcp_config.jsonを~/.codium/windsurf/に保存します。 - VS Code:
settings.jsonを~/.vscode/に更新するか、VS Codeの設定UIを通じて更新します。
フォルダーが存在しない場合は作成します(例:Macではmkdir -p ~/Library/Application Support/Claudeを使用)。この設定は、あなたのMCPクライアント(ClaudeやCursorなど)にBrave Search APIのためにMCPサーバーをどのように起動するかを指示します。テストするには、IDEまたはクライアントを再起動して新しい設定を読み込ませます—クライアントスクリプトを後で実行するときにそれが機能することを確認しましょう!

Brave Search MCPサーバーをテストするためのシンプルなMCPクライアントの構築
Brave Search APIであなたのMCPサーバーをテストするためのPythonスクリプトを作成しましょう。このクライアントは、Claude Desktopがサーバーとどのように対話するかを模倣します。
ステップ1:クライアントスクリプトを作成する
brave_mcp_client.pyを作成します:
import asyncio
import os
from dotenv import load_dotenv
from fastmcp.client import MCPClient
async def main():
# 環境変数をロード
load_dotenv()
# 設定ファイルからMCPClientを作成
client = MCPClient.from_config_file("claude_desktop_config.json")
# 検索クエリを作成
response = await client.request(
{"method": "brave_web_search"},
{"query": "Seattleのおすすめコーヒーショップ", "count": 10}
)
print(f"検索結果: {response}")
if __name__ == "__main__":
asyncio.run(main())
このスクリプトでは:
- あなたのBrave Search APIキーを
.envからロードします。 fastmcpを使用して、MCPサーバーに接続します。brave_web_searchツールを介してウェブ検索クエリを送信します。
ステップ2:fastmcpをインストールする
MCPクライアントライブラリをインストールします:
pip install fastmcp
ステップ3:クライアントを実行する
仮想環境がアクティブな状態で:
python brave_mcp_client.py
すべてが正常であれば、MCPサーバーが開始し、Brave Search APIにクエリを送り、コーヒーショップのJSONリストのような結果を出力します。数秒で美味しいシアトルのカフェのリストを得ました!エラーが表示された場合は、以下を確認してください:
- APIキー:
.envまたは設定ファイルに有効なキーがあることを確認します。 - ログ: Claude Desktopの設定でデベロッパー設定に進み、ログを確認します。
%UserProfile%\AppData\Roaming\Claude\Logs\(Windows)または~/Library/Application Support/Claude/Logs/(Mac)で確認できます。 - Node.jsパス: Windowsユーザーは、設定の
commandパスを確認してください。
Brave Search APIとClaude Desktopの統合
MCPサーバーをClaude Desktopで使用するには:
- Claude Desktopをインストール: Anthropicの公式ウェブサイトからダウンロードしてインストールします。
- 設定を追加:
claude_desktop_config.jsonが正しいフォルダーにあることを確認します(上記参照)。 - Claudeを再起動: 完全に終了(MacではCommand+Q)し、再度開きます。
- クエリをテスト: Claudeのチャットで「Seattleのおすすめコーヒーショップを検索」と入力します。ClaudeはMCPサーバーを使用する許可を求め、その後結果を表示します。

Claudeが「ツール要求を作成中: brave_web_search」とログを出力し、Brave Search APIを経由して結果を取得するのが見えるはずです。私のテストでは、全く問題なく素晴らしいコーヒースポットが得られました!
Codium/Windsurf、VS Code、Cursorのような他のAI駆動のIDEの場合も同様です。同じBrave Search API設定を再利用することで、これらのツールが各IDEのチャットインターフェイス内でリアルタイムデータを直接取得するためのウェブ検索を可能にします。プロセスは似ており、既存の設定を適切なMCP設定にペーストすることが含まれており、Windowsユーザーは上述の通り正しいNode.jsパスを確保するために軽微な調整が必要です。

さらに、異なる環境でのMCPサーバーの設定に関する詳細なガイドについてはapidog.com/blogを訪れて、Brave Search API(および他の多くのmcpサーバー)をお好みのコーディングツールにシームレスに統合するための役立つリソースを見つけてください。
なぜMCPサーバーでBrave Search APIを使用するのか?
この組み合わせがすごい理由:
- リアルタイムデータ: Brave Search APIは、新鮮なウェブおよびローカル結果を取得し、静的なLLMの知識とは異なります。
- プライバシー重視: Braveのプライバシー優先のアプローチにより、検索が安全に保たれます。
- 簡単な統合: MCPサーバーの設定は、Claudeのようなツールでプラグアンドプレイです。
PerplexityのMCPサーバーと比較すると、BraveのAPIはローカル検索と柔軟なフィルタリングを提供し、トップ選択肢となります。
Brave Search MCP成功のためのプロのヒント
- 設定を検証:
claude_desktop_config.jsonのタイプミスをキャッチするためにJSONリンターを使用します。 - ログを確認: サーバーが失敗した場合、Claudeのデベロッパー設定でデバッグします。
- ローカル検索を試す: Brave Search APIのローカルフォールバックをテストするために「近くのレストラン」とクエリします。
- もっと多くのサーバーを探る: Firecrawl(ウェブスクレイピング)やGitHubのようなサーバーをチェックするためにmcp.soを見てみてください。
まとめ: あなたのBrave Search MCPアドベンチャーが始まります
おめでとうございます—あなたはBrave Search APIを利用してAIを検索のスーパースターにするMCPサーバーを構築しました!Node.jsの設定から、Claudeでコーヒーショップをクエリすることまで、あなたは今やAIと共にウェブを探索する準備が整いました。次はニュース、ローカルサービス、またはニッチなトピックを検索してみてください。MCPサーバーリストには、遊ぶためのさらに多くのツールがありますし、claudemcp.comのClaude MCPコミュニティにはアイデアがあふれています。次のクエリは何ですか?最新のテクノロジートレンド?隠れた名店の食堂?そして、apidog.comにも立ち寄って、その追加のAPIの磨きをかけてください。