Axiosは、JavaScriptで使えるHTTPクライアントライブラリです。本文では、Axiosを使って、リクエストを送信したり、レスポンスを取得したりする方法を完全に解説していきたいと思います。Axiosを使いこなすと、APIのテストの効率もかなり向上できると思います。
Axiosとは
AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

Axiosのインストール
Axiosを利用してAPIとのやり取りを行うために、まずはそれをパソコンにインストールする必要があります。Axiosは、インストール方法を複数提供していますので、次のような内容を参照して、適切なインストール方法を参照して下さい。
npm を利用する場合:
$ npm install axios
bower を利用する場合:
$ bower install axios
yarn を利用する場合:
$ yarn add axios
jsDelivr CDN を利用する場合:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
unpkg CDN を利用する場合:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
上記のいずれかの方法を利用して、Axiosをパソコンにインストールすると、それを使って、APIリクエストを送信したり、レスポンスを取得したりすることができるようになります。
完全解説:Aixosの使い方
それでは、この部分でAxiosの基本的な使い方を皆さんに紹介します。
Axiosでリクエストの送信
Axiosは、基本的なHTTPメソッドを使用して、サーバーにリクエストを送信することができます。例えば、以下のようなリクエストをもAxiosで送信することができます。
- GETリクエスト
axios.get('/users')
- POSTリクエスト
axios.post('/users', {
firstName: 'Fred'
})
- PUTリクエスト
axios.put('/users/1234', {
firstName: 'Fred'
})
- DELETEリクエスト
axios.delete('/users/1234')
- PATCHリクエスト
axios.patch('/users/1234', {
firstName: 'Fred'
})
- HEADリクエスト
axios.head('/users/1234')
- OPTIONSリクエスト
axios.options('/users/1234')
Axiosでインスタンス作成
Axiosのインスタンスは、APIアクセスのための中心的なオブジェクトとして活用されています。インスタンスを作成すると、共通の設定をまとめたり、異なる設定での通信を簡単に切り替えたり、テストを簡単に実行したりすることができます。
カスタム設定で新しい Axios のインスタンスを作成できます。
axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
Axiosでリクエストのオプション
Axiosは全てのHTTPメソッドにも対応しているほか、リクエストを送信する時に利用できるオプションもたくさんあります。APIリクエストを送信するときに利用する必要があるオプションなら、Axiosはそれらに全部対応していると言っても過言ではありません。具体的なAxiosのリクエストオプションは、次のようなものがあります。
- url: リクエストを送信するエンドポイントのURL
- method: HTTPメソッド(GET、POSTなど)
- baseURL: 相対パスのURLに自動で追加する基本URL
- headers: リクエストヘッダーの設定
- params: クエリパラメータの設定
- data: リクエストボディのデータ
- timeout: タイムアウト設定
- withCredentials: CORSでのクッキー送信の設定
- auth: HTTP Basic認証の設定
- responseType: レスポンスの形式設定
- xsrfCookieName: XSRF保護のCookie名設定
- validateStatus: レスポンスstatusコードのチェック設定
- maxContentLength: レスポンスサイズの最大値
- proxy: プロキシ設定
- cancelToken: リクエストのキャンセルトークン
上記のいずれかのオプションを利用する場合は、指定のコードで実装する必要があります。次は、ユーザーに多く利用されているオプションのBaseURL設定、タイムアウト設定などの実装コード例を皆さんに紹介します。
baseURLの設定
const instance = axios.create({
baseURL: 'https://example.com/api/'
});
instance.get('/users'); // https://example.com/api/users にリクエスト
timeoutの設定 (1000ミリ秒)
axios.get('/users', {
timeout: 1000
});
ヘッダーの設定
axios.post('/users', {
firstName: 'Fred'
}, {
headers: {
'X-Requested-With': 'XMLHttpRequest'
}
});
GETパラメータの設定
axios.get('/users', {
params: {
ID: 12345
}
});
POSTデータの設定
axios.post('/users', {
firstName: 'Fred',
lastName: 'Flintstone'
});
HTTP Basic認証
axios.get('/secret', {
auth: {
username: 'john',
password: '1234'
}
});
Axiosのレスポンスオブジェクト
Axiosで、HTTPメソッドやリクエストオプションを利用して、サーバーに送信すると、Axiosでサーバーから返されたレスポンスデータを取得することができます。Axiosのレスポンスオブジェクトには、以下のプロパティが含まれます。
- data: レスポンスのデータ本体
- status: HTTPステータスコード (例: 200)
- statusText: HTTPステータスメッセージ (例: "OK")
- headers: レスポンスヘッダーのオブジェクト
- config: リクエストの設定オブジェクト
- request: 送信されたXMLHttpRequestインスタンス
データ本体は通常JSON形式で、response.dataからアクセスできます。
axios.get('/users')
.then(response => {
console.log(response.data); // レスポンスデータ
console.log(response.status); // 200
console.log(response.statusText); // 'OK'
// ...
});
エラーレスポンスの場合はresponse.dataにエラーデータが入ります。
レスポンスヘッダーはresponse.headersからオブジェクトとして参照できます。
このようにAxiosのレスポンスオブジェクトからは、通信の詳細情報やデータにアクセスでき非常に便利です。
Axiosのエラー処理
また、Axiosでは、エラーを適切に処理することも非常に重要なことです。適切なエラーハンドリングを行うことで、アプリケーションの安定性が向上します。Axiosで主なエラー処理のパターンは次のようになります。
- then()の第二引数にエラーハンドラを定義する
axios.get('/users')
.then(function(response) {
// success
})
.catch(function(error) {
// error handling
});
- try/catch文でエラーをキャッチする
try {
const response = await axios.get('/users');
// success handling
} catch (error) {
// error handling
}
- validateStatusオプションでHTTP statusをチェックする
axios.get('/users', {
validateStatus: function(status) {
return status < 500;
}
})
- Axiosのエラーオブジェクトからエラー詳細が取得できる
axios.get('/users')
.catch(error => {
console.log(error.response.status);
console.log(error.response.data);
})
- グローバルなエラーハンドラを定義する
axios.interceptors.response.use(
response => response,
error => {
// グローバルなエラーハンドリング
}
)
Apidogで1クリックAPIリクエストを送信
APIリクエストをサーバーに送信する最も簡単な対策は、使いやすいAPIクライアントを使うことになるのでしょう。ここでApidogという直感的なAPIクライアントを皆さんにお勧めします。
このAPIクライアントを使うと、コードが全く要らなくて、直感的な操作によって、APIリクエストを簡単にサーバー上に送信してレスポンスを取得できます。また、レスポンスの自動検証機能も備えて、返してくれたレスポンスに不具合があるかどうかをも自動的に検証してくれますので、非常に便利です。
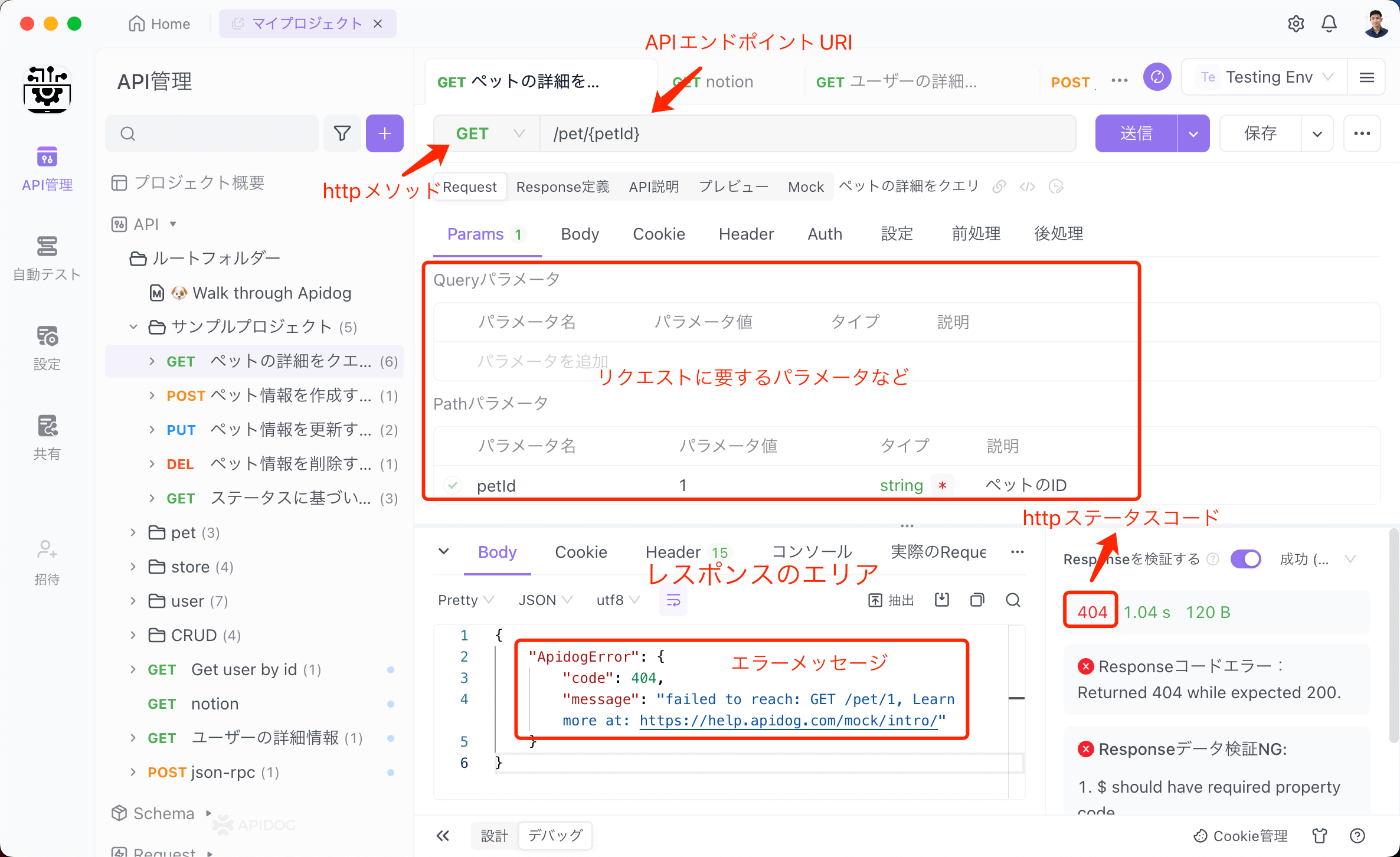
Apidogを使うと、下記画像のように、非常に直感的なUIで、APIリクエストを作成して、必要な情報(メソッド、URI、必須のパラメータなど)を記入して、リクエストを「送信」できます。
- どのHTTPメソッドにも全面的に対応
- データの渡し方として、クエリパラメータ、パスパラメータ、Bodyなども利用可能
- レスポンスの不具合を自動検証
- 認証が必要となる場合、認証と認可情報を一緒に送信することも可能

リクエストを送信すると、APIエンドポイントからのレスポンスをすぐに取得することができますし、レスポンス内容の自動検証もその同時に行われますので、非常に便利です。