Axiosは、JavaScriptで使えるHTTPクライアントライブラリとして、APIとのやり取りが必要となる場合、よく利用さています。本文では、Axiosを使って、ファイルをアップロードしたい場合、その実現方法を複数みなさんに紹介していきたいと思います。
Axiosとは
AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

Axiosでファイルのアップロードが可能?
ファイルのアップロードは、ローカル環境に保存されているファイルをサーバー上に送信するプロセスを指しています。フロントエンド開発の中で、よく<input type="file">要素を通じて、ファイル選択の機能を実現しています。そして、この要素をクリックして、ファイルを選択して、それをバックエンドのサーバーに送信できます。
Axiosでは、ファイルのアップロードを実現するために、複数の方法が利用可能です。例えば、 FormDataでアップロード、Content-Typeをmultipart/form-dataに設定してアップロードなどの方法があります。実際のファイルアップロードのプロセスの中、multipart/form-dataリクエストのフォーマットを使用すると、フォームデータをファイルと一緒にサーバーに送信できます。
Axiosでファイルのアップロード(File Upload)方法
前述のように、Axiosは、ファイルをサーバーにアップロードする場合、異なるシナリオに対応できるように、複数の方法を提供しています。次は、ユーザーに最も汎用されている方法を皆さんに紹介します。
FromDataオブジェクトの利用
FormDataはフォームデータを作成するためのAPIで、ファイルやその他のフォームデータを含むmultipart/form-dataリクエストを送信するのに使われます。これはファイルアップロードを処理する一般的な方法です。
FormDataオブジェクトを使うと、ファイルデータをフォームに追加でき、それをAxiosのpostやputメソッドを使ってリクエストを送信できます。
具体的には、
new FormData()で空のFormDataオブジェクトを作成
formData.append()でファイルやその他のデータを追加
axios.post()やaxios.put()でリクエストを送信
という流れになります。FormDataを使うことで、ブラウザ上でのファイルアップロードを実現できるわけです。Axiosとの組み合わせで、非同期通信に強いHTTPクライアントを構築できます。
FromDataでファイルをアップロードするには、次のコードで実装して下さい:
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
const formData = new FormData();
formData.append('file', file);
axios.post('/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
console.log('成功', response.data);
}).catch(error => {
console.error('失敗', error);
});
URLパラメータの利用
FromDataオブジェクト以外、URLのパラメータを使ってファイル名を指定してアップロードすることもできます。この方法は、バックエンド開発者にファイル名をURLに表示させたい場合で適用されています。
URLパラメータでファイル名を指定してファイルをアップロードするには、次のコードで実装して下さい:
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
axios.post('/upload', file, {
params: {
fileName: file.name
}
}).then(response => {
console.log('成功', response.data);
}).catch(error => {
console.error('失败', error);
});
Base64エンコードの利用
この方法は、ファイルをBase64エンコードの文字列に変換してから、JSONフォーマットを通じてデータをサーバーに送信します。Base64エンコードは、ファイルのデータを膨大化にすることがあるので、サイズが小さいファイルをアップロードする場合のみ適用されています。
Base64エンコードを利用して、ファイルをアップロードするには、次のコードで実装して下さい:
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
const reader = new FileReader();
reader.onload = function(event) {
const base64Data = event.target.result.split(',')[1];
axios.post('/upload', {
file: base64Data
}).then(response => {
console.log('成功', response.data);
}).catch(error => {
console.error('失败', error);
});
};
reader.readAsDataURL(file);
Blob URLの利用
CreateObjectURL を使って、ファイルオブジェクトをBlob URLに変換することができます。そして、それをAxiosのリクエウスとのデータとして送信できます。
この方法でファイルアップロードを行うには、次のコードで実装して下さい:
const file = document.getElementById('file').files[0];
const blobUrl = URL.createObjectURL(file);
axios.post('/upload', blobUrl, {
headers: {
'Content-Type': 'multipart/form-data'
}
});
Apidogクライアントでファイルを1クリックでアップロード
Axiosは、ファイルをアップロードするために、たくさんの方法を提供していますが、ある程度のコーディング能力が必要となります。次は、Apidogという使いやすいAPIクライアントを使って、直感的な操作でファイルを選択して、1クリックだけでそれをサーバーに送信したり、アップロードしたりすることを実現する方法を皆さんに紹介します。
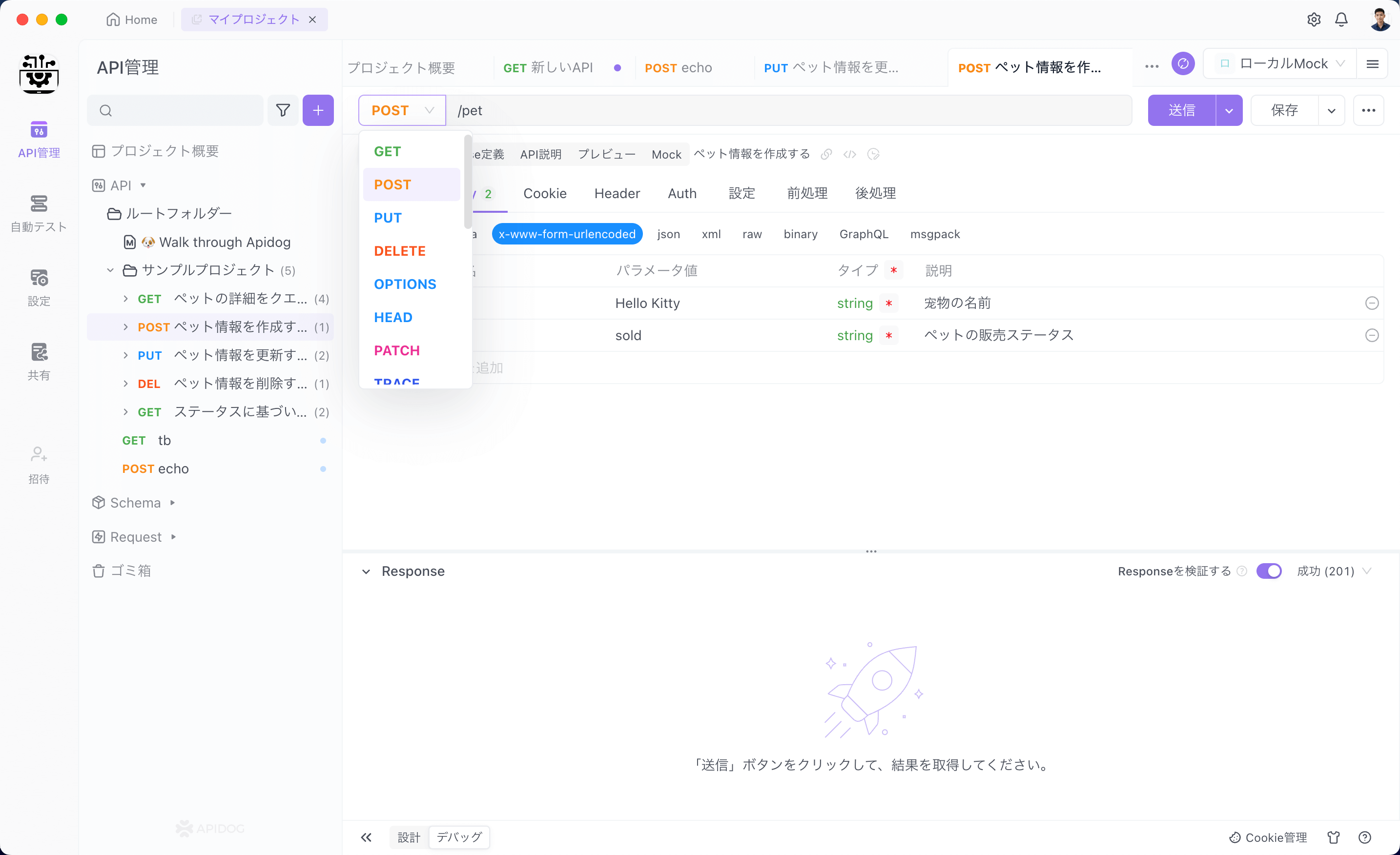
ステップ⒈既存のAPIを開くか、新しいAPIを新規に作成して、APIエンドポイントのURLを入力した上、HTTPメソッドをPOSTに指定します。

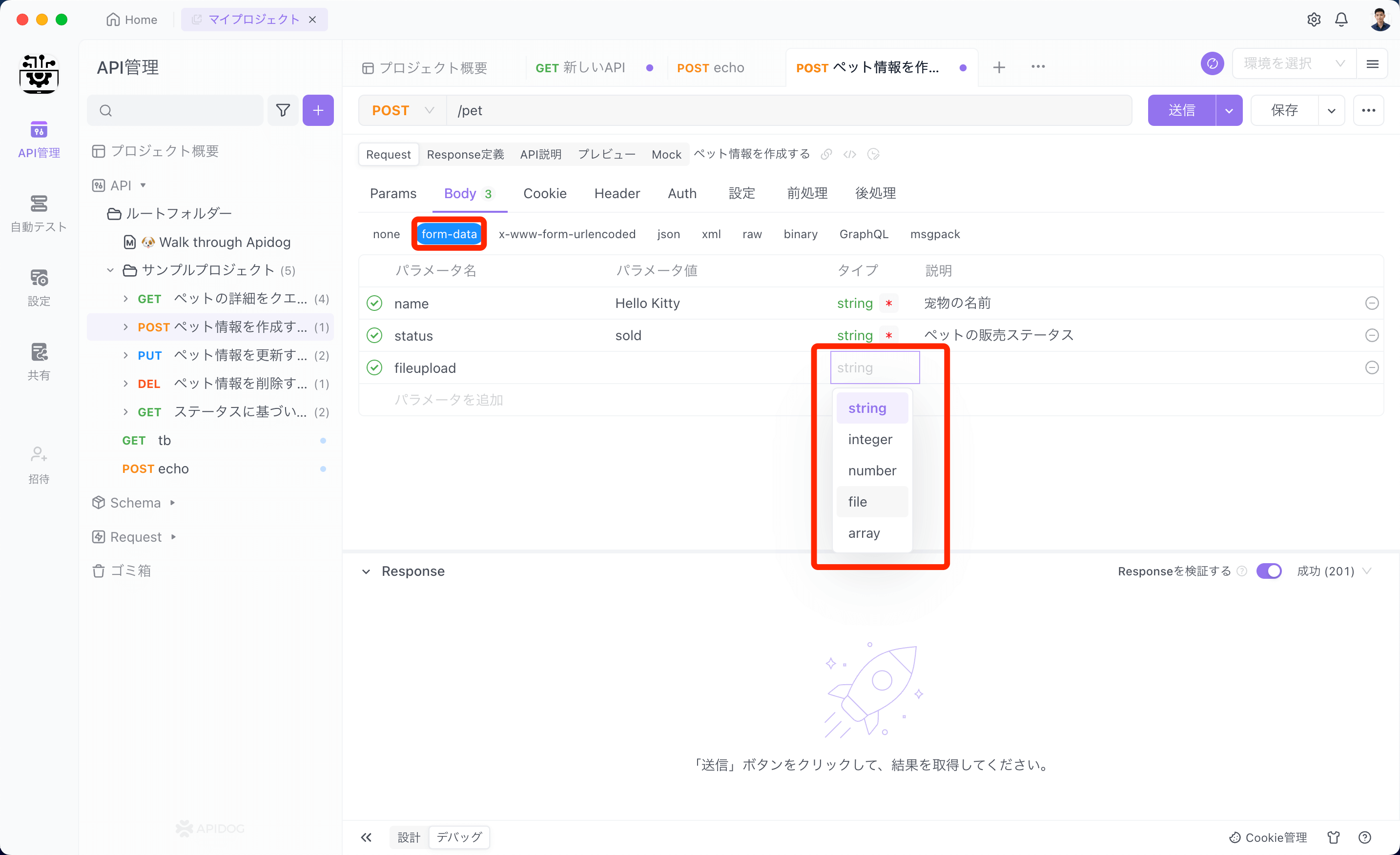
ステップ⒉「Body」タブに切り替え、Content-Typeを「from-data」にし、タイプのドロップリストから「file」を選択します。

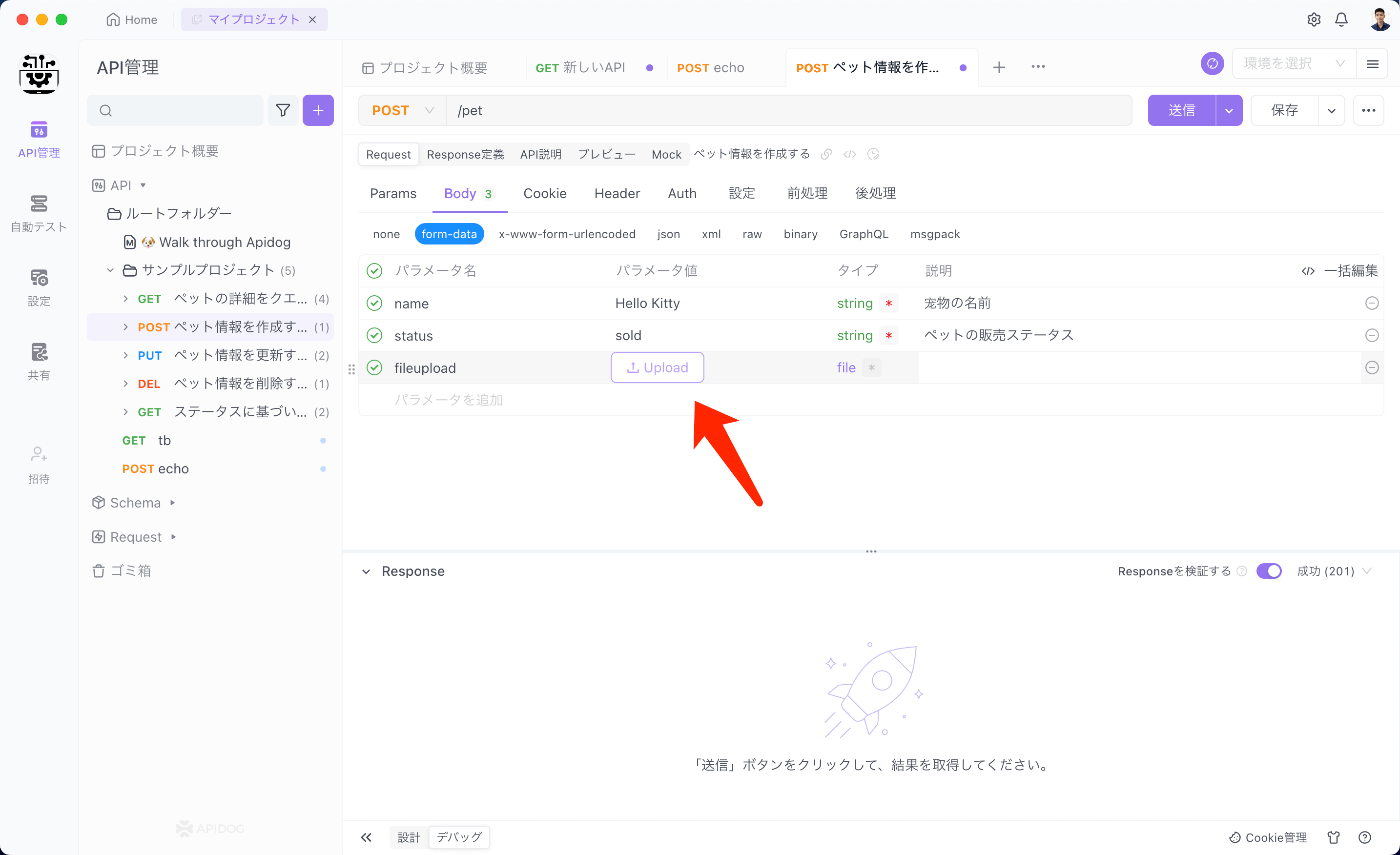
ステップ⒊ここで、ファイルのアップロードボタンが表示され、そのボタンをクリックしてファイルを選択してアップロードすることができるようになります。

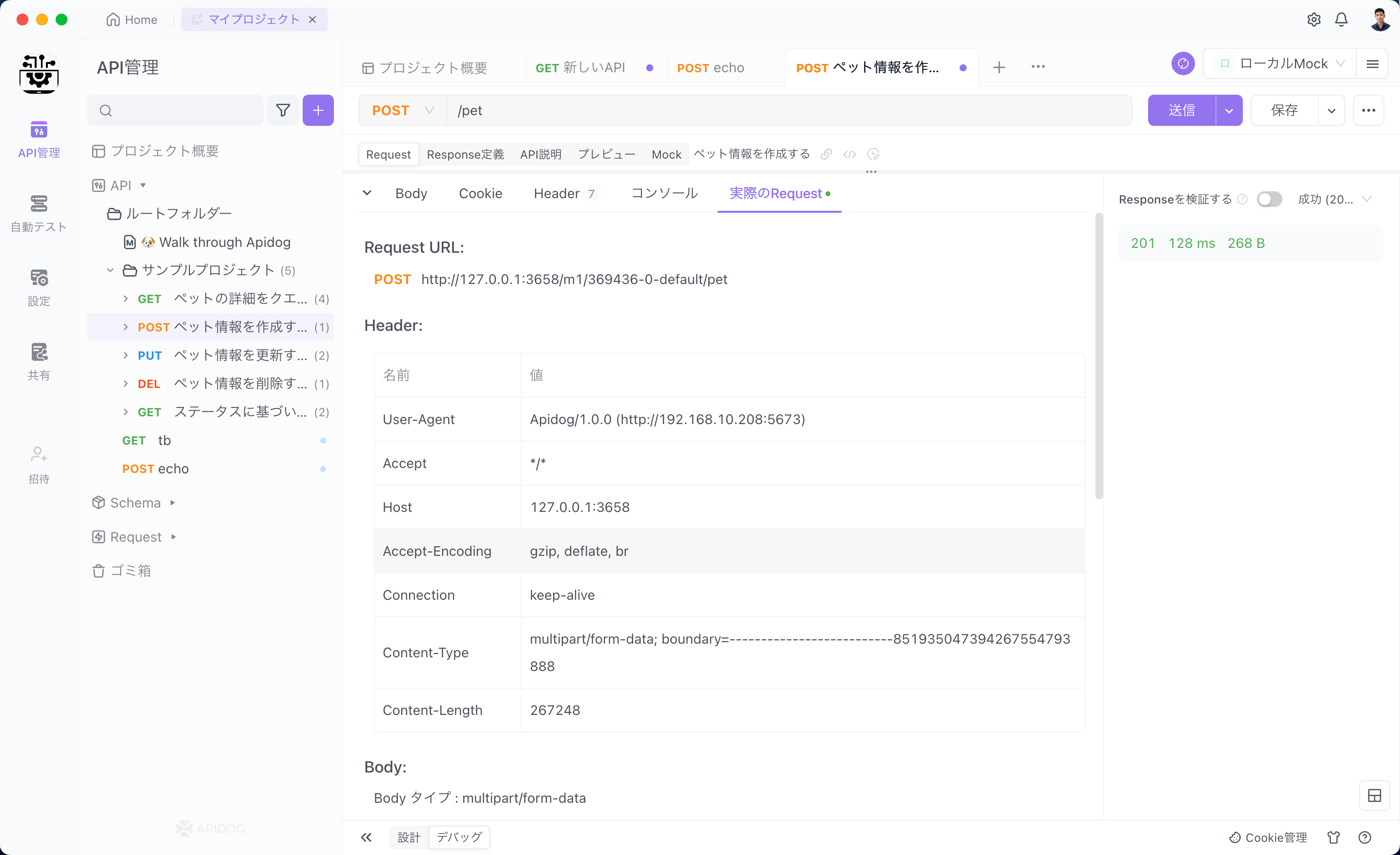
ステップ⒋ファイルをアップロードすると、「送信」ボタンをクリックして、そのファイルをAPIエンドポイントに送信して、レスポンスを取得することができます。ここで「実際のRequest」をクリックして、リクエストの具体的な送信状況を確認したりすることもで可能です。