Axiosは、JavaScriptで使えるHTTPクライアントライブラリとして多くのユーザーに利用されています。Axiosを使ってAPIリクエストを送信する際、ヘッダーを設定する場合がよくあります。本文では、AxiosでHeaderを設定し、カスタムヘッダーを追加する方法を皆さんに紹介します。それでは、本文の内容を参照しながら、Axiosの使い方をマスタしましょう。
Axiosとは
AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

AxiosでHeaderの設定について
APIリクエストにおいて、ヘッダーには重要な役割があります。ヘッダーは、リクエストやレスポンスに関する付加的な情報を伝達するために使用されます。例えば、コンテンツのタイプを指定したり、認証情報を送信したり、キャッシュを制御したりするなど、様々な操作を行うために、Headerを設定し、APIリクエストを送信する必要があります。

それでは、AxiosでHeaderを設定するには、どうしたらいいですか?AxiosでHeaderを設定し、カスタムヘッダーを追加しながら、APIリクエストを送信することができます。この部分では、AxiosでHeaderを設定したままでリクエストを送信する方法を皆さんに紹介します。
Axiosでヘッダーを設定する方法は次のようになります。
ヘッダーのグローバル設定
Axiosのグローバル設定でヘッダーを設定すれば、すべてのリクエストに適用されます。
import axios from 'axios';
// グローバルヘッダー設定
axios.defaults.headers.common['Authorization'] = 'Bearer YOUR_TOKEN';
axios.defaults.headers.post['Content-Type'] = 'application/json';
ヘッダーのインスタンス設定
Axiosインスタンスを作成し、そのインスタンスのヘッダーを設定することもできます。
import axios from 'axios';
// Axiosインスタンスを作成
const instance = axios.create({
baseURL: 'https://api.example.com',
headers: {
'Authorization': 'Bearer YOUR_TOKEN',
'Content-Type': 'application/json'
}
});
// リクエスト
instance.get('/items')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
単一リクエストのヘッダー設定
個別のリクエストでもヘッダーを設定できます。
import axios from 'axios';
// リクエスト時にヘッダーを設定
axios.post('/items', data, {
headers: {
'Authorization': 'Bearer YOUR_TOKEN',
'Content-Type': 'application/json'
}
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
この方法で、認証トークン、コンテンツタイプ、カスタムヘッダーなどを設定できます。ヘッダーの設定は、APIの要件に応じて適切に行う必要があります。
各ヘッダー設定の優先順位
それでは、上記のヘッダー設定方法を複数利用している場合は、その優先順位はどうなりますか?Axiosでヘッダーを設定する際の優先順位は、以下の通りです。
- 単一リクエスト設定 (最も高い優先順位)
- インスタンス設定
- グローバル設定 (最も低い優先順位)
つまり、もし設定が重複する場合、単一リクエスト設定 > インスタンス設定 > グローバル設定 の優先順位で適用されます。
具体的な例を見てみましょう。
import axios from 'axios';
// グローバル設定
axios.defaults.headers.common['Authorization'] = 'Bearer GLOBAL_TOKEN';
// インスタンス設定
const instance = axios.create({
headers: {
'Authorization': 'Bearer INSTANCE_TOKEN'
}
});
// 単一リクエスト設定
instance.get('/items', {
headers: {
'Authorization': 'Bearer REQUEST_TOKEN'
}
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
この場合、単一リクエストで設定した 'Authorization': 'Bearer REQUEST_TOKEN' が最も優先されます。インスタンス設定の 'Authorization': 'Bearer INSTANCE_TOKEN' がそれに次ぐ優先順位で、グローバル設定の 'Authorization': 'Bearer GLOBAL_TOKEN' が最後に適用されます。
このように、より具体的な設定ほど優先されるので、APIごとの要件に合わせて適切な優先順位でヘッダーを設定することが重要です。
Apidogで簡単にカスタムヘッダーを設定してリクエストを送信!
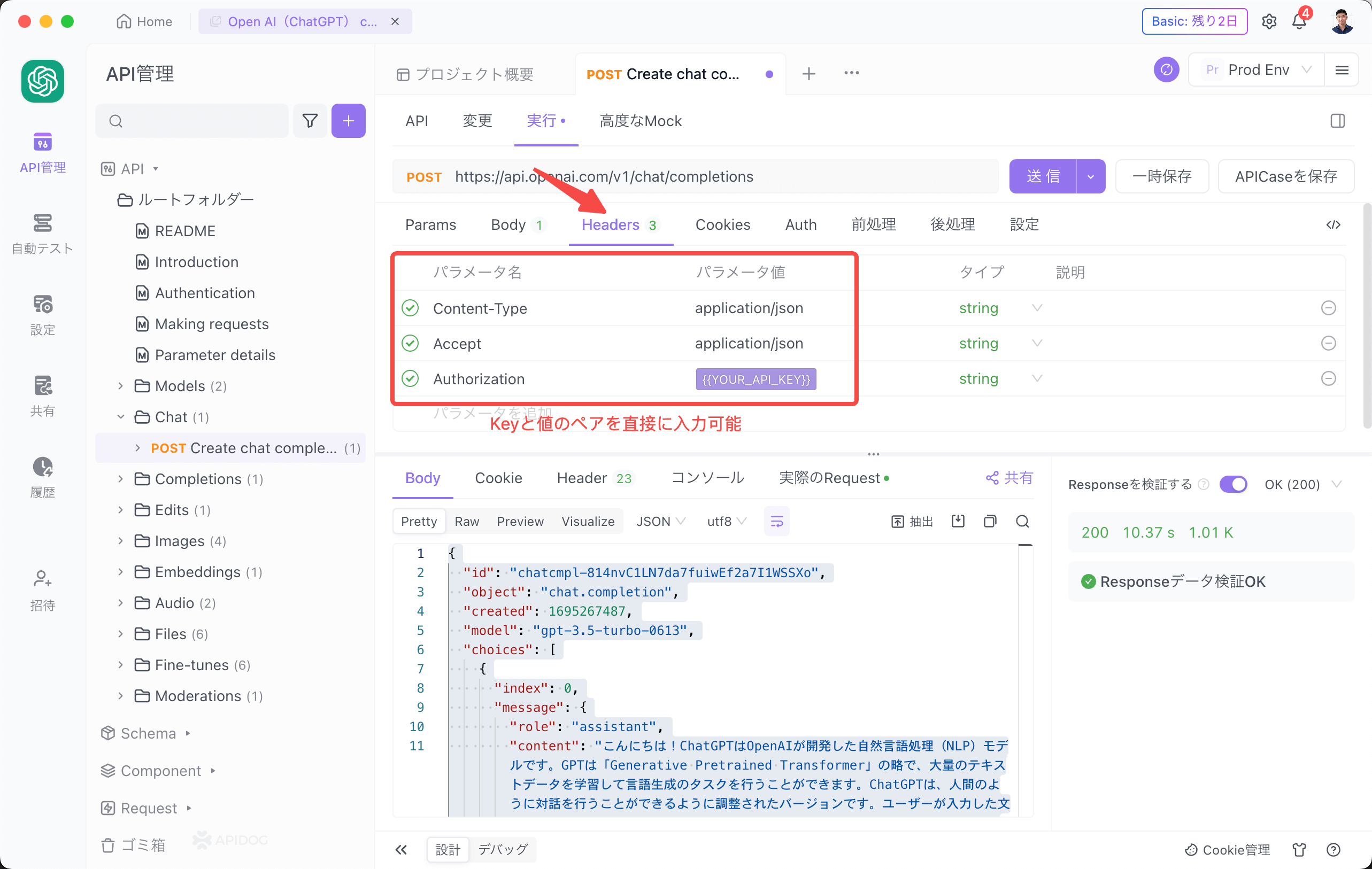
Apidogは、非常に使いやすいAPI管理ツールとして、APIリクエストを送信してレスポンスを取得する場合、非常に便利なツールだと思われています。Apidogを使うことで、直感的なUIで簡単にリクエストを送信できます。クエリパラメータ、ボディ、ヘッダーを利用する場合でも、直感的な画面で直接に記入することも可能です。また、取得したレスポンスがAPI仕様書に一致しているかどうかを自動的に検証してくれますので、非常に便利です。
次の画像のように、ApidogでAPIリクエストを送信する際、直感的なUIでHeader情報を設定することができます。

まとめ
本記事では、Axiosを使ってヘッダーを設定する方法について説明しました。Axiosでは、グローバル設定、インスタンス設定、単一リクエスト設定の3つの方法でヘッダーを設定できます。設定が重複する場合は、単一リクエスト設定の優先順位が最も高く、次にインスタンス設定、最後にグローバル設定が適用されます。
また、Apidogを使えば、直感的なUIでヘッダーを簡単に設定し、APIリクエストを送信できます。Apidogはレスポンスの自動検証機能も備えているため、API開発やテストの効率化が図れます。
ヘッダーの適切な設定は、APIとの適切なやり取りを行う上で重要です。本記事を参考に、Axiosを使ったヘッダー設定を理解し、APIの開発やテストに活用していただければ幸いです。