フロントエンド開発の中、リクエストは非常に汎用されている概念になります。時々、送信した後、リクエストをキャンセルする必要があります。本文では、Axiosを利用してリクエストを送信する際に、当該リクエストをキャンセルする方法を皆さんに紹介します。
Axiosとは
AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

Axiosのインストール
Axiosを利用してAPIとのやり取りを行うために、まずはそれをパソコンにインストールする必要があります。Axiosは、インストール方法を複数提供していますので、次のような内容を参照して、適切なインストール方法を参照して下さい。
npm を利用する場合:
$ npm install axios
bower を利用する場合:
$ bower install axios
yarn を利用する場合:
$ yarn add axios
jsDelivr CDN を利用する場合:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
unpkg CDN を利用する場合:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
上記のいずれかの方法を利用して、Axiosをパソコンにインストールすると、それを使って、APIリクエストを送信したり、レスポンスを取得したりすることができるようになります。
Axiosでリクエストをキャンセルする
Axiosでリクエストをキャンセルする基本的な考え方は、キャンセル用のトークン(cancel token)を作成し、特定のリクエストに関連付けることになります。リクエストをキャンセルする必要がある場合は、このトークンを使ってAxiosにそのリクエストの送信をキャンセルできるようになります。
ステップ⒈Cancel Tokenの利用
Axiosは、キャンセルトークンを作成するためのCancelTokenクラスを提供しています。キャンセルトークンは実際には cancel メソッドを持つオブジェクトです。リクエストをキャンセルする一般的な手順は次のとおりです。
// 最初に関連するライブラリとモジュールをインポートする必要があります
import axios from 'axios';
// キャンセルトークンを作成
const source = axios.CancelToken.source();
// リクエストを送信してキャンセルトークンを関連付ける
axios.get('/api/data', {
cancelToken: source.token
}).then(response => {
// リクエスト成功時の処理
}).catch(error => {
if (axios.isCancel(error)) {
console.log('リクエストがキャンセルされました', error.message);
} else {
console.log('リクエストエラー', error.message);
}
});
// リクエストをキャンセル
source.cancel('リクエストキャンセルの理由');
ステップ⒉リクエスト設定を使用
CancelTokenを使う以外にも、リクエスト設定で直接 cancelToken プロパティを提供してキャンセルトークンを関連付けることができます。
const source = axios.CancelToken.source();
axios.get('/api/data', {
cancelToken: source.token
}).then(response => {
// リクエスト成功時の処理
}).catch(error => {
// エラー処理
});
// 必要な時にリクエストをキャンセル
source.cancel('リクエストキャンセルの理由');
Reactでリクエストキャンセルの実装
それでは、Reactでリクエストを送信し、リクエストが送信された後にユーザーが「キャンセル」ボタンをクリックしてリクエストをキャンセルする場合を想定します。このような場合は、キャンセル可能なAxiosインスタンスを作成し、リクエストの送信に使用します。
import React, { useState } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState('');
const [request, setRequest] = useState(null);
const fetchData = async () => {
const source = axios.CancelToken.source();
setRequest(source);
try {
const response = await axios.get('/api/data', {
cancelToken: source.token
});
setData(response.data);
} catch (error) {
if (axios.isCancel(error)) {
console.log('リクエストがキャンセルされました', error.message);
} else {
console.log('リクエストエラー', error.message);
}
}
};
const cancelRequest = () => {
if (request) {
request.cancel('手動でリクエストをキャンセル');
}
};
return (
<div>
<button onClick={fetchData}>リクエストを送信</button>
<button onClick={cancelRequest}>リクエストをキャンセル</button>
<div>{data}</div>
</div>
);
}
export default App;
ヒントと注意事項
- メモリリークを防ぐために、コンポーネントがアンインストールされたときにリクエストをキャンセルすることがおすすめです。
- Cancel Tokenは未完了のリクエストのみをキャンセルできます。完了済みのリクエストをキャンセルすることはできません。
- Cancel Tokenは同じなリクエストに対して1回しか使用できません。使用後は新しいトークンを作成する必要があります。
Apidogでより便利にAPIを扱う
ApidogはAPIの設計、モック、ドキュメンテーションやテストにも対応可能なAPI管理ツールになります。Apidogを使用すると、コードが全く要らなくて、直感的な操作によって、APIリクエストを簡単にサーバー上に送信してレスポンスを取得できます。また、レスポンスの自動検証機能も備えて、返してくれたレスポンスに不具合があるかどうかをも自動的に検証してくれますので、非常に便利です。
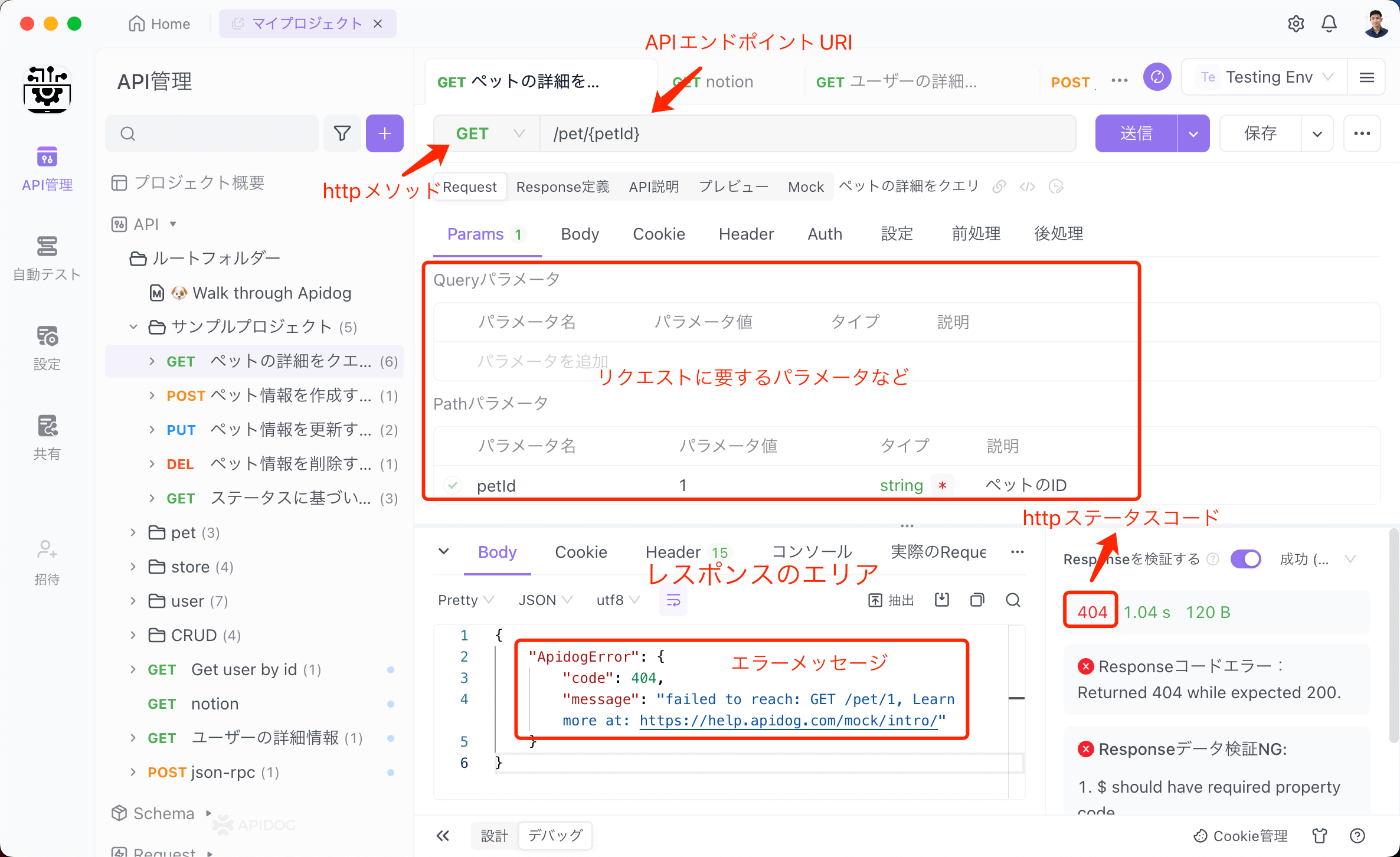
Apidogを使うと、下記画像のように、非常に直感的なUIで、APIリクエストを作成して、必要な情報(メソッド、URI、必須のパラメータなど)を記入して、リクエストを「送信」できます。
- どのHTTPメソッドにも全面的に対応
- データの渡し方として、クエリパラメータ、パスパラメータ、Bodyなども利用可能
- レスポンスの不具合を自動検証
- 認証が必要となる場合、認証と認可情報を一緒に送信することも可能

リクエストを送信すると、APIエンドポイントからのレスポンスをすぐに取得することができますし、レスポンス内容の自動検証もその同時に行われますので、非常に便利です。
まとめ
本記事では、Axiosを使ってリクエストをキャンセルする方法について解説しました。Axiosのリクエストをキャンセルするには、Axios提供のCancelTokenクラスを使ってキャンセルトークンを作成し、そのトークンを特定のリクエストに関連付ける必要があります。
また、API関連の作業の効率性を向上するために、Apidogを利用することがおすすめです。Apidogを使えば、コーディングなしでAPIリクエストを簡単に送信・テストでき、レスポンスの自動検証も行えるので便利です。