Axiosは、汎用されているJavaScriptのHTTPリクエストライブラリとして、色々なユーザーに利用されています。本文では、AxiosのBaseurlの設定方法を皆さんに紹介して、皆さんはAxiosをより便利に使えるようになれます。また、AxiosのBaseurlへの理解を深めるために、本文では、Baseurlの関連知識やよくある質問をも一緒に紹介していきたいと思います。
Axiosについて
API開発やドキュメンテーション領域において、使いやすいHTTPクライアントは非常に重要なものになります。AxiosはJavaScriptで使えるHTTPクライアントライブラリです。PromiseベースのAPIを提供しているので非同期処理が扱いやすく、JSONデータの自動変換も行ってくれるためレスポンスデータの処理がしやすくなっています。リクエストの送信とレスポンスの取得が簡単に実現可能なので、HTTP通信を行う際に便利なライブラリだといえます。

Axiosのインストール
Axiosを利用してAPIとのやり取りを行うために、まずはそれをパソコンにインストールする必要があります。Axiosは、インストール方法を複数提供していますので、次のような内容を参照して、適切なインストール方法を参照して下さい。
npm を利用する場合:
$ npm install axios
bower を利用する場合:
$ bower install axios
yarn を利用する場合:
$ yarn add axios
jsDelivr CDN を利用する場合:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
unpkg CDN を利用する場合:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
上記のいずれかの方法を利用して、Axiosをパソコンにインストールすると、次の操作手順を参照してBaseurlを設定することができます。Baseurlを設定すると、Axiosをより効率的に利用できるようになると思います。
AxiosのBaseurl(Default)に何ができる?
baseURLは、Axiosで使用されるデフォルトのベースURLを指定するためのプロパティです。このプロパティを設定すると、その後のリクエストで指定された相対URLは、このベースURLと結合されて完全なURLが生成されます。
以下は、baseURLを使用してAxiosでリクエストを行う例です。
// Axiosのインスタンスを作成し、baseURLを設定
const axiosInstance = axios.create({
baseURL: 'https://api.example.com/',
});
// ベースURLと結合された完全なURLにGETリクエストを行う
axiosInstance.get('/users')
.then(response => {
// レスポンスの処理
console.log(response.data);
})
.catch(error => {
// エラーの処理
console.error(error);
});
この例では、baseURLが'https://api.example.com/'に設定されています。そのため、`axiosInstance.get('/users')`の相対URL '/users'がベースURLと結合されて'https://api.example.com/users'となり、このURLに対してGETリクエストが送信されます。
AxiosでBaseURLを設定する方法
BaseURLは、Axios経由でAPIをより効率的にコールできる基礎になります。大きなプロジェクトにおいても、やや小さいプロジェクトにおいても、AxiosでBaseURLを導入すると作業の効率性がかなり向上できます。次は、AxiosでグローバルのBaseURLとカスタムインスタンスのBaseURLの設定方法を別々に紹介していこうと思います。
グローバルBaseURL
AxiosのデフォルトのベースURLは、axios.defaults.baseURLを使用して設定します。これを設定すると、すべてのAxiosインスタンスでデフォルトのベースURLが適用されます。
具体的な設定方法は次:
import axios from 'axios';
axios.defaults.baseURL = 'https://api.example.com';
カスタムインスタンスBaseURL
カスタムインスタンスを作成することで、そのインスタンスに対して独自のベースURLを設定することができます。これにより、特定のリクエストに対して異なるベースURLを使用することが可能です。
具体的な設定方法は次:
import axios from 'axios';
const customInstance = axios.create({
baseURL: 'https://custom.api.endpoint'
});
このように、グローバルなデフォルトのベースURLとカスタムインスタンスのベースURLを組み合わせることで、柔軟なURL管理が可能です。
AxiosでデフォルトのBaseURLを変更する方法
また、BaseURLがすでに設定された場合、それを変更する方法を求めている人も少なくありません。このような場合は、次のコードを入力して、axios.defaults.baseURLを変更すれば良いのでしょう。
axios.defaults.baseURL = 'https://new.api.endpoint';
ApidogでBaseURLをより便利に使用&管理
Apidogは強力なAPI管理ツールで、APIのデザインと作成、仕様書の共有、APIエンドポイントのテスト、モックサーバーなど、非常に包括的な機能を提供しています。ApidogのBaseURL機能を使用すると、APIのエンドポイントに対して基本的なURLを簡単に定義および管理できます。この機能を使用すると、開発者はAPIのルートURLを指定するプロセスを簡略化できます。
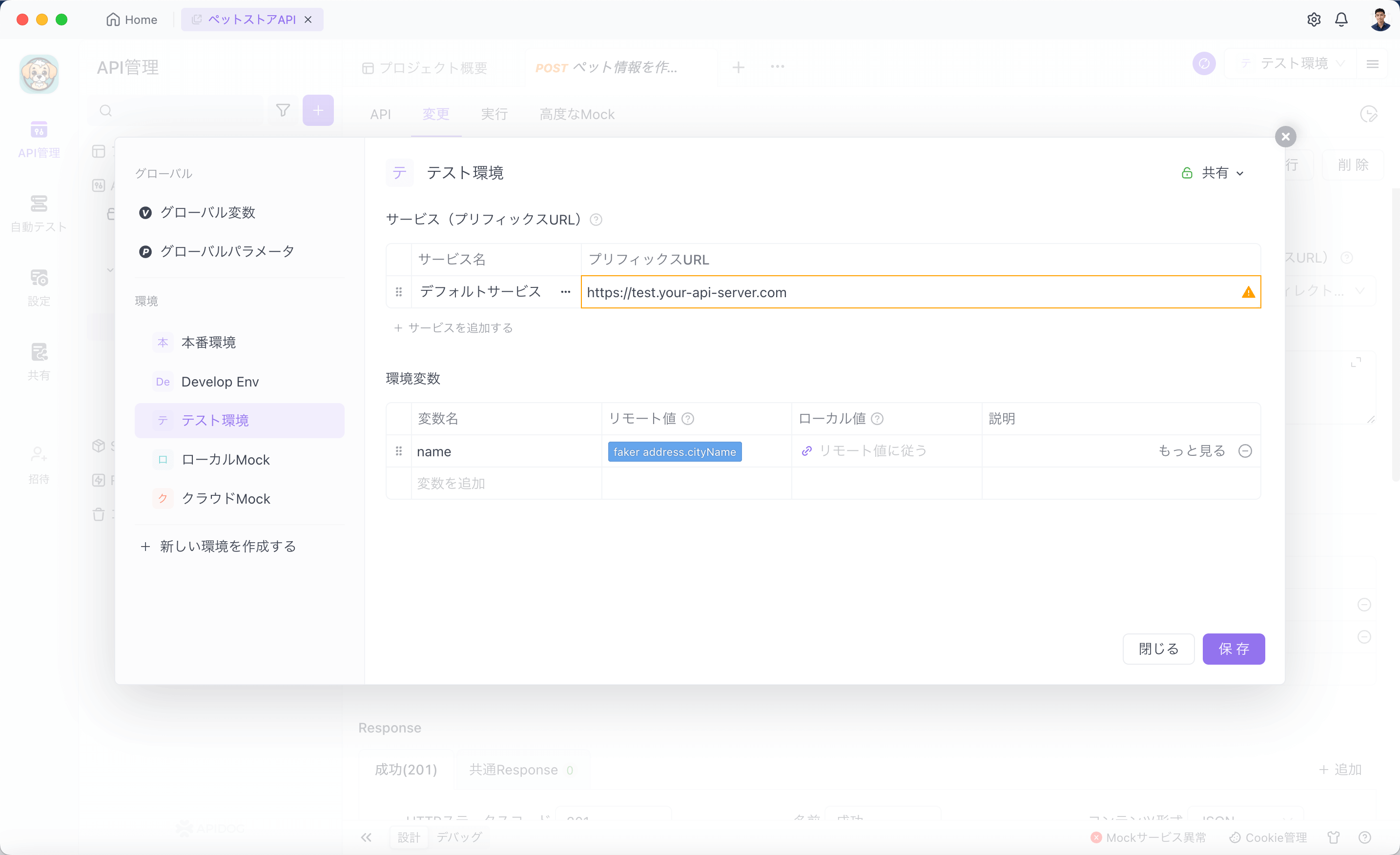
環境を作成してBaseURLを簡単に設定
Apidogでは、APIテストをより効率的に行えるように、非常に直感的なUIで環境を作成して、サービス(BaseURL)を追加することができます。BaseURLの他に、環境変数を定義してリクエストで利用することもできるので、非常に便利です。

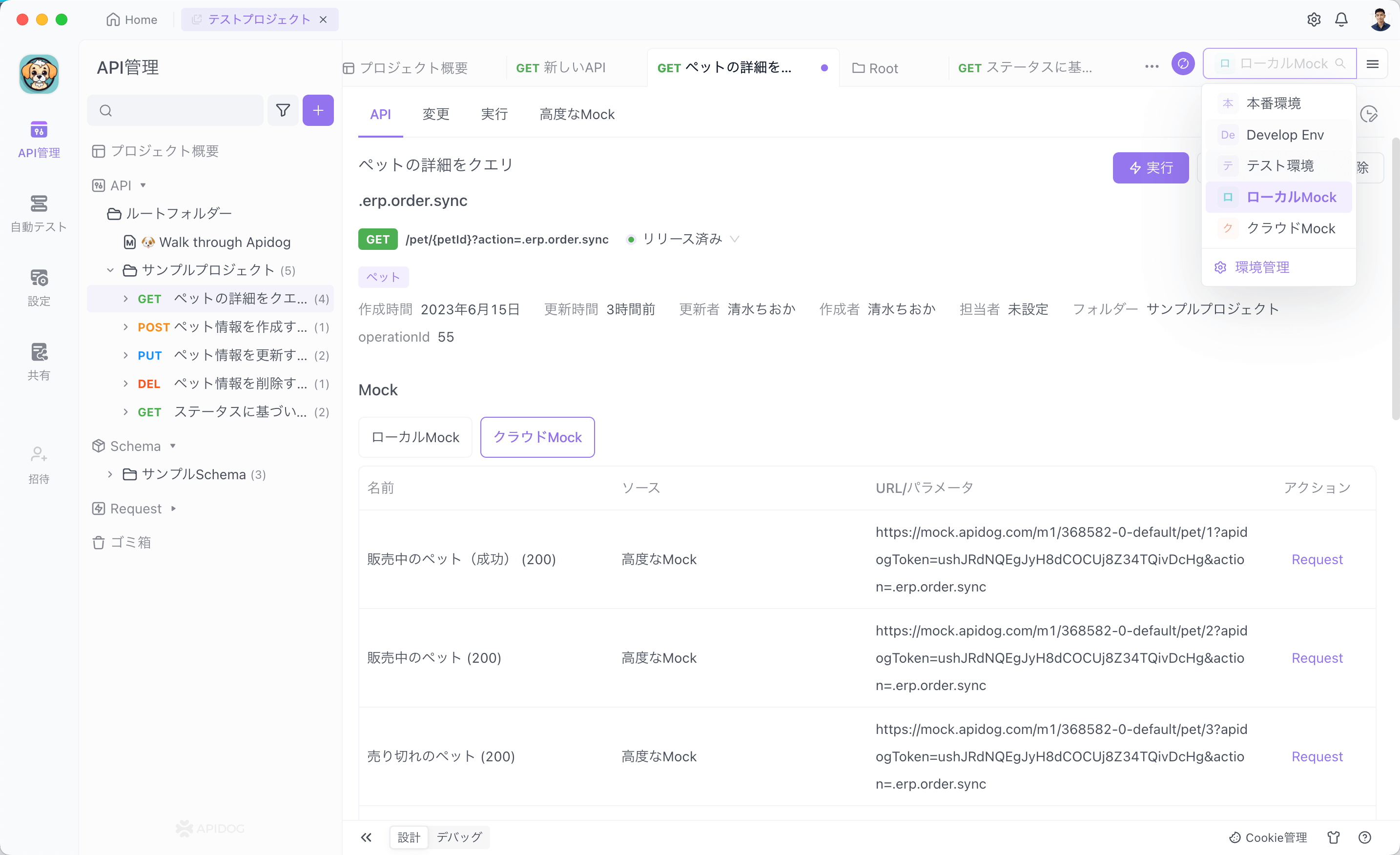
1クリックで環境を変更してBaseURLも変更
必要に応じて、テストの環境を切り替える方法も非常に簡単です。右上にあるドロップリストをクリックして、たったの1クリックだけで必要な環境に切り替えることができます。環境を切り替えると、BaseURLもそれに伴って変更しますので、異なるBaseURLを利用する場合でも簡単です。

まとめ
このガイドでは、AxiosのBaseURLの設定方法について詳しく説明しました。Axiosを使用する際にBaseURLを活用することで、APIとの通信をより柔軟に管理できます。また、Apidogを使用することで、APIのテストと管理をより効率的に行うことができます。これらのツールを組み合わせて開発を進めることで、スムーズで効果的なAPI開発が可能です。