こんにちは、コーダー!VS Codeにどっぷり浸かって、ワークフローを強化するAIの友達を夢見ているなら、きっとAugment CodeとCursorの名前は聞いたことがあるでしょう。この2つは2025年にコーディングの世界を揺るがしています。今回はAugment Codeの使い方を紹介し、友好的な対決でCursorと比較します。セットアップ、使用法、価格、厄介なAPIコール制限について、リラックスした雰囲気で深掘りしていきましょう。コーディングゲームをレベルアップする準備はいいですか?さあ、始めましょう!

Augment Codeとは?あなたの新しいコーディングのBFF
まず最初に、Augment Codeとは何でしょうか?それは、あなたのエディタにAIの力をもたらす洗練されたVS Codeの拡張機能です。それはあなたのコードベースを完璧に理解した超賢いアシスタントだと思ってください—あなたのファイル、スタイル、さらにはあなたの奇妙な癖まで把握しています。基本的な補完ツールとは異なり、Augment Codeは大きなタスクに取り組み、ファイルを編集し、”記憶”機能を使って時間とともにあなたから学びます。2025年4月に発売され、すでにSWE-Benchで65.4%のスコアを獲得し、競合を過去に置き去りにしています。大規模なプロジェクトを抱えているなら、これがあなたの必需品です。

Augment Codeのセットアップ手順ガイド
Augment Codeをセットアップするのは非常に簡単です。やり方は以下の通りです:
ステップ1:VS Codeをインストールする(まだインストールしていない場合)
Visual Studio Codeが必要です。もしマシンにインストールされていなければ、code.visualstudioから入手してください。これは無料で、Augment Codeや他の強力なAI搭載のコーディングアシスタント(Cline、RooCode、Gemini Code Assistなど)のための完璧な遊び場です。

ステップ2:Augment Codeを追加する
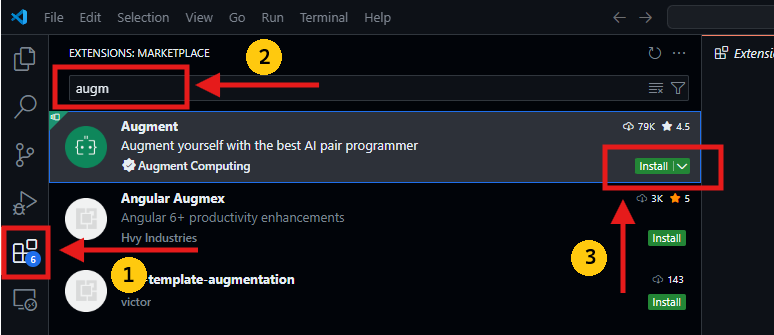
- VS Codeを開きます。
- 拡張機能アイコンをクリックします(または
Ctrl+Shift+X/Cmd+Shift+Xを押します)。 - 「Augment Code」を検索して、インストールをクリックします。ブーム、それで完了です!

ステップ3:サインアップしてプランを選択する
augmentcodeにアクセスしてサインアップし、プランを選択します(価格については後で詳しく説明します)。無料のコミュニティプランはソロ開発者にとって非常に良い選択ですが、開発者またはエンタープライズプランでは無限のパワーが解放されます。

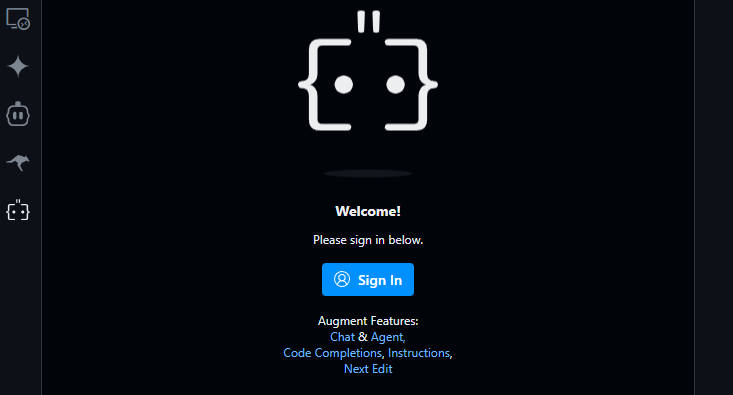
アカウントを作成し、適切なプランを選択した後(コミュニティバージョンでこのチュートリアルを十分に実行できます)、VS Codeからログインすれば準備完了です。

ステップ4:コードベースを同期する
インストール後、Augment Codeはプロジェクトを自動的にスキャンします—手動でのアップロードは不要です。そのコンテキストエンジンはあなたのファイル、依存関係、構造に深く潜り込み、的確な提案を提供する準備が整います。
ステップ5:チャットを始める
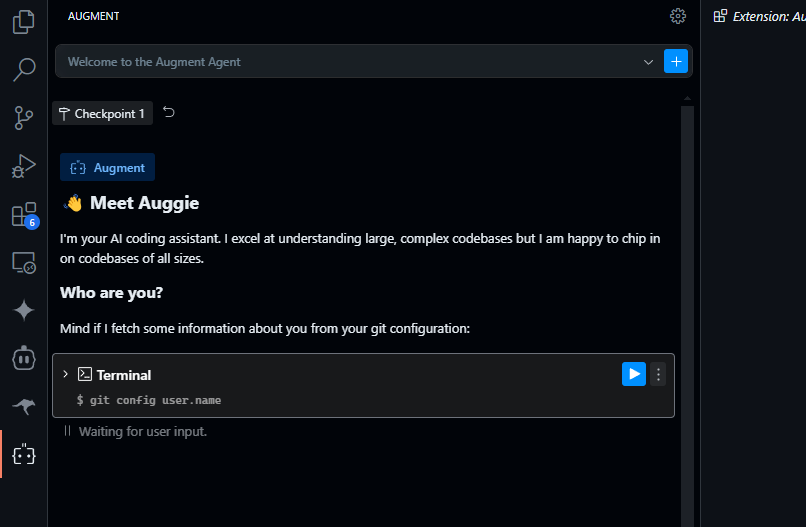
Augment Codeのサイドバーを開いて(「A」のアイコンを探してください)、準備は整いました。「ログインフォームを追加」などのタスクを入力して、魔法が始まるのを見てください!

Augment Codeの使い方:実世界の例
Augment Codeを使ってシンプルなNode.js APIを作成してみましょう。新しいプロジェクトを開いて、ユーザーデータを取得するエンドポイントを構築します。
ステップ1:タスクを与える
サイドバーに以下のように入力します:
モック配列からユーザーのリストを返すNode.jsのエンドポイントを作成します。
エンターを押します—ファイルを指定する必要はありません;Augment Codeがすべてを処理します。
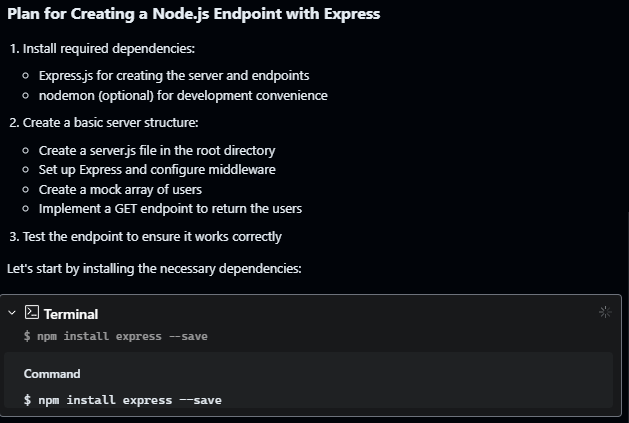
ステップ2:動作を確認する
Augment Codeは:
server.jsを作成します(存在しない場合)。

- 次のようなモック配列とエンドポイントを作成します:
const express = require('express');
const app = express();
const port = 3000;
const users = [
{ id: 1, name: 'アリス' },
{ id: 2, name: 'ボブ' },
];
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(port, () => {
console.log(`ポート${port}でサーバーが実行中`);
});
- 必要に応じて
npm install expressを実行することを提案します。
ステップ3:確認して承認する
エディターで「適用」ボタンと共にコードが表示されます。確認し、修正し(エラーハンドリングを追加するかもしれません)、適用をクリックします。完了!
ステップ4:反復処理
もっと必要ですか?次のように言ってください:
新しいユーザーを追加するためのPOSTエンドポイントを追加します。
Augment Codeはserver.jsを更新し、すべてを同期させます。まるで自身のコードを書く共同創業者がいるようです!
Augment Codeの魅力的な機能
Augment Codeが光る理由は次の通りです:
- コンテキストエンジン:あなたのコードベース全体を理解しています—甘やかす必要はありません。
- 記憶:時間の経過とともにあなたのスタイルを学び、提案がパーソナルに感じられます。
- エージェントモード:GitHubやターミナルコマンドのようなツールを使ってマルチステップのタスク(例えば、「アプリを構築する」)を処理します。
- スピード:競合他社より3倍速い推論を主張し、あなたをフローに保ちます。
速くタイプすることだけでなく、賢くコーディングすることが重要なのです。
Augment Code対Cursor:大対決
さて、次はAugment Codeを、もう一つのAIコーディングのホットショットであるCursorと比較してみましょう。どちらも素晴らしいですが、特に価格やAPI呼び出しの制限について異なる特徴があります。それについて詳細に見ていきましょう。

Cursorとは?
Cursorは、VS Codeの骨組み上に構築されたAI優先のコードエディタです。洗練されたインターフェース、オートコンプリート機能、コードを生成するためのチャット機能があります。AIが組み込まれた進化したIDEと考えてください。短期的なプロジェクトに最適で、忠実なファンベースがあります。

セットアップと互換性
- Augment Code:VS Codeの拡張機能—既存のセットアップにそのまま組み込めます。JetBrainsでも動作します。
- Cursor:独立したエディタです。VS Codeを完全に捨てることになるので、拡張機能やショートカットを再設定する必要があります。
勝者は? Augment CodeはVS Codeのワークフローが好きな方に、Cursorは新しいスタートを望む方におすすめです。
コンテキストの扱い方
- Augment Code:そのコンテキストエンジンは200Kトークンのウィンドウを持ち、大きなコードベースを飲み込みます。Xの投稿では、適切なファイルを見つけるための「スナイパーのようなリコール」について称賛されています。
- Cursor:大体10Kトークン(Xのチャットごと)で制限され、大規模なプロジェクトには苦労します。コードを手動で分割する必要があります。
勝者は? Augment Code—複雑で広大なコードベースに対しては圧倒的に強力です。
機能比較
- Augment Code:エージェントモード、記憶、チームコーディングのためのリアルタイム同期で作られています。エンタープライズレベルのタスクに取り組むプロ向けです。
- Cursor:タブオートコンプリート、バグ検出機能、ノートパッドがあります。個人開発者や小規模なアプリには最適です。
勝者は? 場合によります—Augment Codeは深さで、Cursorはシンプlicityで。
価格:Augment Code対Cursor
ここから本題に入ります—これらのツールはいくらで、APIの制限はどうなっていますか?
Augment Codeの価格設定
Augment Codeの料金体系はシンプルです(2025年4月10日現在、augmentcode.comによる):
- コミュニティプラン:無料。エージェントを無制限に使用できますが、チャットは月に3,000メッセージに制限されています。個人の趣味向けに最適です。
- 開発者プラン:月額30ドル、すべて無制限—エージェント、チャット、完了。トークンの心配はありません!
- エンタープライズプラン:カスタムプライシング(1ユーザーあたり100ドル以上を想定)、セキュリティとチーム機能を追加。
ここにはトークンごとの課金はありません—フラットレートです。さらに、無料プランでもフルパワーを試せる14日間の開発者トライアルがあります。注意点として、ヘビーチャッターはコミュニティプランの3,000メッセージの壁にぶつかるかもしれません。
Cursorの価格設定
Cursor(cursor.comによる、2025年4月)は異なるアプローチをとります:
- ホビーティア:無料、プレミアムモデルの使用が50回に制限されています。基本だけどケチ。
- プロティア:月額20ドル、月に500回の速いリクエスト。追加のリクエストは1回あたり0.04ドル。
- ビジネスティア:月額40ドル/ユーザー、月に1,000回の速いリクエスト、オーバーは0.04ドル。
Cursorの「リクエスト」にはチャット、エディット、ツール呼び出しが含まれます—「こんにちは」と言う(0.04ドル)か、10ファイルを編集する(0.04ドル)といった具合です。パワーユーザーになるまでは安価ですが、コストが急上昇します。独自のAPIキー(例:OpenAI)を使用できますが、主要機能はCursorのモデルを利用します。
価格の勝者は?
- Augment Code:予測可能で無制限の使用。月額30ドルはちょっと高いかもしれませんが、支出に上限があります。
- Cursor:安価に始まります(20ドル/月)が、オーバーコストがすぐに積み重なります。プロの場合、500リクエストは数日で消えてしまいます。
もしあなたが一日中コーディングするなら、Augment Codeは長期的に財布を守ります。カジュアルなコーダーなら、Cursorのプロティアはお得ですが、制限に達するとその恩恵を受けられなくなります。
APIコールの制限:詳細
APIの制限は、これらのツールが大きく異なる点です。
Augment CodeのAPI制限
- なし! 有料プランでは、リクエストを無制限に送信できるので、トークン制限やオーバー料金はありません。無料プランの3,000メッセージのチャット制限が唯一の制約であり、エージェントタスク(エディット、ツール)は無制限です。
- なぜか? Augment Codeは独自のコード用モデルを調整しており、サードパーティAPIのコストを回避しています。まさに食べ放題のコーディングです!
CursorのAPI制限
- 厳しい制限:プロプランでは500リクエスト、ビジネスプランでは1,000リクエスト/月。すべてのチャット、エディット、ツール呼び出しがカウントされます。超過したら?リクエストごとに0.04ドルが蓄積されます—50回の追加エディットで2ドル/日になります。
- BYOKオプション:独自のキー(例:Claude)を持ち込んでコストの一部を相殺できますが、Cursorのカスタムモデルは、タブのような主要機能に対して制限を適用します。
勝者は? Augment Code—無制限が限界を超えるコーダーには最適です。
Augment Code対Cursor:どちらを選ぶべきか?
Augment Codeを選択してください:
- 大きなコードベースを持っている(40K行以上など)。
- オーバー料金の心配なく無制限に使用したい。
- リアルタイムの同期とセキュリティが必要なチームである。
Cursorを選択してください:
- 予算に余裕のないソロ開発者またはホビストである。
- スナッピーなオートコンプリートを備えた独立したエディタが好きである。
- 小さなプロジェクトが好きである。
私にとっては、Augment Codeのコンテキスト能力とフラットな料金が優れています—私の広がるNode.jsプロジェクトにぴったりです。しかし、Cursorの20ドルのエントリーポイントは短期的なプロジェクトには魅力的です。
最後の考え:2025年に賢くコーディングしよう
Augment CodeでもCursorでも、コーディングの未来に足を踏み入れていることになります。Augment Codeは大規模で頭を使うタスクのためのパワーハウスで、あなたを制限するものは何もありません。Cursorは軽快さと手頃さを保ちます—制限を超えるまで。VS Codeを起動し、Augment CodeをインストールしてAPIの例を試してみてください。またはCursorの無料プランを試すのも良いでしょう。あなたの選択は?