APIのテストサーバーを立ててAPIのテストプロセスを加速してみたいと思いますか?本文では、APIテストサーバーの作成と利用方法を皆さんに紹介します。APIのテストを必要とする場合は、本チュートリアルをご参照ください。
APIテストサーバーとは
APIテストサーバーとは、APIのテストや開発を行うために用意されるサーバーのことです。APIテストサーバーを活用することで、本番環境に影響を与えることなくAPIの開発・テストを進めることができます。つまり、APIをテストする時に、実際のサーバーを準備しなくてもクライアントのテストができるので、非常に便利です。
また、WebアプリケーションやAPIのテストを目的として使われる場合、よくAPIテストサーバーをHTTPテストサーバーと呼ぶことも多くあります。
API・HTTPテストサーバーのメリット
Webアプリケーションのフロントエンド開発時にバックエンドが未完成でも、API・HTTPテストサーバーを利用して、仮のレスポンスを返すことでフロントエンドの開発を進められますので、多くの開発者は、テストサーバーを重宝しています。それだけではなく、API・HTTPテストサーバーのメリットには次のようなこともあります。
- 本番のサーバーとは切り離された環境で、APIのテストができる
- 開発者がローカルでAPIの開発を行うことができる
- テスト用のデータを用意できる
- 本番の負荷を考慮しないので、ストレステストなどに適している
- 認証が不要か簡略化されているので、開発の手間が省ける
こうして、開発者はテストサーバーを利用して、ローカルと同等の環境でテストできるため、生産性の向上が期待できます。
API・HTTPテストサーバーを作成して利用する
アプリの開発中にAPI・HTTPテストサーバーが必要となる場合は、どうしたらいいですか?次は、JSONサーバーを構築して利用する詳細な方法を紹介した上、自分で設定する必要がないAPIモックサーバー内蔵のAPI管理ツールを皆さんに紹介してみたいと思います。
対策⒈JSONサーバーを構築して利用する
JSONサーバーは、API・HTTPテストサーバーを簡単に作成するための便利なツールです。JSONサーバーの動作要件として、Node.jsをパソコンにインストールする必要があります。まだインストールされていない場合は、Node.jsの公式サイトからそれをダウンロードしてインストールしてください。そして、次のステップを参照して、簡単にAPI・HTTPのテストサーバーを構築することができます。
ステップ⒈JSONファイルの作成
テストサーバーのデータを定義するためのJSONファイルを作成します。例えば、db.jsonという名前のファイルを作成し、以下のような内容を記述します。
{
"users": [
{ "id": 1, "name": "田中" },
{ "id": 2, "name": "東江" }
]
}
ステップ⒉JSONサーバーのインストール
コマンドラインで以下のコマンドを実行し、JSON Serverをグローバルにインストールします。
npm install -g json-server
ステップ⒊モックサーバーの起動
コマンドラインで以下のコマンドを実行し、JSONサーバーを起動できます。
json-server --watch db.json
これにより、db.jsonファイルの内容が基になったAPIテストサーバーが起動します。
ステップ⒋モックデータの確認
ブラウザやHTTPクライアントツールを使用して、http://localhost:3000/usersにアクセスしてみてください。作成したテストサーバーからモックデータが返されるはずです。
JSON Serverは他にも多くの機能や設定オプションを提供しています。詳細な情報やカスタマイズの方法については、JSON Serverの公式ドキュメンを参照してください。
設定なしで既存API・HTTPテストサーバーを利用する
API・HTTPテストサーバーを自分で設定したくない場合は、既存のテストサーバーを利用することがおすすめです。Apidogという強力のAPI管理ツールでは、API・HTTPモックサーバーが内蔵されています。Apidogを利用すると、ノーコードでテストサーバーを利用することができるので、APIテストプロセスをかなりブーストすることができます。
Apidogでは、API・HTTPテストサーバーをモックサーバーと言い、利用できる機能はたくさんあります。事前に設定されたモックサーバーのルールを利用することもできますし、自分のニーズがあれば、モックサーバーをカスタマイズして、よりカスタム度が高いデータを返すこともできます。
⒈スマートMock
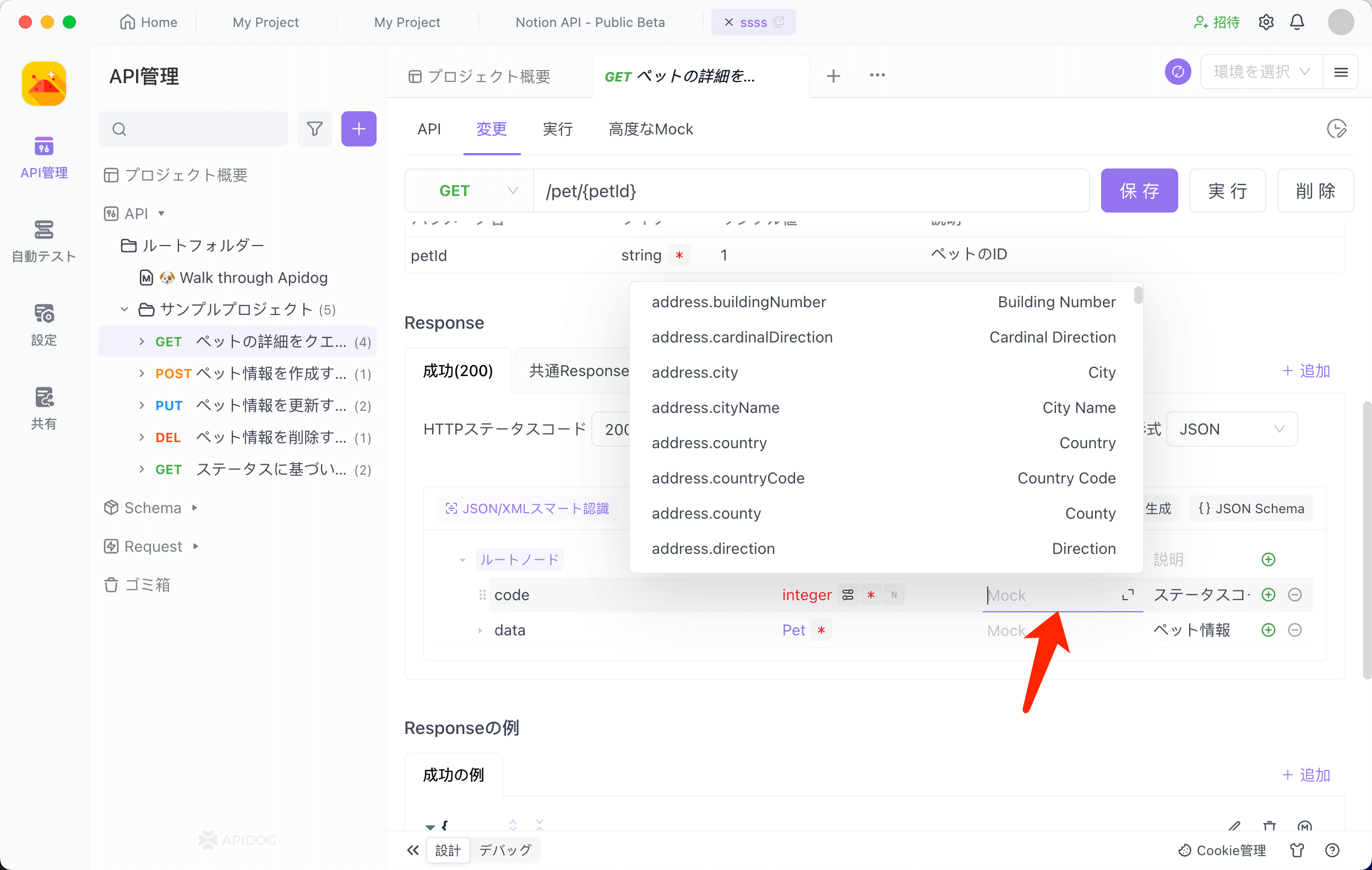
スマートMockとは、設計されたAPIのレスポンスの中のフィールドにMockルール(マッチングルール)が設定されていない場合、Apidogは自動的にスマートMockエンジンを使って、「設定なし」で現実みたいなデータをモックできます。
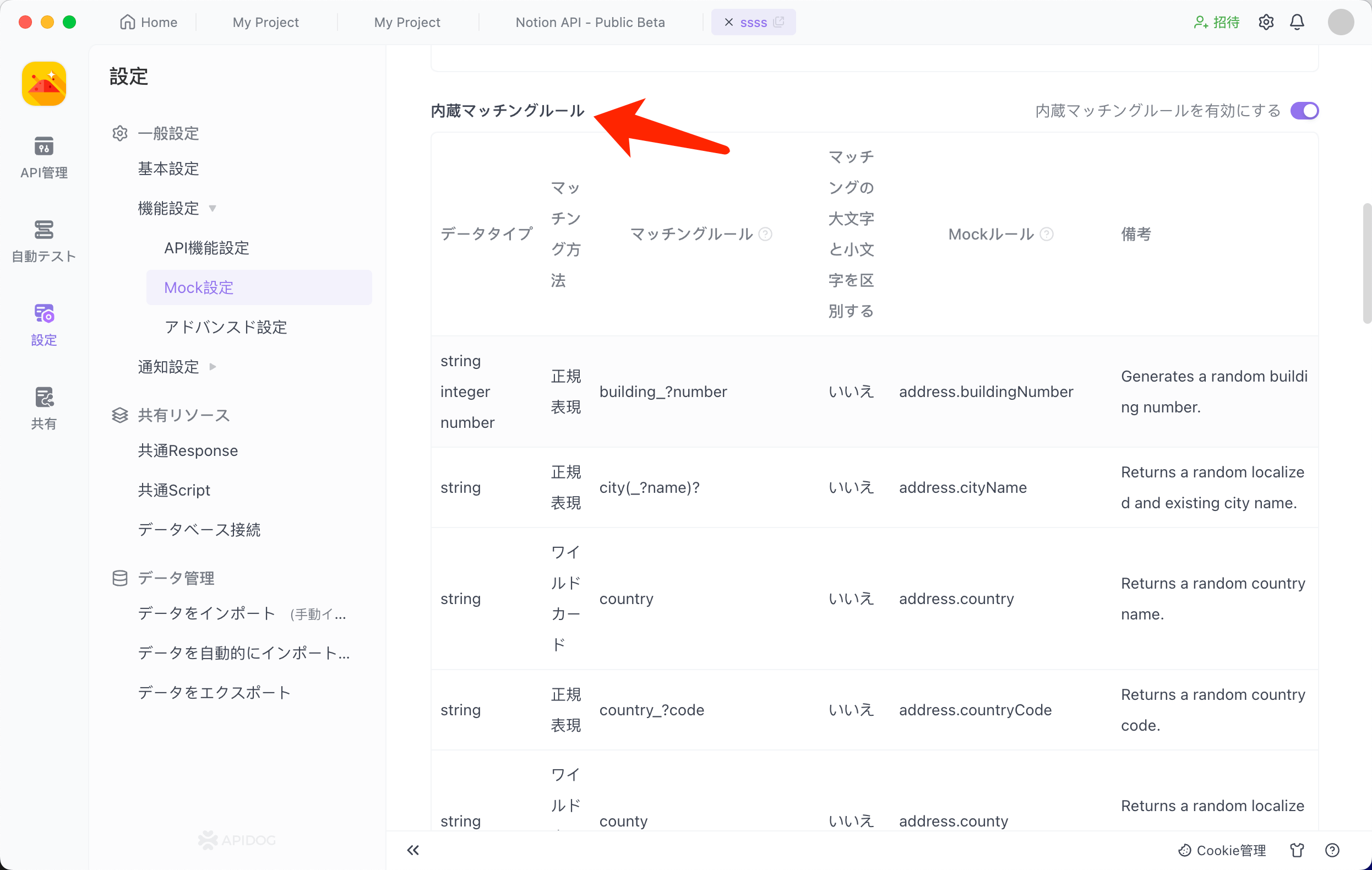
スマートMockのルールは、「プロジェクトの設定」→「機能設定」→「Mock設定」の「内蔵マッチングルール」で確認できます。

**ご案内:**スマートMockが必要ではない場合は、この機能をオフにすることができます。
⒉カスタムMock
また、APIのレスポンスを設定するときに、Mockルールをカスタマイズすることができます。

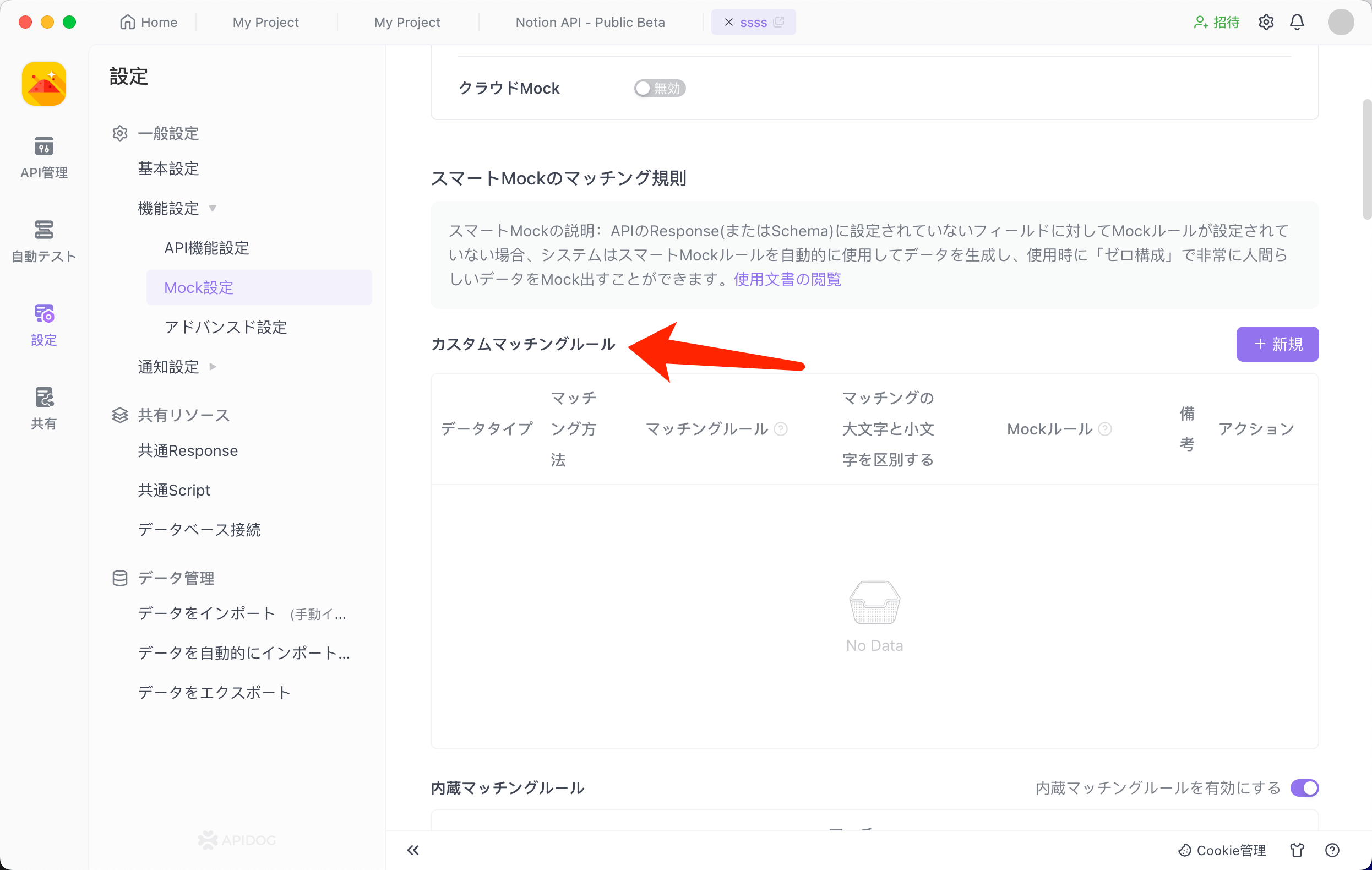
もし、現在のプロジェクトの中の特定のフィールドに同じMockルールが必要となる場合、「プロジェクト設定」→「機能設定」→「Mock設定」でカスタムマッチングルールを設定できます。

⒊高度なMock
時には、Mockが必要となる状況が非常に複雑な場合、上記のスマートMockかカスタムMockが役に立たない場合、高度なMockを使用する必要があります。高度なMock機能には、期待とカスタムScriptが利用できます。
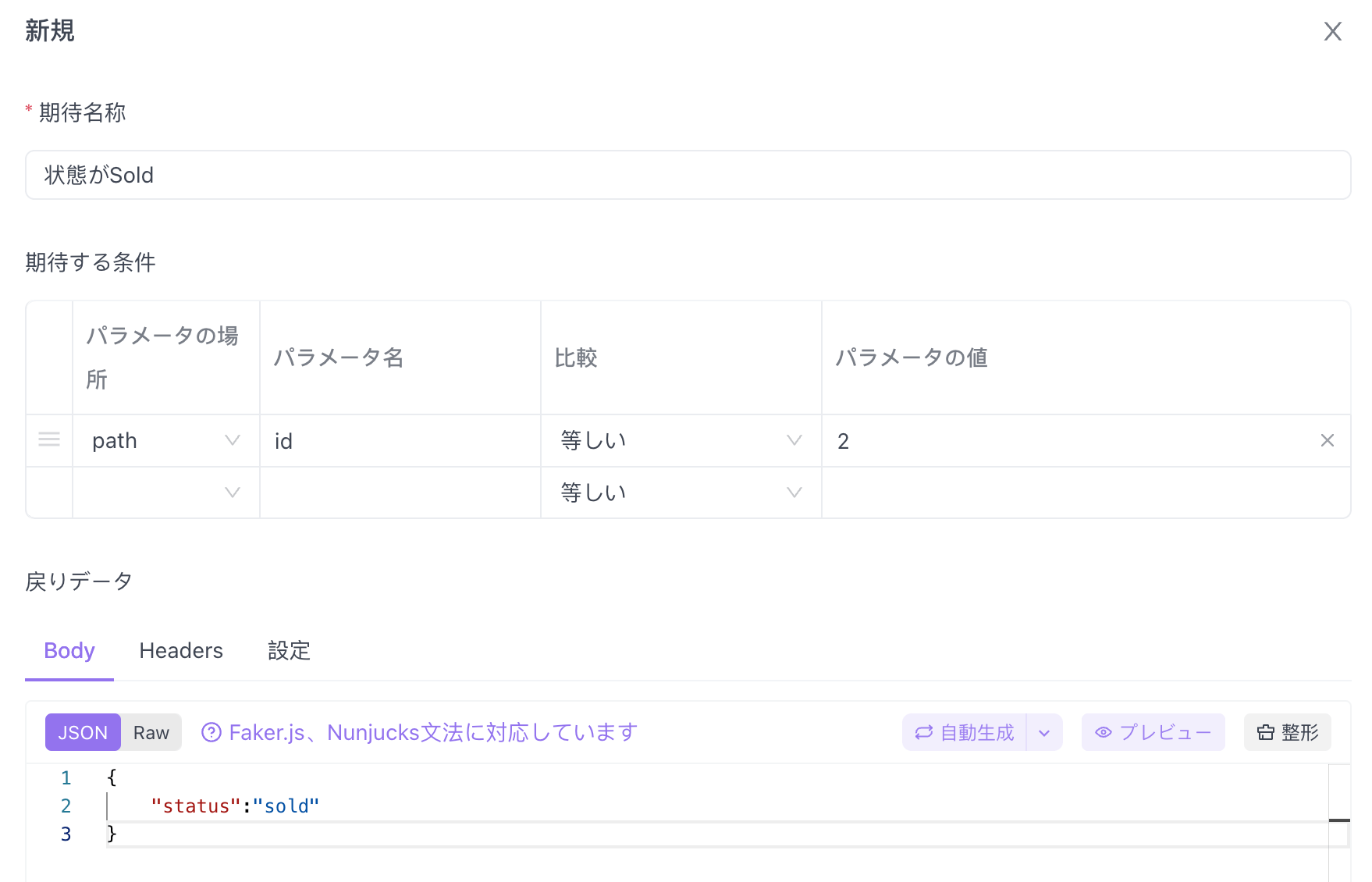
①期待
期待する条件:異なるrequestのパラメータによって異なるデータを返します。例えば、次の2つの作成を作成します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
機体の本質は「Mockルールにマッチングすると、ルールに設定したレスポンスを返す」ということです。上記のことを実現するために、高度なMockで期待を2つ新規作成する必要があります。
⒈RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。

⒉RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。

ご案内:期待を新規作成する時に、Query、Header、Cookie、Bodyのパラメータの設定もサポートされます。等しい、より小さい、より大きい、存在するなどの条件も設定できます。
また、期待が返すデータは、mock.jsとNunjucksなどの形式をサポートしています。例えば:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": [
"@cname",
"@integer(0,100)",
"@image(80x90)"
],
"nunjucks": [
{% for i in range(0, 3) -%}
{
"id": "{{i}}",
"name": "@cname",
"friends": [
{% for item in ['apple','banana','cat', 'dog'] -%}
"{{item}}",
{%- endfor %}
]
},
{%- endfor %}
]
},
"success": true
}
生成したデータは次のようになります:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": ["隆", 98, "http://dummyimage.com/80x90"],
"nunjucks": [
{
"id": "0",
"name": "中山",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "1",
"name": "高谷",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "2",
"name": "住友",
"friends": ["apple", "banana", "cat", "dog"]
}
]
},
"success": true
}
②MockのカスタムScript
MockにカスタムScriptを作成できる場合、カスタムScriptは期待より柔軟性があると思います。カスタムScriptを利用すると、Requestのパラメータを取得して、具体的な状況に従ってレスポンスの内容を変更できます。
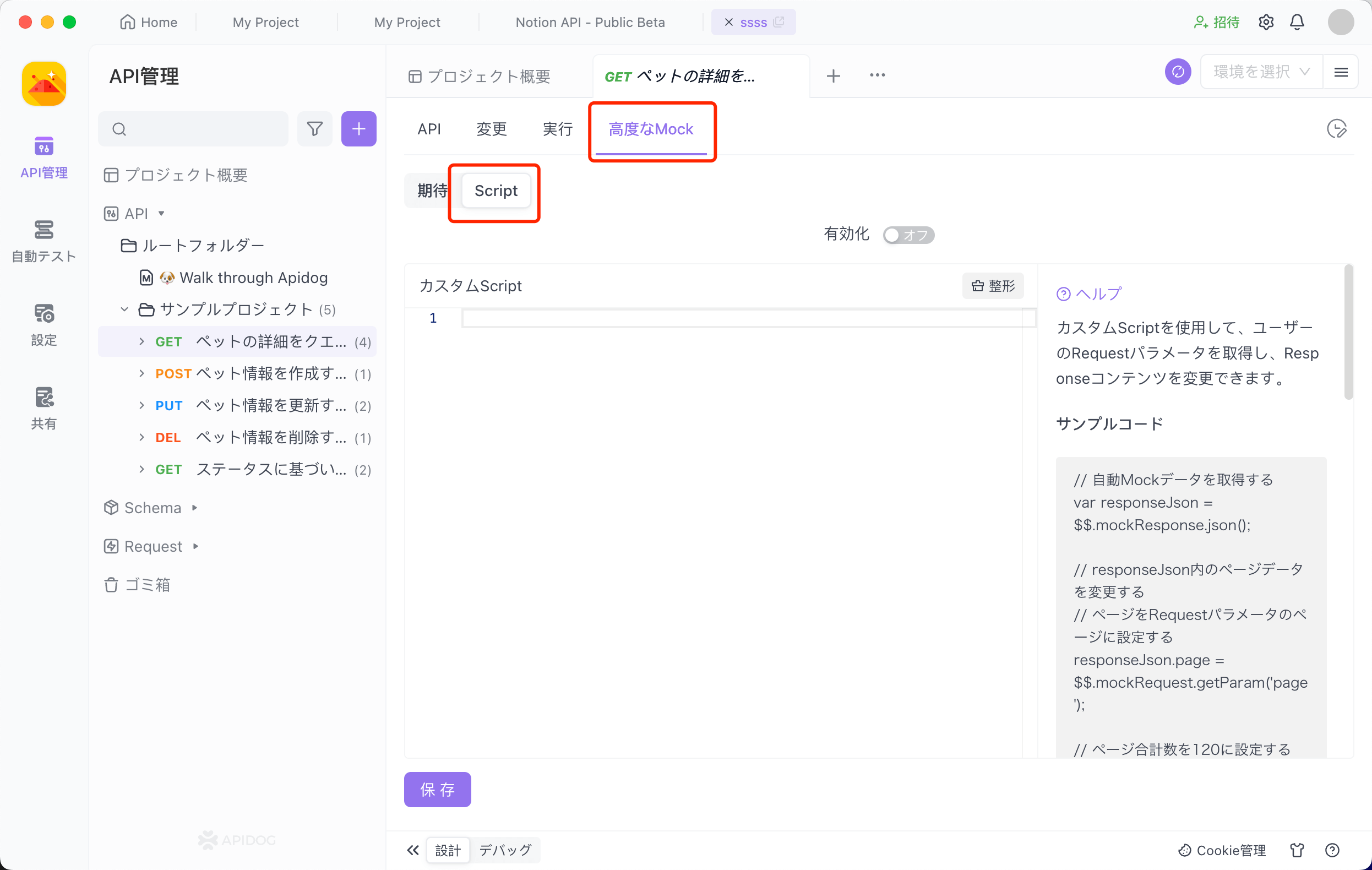
カスタムScriptは、「高度なMock」→「Script」で追加できます。

MockのカスタムScriptを使用して上記と同じようなことを実現する場合:
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
スクリプトは次のようになります:
// スマートMockができたデータを取得する
const responseJson = dog.mockResponse.json()
// パラメータのidを取得する
const id = parseInt(dog.mockRequest.getParam('id'))
if (id === 1) {
responseJson.status = 'available'
}
if (id === 2) {
responseJson.status = 'sold'
}
// dog.mockResponseに修正済みのjsonを書き込む
dog.mockResponse.setBody(responseJson)



