APIモックとは、実際のAPIと同様に振る舞う、テスト用の仮想的なAPIのことです。開発プロセス中に、フロントエンド開発はいつもバックエンドのAPI開発に依存しています。ただし、モックを使用することで、フロントエンド開発者は実際のコンポーネントを待たずにアプリケーションの機能をテストすることができます。これにより、開発者はシステムの特定の部分に依存せずに、他の部分を開発することができます。また、モックを使用することで、アプリケーションの機能が正しく動作するかどうかを早期に確認することができます。
完璧なモックツール - Apidog
Apidogは、完璧なモック機能が内蔵されているAPI管理ツールです。Apidogのモック機能はすごく使いやすくて、数クリックだけで、APIモックを簡単に行うことができます。次の画像は、Apidogのモック機能イメージです:

Apidogのモック機能は、スマートMock、カスタムMockと高度なMockに分けられています。次はこれらのApidogのモック機能を詳しく紹介します。次のリンクからApidogをダウンロードして、下記の操作ガイドを参照して、APIのモックを簡単に実現することができます。
スマートMock
スマートMockとは、設計されたAPIのレスポンスの中のフィールドにMockルール(マッチングルール)が設定されていない場合、Apidogは自動的にスマートMockエンジンを使って、「設定なし」で現実みたいなデータをモックできます。
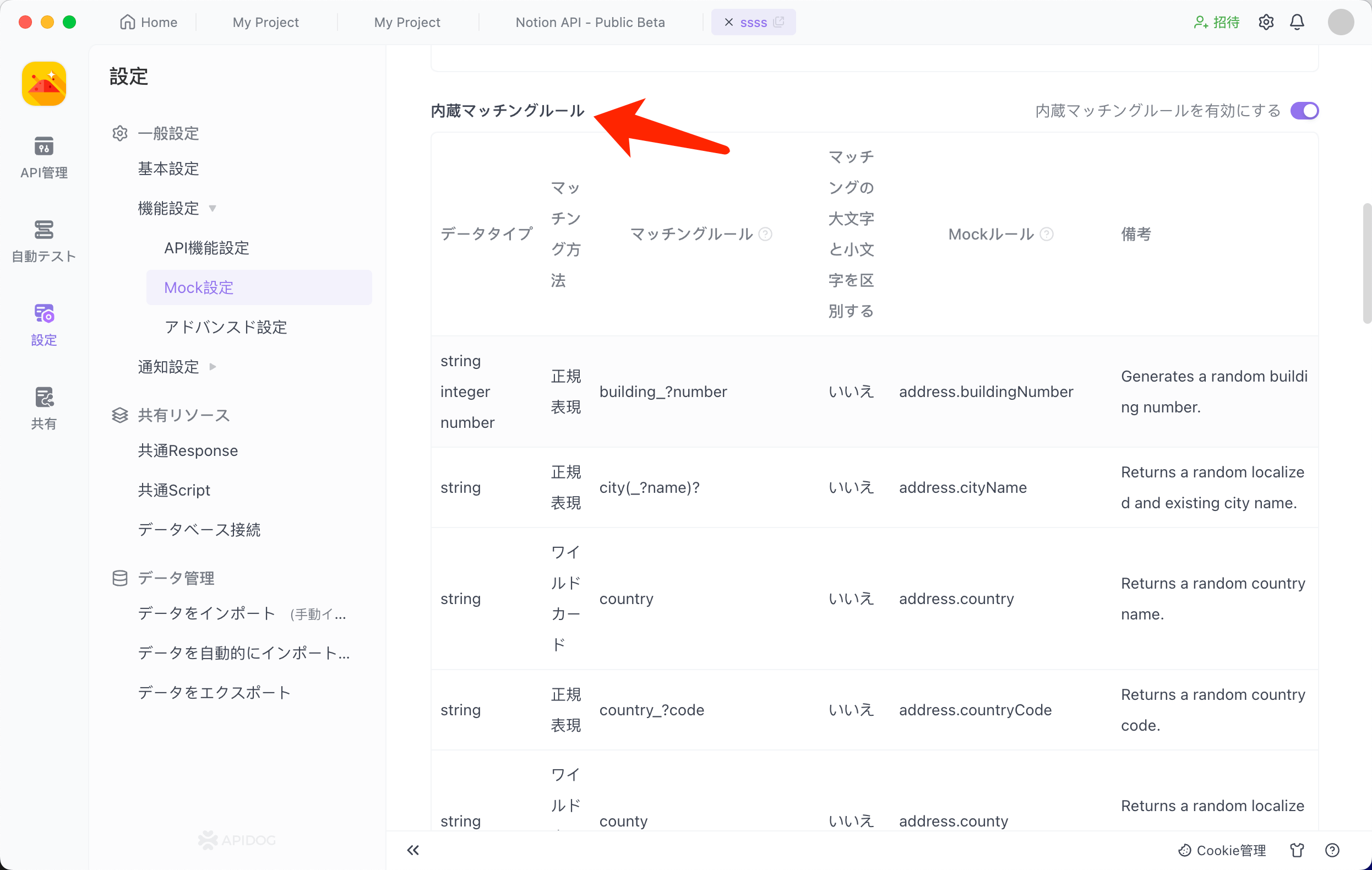
スマートMockのルールは、「プロジェクトの設定」→「機能設定」→「Mock設定」の「内蔵マッチングルール」で確認できます。

ご案内:スマートMockが必要ではない場合は、この機能をオフにすることができます。
カスタムMock
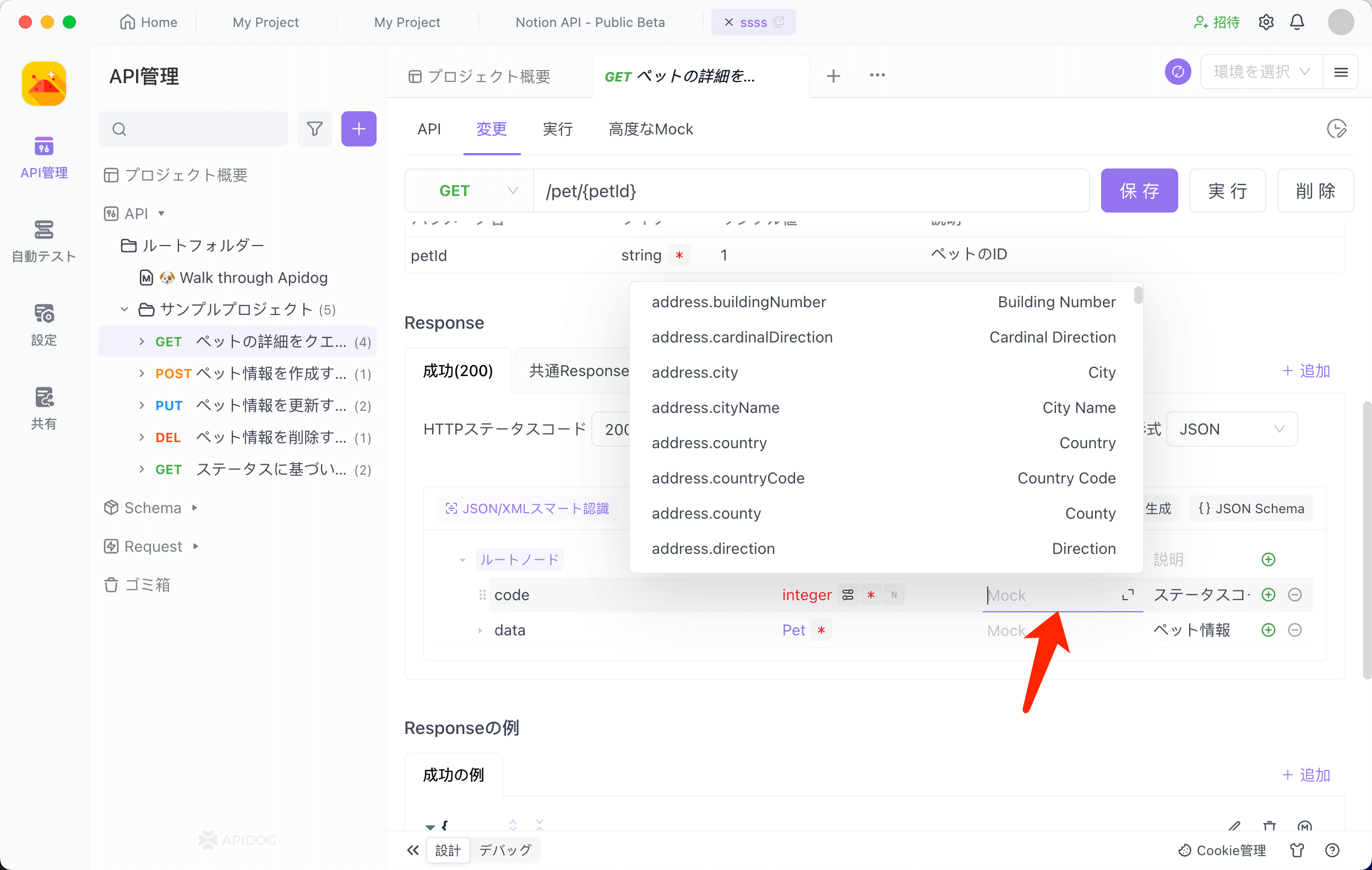
また、APIのResponseを設定するときに、Mockルールをカスタマイズすることができます。

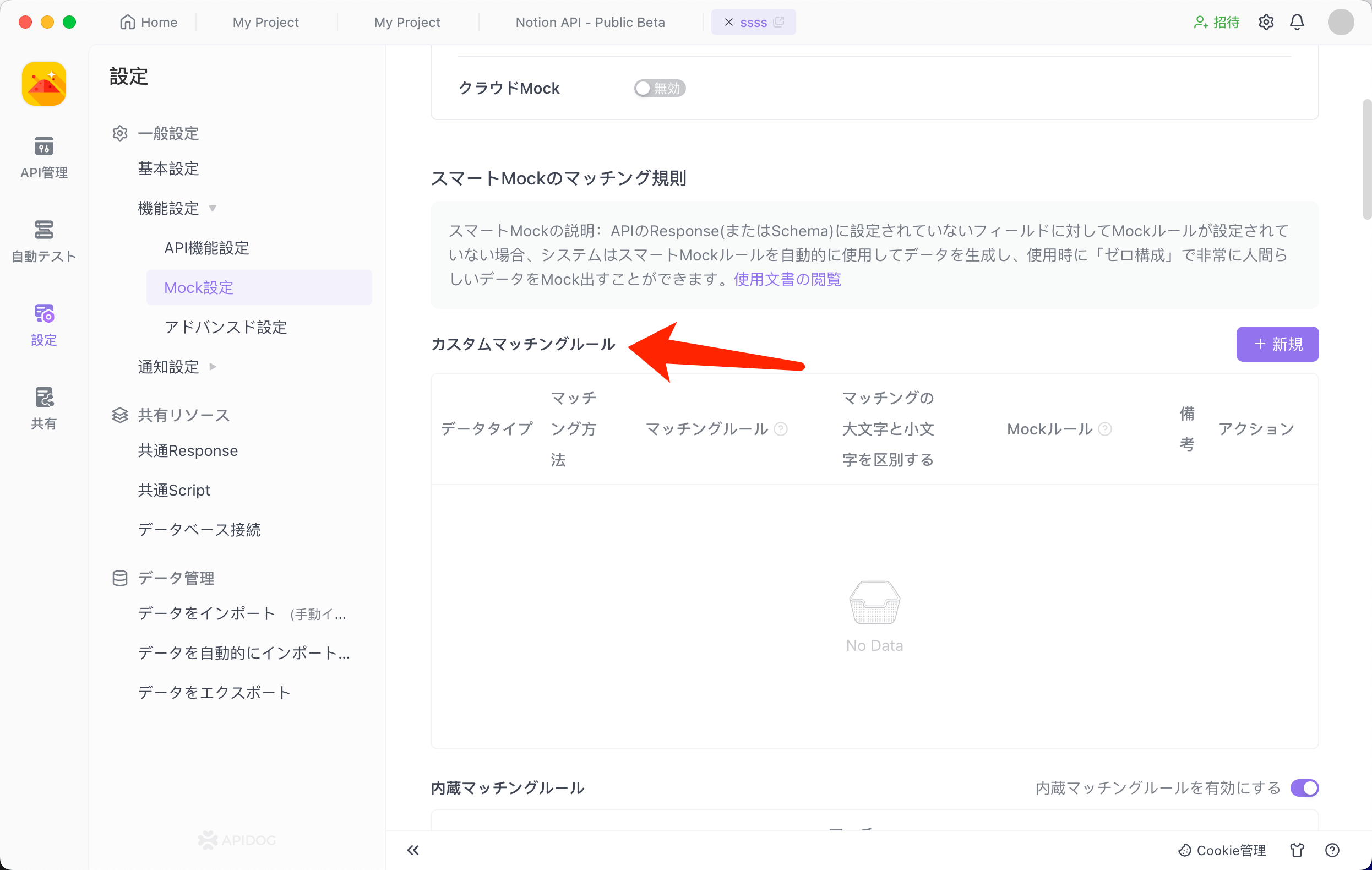
もし、現在のプロジェクトの中の特定のフィールドに同じMockルールが必要となる場合、「プロジェクト設定」→「機能設定」→「Mock設定」でカスタムマッチングルールを設定できます。

高度なMock
時には、Mockが必要となる状況が非常に複雑な場合、上記のスマートMockかカスタムMockが役に立たない場合、高度なMockを使用する必要があります。高度なMock機能には、期待とカスタムScriptが利用できます。
期待
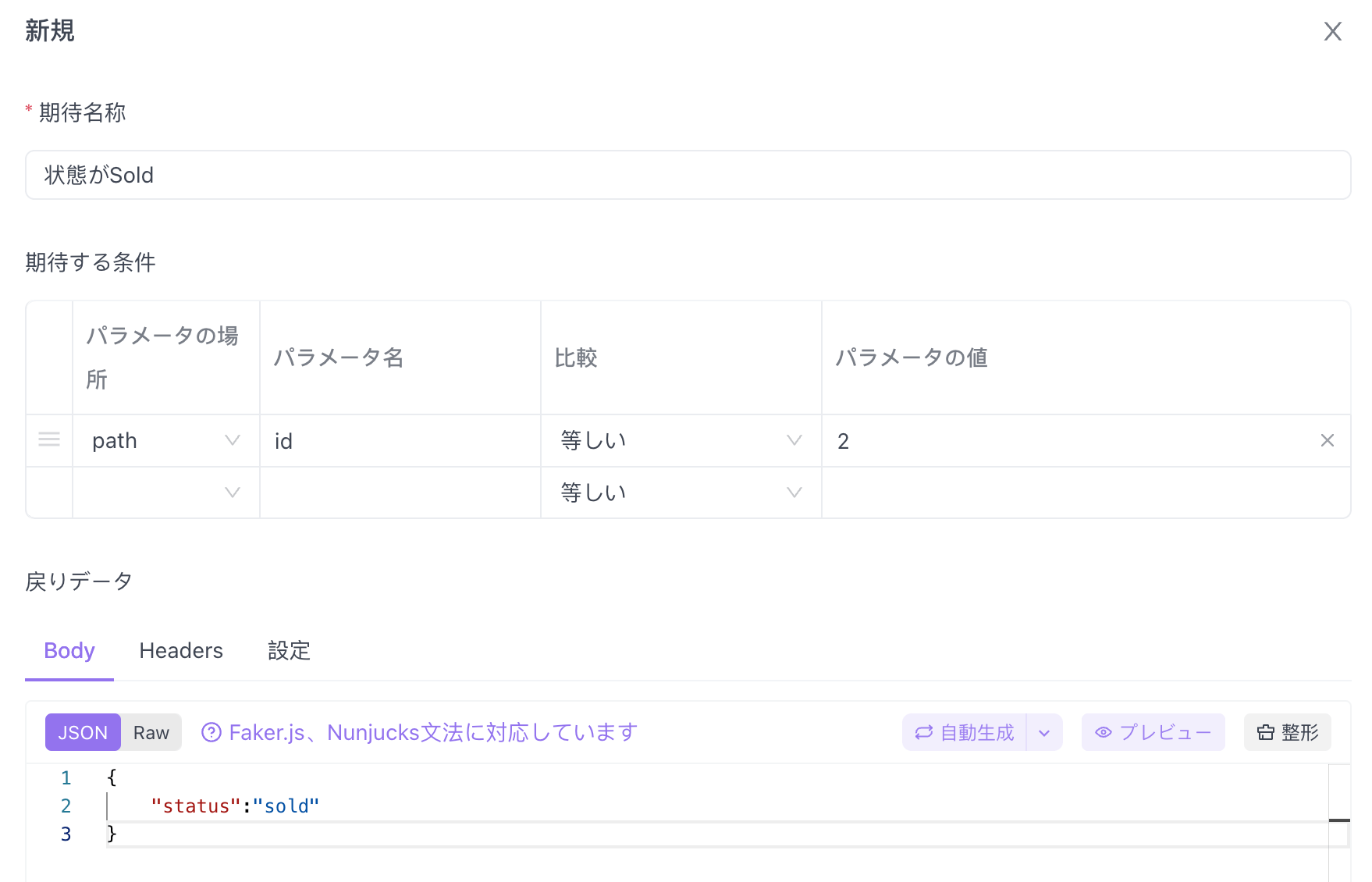
期待する条件:異なるrequestのパラメータによって異なるデータを返します。例えば、次の2つの作成を作成します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
機体の本質は「Mockルールにマッチングすると、ルールに設定したレスポンスを返す」ということです。上記のことを実現するために、高度なMockで期待を2つ新規作成する必要があります。
⒈RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。

⒉RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。

ご案内:期待を新規作成する時に、Query、Header、Cookie、Bodyのパラメータの設定もサポートされます。等しい、より小さい、より大きい、存在するなどの条件も設定できます。
また、期待が返すデータは、mock.jsとNunjucksなどの形式をサポートしています。例えば:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": [
"@cname",
"@integer(0,100)",
"@image(80x90)"
],
"nunjucks": [
{% for i in range(0, 3) -%}
{
"id": "{{i}}",
"name": "@cname",
"friends": [
{% for item in ['apple','banana','cat', 'dog'] -%}
"{{item}}",
{%- endfor %}
]
},
{%- endfor %}
]
},
"success": true
}
生成したデータは次のようになります:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": ["隆", 98, "http://dummyimage.com/80x90"],
"nunjucks": [
{
"id": "0",
"name": "中山",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "1",
"name": "高谷",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "2",
"name": "住友",
"friends": ["apple", "banana", "cat", "dog"]
}
]
},
"success": true
}
MockのカスタムScript
MockにカスタムScriptを作成できる場合、カスタムScriptは期待より柔軟性があると思います。カスタムScriptを利用すると、Requestのパラメータを取得して、具体的な状況に従ってレスポンスの内容を変更できます。
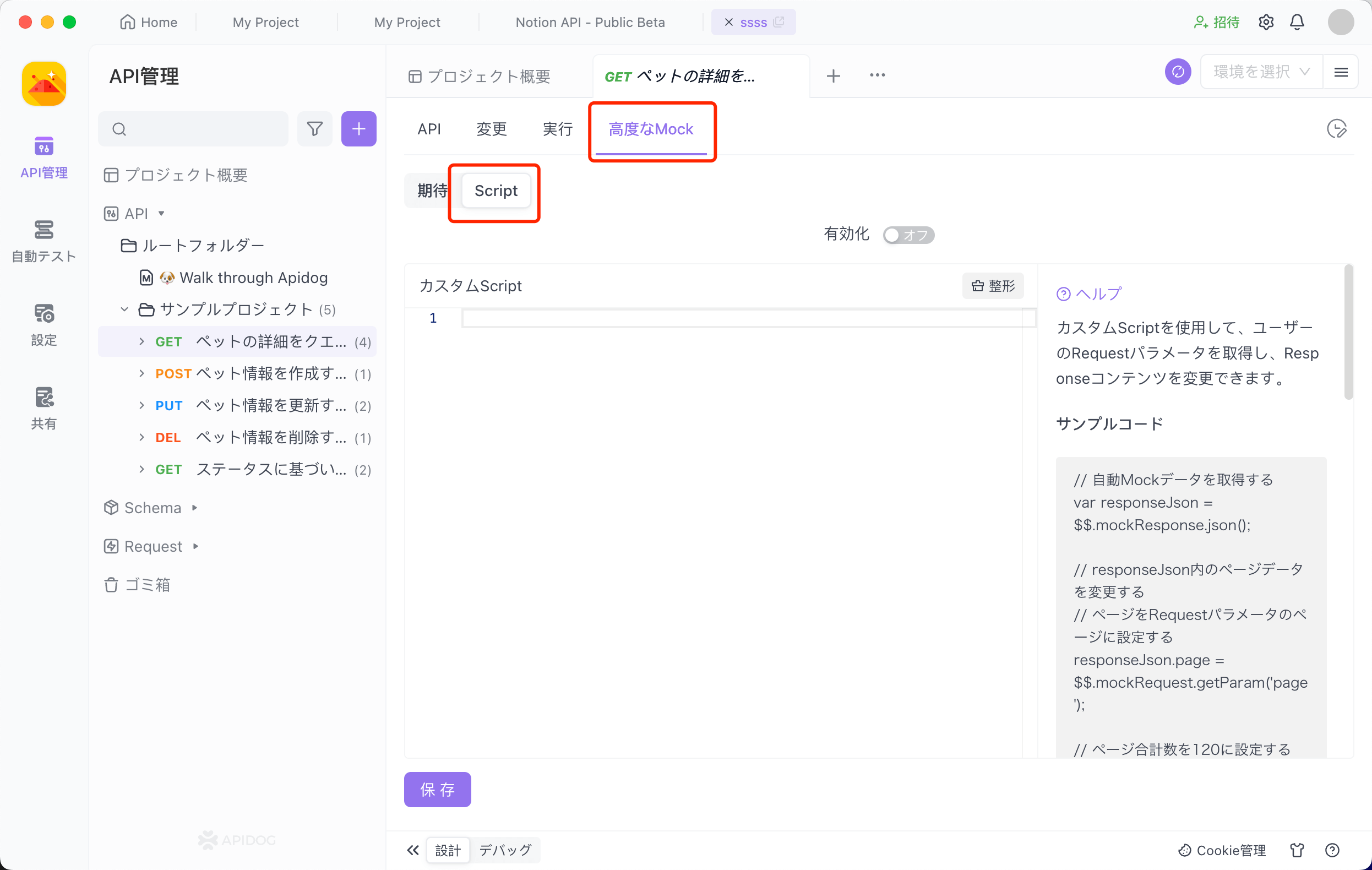
カスタムScriptは、「高度なMock」→「Script」で追加できます。

MockのカスタムScriptを使用して上記と同じようなことを実現する場合:
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
Scriptは次のようになります:
// スマートMockができたデータを取得する
const responseJson = dog.mockResponse.json()
// パラメータのidを取得する
const id = parseInt(dog.mockRequest.getParam('id'))
if (id === 1) {
responseJson.status = 'available'
}
if (id === 2) {
responseJson.status = 'sold'
}
// dog.mockResponseに修正済みのjsonを書き込む
dog.mockResponse.setBody(responseJson)
リクエスト: dog.mockRequest
- dog.mockRequest.headers: リクエストのHeaderをMockする
- dog.mockRequest.cookies: リクエストのCookieをMockする
- dog.mockRequest.getParam(key: string): リクエストのパラメータ(Pathパラメータ、Bodyパラメータ、Queryパラメータを含む)を取得する
レスポンス: dog.mockResponse
- dog.mockResponse.headers: ResponseのHeaderをMockする
- dog.mockResponse.code: システムによって自動生成されたHTTPコード
- dog.mockResponse.json(): システムによって自動生成されたJSON形式のResponse
- dog.mockResponse.setBody(body: any): MockのResponseのBodyを設定する(JSONとStringをサポート)
- dog.mockResponse.setCode(code: number): MockのResponseから返したHTTPコードを設定する
- dog.mockResponse.setDelay(duration: number): MockのResponseの遅延(ms単位)を設定する
Mockルーツの優先順位
Mockルールの優先順位:高度なMockの期待 > MockのカスタムScript > フィールド中のMockルール > プロジェクトのカスタムマッチングルール > 内蔵のマッチングルール(スマートMock)



