Hai para coder! Hari ini, kita akan menyelami dunia query parameter di Node.js Express. Baik Anda seorang pemula atau pengembang berpengalaman, memahami cara menangani query parameter secara efisien sangat penting untuk membangun API yang kuat. Jadi, bersiaplah dan tingkatkan keterampilan Express.js Anda!
Sebelum kita mulai, sedikit promosi untuk Apidog – alat bantu utama Anda untuk dokumentasi dan pengujian API. Gratis, andal, dan sangat melengkapi perjalanan pengembangan API Anda. Jangan lupa untuk mengunduh Apidog secara gratis dan permudah hidup Anda!
Apa Itu Query Parameter?
Pertama-tama, mari kita perjelas apa itu query parameter. Saat Anda mengirim permintaan GET ke server, Anda dapat menyertakan data tambahan menggunakan query parameter. Parameter ini adalah bagian dari URL dan biasanya digunakan untuk memfilter, mengurutkan, atau menyesuaikan data yang dikembalikan oleh server.
Misalnya, jika Anda membuat API untuk mengambil data pengguna, Anda mungkin ingin mendapatkan pengguna berdasarkan usia atau lokasi mereka. Berikut adalah tampilan URL umum dengan query parameter:
http://example.com/users?age=25&location=NY
Dalam URL ini, age=25 dan location=NY adalah query parameter.
Menyiapkan Lingkungan Node.js Anda
Sebelum kita dapat mulai bekerja dengan query parameter, kita perlu menyiapkan lingkungan Node.js kita. Jika Anda belum melakukannya, pastikan Anda telah menginstal Node.js. Anda dapat mengunduhnya dari situs web Node.js resmi.
Setelah Anda menginstal Node.js, buat direktori proyek baru dan inisialisasi dengan npm:
mkdir express-query-params
cd express-query-params
npm init -y
Selanjutnya, instal Express:
npm install express
Membuat Server Express Dasar
Sekarang lingkungan kita sudah siap, mari kita buat server Express dasar. Buat file baru bernama server.js dan tambahkan kode berikut:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, world!');
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
Jalankan server Anda menggunakan perintah berikut:
node server.js
Anda akan melihat pesan "Server is running on http://localhost:3000". Buka browser Anda dan navigasikan ke http://localhost:3000 untuk melihat "Hello, world!" ditampilkan di layar.
Menangani Permintaan GET dengan Query Parameter
Sekarang kita memiliki server dasar yang berjalan, mari kita tambahkan beberapa fungsi untuk menangani query parameter.
Contoh 1: Query Parameter Sederhana
Kita akan mulai dengan contoh sederhana. Mari kita modifikasi server kita untuk menangani permintaan GET dengan query parameter. Perbarui file server.js Anda sebagai berikut:
app.get('/users', (req, res) => {
const age = req.query.age;
const location = req.query.location;
res.send(`Users with age: ${age} and location: ${location}`);
});
Dalam kode ini, kita menggunakan req.query untuk mengakses query parameter. Objek req.query berisi semua query parameter yang dikirim dalam URL.
Menguji Endpoint Anda
Mulai ulang server Anda dan navigasikan ke URL berikut di browser Anda:
http://localhost:3000/users?age=25&location=NY
Anda akan melihat pesan "Users with age: 25 and location: NY".
Contoh 2: Menangani Beberapa Query Parameter
Mari kita tingkatkan dan tangani beberapa query parameter dengan lebih efektif. Perbarui file server.js Anda untuk menangani skenario yang lebih kompleks:
app.get('/search', (req, res) => {
const { term, limit, page } = req.query;
res.send(`Searching for: ${term}, Limit: ${limit}, Page: ${page}`);
});
Dalam contoh ini, kita melakukan destructuring objek req.query untuk mengekstrak parameter secara langsung. Ini membuat kode lebih bersih dan lebih mudah dibaca.
Menguji Endpoint Anda
Mulai ulang server Anda dan navigasikan ke URL berikut di browser Anda:
http://localhost:3000/search?term=nodejs&limit=10&page=2
Anda akan melihat pesan "Searching for: nodejs, Limit: 10, Page: 2".
Memvalidasi Query Parameter
Meskipun menangani query parameter itu bagus, penting untuk memvalidasinya untuk memastikan API Anda berperilaku dengan benar dan aman. Mari kita tambahkan beberapa validasi ke query parameter kita.
Contoh 3: Validasi Dasar
Perbarui file server.js Anda untuk menyertakan logika validasi:
app.get('/products', (req, res) => {
const { category, price } = req.query;
if (!category || !price) {
return res.status(400).send('Missing category or price');
}
res.send(`Category: ${category}, Price: ${price}`);
});
Dalam contoh ini, kita memeriksa apakah query parameter category dan price ada. Jika salah satunya hilang, kita mengembalikan kode status 400 dengan pesan kesalahan.
Menguji Endpoint Anda
Mulai ulang server Anda dan navigasikan ke URL berikut di browser Anda:
http://localhost:3000/products?category=electronics&price=100
Anda akan melihat pesan "Category: electronics, Price: 100".
Coba akses URL tanpa salah satu query parameter:
http://localhost:3000/products?category=electronics
Anda akan melihat pesan kesalahan "Missing category or price".
Penanganan Query Parameter Tingkat Lanjut dengan Middleware
Fungsi middleware di Express adalah cara yang ampuh untuk menambahkan fungsi tambahan ke rute Anda. Mari kita lihat bagaimana kita dapat menggunakan middleware untuk menangani query parameter dengan lebih efisien.
Contoh 4: Middleware untuk Validasi Query Parameter
Buat file baru bernama middleware.js dan tambahkan kode berikut:
const validateQueryParams = (req, res, next) => {
const { category, price } = req.query;
if (!category || !price) {
return res.status(400).send('Missing category or price');
}
next();
};
module.exports = validateQueryParams;
Dalam fungsi middleware ini, kita memvalidasi query parameter dan memanggil next() untuk meneruskan kontrol ke middleware atau penangan rute berikutnya jika validasi berhasil.
Menggunakan Middleware di Rute Anda
Perbarui file server.js Anda untuk menggunakan middleware:
const validateQueryParams = require('./middleware');
app.get('/products', validateQueryParams, (req, res) => {
const { category, price } = req.query;
res.send(`Category: ${category}, Price: ${price}`);
});
Sekarang, middleware validateQueryParams akan dieksekusi sebelum penangan rute, memastikan bahwa query parameter divalidasi.
Menggunakan Apidog untuk Dokumentasi dan Pengujian API
Seperti yang dijanjikan, mari kita bicara tentang Apidog. Ini adalah alat yang sangat baik untuk mendokumentasikan dan menguji API Anda. Dengan Apidog, Anda dapat membuat dokumentasi API interaktif, menguji endpoint Anda, dan memastikan semuanya berfungsi seperti yang diharapkan.
Membuat Dokumentasi API
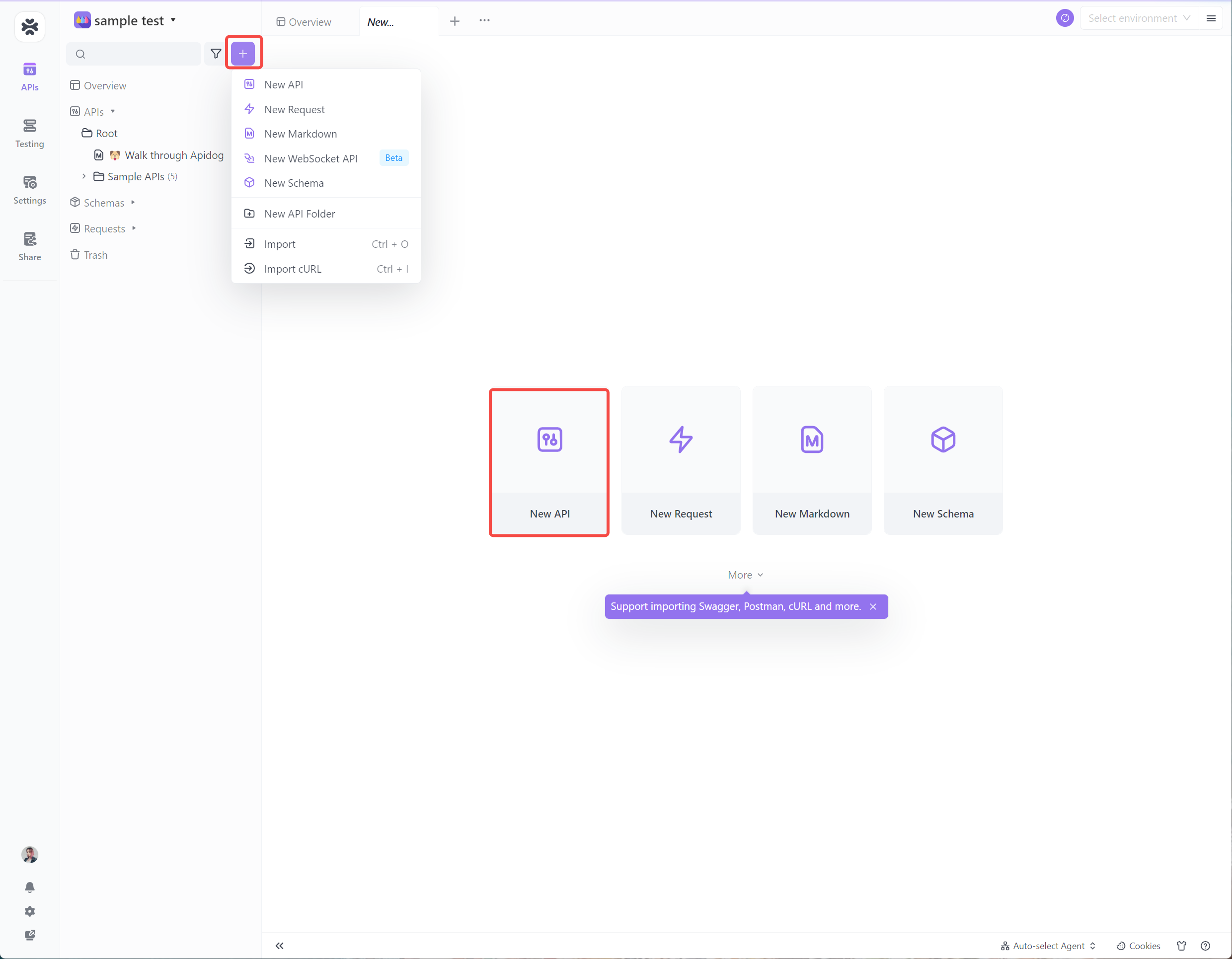
Untuk membuat dokumentasi API untuk aplikasi Express Anda, Anda dapat menggunakan Apidog. Di dalam proyek, Anda dapat membuat API baru. Dokumentasi adalah cetak biru dari REST API, yang menjelaskan sumber daya, operasi, dan parameter-nya. Untuk membuat API baru, klik tombol "+" di halaman proyek.

Menguji API Anda dengan Apidog
Setelah dokumentasi Anda disiapkan, Anda dapat menguji endpoint API Anda langsung dari antarmuka Apidog. Ini memudahkan untuk memverifikasi bahwa query parameter dan respons Anda berfungsi dengan benar.
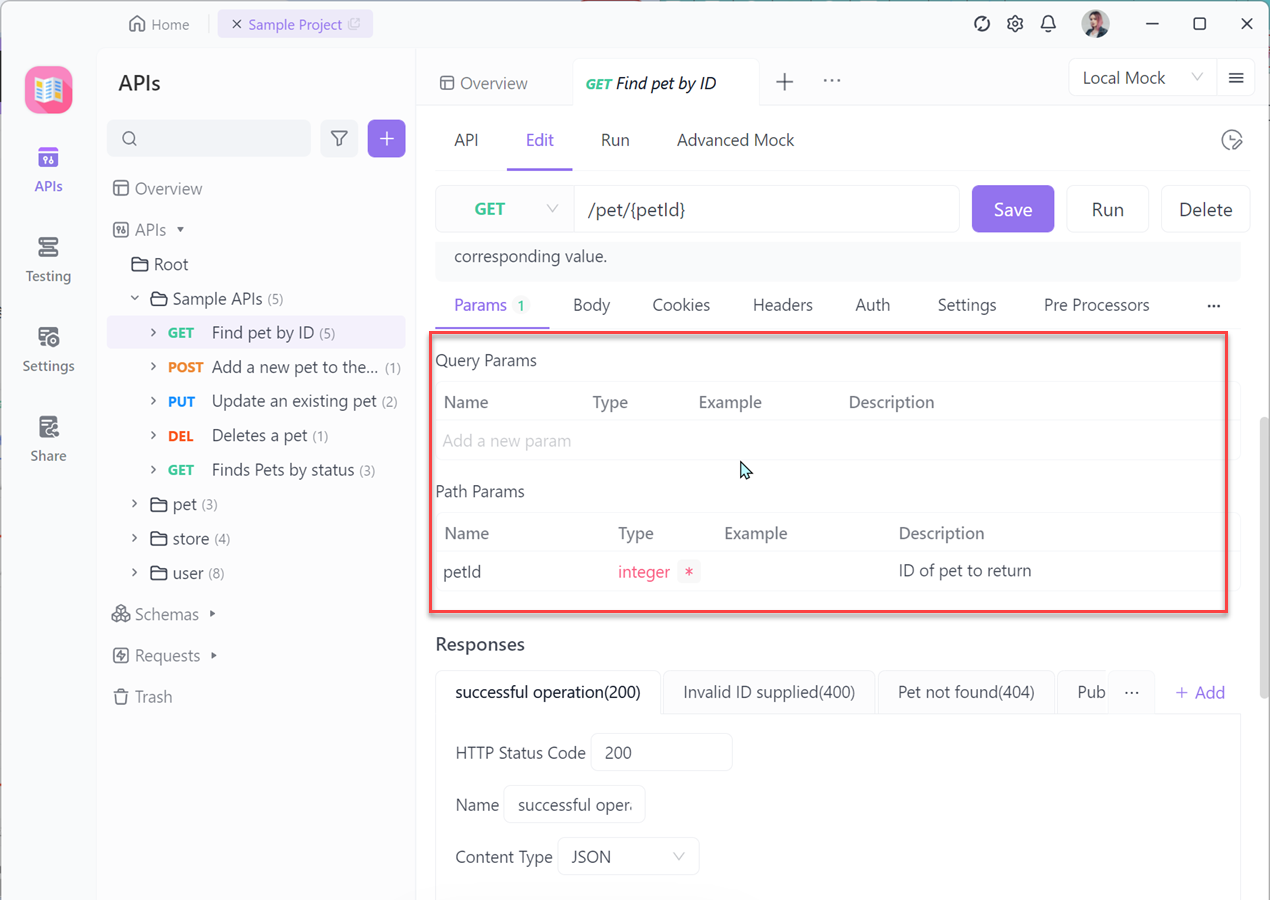
Isi metode HTTP, model permintaan/respons, query parameter, header, dll.

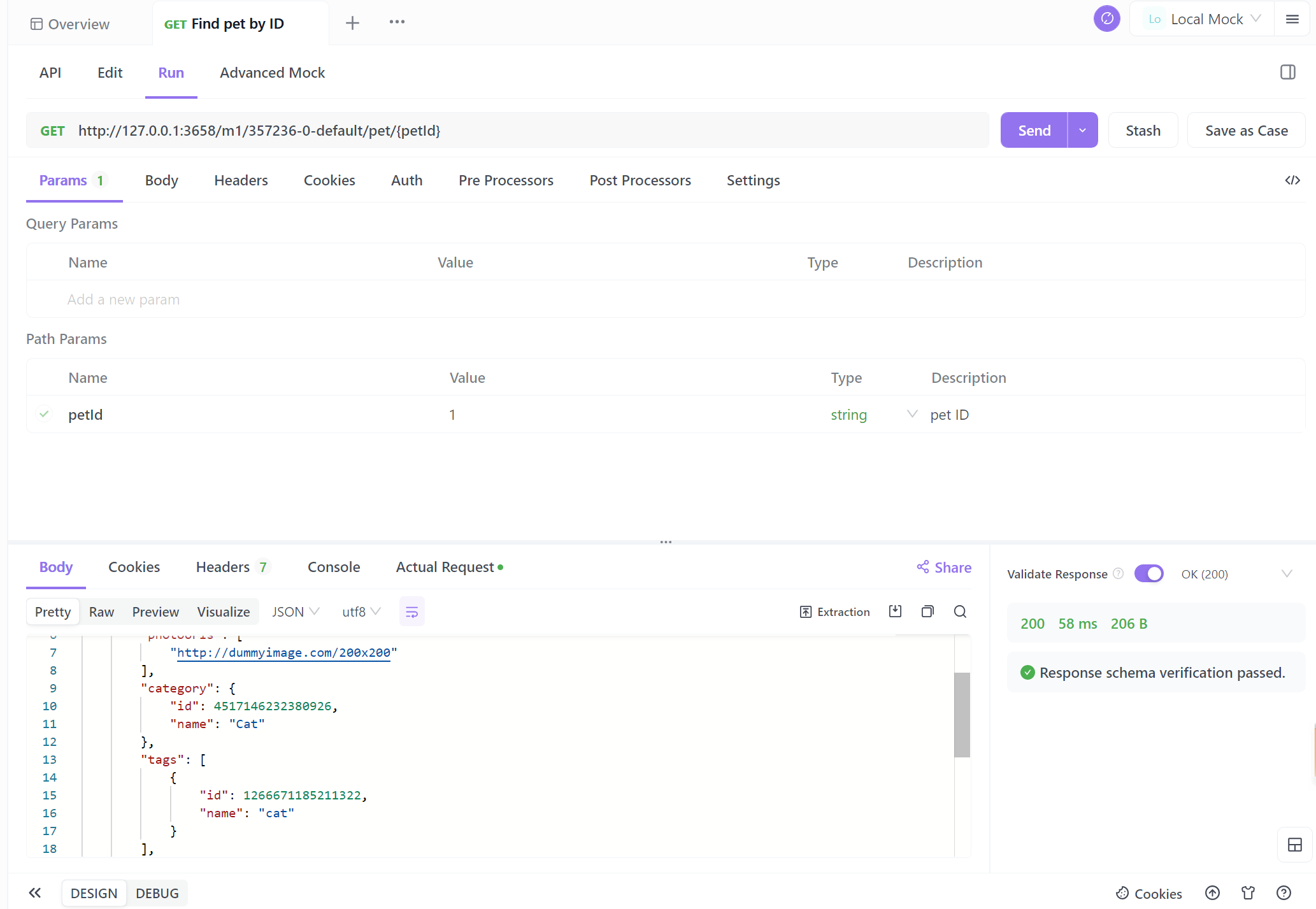
Setelah semua API dikembangkan, Anda dapat mengklik tombol "Kirim" untuk menguji API Anda.

Praktik Terbaik untuk Bekerja dengan Query Parameter
Sekarang kita telah membahas dasar-dasarnya, mari kita diskusikan beberapa praktik terbaik untuk bekerja dengan query parameter di Node.js Express.
Validasi Parameter Anda: Selalu validasi query parameter untuk memastikan API Anda aman dan andal. Gunakan middleware untuk menjaga kode Anda tetap bersih dan mudah dipelihara.
Gunakan Nilai Bawaan: Sediakan nilai bawaan untuk query parameter opsional untuk membuat API Anda lebih ramah pengguna. Ini dapat membantu menghindari kesalahan dan meningkatkan pengalaman pengguna.
Dokumentasikan API Anda: Gunakan alat seperti Apidog untuk mendokumentasikan endpoint API dan query parameter Anda. Ini memudahkan pengembang lain untuk memahami dan menggunakan API Anda.
Tangani Kesalahan dengan Baik: Kembalikan pesan kesalahan yang bermakna ketika query parameter hilang atau tidak valid. Ini membantu pengguna memahami apa yang salah dan bagaimana memperbaikinya.
Buat Sederhana: Hindari penggunaan terlalu banyak query parameter dalam satu endpoint. Jika API Anda memerlukan banyak parameter, pertimbangkan untuk memecahnya menjadi beberapa endpoint untuk kejelasan dan kegunaan yang lebih baik.
Kesimpulan
Menangani query parameter di Node.js Express adalah keterampilan mendasar bagi setiap pengembang API. Dengan mengikuti contoh dan praktik terbaik dalam panduan ini, Anda akan diperlengkapi dengan baik untuk membangun API yang kuat dan ramah pengguna.
Dan ingat, Apidog hadir untuk membuat perjalanan pengembangan API Anda lebih lancar. Unduh Apidog secara gratis dan mulailah mendokumentasikan dan menguji API Anda seperti seorang profesional!



