Pernahkah Anda bertanya-tanya bagaimana beberapa aplikasi dapat memperbarui data mereka secara real-time, tanpa mengharuskan Anda untuk me-refresh halaman atau mengklik tombol?
Dalam postingan blog ini, Kami akan menjelaskan apa itu WebSocket, bagaimana cara kerjanya, dan bagaimana cara menggunakannya dengan JavaScript. Kami juga akan menunjukkan cara menggunakan Apidog untuk menguji dan men-debug API Anda.
Pengantar WebSockets
WebSockets adalah alat yang ampuh untuk komunikasi real-time antara klien dan server. Mereka memungkinkan komunikasi dua arah, yang berarti data dapat dikirim dan diterima secara bersamaan. Ini berbeda dengan permintaan HTTP tradisional, yang searah dan mengharuskan permintaan baru dibuat untuk setiap bagian data.
WebSockets lebih cepat dan lebih efisien daripada metode komunikasi berbasis HTTP tradisional. Mereka menawarkan latensi rendah, komunikasi dua arah, skalabilitas, dan dukungan untuk streaming data real-time. WebSockets dapat menangani beberapa aliran data melalui satu koneksi, tidak seperti HTTP/1.1, yang hanya memungkinkan satu aliran data terstruktur dalam satu waktu.
Bagaimana Cara Kerja WebSockets
WebSocket bekerja dengan membangun koneksi antara klien dan server menggunakan handshake. Handshake dilakukan menggunakan HTTP, di mana klien mengirimkan permintaan upgrade dan server merespons dengan respons upgrade. Permintaan dan respons upgrade berisi beberapa header khusus yang menunjukkan bahwa klien dan server ingin beralih dari HTTP ke WebSocket.

Setelah handshake selesai, koneksi ditingkatkan ke WebSocket dan klien serta server dapat bertukar pesan. Pesan dikirim dan diterima menggunakan format biner, yang lebih efisien dan lebih cepat daripada HTTP. Pesan dapat berupa teks atau biner, dan dapat memiliki ukuran dan konten apa pun.
Koneksi tetap hidup sampai klien atau server menutupnya. Klien atau server dapat menutup koneksi dengan mengirimkan frame penutup, yang merupakan jenis pesan khusus yang menunjukkan akhir komunikasi. Frame penutup juga dapat berisi kode alasan dan pesan yang menjelaskan mengapa koneksi ditutup.
Manfaat Menggunakan WebSockets
WebSockets adalah teknologi yang memungkinkan komunikasi berkelanjutan, dua arah, dan latensi rendah antara klien web dan server web. Beberapa manfaat menggunakan WebSockets adalah:
- Mereka mengurangi overhead transmisi data dibandingkan dengan HTTP, yang menggunakan siklus permintaan/respons dan menambahkan header, cookie, dll. ke setiap pesan.
- Mereka diadopsi secara luas dan didukung oleh banyak pustaka, kerangka kerja, dan browser, sehingga mudah digunakan dan diintegrasikan.
- Mereka fleksibel dan memungkinkan implementasi protokol dan ekstensi tingkat aplikasi, seperti pesan pub/sub.
- Mereka digerakkan oleh peristiwa dan memungkinkan server untuk mendorong data ke klien segera setelah tersedia, tanpa perlu polling. Ini berguna untuk aplikasi real-time yang perlu bereaksi cepat terhadap peristiwa, seperti ruang obrolan atau pembaruan stok.
- Mereka full-duplex dan memungkinkan server dan klien untuk mengirim data pada saat yang sama, memungkinkan komunikasi dua arah dan multi-pengguna.
Cara menggunakan WebSocket dengan JavaScript
WebSocket dengan JavaScript sangat mudah digunakan dengan JavaScript, bahasa skrip paling populer untuk web. JavaScript memiliki objek bawaan bernama WebSocket yang menyediakan API sederhana dan intuitif untuk membuat dan mengelola koneksi WebSocket.
Untuk menggunakan WebSocket dengan JavaScript, Anda perlu membuat objek WebSocket dengan URL server, dan kemudian mendengarkan peristiwa seperti open, message, close, dan error. Anda juga dapat mengirim data ke server menggunakan metode send. Berikut adalah contoh sederhana tentang cara menggunakan WebSocket dengan JavaScript:
// Buat objek WebSocket dengan URL server
const socket = new WebSocket("ws://localhost:3000");
// Dengarkan peristiwa open, yang menunjukkan koneksi telah dibuat
socket.onopen = () => {
console.log("Koneksi WebSocket dibuka");
// Kirim pesan ke server
socket.send("Halo dari browser!");
};
// Dengarkan peristiwa message, yang berisi data yang diterima dari server
socket.onmessage = (event) => {
console.log("Pesan dari server:", event.data);
};
// Dengarkan peristiwa close, yang menunjukkan koneksi ditutup
socket.onclose = (event) => {
console.log("Koneksi WebSocket ditutup");
};
// Dengarkan peristiwa error, yang menunjukkan ada kesalahan dengan koneksi
socket.onerror = (error) => {
console.error("Kesalahan WebSocket:", error);
};
Kode ini menggunakan WebSocket API untuk membuat dan mengelola koneksi WebSocket ke server, serta untuk mengirim dan menerima data pada koneksi tersebut. Berikut adalah uraian baris demi baris dari kode tersebut:
// Buat objek WebSocket dengan URL server
const socket = new WebSocket("ws://localhost:3000");
Baris ini membuat objek WebSocket baru dengan URL server yang mendukung protokol WebSocket. URL dimulai dengan ws:// atau wss:// untuk koneksi aman.
// Dengarkan peristiwa open, yang menunjukkan koneksi telah dibuat
socket.onopen = () => {
console.log("Koneksi WebSocket dibuka");
// Kirim pesan ke server
socket.send("Halo dari browser!");
};
Blok kode ini mendefinisikan fungsi yang akan dieksekusi ketika peristiwa open dipicu pada objek WebSocket. Peristiwa open menunjukkan bahwa koneksi antara browser dan server berhasil dibuat. Fungsi ini mencatat pesan ke konsol dan kemudian mengirim pesan ke server menggunakan metode send dari objek WebSocket.
// Dengarkan peristiwa message, yang berisi data yang diterima dari server
socket.onmessage = (event) => {
console.log("Pesan dari server:", event.data);
};
Blok kode ini mendefinisikan fungsi yang akan dieksekusi ketika peristiwa message dipicu pada objek WebSocket. Peristiwa message berisi data yang diterima dari server dalam properti event.data. Fungsi ini mencatat data ke konsol.
// Dengarkan peristiwa close, yang menunjukkan koneksi ditutup
socket.onclose = (event) => {
console.log("Koneksi WebSocket ditutup");
};
Blok kode ini mendefinisikan fungsi yang akan dieksekusi ketika peristiwa close dipicu pada objek WebSocket. Peristiwa close menunjukkan bahwa koneksi antara browser dan server ditutup. Fungsi ini mencatat pesan ke konsol.
// Dengarkan peristiwa error, yang menunjukkan ada kesalahan dengan koneksi
socket.onerror = (error) => {
console.error("Kesalahan WebSocket:", error);
};
Blok kode ini mendefinisikan fungsi yang akan dieksekusi ketika peristiwa error dipicu pada objek WebSocket. Peristiwa error menunjukkan bahwa ada kesalahan dengan koneksi, seperti ketika beberapa data tidak dapat dikirim atau diterima. Fungsi ini mencatat kesalahan ke konsol.
Bagaimana cara menggunakan Apidog untuk men-debug JavaScript WebSocket?
Men-debug WebSockets bisa jadi menantang karena mereka menggunakan koneksi persisten. Namun, ada beberapa alat yang tersedia yang dapat membantu Anda men-debug kode WebSocket Anda. Salah satu alat tersebut adalah Apidog, platform pengembangan API kolaboratif all-in-one. Dengan Apidog, Anda dapat mempelajari teknik debugging yang efektif, menyiapkan lingkungan debugging Anda, dan memanfaatkan alat canggih untuk pengalaman debugging yang lancar.
Berikut adalah cara Anda dapat menggunakan Apidog untuk men-debug klien WebSocket:
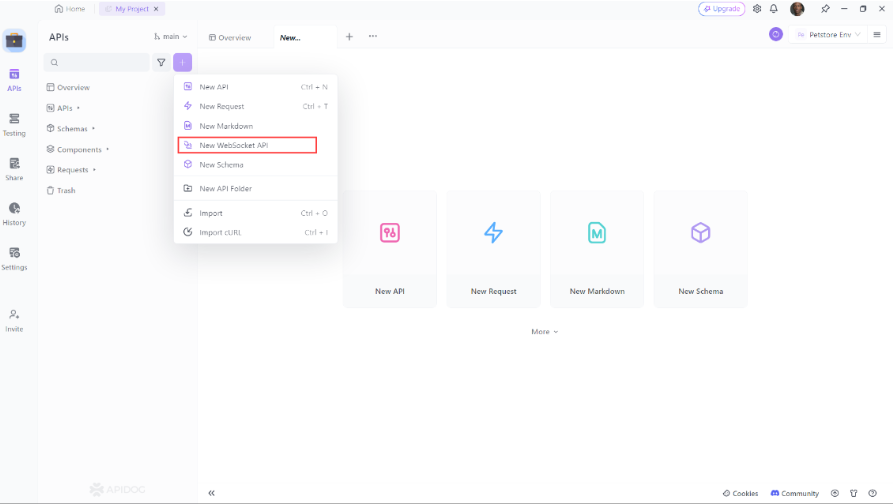
- Buka Apidog: Pertama, mulai aplikasi Apidog dan klik tombol "+" di sisi kiri, Sebuah drop-down baru akan dibuka. Dari sana pilih "API WebSocket Baru":

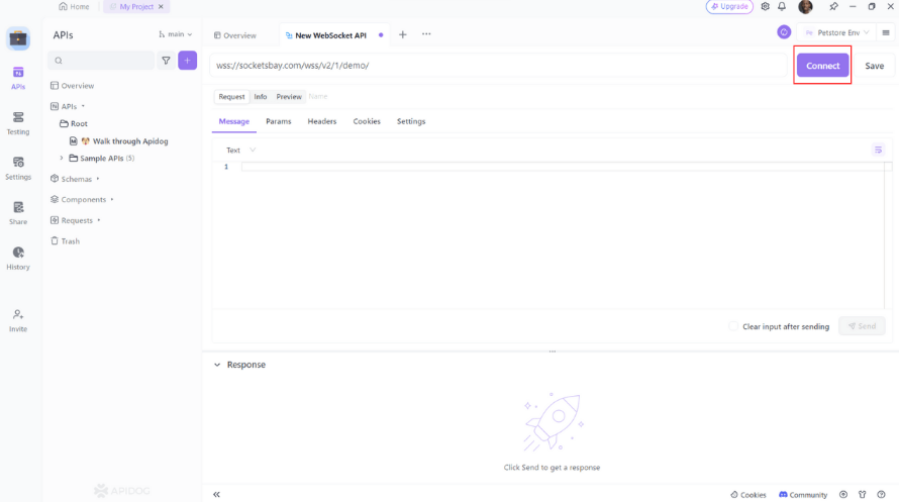
2. Buat Koneksi: Mulailah dengan memasukkan URL API WebSocket ke bilah alamat Apidog. Kemudian, klik tombol "Hubungkan" untuk memulai proses handshake dan membuat koneksi. Apidog memungkinkan Anda untuk menyesuaikan parameter seperti Params, Headers, dan Cookies selama handshake.

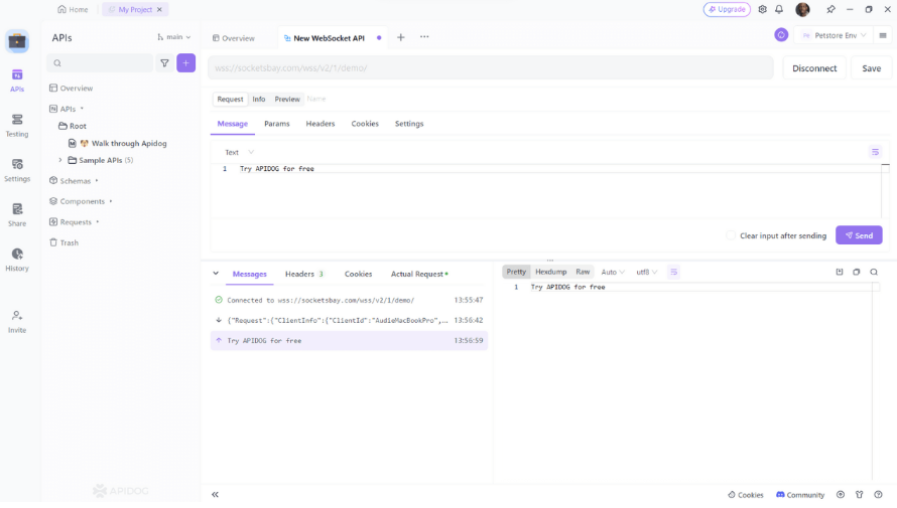
3. Kirim dan Terima Pesan: Anda dapat mengirim dan menerima pesan setelah koneksi dibuat dengan mengakses tab "Pesan". Anda memiliki opsi untuk menyusun teks, JSON, XML, HTML, dan pesan format teks lainnya, serta pesan format biner menggunakan Base64 atau Hexadecimal. Tampilan timeline baru Apidog menampilkan status koneksi, pesan yang dikirim, dan pesan yang diterima dalam urutan kronologis. Mengklik pesan memungkinkan Anda untuk dengan mudah melihat detailnya.

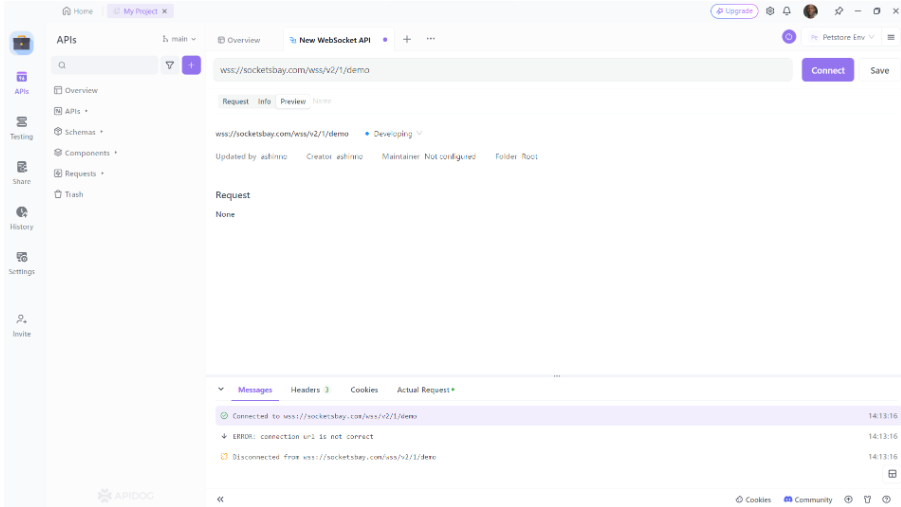
4. Dokumentasi API: Apidog mewarisi fungsionalitas dokumentasi API yang kuat untuk API WebSocket, memungkinkan dokumentasi yang efektif dari interaksi WebSocket Anda.

Apidog adalah alat sederhana dan ampuh yang memungkinkan Anda untuk menguji dan men-debug koneksi WebSocket. Apidog memiliki sisi web dan sisi klien. Jika Anda menggunakan sisi web dan perlu men-debug layanan lokal, Anda perlu menginstal plugin Google untuk Apidog.
Unduh di sini: Ekstensi Browser Apidog
Contoh Dunia Nyata dari Javascript WebSockets
WebSocket sangat bagus karena memungkinkan komunikasi real-time antara browser dan server. Ini memungkinkan Anda untuk membuat aplikasi web interaktif dan menarik yang dapat memperbarui konten mereka secara real time, tanpa memuat ulang halaman. WebSocket dapat digunakan untuk berbagai tujuan, seperti:

- Obrolan: WebSocket dapat digunakan untuk membuat aplikasi obrolan yang memungkinkan pengguna untuk mengirim dan menerima pesan, emoji, gambar, video, atau audio secara real time. WebSocket juga dapat digunakan untuk membuat obrolan grup, obrolan video, atau aplikasi obrolan suara yang memungkinkan pengguna untuk berkomunikasi dengan banyak orang pada saat yang sama.
- Notifikasi: WebSocket dapat digunakan untuk membuat sistem notifikasi yang mengingatkan pengguna tentang peristiwa penting, seperti pesan baru, pengikut baru, suka baru, komentar baru, atau pesanan baru. WebSocket juga dapat digunakan untuk membuat notifikasi push yang dapat menjangkau pengguna bahkan ketika mereka tidak berada di situs web, menggunakan service worker dan API web push.
- Data Langsung: WebSocket dapat digunakan untuk membuat aplikasi data langsung yang menampilkan data dinamis dan real-time, seperti harga saham, pembaruan cuaca, skor olahraga, berita utama, atau umpan media sosial. WebSocket juga dapat digunakan untuk membuat aplikasi visualisasi data langsung yang menampilkan bagan, grafik, peta, atau dasbor yang dapat diperbarui secara real time.
- Permainan: WebSocket dapat digunakan untuk membuat aplikasi permainan yang memungkinkan pengguna untuk bermain game online dengan pengguna lain, menggunakan grafik, audio, atau video real-time. WebSocket juga dapat digunakan untuk membuat aplikasi permainan multipemain yang memungkinkan pengguna untuk bergabung dengan ruangan, mengobrol dengan pemain lain, atau berbagi skor dan pencapaian mereka.
Praktik Terbaik untuk Menggunakan Javascript WebSockets
Saat menggunakan WebSockets, penting untuk mengikuti praktik terbaik untuk memastikan bahwa kode Anda aman dan efisien. Berikut adalah beberapa praktik terbaik yang perlu diingat:
Gunakan Pustaka WebSocket: Manfaatkan pustaka WebSocket yang ada untuk menyederhanakan proses pengembangan dan memastikan kompatibilitas di berbagai browser dan perangkat.
- Amankan WebSockets Anda: Selalu lebih suka menggunakan
wss://(WebSocket Secure) daripadaws://untuk mengenkripsi data dan mencegah penyadapan. Ini mirip dengan menggunakan HTTPS untuk koneksi HTTP yang aman. - Hindari Protokol Cerewet: Minimalkan jumlah pesan yang dikirim melalui koneksi WebSocket untuk mengurangi lalu lintas jaringan dan meningkatkan kinerja.
- Pertimbangkan Topologi Jaringan: Perhatikan topologi jaringan aplikasi Anda, termasuk firewall dan server proxy, yang dapat memengaruhi koneksi WebSocket.
- Batasan Browser: Waspadai batasan browser dan uji implementasi WebSocket Anda di berbagai browser untuk memastikan perilaku yang konsisten.
- Hindari Operasi Pemblokiran: Dalam JavaScript, hindari operasi pemblokiran yang dapat membekukan thread utama browser dan mengganggu komunikasi WebSocket.
- Pantau Penggunaan Memori: Awasi penggunaan memori, karena koneksi WebSocket berpotensi menyebabkan kebocoran memori jika tidak dikelola dengan benar.
- Gunakan TLS untuk Mengamankan Koneksi: Gunakan TLS (Transport Layer Security) untuk mengamankan semua koneksi, memastikan integritas dan privasi data.
- Tangani Koneksi yang Rusak: Terapkan logika untuk mendeteksi dan menangani koneksi WebSocket yang rusak, memungkinkan koneksi ulang otomatis jika memungkinkan.
- Skalabilitas: Rancang infrastruktur WebSocket Anda untuk skalabilitas, dengan mempertimbangkan jumlah koneksi terbuka dan throughput pesan.
Dengan mengikuti praktik terbaik ini, Anda dapat membuat aplikasi WebSocket yang kuat dan efisien yang menyediakan fungsionalitas real-time dengan peningkatan keamanan dan kinerja. Ingatlah untuk selalu menguji implementasi Anda secara menyeluruh dan mengikuti perkembangan terbaru dalam teknologi WebSocket.
Kesimpulan
Sebagai kesimpulan, WebSockets adalah alat yang ampuh untuk komunikasi real-time antara klien dan server. Mereka memungkinkan komunikasi dua arah, yang berguna untuk aplikasi real-time seperti ruang obrolan dan game online.
Dengan mengikuti praktik terbaik dan menggunakan alat seperti Apidog, Anda dapat memastikan bahwa kode WebSocket Anda aman dan efisien. Jadi, tunggu apa lagi? Mulai gunakan WebSockets di aplikasi web Anda hari ini!
Sumber Daya Tambahan
Berikut adalah beberapa sumber daya tambahan untuk membantu Anda mempelajari lebih lanjut tentang WebSockets:



