Dalam pengembangan web modern, mengintegrasikan data dari sumber eksternal adalah kebutuhan umum. React, sebuah pustaka JavaScript populer untuk membangun antarmuka pengguna, menyediakan cara mudah untuk mengambil data dari API.
Dalam panduan ini, kita akan menjelajahi proses pengambilan data dari API di React, disertai dengan contoh praktis. Terlebih lagi, kami akan menyediakan cara sederhana untuk menghasilkan kode Fetch Client dengan sekali klik di Apidog.
Apa itu API?
API (Application Programming Interface) adalah seperangkat aturan dan protokol yang memungkinkan aplikasi perangkat lunak yang berbeda untuk berkomunikasi dan berinteraksi satu sama lain.
Misalnya, ketika Anda menggunakan aplikasi cuaca di ponsel Anda, kemungkinan besar aplikasi tersebut berinteraksi dengan API layanan cuaca untuk mengambil data cuaca terkini untuk lokasi Anda. Aplikasi mengirimkan permintaan ke API layanan cuaca mengikuti format tertentu, dan API merespons dengan informasi cuaca yang diminta, memfasilitasi integrasi tanpa hambatan antara kedua sistem perangkat lunak tersebut.
Membuat API di React dengan Fetch API
Fetch API menyediakan antarmuka modern untuk membuat permintaan HTTP seperti GET dan POST dari browser. Ia menggunakan promise JavaScript yang membuat bekerja dengan permintaan dan respons menjadi lebih mudah. Untuk membuat permintaan, Anda cukup memanggil metode fetch(), memasukkan URL yang akan diambil, dan kemudian menangani respons ketika diselesaikan. Ini jauh lebih sederhana daripada bekerja langsung dengan XMLHttp Requests.
Saat menggunakan Fetch dengan React, Anda dapat membuat permintaan dalam metode siklus hidup komponen seperti useEffect dan memperbarui status komponen saat data diterima. Ini memungkinkan Anda untuk mengambil data dari API dan menampilkannya di UI Anda.
Fetch API terintegrasi dengan baik dengan React karena keduanya menggunakan promise. Anda dapat menangani status pemuatan dan kesalahan untuk membuat pengalaman yang lancar bagi pengguna. Secara keseluruhan, Fetch yang dikombinasikan dengan React adalah kombinasi yang sangat kuat untuk membangun aplikasi satu halaman berbasis data.
Cara Menggunakan Fetch API di React dengan Contoh Detail
Bagi mereka yang akrab dengan pustaka JavaScript, berikut adalah cara lain untuk menggunakan Fetch API di React.
Buat Aplikasi React
Menyiapkan proyek React melibatkan serangkaian langkah. Berikut adalah panduan dasar untuk membantu Anda memulai:
1. Instal Node.js dan npm: Unduh dan instal Node.js dan npm dari https://nodejs.org/.
2. Buat Aplikasi React: Buka terminal Anda dan jalankan npx create-react-app my-react-app. Ganti "my-react-app" dengan nama proyek pilihan Anda.
3. Mulai Server Pengembangan:
- Pindah ke folder proyek Anda dengan
cd my-react-app. - Luncurkan server pengembangan dengan
npm start. - Aplikasi React Anda akan terbuka di
http://localhost:3000/di browser.
Itu dia! Anda telah berhasil membuat aplikasi React hanya dalam tiga langkah mudah. Sekarang Anda dapat menyelami kode Anda, membuat modifikasi, dan melihat perubahan secara real-time saat Anda mengembangkan aplikasi Anda.
Gunakan Fetch API di React
Menggunakan Fetch API di React melibatkan pembuatan permintaan HTTP ke sumber daya eksternal atau API. Berikut adalah panduan sederhana tentang cara menggunakan Fetch API dalam komponen React:
Langkah 1: Impor React dan useState Hook
import React, { useState, useEffect } from 'react';
Langkah 2: Buat Komponen Fungsional
function MyComponent() {
// State untuk menyimpan data yang diambil
const [data, setData] = useState(null);
// Effect untuk mengambil data saat komponen dipasang
useEffect(() => {
fetchData();
}, []); // Array dependensi kosong memastikan effect berjalan sekali saat dipasang
// Fungsi untuk mengambil data
const fetchData = async () => {
try {
// Buat permintaan GET menggunakan Fetch API
const response = await fetch('https://api.example.com/data');
// Periksa apakah respons berhasil (kode status 200-299)
if (!response.ok) {
throw new Error('Respons jaringan tidak ok');
}
// Parse data JSON dari respons
const result = await response.json();
// Perbarui state dengan data yang diambil
setData(result);
} catch (error) {
console.error('Kesalahan saat mengambil data:', error.message);
}
};
// Render komponen
return (
<div>
{data ? (
// Tampilkan data yang diambil
<p>{JSON.stringify(data)}</p>
) : (
// Tampilkan pesan pemuatan atau UI lain saat data sedang diambil
<p>Memuat...</p>
)}
</div>
);
}
export default MyComponent;
Langkah 3: Gunakan Komponen
import React from 'react';
import MyComponent from './MyComponent';
function App() {
return (
<div>
<h1>Contoh Fetch React</h1>
<MyComponent />
</div>
);
}
export default App;
Dalam contoh ini:
- Kita menggunakan fungsi
fetchuntuk membuat permintaan GET ke endpoint API hipotetis (https://api.example.com/data). - Kita menangani respons, memeriksa apakah berhasil dan mem-parse data JSON.
- Data yang diambil disimpan dalam state komponen menggunakan fungsi
setData. - Komponen merender data yang diambil atau pesan pemuatan, tergantung pada state.
Pembuatan Kode Klien Sekali Klik dengan Apidog
Integrasi yang lancar dengan layanan backend adalah landasan pengembangan frontend, sering dicapai melalui fetch API. Antarmuka ini memfasilitasi permintaan HTTP langsung dari browser, memberikan aplikasi React kapasitas untuk mengambil data secara efisien dari backend atau API eksternal.
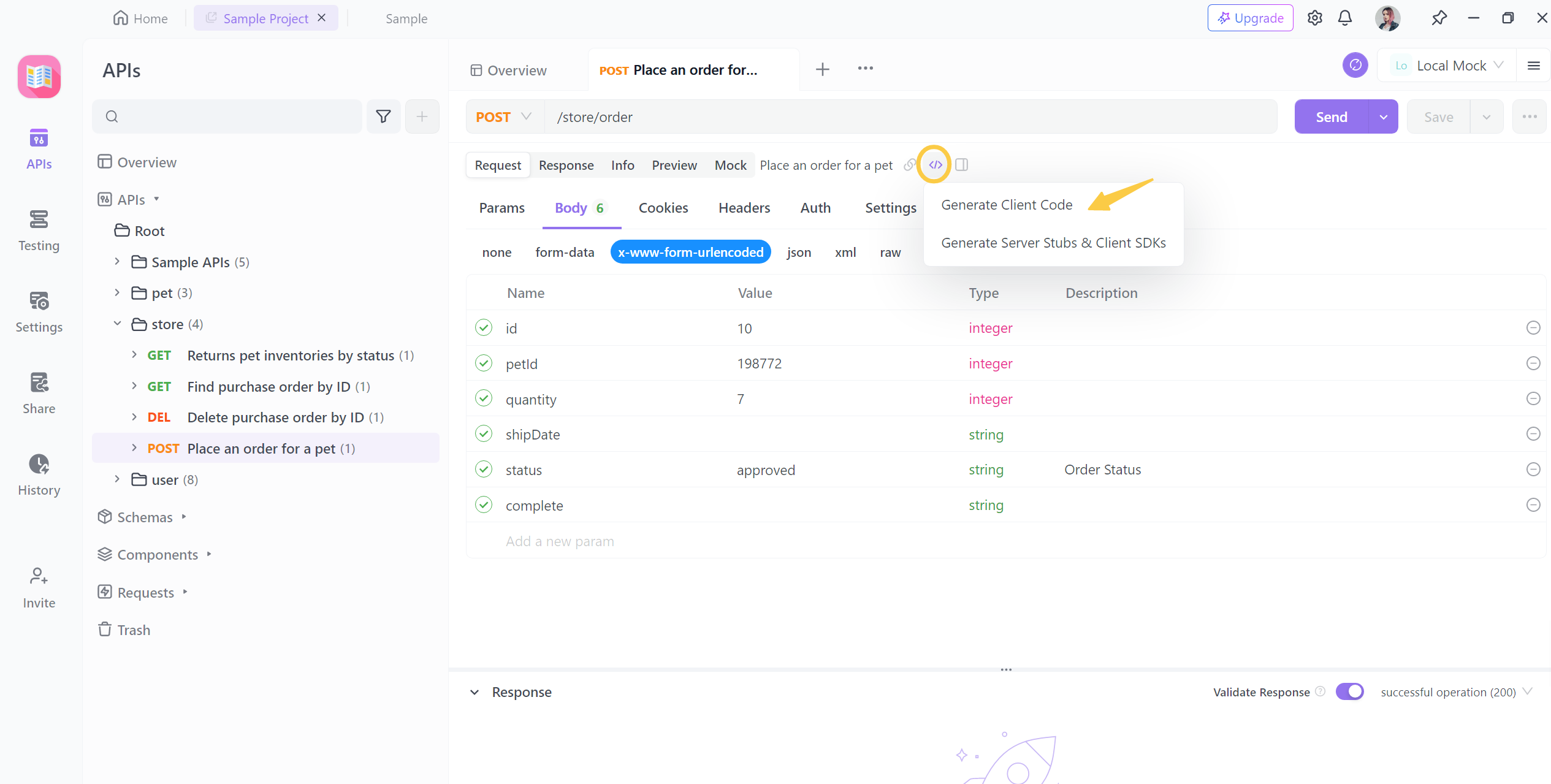
Bagi para pengembang yang mungkin merasa pengkodean detail permintaan API dalam React menakutkan, alat pembuatan kode klien sekali klik seperti Apidog menghadirkan penghemat waktu yang berharga. Berikut adalah contoh API toko hewan peliharaan POST.
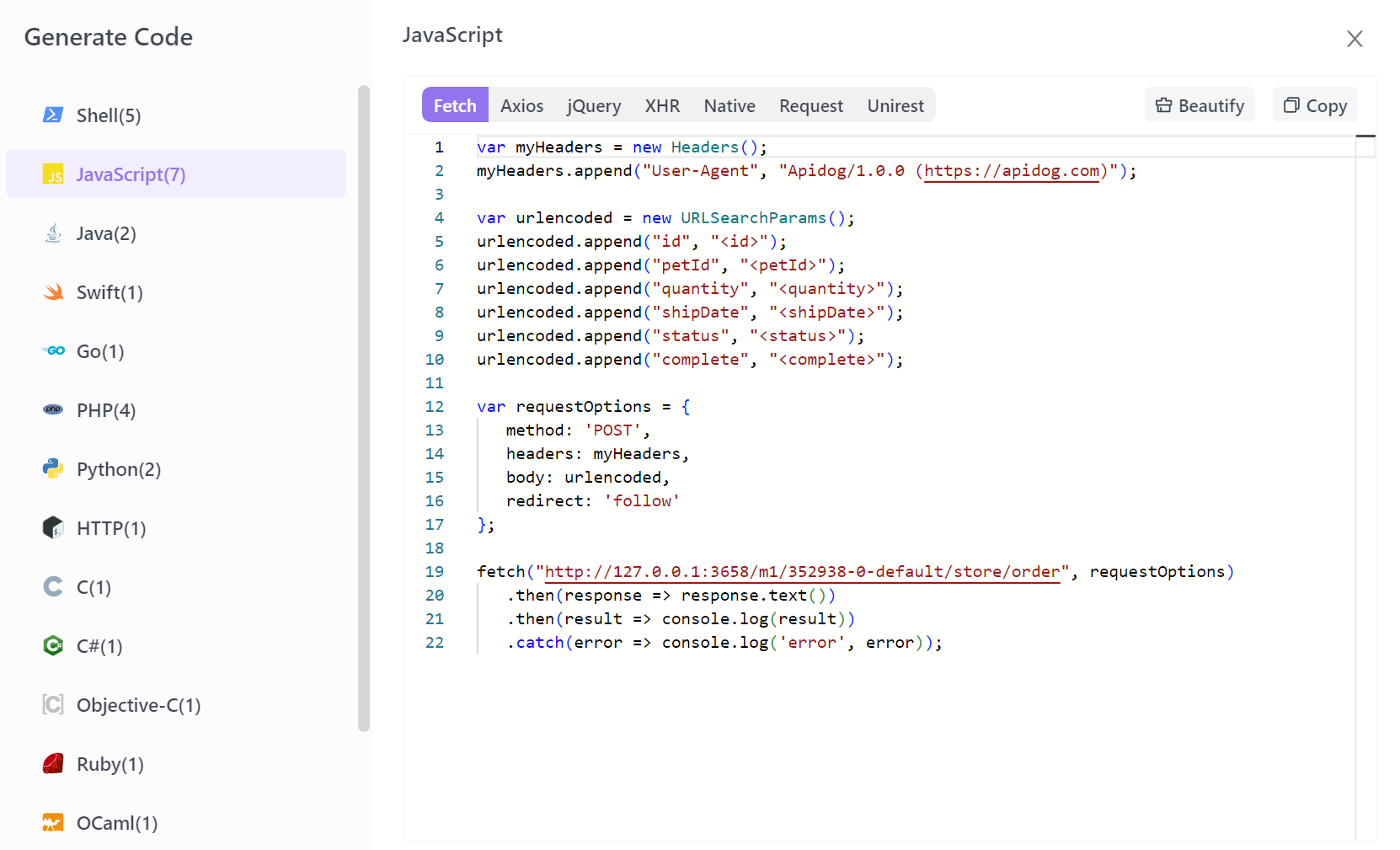
Klik ikon untuk menghasilkan kode klien sebagai berikut:

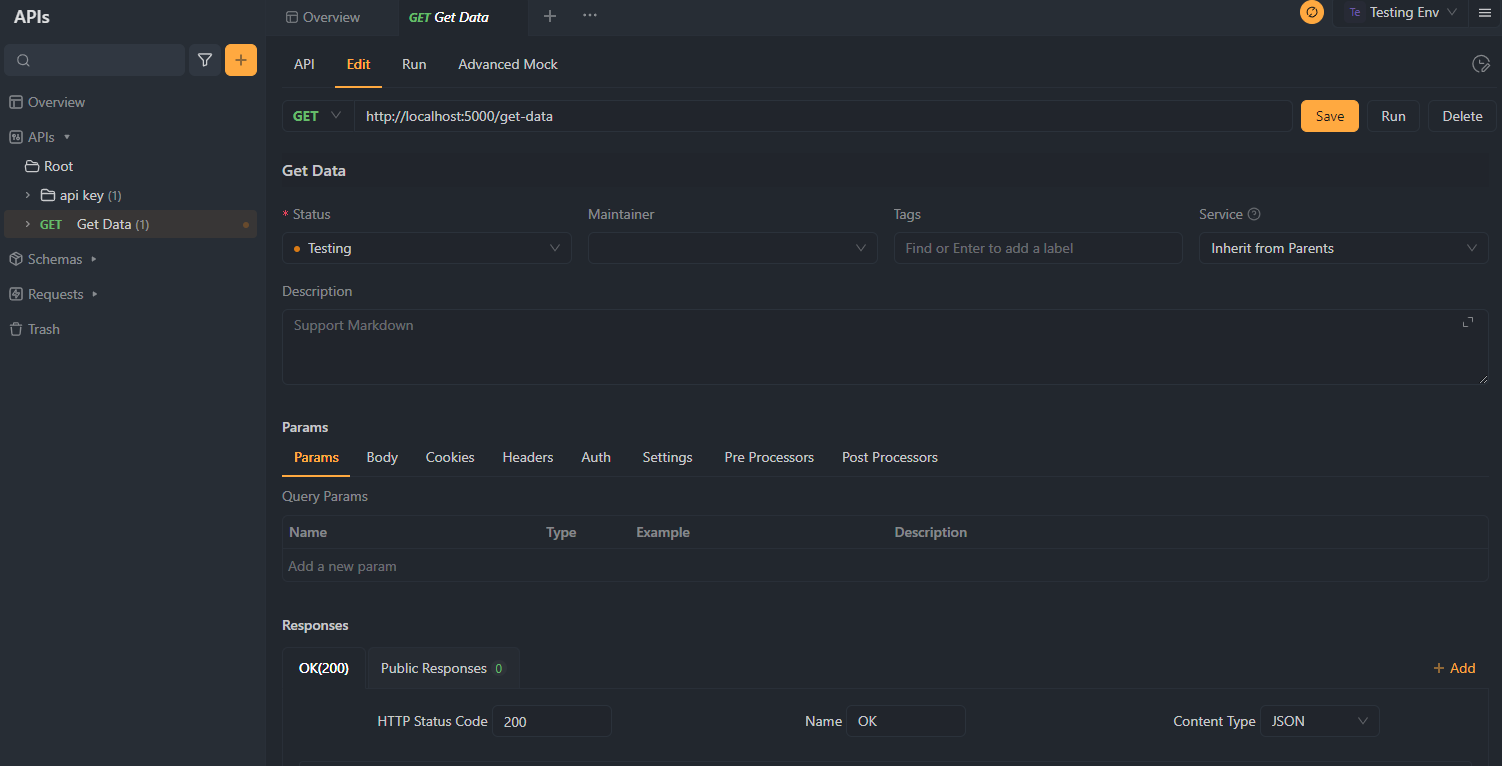
Berikut adalah hasil Fetch Data.

Apidog menyederhanakan proses ini dengan mengubah spesifikasi API backend menjadi kode siap pakai untuk sisi klien, secara tepat mencocokkan struktur data dan endpoint yang dibutuhkan dan menghindari kompleksitas dan kesalahan yang terkait dengan pengkodean manual.
Mengintegrasikan Kode Klien yang Dihasilkan ke dalam Aplikasi React
Kode klien yang dihasilkan dapat diintegrasikan ke dalam aplikasi React dengan mengikuti langkah-langkah umum berikut:
- Impor File yang Dihasilkan ke dalam Aplikasi React: Salin file yang dihasilkan (atau seluruh folder) ke dalam proyek React Anda. Pastikan bahwa file-file ini kompatibel dengan struktur proyek Anda.
2. Impor dan Gunakan Fungsi Permintaan API yang Dihasilkan: Dalam komponen React Anda atau lokasi lain yang sesuai, impor fungsi permintaan API yang dihasilkan dan gunakan. Misalnya:
import { createPet, getPetById } from './path/to/generated/api';
// Gunakan dalam komponen atau di tempat lain
async function fetchData() {
try {
const newPet = await createPet({ name: 'Fido', age: 2 });
const petDetails = await getPetById(newPet.id);
console.log(petDetails);
} catch (error) {
console.error('Kesalahan saat mengambil data:', error.message);
}
}
3. Tangani Data: Proses data yang dikembalikan dari permintaan API, berpotensi memperbarui state komponen, merender UI, dll.
Tip Bonus dari Apidog:
Keuntungan memanfaatkan Apidog meluas ke fitur mocking-nya, memungkinkan pengembang untuk meniru respons backend, kemampuan penting selama tahap pengembangan awal atau ketika API backend belum siap.
Data mock ini memastikan pengembangan frontend tetap sesuai jadwal, memungkinkan pekerjaan pada antarmuka pengguna, pengalaman pengguna, dan logika aplikasi secara keseluruhan tanpa ketergantungan pada kesiapan backend.