Jika Anda seorang pengembang web, Anda mungkin tahu betapa pentingnya berkomunikasi dengan API dan mengambil data dari sumber eksternal. React, sebuah pustaka JavaScript populer untuk membangun antarmuka pengguna, menyediakan cara sederhana dan elegan untuk melakukannya dengan Fetch API.
Fetch API adalah antarmuka modern untuk membuat permintaan HTTP dari peramban. Ia menggunakan promise JavaScript, yang membuat bekerja dengan operasi asinkron lebih mudah dan lebih mudah dibaca. Anda dapat menggunakan Fetch API untuk membuat berbagai jenis permintaan, seperti GET, POST, DELETE, dan PUT.
Dalam posting blog ini, kita akan fokus pada cara menggunakan Fetch API untuk membuat permintaan PUT di React. Permintaan PUT digunakan untuk memperbarui atau mengganti sumber daya yang ada di server. Misalnya, Anda mungkin ingin menggunakan permintaan PUT untuk mengedit posting blog, memperbarui profil pengguna, atau mengubah harga produk.
Apa itu Permintaan PUT dan Kapan Menggunakannya
Permintaan PUT adalah salah satu dari empat metode HTTP mendasar, bersama dengan GET, POST, dan DELETE. Permintaan PUT digunakan untuk memperbarui atau mengganti sumber daya yang ada di server. Isi permintaan biasanya berisi data yang ingin Anda perbarui atau ganti.
Misalnya, anggap Anda memiliki posting blog dengan data berikut:
{
"id": 1,
"title": "Cara Menggunakan Fetch untuk Membuat Permintaan GET di React",
"content": "Dalam posting blog ini, kita akan belajar cara menggunakan Fetch API untuk membuat permintaan GET di React...",
"author": "David",
"date": "2023-01-01"
}
Jika Anda ingin mengubah judul dan konten posting blog, Anda dapat menggunakan permintaan PUT untuk mengirim data baru ke server. URL permintaan akan menjadi seperti https://example.com/api/posts/1, di mana 1 adalah id posting blog. Isi permintaan akan menjadi seperti:
{
"title": "Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React",
"content": "Dalam posting blog ini, kita akan belajar cara menggunakan Fetch API untuk membuat permintaan PUT di React..."
}
Server kemudian akan memperbarui posting blog dengan data baru dan mengembalikan respons dengan sumber daya yang diperbarui atau pesan konfirmasi.

Permintaan PUT berbeda dari permintaan POST, yang digunakan untuk membuat sumber daya baru di server. Permintaan POST tidak memerlukan id atau URL tertentu, sedangkan permintaan PUT memerlukannya. Permintaan POST dapat menghasilkan sumber daya duplikat jika diulang, sedangkan permintaan PUT bersifat idempoten, yang berarti bahwa ia tidak akan mengubah keadaan server jika diulang.
Permintaan PUT juga berbeda dari permintaan PATCH, yang digunakan untuk memperbarui sebagian sumber daya yang ada di server. Permintaan PATCH hanya mengirim data yang perlu diubah, sedangkan permintaan PUT mengirim seluruh data yang menggantikan sumber daya asli. Permintaan PATCH lebih efisien dan fleksibel, tetapi tidak semua server mendukungnya.

Cara Membuat Permintaan PUT Sederhana dengan Fetch API
Membuat permintaan PUT dengan Fetch API sangat mudah dan langsung. Anda hanya perlu memanggil metode fetch(), memasukkan URL yang akan diambil, dan menyediakan objek opsi dengan metode permintaan, header, dan isi. Kemudian, Anda dapat menangani respons saat diselesaikan.
Berikut adalah contoh cara membuat permintaan PUT sederhana dengan Fetch API:
// Tentukan data yang akan diperbarui
const data = {
title: "Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React",
content: "Dalam posting blog ini, kita akan belajar cara menggunakan Fetch API untuk membuat permintaan PUT di React..."
};
// Tentukan opsi permintaan
const requestOptions = {
method: "PUT", // Tentukan metode permintaan
headers: { "Content-Type": "application/json" }, // Tentukan jenis konten
body: JSON.stringify(data) // Kirim data dalam format JSON
};
// Buat permintaan
fetch("https://example.com/api/posts/1", requestOptions)
.then(response => response.json()) // Parsing respons sebagai JSON
.then(data => console.log(data)) // Lakukan sesuatu dengan data
.catch(error => console.error(error)); // Tangani kesalahan
Dalam contoh ini, kita memperbarui posting blog dengan id 1 di server. Kita mengirim judul dan konten baru dalam isi permintaan, dan menentukan jenis konten sebagai application/json. Kita juga menggunakan metode json() untuk mengurai respons sebagai JSON, dan mencatat data ke konsol. Jika ada kesalahan, kita menangkapnya dan mencatatnya ke konsol juga.
Ini adalah sintaks dasar untuk membuat permintaan PUT dengan Fetch API. Anda dapat menggunakan sintaks ini untuk membuat permintaan PUT apa pun ke API apa pun yang mendukungnya. Namun, jika Anda menggunakan React, ada beberapa langkah dan pertimbangan tambahan yang perlu Anda perhatikan.
Cara Menggunakan React Hooks untuk Membuat Permintaan PUT dalam Komponen Fungsional
Jika Anda menggunakan React, Anda mungkin ingin membuat permintaan PUT dalam komponen fungsional dan memperbarui status komponen saat data diterima. Ini memungkinkan Anda untuk mengambil data dari API dan menampilkannya di UI Anda.
Untuk melakukan itu, Anda dapat menggunakan React hooks, yang merupakan fungsi khusus yang memungkinkan Anda menggunakan status dan fitur React lainnya dalam komponen fungsional. Hooks yang paling umum digunakan adalah useState dan useEffect.

Hook useState memungkinkan Anda mendeklarasikan variabel status dan fungsi untuk memperbaruinya. Status awal diteruskan sebagai argumen ke hook, dan nilai yang dikembalikan adalah array dengan variabel status dan fungsi pembaruan. Anda dapat menggunakan variabel status untuk menyimpan data yang ingin Anda tampilkan di UI, dan fungsi pembaruan untuk memperbarui status saat data berubah.
Hook useEffect memungkinkan Anda melakukan efek samping, seperti membuat permintaan HTTP, dalam komponen fungsional. Argumen pertama adalah fungsi yang berjalan setelah komponen dirender, dan argumen kedua adalah array dependensi yang menentukan kapan efek berjalan. Jika Anda memasukkan array kosong, efek hanya akan berjalan sekali saat komponen dipasang, mirip dengan metode siklus hidup componentDidMount di komponen kelas.
Berikut adalah contoh cara menggunakan React hooks untuk membuat permintaan PUT dalam komponen fungsional:
import React, { useState, useEffect } from "react";
function App() {
// Deklarasikan variabel status untuk menyimpan data
const [data, setData] = useState(null);
// Tentukan data yang akan diperbarui
const newData = {
title: "Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React",
content: "Dalam posting blog ini, kita akan belajar cara menggunakan Fetch API untuk membuat permintaan PUT di React..."
};
// Tentukan opsi permintaan
const requestOptions = {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(newData)
};
// Gunakan hook useEffect untuk membuat permintaan
useEffect(() => {
// Buat permintaan
fetch("https://example.com/api/posts/1", requestOptions)
.then(response => response.json()) // Parsing respons sebagai JSON
.then(data => setData(data)) // Perbarui status dengan data
.catch(error => console.error(error)); // Tangani kesalahan
}, []); // Masukkan array kosong sebagai argumen kedua untuk menjalankan efek hanya sekali
// Kembalikan JSX untuk dirender
return (
<div className="App">
<h1>Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React</h1>
{data ? ( // Periksa apakah data tersedia
<div>
<h2>{data.title}</h2> // Tampilkan data
<p>{data.content}</p>
</div>
) : (
<p>Memuat...</p> // Tampilkan pesan pemuatan
)}
</div>
);
}
export default App;
Dalam contoh ini, kita menggunakan hook useState untuk mendeklarasikan variabel status bernama data dan fungsi bernama setData untuk memperbaruinya. Status awal adalah null, yang berarti bahwa belum ada data yang tersedia.
Kita juga menggunakan hook useEffect untuk membuat permintaan PUT saat komponen dipasang. Kita menggunakan sintaks yang sama seperti sebelumnya, tetapi alih-alih mencatat data ke konsol, kita memperbarui status dengan fungsi setData. Kita memasukkan array kosong sebagai argumen kedua ke hook useEffect, sehingga efek hanya berjalan sekali.
Cara menggunakan async/await untuk membuat permintaan PUT dengan Fetch API
Async/await adalah fitur JavaScript modern yang memungkinkan Anda menulis kode asinkron dengan cara yang lebih mudah dibaca dan ringkas. Ia bekerja dengan promise, yang merupakan objek yang mewakili hasil dari operasi asinkron. Sebuah promise dapat diselesaikan (dengan nilai) atau ditolak (dengan kesalahan).
Untuk menggunakan async/await untuk membuat permintaan PUT dengan Fetch API, Anda perlu melakukan langkah-langkah berikut:
- Tentukan fungsi async yang akan membuat permintaan. Fungsi async adalah fungsi yang mengembalikan promise. Anda dapat menggunakan kata kunci
asyncsebelum deklarasi atau ekspresi fungsi. - Di dalam fungsi async, gunakan kata kunci
awaituntuk menunggu promise yang dikembalikan oleh metodefetch(). Kata kunciawaitmenjeda eksekusi fungsi async hingga promise diselesaikan atau ditolak. Kemudian mengembalikan nilai yang diselesaikan atau melempar kesalahan. - Gunakan kata kunci
awaitlagi untuk menunggu promise yang dikembalikan oleh metoderesponse.json(), yang mengurai isi respons sebagai JSON dan mengembalikan promise lain. - Tangani data atau kesalahan sesuai keinginan Anda. Anda dapat menggunakan blok
try...catchuntuk menangkap kesalahan apa pun yang mungkin terjadi selama operasi async.

Berikut adalah contoh fungsi async yang membuat permintaan PUT dengan Fetch API:
// Tentukan fungsi async yang membuat permintaan PUT
async function updatePost() {
// Tentukan data yang akan diperbarui
const data = {
title: "Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React",
content: "Dalam posting blog ini, kita akan belajar cara menggunakan Fetch API untuk membuat permintaan PUT di React..."
};
// Tentukan opsi permintaan
const requestOptions = {
method: "PUT", // Tentukan metode permintaan
headers: { "Content-Type": "application/json" }, // Tentukan jenis konten
body: JSON.stringify(data) // Kirim data dalam format JSON
};
// Gunakan try...catch untuk menangani kesalahan
try {
// Gunakan await untuk menunggu promise yang dikembalikan oleh fetch()
const response = await fetch("https://example.com/api/posts/1", requestOptions);
// Gunakan await untuk menunggu promise yang dikembalikan oleh response.json()
const data = await response.json();
// Lakukan sesuatu dengan data
console.log(data);
} catch (error) {
// Tangani kesalahan
console.error(error);
}
}
// Panggil fungsi async
updatePost();
Cara menangani kesalahan dan status pemuatan saat membuat permintaan PUT dengan Fetch API
Saat membuat permintaan PUT dengan Fetch API, Anda mungkin menemukan berbagai jenis kesalahan, seperti kesalahan jaringan, kesalahan HTTP, atau kesalahan penguraian JSON. Anda perlu menangani kesalahan ini dengan benar dan memberikan umpan balik yang sesuai kepada pengguna.
Menangani kesalahan saat membuat permintaan PUT
Salah satu cara untuk menangani kesalahan adalah dengan menggunakan metode catch() dari promise yang dikembalikan oleh metode fetch(). Metode ini akan menangkap kesalahan apa pun yang terjadi selama permintaan atau pemrosesan respons. Anda dapat menggunakan properti response.ok untuk memeriksa apakah status respons berada di antara 200 dan 299, yang menunjukkan permintaan yang berhasil. Jika tidak, Anda dapat melempar kesalahan dengan status atau pesan respons. Anda juga dapat menggunakan metode response.headers.get() untuk memeriksa apakah respons berisi data JSON sebelum memanggil metode response.json(), yang akan melempar kesalahan jika respons bukan JSON yang valid.
Cara lain untuk menangani kesalahan adalah dengan menggunakan blok try...catch dengan sintaks async/await. Ini memungkinkan Anda untuk menulis kode asinkron dengan cara yang lebih mudah dibaca dan ringkas. Anda dapat menggunakan kata kunci await untuk menunggu promise yang dikembalikan oleh metode fetch() dan metode response.json(), dan menangani kesalahan apa pun yang mungkin terjadi dengan blok catch.
Berikut adalah beberapa contoh cara menangani kesalahan saat membuat permintaan PUT dengan Fetch API:
// Menggunakan metode catch()
fetch("https://example.com/api/posts/1", {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ title: "Judul baru" })
})
.then(response => {
// Periksa apakah respons berhasil
if (!response.ok) {
// Lempar kesalahan dengan status atau pesan
throw Error(response.status || response.statusText);
}
// Periksa apakah respons berisi data JSON
const isJson = response.headers.get("content-type")?.includes("application/json");
// Parsing respons sebagai JSON jika ya, atau kembalikan null jika tidak
return isJson ? response.json() : null;
})
.then(data => {
// Lakukan sesuatu dengan data
console.log(data);
})
.catch(error => {
// Tangani kesalahan
console.error(error);
});
// Menggunakan blok try...catch dengan async/await
async function updatePost() {
try {
// Tunggu promise yang dikembalikan oleh metode fetch()
const response = await fetch("https://example.com/api/posts/1", {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ title: "Judul baru" })
});
// Periksa apakah respons berhasil
if (!response.ok) {
// Lempar kesalahan dengan status atau pesan
throw Error(response.status || response.statusText);
}
// Periksa apakah respons berisi data JSON
const isJson = response.headers.get("content-type")?.includes("application/json");
// Parsing respons sebagai JSON jika ya, atau kembalikan null jika tidak
const data = isJson ? await response.json() : null;
// Lakukan sesuatu dengan data
console.log(data);
} catch (error) {
// Tangani kesalahan
console.error(error);
}
}
// Panggil fungsi async
updatePost();
Menangani status pemuatan saat membuat permintaan PUT dengan Fetch API
Untuk menangani status pemuatan, Anda dapat menggunakan variabel status untuk menunjukkan apakah permintaan sedang berlangsung atau tidak. Anda dapat menggunakan hook useState untuk mendeklarasikan dan memperbarui variabel status dalam komponen fungsional. Anda dapat mengatur variabel status ke true sebelum membuat permintaan, dan mengaturnya ke false setelah permintaan selesai atau gagal. Anda kemudian dapat menggunakan variabel status untuk secara kondisional merender indikator pemuatan atau data di UI.
Berikut adalah contoh cara menangani status pemuatan saat membuat permintaan PUT dengan Fetch API dalam komponen fungsional:
import React, { useState } from "react";
function App() {
// Deklarasikan variabel status untuk menyimpan data
const [data, setData] = useState(null);
// Deklarasikan variabel status untuk menunjukkan status pemuatan
const [loading, setLoading] = useState(false);
// Tentukan data yang akan diperbarui
const newData = {
title: "Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React",
content: "Dalam posting blog ini, kita akan belajar cara menggunakan Fetch API untuk membuat permintaan PUT di React..."
};
// Tentukan opsi permintaan
const requestOptions = {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(newData)
};
// Tentukan fungsi untuk membuat permintaan
function updatePost() {
// Atur status pemuatan ke true
setLoading(true);
// Buat permintaan
fetch("https://example.com/api/posts/1", requestOptions)
.then(response => {
// Periksa apakah respons berhasil
if (!response.ok) {
// Lempar kesalahan dengan status atau pesan
throw Error(response.status || response.statusText);
}
// Periksa apakah respons berisi data JSON
const isJson = response.headers.get("content-type")?.includes("application/json");
// Parsing respons sebagai JSON jika ya, atau kembalikan null jika tidak
return isJson ? response.json() : null;
})
.then(data => {
// Perbarui status dengan data
setData(data);
// Atur status pemuatan ke false
setLoading(false);
})
.catch(error => {
// Tangani kesalahan
console.error(error);
// Atur status pemuatan ke false
setLoading(false);
});
}
// Kembalikan JSX untuk dirender
return (
<div className="App">
<h1>Cara Menggunakan Fetch untuk Membuat Permintaan PUT di React</h1>
<button onClick={updatePost}>Perbarui Posting</button>
{loading ? ( // Periksa apakah permintaan sedang berlangsung
<p>Memuat...</p> // Tampilkan pesan pemuatan
) : data ? ( // Periksa apakah data tersedia
<div>
<h2>{data.title}</h2> // Tampilkan data
<p>{data.content}</p>
</div>
) : null}
</div>
);
}
export default App;
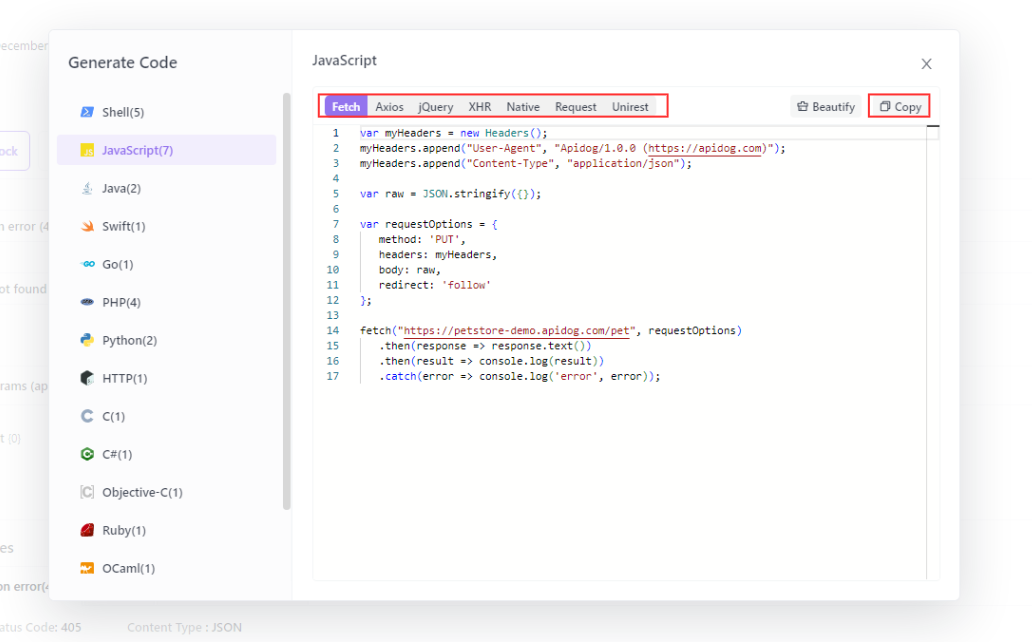
Cara menggunakan Apidog untuk menghasilkan kode klien Fetch dengan satu klik
Apidog adalah platform berbasis web yang membantu Anda menemukan, menguji, dan mengintegrasikan API web dengan mudah. Salah satu fitur yang ditawarkan Apidog adalah kemampuan untuk menghasilkan kode klien Fetch dengan satu klik, berdasarkan spesifikasi API yang Anda berikan atau pilih.
Untuk menggunakan Apidog untuk menghasilkan kode klien Fetch dengan satu klik, Anda dapat mengikuti langkah-langkah berikut:
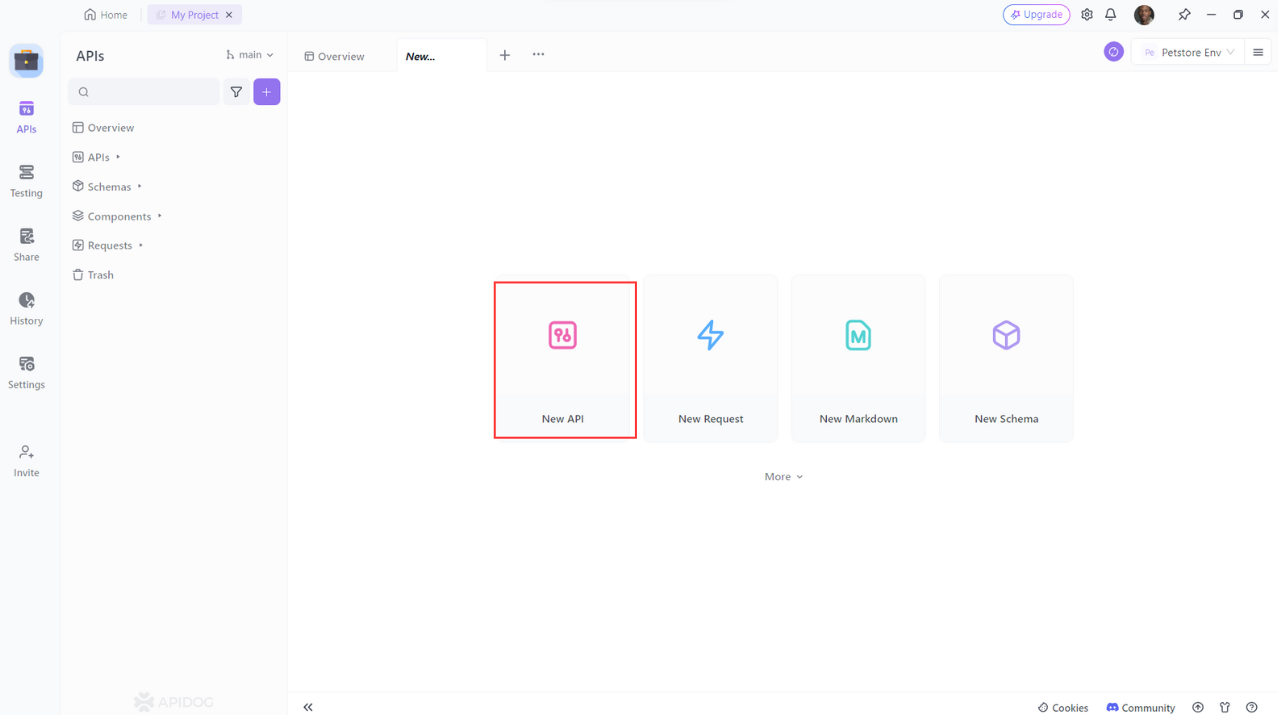
- Klik tombol "API Baru" di dasbor atau pilih API yang ada dari daftar.

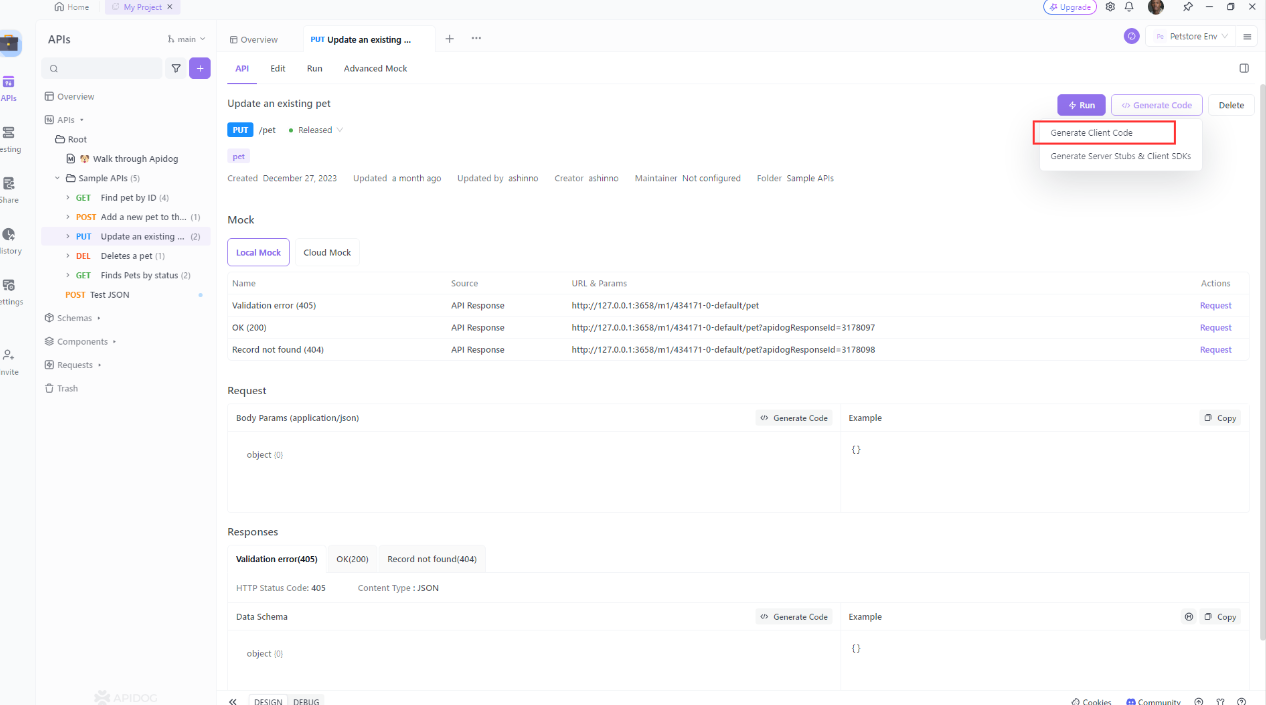
- Klik "Hasilkan Kode Klien". Apidog akan menggunakan mesin OpenAPI Generator untuk menghasilkan kode klien Fetch untuk API Anda, yang sesuai dengan titik akhir dan struktur data yang Anda tentukan atau pilih.

- Anda akan melihat jendela modal dengan kode yang dihasilkan, yang dapat Anda salin ke clipboard Anda.

- Anda dapat menggunakan kode yang dihasilkan dalam proyek Anda sendiri, atau memodifikasinya sesuai keinginan Anda. Anda juga dapat menguji kode dengan server mock Apidog, yang mensimulasikan respons API berdasarkan spesifikasi Anda.
Itu saja! Anda telah berhasil menggunakan Apidog untuk menghasilkan kode klien Fetch dengan satu klik. Anda dapat menggunakan fitur ini untuk menghemat waktu dan menghindari kesalahan saat bekerja dengan API web. Anda juga dapat menjelajahi fitur lain yang ditawarkan Apidog, seperti dokumentasi API, debugging API, mocking API, dan pengujian otomatis API.
Kesimpulan
Dalam posting ini, kita telah belajar cara menggunakan Fetch API untuk membuat permintaan PUT di React. Fetch API adalah cara modern dan mudah untuk berkomunikasi dengan API di peramban, dan React menyediakan cara yang kuat dan deklaratif untuk membuat antarmuka pengguna berdasarkan data. Dengan menggabungkan kedua teknologi ini, kita dapat membuat aplikasi web dinamis dan interaktif yang mengonsumsi data dari berbagai sumber.
Apidog menawarkan kemampuan untuk menghasilkan kode klien Fetch dengan satu klik, berdasarkan spesifikasi API yang Anda berikan atau pilih.



