"Fetch POST Requests" memiliki dua istilah yang sering Anda dengar ketika membahas pengembangan web. Umumnya digunakan dalam skenario untuk membuat catatan atau data baru di server, keduanya penting agar sistem atau aplikasi dapat berkomunikasi satu sama lain. Meskipun terdengar rumit, artikel ini akan mengupas tuntas Fetch POST requests untuk Anda!
Apa itu Fetch API?
Fetch API adalah antarmuka JavaScript modern yang disediakan oleh peramban web untuk membuat permintaan HTTP dan menangani respons. Ini adalah pengganti yang lebih fleksibel dan kuat untuk XMLHttpRequest API yang lebih lama, yang secara tradisional digunakan untuk membuat permintaan asinkron di JavaScript.
Meskipun Fetch API dapat menangani berbagai jenis permintaan HTTP, termasuk GET, POST, PUT, DELETE, dll., ini sangat berguna untuk membuat POST requests, yang umumnya digunakan untuk mengirimkan data ke server.
Saat membuat POST request menggunakan Fetch API, Anda dapat menyertakan badan permintaan, yang berisi data yang ingin Anda kirim ke server. Badan dapat dalam berbagai format, seperti JSON, FormData, atau teks biasa.
Cara Mengirim Fetch POST Requests dengan JavaScript?
Langkah 1: Menyiapkan permintaan
- Tentukan URL titik akhir server untuk mengirim data. Titik akhir menangani POST requests dan data yang menyertainya.
- Atur metode HTTP ke
POSTmenggunakan propertimethoddalam opsi permintaan untukfetch(). - Sertakan informasi tambahan seperti jenis konten di header permintaan menggunakan properti
headerssebagai objek. - Badan permintaan berisi data yang akan dikirim ke server. Gunakan format JSON (JavaScript Object Notation) dengan mengubah objek JavaScript menjadi string JSON dengan
JSON.stringify().
Langkah 2: Memulai Permintaan
Gunakan fungsi fetch() untuk memulai POST request.
Langkah 3: Menangani Respons
- Janji
fetch()diselesaikan menjadi objek Respons saat berhasil. Tangani dengan.then(). - Periksa
response.okuntuk kode status kesalahan seperti 400 atau 500. Lemparkan kesalahan untuk menangani kegagalan. - Parse badan respons JSON ke objek JavaScript menggunakan
response.json().
Langkah 4: Menangani Kesalahan
Gunakan .catch() untuk menangani kesalahan selama permintaan seperti masalah jaringan atau server.
Contoh Lengkap: Membuat Item Todo
const url = 'https://api.example.com/todos';
const data = {
title: 'Buy groceries',
completed: false
};
const jsonData = JSON.stringify(data);
const headers = new Headers();
headers.append('Content-Type', 'application/json');
fetch(url, {
method: 'POST',
headers: headers,
body: jsonData
})
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return response.json();
})
.then(responseData => {
console.log('Todo created successfully:', responseData);
})
.catch(error => {
console.error('Error:', error);
});
Kode JavaScript ini mengirimkan POST request untuk membuat item todo baru dengan judul dan status penyelesaian. Ini menunjukkan pengaturan permintaan, mengirimkannya dengan fetch(), menangani respons dan kesalahan.
Apidog - Alat API yang Kuat untuk Membuat Fetch POST Requests
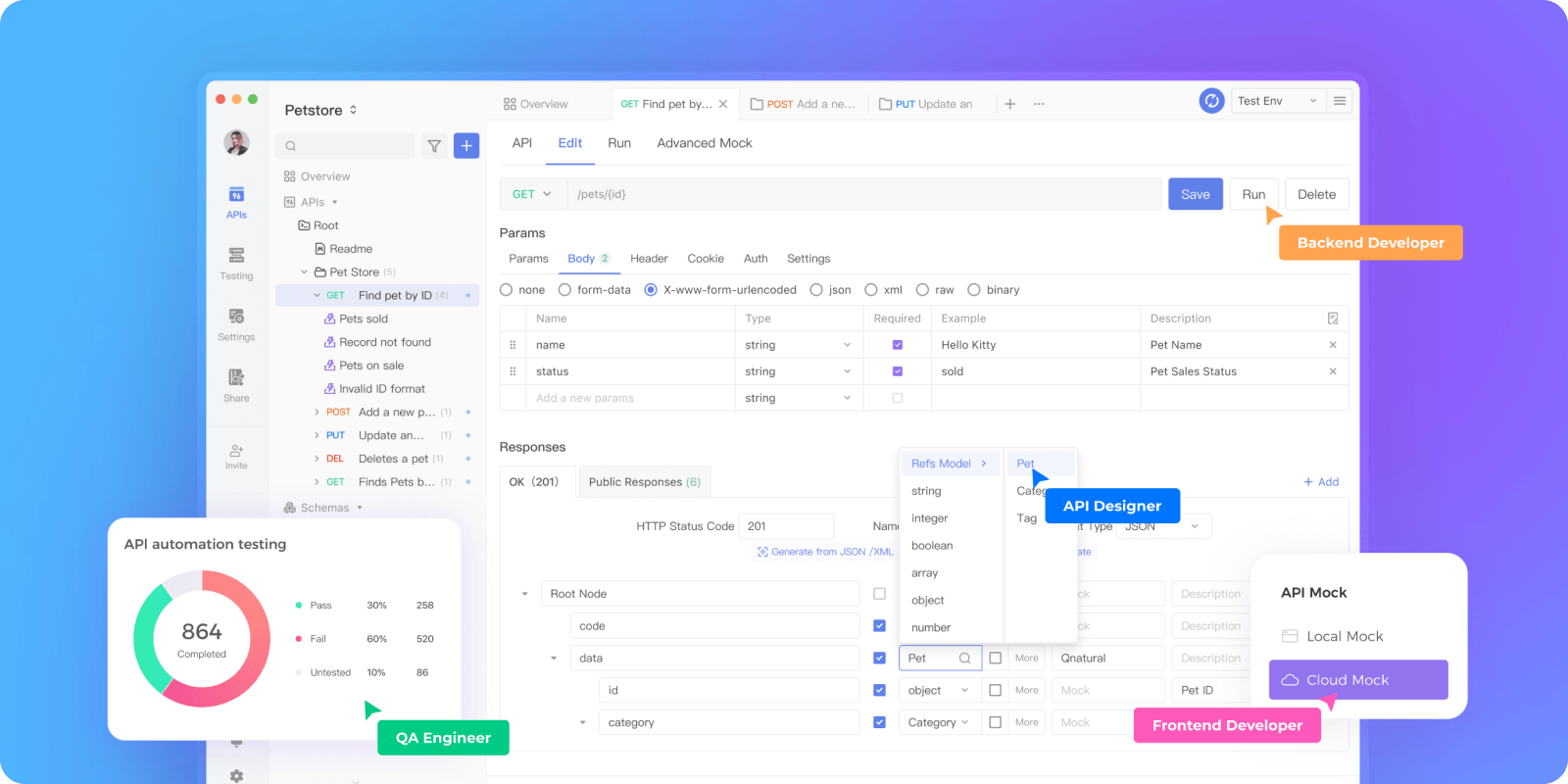
Apidog, platform pengembangan API yang mengutamakan desain, dapat menjadi sahabat terbaik pengembang API. Anda dapat membangun Fetch POST requests dengan Apidog - dan menguji, mengejek, dan mendokumentasikannya setelah mendesainnya!

Menghasilkan Kode Fetch Menggunakan Apidog
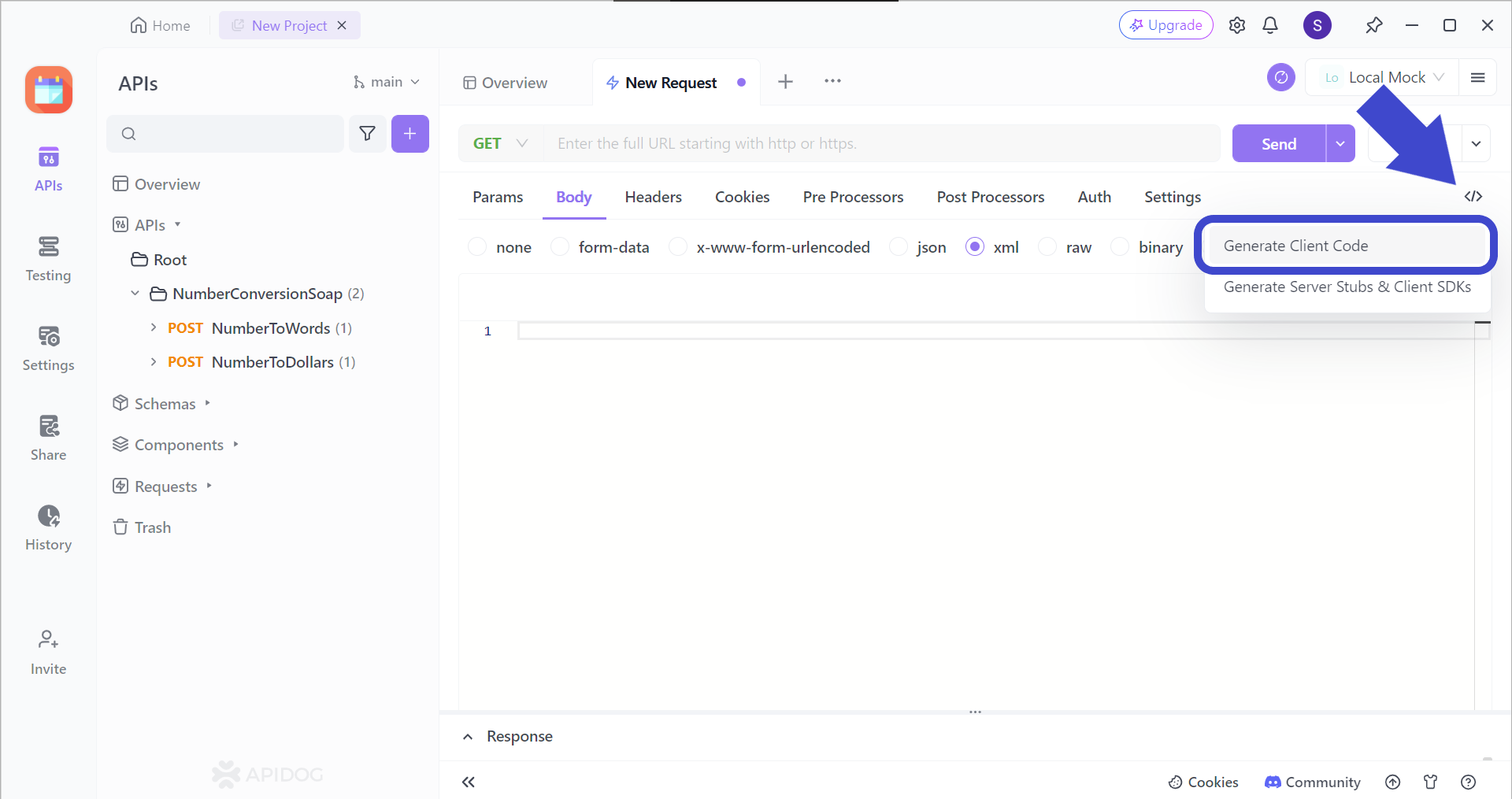
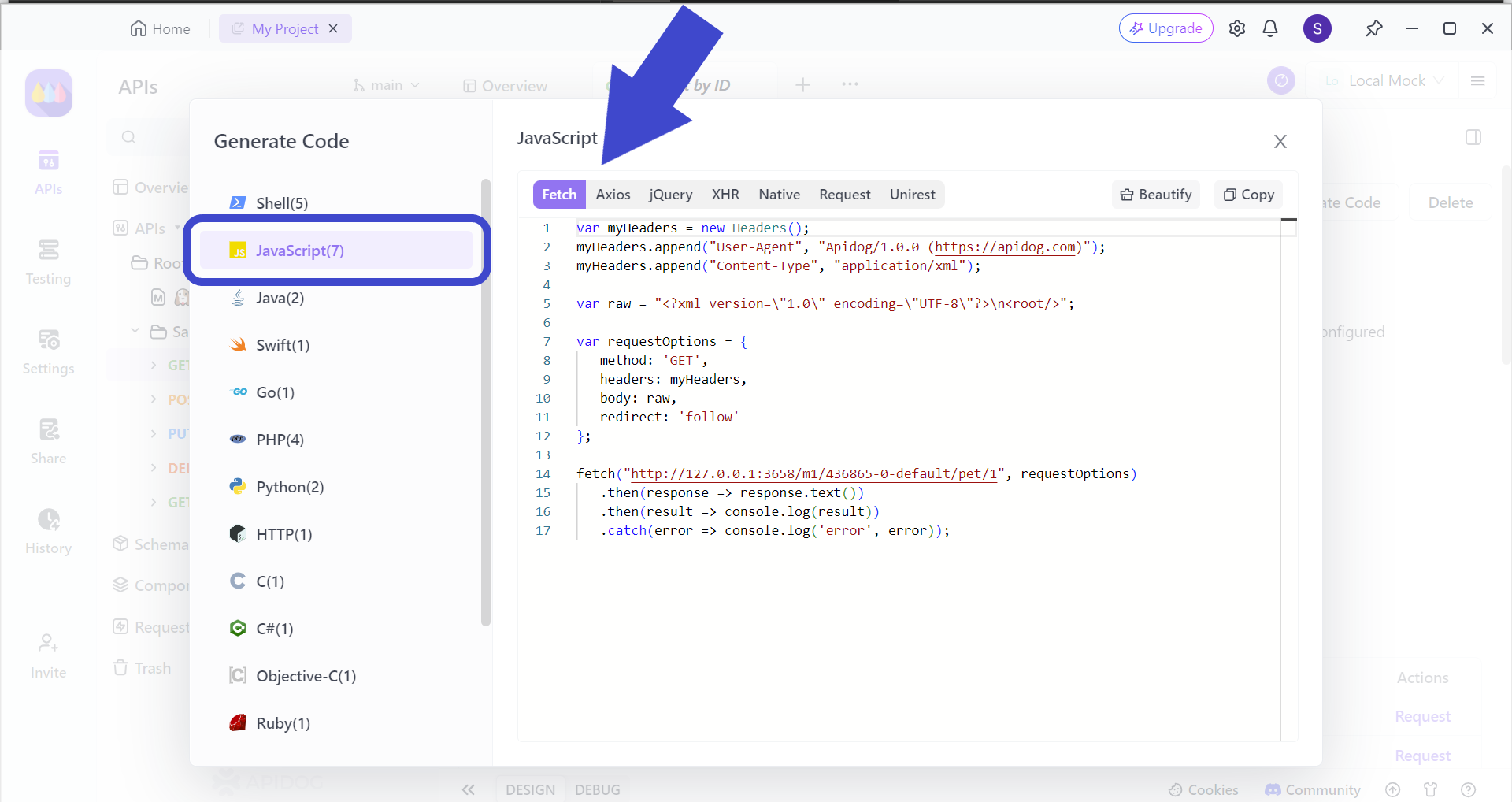
Anda dapat memanfaatkan fitur pembuatan kode klien Apidog untuk memberi Anda kerangka kode Fetch API.

Pada API atau permintaan apa pun, Anda dapat menemukan dan menekan tombol </>, dan melanjutkan dengan menekan tombol Generate Client Code, seperti yang ditunjukkan pada gambar di atas.

Dengan Apidog, Anda dapat membuat kode klien Fetch. Yang harus Anda lakukan selanjutnya adalah menyalin dan menempelkan kode ke platform pengkodean Anda.
Membuat dan Menguji Fetch POST Request Menggunakan Apidog
Mulai bangun Fetch POST request Anda sendiri dengan Apidog dengan mengikuti langkah-langkah di bawah ini. Di Apidog, parameter badan POST request mencakup data JSON, data formulir, XML, dll.
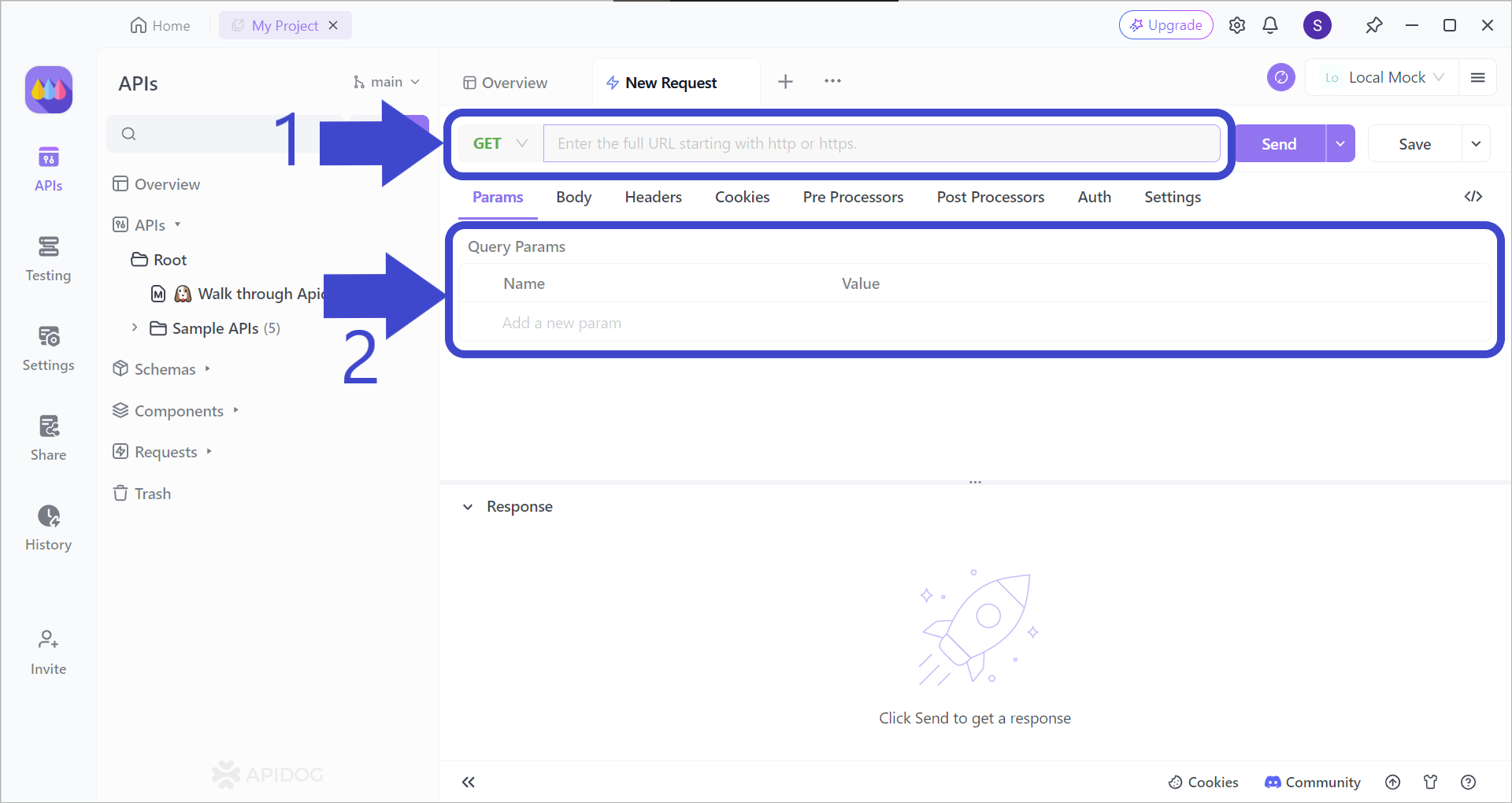
Mulailah dengan membuat POST HTTP request baru di Apidog. Masukkan URL REST API yang tepat. Anda dapat menggunakan campuran parameter jalur dan kueri, bersama dengan beberapa ID untuk membuat URL API yang lebih spesifik.
Melewatkan data JSON dalam POST request
Terlepas dari input manual data JSON Anda, Apidog juga mendukung pembuatan badan permintaan JSON secara otomatis dari templat, menghemat waktu dan memastikan struktur JSON yang konsisten.


Berikut adalah panduan terperinci tentang data POST JSON untuk Anda, periksa sekarang.

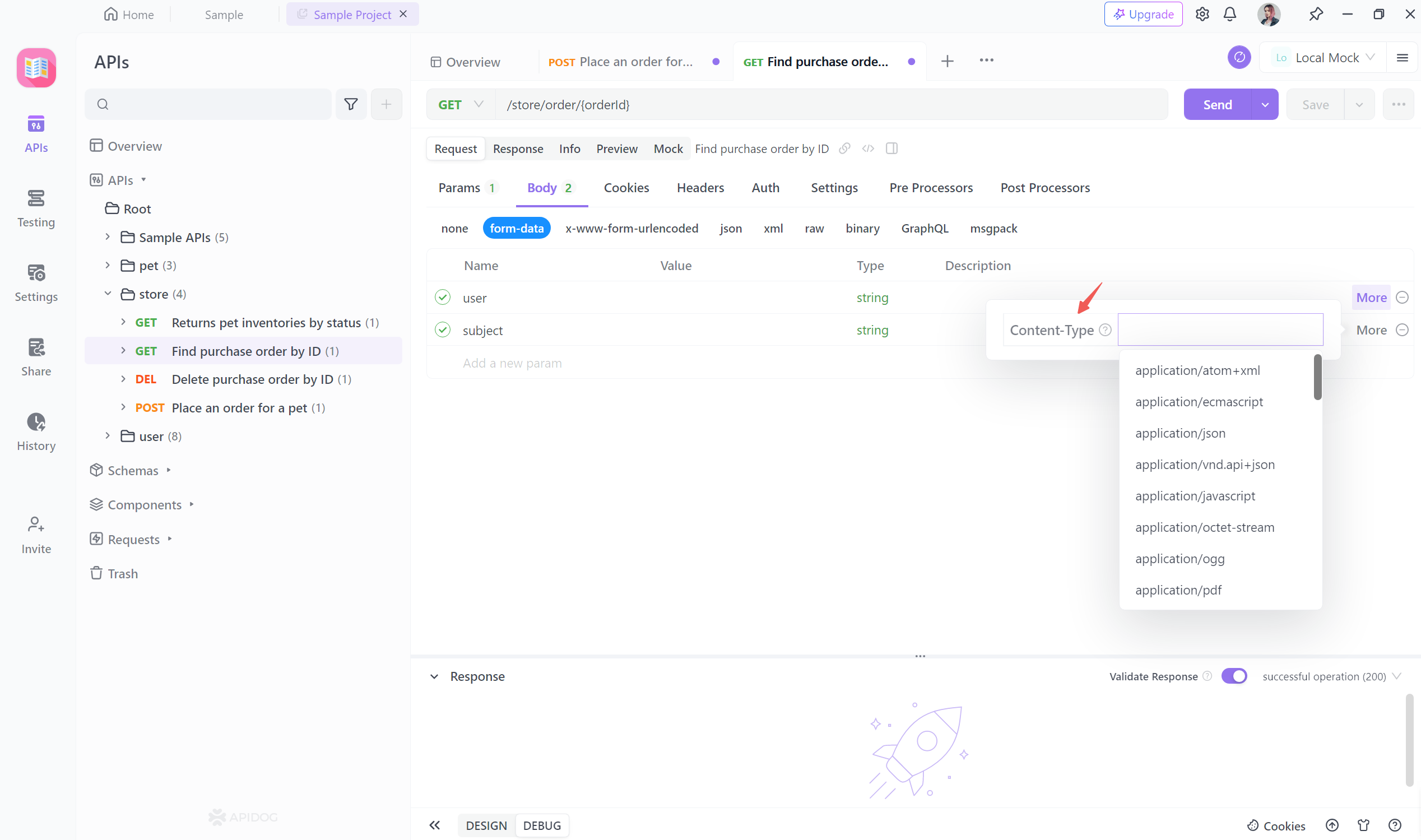
Melewatkan data formulir dalam POST request
Dalam kasus tertentu, mengirim data dengan Content-Type parameter form-data diperlukan. Apidog menyederhanakan proses ini. Sebagai klien API yang ramah pengguna, Apidog memungkinkan Anda dengan mudah menyertakan data formulir di badan permintaan saat menguji API. Anda dapat menentukan Content-Type untuk setiap parameter, sehingga nyaman untuk mengirim permintaan form-data.

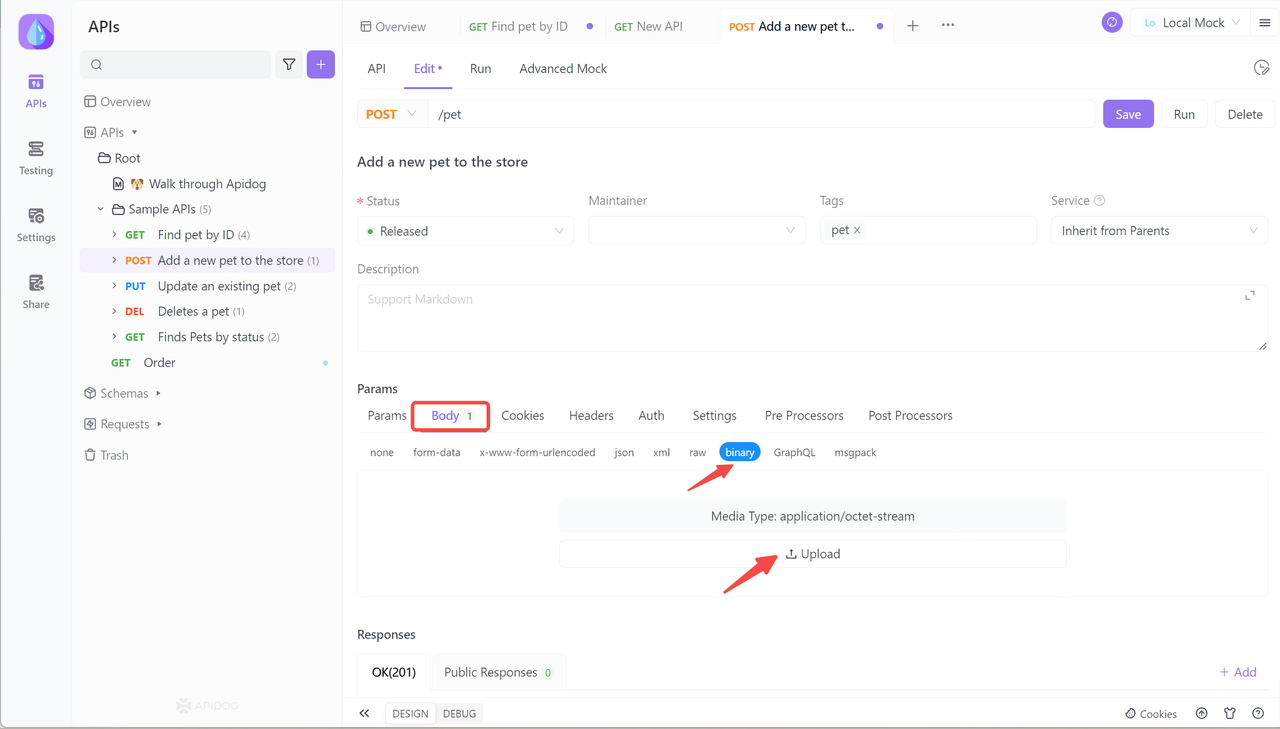
Mengunggah file dalam POST request
Saat menguji API, biasanya Anda perlu mengunggah file sebagai bagian dari permintaan. Di Apidog, Anda dapat dengan mudah mengunggah file untuk pengujian dengan membuat permintaan baru dan menavigasi ke tab "Body". Anda dapat mengklik tombol "Upload" untuk memilih file mana yang ingin Anda unggah di Apidog.

Setelah Anda selesai menyertakan semua parameter permintaan, Anda dapat menyimpan POST API dengan mengklik tombol Save.
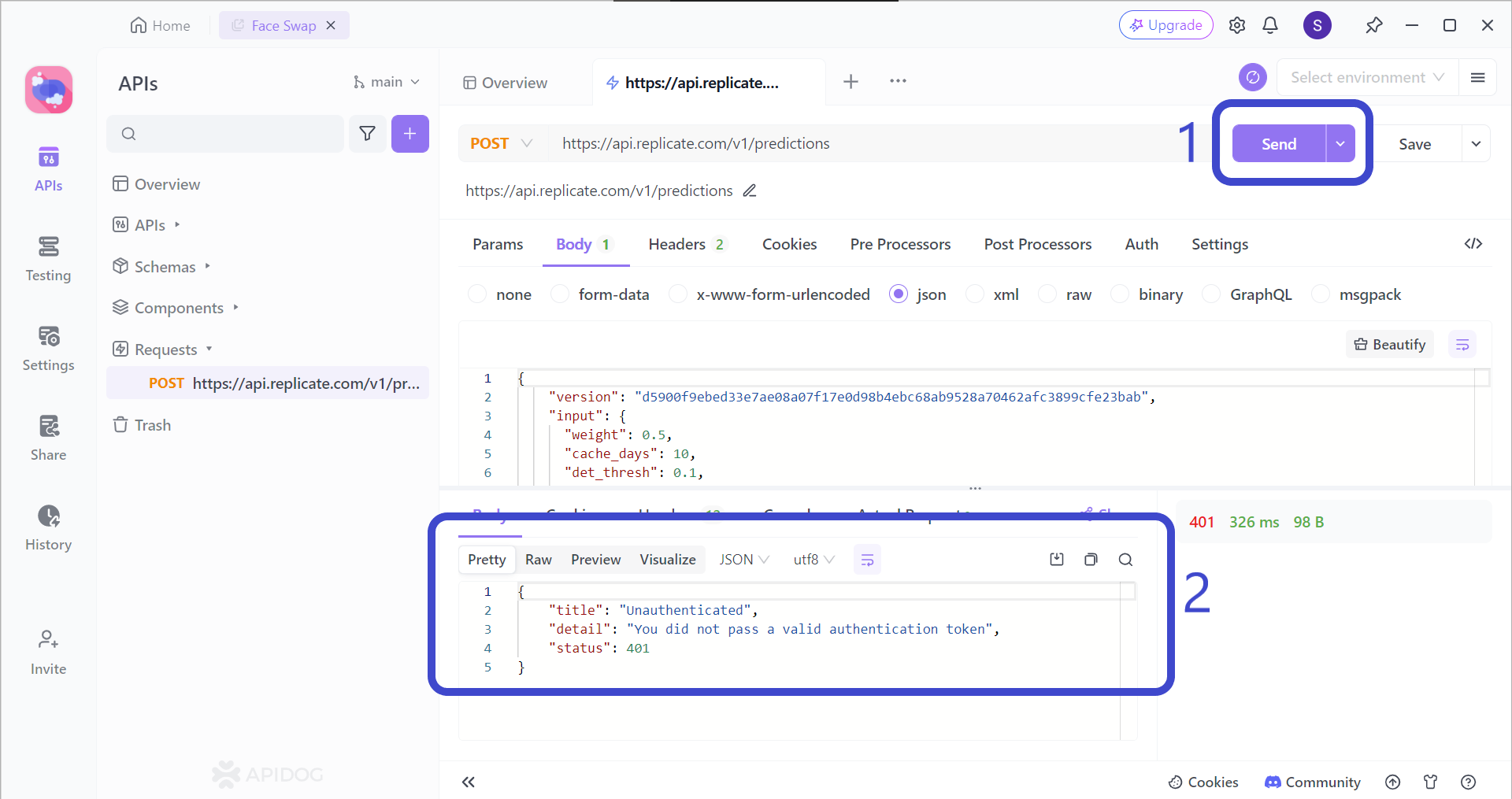
Untuk memastikan bahwa POST request Anda responsif, klik tombol Send untuk menguji permintaan.
Jika permintaan Anda berhasil dikirim, Anda seharusnya dapat menerima respons, seperti yang ditunjukkan di bagian bawah gambar di atas.
Kesimpulan
Fetch POST requests adalah kombinasi dari keunggulan Fetch API dengan POST requests, memungkinkan pengembang API untuk mengirim data ke server secara efisien dengan cara yang bersih dan modern. Mereka menawarkan manfaat seperti:
- Sintaks yang lebih sederhana dibandingkan dengan metode yang lebih lama (XHR).
- Peningkatan keterbacaany dengan pemisahan masalah yang jelas.
- Fitur bawaan untuk penanganan respons dan kesalahan yang lebih mudah.
Jika Anda bekerja dengan JavaScript, menggunakan Fetch API untuk POST requests umumnya direkomendasikan karena pendekatan modern dan fitur yang ramah pengembang.
Saat mencoba menemukan alat API yang sesuai untuk desain Fetch POST request, Anda dapat mempertimbangkan untuk menggunakan Apidog. Selain fungsionalitas pembangunan generik, Apidog memfasilitasi pengujian, pengejekan, dan pendokumentasian API - semuanya gratis! Anda juga dapat mengandalkan Apidog untuk membantu Anda dengan pengkodean Fetch API jika Anda tidak begitu percaya diri.